تصميم تطبيقات iPhone
يتضمن تطوير وتصميم تطبيق iOS العديد من العوامل لضمان أفضل تجربة مستخدم ممكنة. دعونا نلقي نظرة على هذه معًا.

تعد أجهزة iOS مثل iPhone و iPad من أشهر الأجهزة الذكية في العالم. مع تزايد عدد الهواتف الذكية والتطبيقات في جميع أنحاء العالم ، فمن المنطقي أن عدد تطبيقات iPhone يتزايد أيضًا يوميًا.
يستخدم الأفراد والشركات أنواعًا مختلفة من تطبيقات iOS لتلبية متطلباتهم وتحقيق متطلباتهم. الشيء الجيد هو أن تطوير تطبيقات iPhone أصبح أسهل وأسرع مع نظام أساسي موثوق به لا يحتوي على كود مثل AppMaster.

مصدر الصورة - dribbble / Autor - Isaac Sanchez
سواء أكنت تمر بعملية تطوير التطبيقات التقليدية أو تطوير تطبيق iOS بدون كود ، يمكنك تحويل أفكار تطبيقك إلى واقع من خلال الاحتفاظ ببعض العوامل المهمة في ذلك. سيساعدك هذا الدليل الشامل لتصميم تطبيقات iPhone على التعرف على تطوير تطبيقات iPhone.
هل يمكنني تصميم تطبيق على iPhone؟
نعم ، يمكنك إنشاء تصميم تطبيق iPhone سهل الاستخدام وجذاب من خلال مراعاة بعض الأشياء المهمة ، مثل الموضع الصحيح لعناصر واجهة المستخدم ومعرفة كيفية إنشاء تصميم سهل الاستخدام لواجهة المستخدم .
علاوة على ذلك ، تتمتع الأنظمة الأساسية مثل AppMaster بميزات سحب وإفلات سهلة الاستخدام تساعد المصممين عديمي الخبرة وكذلك المصممين ذوي الخبرة في بناء شاشات مختلفة وتطبيق iPhone بشكل عام.
عملية تطوير تطبيقات iOS
الخطوات الرئيسية التي ينطوي عليها تطوير تطبيقات iOS هي:
- البحث عن أفكار تطبيقات مختلفة لإنشاء إستراتيجية ومفهوم شامل للتطبيق.
- تحويل أفكار تطبيقك إلى واقع من خلال التصميم. يتضمن تطوير تصميمات مختلفة لواجهة المستخدم المحتملة لاختيار الأفضل وفقًا لمتطلبات محددة.
- إنشاء إطارات سلكية لتطبيق iOS لتحديد واجهة المستخدم الكلية وتجربة المستخدم.
- التطوير من خلال الأساليب التقليدية أو التنفيذ السريع عبر أدوات إنشاء التطبيقات بدون كود.
- نشر تطبيق iOS على App Store والتسويق للوصول إلى جمهور أوسع.
عملية تصميم UI / UX
سواء كنت ترغب في إنشاء تطبيق Android لاستخدامك الشخصي أو نشر تطبيق جوال على متجر تطبيقات Apple ، فهناك بعض اتفاقيات تصميم UI / UX التي يجب عليك اتباعها للحصول على أفضل النتائج. المراحل الرئيسية التي ينطوي عليها تصميم UI / UX هي:
- يتضمن تعريف المنتج تحليلًا شاملاً لمتطلبات المستخدم.
- ابحث لتحديد كيفية عمل الأنظمة الحالية وكيف يمكنك التخلص من قيودها من خلال تطبيق iOS الخاص بك.
- تحليل البحث الذي تم جمعه للتوصل إلى حلول فعالة تتضمن واجهة مستخدم سهلة الاستخدام وتجربة المستخدم.
- صمم واجهة سهلة الاستخدام لتوفير تجربة مستخدم مرضية.
- اختبار التحقق من الصحة للتأكد من أن واجهة المستخدم وتجربة المستخدم المصممة مفيدة للجمهور المستهدف.
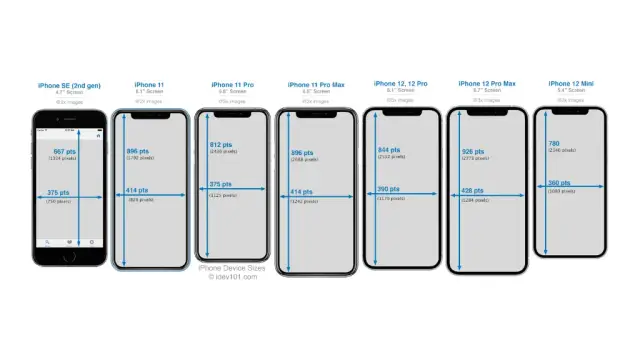
مقاسات شاشة iPhone
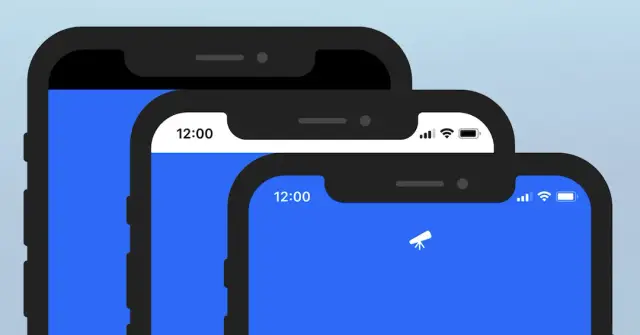
حجم شاشة الهاتف المحمول مهم جدًا أثناء تصميم التطبيق. لنشر تطبيق على متجر تطبيقات Apple ، عليك مراعاة العديد من العوامل المختلفة ، بما في ذلك حقيقة أن التطبيقات محسّنة لأحجام شاشات iPhone. تظهر الصور التالية أحجام مختلفة لشاشات iPhone:

ما حجم اللوحة الفنية التي يجب أن أستخدمها لتصميم iPhone؟
يعد تحديد حجم الشاشة المناسب لتطبيق iOS الخاص بك أمرًا مهمًا لضمان وصول تطبيق iPhone الخاص بك إلى الحد الأقصى لعدد الأشخاص وعدم ضياعه في متجر تطبيقات iOS المزدحم.
بشكل عام ، يجب عليك دائمًا استخدام حجم شاشة iPhone الأكثر شيوعًا لضمان وصول تطبيق iOS الخاص بك إلى الحد الأقصى لعدد الأشخاص. ومع ذلك ، إذا كنت تقوم بإنشاء تطبيق لغرض معين يتضمن الكثير من التفاصيل المرئية ، فيجب عليك أيضًا اختبار تطبيق iPhone هذا على أحجام شاشة أصغر.
ضع الأمور التالية في الاعتبار عند اختيار اللوحة الفنية المثالية لتصميم تطبيقات iPhone:
- تحقق من تطبيقك الحالي أو إحصائيات موقع الويب لمعرفة أحجام الشاشات التي يستخدمها جمهورك في أغلب الأحيان.
- استخدم حجم شاشة iPhone الأصغر والأكثر شيوعًا عندما تريد إنشاء تطبيق لجمهور عريض: 375 × 667 نقطة أو 375 × 812 نقطة
- يعد حجم شاشة iPhone الأحدث 414 × 896 نقطة أو حتى أكبر حجم لشاشة iPhone هو الخيار الأفضل حاليًا إذا كان تطبيقك مخصصًا للجمهور البارع في التكنولوجيا.
يجب أن تتذكر أيضًا أن التصميم الذي يعمل جيدًا على شاشة مضغوطة (375 نقطة) من المرجح أن يعمل بشكل جيد على شاشة أكبر (414 نقطة) ، ولكن عكس هذه الشروط لن يعمل بشكل صحيح.
لذلك ، يُفضل عادةً التصميم للشاشات الأصغر أولاً ، ثم التحقق من الشاشات الأكبر حجمًا وتعديلها. لا يؤثر ارتفاع لوح الرسم على تصميم تطبيق iPhone كثيرًا لأن العرض جانب أكثر أهمية يجب مراعاته أثناء اختيار الحجم المناسب.
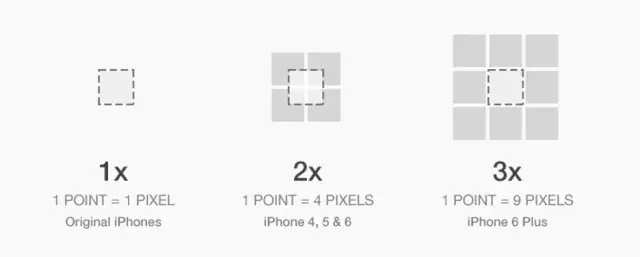
نقاط iOS مقابل البكسل
يتم قياس حجم الخطوط ومكونات واجهة المستخدم الأخرى على أجهزة iOS المختلفة من حيث "النقاط" بواسطة مصممي تطبيقات iPhone. تتكون شاشتك من مربعات صغيرة من الضوء تسمى "البكسل". تنتج الصورة الواضحة من وحدات البكسل الأصغر ، وهو أمر رائع لتطبيق iOS. يعزز المظهر المرئي للمستخدمين أيضًا.

ومع ذلك ، إذا قمت بتخفيض حجم وحدات البكسل الخاصة بك ، فإن كل شيء على الشاشة سيفعل الشيء نفسه. يتم قياس حجم المكونات على الشاشة بالنقاط بواسطة مصممي تطبيقات iOS من أجل الحفاظ على التوازن. يمكننا ببساطة استخدام مربع 2 × 2 من البكسل لكل نقطة (2x) بعد أن كانت البكسلات نصف طول / عرض كما بدأت. بالإضافة إلى ذلك ، يمكننا استخدام مربع 3x3 بكسل لكل نقطة بمجرد أن تكون البكسلات حوالي ثلث ارتفاعها / عرضها الأصلي.
من الممكن الحصول على شاشات بدقة أعلى بسبب نظام النقاط ، الذي يمنع العناصر الموجودة على الصفحة من أن تصبح أصغر. غالبًا ما يستخدم المصممون العبارات بشكل مترادف ؛ سيتعين عليك تحديد ما تعنيه بناءً على السياق.
تخطيط صفحة iPhone
يمكن للأشخاص الاستمتاع بتطبيقات وألعاب iOS المفضلة لديهم على جميع أجهزتهم باستخدام تخطيط موحد يتغير حسب الظروف. احترم ميزات العرض والنظام الهامة لكل منصة. تمكّنك مناطق الشاشة الآمنة من تجنب التداخل مع مكونات النظام التفاعلية مثل Dynamic Island على iPhone ، ومؤشر Home ، ومبدل التطبيقات على iPhone و iPad.
تأكد من أن تطبيقك يعمل على جميع أحجام الشاشات لجهاز معين إذا كان يعمل على هذا الجهاز المحدد. لذلك ، يجب أن يعمل تطبيق iPhone فقط على جميع أحجام شاشات iPhone ، ويجب أن يعمل تطبيق iPad فقط على جميع أحجام شاشات iPad. تحتوي كل صفحة على شريط حالة ، باستثناء تلك التي تحتوي على صور بملء الشاشة أو مقاطع فيديو أو وسائط أخرى. يتم عرض مؤشرات الوقت وشبكة Wi-Fi والإشارة والبطارية على شريط الحالة ، والتي قد تتضمن كتابة نص ورمز باللون الأسود أو الأبيض.
يمكن استخدام أي لون أو شفافية لخلفية شريط الحالة. في النهاية ، يختار المصممون أفضل تصميم وألوان وموضوع عام وفقًا لتطبيق iPhone الذي يقومون بإنشائه. يعد شريط حالة iOS مفيدًا أيضًا لعرض الرموز الصغيرة كلما كان هناك إشعار من تطبيق iPhone. استخدم نصًا أبيض إذا كنت تستخدم شريط الحالة في أي صورة بخلاف الصور الأخف وزناً. هناك خيار آخر وهو إضافة تعتيم في الخلفية إذا كنت بحاجة إلى شريط حالة بسيط فوق بضع صور مختلفة. يعمل شريط الحالة هذا المصمم على شكل "زجاج بلوري" على تشويش الألوان الموجودة تحته ، مما يؤدي إلى تحسين إمكانية قراءة النص دون إضافة المزيد من الألوان أو الحدود أو المكونات التي تجذب الانتباه بشكل مفرط إلى الواجهة.
تعمل خلفية الصفحة ذات اللون الرمادي الفاتح كلون "افتراضي" للزجاج المصنفر. ومن ثم يجب أن يكون النص أعلاه أسود وليس أبيض. تتمتع أجهزة iPhone بتصميمات "نوتش" وحواف مستديرة على الحدود فقط منذ إصدار iPhone X. شريط الحالة على أجهزة iPhone القديمة وجميع أجهزة iPad أقصر وأكثر كثافة.

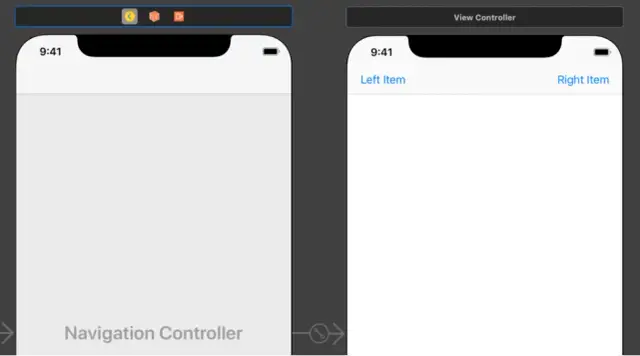
شريط التنقل في iOS
يتم عرض كل من التنقل في التطبيق وعنوان الصفحة وإجراءات الصفحة الرئيسية و- غالبًا - البحث في شريط التنقل. عادة ما تحتوي على ثلاثة صفوف بمدى ارتفاع من 44pt إلى 54pt. وفقًا لذلك ، سيعرض تطبيق iPhone صفًا واحدًا أو صفين أو ثلاثة صفوف بناءً على متطلبات الصفحة وموضع التمرير. استخدم صفًا واحدًا إذا كنت تحتاج فقط إلى عرض بعض أنشطة الصفحة بشكل مضغوط. يوفر تخطيط صفحة تطبيق iOS الافتراضي صفين ، أحدهما لإجراءات الصفحة والآخر لعنوان صفحة كبير ، إذا كان بإمكانك توفير مساحة إضافية. هذا النوع من التصميم أكثر شيوعًا في تطبيقات iOS لأجهزة iPhone ذات شاشات العرض الأكبر.
ومع ذلك ، إذا كان الصف الأول فارغًا وتحتاج إلى عرض بحث ، فستحتاج إلى الصف الثالث. الآن ، يظهر السلوك الذي تم تمريره مسبقًا فقط في الصور أعلاه. تحدد iOS بعض السلوكيات المثيرة للاهتمام بمجرد أن يبدأ المستخدم في التمرير. عندما يتم تمرير تطبيقات iPhone ، ينتقل شريط البحث الذي يجب أن يكون مرئيًا دائمًا من الصف الثالث إلى الصف الثاني.
فقط عندما يكون المستخدم في أعلى الصفحة ، سيكون مرئيًا إذا كان أقل أهمية ؛ وإلا فإنه سوف يتلاشى تماما. عندما يقوم المستخدم بالتمرير إلى أعلى الشاشة بعد اختفاء صفوف شريط التنقل لنظام iOS ، فإنها ستظهر مرة أخرى. يجب مراعاة هذه العوامل أثناء تطوير تطبيقات iPhone لضمان وضع عناصر واجهة المستخدم بشكل صحيح لضمان أقصى قدر من سهولة الاستخدام.

شريط علامات تبويب iOS
يتم توفير القدرة على التنقل بسهولة بين مناطق مختلفة من التطبيق من خلال شريط علامة تبويب iOS ، الموجود في الجزء السفلي من شاشة تطبيق iPhone. تكون أشرطة علامات التبويب شفافة ، وقد تحتوي على خلفية ملونة ، وتكون دائمًا بنفس الارتفاع بغض النظر عن اتجاه الشاشة ، وتكون مخفية أثناء رؤية لوحة المفاتيح.
قد يكون أي عدد من علامات التبويب موجودًا في شريط علامات التبويب. ومع ذلك ، فإن عدد علامات التبويب المرئية بالفعل يعتمد على حجم الجهاز واتجاهه. تتحول علامة التبويب الأخيرة التي يمكن رؤيتها إلى علامة تبويب المزيد عندما لا يمكن رؤية علامات تبويب معينة بسبب نقص المساحة الأفقية ، مما يكشف عن علامات التبويب المتبقية في قائمة على شاشة مختلفة.
مؤشر الصفحة الرئيسية لنظام iOS
تم إنشاء نموذج التفاعل الأساسي للجهاز لتطبيقات iPhone و iOS بمساعدة الإشارة الرئيسية - الانتقال إلى الشاشة الرئيسية. تبدأ Apple بإرشاد المستخدمين إلى أنه يجب عليهم التمرير على هذا الشريط للتنقل حول واجهة المستخدم من شاشة القفل. إذا ضغطت أو ضغطت عن طريق الخطأ على شاشة القفل ، فسيقوم iOS برفع المؤشر الرئيسي لأعلى لتحريك الإجراء الذي يجب اتخاذه للعودة إلى الشاشة الرئيسية.
يعمل المظهر الثابت لمؤشر الصفحة الرئيسية على الشاشة كإشارة مرئية لمكان التمرير ويمكّن النظام من معالجة مدخلات اللمس بسرعة أكبر وبدء إجراء التمرير بسرعة أكبر مما لو كان بخلاف ذلك. لا يمثل الإلغاء المحتمل لإيماءة مخصصة لتطبيق مفتوح مصدر قلق لنظام iOS. هذا سبب رئيسي يجعل تبديل المهام على iPhone X الجديد يبدو أكثر استجابة من إطلاق Control Center على iPhone سابق.

التنقل في تطبيقات iOS
أفضل تطبيقات iPhone هي تلك التي تستخدم ميزات التنقل المضمنة في iPhone بأفضل طريقة. خيارات التنقل الأربعة الرئيسية هي Back و Swipe right و Cancel و Swipe down.
اتبع هذه الإرشادات لإنشاء خيارات تنقل سهلة في تطبيقات iPhone:
- أثناء تنقل المستخدمين في تطبيقك ، يساعدهم عنوان كل شاشة في التحقق من موقعهم. ومع ذلك ، يمكنك ترك مربع العنوان فارغًا إذا بدت تسمية شريط التنقل بلا معنى. على سبيل المثال ، يتخطى Notes عنوان الملاحظة الحالية لأنه يوفر عادةً معلومات كافية في السطر الأول من النص.
- يدرك الأشخاص أن الضغط على زر الرجوع المعتاد سيسمح لهم بالعودة عبر شاشات التطبيق السابقة. إذا كنت تستخدم زر رجوع مخصصًا ، فتأكد من أنه يعمل بالشكل الذي يتوقعه المستخدمون ، ويتناسب مع بقية واجهتك ، ويستخدم باستمرار في جميع أنحاء تطبيق iOS الخاص بك.
- إذا كان شريط التنقل الخاص بك يحتوي على العديد من الأزرار ذات العناوين النصية ، فقد يمتزج النص معًا ويجعل تمييز الأزرار أمرًا صعبًا.
أيقونات تطبيقات iOS
يجب أن يكون لكل تطبيق ولعبة رمز تطبيق جميل نظرًا لأنهما عنصران أساسيان في تجربة المستخدم عبر جميع أنظمة Apple الأساسية وتطبيقات iOS. يجب عليك تصميم رمز تطبيق iPhone يمكنه التكيف بسهولة مع أشكال ودرجات مختلفة من التفاصيل مع الحفاظ على تناسق مرئي قوي ورسالة لأن كل نظام أساسي يحدد نمطًا مختلفًا إلى حد ما لأيقونات التطبيق.
فيما يلي بعض النصائح المهمة التي يجب وضعها في الاعتبار للحصول على رمز تطبيق iPhone جذاب:
- يميل الناس إلى فهم وتحديد الأيقونات البسيطة بسهولة أكبر. اجعل النقطة المحورية للرمز شيئًا يعبر بشكل أفضل عن روح تطبيقك أو لعبتك بطريقة واضحة ومميزة.
- من الأفضل تجنب تضمين الكثير من التفاصيل في تطبيقات iOS وتطبيقات Android لأن القيام بذلك قد يؤدي إلى تشويش مظهر الرموز ، خاصة في الأحجام الصغيرة. يفضل اختيار خلفية محايدة تسلط الضوء على الصورة الرئيسية ؛ لا يلزم ملء الرمز بالكامل بالمواد.
- هناك العديد من العناصر في الصور التي تبدو محرجة عند تصغيرها. قم بإنشاء تصوير مرئي للمعلومات التي تسلط الضوء على الميزات التي تريد أن ينتبه المشاهدون إليها بدلاً من استخدام صورة. وبالمثل ، إذا كان تطبيق iPhone الخاص بك يحتوي على واجهة مستخدم يمكن التعرف عليها ، فتجنب مجرد نسخ عناصر واجهة المستخدم النموذجية أو استخدام لقطات شاشة التطبيق لرمزك.
اتفاقيات iOS الأخرى
فيما يلي بعض الاصطلاحات المهمة الأخرى التي يجب أن تضعها في اعتبارك لتصميم تطبيق iPhone فعال:
iOS اضغط على الحجم المستهدف
يجب أن يكون حجم كل زر وشريط تمرير والتحكم في الإدخال يمكن للمستخدمين النقر عليه في تطبيق iOS الخاص بك 44 × 44 نقطة على الأقل.
الروابط النصية هي الحالة الوحيدة التي يكون فيها القيام بذلك أمرًا مقبولًا حقًا. من المحتمل أن يكون كل سطر في نص الفقرة أصغر بكثير من 44 نقطة. هذا يعني أن الروابط الخاصة بك ستحتوي على أهداف نقر أصغر من 44 نقطة ، وسيكون من الصعب على المستخدمين لمس الروابط بدقة إذا ظهرت في نفس المكان على سطرين من النص يتبعان بعضهما البعض.
حتى في حين أنه لا يمكن منعه دائمًا ، من المهم أن تكون على دراية بهذا باعتباره مشكلة محتملة حتى يتمكن المصممون من تعديل تصميم تطبيقات iPhone وفقًا لذلك. خلاف ذلك ، يمكن أن يؤثر سلبًا على تجربة المستخدم.
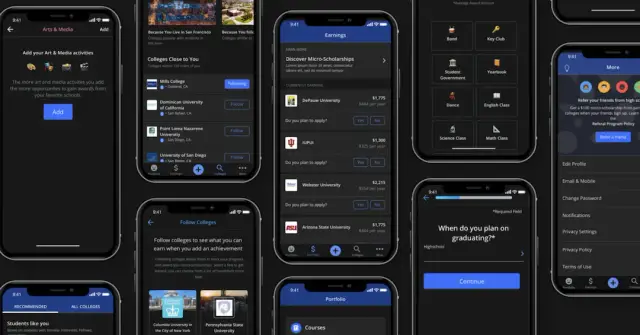
الوضع الداكن
من أجل الاستفادة من خيار "الوضع الداكن" في تطبيقات iPhone بشكل مناسب ، يجب عليك اتباع الإرشادات التالية:
-
ألوان النص المعكوسة
يُستخدم لون النص المعكوس في تطبيقات iPhone. هذا يعني أن النص الأسود يتحول إلى أبيض ، ويتحول النص الرمادي الداكن إلى نص رمادي فاتح ، والنص الرمادي المتوسط يظل كما هو. إذا قمت بفحص طباعة التطبيقات الممكّنة للوضع الداكن ، فسترى أن نظام التشغيل iOS يقلل فعليًا من عدد نغمات ألوان النص ويبسطها وفقًا لموضوعها الداكن. إذا لم تكن متأكدًا مما إذا كنت تريد جعل اللون الرمادي ذي السطوع المتوسط أفتح أم أغمق ، فاستخدم الحل مع إبراز النص بشكل أكبر على الخلفية.

-
تغيير ألوان الخلفية
أصبحت الألوان الموجودة في الخلفية أغمق للتو ، على عكس النص ، الذي أصبح أكثر سطوعًا من درجات الألوان الداكنة. في الوضع المظلم ، يظل لون الخلفية الذي كان أفتح في وضع الإضاءة أفتح. يحدث ذلك لأن السماء هي مصدر الضوء.
إذا أدركت ذلك ، فسوف تدرك أن تدرج الخلفية يشير إلى العمق (على عكس النص). نتيجة لذلك ، تعمل بشكل مختلف تمامًا. يمكن اتباع هذه النصائح لتطبيقات Android أيضًا.
هل يمكنني إنشاء تطبيقات iOS مجانًا؟
تتطلب إجراءات تطوير تطبيقات iOS التقليدية الكثير من الوقت والتكلفة . لذلك ، من الأفضل الاعتماد على أدوات لا تحتوي على تعليمات برمجية لإنشاء تطبيقات iPhone لنفسك. باستخدام هذه الأنظمة الأساسية ، يمكنك حتى إنشاء تطبيق iPhone أساسي مجانًا. ومع ذلك ، إذا كنت ترغب في إنشاء تطبيق متطور يريد أن يكون أحد أفضل تطبيقات iPhone ، فسيتعين عليك إنفاق بعض المال.
منشئ تطبيقات iOS بدون كود
يعد تطوير تطبيق بدون كود أحد أفضل الطرق لبناء تطبيق iOS بسهولة وسرعة وفعالية من حيث التكلفة . AppMaster هو منشئ تطبيقات السحب والإفلات القوي الذي يسمح لك بإنشاء تطبيقات Android وتطبيقات الويب وتطبيقات iOS.
يتيح AppMaster منشئ التطبيقات سهل الاستخدام لأي شخص ، بمهارات الترميز أو بدونها ، تطوير العديد من التطبيقات التي يريدها ، والتي قد تكون أصلية لأجهزة معينة مثل أجهزة iPhone. تسهل أدوات التحرير المرئية القوية في AppMaster على أي شخص تصميم تطبيقات iPhone ونشرها على متجر تطبيقات iOS.
فيما يلي بعض الفوائد العديدة التي يمكنك توقع الاستمتاع بها باستخدام AppMaster لتطوير تطبيقات iOS بدون كود:
- إنه يوفر طريقة تعتمد على الخادم تتيح لك تحديث تطبيق الويب الخبير أو تطبيق الهاتف المحمول الذي تعمل عليه على الفور. يجب تجنب أدوات البرامج الثابتة ، سواء كانت تطبيقات الويب أو تطبيقات الأجهزة المحمولة ، بأي ثمن في الأنظمة الأساسية المتنامية باستمرار وعلى الويب. من ناحية أخرى ، بصفتك مبرمجًا ، يجب أن تكون قادرًا على تحديث وتعديل وتعديل البرنامج الذي قمت بنشره على الفور. من خلال القيام بذلك ، تتفوق على المنافسة من خلال تقديم أفضل خدمة لعملائك.
ليس أقلها ، AppMaster يتكامل بشكل فعال مع مجموعة متنوعة من الأدوات المختلفة. يمكنك الحصول على تنبيهات فورية وتخصيص إشعارات الدفع وإعداد تقارير الوسائط الاجتماعية والحصول على المصادقة لمشاريعك أو تطبيقاتك على الهاتف المحمول من خلال دمج التقنيات المفضلة لديك. من بين الموصلات التي يقدمها AppMaster Zoom و Discord و Microsoft Azure و Slack والمزيد.





