iPhone Uygulama Tasarımı
Bir iOS uygulaması geliştirmek ve tasarlamak, mümkün olan en iyi kullanıcı deneyimini sağlamak için birçok faktörü içerir. Gelin bunlara birlikte bir göz atalım.

iPhone ve iPad gibi iOS cihazları, dünyadaki en popüler akıllı cihazlardan bazılarıdır. Dünya çapında artan akıllı telefon ve uygulama sayısıyla, iPhone uygulamalarının sayısının da her gün artması mantıklı.
Bireyler ve işletmeler, gereksinimlerini karşılamak ve gereksinimlerini karşılamak için farklı türlerde iOS uygulamaları kullanır. İşin iyi yanı, iPhone uygulaması geliştirmenin AppMaster gibi kodsuz güvenilir bir platformla daha kolay ve hızlı hale gelmesidir.

Görüntü Kaynağı - top sürme/ Yazar - Isaac Sanchez
İster geleneksel uygulama geliştirme sürecinden ister modern kodsuz iOS uygulama geliştirme sürecinden geçiyor olun, bunda bazı önemli faktörleri koruyarak uygulama fikirlerinizi gerçeğe dönüştürebilirsiniz. Bu kapsamlı iPhone uygulama tasarımı kılavuzu, iPhone uygulama geliştirme hakkında bilgi edinmenize yardımcı olacaktır.
iPhone'da bir uygulama tasarlayabilir miyim?
Evet, UI öğelerinin doğru yerleştirilmesi ve sezgisel bir UI tasarımının nasıl oluşturulacağını bilmek gibi bazı önemli şeyleri aklınızda tutarak kullanıcı dostu ve çekici bir iPhone uygulaması tasarımı oluşturabilirsiniz.
Ayrıca, AppMaster gibi platformlar, farklı ekranlar ve genel iPhone uygulaması oluşturma konusunda deneyimsiz ve deneyimli tasarımcılara yardımcı olan, kullanımı kolay sürükle ve bırak özelliklerine sahiptir.
iOS uygulama geliştirme süreci
iOS uygulama geliştirmede yer alan başlıca adımlar şunlardır:
- Uygulama için kapsamlı bir strateji ve konsept oluşturmak için farklı uygulama fikirlerini araştırmak.
- Uygulama fikirlerinizi tasarlayarak gerçeğe dönüştürmek. Belirli gereksinimlere göre en iyisini seçmek için farklı potansiyel UI tasarımları geliştirmeyi içerir.
- Genel kullanıcı arayüzüne ve kullanıcı deneyimine karar vermek için iOS uygulaması tel çerçeveleri oluşturma.
- Geleneksel yaklaşımlarla geliştirme veya kodsuz uygulama oluşturucular aracılığıyla hızlı uygulama.
- iOS uygulamasını App Store'da yayınlamak ve daha geniş bir kitleye ulaşmak için pazarlama yapmak.
UI/UX tasarım süreci
Kişisel kullanımınız için bir Android uygulaması oluşturmak veya Apple'ın App Store'unda bir mobil uygulama yayınlamak istiyorsanız, en iyi sonuçları almak için izlemeniz gereken belirli UI/UX tasarım kuralları vardır. UI/ UX tasarımında yer alan ana aşamalar şunlardır:
- Ürün tanımı , kapsamlı kullanıcı gereksinimleri analizini içerir.
- Mevcut sistemlerin nasıl çalıştığını ve iOS uygulamanız aracılığıyla sınırlamalarını nasıl ortadan kaldırabileceğinizi belirlemek için araştırma yapın.
- Kullanıcı dostu UI ve UX içeren etkili çözümler bulmak için toplanan araştırmaların analizi .
- Tatmin edici bir kullanıcı deneyimi sağlamak için kullanıcı dostu bir arayüz tasarlayın .
- Tasarlanan UI ve UX'in hedef kitle için yararlı olduğundan emin olmak için doğrulama testi .
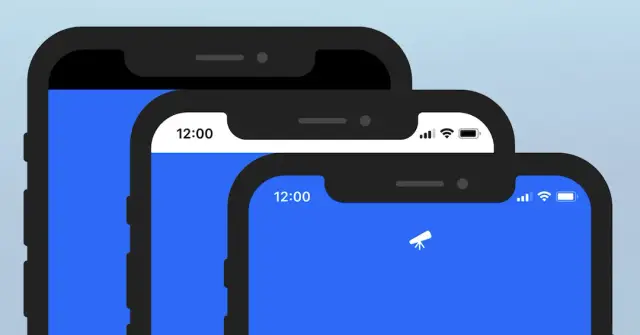
iPhone Ekran Boyutları
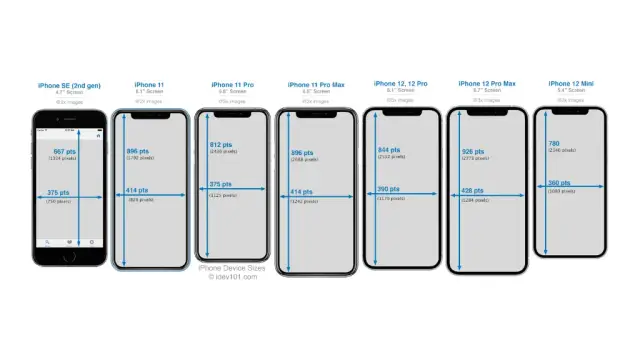
Bir uygulama tasarlarken mobil ekranın boyutu çok önemlidir. Apple'ın uygulama mağazasında bir uygulama yayınlamak için, uygulamaların iPhone ekran boyutları için optimize edilmiş olması da dahil olmak üzere birçok farklı faktörü göz önünde bulundurmalısınız. Aşağıdaki resimler farklı iPhone ekran boyutlarını göstermektedir:

iPhone tasarımı için hangi boyutta çalışma yüzeyi kullanmalıyım?
iOS uygulamanız için uygun ekran boyutunu seçmek, iPhone uygulamanızın maksimum sayıda kişiye ulaşması ve kalabalık iOS App Store'da kaybolmaması için önemlidir.
Genel olarak, iOS uygulamanızın maksimum sayıda kişiye ulaşmasını sağlamak için her zaman en popüler iPhone ekran boyutunun boyutunu kullanmalısınız. Ancak, çok fazla görsel ayrıntı içeren belirli bir amaç için bir uygulama oluşturuyorsanız, o iPhone uygulamasını daha küçük ekran boyutlarında da test etmelisiniz.
iPhone uygulama tasarımı için mükemmel çalışma yüzeyini seçerken aşağıdakileri aklınızda bulundurun:
- Kitlenizin en sık hangi ekran boyutlarını kullandığını görmek için mevcut uygulamanızın veya web sitenizin istatistiklerini kontrol edin.
- Geniş bir kitle için bir uygulama oluşturmak istediğinizde yaygın olarak kullanılan daha küçük ve en yaygın iPhone ekran boyutunu kullanın: 375x667pt veya 375x812pt
- Uygulamanız teknoloji konusunda bilgili bir hedef kitleye yönelikse, daha yeni 414x896 pt veya daha büyük iPhone ekran boyutu şu anda en iyi seçimdir.
Ayrıca, kompakt bir ekranda (375pt) iyi çalışan bir tasarımın daha büyük bir ekranda (414pt) iyi çalışacağını, ancak bu koşulların tersinin düzgün çalışmayacağını da unutmamalısınız.
Bu nedenle, genellikle önce daha küçük ekranlar için tasarım yapılması, ardından daha büyük ekranlar için doğrulama ve değişiklik yapılması tercih edilir. Çalışma yüzeyinin yüksekliği, iPhone uygulama tasarımını fazla etkilemez çünkü genişlik, doğru boyutu seçerken göz önünde bulundurulması gereken çok daha kritik bir unsurdur.
iOS Puanları ve Pikseller
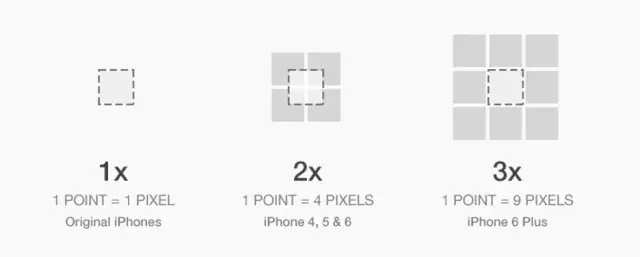
Farklı iOS aygıtlarındaki yazı tiplerinin ve diğer UI bileşenlerinin boyutu, iPhone uygulama tasarımcıları tarafından "puan" cinsinden ölçülür. Ekranınız "piksel" adı verilen küçük ışık karelerinden oluşur. Bir iOS uygulaması için harika olan daha küçük piksellerden daha net bir resim elde edilir. Kullanıcılar için görsel çekiciliği de artırır.

Ancak, piksellerinizin boyutunu küçültmüş olsaydınız, ekrandaki her şey aynı şeyi yapardı. Ekrandaki bileşenlerin boyutu, dengeyi korumak için iOS uygulama tasarımcıları tarafından noktalarla ölçülür. Pikseller başladıklarının yarısı kadar uzun/geniş olduktan sonra, her nokta için (2x) 2x2 kare piksel kullanabilirdik. Ek olarak, pikseller orijinal yükseklik/genişliklerinin yaklaşık üçte biri olduğunda her nokta için 3x3 piksel kare kullanabiliriz.
Sayfadaki öğelerin küçülmesini engelleyen noktalama sistemi sayesinde daha yüksek çözünürlüklü ekranlara sahip olmak mümkündür. Tasarımcılar genellikle ifadeleri eşanlamlı olarak kullanırlar; bağlama göre ne anlama geldiklerini belirlemeniz gerekecek.
iPhone Sayfa Düzeni
İnsanlar, duruma göre değişen tek tip bir düzen kullanarak en sevdikleri iOS uygulamalarının ve oyunlarının keyfini tüm cihazlarında çıkarabilir. Her platformun önemli görüntü ve sistem özelliklerine saygı gösterin. Güvenli ekran bölgeleri, iPhone'daki Dynamic Island, Home göstergesi ve iPhone ve iPad'deki uygulama değiştirici gibi etkileşimli sistem bileşenlerine müdahale etmekten kaçınmanızı sağlar.
Uygulamanızın belirli bir cihazda çalışıyorsa, belirli bir cihaz için tüm ekran boyutlarında çalıştığından emin olun. Bu nedenle, yalnızca iPhone uygulaması tüm iPhone ekran boyutlarında çalışmalı ve yalnızca iPad uygulaması tüm iPad ekran boyutlarında çalışmalıdır. Tam ekran fotoğraflar, videolar veya diğer ortamlar hariç her sayfada bir durum çubuğu bulunur. Saat, Wi-Fi, sinyal ve pil göstergelerinin tümü, siyah veya beyaz metin ve simge yazımı içerebilen durum çubuğunda gösterilir.
Durum çubuğunun arka planı için herhangi bir renk veya saydamlık kullanılabilir. Sonuçta tasarımcılar, oluşturdukları iPhone uygulamasına göre en iyi tasarımı, renkleri ve genel temayı seçerler. iOS durum çubuğu, bir iPhone uygulamasından bildirim geldiğinde küçük simgeleri göstermek için de kullanışlıdır. En hafif resimler dışında herhangi bir resimde durum çubuğu kullanıyorsanız beyaz metin kullanın. Birkaç farklı fotoğraf üzerinde basit bir durum çubuğuna ihtiyacınız varsa, başka bir seçenek de arka plan bulanıklığı eklemektir. Bu "buzlu cam" tarzı durum çubuğu, altındaki renkleri bulanıklaştırarak, arayüze daha fazla renk, kenarlık veya aşırı dikkat çekici bileşenler eklemeden metnin okunabilirliğini iyileştirir.
Açık gri sayfa zemini, buzlu camın "varsayılan" rengi olarak işlev görür. Bu nedenle, üstündeki metin beyaz değil siyah olmalıdır. iPhone'lar, yalnızca iPhone X'in piyasaya sürülmesinden bu yana "çentikli" tasarımlara ve yuvarlak kenarlara sahipti. Eski iPhone'larda ve tüm iPad'lerde durum çubuğu daha kısa ve daha yoğun.

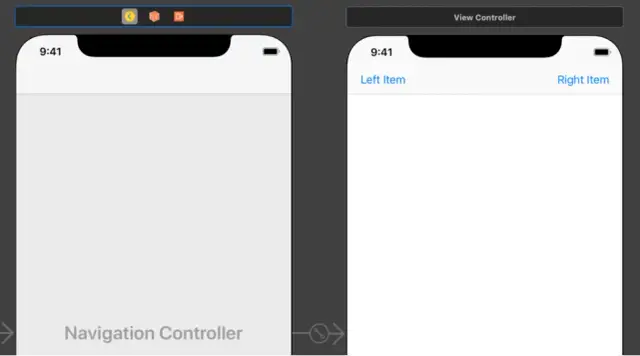
iOS Gezinti Çubuğu
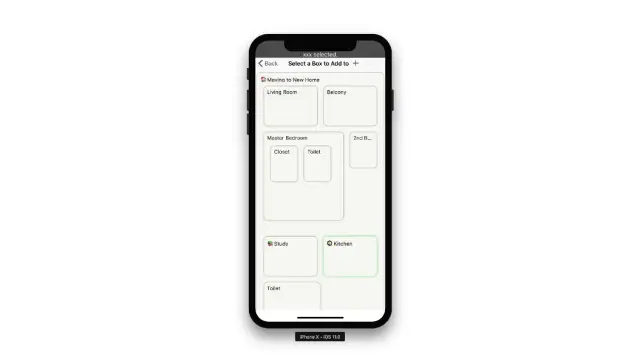
Uygulamanın gezinme, sayfa başlığı, önemli sayfa eylemleri ve - genellikle - aramanın tümü gezinme çubuğunda gösterilir. Tipik olarak, 44pt ila 54pt arasında bir yükseklik aralığına sahip üç sıraya sahiptir. Buna göre, bir iPhone uygulaması, sayfanın gereksinimlerine ve kaydırma konumuna göre bir, iki veya üç satır görüntüleyecektir. Yalnızca birkaç sayfa etkinliğini kompakt bir şekilde göstermeniz gerekiyorsa tek bir satır kullanın. Varsayılan iOS uygulaması sayfası düzeni, fazladan yer ayırabiliyorsanız, biri sayfa eylemleri için diğeri büyük bir sayfa başlığı için olmak üzere iki satır sağlar. Bu tür tasarım, daha büyük ekranlı iPhone'lar için iOS uygulamalarında daha yaygındır.
Ancak, ilk satır boşsa ve bir arama görüntülemeniz gerekiyorsa, üçüncü satıra ihtiyacınız olacaktır. Şimdi, yukarıdaki resimlerde sadece önceden kaydırılan davranış gösterilmektedir. iOS, kullanıcı kaydırmaya başlar başlamaz bazı ilgi çekici davranışları tanımlar. iPhone uygulamaları kaydırıldığında, her zaman görünür olması gereken bir arama çubuğu üçüncü satırdan ikinci satıra kayar.
Yalnızca kullanıcı sayfanın en üstündeyken, daha az önemliyse görünür olacaktır; aksi takdirde tamamen yok olacaktır. Bir kullanıcı, iOS gezinme çubuğu satırları kaybolduktan sonra ekranın en üstüne geri döndüğünde, yeniden görünürler. Maksimum kullanıcı dostu olması için UI öğelerinin doğru yerleştirildiğinden emin olmak için iPhone uygulamaları geliştirirken bu faktörler dikkate alınmalıdır.

iOS Sekme Çubuğu
Bir uygulamanın çeşitli alanları arasında kolayca hareket etme yeteneği, bir iPhone uygulama ekranının altında bulunan iOS sekme çubuğu tarafından sağlanır. Sekme çubukları saydamdır, renkli bir arka plana sahip olabilir, ekranın yönü ne olursa olsun her zaman aynı yüksekliktedir ve klavye göründüğünde gizlenir.
Bir sekme çubuğunda herhangi bir sayıda sekme bulunabilir. Ancak gerçekte görünen sekmelerin sayısı, aygıtın boyutuna ve yönüne bağlıdır. Görünen son sekme, bazı sekmeler yatay boşluk olmaması nedeniyle görülemediğinde, Diğer sekmesine dönüşür ve listede kalan sekmeleri farklı bir ekranda gösterir.
iOS Ana Sayfa Göstergesi
Cihazın iPhone ve iOS uygulamalarının en temel etkileşim modeli, ana ekrana gitme - ev göstergesi yardımı ile kurulur. Apple, kullanıcılara kilit ekranından kullanıcı arayüzünde gezinmek için o çubuğu kaydırmaları gerektiğini söyleyerek başlar. Kilit ekranına yanlışlıkla basarsanız veya basarsanız, iOS, ana ekrana dönmek için yapılması gereken işlemi canlandırmak için ana sayfa göstergesini hafifçe yukarı iter.
Ana sayfa göstergesinin ekrandaki sabit görünümü, nereye kaydırılacağı konusunda görsel bir sinyal işlevi görür ve sistemin dokunma girişlerini daha hızlı işlemesini ve kaydırma eylemini normalde olduğundan daha hızlı başlatmasını sağlar. Açık bir uygulamaya yönelik bir hareketin olası iptali, iOS için bir endişe kaynağı değildir. Bu, yeni iPhone X'te görev değiştirmenin daha önceki bir iPhone'da Kontrol Merkezi'ni başlatmaktan çok daha duyarlı görünmesinin önemli bir nedenidir.

iOS Uygulamalarında Gezinme
En iyi iPhone uygulamaları, iPhone'un yerleşik navigasyon özelliklerini en iyi şekilde kullananlardır. Dört ana gezinme seçeneği Geri, Sağa kaydır, İptal ve Aşağı kaydır'dır.
iPhone uygulamalarında kolay gezinme seçenekleri oluşturmak için bu yönergeleri izleyin:
- Kullanıcılar uygulamanızda gezinirken, her ekranın başlığı, konumlarını doğrulamalarına yardımcı olur. Ancak, bir gezinme çubuğuna ad vermek anlamsız görünüyorsa, başlık kutusunu boş bırakabilirsiniz. Örneğin, Notlar, genellikle metnin ilk satırında yeterli bilgi sağladığından geçerli notun başlığını atlar.
- İnsanlar, normal geri düğmesine basmanın önceki uygulama ekranlarına geri dönmelerine izin vereceğinin farkındadır. Özel bir geri düğmesi kullanıyorsanız, bunun kullanıcıların beklediği gibi çalıştığından, arayüzünüzün geri kalanına uyduğundan ve iOS uygulamanızda tutarlı bir şekilde kullanıldığından emin olun.
- Gezinme çubuğunuzda çok sayıda metin etiketli düğme varsa, metin birbirine karışabilir ve düğmelerin ayırt edilmesini zorlaştırabilir.
iOS Uygulama Simgeleri
Tüm Apple platformlarında ve iOS uygulamalarında kullanıcı deneyiminin önemli bir bileşeni olduklarından, her uygulama ve oyunun güzel bir uygulama simgesine sahip olması gerekir. Her platform uygulama simgeleri için biraz farklı bir stil belirlediğinden, güçlü görsel tutarlılığı ve mesajı korurken çeşitli biçimlere ve ayrıntı derecelerine kolayca uyum sağlayabilen bir iPhone uygulaması simgesi tasarlamalısınız.
Çekici bir iPhone uygulaması simgesi için akılda tutulması gereken önemli ipuçlarından bazıları şunlardır:
- İnsanlar basit ikonografiyi daha kolay kavramaya ve tanımlamaya meyillidirler. Sembolün odak noktasını, uygulamanızın veya oyununuzun ruhunu açık ve ayırt edici bir şekilde en iyi ifade eden bir şey yapın.
- İOS uygulamalarına ve Android uygulamalarına çok fazla ayrıntı eklemekten kaçınmak en iyisidir, çünkü bunu yapmak, özellikle daha küçük boyutlarda simgelerin görünümünü karıştırabilir. Ana resmi vurgulayan nötr bir arka plan seçmek tercih edilir; sembolün tamamen malzeme ile doldurulması gerekmez.
- Fotoğraflarda küçültüldüğünde garip görünen birçok öğe var. Bir resim kullanmak yerine, görüntüleyenlerin dikkat etmesini istediğiniz özellikleri vurgulayan bilgilerin görsel bir tasvirini oluşturun. Benzer şekilde, iPhone uygulamanızın tanınabilir bir kullanıcı arayüzü varsa, sembolünüz için yalnızca tipik UI öğelerini kopyalamaktan veya uygulama ekran görüntülerini kullanmaktan kaçının.
Diğer iOS Kuralları
Etkili bir iPhone uygulaması tasarlamak için aklınızda bulundurmanız gereken diğer bazı önemli kurallar şunlardır:
iOS Dokunun Hedef Boyutu
Kullanıcıların iOS uygulamanızda dokunabileceği her düğme, kaydırıcı ve giriş denetimi en az 44x44 punto olmalıdır.
Metin bağlantıları, bunu yapmanın gerçekten kabul edilebilir olduğu tek durumdur. Paragraf metnindeki metnin her satırı muhtemelen 44 puntodan çok daha küçük olacaktır. Bu, bağlantılarınızın 44 puntodan daha küçük dokunma hedeflerine sahip olacağı ve birbirini takip eden iki metin satırında aynı yerde görünüyorlarsa, kullanıcıların bağlantılara tam olarak dokunmalarının zor olacağı anlamına gelir.
Her zaman önlenemese bile, tasarımcıların iPhone uygulamalarının tasarımını buna göre değiştirebilmeleri için bunun potansiyel bir sorun olduğunun farkında olmak önemlidir. Aksi takdirde, kullanıcı deneyimini olumsuz etkileyebilir.
Karanlık Mod
iPhone uygulamalarında 'Karanlık Mod' seçeneğini uygun şekilde kullanmak için şu yönergeleri izlemelisiniz:
-
Metin renklerini ters çevir
iPhone uygulamalarında ters çevrilmiş metin rengi kullanılır. Bu, siyah metnin beyaza, koyu gri metnin açık gri metne dönüştüğü ve orta gri metnin esasen aynı kaldığı anlamına gelir. Karanlık modun etkin olduğu uygulamaların tipografisini incelerseniz, iOS'un aslında metin renk tonlarının sayısını azalttığını ve onları karanlık temaları için düzene soktuğunu göreceksiniz. Orta parlaklıkta bir griyi daha açık mı yoksa daha koyu mu yapacağınızdan emin değilseniz, çözümü metin arka planda daha fazla öne çıkacak şekilde kullanın.

-
Arka plan renklerini değiştirme
Daha koyu tonlara sahip olan metnin daha parlak hale gelmesine karşın, arka plandaki renklerin tümü daha koyu hale getirildi. Karanlık modda, ışık modunda daha açık olan bir arka plan rengi daha açık kalır. Bunun nedeni gökyüzünün ışık kaynağı olmasıdır.
Bunu fark ederseniz, zemin tonunun (metnin aksine) derinliği gösterdiğini fark edeceksiniz. Sonuç olarak, tamamen farklı çalışır. Bu ipuçları Android uygulamaları için de takip edilebilir.
iOS uygulamalarını ücretsiz olarak oluşturabilir miyim?
Geleneksel iOS uygulama geliştirme prosedürleri çok fazla zaman ve maliyet gerektirir. Bu nedenle, kendiniz için iPhone uygulamaları oluşturmak için kodsuz araçlara güvenmek çok daha iyidir. Bu platformları kullanarak ücretsiz olarak temel bir iPhone uygulaması bile oluşturabilirsiniz. Ancak, en iyi iPhone uygulamalarından biri olmak isteyen sofistike bir uygulama oluşturmak istiyorsanız, biraz para harcamanız gerekecek.
Kodsuz iOS uygulama oluşturucu
Kodsuz uygulama geliştirme, bir iOS uygulamasını kolay, hızlı ve uygun maliyetli bir şekilde oluşturmanın en iyi yollarından biridir. AppMaster, Android uygulamaları, web uygulamaları ve iOS uygulamaları oluşturmanıza olanak tanıyan güçlü bir sürükle ve bırak uygulaması oluşturucusudur.
Kullanıcı dostu uygulama oluşturucu AppMaster, kodlama becerisi olan veya olmayan herkesin istedikleri kadar uygulama geliştirmesine olanak tanır ve bunların tümü iPhone'lar gibi belirli cihazlarda yerel olabilir. AppMaster'ın güçlü görsel düzenleme araçları, herkesin iPhone uygulamaları tasarlamasını ve bunları iOS uygulama mağazasında yayınlamasını kolaylaştırır.
Kodsuz iOS uygulama geliştirme için AppMaster'ı kullanarak yararlanmayı bekleyebileceğiniz birçok avantajdan bazıları şunlardır:
- Üzerinde çalıştığınız uzman web uygulamasını veya mobil uygulamayı anında güncellemenizi sağlayan sunucu odaklı bir yöntem sunar. İster web uygulamaları ister mobil uygulamalar olsun statik yazılım araçlarından, günümüzün sürekli büyüyen platformlarında ve web'de ne pahasına olursa olsun kaçınılmalıdır. Öte yandan, bir programcı olarak, kurduğunuz yazılımı anında güncelleyebilmeli, değiştirebilmeli ve değiştirebilmelisiniz. Bunu yaparak, tüketicilerinize en iyi hizmeti sunarak rekabeti geride bırakırsınız.
En az değil, AppMaster çeşitli farklı araçlarla etkili bir şekilde entegre olur. Tercih ettiğiniz teknolojileri entegre ederek push uyarıları alabilir, push bildirimlerinizi kişiselleştirebilir, sosyal medya raporları hazırlayabilir ve mobil projeleriniz veya uygulamalarınız için kimlik doğrulaması alabilirsiniz. AppMaster'ın sunduğu bağlayıcılar arasında Zoom, Discord , Microsoft Azure, Slack ve daha fazlası bulunur.





