Tek Sayfa Uygulamaları nedir?
Tek sayfalık bir uygulama, uygulama hızını ve kullanıcı arayüzünü optimize ederek dönüşüm oranını artırmanın en iyi yoludur. İşte sıfırdan bir SPA geliştirmeye yönelik bazı ipuçları.

Son yıllarda, tek sayfalık uygulamalar, artan kullanıcı etkileşimi ve benzersiz deneyimler nedeniyle büyük ilgi topladı. Google, daha iyi bir kullanıcı deneyimi için Gmail ve Google Haritalar'da tek sayfalık bir uygulama mimarisi kullanır. Tek sayfalık uygulamaların diğer bazı örnekleri Twitter, Facebook ve GitHub'dır. Tek sayfalık uygulamaların iyi yanı, web sunucusu için daha az kaynağa ihtiyaç duymalarıdır.
Tek sayfalık uygulamaların yaygınlaşmasından önce, bir web tarayıcısının geleneksel istemci-sunucu mimarisini takip ettiği geleneksel çok sayfalı bir uygulama popülerdi. Bu modelde, bir istemci sunucuya belirli bir web sayfasına erişim isteği gönderir ve sunucu, istemciden gelen HTML biçimindeki verilere yanıt verir. HTML dosyası resimler, CSS, JavaScript için bağlantılar içerir ve bu dosyalar, belirli bir sayfa yüklemesi için sunucu tarafında işlemeye yardımcı olur. Kullanıcıların hız optimizasyonu istediği hızla büyüyen dijital dünyada, web uygulamalarının geleneksel sayfa yükleme mimarisi yavaştır. Bugün, tek sayfalık uygulamalar, hız optimizasyonu ve daha iyi bir kullanıcı deneyimi sağlamak için zirvede.
Tek Sayfa Uygulaması Nedir?
Adından da anlaşılacağı gibi, tek sayfalık uygulama, bir web tarayıcısında yüklenen tek bir web sayfasıdır. Bir kullanıcı sayfayı her yüklediğinde, içeriği küçük bir güncelleme ile aynı kalır. İçerik güncellemesi için, tek sayfalık bir uygulama bir JavaScript çerçevesi kullanır. Tek sayfalık bir uygulama sayesinde, kullanıcılar sunucudan tüm web sitesini yüklemeden tek bir sayfaya erişebilirler. Bu tek sayfalık uygulamalar, JavaScript ve diğer programlama dilleriyle çalışır.
Sonuç olarak, Arama Motoru Optimizasyonuna (SEO) yardımcı olur ve yerel bir uygulama kullanma deneyimi sağlar. Tek sayfalık bir uygulama geliştirmek, kullanıcıların ilgisini çekmek ve onları basit bir mimari aracılığıyla tek bir web alanına getirmek için en iyi fikirdir. Örneğin, birkaç güncellemeyle uygulamaya her eriştiğinizde Gmail ve Google Haritalar'ın içeriği aynı kalır.
İşletmeniz için bir uygulama geliştirmek istiyorsanız, daha fazla ziyaretçi kazanmak için tek sayfalık bir uygulama oluşturmanızı öneririz. Geleneksel ve tek sayfalı uygulamalar arasındaki farkı merak ediyor olabilirsiniz. Evet ise, daha fazla kendinizi yormayın. Bu makale, tek sayfalık uygulamaların mimarisini, tek sayfalık bir uygulamanın avantajlarını, tek sayfalık bir uygulama için en iyi çerçeveyi ve SPA'ların nasıl oluşturulacağını açıklayacaktır. SPA'ların daha geniş görünümünü ortaya çıkaralım:
Tek Sayfa Uygulama mimarisi nedir? O nasıl çalışır?
Geliştirme sürecine başlamadan önce, tek sayfalık bir uygulamanın mimarisi ve nasıl çalıştığı hakkında endişeleriniz olabilir. Tek sayfalık bir uygulamanın uygulama mimarisi oldukça basittir ve istemci tarafı ile sunucu tarafı teknolojilerini içerir. Uygulama mimarisinde üç seçenek yer alır ve birini seçmeniz gerekir.

Görsel Kaynak: medium.com/Yazar: Deepak Maheshwari
- İstemci Tarafında İşleme
- Sunucu Tarafı Oluşturma
- Statik Site Jeneratörleri
Bu seçenekleri ayrıntılı olarak açıklayalım:
1. Seçenek: İstemci Tarafında İşleme
İstemci tarafı işlemenin iş akışı aşağıdaki gibidir:
- Web tarayıcısı, istemciden bir istek alır ve bunu bir HTML biçiminde sunucuya gönderir.
- Sunucu, istemci isteğini alır ve metin, resim bağlantıları, CSS ve JavaScript içeren bir HTML dosyasıyla yanıt verir.
- Sunucu bir HTML dosyası istediğinde, kullanıcı JavaScript'i çalıştırırken yüklenen resimler veya boş bir sayfa görür.
- Bu arada, tek sayfalık bir uygulama verileri alır, görünümler oluşturur ve bunları Data Object Model ( DOM) yerleştirir.
- Son olarak, web uygulamasının tamamı kullanıma hazırdır.
Web uygulamanız için bu seçeneği düşünmeden önce, istemci tarafında veri oluşturmanın, daha fazla mobil cihaz kaynağı kullandığı için web tarayıcısı üzerinde bir yüke neden olabileceğini anlamanız gerekir. Yani, bu seçenek diğerleri arasında en yavaş olanıdır. Benzer şekilde, veri iletişiminde sunucu katılımını azaltmak için Certificate Signing Request ( CSR) kullanmanızı öneririz.
2. Seçenek: Sunucu Tarafında İşleme
Tek sayfalık bir uygulamada sunucu tarafı işlemenin uygulama mimarisi aşağıdaki gibidir:
- Bir arama motoru veya web tarayıcısı, sunucudan bir HTLM dosyası istemesini ister.
- Sunucu gerekli bilgileri alır, web uygulamasını işler ve hızlı bir şekilde bir HTML dosyası oluşturur.
- Bu aşamada, kullanıcı istenen bilgileri görebilir.
- Sunucu tarafı işlemede, tek sayfalı uygulamalar olayları birbirine bağlar ve istenen içerik için sanal bir Data Object Model ( DOM) oluşturur.
- Sonunda, tek uygulamanız kullanıma hazır.
Sunucu tarafı oluşturma, web uygulamalarının hız optimizasyonu ve web tarayıcısının yükünü azaltmak için en iyi seçenektir.
3. Seçenek: Statik Site Oluşturucu
Statik site oluşturucunun iş akışı aşağıdaki gibidir:
- İstemci, sunucuya bir HTML dosyası için istekte bulunur.
- Sunucu, önceden hazırlanmış bir HTML dosyasını istemciye hızlı bir şekilde geri gönderir.
- Kullanıcılar sayfayı görüntüleyebilir.
Web uygulamanız verileri alır, bir veri görünümü oluşturur ve bunu Data Object Model ( DOM) yerleştirir. Sonuç olarak, tek sayfalık uygulamanız kullanıcılar için hazırdır.
Bu seçenek diğer iki seçenekten daha hızlıdır. Ancak göze çarpan şey, bu seçeneği yalnızca statik web sayfalarını desteklediği için yalnızca statik bir web sitesi için seçebilmenizdir. Dinamik bir web uygulaması geliştirmek için başka herhangi bir seçeneği tercih edebilirsiniz. Bu üç seçenekten, tek sayfalık uygulamanızın gereksinimlerine göre birini seçebilir ve daha iyi bir kullanıcı deneyimi (UX) için sayfayı daha hızlı yükleyebilirsiniz. Şimdi geliştirme sürecine başlamadan önce tek sayfalık uygulamaların avantajlarını açıklayalım.
Tek Sayfa Uygulamalarının Avantajları
Yazılım geliştirmeye başlamadan önce, tek sayfalık uygulamaların avantajları hakkında daha geniş bir görüş elde etmek çok önemlidir. Hadi başlayalım:
Daha iyi bir kullanıcı deneyimi sağlayın
Daha iyi bir kullanıcı deneyimi sağlamak, onu kullanıcılar arasında popüler yapan tek sayfalık bir uygulamanın birincil avantajıdır. Web uygulamalarının başarısı, daha iyi bir kullanıcı deneyimine bağlıdır. Bir web uygulaması ne kadar basitse, o uygulamada o kadar fazla trafik olacaktır. Araştırmalar, kullanıcıların içerikte daha hızlı gezinme kolaylığı ile web sayfalarında kaldıklarını iddia etmektedir. Sonuç olarak, tek sayfalık uygulamalar, içeriği yeniden yüklemedikleri için uzun bir yol kat etti. Bu web uygulamaları, içeriğin tamamını yeniden yüklemek yerine içeriğin birkaç bölümünü güncelleyerek daha iyi bir kullanıcı deneyimi sunar. Sonuç olarak SPA'lar, işletmelerin daha hızlı sayfa yüklemesiyle dönüşüm oranlarını artırmalarına yardımcı olur.
Hız optimizasyonu
Daha yavaş yüklenen bir web uygulaması, hemen çıkma oranını artırır ve Arama Motoru Optimizasyonuna ( SEO) zarar verir. Kullanıcılar bir web sayfasının daha hızlı yüklenmesini bekler ve hızla büyüyen bu dijital dünyada zamanlarını boşa harcamak istemezler. Bu nedenle, web uygulamalarının daha fazla kullanıcı etkileşimi için sayfa yükleme hızını optimize etmesi gerekir. Bu bağlamda, tek sayfalık uygulamalar, içeriğin tamamını yeniden yüklemedikleri için hız optimizasyonu sunar. Bunun yerine, bu masaüstü ve mobil uygulamalar, hız optimizasyonu için içeriğin birkaç bölümünü günceller.
Basit geliştirme süreci
Tek sayfalık bir uygulamanın yazılım geliştirmesi daha az kaynak gerektirir ve geliştirme ekiplerinin yükünü azaltır. Bu nedenle, bir SPA geliştirme süreci basittir çünkü geliştirme ekiplerinin aynı anda kod yazması ve sunucu oluşturması gerekmez. Bunun yerine, geliştirme sürecine dahil olan geliştiriciler, bir ön uç oluşturmak için arka ucu ayırabilir. Böylece, ön uç ve arka uç geliştiriciler , dağınıklık olmadan bağımsız olarak çalışabilirler. Bu şekilde, arka uç geliştiriciler, arka uç API gibi desteklenen teknolojilere dikkat edeceklerdir. Ön uç geliştiriciler, arka uç API'si hakkında endişelenmeden ön ucu oluşturacak ve dağıtacaktır. Bu nedenle, tek sayfalık mobil veya masaüstü uygulamaları geliştirmek, geliştirme ekiplerinin yükünü azaltır ve geliştirme sürecini çok sayfalı uygulamaya göre daha basitleştirir.
Verimli önbelleğe alma işlemi
Hız ve daha iyi kullanıcı deneyiminin yanı sıra, tek sayfalık bir uygulama, çok sayfalı bir uygulamaya göre verimli bir önbelleğe alma işlemi sunar. Bunun nedeni, tek sayfalık bir mobil uygulamanın isteği yalnızca bir kez göndermesi ve bu verileri ileride kullanmak üzere saklamasıdır. Bu nedenle, verimli önbelleğe almanın yararı, kullanıcıların düşük bir internet bant genişliğine sahip olsalar bile sayfaya erişebilmeleridir. Kullanıcılar, sabit bir internet bağlantısı olduğunda sunucu ile senkronize olduklarından masaüstü uygulamalarına erişmeye devam edebilirler.
Kolay hata ayıklama
Hataların tespit edilmesi ve kaldırılması, bir uygulamanın optimum özelliklerinin kullanılmasında hayati bir rol oynar. Tek sayfalık uygulamalar React, Angular veya JavaScript çerçeveleri gibi popüler SPA çerçevelerini kullandığından, bu uygulamalarda hata ayıklamak geleneksel web sayfalarından daha kolaydır. Popüler çerçevelerin kullanılması nedeniyle, verilerdeki ve sayfa öğelerindeki hataları kolayca izleyebilir ve tespit edebilirsiniz.
Ayrıca SPA'lar, Google Chrome gibi arama motorları için geliştirici araçlarına sahip oldukları için çok sayfalı bir uygulamadan daha kolay hata ayıklama sunar. Bu nedenle geliştiriciler, çok sayıda kod satırını incelemek yerine JavaScript kodunu tarayıcıda görüntüleyerek hataları ayıklayabilir.
Sunucu iş yükünü azaltın
Tek sayfalı uygulamalar, bir sunucuyu birden çok işleme yapmaya zorlamadığından sunucu iş yükünü azaltır. Bu nedenle, SPA'lar aynı trafiği yönetmek için fazladan sunucu satın almak yerine birkaç sunucuya güvenebilir. Çok sayfalı bir uygulamada birkaç sunucuyla çalışmayı hayal edebiliyor musunuz? Değil. Bunun nedeni, geleneksel çok sayfalı bir uygulamayı yönetmek için kaynaklar için fazladan paraya ihtiyacınız olmasıdır.
Tek Sayfa Uygulamaları için en iyi çerçeve hangisidir?
SPA'ların avantajlarından geçtikten sonra, tek sayfalık bir uygulama geliştirmeye hazırsınız. Başlamak için en iyi SPA çerçevesini merak ediyor olabilirsiniz. Cevabınız evet ise, bir SPA oluşturmak için kullanabileceğiniz bazı SPA çerçevelerini açıklıyoruz. Hadi başlayalım:
Angular.JS

Google, 2010 yılında Açısal çerçeve adı verilen bir JavaScript çerçevesi tanıttı. Açısal, en geleneksel çerçevedir ve TypeScript ile çalışır. TypeScript, Angular'ı diğer ürünlerinde zaten kullanıyorlarsa, geliştirme ekipleri ve kuruluşlar için popüler hale getirir. Bu, en eski JavaScript çerçevesi olduğundan, GitHub'da önemli sayıda katkı mevcuttur. Bunu öğrenmekte zorlanabilirsiniz, ancak tek sayfalık bir uygulama geliştirmeyi öğrenmeye değer. Tek sayfalık uygulamalar için Angular kullanan birinci sınıf şirketlere örnek olarak Google ve Wix.com verilebilir. Bu nedenle, Angular ile tek sayfalık bir uygulama oluşturmak harika bir fikir olacaktır.
React.JS

Facebook, React çerçevesini 2013 yılında tanıttı. Bu, Facebook, Instagram, Uber ve WhatsApp gibi iyi bilinen tek sayfalı uygulama mimarisinde yaygın olarak kullanılan bir JavaScript çerçevesidir. Diğer tüm çerçeveler arasında, tepki, GitHub'da geliştiricilerin en son trendleri almasına ve geliştirme sürecinde karşılaştıkları sorunları çözmesine yardımcı olabilecek binlerce katkıya sahiptir. Bu, geliştiriciler tarafından en yaygın şekilde kullanılan hafif ve test edilmesi kolay çerçevedir.
React, tek sayfalı uygulama mimarisinin ön ucuna yeni başlayan geliştiriciler için en iyi seçimdir. Ayrıca, bu çerçevenin, büyük ölçekli bir proje üzerinde çalışırken size yardımcı olabilecek diğer çerçeveler ve teknolojilerle entegrasyonu kolaydır.
Vue.JS

Vue , Google'ın eski bir çalışanı olan Yuxi You tarafından 2014 yılında kullanıma sunulan en son JavaScript çerçevesidir. Son yıllarda Vue, büyük kuruluşlar tarafından kullanılmamasına rağmen büyük ilgi gördü. Alibaba, GitLab ve Baidu, ürünleri için Vue.js kullanan popüler kuruluşlardır. Diğer tüm seçenekler arasında hafiftir ve ön ucunuzun basit ve daha esnek olmasını istiyorsanız, tek sayfalık bir uygulama oluştururken kullanabilirsiniz. Kullanıcılarınız için tek sayfalık bir uygulama oluşturmak üzere bunlardan herhangi birini seçebilmeniz için üç popüler çerçevenin ayrıntılarını açıkladık.
Tek Sayfa Uygulaması taşıma sorunları
SPA'ların faydalarını gördükten sonra, geleneksel çok sayfalı uygulamanızı tek sayfalı bir uygulamaya geçirme konusunda endişeleriniz olabilir.
Hızlı sayfa yükleme hızı ve daha iyi kullanıcı deneyimi dışında, uygulamanızı taşırken karşılaşabileceğiniz bazı taşıma sorunları vardır. Bu nedenle, aşağıdaki endişelere odaklanmanız yardımcı olacaktır:
- Neden tek sayfalık bir uygulama kullanmanız gerekiyor?
- Neden çok sayfalı bir uygulama kullanmanız gerekiyor?
Tek sayfalık bir uygulamanın sizin için en iyi seçenek olduğu senaryoları merak ediyor olabilirsiniz. Web uygulamanız küçük bir veri hacmine sahip olduğunda SPA en iyi seçimdir. Ayrıca, gelecekte tek sayfalık bir mobil uygulama geliştirmeyi düşünün çünkü aynı arka ucu mobil ve masaüstü uygulamaları için kullanabilirsiniz.
Tek sayfalık bir uygulama mimarisi kullanmanın ana dezavantajı, SEO için zor ama Facebook gibi topluluk uygulamaları için uygun olmasıdır. Yani, Google'da bu uygulamaları aramak için SEO'ya gerek yoktur. Sonuç olarak, web uygulamanız için bir SaaS platformu dağıtmak istiyorsanız SPA kullanabilirsiniz.
Öte yandan, geleneksel çok sayfalı uygulamalar, geniş bir ürün yelpazesi sunan büyük işletmeler için uygundur. Büyük işletmelere örnek olarak e-ticaret mağazaları, şirket web siteleri ve diğer pazar yerleri verilebilir. Çok sayfalı bir uygulama için birden çok sunucuya ihtiyacınız olacaktır. Üstelik bu uygulamalar, arama motoru sonuçlarında daha iyi bir sıralama elde etmek için SEO'ya ihtiyaç duyar.
SPA'lar nasıl oluşturulur?
Diğer yazılım geliştirme projeleri gibi, bir SPA oluşturmak da üç ana husus gerektirir:
- Geliştirme Takımı
- Araçlar ve teknolojiler
- Bütçe ve zaman çizelgesi
Geliştirme Takımı
Bir SPA oluşturmak için geliştirme ekibi aşağıdaki personeli içerir:
- Proje Müdürü
- JavaScript geliştiricileri
- Arka uç geliştiriciler
- Ön uç geliştiriciler
- Kalite Güvencesi (QA) uzmanları
Bütçe ve zaman çizelgesi
Geliştirme sürecine başlamadan önce, geliştirmeyi zamanında tamamlamak için bir zaman çizelgesi belirlemek çok önemlidir. Zaman çizelgesini belirlemek, uygulama karmaşıklığına ve özelliklerine göre uygulama maliyetini tahmin etmenize yardımcı olacaktır. Ayrıca, geliştirme sürecinde yer alan adımları araştırmak ve planlamak için önemli ölçüde zaman ayırın. Bu adımlar, kod yazmakla başlar ve uygulama dağıtımında sona erer. Bu aşamada ayrıca uygulama bakımı için zaman ve bütçeyi yapılandırmanız ve kaynakları geliştirme ekibinize verimli bir şekilde tahsis etmeniz gerekir.
Araçlar ve teknolojiler
Araçlar ve teknolojilerle uygulama geliştirme mümkün görünüyor. Bu nedenle, HTML, JavaScript ve CSS gibi araçlar ve teknolojiler bir SPA oluşturmak için çok önemlidir. Ayrıca, bir uygulamanın iş akışının iş akışını oluşturmak için JavaScript çerçeveleri ve veritabanları da gereklidir. Bu araçları ve teknolojileri birleştirirseniz, yalnızca tek sayfalık bir uygulama mimarisi tasarlayabilirsiniz.
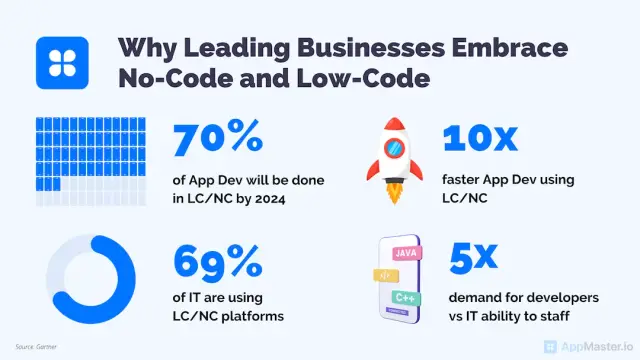
No-code çözüm
Günümüzde şirketler paradan ve zamandan tasarruf etmek için kodsuz no-code geliştirme çözümlerine yöneliyor. Bu no-code çözümler, drag-and-drop seçeneklerini kullanarak uygulama geliştirmeye olanak tanır. Bu drag-and-drop seçeneklerini kullanarak, tek sayfalık bir web uygulamasını aylar yerine saatler içinde oluşturabilirsiniz. Kodsuz bir uygulama çözümü geliştirirken no-code yazmanız gerekmez. Bir SPA birkaç gün içinde dağıtmak için AppMaster gibi verimli no-code kodsuz araç seçmeniz gerekir. Bu no-code araçlar, yalnızca çevrimiçi işinize başlamayı planladığınızda en iyi seçenektir.

Popüler şirketler SPA kullandığından, profesyonel bir geliştirme ekibi tutmadan kodsuz araçlarla no-code uygulama tasarlayabilirsiniz. no-code ile AppMaster geliştirme yolculuğunuza başlamak istiyorsanız, bu no-code aracın öne çıkan teklifleri hakkında bilgi sahibi olmanız gerekir. Geniş açıdan bakalım:
no-code geliştirmeye izin ver
AppMaster, girişimcilerin tek bir satır no-code yazmadan bir uygulama oluşturmasına olanak tanıyan popüler bir kodsuz platformdur. AppMaster eğlenceli yanı, kodlama beceriniz olmasa bile işletmeniz için bir mobil uygulama, web uygulaması ve arka uç oluşturabilmenizdir. Profesyonel bir uygulama geliştirici ekibi tutmanız gerekmez. Bunun yerine, bu verimli no-code aracı kullanarak bir uygulama geliştirebilirsiniz.
Birden çok entegrasyonun eklenmesine izin ver
Yukarıda belirttiğimiz gibi, bir SPA oluşturmak için birden fazla araç ve teknolojinin entegre edilmesi gerekir. Bu bağlamda, AppMaster, kullanıcı dostu bir uygulama oluşturmak için birden çok entegrasyon eklemeye izin verir.
Kaynak kodu sağlayın
AppMaster ile ilgili en iyi şey, bir uygulamanın kaynak kodunu sağlamasıdır. Yani artık bu platformu kullanmıyor olsanız bile bu kaynak kodunu kullanabilirsiniz.
Son düşünceler
Bu kılavuzu inceledikten sonra, dönüşüm oranını artırmak için tek sayfalık bir uygulamanın önemi konusunda bilgili olduğunuzu umarız. Ayrıca, en iyi üç tek sayfalık uygulama mimarisini, bir SPA oluşturmak için en iyi çerçeveleri ve bunu iş akışınıza uygulamanın avantajlarını açıkladık. Bir SPA geliştirmek için bir programlama dili kullanmak yerine, en iyi yaklaşım no-code bir araç kullanmaktır. Bu bağlamda, işletmenizin ölçeğini yükseltmek için tek sayfalık bir uygulama oluşturmak üzere popüler no-code kodsuz araç olan AppMaster denemenizi öneririz.
AppMaster, işletme sahiplerinin basitten karmaşık mobil no-code kadar değişen kodsuz ürünler oluşturmasına olanak tanıyan popüler no-code kodsuz araçtır. Kodsuz bir çözümle tek sayfalık bir no-code geliştirirken profesyonel geliştiricilerden oluşan bir ekip tutmanız gerekmez. Ayrıca bu platformun güzelliği kaynak kod üretmesidir . AppMaster ile tek sayfalık bir uygulama geliştirmeye başlayın ve uygulamanızın hızını optimize edin!





