Design de aplicações para iPhone
O desenvolvimento e concepção de uma aplicação iOS envolve muitos factores para assegurar a melhor experiência de utilização possível. Vamos dar uma vista de olhos a estes juntos.

Os dispositivos iOS como o iPhone e o iPad são alguns dos dispositivos inteligentes mais populares do mundo. Com o número crescente de smartphones e aplicações em todo o mundo, é lógico que o número de aplicações do iPhone também está a aumentar diariamente.
Os indivíduos, assim como as empresas, utilizam diferentes tipos de aplicações iOS para cumprir os seus requisitos e alcançar os seus requisitos. O bom é que o desenvolvimento de aplicações para iPhone se tornou mais fácil e mais rápido com uma plataforma fiável sem código como a AppMaster.

Fonte de Imagem - dribbble/ Autor - Isaac Sanchez
Quer passando pelo processo tradicional de desenvolvimento de aplicações ou pelo moderno desenvolvimento de aplicações iOS sem código, pode transformar as suas ideias de aplicações em realidade, mantendo alguns factores importantes neste processo. Este guia abrangente de concepção de aplicações para o iPhone irá ajudá-lo a aprender sobre o desenvolvimento de aplicações para o iPhone.
Posso desenhar uma aplicação no iPhone?
Sim, pode criar um design de aplicação para iPhone de fácil utilização e atractivo, tendo em mente algumas coisas importantes, tais como a colocação correcta de elementos de IU e saber como criar um design de IU intuitivo.
Além disso, plataformas como a AppMaster têm características de arrastar e largar fáceis de usar que ajudam os designers inexperientes e experientes a construir diferentes ecrãs e a aplicação geral do iPhone.
Processo de desenvolvimento da aplicação iOS
Os principais passos envolvidos no desenvolvimento da aplicação iOS são:
- Investigação de diferentes ideias de aplicação para criar uma estratégia e um conceito completo para a aplicação.
- Transformar as suas ideias de aplicação em realidade através da concepção de aplicações. Envolve o desenvolvimento de diferentes designs potenciais de IU para escolher o melhor por requisitos específicos.
- Criação de wireframes iOS app para decidir a IU e UX em geral.
- Desenvolvimento através de abordagens tradicionais ou implementação rápida através de construtores de aplicações sem código.
- Publicação da aplicação iOS na App Store e marketing para atingir um público mais vasto.
O processo de design UI/UX
Quer pretenda criar uma aplicação Android para seu uso pessoal ou publicar uma aplicação móvel na App Store da Apple, existem certas convenções de design UI/UX que deve seguir para obter os melhores resultados. As principais etapas envolvidas no design da UI/UX são:
- A definição do produto envolve uma análise abrangente dos requisitos do utilizador.
- Pesquisa para determinar como os sistemas existentes estão a funcionar e como pode eliminar a sua limitação através da sua aplicação iOS.
- Análise da investigação recolhida para encontrar soluções eficazes que incluam uma IU e UX de fácil utilização.
- Conceber uma interface de fácil utilização para proporcionar uma experiência satisfatória ao utilizador.
- Testes de validação para assegurar que a IU e UX concebida é útil para o público alvo.
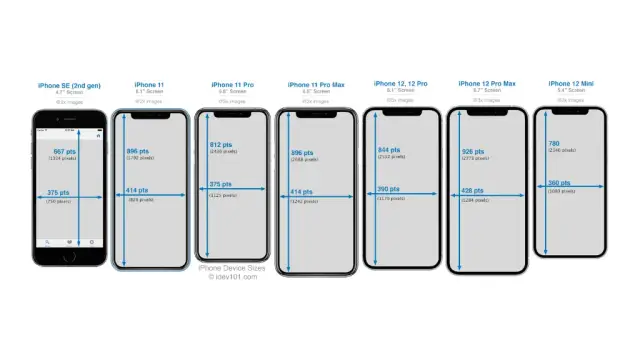
Tamanhos de ecrã do iPhone
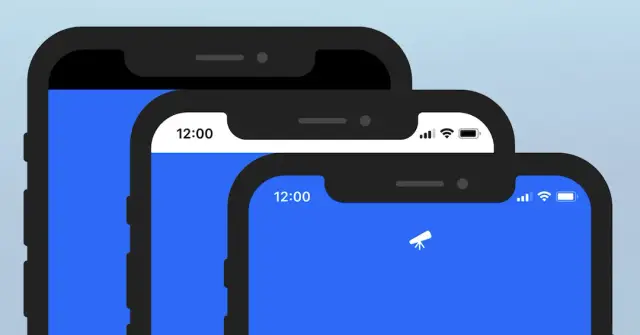
O tamanho do ecrã móvel é muito importante durante a concepção de uma aplicação. Para publicar uma aplicação na loja de aplicações da Apple, é preciso considerar muitos factores diferentes, incluindo o facto de as aplicações estarem optimizadas para os tamanhos de ecrã do iPhone. As imagens seguintes mostram diferentes tamanhos de ecrã do iPhone:

Que tamanho de ecrã devo usar para o design do iPhone?
Seleccionar o tamanho de ecrã adequado para a sua aplicação iOS é importante para assegurar que a sua aplicação para iPhone atinge o número máximo de pessoas e não se perde na sobrecarregada loja de aplicações iOS.
Geralmente, deve utilizar sempre o tamanho do ecrã do iPhone mais popular para garantir que a sua aplicação iOS atinge o número máximo de pessoas. Contudo, se estiver a construir uma aplicação para um fim específico que envolva muitos detalhes visuais, deverá também testar essa aplicação para iPhone em ecrãs de tamanho mais pequeno.
Tenha em mente as seguintes coisas ao escolher a placa de arte perfeita para o design da aplicação do iPhone:
- Verifique a sua aplicação existente ou as estatísticas do seu website para ver que tamanhos de ecrã o seu público usa com mais frequência.
- Use o tamanho de ecrã comum mais pequeno do iPhone quando quiser criar uma aplicação para uma vasta audiência: 375x667pt ou 375x812pt
- O mais recente ecrã 414x896 pt ou ainda maior do que o do iPhone é actualmente a melhor escolha se a sua aplicação se destina a um público com conhecimentos técnicos.
Deve também lembrar-se que um design que funcione bem num ecrã compacto (375pt) quase provavelmente funcionaria bem num ecrã maior (414pt), mas o oposto destas condições não funcionará correctamente.
Portanto, o design para ecrãs mais pequenos é normalmente preferível primeiro, depois verificar e modificar para ecrãs maiores. A altura da placa de arte não afecta muito o desenho da aplicação iPhone porque a largura é um aspecto muito mais crítico a considerar ao escolher o tamanho certo.
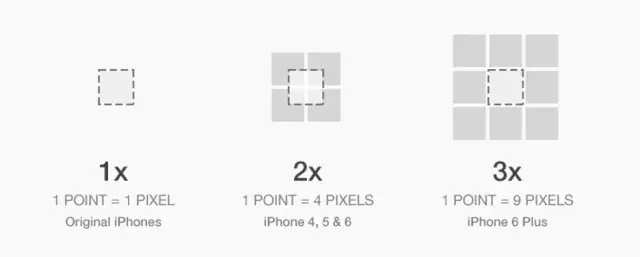
Pontos iOS vs. Pixels
O tamanho das fontes e outros componentes UI em diferentes dispositivos iOS são medidos em termos de "pontos" pelos designers de aplicações iPhone. O seu ecrã é construído de pequenos quadrados de luz chamados "pixels". Uma imagem mais nítida resulta de pixels mais pequenos, o que é fantástico para uma aplicação iOS. Aumenta o apelo visual também para os utilizadores.

No entanto, se apenas reduzisse o tamanho dos seus pixels, tudo no ecrã faria o mesmo. O tamanho dos componentes no ecrã é medido em pontos pelos designers da aplicação iOS, a fim de manter o equilíbrio. Poderíamos simplesmente utilizar um quadrado de 2x2 pixels para cada ponto (2x) depois de os pixels serem metade da altura/largura que começaram. Além disso, podíamos utilizar um quadrado de 3x3 pixels para cada ponto, uma vez que os pixels fossem cerca de um terço da sua altura/largura original.
É possível ter displays com maior resolução devido ao sistema de pontos, o que evita que os itens na página fiquem apenas mais pequenos. Os desenhadores usam frequentemente frases sinónimas; será necessário determinar o seu significado com base no contexto.
Layout da página do iPhone
As pessoas podem desfrutar das suas aplicações e jogos iOS favoritos em todos os seus dispositivos, utilizando uma disposição uniforme que muda dependendo das circunstâncias. Respeitem as importantes características de exibição e sistema de cada plataforma. Zonas de ecrã seguras permitem evitar interferir com componentes interactivos do sistema como Dynamic Island no iPhone, a indicação Home, e o comutador de aplicações no iPhone e iPad.
Certifique-se de que a sua aplicação funciona em todos os tamanhos de ecrã para um determinado dispositivo, se funcionar nesse dispositivo em particular. Portanto, uma aplicação apenas para iPhones deve funcionar em todos os tamanhos de ecrã do iPhone, e uma aplicação apenas para iPad deve funcionar em todos os tamanhos de ecrã do iPad. Cada página tem uma barra de estado, com excepção daquelas com fotografias, vídeos, ou outros meios de comunicação de ecrã inteiro. A hora, Wi-Fi, sinal, e indicadores de bateria são todos mostrados na barra de estado, que pode incluir texto e escrita de ícones, a preto ou branco.
Qualquer cor ou transparência pode ser utilizada para o pano de fundo da barra de estado. Em última análise, os designers escolhem o melhor design, cores, e tema geral de acordo com a aplicação iPhone que estão a criar. A barra de estado iOS é também útil para mostrar pequenos ícones sempre que houver uma notificação de uma aplicação do iPhone. Use texto branco se estiver a utilizar uma barra de estado em qualquer imagem que não seja a mais leve. Outra opção é adicionar um borrão de fundo se precisar de uma simples barra de estado sobre algumas fotos diferentes. Esta barra de estado estilo "vidro fosco" esbate qualquer cor que esteja por baixo, melhorando a legibilidade do texto sem adicionar mais cores, margens, ou componentes que chamem demasiado a atenção à interface.
O fundo da página cinzento claro serve como cor "padrão" do vidro fosco. Assim, o texto acima deve ser preto e não branco. iPhones têm tido desenhos "entalhados" e bordas arredondadas na borda apenas desde o lançamento do iPhone X. A barra de estado em iPhones mais antigos e todos os iPads é mais curta e mais condensada.

Barra de navegação iOS
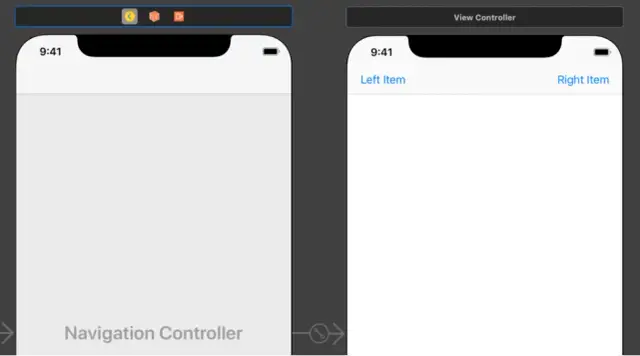
A navegação do aplicativo, o título da página, as acções da página chave, e - frequentemente - a pesquisa são todas mostradas na barra de navegação. Tem tipicamente três filas com um intervalo de altura de 44pt a 54pt. Consequentemente, uma aplicação para iPhone exibirá uma, duas, ou três filas com base nos requisitos da página e na posição de deslocamento. Utilize uma única fila se necessitar apenas de mostrar de forma compacta algumas actividades da página. O layout padrão da página da aplicação iOS fornece duas linhas, uma para acções de página e outra para um título de página grande, se puder dispensar o espaço extra. Este tipo de design é mais comum em aplicações iOS para iPhones com ecrãs maiores.
No entanto, se a primeira fila estiver vazia e precisar de exibir uma pesquisa, será necessária a terceira fila. Agora, apenas o comportamento pré-desenhado é mostrado nas imagens acima. iOS define algum comportamento intrigante assim que o utilizador começa a percorrer. Quando as aplicações iPhone são roladas, uma barra de pesquisa que deve estar sempre visível muda da terceira para a segunda fila.
Só quando o utilizador estiver no topo da página é que será visível se for menos significativo; caso contrário, desaparecerá completamente. Quando um utilizador volta ao topo do ecrã após as linhas da barra de navegação iOS terem desaparecido, estas reaparecerão. Estes factores devem ser considerados durante o desenvolvimento de aplicações para o iPhone para assegurar que os elementos de interface são colocados correctamente para garantir a máxima facilidade de utilização.

Barra de tabulação iOS
A capacidade de se mover facilmente entre várias áreas de uma aplicação é fornecida pela barra de separadores iOS, que se encontra na parte inferior do ecrã de uma aplicação iPhone. As barras de tabulação são transparentes, podem ter um fundo colorido, são sempre da mesma altura, independentemente da orientação do ecrã, e estão escondidas enquanto um teclado é visto.
Qualquer número de separadores pode estar presente numa barra de separadores. Contudo, o número de separadores que são realmente visíveis depende do tamanho e da orientação do dispositivo. A última aba que pode ser vista transforma-se numa aba Mais quando certas abas não podem ser vistas devido à falta de espaço horizontal, revelando as restantes abas numa lista, num ecrã diferente.
Indicador Home iOS
O modelo de interacção mais básico do dispositivo do iPhone e das aplicações iOS é estabelecido com a ajuda da indicação de casa - indo para o ecrã inicial. A Apple começa por instruir os utilizadores de que devem deslizar nessa barra para se deslocarem sobre a interface de utilizador a partir do ecrã de bloqueio. Se premir ou pressionar por engano no ecrã de bloqueio, o iOS empurrará suavemente para cima a indicação home para animar que acção tem de ser tomada para voltar ao ecrã home.
A aparência constante do indicador home no ecrã serve como um sinal visual para onde deslizar e permite ao sistema processar as entradas de toque mais rapidamente e iniciar a acção de deslizar mais rapidamente do que de outra forma. O possível cancelamento de um gesto destinado a uma aplicação aberta não é uma preocupação para o iOS. Esta é uma das principais razões pelas quais a mudança de tarefas no novo iPhone X parece muito mais reactiva do que o lançamento do Centro de Controlo num iPhone anterior.

Navegação em iOS Apps
As melhores aplicações para iPhone são as que utilizam as funcionalidades de navegação integradas no iPhone da melhor maneira. As quatro principais opções de navegação são Voltar, Passar para a direita, Cancelar, e Passar para baixo.
Siga estas orientações para criar opções de navegação fáceis nas aplicações iPhone:
- À medida que os utilizadores navegam na sua aplicação, o título de cada ecrã ajuda-os a verificar a sua localização. No entanto, pode deixar a caixa de título vazia se o nome de uma barra de navegação parecer inútil. Por exemplo, Notas salta o título da nota actual, uma vez que normalmente fornece informação suficiente na primeira linha de texto.
- As pessoas estão cientes de que premir o habitual botão voltar permite-lhes voltar a percorrer os ecrãs da aplicação anterior. Se utilizar um botão de voltar atrás personalizado, certifique-se de que funciona como os utilizadores esperariam, se ajusta ao resto da sua interface, e é utilizado consistentemente em toda a sua aplicação iOS.
- Se a sua barra de navegação tiver muitos botões de texto etiquetados, o texto pode misturar-se e tornar os botões difíceis de discernir.
Ícones da aplicação iOS
Cada aplicação e jogo deve ter um belo ícone de aplicação, uma vez que são um componente essencial da experiência do utilizador em todas as plataformas Apple e aplicações iOS. Deve conceber um ícone de aplicação para iPhone que se possa adaptar facilmente a várias formas e graus de detalhe, mantendo simultaneamente uma forte consistência visual e mensagem, uma vez que cada plataforma especifica um estilo algo diferente para os ícones de aplicação.
Algumas das dicas importantes a ter em mente para um atraente ícone de aplicação para o iPhone são:
- As pessoas tendem a compreender e identificar a iconografia simples com mais facilidade. Faça do ponto focal do símbolo algo que melhor expresse o espírito da sua aplicação ou jogo de uma forma clara e distinta.
- É melhor evitar incluir demasiados detalhes em aplicações iOS e aplicações Android, uma vez que fazê-lo pode confundir a aparência dos ícones, particularmente em tamanhos mais pequenos. É preferível escolher um cenário neutro que realce a imagem principal; o símbolo não precisa de ser completamente preenchido com material.
- Há muitos elementos nas fotografias que parecem embaraçosos quando reduzidos. Crie uma representação visual da informação que realce as características a que pretende que os espectadores prestem atenção em vez de utilizar uma imagem. Da mesma forma, se a sua aplicação iPhone tiver uma interface de utilizador reconhecível, evite apenas copiar elementos típicos de IU ou utilizar capturas de ecrã da aplicação para o seu símbolo.
Outras Convenções iOS
Seguem-se algumas outras convenções importantes que deve ter em mente para conceber uma aplicação eficiente para o iPhone:
Tamanho do Alvo iOS Tap
Cada botão, selector e controlo de entrada que os utilizadores podem tocar na sua aplicação iOS deve ter pelo menos 44x44 pontos de tamanho.
As ligações de texto são o único caso em que tal é realmente aceitável. Cada linha de texto no texto do parágrafo será provavelmente muito mais pequena do que 44pt. Isto implica que as suas ligações terão alvos de toque que são menores do que 44pt, e será difícil para os utilizadores tocarem em ligações precisamente se aparecerem no mesmo local em duas linhas de texto que se sucedem uma à outra.
Mesmo que nem sempre possa ser evitado, é importante estar ciente disto como um problema potencial para que os designers possam modificar o design das aplicações iPhone em conformidade. Caso contrário, pode ter um impacto negativo na experiência do utilizador.
Modo Escuro
A fim de utilizar a opção 'Dark Mode' nas aplicações iPhone de forma apropriada, deverá seguir estas directrizes:
-
Inverta as cores do texto
A cor do texto invertido é utilizada em aplicações iPhone. Significa que o texto preto se transforma em branco, o texto cinza escuro se transforma em cinza claro, e o texto cinza médio permanece essencialmente o mesmo. Se examinar a tipografia das aplicações com modo escuro, verá que o iOS reduz efectivamente o número de tons de cor do texto e simplifica-os para o seu tema escuro. Se não tiver a certeza se deve tornar um cinzento de brilho médio mais claro ou mais escuro, utilize a solução com o texto a sobressair mais contra o pano de fundo.

-
Mudança das cores de fundo
As cores do pano de fundo acabam de ficar todas mais escuras, ao contrário do texto, que tem tonalidades mais escuras que se tornam mais brilhantes. No modo escuro, uma cor de fundo que era mais clara no modo claro permanece mais clara. Isto acontece porque o céu é a fonte de luz.
Se se aperceber disso, perceberá que o matiz de fundo indica profundidade (ao contrário do texto). Como resultado, funciona de forma totalmente diferente. Estas dicas também podem ser seguidas para as aplicações Android.
Posso construir aplicações iOS de graça?
Os procedimentos tradicionais de desenvolvimento de aplicações iOS requerem muito tempo e custos. Portanto, é muito melhor confiar em ferramentas sem código para construir aplicações iOS para si próprio. Ao utilizar estas plataformas, pode mesmo construir uma aplicação básica para iPhone gratuitamente. No entanto, se quiser construir uma aplicação sofisticada que queira ser uma das melhores aplicações para iPhone, terá de gastar algum dinheiro.
Construtor de aplicações iOS sem código
O desenvolvimento de uma aplicação sem código é uma das melhores formas de construir uma aplicação iOS de forma fácil, rápida e rentável. AppMaster é um poderoso construtor de aplicações drag-and-drop que lhe permite construir aplicações Android, aplicações web, e aplicações iOS.
O construtor de aplicações de fácil utilização AppMaster permite a qualquer pessoa, com ou sem capacidades de codificação, desenvolver tantas aplicações quantas deseje, todas elas nativas de certos dispositivos, tais como iPhones. As poderosas ferramentas de edição visual do AppMaster facilitam a qualquer pessoa a concepção de aplicações iPhone e a sua publicação na loja de aplicações iOS.
Seguem-se alguns dos muitos benefícios que se podem esperar ao utilizar o AppMaster para o desenvolvimento de aplicações iOS sem código:
- Oferece um método orientado para o servidor que lhe permite actualizar instantaneamente a aplicação web especializada ou a aplicação móvel em que está a trabalhar. As ferramentas de software estático, sejam aplicações web ou aplicações móveis, devem ser evitadas a todo o custo nas actuais plataformas e na web em constante crescimento. Por outro lado, como programador, deve ser capaz de actualizar, modificar, e emendar instantaneamente o software que implantou. Ao fazer isto, vence a concorrência, oferecendo o melhor serviço aos seus consumidores.
Não menos importante, o AppMaster integra-se eficazmente com uma variedade de ferramentas diferentes. Pode obter alertas push, personalizar as suas notificações push, fazer relatórios de redes sociais, e obter autenticação para os seus projectos ou aplicações móveis, integrando as suas tecnologias preferidas. Entre os conectores que o AppMaster oferece estão Zoom, Discord, Microsoft Azure, Slack, e muito mais.





