Back-End-Web-Architektur
Erfahren Sie mehr über die Backend-Webarchitektur: wie sie funktioniert, wie wichtig sie ist und was die besten Praktiken sind. Verbessern Sie die Leistung Ihrer Website noch heute.

Im Bereich der Web-Entwicklung genießt die Front-End-Schnittstelle aufgrund ihrer visuellen Attraktivität und der direkten Interaktion mit den Nutzern einen großen Teil der Aufmerksamkeit. Es ist jedoch die Back-End-Web-Architektur, die das Rückgrat einer jeden Online-Plattform bildet und eine nahtlose Leistung und effiziente Datenverarbeitung gewährleistet. Als Eckpfeiler der modernen Webentwicklung ist ein robustes Backend-System unverzichtbar, um die Anforderungen der immer anspruchsvolleren Websites und Anwendungen zu erfüllen.
In diesem ausführlichen Blog-Artikel werden die Backend-Webarchitektur, ihre integralen Komponenten und die fortschrittlichen Technologien, die zu ihrer Erstellung und Wartung eingesetzt werden, eingehend untersucht. Wir werden uns mit den verschiedenen Elementen wie serverseitigen Programmiersprachen, Datenbanken, Serverkonfigurationen und Caching-Mechanismen befassen, die zu einer gut organisierten Backend-Infrastruktur beitragen. Darüber hinaus werden wir branchenführende Praktiken und Methoden zur Optimierung der Systemleistung, zur Aufrechterhaltung der Datensicherheit und zur Gewährleistung der Skalierbarkeit diskutieren.
Dieser Artikel richtet sich an erfahrene Entwickler, IT-Fachleute und alle, die sich für die technischen Aspekte der Webentwicklung interessieren, und bietet ein umfassendes Verständnis der komplizierten Funktionsweise der Backend-Webarchitektur. Mit dem Schwerpunkt auf grundlegenden Konzepten und neuen Trends möchten wir wertvolle Einblicke und praktisches Wissen vermitteln, das auf reale Szenarien angewendet werden kann. Sezieren Sie mit uns das Innenleben der Backend-Webarchitektur und erforschen Sie die mächtige Kraft, die die Leistung moderner Online-Plattformen antreibt.
Was sind die Kunden?
Im Bereich der Softwareentwicklung spielen Clients eine wesentliche Rolle, da sie die Benutzeroberfläche darstellen, die mit der Back-End-Webarchitektur interagiert. Clients umfassen in der Regel Webbrowser, mobile Anwendungen oder andere Softwareanwendungen, die die Kommunikation mit einem Server erleichtern.
Diese Clients übermitteln Anfragen an den Server über das Hypertext Transfer Protocol (HTTP), der dann die Anfrage verarbeitet und eine entsprechende Antwort zurückschickt. Ein wichtiger Aspekt der clientseitigen Entwicklung ist die Implementierung einer nahtlosen Benutzerschnittstelle (UI) und die Gestaltung der Benutzererfahrung (UX), um sicherzustellen, dass die Benutzer effektiv mit den Funktionen der Anwendung umgehen können.

Es ist wichtig zu beachten, dass Clients in ihrer Komplexität und Form variieren und von einfachen HTML-Seiten mit grundlegendem CSS und JavaScript bis hin zu komplizierten Single-Page-Anwendungen (SPAs) reichen, die mit modernen Front-End-Frameworks wie React, Angular oder Vue.js erstellt werden. Diese Frameworks ermöglichen es Entwicklern, hochgradig interaktive und dynamische Benutzeroberflächen zu erstellen, die zum Gesamterfolg der Webanwendung beitragen.
Ein gut gestalteter Client verbessert das Benutzererlebnis und gewährleistet eine effiziente Kommunikation mit der Backend-Architektur. Dies wird durch die Nutzung von Anwendungsprogrammierschnittstellen (APIs) zum Senden und Empfangen von Daten erreicht, die unter anderem in Form eines Representational State Transfer (REST) oder GraphQL API vorliegen können.
Was ist ein Backend?
Das Back-End, auch bekannt als die Server-Seite, ist das versteckte Kraftwerk hinter jeder Web-Anwendung. Es umfasst die Logik, die Datenspeicherung und die Sicherheitsfunktionen, die erforderlich sind, um eine voll funktionsfähige und zuverlässige Anwendung zu ermöglichen. Das Back-End ist verantwortlich für die Verarbeitung von Client-Anfragen, die Interaktion mit Datenbanken und die Generierung geeigneter Antworten, die an den Client zurückgesendet werden.
In einer typischen Back-End-Web-Architektur verwenden Entwickler serverseitige Sprachen wie Python, Golang, Java, PHP oder Node.js, die die Erstellung von benutzerdefinierter Logik und Funktionalität ermöglichen. In Verbindung mit serverseitigen Frameworks wie Django, Ruby on Rails, Spring, Laravel oder Express.js rationalisieren diese Sprachen den Entwicklungsprozess und erleichtern die Implementierung effizienter, skalierbarer und wartbarer Webanwendungen.
Eine wesentliche Back-End-Komponente ist die Datenbank, die Daten innerhalb der Anwendung speichert und verwaltet. Datenbanken können entweder relational sein, wie MySQL, PostgreSQL oder Microsoft SQL Server, oder nicht-relational (NoSQL), wie MongoDB, Cassandra oder Couchbase. Die Wahl der Datenbank hängt von den Anforderungen der Anwendung, der Datenstruktur und der Skalierbarkeit ab.
Darüber hinaus müssen Backend-Entwickler geeignete Sicherheitsmaßnahmen implementieren, um sensible Daten zu schützen und Schwachstellen wie SQL-Injection oder Cross-Site-Scripting (XSS)-Angriffe abzuwehren. Dazu gehören Benutzerauthentifizierung, Autorisierung und Datenverschlüsselung während der Übertragung und Speicherung.
Was ist ein Server?
Im Zusammenhang mit der Back-End-Web-Architektur ist ein Server ein physischer oder virtueller Rechner, der für das Hosting, die Verarbeitung und die Verwaltung der für die Ausführung einer Webanwendung erforderlichen Ressourcen verantwortlich ist. Server empfangen Client-Anfragen, führen die notwendige Logik aus und geben Antworten über ein Kommunikationsprotokoll, in der Regel HTTP.
Server können sich entweder vor Ort in einem Rechenzentrum befinden oder auf Cloud-basierten Plattformen wie Amazon Web Services (AWS), Microsoft Azure oder Google Cloud Platform (GCP) gehostet werden. Cloud-basierte Lösungen bieten mehr Flexibilität, Skalierbarkeit und Kosteneffizienz, da sie Entwicklern die Möglichkeit bieten, ein Pay-as-you-go-Modell zu nutzen und Ressourcen dynamisch nach Bedarf zuzuweisen.
Webserver wie Apache, Nginx oder Microsoft Internet Information Services (IIS) spielen eine entscheidende Rolle bei der Verarbeitung von HTTP-Anfragen und -Antworten. Diese Webserver können so konfiguriert werden, dass sie mit serverseitigen Sprachen und Frameworks zusammenarbeiten, um die Verarbeitung von Client-Anfragen zu optimieren.
Ein weiteres Schlüsselelement der Serverarchitektur ist der Einsatz von Load Balancern und Caching-Mechanismen, um die Leistung zu optimieren und sicherzustellen, dass die Anwendung auch bei hohem Datenverkehr reaktionsfähig bleibt. Load Balancer verteilen den eingehenden Datenverkehr auf mehrere Server, so dass ein einzelner Server nicht überlastet wird und eine hohe Verfügbarkeit gewährleistet ist. Beispiele für Load Balancer sind HAProxy, Amazon Elastic Load Balancing (ELB) und Google Cloud Load Balancing.
Caching-Mechanismen speichern häufig aufgerufene Daten vorübergehend, wodurch die für den Abruf der Daten erforderliche Zeit und die Belastung des Servers verringert werden. Zu den verschiedenen Caching-Strategien gehören In-Memory-Caching, Content Delivery Networks (CDNs) und Reverse-Proxy-Caching. Beliebte Caching-Tools sind Memcached, Redis, und Varnish.
Der Server ist das Rückgrat der Back-End-Web-Architektur und stellt die notwendige Infrastruktur für die Verarbeitung von Client-Anfragen, die Ausführung von Anwendungslogik und die Verwaltung der Datenspeicherung bereit. Durch die Einbindung effizienter serverseitiger Sprachen, Datenbanken, Sicherheitsmaßnahmen und Leistungsoptimierungstechniken können Entwickler robuste und skalierbare Webanwendungen erstellen, die den Anforderungen der heutigen digitalen Landschaft gerecht werden.
Die wesentlichen Merkmale einer App

Benutzerfreundliche Schnittstelle
Eine benutzerfreundliche Oberfläche ist entscheidend für den Erfolg jeder Anwendung. Es geht darum, ein visuell ansprechendes, intuitives und einfach zu navigierendes Layout zu erstellen, das die Benutzerfreundlichkeit (UX) verbessert. Die Schnittstelle sollte mit Blick auf die Zielgruppe gestaltet werden, um sicherzustellen, dass die Benutzer die Funktionen der Anwendung schnell verstehen und darauf zugreifen können. Die Anwendung etablierter Designprinzipien wie Konsistenz, Feedback und Erschwinglichkeit trägt zu einer nahtlosen und angenehmen Benutzererfahrung bei.
Reaktionsfähigkeit und plattformübergreifende Kompatibilität
Angesichts der zunehmenden Verbreitung von Geräten und Plattformen müssen Anwendungen reaktionsfähig und mit verschiedenen Bildschirmgrößen, Betriebssystemen und Browsern kompatibel sein. Ein responsives Design sorgt dafür, dass sich das Layout und die Elemente der Anwendung an die Bildschirmgröße des Geräts anpassen und so ein konsistentes Benutzererlebnis bieten. Die plattformübergreifende Kompatibilität stellt sicher, dass die Anwendung auf verschiedenen Plattformen wie Windows, macOS, iOS und Android optimal funktioniert.
Leistung und Skalierbarkeit
Die Leistung ist ein entscheidender Aspekt jeder App, da sie sich direkt auf die Zufriedenheit und Bindung der Nutzer auswirkt. Eine Anwendung sollte so konzipiert sein, dass sie schnell lädt, zeitnah auf Benutzerinteraktionen reagiert und die Latenzzeit minimiert. Durch den Einsatz von Optimierungstechniken wie Caching, Code-Minifizierung und Bildkomprimierung kann die Leistung erheblich verbessert werden.
Skalierbarkeit bezieht sich auf die Fähigkeit einer Anwendung, steigende Benutzerzahlen und Anfragen ohne Leistungseinbußen zu bewältigen. Die Entwicklung einer skalierbaren Anwendung umfasst Folgendes:
-
die Wahl der richtigen Backend-Architektur
-
Implementierung von Lastausgleich
-
Nutzung von Cloud-basierten Lösungen zur dynamischen Zuweisung von Ressourcen je nach Bedarf
Sicherheit und Datenschutz
Sicherheit hat für jede Anwendung oberste Priorität, insbesondere für Anwendungen, die sensible Daten oder Finanztransaktionen verarbeiten. Die Implementierung robuster Sicherheitsmaßnahmen, wie Verschlüsselung, sichere Authentifizierung und Autorisierung, kann dazu beitragen, Benutzerdaten zu schützen und das Risiko von Datenschutzverletzungen zu minimieren. Regelmäßige Aktualisierungen und Patches für Software-Abhängigkeiten sind ebenfalls wichtig, um Sicherheitslücken zu schließen.
Der Datenschutz ist ein weiterer wichtiger Aspekt bei der Anwendungsentwicklung. Entwickler müssen sicherstellen, dass die Erfassung, Speicherung und Verarbeitung von Nutzerdaten in Übereinstimmung mit den einschlägigen Datenschutzbestimmungen erfolgt, z. B. mit der General Data Protection Regulation (GDPR) oder dem California Consumer Privacy Act (CCPA).
Zugänglichkeit
Barrierefreiheit bedeutet, dass eine Anwendung so gestaltet wird, dass sie von Menschen mit Behinderungen, z. B. visuellen, auditiven, kognitiven oder motorischen Beeinträchtigungen, problemlos genutzt werden kann. Durch die Einhaltung von Zugänglichkeitsstandards, wie z. B. den Web Content Accessibility Guidelines (WCAG), können Entwickler integrative Anwendungen erstellen, die sich an eine breitere Benutzerbasis richten. Die Integration von Funktionen wie Tastaturnavigation, Kompatibilität mit Bildschirmlesegeräten und anpassbare Textgrößen kann die Zugänglichkeit einer Anwendung erheblich verbessern.
Effektive Fehlerbehandlung und -berichterstattung
Fehler sind in jeder Anwendung unvermeidlich, aber die Art und Weise, wie sie behandelt und gemeldet werden, kann das Benutzererlebnis erheblich beeinflussen. Die Implementierung effektiver Fehlerbehandlungsmechanismen kann einen Absturz der Anwendung verhindern und den Benutzern helfen, sich von Fehlern zu erholen. Die Bereitstellung klarer und informativer Fehlermeldungen und Anleitungen zur Lösung des Problems können die Zufriedenheit der Benutzer erhöhen und Frustrationen minimieren.
Bei der Entwicklung einer erfolgreichen Anwendung muss der Schwerpunkt auf Benutzerfreundlichkeit, Leistung, Sicherheit und Zugänglichkeit liegen. Durch die sorgfältige Berücksichtigung dieser wesentlichen Merkmale während des Design- und Entwicklungsprozesses können Entwickler Anwendungen erstellen, die die Bedürfnisse und Erwartungen ihrer Benutzer erfüllen und so einen langfristigen Erfolg gewährleisten.
Welche Arten von Antworten kann ein Server senden?
Ein Server kann verschiedene Arten von Antworten auf Client-Anfragen senden, die hauptsächlich durch die HTTP-Statuscodes und die zugehörigen Daten bestimmt werden. Diese Antworten lassen sich grob in die folgenden Kategorien einteilen:
Erfolgsantworten (2xx-Statuscodes): Diese Antworten zeigen an, dass der Server die Anfrage des Clients erfolgreich bearbeitet hat. Übliche Erfolgsstatuscodes sind:
-
200 OK: Die Anfrage war erfolgreich, und der Server hat die angeforderten Daten zurückgegeben.
-
201 Erstellt: Die Anfrage war erfolgreich, und der Server hat eine neue Ressource erstellt.
-
204 Kein Inhalt: Die Anfrage war erfolgreich, aber es werden keine Daten zurückgegeben (wird oft für DELETE Anfragen verwendet).
Umleitungsantworten (3xx-Statuscodes): Diese Antworten teilen dem Client mit, dass weitere Maßnahmen erforderlich sind, um die Anfrage abzuschließen, in der Regel eine Änderung der angeforderten URL. Übliche Umleitungsstatuscodes sind:
-
301 Dauerhaft verschoben: Die angeforderte Ressource wurde dauerhaft auf eine neue URL verschoben, und der Client sollte diese URL für zukünftige Anfragen verwenden.
-
302 Gefunden (Temporäre Umleitung): Die angeforderte Ressource ist vorübergehend unter einer anderen URL verfügbar, aber der Client sollte für künftige Anfragen weiterhin die ursprüngliche URL verwenden.
-
304 Nicht geändert: Die angeforderte Ressource wurde seit der letzten Anfrage nicht geändert, und der Client kann die im Cache gespeicherte Version verwenden.
Client-Fehlerantworten (4xx-Statuscodes): Diese Antworten zeigen an, dass es ein Problem mit der Anfrage des Clients gab, z. B. eine falsche Syntax oder eine ungültige Ressource. Übliche Client-Fehlerstatuscodes sind:
-
400 Schlechte Anfrage: Der Server konnte die Anfrage aufgrund einer fehlerhaften Syntax oder einer ungültigen Eingabe nicht verstehen.
-
401 Nicht autorisiert: Die Anfrage erfordert eine Authentifizierung, und der Client hat keine gültigen Anmeldedaten angegeben.
-
403 Verboten: Der Client hat keine Berechtigung zum Zugriff auf die angeforderte Ressource.
-
404 Nicht gefunden: Die angeforderte Ressource konnte auf dem Server nicht gefunden werden.
-
429 Zu viele Anfragen: Der Client hat in einem bestimmten Zeitraum zu viele Anfragen gesendet, und der Server begrenzt die Anzahl der Anfragen.
Server-Fehlerantworten (5xx-Statuscodes): Diese Antworten zeigen an, dass der Server bei der Verarbeitung der Anfrage auf einen Fehler gestoßen ist. Übliche Serverfehler-Statuscodes sind:
-
500 Interner Serverfehler: Eine allgemeine Fehlermeldung, die anzeigt, dass der Server auf eine unerwartete Bedingung gestoßen ist, die ihn daran hindert, die Anfrage zu bearbeiten.
-
502 Schlechtes Gateway: Der Server, der als Gateway oder Proxy fungiert, hat eine ungültige Antwort von einem vorgeschalteten Server erhalten.
-
503 Dienst nicht verfügbar: Der Server ist aufgrund von Wartungsarbeiten, hoher Last oder anderen Problemen vorübergehend nicht in der Lage, die Anfrage zu bearbeiten.
-
504 Gateway-Zeitüberschreitung: Der Server, der als Gateway oder Proxy fungiert, hat keine rechtzeitige Antwort von einem vorgelagerten Server erhalten.
Zusätzlich zu den Statuscodes können Server auch Daten in verschiedenen Formaten senden, z. B. HTML, XML, JSON oder reiner Text. Die Antwort kann Header enthalten, die zusätzliche Informationen über die Antwort liefern, z. B. den Inhaltstyp, die Länge des Inhalts und die Caching-Richtlinien.
Was ist eine Datenbank, und warum brauchen wir sie?
Eine Datenbank ist eine organisierte Sammlung von strukturierten Daten, die eine effiziente Speicherung, Abfrage, Änderung und Verwaltung von Informationen ermöglicht. Datenbanken sind ein wesentlicher Bestandteil von Softwareanwendungen, insbesondere von Webanwendungen, da sie eine systematische und zuverlässige Möglichkeit zur Speicherung und Bearbeitung von Daten bieten, die von Benutzern erzeugt werden oder für die Funktionalität der Anwendung erforderlich sind.
Es gibt mehrere Gründe, warum Datenbanken bei der Softwareentwicklung so wichtig sind:
-
Persistenz der Daten: Datenbanken ermöglichen die dauerhafte Speicherung von Daten und gewährleisten, dass die Informationen nicht verloren gehen, wenn eine Anwendung geschlossen oder der Server neu gestartet wird. Dies ist besonders wichtig für Anwendungen, die Benutzerkonten, Transaktionen oder andere Daten verwalten, die über einen längeren Zeitraum aufbewahrt werden müssen.
-
Effiziente Datenverwaltung: Datenbanken sind für die Verwaltung großer Datenmengen ausgelegt und bieten effiziente Mechanismen zum Einfügen, Aktualisieren, Löschen und Abrufen von Informationen. Datenbankmanagementsysteme (DBMS) bieten verschiedene Abfrage- und Indizierungsfunktionen, die es Entwicklern ermöglichen, schnell und einfach auf Daten zuzugreifen und sie zu bearbeiten.
-
Datenintegrität und -konsistenz: Datenbanken helfen bei der Wahrung der Datenintegrität und -konsistenz, indem sie Beschränkungen, Beziehungen und Validierungsregeln durchsetzen. Eine relationale Datenbank kann beispielsweise Fremdschlüssel-Beschränkungen definieren, um sicherzustellen, dass die Beziehungen zwischen Tabellen erhalten bleiben, oder eindeutige Beschränkungen, um doppelte Einträge zu verhindern.
-
Gleichzeitigkeitskontrolle: Datenbanken ermöglichen es mehreren Benutzern oder Anwendungen, gleichzeitig auf Daten zuzugreifen und diese zu ändern, wobei die Datenkonsistenz gewährleistet und Konflikte vermieden werden. Datenbankverwaltungssysteme verwenden verschiedene Mechanismen zur Gleichzeitigkeitskontrolle, wie z. B. Sperren oder optimistische Gleichzeitigkeitskontrolle, um den gleichzeitigen Zugriff zu verwalten und die Datenintegrität zu wahren.
-
Datensicherheit: Datenbanken verfügen über integrierte Sicherheitsfunktionen, die sensible Daten vor unbefugtem Zugriff oder Änderungen schützen. Zu diesen Funktionen gehören Benutzerauthentifizierung, rollenbasierte Zugriffskontrolle und Datenverschlüsselung, die zur Einschränkung des Zugriffs und zum Schutz der Daten konfiguriert werden können.
-
Skalierbarkeit: Datenbanken sind so konzipiert, dass sie sowohl vertikal (durch Hinzufügen weiterer Ressourcen zu einem einzelnen Server) als auch horizontal (durch Verteilen der Daten auf mehrere Server) skaliert werden können, um wachsende Datenmengen und eine steigende Zahl von Benutzern aufzunehmen. Auf diese Weise können Anwendungen ihre Leistung und Verfügbarkeit beibehalten, auch wenn die Zahl der Benutzer und die Anforderungen an die Datenspeicherung steigen.
Es gibt verschiedene Arten von Datenbanken, wie relationale Datenbanken (z. B. MySQL, PostgreSQL, Microsoft SQL Server) und nicht-relationale (NoSQL) Datenbanken (z. B. MongoDB, Cassandra, Couchbase). Die Wahl einer Datenbank hängt von Faktoren wie der Datenstruktur der Anwendung, den Abfrageanforderungen und den Anforderungen an die Skalierbarkeit ab. Durch den Einsatz von Datenbanken können Entwickler effiziente und zuverlässige Softwareanwendungen erstellen, die Daten effektiv verwalten und manipulieren.
Was ist eine Web-API?
Eine Web-API (Application Programming Interface) ist ein Satz von Regeln und Protokollen, die es verschiedenen Softwareanwendungen ermöglichen, über das Internet miteinander zu kommunizieren. Web-APIs dienen als Schnittstelle zwischen Client-Anwendungen (z. B. Webbrowsern, mobilen Anwendungen) und serverseitigen Ressourcen oder Diensten und ermöglichen Entwicklern den Zugriff auf und den Austausch von Daten oder Funktionen auf standardisierte Weise.
Web-APIs verwenden in der Regel HTTP (Hypertext Transfer Protocol) als primäres Kommunikationsprotokoll und verarbeiten Client-Anfragen über verschiedene HTTP-Methoden, wie GET, POST, PUT, DELETE und PATCH. Diese Methoden entsprechen Standardoperationen, wie Lesen, Erstellen, Aktualisieren und Löschen von Daten.
Daten, die über Web-APIs ausgetauscht werden, sind in der Regel entweder in JSON (JavaScript Object Notation) oder XML (eXtensible Markup Language) formatiert, da beide Formate leichtgewichtig und für den Menschen lesbar sind und von den meisten Programmiersprachen leicht geparst werden können.
Es gibt verschiedene architektonische Stile und Entwurfsprinzipien für die Erstellung von Web-APIs, darunter einige:
-
REST (Representational State Transfer): REST ist ein architektonischer Stil, bei dem ein zustandsloser, ressourcenorientierter und skalierbarer Ansatz für das API-Design im Vordergrund steht. RESTful-APIs verwenden standardmäßige HTTP-Methoden und Statuscodes, halten sich an eine einheitliche URL-Struktur und nutzen Caching-Mechanismen zur Verbesserung der Leistung. RESTful-APIs verwenden häufig JSON als primäres Datenaustauschformat.
-
GraphQL: GraphQL ist eine von Facebook entwickelte Abfragesprache und Laufzeitumgebung für APIs, die es den Clients ermöglicht, nur die benötigten Daten anzufordern und dem Server die Möglichkeit gibt, mehrere Anfragen in einer einzigen Antwort zusammenzufassen. GraphQL-APIs bieten eine flexible und effiziente Möglichkeit zum Abrufen und Aktualisieren von Daten, insbesondere für Anwendungen mit komplexen Datenstrukturen oder sich ändernden Anforderungen.
-
SOAP (Simple Object Access Protocol): SOAP ist ein XML-basiertes Protokoll für den Austausch von strukturierten Informationen bei der Implementierung von Webdiensten. SOAP stützt sich auf vordefinierte Verträge (WSDL-Dokumente), die die Operationen, Datentypen und Kommunikationsmuster der API beschreiben. SOAP ist im Vergleich zu REST oder GraphQL zwar starrer und ausführlicher, bietet aber integrierte Fehlerbehandlung, Sicherheitsfunktionen und Unterstützung für komplexe Datentypen.
-
gRPC: gRPC ist ein hochleistungsfähiges, von Google entwickeltes Open-Source-RPC-Framework (Remote Procedure Call). Es verwendet Protocol Buffers als Schnittstellendefinitionssprache und Datenserialisierungsformat und ermöglicht so eine effiziente und stark typisierte Kommunikation zwischen Clients und Servern. gRPC unterstützt bidirektionales Streaming und kann HTTP/2-Funktionen für eine verbesserte Leistung nutzen, was es zu einer geeigneten Wahl für APIs mit geringer Latenz und hohem Durchsatz macht.
Web-APIs spielen in der modernen Softwareentwicklung eine entscheidende Rolle, da sie die Integration verschiedener Dienste, Datenquellen und Plattformen ermöglichen, um funktionsreiche und skalierbare Anwendungen zu erstellen. Durch die Implementierung einer gut konzipierten Web-API können Entwickler die Funktionalität ihrer Anwendung für andere Anwendungen zugänglich machen und so die Zusammenarbeit, Interoperabilität und das Wachstum eines breiteren Software-Ökosystems fördern.
Abbildung einer Anfrage
Um eine typische Anfrage in einer Webanwendung abzubilden, müssen die verschiedenen Schritte und Komponenten verstanden werden, die an der Verarbeitung einer Client-Anfrage und der Rückgabe einer entsprechenden Antwort beteiligt sind. Hier ist ein Überblick über den Prozess auf hoher Ebene:
Benutzeraktion
Der Benutzer interagiert mit der Client-Anwendung, indem er beispielsweise auf eine Schaltfläche klickt oder ein Formular ausfüllt, was eine Anfrage an den Server auslöst. Diese Anfrage kann über JavaScript (z. B. AJAX, Fetch API) in einem Webbrowser oder über einen HTTP-Client in einer mobilen Anwendung ausgelöst werden.
HTTP-Anfrage
Die Client-Anwendung sendet eine HTTP-Anfrage an den Server mit den erforderlichen Informationen, einschließlich der Anfragemethode (GET, POST, PUT, DELETE usw.), der Ziel-URL oder des API-Endpunkts, Header (z. B. Inhaltstyp, Authentifizierungstoken) und ggf. Daten (Nutzdaten).
DNS-Auflösung
Der Client löst den Domänennamen des Servers mithilfe des Domain Name System (DNS) in eine IP-Adresse auf. In diesem Schritt werden ein oder mehrere DNS-Server abgefragt, um die mit der angeforderten Domäne verbundene IP-Adresse zu erhalten.
Server-Behandlung
Die Anfrage erreicht den Webserver, der sie an die entsprechende Backend-Anwendung oder den Dienst weiterleitet. Je nach der Architektur der Anwendung kann dies bedeuten, dass die Anfrage über einen Reverse Proxy oder einen Load Balancer geleitet wird.
Verarbeitung der Anwendung
Die Backend-Anwendung verarbeitet die Anfrage, was mehrere Schritte umfassen kann, wie z. B.:
-
Authentifizierungs- und Autorisierungsprüfungen, um sicherzustellen, dass der Client über die erforderlichen Berechtigungen verfügt, um auf die angeforderten Ressourcen zuzugreifen oder die gewünschten Aktionen durchzuführen.
-
Parsing und Validierung der eingehenden Daten.
-
Ausführung der relevanten Geschäftslogik, wie z. B. Erstellen, Aktualisieren oder Abrufen von Daten aus einer Datenbank oder Aufrufen anderer Dienste oder APIs.
-
Generierung einer geeigneten Antwort, normalerweise in Form von JSON, XML oder HTML.
HTTP-Antwort
Der Server sendet die HTTP-Antwort an den Client zurück, einschließlich eines Statuscodes (z. B. 200 OK, 404 Not Found) und zusätzlicher Header (z. B. Inhaltstyp, Caching-Richtlinien). Der Antwortkörper kann die angeforderten Daten oder eine Fehlermeldung enthalten, je nach Ergebnis der Anfrage.
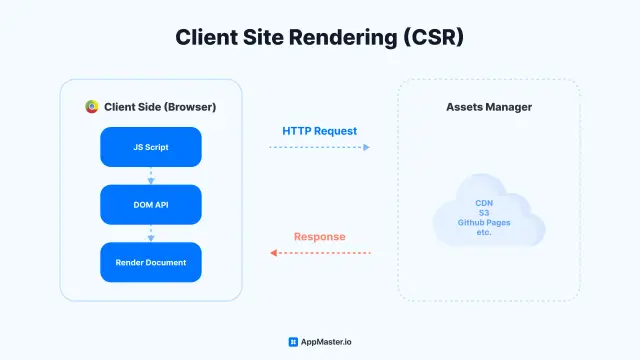
Client-seitiges Rendering

Die Client-Anwendung empfängt die Antwort und aktualisiert die Benutzeroberfläche entsprechend. Bei Webanwendungen kann dies das Rendern von HTML, die Aktualisierung von DOM-Elementen oder die Anzeige von Daten in einer Tabelle oder einem Diagramm umfassen. Mobile Anwendungen können native UI-Komponenten zur Anzeige der Daten verwenden.
Benutzer-Feedback
Abschließend wird dem Benutzer das Ergebnis seiner Anfrage präsentiert, das je nach Ergebnis eine Bestätigungsmeldung, eine aktualisierte Ansicht oder eine Fehlermeldung sein kann.
Dieser Überblick auf hoher Ebene vereinfacht die zahlreichen Komplexitäten und Variationen, die während des Lebenszyklus einer Anfrage auftreten können. Sie vermittelt jedoch ein allgemeines Verständnis der Schritte und Komponenten, die an der Verarbeitung einer Anfrage in einer typischen Webanwendung beteiligt sind.
Backend-Architektur in AppMaster
Der Backend Builder von AppMaster ist ein leistungsfähiges Tool, mit dem Benutzer robuste und vielseitige mobile und Web-Anwendungen erstellen können, indem sie eine no-code, drag-and-drop Ansatz. Die Backend-Architektur in AppMaster ist so strukturiert, dass sie eine nahtlose Verbindung zwischen dem Frontend (Benutzeroberfläche) und dem Backend (serverseitige Logik und Datenspeicherung) bietet, so dass Entwickler Web- und mobile Anwendungen erstellen können, die über ein gemeinsames Backend miteinander verbunden sind.
Die Backend-Architektur wurde mit Blick auf Flexibilität entwickelt und ermöglicht es den Benutzern, ihre Anwendungen auf lokalen Servern, in der AppMaster Cloud oder bei Drittanbietern wie AWS, Azure und Google Cloud zu hosten. Das Backend der Anwendung basiert auf vier Hauptkomponenten: Datenbankdesign, Geschäftslogik, Endpunkt- und Middleware-Konfiguration und Modulintegration.
Das Datenbankdesign umfasst die Erstellung von Datenmodellen und die Definition ihrer Beziehungen, während sich die Geschäftslogik mit der Einrichtung von Prozessen zur Automatisierung von Aufgaben innerhalb der Anwendung befasst. Endpunkt- und Middleware-Konfigurationen dienen als Brücke zwischen den Server-Prozessen und dem Frontend und gewährleisten eine reibungslose Datenübertragung und Interaktion. Module ermöglichen es Entwicklern, ihren Anwendungen zusätzliche Funktionen hinzuzufügen, wobei einige automatisch integriert werden, wie z. B. das Auth-Modul für die Benutzerautorisierung.

Die Frontend-Entwicklung, die sich auf die Benutzeroberfläche konzentriert, erfolgt je nach gewünschtem Anwendungstyp entweder über den Web Apps oder Mobile Apps Designer. Der visuelle Datenmodell-Editor von AppMaster vereinfacht das Datenbankdesign und die Datenverwaltung und ermöglicht es dem Benutzer, eine gut strukturierte und effiziente Anwendung zu erstellen.
Durch die Nutzung der API von AppMaster können Entwickler ihre Anwendungen problemlos mit anderen Diensten und Ressourcen integrieren, während die automatische API-Dokumentation einen rationalisierten Entwicklungsprozess gewährleistet. Nach der Fertigstellung können die Anwendungen auf verschiedenen Plattformen veröffentlicht werden, darunter AppMaster Cloud, Cloud-Dienste von Drittanbietern und persönliche Server. Der Backend Builder von AppMaster bietet einen umfassenden und intuitiven Ansatz für die Anwendungsentwicklung, der es den Benutzern ermöglicht, professionelle Software zu erstellen, ohne dass umfangreiche Programmierkenntnisse erforderlich sind.
Zusammenfassung
Die Back-End-Web-Architektur ist der unbesungene Held der modernen Web-Entwicklung. Sie stellt die wesentliche Infrastruktur, Logik und Datenverwaltung bereit, die die heutigen anspruchsvollen Websites und Anwendungen antreiben. Das Verständnis der Feinheiten von Back-End-Komponenten, wie serverseitige Sprachen, Datenbanken, Server und Caching-Mechanismen, ist für die Entwicklung sicherer und skalierbarer Online-Plattformen von entscheidender Bedeutung.
Da die Technologie immer weiter voranschreitet, müssen Webentwickler mit den neuesten Trends und Best Practices auf dem Laufenden bleiben, um sicherzustellen, dass sie innovative, leistungsstarke Anwendungen erstellen können, die den sich ständig ändernden Bedürfnissen der Benutzer gerecht werden. Durch die Erforschung der wesentlichen Merkmale der Backend-Architektur können Entwickler das Potenzial leistungsstarker Tools wie dem Backend Builder von AppMaster nutzen, um benutzerorientierte Lösungen zu erstellen, die den Erfolg in der digitalen Welt vorantreiben.






