아이폰 앱 디자인
iOS 앱을 개발하고 디자인하는 데는 최상의 사용자 경험을 보장하기 위한 많은 요소가 포함됩니다. 이것들을 함께 살펴보자.

iPhone 및 iPad와 같은 iOS 기기는 세계에서 가장 인기 있는 스마트 기기입니다. 전 세계적으로 스마트폰과 앱의 수가 증가함에 따라 iPhone 앱의 수도 매일 증가하는 것이 당연합니다.
개인과 기업은 다양한 유형의 iOS 앱 을 사용하여 요구 사항을 충족하고 요구 사항을 달성합니다. 좋은 점은 AppMaster와 같은 안정적인 노코드 플랫폼으로 iPhone 앱 개발이 더 쉽고 빨라졌다는 것입니다.

이미지 출처 - 드리블/작성자 - 아이작 산체스
전통적인 앱 개발 프로세스를 진행하든 최신 코드가 없는 iOS 앱 개발을 진행하든 여기에 몇 가지 중요한 요소를 유지함으로써 앱 아이디어를 현실로 만들 수 있습니다. iPhone 앱 디자인에 대한 이 포괄적인 가이드는 iPhone 앱 개발에 대해 배우는 데 도움이 될 것입니다.
iPhone에서 앱을 디자인할 수 있습니까?
예, UI 요소의 올바른 배치 및 직관적인 UI 디자인 을 만드는 방법을 아는 것과 같은 몇 가지 중요한 사항을 염두에 두면 사용자 친화적이고 매력적인 iPhone 앱 디자인을 만들 수 있습니다.
또한 AppMaster와 같은 플랫폼에는 사용하기 쉬운 끌어서 놓기 기능이 있어 경험이 없는 디자이너와 경험이 없는 디자이너가 다양한 화면과 전체 iPhone 앱을 구축하는 데 도움이 됩니다.
iOS 앱 개발 프로세스
iOS 앱 개발과 관련된 주요 단계는 다음과 같습니다.
- 다양한 앱 아이디어 를 연구하여 앱에 대한 철저한 전략과 개념을 만듭니다.
- 디자인을 통해 앱 아이디어를 현실로 만듭니다. 여기에는 특정 요구 사항에 따라 최상의 것을 선택하기 위해 다양한 잠재적 UI 디자인을 개발하는 작업이 포함됩니다.
- 전체 UI 및 UX를 결정하기 위해 iOS 앱 와이어프레임을 생성합니다.
- 기존 접근 방식을 통한 개발 또는 코드 없는 앱 빌더를 통한 빠른 구현.
- iOS 앱을 App Store 에 퍼블리싱하고 더 많은 청중에게 다가가기 위한 마케팅 .
UI/UX 디자인 프로세스
개인용 Android 앱을 만들거나 Apple의 App Store에 모바일 앱을 게시하려는 경우 최상의 결과를 얻기 위해 따라야 하는 특정 UI/UX 디자인 규칙이 있습니다. UI/ UX 디자인과 관련된 주요 단계는 다음과 같습니다.
- 제품 정의 에는 포괄적인 사용자 요구 사항 분석이 포함됩니다.
- 기존 시스템이 작동하는 방식과 iOS 앱을 통해 시스템의 한계를 제거할 수 있는 방법을 확인하기 위해 조사 하십시오.
- 수집된 연구를 분석 하여 사용자 친화적인 UI와 UX를 포함하는 효과적인 솔루션을 제시합니다.
- 만족스러운 사용자 경험을 제공하기 위해 사용자 친화적인 인터페이스를 디자인 합니다.
- 디자인된 UI 및 UX가 대상 고객에게 유용한지 확인하기 위한 검증 테스트 .
아이폰 화면 크기
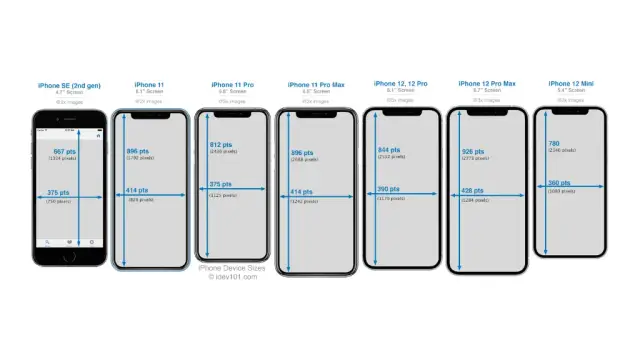
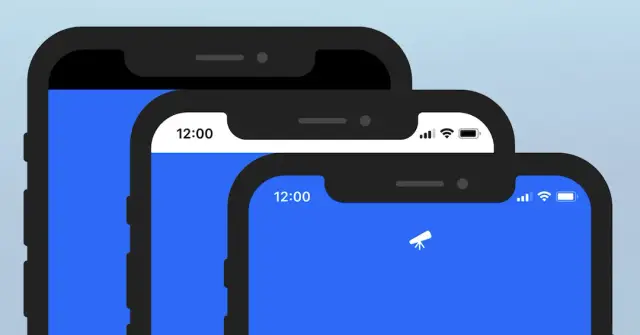
앱을 디자인할 때 모바일 화면의 크기는 매우 중요합니다. 애플 앱스토어에 앱을 퍼블리싱하기 위해서는 앱이 아이폰 화면 크기에 최적화되어 있다는 점 등 다양한 요소를 고려해야 합니다. 다음 사진은 다양한 iPhone 화면 크기를 보여줍니다.

iPhone 디자인에 어떤 크기의 아트보드를 사용해야 합니까?
iOS 앱에 적합한 화면 크기를 선택하는 것은 iPhone 앱이 최대 사용자 수에 도달하고 혼잡한 iOS App Store에서 길을 잃지 않도록 하는 데 중요합니다.
일반적으로 iOS 앱이 최대 사용자 수에 도달하도록 하려면 항상 가장 인기 있는 iPhone 화면 크기를 사용해야 합니다. 그러나 시각적 세부 사항이 많이 포함된 특정 목적을 위해 앱을 빌드하는 경우 더 작은 화면 크기에서도 해당 iPhone 앱을 테스트해야 합니다.
iPhone 앱 디자인을 위한 완벽한 아트보드를 선택할 때 다음 사항을 염두에 두십시오.
- 기존 앱이나 웹사이트의 통계를 확인하여 청중이 가장 자주 사용하는 화면 크기를 확인하세요.
- 광범위한 청중을 위한 앱을 만들려는 경우 일반적으로 더 작은 가장 일반적인 iPhone 화면 크기를 사용하십시오. 375x667pt 또는 375x812pt
- 최신 414x896 pt 또는 더 큰 iPhone 화면 크기는 현재 앱이 기술에 정통한 청중을 대상으로 하는 경우 최상의 선택입니다.
또한 작은 화면(375pt)에서 잘 작동하는 디자인이 더 큰 화면(414pt)에서 잘 작동할 가능성이 거의 있지만 이러한 조건의 반대는 제대로 작동하지 않는다는 점을 기억해야 합니다.
따라서 일반적으로 더 작은 디스플레이용으로 설계한 다음 더 큰 디스플레이용으로 확인하고 수정하는 것이 좋습니다. 대지의 높이는 올바른 크기를 선택할 때 고려해야 할 훨씬 더 중요한 측면이기 때문에 iPhone 앱 디자인에 큰 영향을 주지 않습니다.
iOS 포인트 대 픽셀
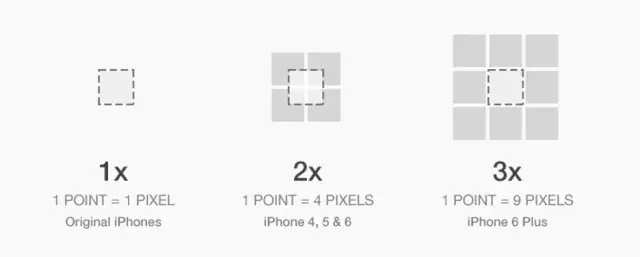
다양한 iOS 기기의 글꼴 및 기타 UI 구성 요소의 크기는 iPhone 앱 디자이너가 "포인트"로 측정합니다. 화면은 "픽셀"이라고 하는 작은 사각형의 빛으로 구성됩니다. 더 작은 픽셀로 인해 더 선명한 사진이 나오며, 이는 iOS 앱에 환상적입니다. 사용자의 시각적인 호소력도 향상됩니다.

그러나 픽셀 크기만 줄이면 화면의 모든 것이 동일하게 수행됩니다. 화면의 구성 요소 크기는 균형을 유지하기 위해 iOS 앱 디자이너가 포인트 단위로 측정합니다. 픽셀이 시작했을 때의 높이/너비의 절반이 된 후 모든 점(2x)에 대해 2x2 정사각형 픽셀을 간단히 활용할 수 있습니다. 또한 픽셀이 원래 높이/너비의 약 1/3이 되면 모든 포인트에 대해 3x3 정사각형 픽셀을 활용할 수 있습니다.
페이지의 항목이 작아지는 것을 방지하는 포인트 시스템으로 인해 더 높은 해상도의 디스플레이를 가질 수 있습니다. 디자이너는 종종 구문을 동의어로 사용합니다. 문맥에 따라 그것들이 의미하는 바를 결정해야 합니다.
아이폰 페이지 레이아웃
사람들은 상황에 따라 달라지는 균일한 레이아웃을 사용하여 자신이 좋아하는 iOS 앱과 게임 을 모든 기기에서 즐길 수 있습니다. 각 플랫폼의 중요한 디스플레이 및 시스템 기능을 존중합니다. 안전 화면 영역을 사용하면 iPhone의 Dynamic Island, 홈 표시, iPhone 및 iPad의 앱 전환기와 같은 대화형 시스템 구성 요소의 간섭을 피할 수 있습니다.
앱이 특정 기기에서 실행되는 경우 해당 기기의 모든 화면 크기에서 앱이 작동하는지 확인하세요. 따라서 iPhone 전용 앱은 모든 iPhone 화면 크기에서 작동해야 하고 iPad 전용 앱은 모든 iPad 화면 크기에서 작동해야 합니다. 전체 화면 사진, 비디오 또는 기타 미디어가 있는 페이지를 제외하고 모든 페이지에는 상태 표시줄이 있습니다. 시간, Wi-Fi, 신호 및 배터리 표시기는 모두 상태 표시줄에 표시되며 여기에는 검정색 또는 흰색으로 쓰여진 텍스트와 아이콘이 포함될 수 있습니다.
상태 표시줄의 배경에는 모든 색상 또는 투명도를 사용할 수 있습니다. 궁극적으로 디자이너는 자신이 만들고 있는 iPhone 앱에 따라 최고의 디자인, 색상 및 전체 테마를 선택합니다. iOS 상태 표시줄은 iPhone 앱에서 알림이 올 때마다 작은 아이콘을 표시하는 데에도 유용합니다. 가장 밝은 이미지 이외의 사진에서 상태 표시줄을 사용하는 경우 흰색 텍스트를 사용하십시오. 또 다른 옵션은 몇 장의 다른 사진 위에 간단한 상태 표시줄이 필요한 경우 배경 흐림 효과를 추가하는 것입니다. 이 "반투명 유리" 스타일 상태 표시줄은 그 아래에 있는 모든 색상을 흐리게 처리하여 인터페이스에 색상, 테두리 또는 지나치게 주의를 끄는 구성 요소를 추가하지 않고도 텍스트의 가독성을 향상시킵니다.
밝은 회색 페이지 배경은 젖빛 유리의 "기본" 색상으로 사용됩니다. 따라서 위의 텍스트는 흰색이 아니라 검은색이어야 합니다. iPhone은 iPhone X가 출시된 이후로 테두리에 "노치" 디자인과 둥근 모서리가 있었습니다. 구형 iPhone 및 모든 iPad의 상태 표시줄은 더 짧고 압축되어 있습니다.

iOS 탐색 모음
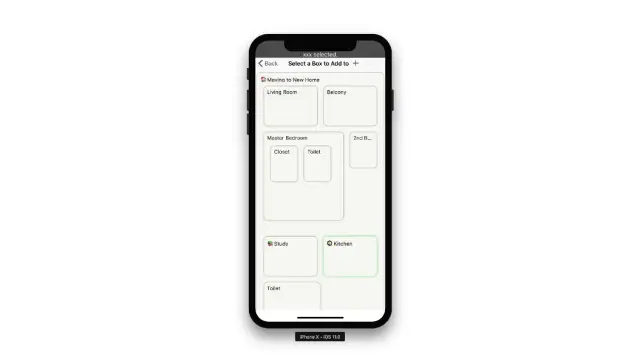
앱의 탐색, 페이지 제목, 주요 페이지 작업 및 - 자주 - 검색은 모두 탐색 모음에 표시됩니다. 일반적으로 높이 범위가 44pt에서 54pt인 세 개의 행이 있습니다. 따라서 iPhone 앱은 페이지의 요구 사항과 스크롤 위치에 따라 1, 2 또는 3개의 행을 표시합니다. 몇 가지 페이지 활동만 간략하게 표시해야 하는 경우 단일 행을 사용합니다. 기본 iOS 앱 페이지 레이아웃은 여분의 공간을 확보할 수 있는 경우 두 개의 행을 제공합니다. 하나는 페이지 작업용이고 다른 하나는 큰 페이지 제목용입니다. 이러한 종류의 디자인은 더 큰 디스플레이가 있는 iPhone용 iOS 앱에서 더 일반적입니다.
그러나 첫 번째 행이 비어 있고 검색을 표시해야 하는 경우 세 번째 행이 필요합니다. 이제 위의 이미지에 미리 스크롤된 동작만 표시됩니다. iOS는 사용자가 스크롤을 시작하자마자 몇 가지 흥미로운 동작을 정의합니다. iPhone 앱을 스크롤하면 항상 표시되어야 하는 검색 막대가 세 번째 행에서 두 번째 행으로 이동합니다.
사용자가 페이지 맨 위에 있을 때만 중요도가 낮으면 표시됩니다. 그렇지 않으면 완전히 사라집니다. iOS 탐색 모음 행이 사라진 후 사용자가 화면 상단으로 다시 스크롤하면 다시 나타납니다. iPhone용 앱을 개발 하는 동안 이러한 요소를 고려해야 UI 요소가 올바르게 배치되어 최대한의 사용자 친화성을 보장할 수 있습니다.

iOS 탭 바
앱의 다양한 영역 사이를 쉽게 이동할 수 있는 기능은 iPhone 앱 화면 하단에 있는 iOS 탭 막대에서 제공됩니다. 탭 막대는 투명하고 배경색이 변할 수 있으며 화면 방향에 관계없이 항상 같은 높이이며 키보드가 표시되는 동안 숨겨집니다.
탭 표시줄에는 원하는 수의 탭이 있을 수 있습니다. 그러나 실제로 표시되는 탭의 수는 장치의 크기와 방향에 따라 다릅니다. 볼 수 있는 마지막 탭은 가로 공간이 부족하여 특정 탭을 볼 수 없는 경우 자세히 탭으로 바뀌고 다른 화면의 목록에 남아 있는 탭이 표시됩니다.
iOS 홈 표시기
iPhone 및 iOS 앱의 장치의 가장 기본적인 상호 작용 모델은 홈 화면으로 이동하는 홈 표시의 도움으로 설정됩니다. Apple은 잠금 화면에서 UI를 이동하려면 해당 막대를 스와이프해야 한다고 사용자에게 지시하는 것으로 시작합니다. 잠금 화면을 실수로 누르거나 누른 경우 iOS는 홈 표시를 부드럽게 밀어 홈 화면으로 돌아가기 위해 취해야 할 조치를 애니메이션합니다.
화면에서 홈 표시기의 일정한 모양은 스와이프할 위치에 대한 시각적 신호 역할을 하며 시스템이 터치 입력을 더 빠르게 처리하고 다른 방식보다 더 빠르게 스와이프 동작을 시작할 수 있도록 합니다. 열려 있는 응용 프로그램을 위한 제스처의 가능한 취소는 iOS의 문제가 아닙니다. 이것이 새로운 iPhone X에서 작업 전환이 이전 iPhone에서 제어 센터를 실행하는 것보다 훨씬 더 반응적으로 보이는 주된 이유입니다.

iOS 앱의 탐색
최고의 iPhone 앱은 iPhone에 내장된 탐색 기능을 가장 잘 활용하는 앱입니다. 네 가지 주요 탐색 옵션은 뒤로, 오른쪽으로 스와이프, 취소 및 아래로 스와이프입니다.
iPhone 앱에서 쉬운 탐색 옵션을 만들려면 다음 지침을 따르십시오.
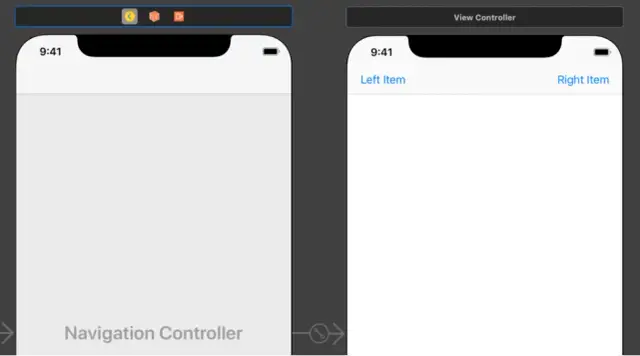
- 사용자가 앱을 탐색할 때 각 화면의 제목은 위치를 확인하는 데 도움이 됩니다. 그러나 탐색 모음의 이름을 지정하는 것이 무의미하다고 생각되면 제목 상자를 비워 둘 수 있습니다. 예를 들어 Notes는 일반적으로 텍스트의 첫 번째 줄에 충분한 정보를 제공하기 때문에 현재 메모의 제목을 건너뜁니다.
- 사람들은 일반적인 뒤로 버튼을 누르면 이전 앱 화면으로 돌아갈 수 있다는 것을 알고 있습니다. 사용자 지정 뒤로 버튼을 사용하는 경우 사용자가 예상하는 대로 작동하고 나머지 인터페이스에 적합하며 iOS 앱 전체에서 일관되게 사용되는지 확인하세요.
- 탐색 모음에 텍스트 레이블이 지정된 단추가 많은 경우 텍스트가 혼합되어 단추를 식별하기 어려울 수 있습니다.
iOS 앱 아이콘
모든 Apple 플랫폼과 iOS 앱에서 사용자 경험의 필수 구성요소이기 때문에 각 앱과 게임에는 아름다운 앱 아이콘이 있어야 합니다. 플랫폼마다 앱 아이콘에 대해 약간 다른 스타일을 지정하므로 강력한 시각적 일관성과 메시지를 유지하면서 다양한 형태와 세부 사항에 쉽게 적응할 수 있는 iPhone 앱 아이콘을 디자인해야 합니다.
매력적인 iPhone 앱 아이콘에 대해 염두에 두어야 할 몇 가지 중요한 팁은 다음과 같습니다.
- 사람들은 단순한 도해법을 더 쉽게 파악하고 식별하는 경향이 있습니다. 명확하고 독특한 방식으로 앱이나 게임의 정신을 가장 잘 표현하는 심볼의 초점을 만드십시오.
- iOS 앱과 Android 앱에 너무 많은 세부 정보를 포함하지 않는 것이 가장 좋습니다. 그렇게 하면 특히 더 작은 크기에서 아이콘 모양이 흐트러질 수 있기 때문입니다. 주요 사진을 강조하는 중립적인 배경을 선택하는 것이 좋습니다. 기호가 재료로 완전히 채워질 필요는 없습니다.
- 사진에는 축소하면 어색해 보이는 요소가 많이 있습니다. 사진을 활용하지 않고 시청자가 주목하기를 원하는 기능을 강조하는 정보의 시각적 묘사를 만듭니다. 마찬가지로 iPhone 앱에 인식 가능한 사용자 인터페이스가 있는 경우 일반적인 UI 요소를 복사하거나 기호에 앱 스크린샷을 사용하지 마십시오.
기타 iOS 규약
다음은 효율적인 iPhone 앱을 디자인하기 위해 염두에 두어야 하는 몇 가지 중요한 규칙입니다.
iOS 탭 타겟 크기
사용자가 iOS 앱에서 탭할 수 있는 모든 버튼, 슬라이더 및 입력 컨트롤의 크기는 최소 44x44 포인트여야 합니다.
텍스트 링크는 그렇게 해도 되는 유일한 경우입니다. 단락 텍스트의 각 텍스트 줄은 44pt보다 훨씬 작을 것입니다. 이것은 귀하의 링크가 44pt보다 작은 탭 타겟을 가질 것임을 의미하며, 링크가 서로 이어지는 두 줄의 텍스트에서 같은 위치에 나타나면 사용자가 링크를 정확하게 터치하기 어려울 것입니다.
항상 예방할 수는 없지만 디자이너가 그에 따라 iPhone 앱의 디자인을 수정할 수 있도록 잠재적인 문제로 이것을 인식하는 것이 중요합니다. 그렇지 않으면 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
다크 모드
iPhone 앱에서 '다크 모드' 옵션을 적절하게 활용하려면 다음 지침을 따라야 합니다.
-
텍스트 색상 반전
반전된 텍스트 색상은 iPhone 앱에서 사용됩니다. 검은색 텍스트가 흰색으로 바뀌고 어두운 회색 텍스트가 밝은 회색 텍스트로 바뀌며 중간 회색 텍스트가 기본적으로 동일하게 유지된다는 의미입니다. 다크 모드 지원 앱의 타이포그래피를 살펴보면 iOS가 실제로 텍스트 색조의 수를 줄이고 어두운 테마에 맞게 간소화한다는 것을 알 수 있습니다. 중간 밝기 회색을 더 밝게 또는 더 어둡게 만들지 확실하지 않은 경우 배경에 대해 텍스트가 더 눈에 띄는 솔루션을 사용하십시오.

-
배경색 이동
어두운 색조가 더 밝아지는 텍스트와 달리 배경의 색상은 모두 더 어둡게 만들어졌습니다. 어두운 모드에서는 밝은 모드에서 더 밝았던 배경색이 더 밝게 유지됩니다. 하늘이 빛의 근원이기 때문에 일어나는 일입니다.
그것을 깨닫는다면 배경 색조가 (텍스트와 달리) 깊이를 나타냅니다. 결과적으로 완전히 다르게 작동합니다. 이 팁은 Android 앱에서도 따를 수 있습니다.
iOS 앱을 무료로 빌드할 수 있습니까?
전통적인 iOS 앱 개발 절차에는 많은 시간과 비용 이 필요합니다. 따라서 코드가 없는 도구에 의존하여 iPhone 앱을 직접 구축하는 것이 훨씬 좋습니다. 이러한 플랫폼을 사용하면 기본 iPhone 앱을 무료로 구축할 수도 있습니다. 그러나 최고의 iPhone 앱 중 하나가 되고자 하는 정교한 앱을 구축하려면 약간의 비용을 지출해야 합니다.
코드가 없는 iOS 앱 빌더
코드 없는 앱 개발은 iOS 앱을 쉽고 빠르고 비용 효율적 으로 구축하는 가장 좋은 방법 중 하나입니다. AppMaster는 Android 앱, 웹 앱 및 iOS 앱을 빌드할 수 있는 강력한 드래그 앤 드롭 앱 빌더입니다.
사용자 친화적인 앱 빌더인 AppMaster를 사용하면 코딩 기술이 있든 없든 누구나 원하는 만큼 많은 응용 프로그램을 개발할 수 있습니다. AppMaster의 강력한 시각적 편집 도구를 사용하면 누구나 쉽게 iPhone 앱을 디자인하고 iOS 앱 스토어에 퍼블리싱할 수 있습니다.
다음은 코드 없는 iOS 앱 개발을 위해 AppMaster를 사용하여 누릴 수 있는 많은 이점 중 일부입니다.
- 작업 중인 전문 웹 앱 또는 모바일 앱을 즉시 업데이트할 수 있는 서버 기반 방식을 제공합니다. 웹 애플리케이션이든 모바일 앱이든 정적 소프트웨어 도구는 오늘날의 계속 성장하는 플랫폼과 웹에서 어떤 대가를 치르더라도 피해야 합니다. 반면에 프로그래머는 배포한 소프트웨어를 즉시 업데이트, 수정 및 수정할 수 있어야 합니다. 이렇게 하면 소비자에게 최고의 서비스를 제공하여 경쟁에서 이길 수 있습니다.
특히 AppMaster는 다양한 도구와 효과적으로 통합됩니다. 선호하는 기술을 통합하여 푸시 알림을 받고, 푸시 알림을 개인화하고, 소셜 미디어 보고서를 만들고, 모바일 프로젝트 또는 애플리케이션에 대한 인증을 받을 수 있습니다. AppMaster가 제공하는 커넥터 중에는 Zoom, Discord , Microsoft Azure, Slack 등이 있습니다.





