Back-end webarchitectuur
Leer meer over back-end webarchitectuur: hoe het werkt, het belang ervan en de beste praktijken. Verbeter vandaag nog de prestaties van uw website.

Op het gebied van webontwikkeling krijgt de front-end interface een aanzienlijk deel van de aandacht vanwege de visuele aantrekkingskracht en de directe interactie met gebruikers. Het is echter de back-end webarchitectuur die de ruggengraat vormt van elk online platform en zorgt voor naadloze prestaties en efficiënte gegevensverwerking. Als hoeksteen van moderne webontwikkeling is een robuust back-end systeem onmisbaar om de eisen van steeds geavanceerdere websites en toepassingen te ondersteunen.
Dit diepgaande blogartikel heeft tot doel de back-end webarchitectuur, de integrale componenten ervan en de geavanceerde technologieën die worden gebruikt om ze te bouwen en te onderhouden, grondig te onderzoeken. We verdiepen ons in de verschillende elementen, zoals server-side programmeertalen, databases, serverconfiguraties en cachingmechanismen, die bijdragen aan een goed georganiseerde back-end infrastructuur. Daarnaast bespreken we toonaangevende praktijken en methodologieën om de systeemprestaties te optimaliseren, gegevensbeveiliging te handhaven en schaalbaarheid te garanderen.
Gericht op ervaren ontwikkelaars, IT-professionals en mensen met een grote belangstelling voor de technische aspecten van webontwikkeling, biedt dit artikel een uitgebreid inzicht in de ingewikkelde werking van back-end webarchitectuur. Met een focus op zowel fundamentele concepten als opkomende trends willen we waardevolle inzichten en praktische kennis verschaffen die kunnen worden toegepast op scenario's uit de praktijk. Ga met ons mee terwijl we de innerlijke werking van back-end webarchitectuur ontleden en de krachtige kracht verkennen die de prestaties van moderne online platforms aanstuurt.
Wat zijn de klanten?
Op het gebied van softwareontwikkeling spelen clients een integrale rol, omdat zij de gebruikerslaag vormen die in wisselwerking staat met de back-end webarchitectuur. Clients omvatten doorgaans webbrowsers, mobiele toepassingen of andere softwaretoepassingen die de communicatie met een server vergemakkelijken.
Deze clients sturen verzoeken naar de server via het Hypertext Transfer Protocol (HTTP), die het verzoek verwerkt en een bijbehorend antwoord terugstuurt. Een essentieel aspect van client-side ontwikkeling is de implementatie van een naadloze gebruikersinterface (UI) en user experience (UX) design, zodat gebruikers effectief gebruik kunnen maken van de mogelijkheden en functionaliteiten van de applicatie.

Het is belangrijk op te merken dat clients variëren in complexiteit en vorm, variërend van eenvoudige HTML-pagina's met elementaire CSS en JavaScript tot ingewikkelde single-page applicaties (SPA's) die zijn gebouwd met moderne front-end frameworks zoals React, Angular of Vue.js. Met deze frameworks kunnen ontwikkelaars zeer interactieve en dynamische gebruikersinterfaces maken, wat bijdraagt aan het algehele succes van de webapplicatie.
Een goed ontworpen client verbetert de gebruikerservaring en zorgt voor een efficiënte communicatie met de back-end architectuur. Dit wordt bereikt door gebruik te maken van Application Programming Interfaces (API's) voor het verzenden en ontvangen van gegevens, onder meer in de vorm van Representational State Transfer (REST) of GraphQL API.
Wat is een back-end?
De back-end, ook bekend als de server-side, is de verborgen krachtpatser achter elke webapplicatie. Het omvat de logica, gegevensopslag en beveiligingsfuncties die nodig zijn voor een volledig functionerende en betrouwbare toepassing. De back-end is verantwoordelijk voor de verwerking van client-verzoeken, de interactie met databases, en het genereren van passende antwoorden die terug naar de client worden gestuurd.
In een typische back-end webarchitectuur gebruiken ontwikkelaars server-side talen zoals Python, Golang, Java, PHP of Node.js, waarmee aangepaste logica en functionaliteit kan worden gecreëerd. In combinatie met server-side frameworks zoals Django, Ruby on Rails, Spring, Laravel of Express.js, stroomlijnen deze talen het ontwikkelingsproces en vergemakkelijken ze de implementatie van efficiënte, schaalbare en onderhoudbare webapplicaties.
Een essentiële back-end component is de database, die gegevens binnen de applicatie opslaat en beheert. Databases kunnen relationeel zijn, zoals MySQL, PostgreSQL of Microsoft SQL Server, of niet-rationeel (NoSQL), zoals MongoDB, Cassandra of Couchbase. De keuze van een database hangt af van de eisen van de toepassing, de gegevensstructuur en de schaalbaarheidsbehoeften.
Bovendien moeten back-end ontwikkelaars goede beveiligingsmaatregelen treffen om gevoelige gegevens te beschermen en zich te wapenen tegen kwetsbaarheden zoals SQL-injectie of cross-site scripting (XSS) aanvallen. Dit omvat gebruikersverificatie, autorisatie en gegevenscodering tijdens transmissie en opslag.
Wat is een server?
In de context van back-end webarchitectuur is een server een fysieke of virtuele machine die verantwoordelijk is voor het hosten, verwerken en beheren van de middelen die nodig zijn om een webtoepassing uit te voeren. Servers ontvangen verzoeken van cliënten, voeren de nodige logica uit en sturen antwoorden terug via een communicatieprotocol, meestal HTTP.
Servers kunnen zich ter plaatse bevinden, in een datacenter, of worden gehost op cloud-platforms zoals Amazon Web Services (AWS), Microsoft Azure of Google Cloud Platform (GCP). Cloud-gebaseerde oplossingen bieden meer flexibiliteit, schaalbaarheid en kosteneffectiviteit doordat ontwikkelaars een pay-as-you-go-model kunnen gebruiken en dynamisch resources kunnen toewijzen op basis van de vraag.
Webservers, zoals Apache, Nginx of Microsoft Internet Information Services (IIS), spelen een cruciale rol bij de afhandeling van HTTP-verzoeken en -reacties. Deze webservers kunnen worden geconfigureerd om samen te werken met server-side talen en frameworks om de verwerking van client requests te stroomlijnen.
Een ander belangrijk element van de serverarchitectuur is het gebruik van loadbalancers en cachingmechanismen om de prestaties te optimaliseren en ervoor te zorgen dat de toepassing responsief blijft onder hoge verkeersbelastingen. Load balancers verdelen inkomend verkeer over meerdere servers, waardoor wordt voorkomen dat een enkele server wordt overbelast en een hoge beschikbaarheid wordt gegarandeerd. Voorbeelden van loadbalancers zijn HAProxy, Amazon Elastic Load Balancing (ELB) en Google Cloud Load Balancing.
Cachingmechanismen slaan vaak geraadpleegde gegevens tijdelijk op, waardoor de tijd die nodig is om de gegevens op te halen en de belasting van de server worden verminderd. Verschillende cachingstrategieën omvatten in-memory caching, content delivery networks (CDN's) en reverse proxy caching. Populaire caching tools zijn Memcached, Redis, en Varnish.
De server is de ruggengraat van de back-end webarchitectuur en biedt de nodige infrastructuur voor het verwerken van clientverzoeken, het uitvoeren van applicatielogica en het beheren van gegevensopslag. Door efficiënte server-side talen, databases, beveiligingsmaatregelen en technieken voor prestatieoptimalisatie in te bouwen, kunnen ontwikkelaars robuuste en schaalbare webapplicaties bouwen die voldoen aan de eisen van het huidige digitale landschap.
Het verkennen van de essentiële kenmerken van een app

Gebruiksvriendelijke interface
Een gebruiksvriendelijke interface is cruciaal voor het succes van elke applicatie. Het gaat om het creëren van een visueel aantrekkelijke, intuïtieve en gemakkelijk te navigeren lay-out die de gebruikerservaring (UX) verbetert. De interface moet worden ontworpen met de doelgroep in gedachten, zodat gebruikers de functies en functionaliteit van de applicatie snel kunnen begrijpen en gebruiken. Het gebruik van gevestigde ontwerpbeginselen, zoals consistentie, feedback en betaalbaarheid, draagt bij tot een naadloze en aangename gebruikerservaring.
Responsiviteit en platformoverschrijdende compatibiliteit
Met de toename van het aantal apparaten en platforms moeten apps responsief en compatibel zijn met verschillende schermformaten, besturingssystemen en browsers. Een responsief ontwerp zorgt ervoor dat de lay-out en de elementen van de applicatie zich aanpassen aan de schermgrootte van het apparaat, wat een consistente gebruikerservaring oplevert. Cross-platform compatibiliteit zorgt ervoor dat de applicatie optimaal functioneert op verschillende platforms, zoals Windows, macOS, iOS en Android.
Prestaties en schaalbaarheid
Prestaties zijn een cruciaal aspect van elke app, omdat ze rechtstreeks van invloed zijn op de tevredenheid en het behoud van gebruikers. Een applicatie moet zo worden ontworpen dat deze snel laadt, snel reageert op gebruikersinteracties en de latentie tot een minimum beperkt. Optimaliseringstechnieken, zoals caching, minificatie van code en beeldcompressie, kunnen de prestaties aanzienlijk verbeteren.
Schaalbaarheid heeft betrekking op het vermogen van een applicatie om steeds meer gebruikers en verzoeken te verwerken zonder dat dit ten koste gaat van de prestaties. Het ontwerpen van een schaalbare applicatie omvat:
-
Het kiezen van de juiste backend architectuur
-
Het implementeren van load balancing
-
Cloud-gebaseerde oplossingen gebruiken om dynamisch middelen toe te wijzen op basis van de vraag.
Beveiliging en privacy
Beveiliging is een topprioriteit voor elke applicatie, met name voor applicaties die gevoelige gegevens of financiële transacties verwerken. De implementatie van robuuste beveiligingsmaatregelen, zoals encryptie, veilige authenticatie en autorisatie, kan helpen gebruikersgegevens te beschermen en het risico van gegevensinbreuken te minimaliseren. Het regelmatig bijwerken en patchen van software-afhankelijkheden is ook essentieel voor het beperken van beveiligingsproblemen.
Privacy is een ander cruciaal aspect van de ontwikkeling van toepassingen, en ontwikkelaars moeten ervoor zorgen dat gebruikersgegevens worden verzameld, opgeslagen en verwerkt in overeenstemming met de relevante regelgeving inzake gegevensbescherming, zoals de General Data Protection Regulation (GDPR) of de California Consumer Privacy Act (CCPA).
Toegankelijkheid
Toegankelijkheid verwijst naar het ontwerpen van een toepassing die gemakkelijk kan worden gebruikt door mensen met een handicap, zoals visuele, auditieve, cognitieve of motorische beperkingen. Door zich te houden aan toegankelijkheidsnormen, zoals de Web Content Accessibility Guidelines (WCAG), kunnen ontwikkelaars inclusieve apps maken die een bredere groep gebruikers aanspreken. Door functies als toetsenbordnavigatie, compatibiliteit met schermlezers en aanpasbare tekstgroottes op te nemen, kan de toegankelijkheid van een applicatie aanzienlijk worden verbeterd.
Effectieve foutafhandeling en rapportage
Fouten zijn onvermijdelijk in elke applicatie, maar de manier waarop ze worden afgehandeld en gerapporteerd kan de gebruikerservaring aanzienlijk beïnvloeden. Het implementeren van effectieve mechanismen voor foutafhandeling kan voorkomen dat de applicatie vastloopt en kan gebruikers helpen op een prettige manier van fouten te herstellen. Duidelijke en informatieve foutmeldingen en begeleiding bij het oplossen van het probleem kunnen de tevredenheid van de gebruiker vergroten en de frustratie minimaliseren.
De ontwikkeling van een succesvolle app vereist aandacht voor gebruikerservaring, prestaties, beveiliging en toegankelijkheid. Door tijdens het ontwerp- en ontwikkelingsproces zorgvuldig rekening te houden met deze essentiële kenmerken, kunnen ontwikkelaars apps maken die voldoen aan de behoeften en verwachtingen van hun gebruikers, waardoor succes op lange termijn verzekerd is.
Welke soorten antwoorden kan een server versturen?
Een server kan verschillende soorten antwoorden op clientverzoeken sturen, voornamelijk bepaald door de HTTP-statuscodes en bijbehorende gegevens. Deze antwoorden kunnen in grote lijnen als volgt worden gecategoriseerd:
Succesreacties (2xx statuscodes): Deze antwoorden geven aan dat de server het verzoek van de cliënt met succes heeft verwerkt. Veel voorkomende successtatuscodes zijn:
-
200 OK: De aanvraag was succesvol en de server heeft de gevraagde gegevens teruggestuurd.
-
201 Aangemaakt: De aanvraag was succesvol en de server heeft als resultaat een nieuwe bron aangemaakt.
-
204 Geen inhoud: Het verzoek was succesvol, maar er zijn geen gegevens om terug te sturen (vaak gebruikt voor DELETE verzoeken).
Redirection Responses (3xx statuscodes): Deze antwoorden informeren de client dat verdere actie nodig is om het verzoek te voltooien, meestal met een wijziging van de gevraagde URL. Veel voorkomende omleidingsstatuscodes zijn:
-
301 Permanent verplaatst: De gevraagde bron is permanent verplaatst naar een nieuwe URL, en de client moet die URL gebruiken voor toekomstige verzoeken.
-
302 Gevonden (tijdelijke omleiding): De gevraagde bron is tijdelijk beschikbaar op een andere URL, maar de client moet de oorspronkelijke URL blijven gebruiken voor toekomstige verzoeken.
-
304 Niet gewijzigd: De gevraagde bron is niet gewijzigd sinds het laatste verzoek, en de client kan de versie in de cache gebruiken.
Clientfoutreacties (4xx-statuscodes): Deze antwoorden geven aan dat er een probleem was met het verzoek van de client, zoals onjuiste syntaxis of een ongeldige bron. Veel voorkomende foutstatuscodes voor de client zijn onder meer
-
400 Bad Request: De server kon het verzoek niet begrijpen vanwege een onjuiste syntaxis of ongeldige invoer.
-
401 Niet geautoriseerd: Het verzoek vereist authenticatie en de client heeft geen geldige gegevens verstrekt.
-
403 Verboden: De client heeft geen toegang tot de gevraagde bron.
-
404 Niet gevonden: De gevraagde bron kon niet worden gevonden op de server.
-
429 Too Many Requests: De client heeft te veel aanvragen verzonden in een bepaald tijdsbestek, en de server beperkt zijn aanvragen.
Server Error Responses (5xx statuscodes): Deze antwoorden geven aan dat de server op een fout is gestuit bij het verwerken van het verzoek. Veel voorkomende statuscodes voor serverfouten zijn
-
500 Interne Serverfout: Een algemene foutmelding die aangeeft dat de server op een onverwachte omstandigheid stuitte waardoor hij niet aan de aanvraag kon voldoen.
-
502 Bad Gateway: De server, die als gateway of proxy fungeert, heeft een ongeldig antwoord ontvangen van een upstream server.
-
503 Service Unavailable: De server kan het verzoek tijdelijk niet verwerken wegens onderhoud, hoge belasting of andere problemen.
-
504 Gateway Timeout: De server, die als gateway of proxy fungeert, heeft geen tijdig antwoord van een upstream server ontvangen.
Naast statuscodes kunnen servers ook gegevens verzenden in verschillende formaten, zoals HTML, XML, JSON of platte tekst. Het antwoord kan headers bevatten met aanvullende informatie over het antwoord, zoals inhoudstype, inhoudslengte en cachingbeleid.
Wat is een database, en waarom moeten we die gebruiken?
Een database is een georganiseerde verzameling van gestructureerde gegevens waarmee informatie efficiënt kan worden opgeslagen, opgehaald, gewijzigd en beheerd. Databases zijn een essentieel onderdeel van softwareapplicaties, met name webapplicaties, omdat ze een systematische en betrouwbare manier bieden om gegevens op te slaan en te manipuleren die door gebruikers worden gegenereerd of die nodig zijn voor de functionaliteit van de applicatie.
Er zijn verschillende redenen waarom databases cruciaal zijn bij de ontwikkeling van software:
-
Persistentie van gegevens: Databases maken de persistente opslag van gegevens mogelijk, zodat informatie niet verloren gaat wanneer een toepassing wordt afgesloten of de server opnieuw wordt opgestart. Dit is bijzonder belangrijk voor toepassingen die gebruikersaccounts, transacties of andere gegevens beheren die in de loop der tijd bewaard moeten blijven.
-
Efficiënt gegevensbeheer: Databases zijn ontworpen om grote hoeveelheden gegevens te verwerken en bieden efficiënte mechanismen voor het invoegen, bijwerken, verwijderen en ophalen van informatie. Databasebeheersystemen (DBMS) bieden diverse mogelijkheden voor query's en indexering, waarmee ontwikkelaars gegevens snel en gemakkelijk kunnen opvragen en manipuleren.
-
Gegevensintegriteit en -consistentie: Databases helpen de integriteit en consistentie van gegevens te handhaven door beperkingen, relaties en validatieregels af te dwingen. Een relationele database kan bijvoorbeeld foreign key constraints definiëren om ervoor te zorgen dat relaties tussen tabellen behouden blijven, of unieke constraints om dubbele invoer te voorkomen.
-
Concurrency controle: Databases zorgen ervoor dat meerdere gebruikers of toepassingen tegelijkertijd gegevens kunnen openen en wijzigen, terwijl de consistentie van de gegevens wordt gewaarborgd en conflicten worden voorkomen. Databasebeheersystemen maken gebruik van verschillende mechanismen voor toegangscontrole, zoals vergrendeling of optimistische toegangscontrole, om gelijktijdige toegang te beheren en de integriteit van de gegevens te handhaven.
-
Gegevensbeveiliging: Databases bieden ingebouwde beveiligingsfuncties die gevoelige gegevens helpen beschermen tegen ongeoorloofde toegang of wijziging. Deze functies omvatten gebruikersverificatie, rolgebaseerde toegangscontrole en gegevensversleuteling, die kunnen worden geconfigureerd om de toegang te beperken en gegevens te beveiligen.
-
Schaalbaarheid: Databases zijn ontworpen om zowel verticaal (door meer middelen toe te voegen aan een enkele server) als horizontaal (door gegevens te verdelen over meerdere servers) te schalen om groeiende gegevensvolumes en een toenemend aantal gebruikers aan te kunnen. Hierdoor kunnen toepassingen hun prestaties en beschikbaarheid handhaven terwijl hun gebruikersbestand en de vereisten voor gegevensopslag toenemen.
Er zijn verschillende soorten databases beschikbaar, zoals relationele databases (bv. MySQL, PostgreSQL, Microsoft SQL Server) en niet-rationele (NoSQL) databases (bv. MongoDB, Cassandra, Couchbase). De keuze van een database hangt af van factoren zoals de gegevensstructuur van de toepassing, de vereisten voor query's en de behoefte aan schaalbaarheid. Door gebruik te maken van databases kunnen ontwikkelaars efficiënte en betrouwbare software-apps maken die gegevens effectief beheren en manipuleren.
Wat is een web-API?
Een web-API (Application Programming Interface) is een reeks regels en protocollen waarmee verschillende softwaretoepassingen via het internet met elkaar kunnen communiceren. Web API's fungeren als een interface tussen client applicaties (bv. web browsers, mobiele apps) en server-side bronnen of diensten, waardoor ontwikkelaars op een gestandaardiseerde manier toegang hebben tot gegevens of functionaliteit en deze kunnen uitwisselen.
Web-API's gebruiken HTTP (Hypertext Transfer Protocol) als het primaire communicatieprotocol en behandelen clientverzoeken via verschillende HTTP-methodes, zoals GET, POST, PUT, DELETE en PATCH. Deze methoden komen overeen met standaardbewerkingen, zoals het lezen, creëren, bijwerken en verwijderen van gegevens.
Gegevens die via web-API's worden uitgewisseld, worden gewoonlijk geformatteerd in JSON (JavaScript Object Notation) of XML (eXtensible Markup Language), aangezien beide lichtgewicht, menselijk leesbaar en gemakkelijk te parseren zijn door de meeste programmeertalen.
Er worden verschillende architectuurstijlen en ontwerpbeginselen gebruikt om Web API's te bouwen:
-
REST (Representational State Transfer): REST is een architectuurstijl die een stateloze, resource-georiënteerde en schaalbare benadering van API-ontwerp benadrukt. RESTful API's gebruiken standaard HTTP-methoden en statuscodes, houden zich aan een consistente URL-structuur, en maken gebruik van caching-mechanismen om de prestaties te verbeteren. RESTful API's gebruiken vaak JSON als het primaire gegevensuitwisselingsformaat.
-
GraphQL: GraphQL is een door Facebook ontwikkelde querytaal en runtime voor API's waarmee klanten alleen de gegevens kunnen opvragen die ze nodig hebben en waarmee de server meerdere verzoeken kan consolideren tot één antwoord. GraphQL API's bieden een flexibele en efficiënte manier om gegevens op te halen en bij te werken, met name voor toepassingen met complexe gegevensstructuren of veranderende vereisten.
-
SOAP (Simple Object Access Protocol): SOAP is een op XML gebaseerd protocol voor de uitwisseling van gestructureerde informatie bij de implementatie van webdiensten. SOAP is gebaseerd op vooraf gedefinieerde contracten (WSDL-documenten) die de operaties, gegevenstypen en communicatiepatronen van de API beschrijven. Hoewel SOAP in vergelijking met REST of GraphQL stijver en omvangrijker is, biedt het ingebouwde foutafhandeling, beveiligingsfuncties en ondersteuning voor complexe gegevenstypen.
-
gRPC: gRPC is een high-performance, open-source RPC (Remote Procedure Call) framework ontwikkeld door Google. Het gebruikt Protocol Buffers als de interface definitie taal en data serialisatie formaat, wat efficiënte en sterk getypeerde communicatie tussen clients en servers mogelijk maakt. gRPC ondersteunt bidirectionele streaming en kan HTTP/2 functies benutten voor betere prestaties, waardoor het een geschikte keuze is voor low-latency, high-throughput API's.
Web API's spelen een cruciale rol in moderne softwareontwikkeling, omdat ze de integratie van verschillende diensten, gegevensbronnen en platforms mogelijk maken voor het creëren van toepassingen met veel mogelijkheden en schaalbaarheid. Door een goed ontworpen web-API te implementeren, kunnen ontwikkelaars de functionaliteit van hun toepassing openstellen voor andere toepassingen, wat de samenwerking, interoperabiliteit en de groei van het bredere software-ecosysteem bevordert.
Een verzoek in kaart brengen
Bij het in kaart brengen van een typische aanvraag in een webapplicatie moet men de verschillende stappen en componenten begrijpen die betrokken zijn bij het verwerken van een verzoek van een klant en het terugsturen van een passend antwoord. Hier volgt een overzicht op hoog niveau van het proces:
Actie van de gebruiker
De gebruiker heeft interactie met de client-toepassing, bijvoorbeeld door op een knop te klikken of een formulier in te dienen, waardoor een verzoek aan de server wordt gedaan. Dit verzoek kan worden gedaan via JavaScript (bv. AJAX, Fetch API) in een webbrowser of via een HTTP-client in een mobiele app.
HTTP-verzoek
De clienttoepassing stuurt een HTTP-verzoek naar de server met de vereiste informatie, waaronder de verzoekmethode (GET, POST, PUT, DELETE, enz.), de doel-URL of het API-eindpunt, headers (bv. inhoudstype, authenticatietokens) en eventuele gegevens (payload).
DNS-resolutie
De client zet de domeinnaam van de server om in een IP-adres met behulp van het Domain Name System (DNS). Bij deze stap worden een of meer DNS-servers geraadpleegd om het IP-adres te verkrijgen dat bij het gevraagde domein hoort.
Serverafhandeling
Het verzoek bereikt de webserver, die het doorstuurt naar de juiste back-end toepassing of dienst. Afhankelijk van de architectuur van de toepassing kan dit betekenen dat het verzoek via een omgekeerde proxy of load balancer wordt doorgestuurd.
Verwerking van de toepassing
De back-end applicatie verwerkt het verzoek, wat verschillende stappen kan omvatten zoals:
-
Authenticatie- en autorisatiecontroles om ervoor te zorgen dat de cliënt de nodige machtigingen heeft om toegang te krijgen tot de gevraagde bronnen of om de gewenste acties uit te voeren.
-
Parseren en valideren van binnenkomende gegevens.
-
Het uitvoeren van relevante bedrijfslogica, zoals het creëren, bijwerken of ophalen van gegevens uit een database of het aanroepen van andere diensten of API's.
-
Het genereren van een passend antwoord, meestal in de vorm van JSON, XML of HTML.
HTTP-antwoord
De server stuurt het HTTP-antwoord terug naar de cliënt, inclusief een statuscode (bv. 200 OK, 404 Niet Gevonden) en eventuele aanvullende headers (bv. inhoudstype, cachingbeleid). De respons kan de gevraagde gegevens of een foutmelding bevatten, afhankelijk van het resultaat van het verzoek.
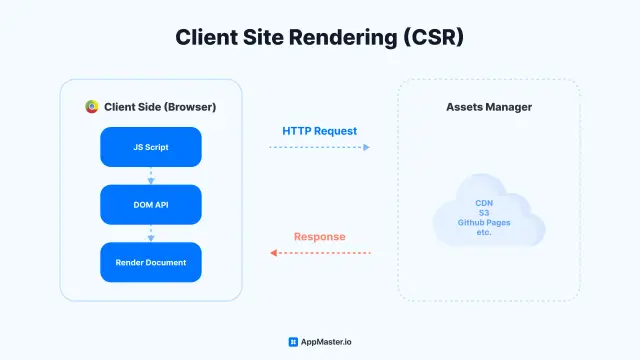
Rendering aan de clientzijde

De clienttoepassing ontvangt het antwoord en werkt de gebruikersinterface dienovereenkomstig bij. Bij webtoepassingen kan het gaan om het renderen van HTML, het bijwerken van DOM-elementen of het weergeven van gegevens in een tabel of grafiek. Mobiele toepassingen kunnen native UI-componenten gebruiken om de gegevens weer te geven.
Feedback van de gebruiker
Ten slotte krijgt de gebruiker het resultaat van zijn verzoek te zien, dat een bevestigingsbericht, een bijgewerkte weergave of een foutmelding kan zijn, afhankelijk van het resultaat.
Dit overzicht op hoog niveau vereenvoudigt de talrijke complexiteiten en variaties die zich tijdens de levenscyclus van een verzoek kunnen voordoen. Het geeft echter een algemeen begrip van de stappen en componenten die betrokken zijn bij de verwerking van een verzoek in een typische webapplicatie.
Back-end architectuur in AppMaster
AppMaster's Back-end Builder is een krachtige tool waarmee gebruikers robuuste en veelzijdige mobiele en webapplicaties kunnen maken met behulp van een no-code, drag-and-drop benadering. De back-end architectuur in AppMaster is gestructureerd om een naadloze verbinding te bieden tussen de front-end (gebruikersinterface) en de back-end (server-side logica en gegevensopslag), zodat ontwikkelaars web- en mobiele applicaties kunnen maken die onderling verbonden zijn via een gemeenschappelijke back-end.
De back-end architectuur is ontworpen met het oog op flexibiliteit, zodat gebruikers hun applicaties kunnen hosten op lokale servers, AppMaster's Cloud of cloud providers van derden zoals AWS, Azure en Google Cloud. De backend van de applicatie is gebaseerd op vier primaire componenten: database ontwerp, business logica, endpoint en middleware configuratie, en module integratie.
Databaseontwerp omvat het creëren van gegevensmodellen en het definiëren van hun relaties, terwijl bedrijfslogica zich bezighoudt met het opzetten van processen om taken binnen de applicatie te automatiseren. Endpoint- en middleware-configuraties dienen als brug tussen de serverprocessen en de frontend, en zorgen voor een soepele gegevensoverdracht en interactie. Met modules kunnen ontwikkelaars extra functionaliteit aan hun toepassingen toevoegen, waarbij sommige automatisch worden geïntegreerd, zoals de Auth-module voor gebruikersautorisatie.

Frontend ontwikkeling, die zich richt op de gebruikersinterface, gebeurt via de Web Apps of Mobile Apps designer, afhankelijk van het gewenste applicatietype. AppMaster's visuele datamodel editor vereenvoudigt database ontwerp en data management, waardoor gebruikers een goed gestructureerde en efficiënte applicatie kunnen creëren.
Door gebruik te maken van AppMasters API kunnen ontwikkelaars hun toepassingen gemakkelijk integreren met andere diensten en bronnen, terwijl automatische API-documentatie zorgt voor een gestroomlijnd ontwikkelingsproces. Eenmaal voltooid kunnen applicaties worden gepubliceerd op verschillende platforms, waaronder AppMaster Cloud, clouddiensten van derden en persoonlijke servers. AppMaster's Back-end Builder biedt een uitgebreide en intuïtieve benadering van applicatieontwikkeling, waardoor gebruikers professionele software kunnen maken zonder uitgebreide codeerervaring.
Conclusie
Back-end webarchitectuur is de onbezongen held van de moderne webontwikkeling, die de essentiële infrastructuur, logica en gegevensbeheer levert die de huidige geavanceerde websites en applicaties aandrijven. Inzicht in de fijne kneepjes van back-end componenten, zoals server-side talen, databases, servers en caching mechanismen, is cruciaal voor het ontwikkelen van veilige en schaalbare online platforms.
Naarmate de technologie voortschrijdt, moeten webontwikkelaars op de hoogte blijven van de laatste trends en best practices om innovatieve, goed presterende toepassingen te kunnen bouwen die voldoen aan de steeds veranderende behoeften van gebruikers. Door de essentiële kenmerken van back-end architectuur te verkennen, kunnen ontwikkelaars het potentieel van krachtige tools zoals AppMaster's Back-end Builder benutten om gebruikersgerichte oplossingen te creëren die succes in de digitale wereld stimuleren.






