Desain Aplikasi iPhone
Mengembangkan dan mendesain aplikasi iOS melibatkan banyak faktor untuk memastikan pengalaman pengguna sebaik mungkin. Mari kita lihat ini bersama-sama.

Perangkat iOS seperti iPhone dan iPad adalah beberapa perangkat pintar paling populer di dunia. Dengan meningkatnya jumlah smartphone dan aplikasi di seluruh dunia, wajar jika jumlah aplikasi iPhone juga meningkat setiap hari.
Individu, serta bisnis, menggunakan berbagai jenis aplikasi iOS untuk memenuhi persyaratan mereka dan mencapai persyaratan mereka. Hal baiknya adalah pengembangan aplikasi iPhone menjadi lebih mudah dan lebih cepat dengan platform tanpa kode yang andal seperti AppMaster.

Sumber Gambar - dribbble/ Autor - Isaac Sanchez
Baik melalui proses pengembangan aplikasi tradisional atau pengembangan aplikasi iOS tanpa kode modern, Anda dapat mengubah ide aplikasi menjadi kenyataan dengan mempertahankan beberapa faktor penting di dalamnya. Panduan komprehensif untuk desain aplikasi iPhone ini akan membantu Anda mempelajari tentang pengembangan aplikasi iPhone.
Bisakah saya mendesain aplikasi di iPhone?
Ya, Anda dapat membuat desain aplikasi iPhone yang menarik dan ramah pengguna dengan mengingat beberapa hal penting, seperti penempatan elemen UI yang benar dan mengetahui cara membuat desain UI yang intuitif .
Selain itu, platform seperti AppMaster memiliki fitur drag-and-drop yang mudah digunakan yang membantu desainer berpengalaman serta berpengalaman dalam membangun layar yang berbeda dan aplikasi iPhone secara keseluruhan.
Proses pengembangan aplikasi iOS
Langkah-langkah utama yang terlibat dalam pengembangan aplikasi iOS adalah:
- Meneliti berbagai ide aplikasi untuk membuat strategi dan konsep menyeluruh untuk aplikasi.
- Mengubah ide aplikasi Anda menjadi kenyataan dengan mendesain. Ini melibatkan pengembangan desain UI potensial yang berbeda untuk memilih yang terbaik sesuai kebutuhan spesifik.
- Membuat gambar rangka aplikasi iOS untuk menentukan UI dan UX secara keseluruhan.
- Pengembangan melalui pendekatan tradisional atau implementasi cepat melalui pembuat aplikasi tanpa kode.
- Menerbitkan aplikasi iOS di App Store dan pemasaran untuk menjangkau audiens yang lebih luas.
Proses desain UI/UX
Baik Anda ingin membuat aplikasi Android untuk penggunaan pribadi atau mempublikasikan aplikasi seluler di App Store Apple, ada konvensi desain UI/UX tertentu yang harus Anda ikuti untuk mendapatkan hasil terbaik. Tahapan utama yang terlibat dalam desain UI/ UX adalah:
- Definisi produk melibatkan analisis kebutuhan pengguna yang komprehensif.
- Teliti untuk menentukan bagaimana sistem yang ada bekerja dan bagaimana Anda dapat menghilangkan batasannya melalui aplikasi iOS Anda.
- Analisis penelitian yang dikumpulkan untuk menghasilkan solusi efektif yang mencakup UI dan UX yang ramah pengguna.
- Rancang antarmuka yang ramah pengguna untuk memberikan pengalaman pengguna yang memuaskan.
- Pengujian validasi untuk memastikan UI dan UX yang dirancang berguna untuk audiens target.
Ukuran Layar iPhone
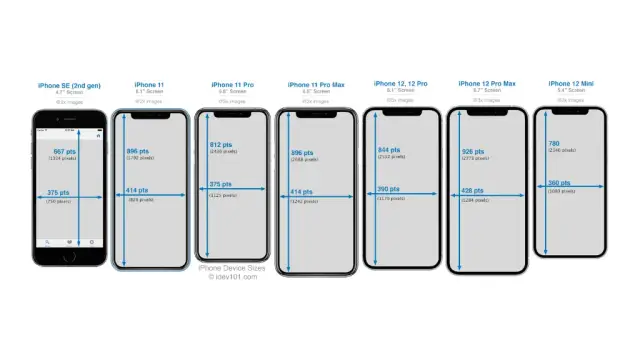
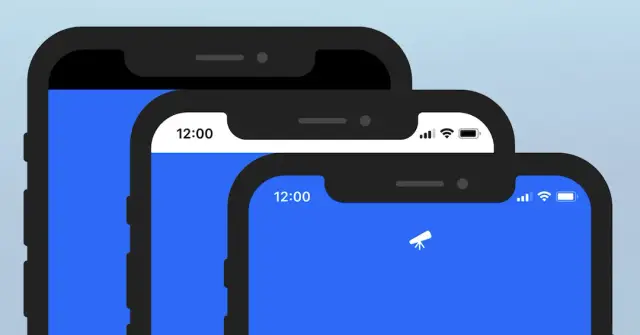
Ukuran layar ponsel sangat penting saat mendesain aplikasi. Untuk memublikasikan aplikasi di toko aplikasi Apple, Anda harus mempertimbangkan banyak faktor berbeda, termasuk fakta bahwa aplikasi dioptimalkan untuk ukuran layar iPhone. Gambar-gambar berikut menunjukkan ukuran layar iPhone yang berbeda:

Berapa ukuran artboard yang harus saya gunakan untuk desain iPhone?
Memilih ukuran layar yang sesuai untuk aplikasi iOS Anda penting untuk memastikan aplikasi iPhone Anda mencapai jumlah maksimum orang dan tidak tersesat di App Store iOS yang ramai.
Secara umum, Anda harus selalu menggunakan ukuran layar iPhone paling populer untuk memastikan aplikasi iOS Anda mencapai jumlah maksimum orang. Namun, jika Anda membuat aplikasi untuk tujuan tertentu yang melibatkan banyak detail visual, Anda juga harus menguji aplikasi iPhone tersebut pada ukuran layar yang lebih kecil.
Ingatlah hal-hal berikut saat memilih artboard yang sempurna untuk desain aplikasi iPhone:
- Periksa statistik aplikasi atau situs web Anda yang ada untuk melihat ukuran layar yang paling sering digunakan audiens Anda.
- Gunakan ukuran layar iPhone paling umum yang lebih kecil saat Anda ingin membuat aplikasi untuk khalayak luas: 375x667pt atau 375x812pt
- Ukuran layar iPhone 414x896 pt yang lebih baru atau bahkan lebih besar saat ini merupakan pilihan terbaik jika aplikasi Anda ditujukan untuk audiens yang paham teknologi.
Anda juga harus ingat bahwa desain yang berfungsi dengan baik pada layar yang ringkas (375pt) kemungkinan besar akan berfungsi dengan baik pada layar yang lebih besar (414pt), tetapi kebalikan dari kondisi ini tidak akan berfungsi dengan baik.
Oleh karena itu, mendesain untuk tampilan yang lebih kecil biasanya lebih disukai terlebih dahulu, kemudian memverifikasi dan memodifikasi untuk tampilan yang lebih besar. Ketinggian artboard tidak terlalu memengaruhi desain aplikasi iPhone karena lebar adalah aspek yang jauh lebih penting untuk dipertimbangkan saat memilih ukuran yang tepat.
Poin iOS vs. Piksel
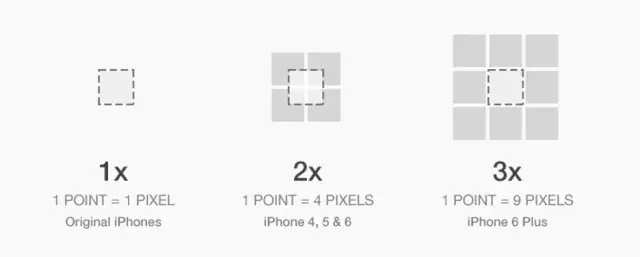
Ukuran font dan komponen UI lainnya pada perangkat iOS yang berbeda diukur dalam istilah "poin" oleh desainer aplikasi iPhone. Layar Anda terbuat dari kotak cahaya kecil yang disebut "piksel". Hasil gambar yang lebih tajam dari piksel yang lebih kecil, yang fantastis untuk aplikasi iOS. Ini meningkatkan daya tarik visual bagi pengguna juga.

Namun, jika Anda hanya mengurangi ukuran piksel, semua yang ada di layar akan melakukan hal yang sama. Ukuran komponen pada layar diukur dalam poin oleh desainer aplikasi iOS untuk menjaga keseimbangan. Kami hanya dapat menggunakan piksel persegi 2x2 untuk setiap titik (2x) setelah piksel setengah tinggi/lebar saat dimulai. Selain itu, kita dapat menggunakan piksel persegi 3x3 untuk setiap titik setelah piksel sekitar sepertiga dari tinggi/lebar aslinya.
Dimungkinkan untuk memiliki tampilan dengan resolusi yang lebih besar karena sistem poin, yang mencegah item pada halaman menjadi lebih kecil. Desainer sering menggunakan frasa secara sinonim; Anda harus menentukan apa artinya berdasarkan konteksnya.
Tata Letak Halaman iPhone
Orang-orang dapat menikmati aplikasi dan game iOS favorit mereka di semua perangkat mereka dengan menggunakan tata letak seragam yang berubah tergantung pada keadaan. Hormati tampilan penting setiap platform dan fitur sistem. Zona layar aman memungkinkan Anda menghindari gangguan dengan komponen sistem interaktif seperti Pulau Dinamis di iPhone, indikasi Beranda, dan pengalih aplikasi di iPhone dan iPad.
Pastikan aplikasi Anda berfungsi pada semua ukuran layar untuk perangkat tertentu jika aplikasi tersebut berjalan di perangkat tertentu. Oleh karena itu, aplikasi khusus iPhone harus berfungsi di semua ukuran layar iPhone, dan aplikasi khusus iPad harus berfungsi di semua ukuran layar iPad. Setiap halaman memiliki bilah status, kecuali yang memiliki foto layar penuh, video, atau media lainnya. Indikator waktu, Wi-Fi, sinyal, dan baterai semuanya ditampilkan di bilah status, yang mungkin menyertakan teks dan ikon yang ditulis dalam warna hitam atau putih.
Warna atau transparansi apa pun dapat digunakan untuk latar belakang bilah status. Pada akhirnya, desainer memilih desain, warna, dan tema keseluruhan terbaik sesuai dengan aplikasi iPhone yang mereka buat. Bilah status iOS juga berguna untuk menampilkan ikon kecil setiap kali ada pemberitahuan dari aplikasi iPhone. Gunakan teks putih jika Anda menggunakan bilah status pada gambar apa pun selain gambar yang paling terang. Opsi lainnya adalah menambahkan latar belakang buram jika Anda memerlukan bilah status sederhana di beberapa foto berbeda. Bilah status bergaya "kaca buram" ini mengaburkan warna apa pun yang ada di bawahnya, meningkatkan keterbacaan teks tanpa menambahkan lebih banyak warna, batas, atau komponen yang terlalu menarik perhatian ke antarmuka.
Latar belakang halaman abu-abu muda berfungsi sebagai warna "default" kaca buram. Oleh karena itu teks di atasnya harus hitam dan tidak putih. iPhone memiliki desain "takik" dan tepi membulat di tepinya hanya sejak rilis iPhone X. Bilah status pada iPhone lama dan semua iPad lebih pendek dan lebih padat.

Bilah Navigasi iOS
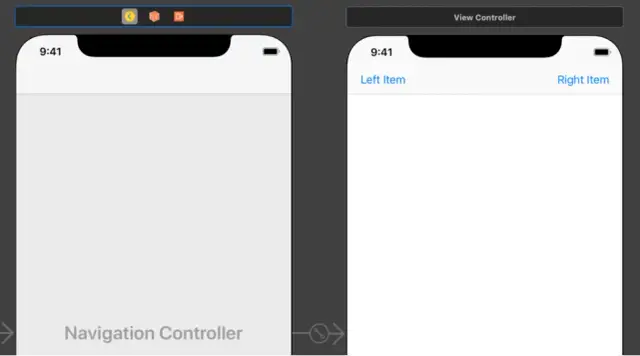
Navigasi aplikasi, judul halaman, tindakan halaman utama, dan - sering - pencarian semuanya ditampilkan di bilah navigasi. Biasanya memiliki tiga baris dengan kisaran ketinggian 44pt hingga 54pt. Dengan demikian, aplikasi iPhone akan menampilkan satu, dua, atau tiga baris berdasarkan persyaratan halaman dan posisi gulir. Gunakan satu baris jika Anda hanya perlu menampilkan beberapa aktivitas halaman secara ringkas. Tata letak halaman aplikasi iOS default memang menyediakan dua baris, satu untuk tindakan halaman dan yang lainnya untuk judul halaman besar, jika Anda dapat menyisihkan ruang ekstra. Jenis desain ini lebih umum di aplikasi iOS untuk iPhone dengan layar yang lebih besar.
Namun, jika baris pertama kosong dan Anda perlu menampilkan pencarian, Anda akan memerlukan baris ketiga. Sekarang, hanya perilaku pra-gulir yang ditunjukkan pada gambar di atas. iOS mendefinisikan beberapa perilaku menarik segera setelah pengguna mulai menggulir. Saat aplikasi iPhone digulir, bilah pencarian yang harus selalu terlihat bergeser dari baris ketiga ke baris kedua.
Hanya ketika pengguna berada di bagian paling atas halaman, itu akan terlihat jika kurang signifikan; jika tidak, itu akan benar-benar hilang. Saat pengguna menggulir kembali ke bagian atas layar setelah baris bilah navigasi iOS menghilang, mereka akan muncul kembali. Faktor-faktor ini harus dipertimbangkan saat mengembangkan aplikasi untuk iPhone untuk memastikan elemen UI ditempatkan dengan benar untuk memastikan keramahan pengguna yang maksimal.

Bilah Tab iOS
Kemampuan untuk berpindah dengan mudah di antara berbagai area aplikasi disediakan oleh bilah tab iOS, yang berada di bagian bawah layar aplikasi iPhone. Bilah tab transparan, mungkin memiliki latar belakang berwarna, selalu memiliki ketinggian yang sama terlepas dari orientasi layar, dan disembunyikan saat keyboard terlihat.
Sejumlah tab mungkin ada di bilah tab. Namun, jumlah tab yang benar-benar terlihat tergantung pada ukuran dan orientasi perangkat. Tab terakhir yang dapat dilihat berubah menjadi tab Lainnya ketika tab tertentu tidak dapat dilihat karena kurangnya ruang horizontal, menampilkan tab yang tersisa dalam daftar di layar yang berbeda.
Indikator Beranda iOS
Model interaksi paling dasar perangkat dari aplikasi iPhone dan iOS dibuat dengan bantuan indikasi beranda - masuk ke layar beranda. Apple memulai dengan menginstruksikan pengguna bahwa mereka harus menggesek bilah itu untuk berpindah UI dari layar kunci. Jika Anda salah menekan atau menekan layar kunci, iOS akan dengan lembut mendorong indikasi beranda untuk menghidupkan tindakan apa yang harus diambil untuk kembali ke layar beranda.
Tampilan konstan indikator rumah di layar berfungsi sebagai sinyal visual tempat untuk menggesek dan memungkinkan sistem untuk memproses input sentuh lebih cepat dan memulai tindakan menggesek lebih cepat daripada yang seharusnya. Kemungkinan pembatalan isyarat yang ditujukan untuk aplikasi terbuka tidak menjadi perhatian iOS. Ini adalah alasan utama mengapa beralih tugas pada iPhone X baru tampaknya jauh lebih responsif daripada meluncurkan Pusat Kontrol pada iPhone sebelumnya.

Navigasi di Aplikasi iOS
Aplikasi iPhone terbaik adalah yang memanfaatkan fitur navigasi bawaan iPhone dengan cara terbaik. Empat opsi navigasi utama adalah Kembali, Geser ke kanan, Batal, dan Geser ke bawah.
Ikuti panduan ini untuk membuat opsi navigasi yang mudah di aplikasi iPhone:
- Saat pengguna menavigasi aplikasi Anda, judul setiap layar membantu mereka memverifikasi lokasi mereka. Namun, Anda dapat membiarkan kotak judul kosong jika penamaan bilah navigasi tampaknya tidak ada gunanya. Misalnya, Notes melewatkan judul untuk catatan saat ini karena biasanya menyediakan informasi yang cukup di baris pertama teks.
- Orang-orang sadar bahwa menekan tombol kembali yang biasa akan memungkinkan mereka untuk kembali melalui layar aplikasi sebelumnya. Jika Anda menggunakan tombol kembali khusus, pastikan tombol itu beroperasi seperti yang diharapkan pengguna, sesuai dengan antarmuka Anda yang lain, dan digunakan secara konsisten di seluruh aplikasi iOS Anda.
- Jika bilah navigasi Anda memiliki banyak tombol berlabel teks, teks mungkin menyatu dan membuat tombol sulit dibedakan.
Ikon Aplikasi iOS
Setiap aplikasi dan game harus memiliki ikon aplikasi yang indah karena merupakan komponen penting dari pengalaman pengguna di semua platform Apple dan aplikasi iOS. Anda harus mendesain ikon aplikasi iPhone yang dapat dengan mudah beradaptasi dengan berbagai bentuk dan tingkat detail sambil menjaga konsistensi visual dan pesan yang kuat karena setiap platform menentukan gaya yang agak berbeda untuk ikon aplikasi.
Beberapa tips penting yang perlu diingat untuk ikon aplikasi iPhone yang menarik adalah:
- Orang cenderung lebih mudah memahami dan mengidentifikasi ikonografi sederhana. Jadikan titik fokus simbol sebagai sesuatu yang paling mengekspresikan semangat aplikasi atau game Anda dengan cara yang jelas dan khas.
- Sebaiknya hindari menyertakan terlalu banyak detail di aplikasi iOS dan aplikasi Android karena hal itu dapat mengacaukan tampilan ikon, terutama pada ukuran yang lebih kecil. Sebaiknya pilih latar belakang netral yang menonjolkan gambar utama; simbol tidak perlu diisi penuh dengan materi.
- Ada banyak elemen dalam foto yang tampak canggung saat diperkecil. Buat penggambaran visual dari informasi yang menonjolkan fitur yang Anda ingin pemirsa perhatikan daripada menggunakan gambar. Demikian pula, jika aplikasi iPhone Anda memiliki antarmuka pengguna yang dapat dikenali, hindari hanya menyalin elemen UI biasa atau menggunakan tangkapan layar aplikasi untuk simbol Anda.
Konvensi iOS lainnya
Berikut adalah beberapa konvensi penting lainnya yang harus Anda ingat untuk merancang aplikasi iPhone yang efisien:
Ukuran Target Ketuk iOS
Setiap tombol, penggeser, dan kontrol input yang dapat diketuk pengguna di aplikasi iOS Anda harus berukuran setidaknya 44x44 poin.
Tautan teks adalah satu-satunya kasus di mana hal itu benar-benar dapat diterima. Setiap baris teks dalam teks paragraf mungkin akan jauh lebih kecil dari 44pt. Ini menyiratkan bahwa tautan Anda akan memiliki target ketuk yang lebih kecil dari 44pt, dan akan sulit bagi pengguna untuk menyentuh tautan dengan tepat jika tautan tersebut muncul di tempat yang sama pada dua baris teks yang saling mengikuti.
Meskipun tidak selalu dapat dicegah, penting untuk menyadari hal ini sebagai masalah potensial sehingga desainer dapat memodifikasi desain aplikasi iPhone yang sesuai. Jika tidak, itu dapat berdampak buruk pada pengalaman pengguna.
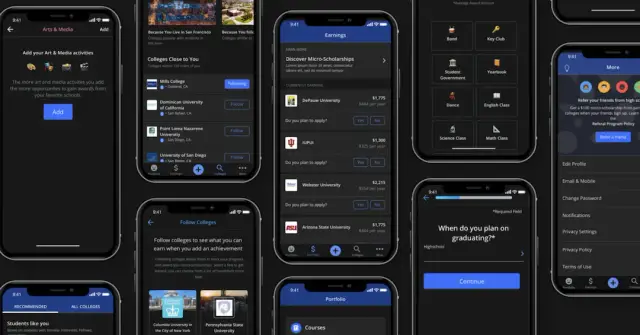
Mode Gelap
Untuk memanfaatkan opsi 'Mode Gelap' di aplikasi iPhone dengan tepat, Anda harus mengikuti panduan ini:
-
Balikkan warna teks
Warna teks terbalik digunakan di aplikasi iPhone. Artinya teks hitam berubah menjadi putih, teks abu-abu gelap berubah menjadi teks abu-abu terang, dan teks abu-abu sedang pada dasarnya tetap sama. Jika Anda memeriksa tipografi aplikasi yang mendukung mode gelap, Anda akan melihat bahwa iOS sebenarnya mengurangi jumlah nada warna teks dan menyederhanakannya untuk tema gelapnya. Jika Anda tidak yakin apakah akan membuat abu-abu tingkat menengah lebih terang atau lebih gelap, gunakan solusi dengan teks yang lebih menonjol di latar belakang.

-
Menggeser warna latar belakang
Warna di latar belakang baru saja dibuat lebih gelap, berlawanan dengan teks, yang memiliki rona lebih gelap menjadi lebih cerah. Dalam mode gelap, warna latar belakang yang lebih terang dalam mode terang tetap lebih terang. Itu terjadi karena langit adalah sumber cahaya.
Jika Anda menyadarinya, Anda akan menyadari bahwa warna latar belakang menunjukkan kedalaman (tidak seperti teks). Akibatnya, ia beroperasi sepenuhnya berbeda. Kiat-kiat ini juga dapat diikuti untuk aplikasi Android.
Bisakah saya membuat aplikasi iOS secara gratis?
Prosedur pengembangan aplikasi iOS tradisional membutuhkan banyak waktu dan biaya . Oleh karena itu, jauh lebih baik untuk mengandalkan alat tanpa kode untuk membuat aplikasi iPhone untuk Anda sendiri. Dengan menggunakan platform ini, Anda bahkan dapat membuat aplikasi iPhone dasar secara gratis. Namun, jika Anda ingin membangun aplikasi canggih yang ingin menjadi salah satu aplikasi iPhone terbaik, Anda harus mengeluarkan sejumlah uang.
Pembuat aplikasi iOS tanpa kode
Pengembangan aplikasi tanpa kode adalah salah satu cara terbaik untuk membuat aplikasi iOS dengan mudah, cepat, dan hemat biaya . AppMaster adalah pembuat aplikasi seret dan lepas yang kuat yang memungkinkan Anda membuat aplikasi Android, aplikasi web, dan aplikasi iOS.
Pembuat aplikasi yang ramah pengguna AppMaster memungkinkan siapa saja, dengan atau tanpa keterampilan pengkodean, untuk mengembangkan aplikasi sebanyak yang mereka inginkan, yang semuanya mungkin asli untuk perangkat tertentu seperti iPhone. Alat pengeditan visual yang kuat dari AppMaster memudahkan siapa saja untuk merancang aplikasi iPhone dan mempublikasikannya di toko aplikasi iOS.
Berikut adalah beberapa dari banyak manfaat yang dapat Anda nikmati dengan menggunakan AppMaster untuk pengembangan aplikasi iOS tanpa kode:
- Ini menawarkan metode berbasis server yang memungkinkan Anda untuk segera memperbarui aplikasi web ahli atau aplikasi seluler yang sedang Anda kerjakan. Alat perangkat lunak statis, baik aplikasi web atau aplikasi seluler, harus dihindari dengan cara apa pun di platform dan web yang terus berkembang saat ini. Di sisi lain, sebagai seorang programmer, Anda harus dapat secara instan memperbarui, memodifikasi, dan mengubah perangkat lunak yang telah Anda terapkan. Dengan melakukan ini, Anda mengalahkan persaingan dengan menawarkan layanan terbaik kepada konsumen Anda.
Paling tidak, AppMaster terintegrasi secara efektif dengan berbagai alat yang berbeda. Anda bisa mendapatkan peringatan push, mempersonalisasi pemberitahuan push Anda, membuat laporan media sosial, dan mendapatkan otentikasi untuk proyek atau aplikasi seluler Anda dengan mengintegrasikan teknologi pilihan Anda. Di antara konektor yang ditawarkan AppMaster adalah Zoom, Discord , Microsoft Azure, Slack, dan banyak lagi.





