Back-End Web Architecture
Learn about back-end web architecture: how it works, its importance, and best practices. Improve your website's performance today.

In the realm of web development, the front-end interface garners a significant share of attention due to its visual appeal and direct interaction with users. However, it is the back-end web architecture that forms the backbone of any online platform, ensuring seamless performance and efficient data handling. As a cornerstone of modern web development, a robust back-end system is indispensable for supporting the demands of increasingly sophisticated websites and applications.
This in-depth blog article aims to thoroughly examine back-end web architecture, its integral components, and the advanced technologies employed to build and maintain it. We will delve into the various elements, such as server-side programming languages, databases, server configurations, and caching mechanisms, that contribute to a well-orchestrated back-end infrastructure. Additionally, we will discuss industry-leading practices and methodologies to optimize system performance, maintain data security, and ensure scalability.
Targeted at experienced developers, IT professionals, and those with a keen interest in the technical aspects of web development, this article offers a comprehensive understanding of the intricate workings of back-end web architecture. With a focus on both fundamental concepts and emerging trends, we aim to provide valuable insights and practical knowledge that can be applied to real-world scenarios. Join us as we dissect the inner workings of back-end web architecture and explore the powerful force driving modern online platforms' performance.
What are the clients?
In the realm of software developmen t, clients play an integral role as they represent the user-facing layer that interacts with the back-end web architecture. Clients typically encompass web browsers, mobile applications, or other software applications that facilitate communication with a server.
These clients transmit requests to the server through the Hypertext Transfer Protocol (HTTP), which then processes the request and sends back a corresponding response. A vital aspect of client-side development is implementing a seamless user interface (UI) and user experience (UX) design, ensuring that users can effectively engage with the application's features and functionalities.

It's important to note that clients vary in complexity and form, ranging from simple HTML pages with basic CSS and JavaScript to intricate single-page applications (SPAs) built with modern front-end frameworks like React, Angular, or Vue.js. These frameworks empower developers to create highly interactive and dynamic user interfaces, contributing to the web application's overall success.
A well-designed client enhances the user experience and ensures efficient communication with the back-end architecture. This is achieved by leveraging Application Programming Interfaces ( APIs) to send and receive data, which can either be in the form of a Representational State Transfer ( REST) or GraphQL API, among others.
What is a back-end?
The back-end, also known as the server-side, is the hidden powerhouse behind any web application. It encompasses the logic, data storage, and security features required to enable a fully functioning and reliable application. The back-end is responsible for processing client requests, interacting with databases, and generating appropriate responses to be delivered back to the client.
In a typical back-end web architecture, developers use server-side languages such as Python, Golang, Java, PHP, or Node.js, which allow for the creation of custom logic and functionality. In conjunction with server-side frameworks like Django, Ruby on Rails, Spring, Laravel, or Express.js, these languages streamline the development process and facilitate the implementation of efficient, scalable, and maintainable web applications.
An essential back-end component is the database, which stores and manages data within the application. Databases can be either relational, such as MySQL, PostgreSQL, or Microsoft SQL Server, or non-relational ( NoSQL), like MongoDB, Cassandra, or Couchbase. The choice of a database depends on the application's requirements, data structure, and scalability needs.
Moreover, back-end developers must implement proper security measures to protect sensitive data and guard against vulnerabilities like SQL injection or cross-site scripting (XSS) attacks. This includes user authentication, authorization, and data encryption during transmission and storage.
What is a server?
A server, in the context of back-end web architecture, is a physical or virtual machine responsible for hosting, processing, and managing the resources required to run a web application. Servers receive client requests, execute the necessary logic, and return responses through a communication protocol, typically HTTP.
Servers can be either on-premise, in a data center, or hosted on cloud-based platforms like Amazon Web Services (AWS), Microsoft Azure, or Google Cloud Platform (GCP). Cloud-based solutions offer increased flexibility, scalability, and cost-effectiveness by allowing developers to utilize a pay-as-you-go model and dynamically allocate resources based on demand.
Web servers, such as Apache, Nginx, or Microsoft Internet Information Services (IIS), play a crucial role in handling HTTP requests and responses. These web servers can be configured to work alongside server-side languages and frameworks to streamline the processing of client requests.
Another key element of server architecture is the use of load balancers and caching mechanisms to optimize performance and ensure that the application remains responsive under high traffic loads. Load balancers distribute incoming traffic across multiple servers, preventing any single server from being overwhelmed and ensuring high availability. Examples of load balancers include HAProxy, Amazon Elastic Load Balancing (ELB), and Google Cloud Load Balancing.
Caching mechanisms store frequently accessed data temporarily, reducing the time required to retrieve the data and the load on the server. Various caching strategies include in-memory caching, content delivery networks (CDNs), and reverse proxy caching. Popular caching tools include Memcached, Redis, and Varnish.
The server is the backbone of the back-end web architecture, providing the necessary infrastructure for processing client requests, executing application logic, and managing data storage. By incorporating efficient server-side languages, databases, security measures, and performance optimization techniques, developers can build robust and scalable web applications that meet the demands of today's digital landscape.
Exploring the essential features of an app

User-friendly interface
A user-friendly interface is crucial for the success of any application. It involves creating a visually appealing, intuitive, and easy-to-navigate layout that enhances user experience (UX). The interface should be designed with the target audience in mind, ensuring that users can quickly understand and access the application's features and functionality. Utilizing established design principles, such as consistency, feedback, and affordance, will contribute to a seamless and enjoyable user experience.
Responsiveness and cross-platform compatibility
With the proliferation of devices and platforms, apps need to be responsive and compatible across different screen sizes, operating systems, and browsers. A responsive design ensures that the application's layout and elements adapt to the device's screen size, providing a consistent user experience. Cross-platform compatibility ensures that the application functions optimally on various platforms, such as Windows, macOS, iOS, and Android.
Performance and scalability
Performance is a critical aspect of any apps, as it directly impacts user satisfaction and retention. An application should be designed to load quickly, respond to user interactions promptly, and minimize latency. Employing optimization techniques, such as caching, code minification, and image compression, can significantly improve performance.
Scalability refers to an application's ability to handle increasing users and requests without compromising performance. Designing a scalable application involves:
-
Choosing the right backend architecture
-
Implementing load balancing
-
Leveraging cloud-based solutions to allocate resources dynamically based on demand
Security and privacy
Security is a top priority for any application, particularly those handling sensitive data or financial transactions. Implementing robust security measures, such as encryption, secure authentication, and authorization, can help protect user data and minimize the risk of data breaches. Regularly updating and patching software dependencies is also essential for mitigating security vulnerabilities.
Privacy is another critical aspect of application development, and developers must ensure that user data is collected, stored, and processed in compliance with relevant data protection regulations, such as the General Data Protection Regulation (GDPR) or the California Consumer Privacy Act (CCPA).
Accessibility
Accessibility refers to designing an application that can be easily used by people with disabilities, such as visual, auditory, cognitive, or motor impairments. By adhering to accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), developers can create inclusive apps that cater to a broader user base. Incorporating features like keyboard navigation, screen reader compatibility, and adjustable text sizes can significantly improve the accessibility of an application.
Effective error handling and reporting
Errors are inevitable in any application, but how they are handled and reported can significantly impact the user experience. Implementing effective error-handling mechanisms can prevent the application from crashing and help users recover from errors gracefully. Providing clear and informative error messages and guidance on resolving the issue can enhance user satisfaction and minimize frustration.
Developing a successful app requires a focus on user experience, performance, security, and accessibility. By carefully considering these essential features during the design and development process, developers can create apps that meet the needs and expectations of their users, ensuring long-term success.
What kinds of responses can a server send?
A server can send various types of responses to client requests, primarily determined by the HTTP status codes and associated data. These responses can be broadly categorized as follows:
Success Responses (2xx status codes): These responses indicate that the server successfully processed the client's request. Common success status codes include:
-
200 OK: The request was successful, and the server has returned the requested data.
-
201 Created: The request was successful, and the server has created a new resource as a result.
-
204 No Content: The request was successful, but there is no data to return (often used for DELETE requests).
Redirection Responses (3xx status codes): These responses inform the client that further action is required to complete the request, typically involving a change in the requested URL. Common redirection status codes include:
-
301 Moved Permanently: The requested resource has been permanently moved to a new URL, and the client should use that URL for future requests.
-
302 Found (Temporary Redirect): The requested resource is temporarily available at a different URL, but the client should continue using the original URL for future requests.
-
304 Not Modified: The requested resource has not been modified since the last request, and the client can use its cached version.
Client Error Responses (4xx status codes): These responses indicate that there was an issue with the client's request, such as incorrect syntax or an invalid resource. Common client error status codes include:
-
400 Bad Request: The server could not understand the request due to malformed syntax or invalid input.
-
401 Unauthorized: The request requires authentication, and the client has not provided valid credentials.
-
403 Forbidden: The client does not have permission to access the requested resource.
-
404 Not Found: The requested resource could not be found on the server.
-
429 Too Many Requests: The client has sent too many requests in a given time frame, and the server is rate-limiting their requests.
Server Error Responses (5xx status codes): These responses indicate that the server encountered an error while processing the request. Common server error status codes include:
-
500 Internal Server Error: A generic error message indicating that the server encountered an unexpected condition that prevented it from fulfilling the request.
-
502 Bad Gateway: The server, while acting as a gateway or proxy, received an invalid response from an upstream server.
-
503 Service Unavailable: The server is temporarily unable to handle the request due to maintenance, high load, or other issues.
-
504 Gateway Timeout: The server, while acting as a gateway or proxy, did not receive a timely response from an upstream server.
In addition to status codes, servers can also send data in various formats, such as HTML, XML, JSON, or plain text. The response may include headers that provide additional information about the response, such as content type, content length, and caching policies.
What is a database, and why do we need to use them?
A database is an organized collection of structured data that enables efficient storage, retrieval, modification, and management of information. Databases are an essential component of software applications, particularly web applications, as they provide a systematic and reliable way to store and manipulate data generated by users or required for the application's functionality.
There are several reasons why databases are crucial in software development:
-
Data Persistence: Databases allow for the persistent storage of data, ensuring that information is not lost when an application is closed or the server is restarted. This is particularly important for applications that manage user accounts, transactions, or any data that needs to be retained over time.
-
Efficient Data Management: Databases are designed to handle large volumes of data and provide efficient mechanisms for inserting, updating, deleting, and retrieving information. Database management systems (DBMS) offer various querying and indexing capabilities that enable developers to access and manipulate data quickly and easily.
-
Data Integrity and Consistency: Databases help maintain data integrity and consistency by enforcing constraints, relationships, and validation rules. For example, a relational database can define foreign key constraints to ensure that relationships between tables are maintained or unique constraints to prevent duplicate entries.
-
Concurrency Control: Databases allow multiple users or applications to access and modify data simultaneously while ensuring data consistency and preventing conflicts. Database management systems employ various concurrency control mechanisms, such as locking or optimistic concurrency control, to manage concurrent access and maintain data integrity.
-
Data Security: Databases provide built-in security features that help protect sensitive data from unauthorized access or modification. These features include user authentication, role-based access control, and data encryption, which can be configured to restrict access and safeguard data.
-
Scalability: Databases are designed to scale both vertically (by adding more resources to a single server) and horizontally (by distributing data across multiple servers) to accommodate growing data volumes and increasing numbers of users. This allows applications to maintain performance and availability as their user base and data storage requirements expand.
There are different types of databases available, such as relational databases (e.g., MySQL, PostgreSQL, Microsoft SQL Server) and non-relational (NoSQL) databases (e.g., MongoDB, Cassandra, Couchbase). The choice of a database depends on factors such as the application's data structure, query requirements, and scalability needs. By leveraging databases, developers can create efficient, and reliable software apps that effectively manage and manipulate data.
What is a web API
A web API (Application Programming Interface) is a set of rules and protocols that enables different software applications to communicate with each other over the internet. Web APIs act as an interface between client applications (e.g., web browsers, mobile apps) and server-side resources or services, allowing developers to access and exchange data or functionality in a standardized manner.
Web APIs typically use HTTP (Hypertext Transfer Protocol) as the primary communication protocol and handle client requests through various HTTP methods, such as GET, POST, PUT, DELETE, and PATCH. These methods correspond to standard operations, like reading, creating, updating, and deleting data.
Data exchanged through Web APIs is commonly formatted in either JSON (JavaScript Object Notation) or XML (eXtensible Markup Language), as they are both lightweight, human-readable, and easily parsed by most programming languages.
There are several architectural styles and design principles used to build Web APIs, some of which include:
-
REST (Representational State Transfer): REST is an architectural style that emphasizes a stateless, resource-oriented, and scalable approach to API design. RESTful APIs use standard HTTP methods and status codes, adhere to a consistent URL structure, and leverage caching mechanisms to improve performance. RESTful APIs often use JSON as the primary data exchange format.
-
GraphQL: GraphQL is a query language and runtime for APIs developed by Facebook that allows clients to request only the data they need and enables the server to consolidate multiple requests into a single response. GraphQL APIs provide a flexible and efficient way to fetch and update data, particularly for applications with complex data structures or evolving requirements.
-
SOAP (Simple Object Access Protocol): SOAP is an XML-based protocol for exchanging structured information in the implementation of web services. SOAP relies on predefined contracts (WSDL documents) that describe the API's operations, data types, and communication patterns. While SOAP is more rigid and verbose compared to REST or GraphQL, it offers built-in error handling, security features, and support for complex data types.
-
gRPC: gRPC is a high-performance, open-source RPC (Remote Procedure Call) framework developed by Google. It uses Protocol Buffers as the interface definition language and data serialization format, enabling efficient and strongly-typed communication between clients and servers. gRPC supports bidirectional streaming and can leverage HTTP/2 features for improved performance, making it a suitable choice for low-latency, high-throughput APIs.
Web APIs play a critical role in modern software development, enabling the integration of various services, data sources, and platforms to create feature-rich and scalable applications. By implementing a well-designed web API, developers can expose their application's functionality to other apps, fostering collaboration, interoperability, and the growth of the broader software ecosystem.
Mapping out a request
Mapping out a typical request in a web app involves understanding the various steps and components involved in processing a client's request and returning an appropriate response. Here's a high-level overview of the process:
User Action
The user interacts with the client application, such as by clicking a button or submitting a form, which triggers a request to the server. This request may be initiated using JavaScript (e.g., AJAX, Fetch API) in a web browser or through an HTTP client in a mobile app.
HTTP Request
The client application sends an HTTP request to the server with the required information, including the request method (GET, POST, PUT, DELETE, etc.), the target URL or API endpoint, headers (e.g., content type, authentication tokens), and any data (payload) if necessary.
DNS Resolution
The client resolves the server's domain name into an IP address using the Domain Name System (DNS). This step involves querying one or more DNS servers to obtain the IP address associated with the requested domain.
Server Handling
The request reaches the web server, which forwards it to the appropriate back-end application or service. Depending on the application's architecture, this may involve routing the request through a reverse proxy or load balancer.
Application Processing
The back-end application processes the request, which may involve several steps such as:
-
Authentication and authorization checks to ensure the client has the necessary permissions to access the requested resources or perform the desired actions.
-
Parsing and validating any incoming data.
-
Executing relevant business logic, such as creating, updating, or retrieving data from a database or invoking other services or APIs.
-
Generating an appropriate response, typically in the form of JSON, XML, or HTML.
HTTP Response
The server sends the HTTP response back to the client, including a status code (e.g., 200 OK, 404 Not Found) and any additional headers (e.g., content type, caching policies). The response body may contain the requested data or an error message, depending on the outcome of the request.
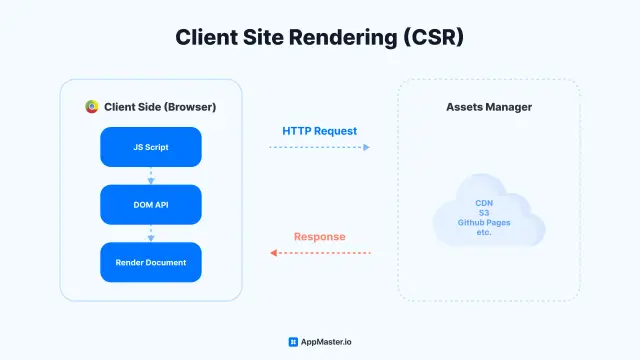
Client-side Rendering

The client application receives the response and updates the user interface accordingly. For web applications, this may involve rendering HTML, updating DOM elements, or displaying data in a table or chart. Mobile apps may use native UI components to display the data.
User Feedback
Finally, the user is presented with the result of their request, which may be a confirmation message, an updated view, or an error message, depending on the outcome.
This high-level overview simplifies the numerous complexities and variations that can occur during a request's lifecycle. However, it provides a general understanding of the steps and components involved in processing a request in a typical web application.
Back-end architecture in AppMaster
AppMaster's Back-end Builder is a powerful tool that enables users to create robust and versatile mobile and web applications using a no-code, drag-and-drop approach. The back-end architecture in AppMaster is structured to provide a seamless connection between the frontend (user interface) and the backend (server-side logic and data storage), enabling developers to create web and mobile applications that are interconnected through a common back-end.
The back-end architecture is designed with flexibility in mind, allowing users to host their applications on local servers, AppMaster's Cloud, or third-party cloud providers such as AWS, Azure, and Google Cloud. The application's backend is constructed based on four primary components: database design, business logic, endpoint and middleware configuration, and module integration.
Database design involves creating data models and defining their relationships, while business logic deals with setting up processes to automate tasks within the application. Endpoint and middleware configurations serve as the bridge between the server processes and the frontend, ensuring smooth data transfer and interaction. Modules allow developers to add extra functionality to their applications, with some being automatically integrated, such as the Auth module for user authorization.

Frontend development, which focuses on the user interface, is done through either the Web Apps or Mobile Apps designer, depending on the desired application type. AppMaster's visual data model editor simplifies database design and data management, allowing users to create a well-structured and efficient application.
By leveraging AppMaster's API, developers can easily integrate their applications with other services and resources, while automatic API documentation ensures a streamlined development process. Once completed, applications can be published on various platforms, including AppMaster Cloud, third-party cloud services, and personal servers. AppMaster's Back-end Builder offers a comprehensive and intuitive approach to application development, allowing users to create professional-grade software without the need for extensive coding expertise.
In conclusion
Back-end web architecture is the unsung hero of modern web development, providing the essential infrastructure, logic, and data management that power today's sophisticated websites and applications. Understanding the intricacies of back-end components, such as server-side languages, databases, servers, and caching mechanisms, is crucial for developing, secure, and scalable online platforms.
As technology continues to advance, web developers must remain up-to-date with the latest trends and best practices to ensure they can build innovative, high-performing applications that cater to the ever-evolving needs of users. By exploring the essential features of back-end architecture, developers can harness the potential of powerful tools like AppMaster's Back-end Builder to create user-centric solutions that drive success in the digital world.






