iPhone应用程序设计
开发和设计一个iOS应用程序涉及许多因素,以确保尽可能好的用户体验。让我们一起来看一下这些。

iPhone和iPad等iOS设备是世界上最流行的一些智能设备。随着全球智能手机和应用程序数量的上升,iPhone应用程序的数量也在日渐增加,这是合乎逻辑的。
个人以及企业都在使用不同类型的 iOS应用程序 来满足他们的要求,实现他们的要求。好在有了像AppMaster这样可靠的 无代码 平台,iPhone应用程序的开发变得更加容易和快捷。

图片来源 - dribbble/ Autor - Isaac Sanchez
无论是通过传统的应用开发流程还是现代的无代码iOS应用开发,只要保持其中的一些重要因素,你就可以将你的应用想法变成现实。这份iPhone应用设计的综合指南将帮助你了解iPhone应用开发。
我可以在iPhone上设计一个应用程序吗?
是的,你可以通过记住一些重要的事情来创建一个用户友好和有吸引力的iPhone应用设计,例如UI元素的正确位置和知道如何创建一个直观的 UI设计。
此外,像AppMaster这样的平台具有易于使用的 拖放 功能,可以帮助没有经验的以及有经验的设计师构建不同的屏幕和整个iPhone应用程序。
iOS应用程序的开发过程
iOS应用开发涉及的主要步骤是。
- 研究不同的 应用程序的想法,为应用程序创建一个全面的战略和概念。
- 通过设计将你的应用想法变成现实。这涉及到开发不同的潜在UI设计,以便根据具体要求选择最佳的设计。
- 创建iOS应用程序的线框,以决定整体的用户界面和用户体验。
- 通过传统的方法进行开发,或通过无代码应用程序生成器快速实施。
- 在 App Store 上发布iOS应用,并 进行营销 以获得更多的受众。
UI/UX设计的过程
无论你是想创建一个供你个人使用的安卓应用,还是在苹果的App Store上发布一个移动应用,都有一些你应该遵循的UI/UX设计惯例,以获得最佳效果。UI/UX设计涉及的主要阶段是。
- 产品定义 涉及全面的用户需求分析。
- 研究 确定现有的系统是如何工作的,以及你如何通过你的iOS应用程序消除它们的限制。
- 分析 收集到的研究结果,提出有效的解决方案,包括用户友好的用户界面和用户体验。
- 设计一个 用户友好的界面,提供一个令人满意的用户体验。
- 验证测试,以确保所设计的UI和UX对目标受众是有用的。
iPhone屏幕尺寸
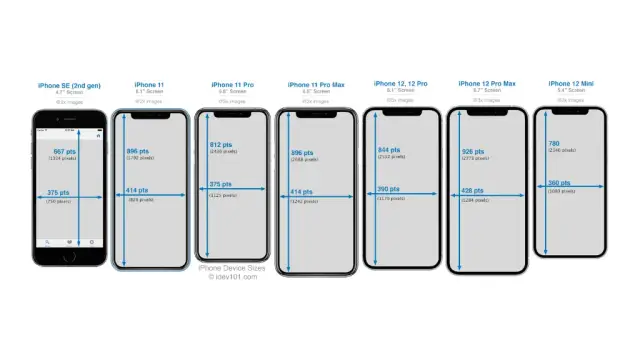
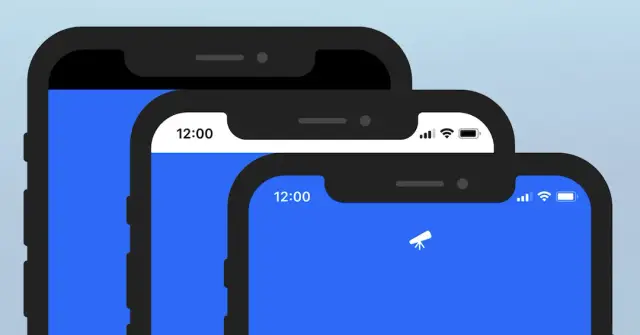
在设计一个应用程序时,手机屏幕的大小非常重要。为了在苹果的应用程序商店发布应用程序,你必须考虑许多不同的因素,包括应用程序针对iPhone屏幕尺寸进行了优化。下面的图片显示了不同的iPhone屏幕尺寸。

我应该用什么尺寸的艺术板来做iPhone设计?
为你的iOS应用选择合适的屏幕尺寸是很重要的,可以确保你的iPhone应用能够接触到最多的人,并且不会在拥挤的iOS应用商店中丢失。
一般来说,你应该始终使用最流行的iPhone屏幕尺寸,以确保你的iOS应用能够接触到最大数量的人。然而,如果你正在为一个涉及大量视觉细节的特定目的建立一个应用程序,你也应该在较小的屏幕尺寸上测试该iPhone应用程序。
在为iPhone应用设计选择完美的艺术板时,请牢记以下事项。
- 检查你现有的应用程序或网站的统计数据,看看你的受众最常使用的屏幕尺寸。
- 当你想为广泛的受众创建一个应用程序时,使用常见的较小的最常见的iPhone屏幕尺寸。375x667pt或375x812pt
- 如果你的应用程序是为精通技术的受众准备的,那么最近的414x896pt甚至更大的iPhone屏幕尺寸是目前的最佳选择。
你还应该记住,一个在紧凑的屏幕(375pt)上功能良好的设计几乎可能在更大的屏幕(414pt)上功能良好,但这些条件的反面将不能正常工作。
因此,通常先为小屏幕设计,然后再为大屏幕验证和修改。艺术板的高度对iPhone应用的设计影响不大,因为在选择合适的尺寸时,宽度是一个更关键的方面。
iOS点数与像素
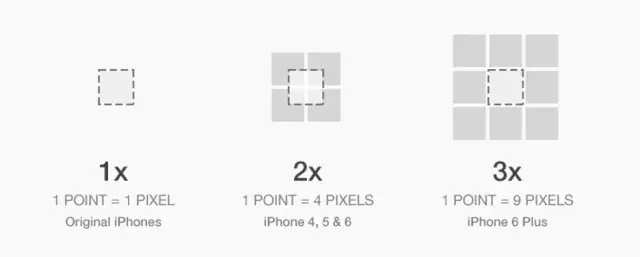
在不同的iOS设备上,字体和其他UI组件的大小是由iPhone应用设计师用 "点 "来衡量的。你的屏幕是由称为 "像素 "的小方块组成的。像素越小,画面越清晰,这对iOS应用来说是非常好的。它也增强了对用户的视觉吸引力。

然而,如果你只是减少了像素的大小,屏幕上的一切都会变得一样。为了保持平衡,iOS应用程序的设计者以点数来衡量屏幕上组件的大小。我们可以简单地利用每一个点(2x)的像素的2x2正方形,在像素的高度/宽度为开始时的一半之后。此外,一旦像素的高度/宽度约为原来的三分之一,我们可以为每一个点利用3x3的像素方块。
由于点系统,有可能有更大分辨率的显示器,这可以防止页面上的项目只是变小。设计师们经常使用同义词,你必须根据上下文来确定他们的意思。
iPhone的页面布局
人们可以通过使用统一的布局,在所有的设备上享受他们最喜欢的iOS应用和 游戏,这种布局会根据情况的不同而改变。尊重每个平台的重要显示和系统功能。安全屏幕区域使你能够避免干扰交互式系统组件,如iPhone上的动态岛、主页指示,以及iPhone和iPad上的应用切换器。
如果你的应用程序在某一特定设备上运行,请确保它能在该设备的所有屏幕尺寸上运行。因此,只在iPhone上运行的应用程序必须在所有iPhone屏幕尺寸上运行,而只在iPad上运行的应用程序必须在所有iPad屏幕尺寸上运行。每个页面都有一个状态栏,有全屏照片、视频或其他媒体的页面除外。时间、Wi-Fi、信号和电池指标都显示在状态栏上,状态栏可以包括黑色或白色的文字和图标书写。
状态栏的背景可以使用任何颜色或透明度。最终,设计师根据他们正在创建的iPhone应用选择最佳设计、颜色和整体主题。iOS状态栏对于在有iPhone应用的通知时显示小图标也很有用。如果你在任何图片上利用状态栏,而不是最浅的图片,请使用白色文本。另一个选择是,如果你需要在几张不同的照片上有一个简单的状态栏,可以添加一个背景模糊。这种 "磨砂玻璃 "式的状态栏可以模糊它下面的任何颜色,改善文本的可读性,而不需要在界面上增加更多的颜色、边框或过分吸引人的组件。
浅灰色的页面背景可以作为磨砂玻璃的 "默认 "颜色。因此,它上面的文字应该是黑色的,而不是白色的。iPhone只有在iPhone X发布后才有 "凹槽 "设计和边框上的圆角。老款iPhone和所有iPad上的状态栏更短,更浓缩。

iOS导航栏
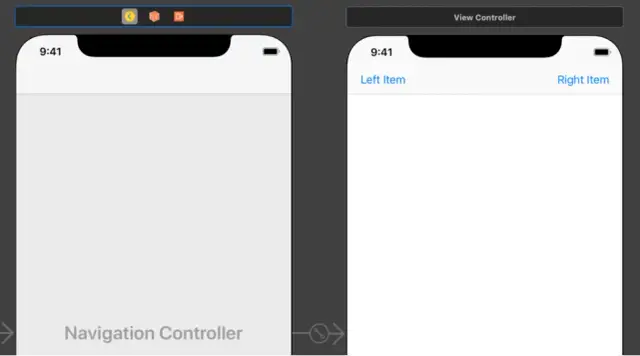
应用程序的导航、页面标题、关键的页面操作,以及--通常--搜索,都显示在导航栏中。它通常有三行,高度范围为44pt至54pt。相应地,一个iPhone应用会根据页面的要求和滚动位置显示一排、两排或三排。如果你只需要紧凑地显示一些页面活动,就使用单行。默认的iOS应用页面布局确实提供了两行,一行用于页面活动,另一行用于大的页面标题,如果你能腾出额外的空间。这种设计在拥有更大显示屏的iPhone的iOS应用中比较常见。
然而,如果第一行是空的,而你需要显示一个搜索,你将需要第三行。现在,只是在上面的图片中显示了预滚动的行为。 iOS在用户开始滚动时就定义了一些耐人寻味的行为。当iPhone应用被滚动时,一个必须始终可见的搜索栏就会从第三行转移到第二行。
只有当用户处于页面的最顶端时,如果它不太重要,它才会被看到;否则,它将完全消失。当用户在iOS导航栏行消失后,再滚动到屏幕顶部,它们会重新出现。在为iPhone 开发应用程序 时,必须考虑这些因素,以确保UI元素被正确放置,以确保最大程度的用户友好性。

iOS标签栏
在应用程序的各个区域之间轻松移动的能力是由iOS标签栏提供的,它位于iPhone应用程序屏幕的底部。标签栏是透明的,可能有一个有色的背景,无论屏幕的方向如何,高度都是一样的,并且在看到键盘的时候是隐藏的。
任何数量的标签都可以出现在一个标签栏中。然而,实际可见的标签数量取决于设备的尺寸和方向。当某些标签由于缺乏水平空间而无法看到时,可以看到的最后一个标签会变成更多标签,在不同屏幕上的列表中显示剩余的标签。
iOS首页指示器
该设备的iPhone和iOS应用程序的最基本的互动模式是在主页指示的帮助下建立的--进入主屏幕。苹果一开始就指示用户,他们必须在该条上滑动,才能从锁屏中移动到用户界面上。如果你在锁屏上误按了一下,iOS会轻轻地推起主屏幕指示,以说明必须采取什么行动才能返回主屏幕。
主页指示器在屏幕上的持续出现,可以作为一个视觉信号,告诉你该在哪里滑动,并使系统能够更迅速地处理触摸输入,并比其他方式更快启动滑动动作。对于iOS来说,可能取消一个用于打开应用程序的手势并不是一个问题。这就是为什么在新的iPhone X上切换任务比在早期的iPhone上启动控制中心显得更加灵敏的一个主要原因。

iOS应用程序中的导航
最好的iPhone应用程序是那些以最佳方式利用iPhone的内置导航功能的应用程序。四个主要的导航选项是返回、向右滑动、取消和向下滑动。
遵循这些准则,在iPhone应用程序中创建简单的导航选项。
- 当用户浏览你的应用程序时,每个屏幕的标题会协助他们核实他们的位置。然而,如果命名一个导航栏似乎毫无意义,你可以让标题框为空。例如,Notes跳过了当前笔记的标题,因为它通常在第一行文字中提供足够的信息。
- 人们都知道,按下通常的返回按钮可以让他们回到以前的应用屏幕。如果你使用一个自定义的返回按钮,确保它的操作符合用户的期望,符合你界面的其他部分,并且在你的iOS应用中使用一致。
- 如果你的导航栏有许多文字标记的按钮,文字可能会混合在一起,使按钮难以辨别。
iOS应用程序图标
每个应用和游戏都必须有一个漂亮的应用图标,因为它们是所有苹果平台和iOS应用中用户体验的重要组成部分。你应该设计一个可以轻松适应各种形式和细节程度的iPhone应用图标,同时保持强烈的视觉一致性和信息,因为每个平台对应用图标的风格都有一定的规定。
对于一个有吸引力的iPhone应用图标,需要记住的一些重要提示是。
- 人们往往更容易掌握和识别简单的图标。让符号的焦点以一种清晰、独特的方式最好地表达你的应用程序或游戏的精神。
- 最好避免在iOS应用和安卓应用中包含太多细节,因为这样做可能会使图标的外观变得混乱,特别是在较小的尺寸下。最好是选择一个中性的背景,突出主要的图片;符号不需要完全被材料填满。
- 照片中的许多元素在按比例缩小时显得很突兀。创建一个视觉描述的信息,突出你希望观众注意的特征,而不是利用图片。同样,如果你的iPhone应用程序有一个可识别的用户界面,避免只是复制典型的UI元素或使用应用程序屏幕截图作为你的符号。
其他iOS惯例
以下是一些其他重要的约定,你必须牢记这些约定来设计一个高效的iPhone应用。
iOS的点击目标尺寸
用户在你的iOS应用中可以点击的每一个按钮、滑块和输入控件的大小应该至少是44x44点。
文本链接是唯一的一种情况,这样做是真正可以接受的。段落文本中的每一行文字可能会比44pt小很多。这意味着你的链接会有小于44pt的点击目标,如果链接出现在两行文字的同一位置,用户将很难准确地触摸到它们。
即使它不能总是被防止,但重要的是要意识到这是一个潜在的问题,以便设计师可以相应地修改iPhone应用程序的设计。否则,它可能会对用户体验产生不利的影响。
黑暗模式
为了适当地利用iPhone应用程序中的 "黑暗模式 "选项,你应该遵循这些准则。
-
反转文本颜色
倒置的文本颜色用于iPhone应用程序。它意味着黑色文本变成白色,深灰色文本变成浅灰色文本,而中灰色文本基本上保持不变。如果你检查一下启用黑暗模式的应用程序的排版,你会发现iOS实际上减少了文本色调的数量,并为其黑暗主题精简了文本色调。如果你不确定是让中间亮度的灰色变浅还是变深,就用文字在背景中更突出的方案。

-
转移背景颜色
背景中的颜色都只是变深了,相对于文字来说,它的暗色调变得更亮了。在深色模式下,在浅色模式下较浅的背景色仍然较浅。发生这种情况是因为天空是光的来源。
如果你意识到这一点,你就会意识到,背景色调表示深度(与文字不同)。因此,它的操作方式完全不同。这些提示也可用于Android应用程序。
我可以免费建立iOS应用程序吗?
传统的iOS应用开发程序需要大量的时间和 成本。因此,依靠无代码工具为自己构建iPhone应用程序要好得多。通过使用这些平台,你甚至可以免费建立一个基本的iPhone应用程序。然而,如果你想建立一个复杂的应用程序,想成为最好的iPhone应用程序之一,你将不得不花一些钱。
无代码iOS应用程序构建器
无代码应用程序开发是轻松、快速和 经济有效地 构建iOS应用程序的最佳方式之一。AppMaster是一个强大的拖放式应用程序构建器,允许你构建Android应用程序、Web应用程序和iOS应用程序。
用户友好的应用程序构建器AppMaster使任何人,无论是否有编码技能,都能开发出他们想要的许多应用程序,所有这些都可能是某些设备(如iPhone)的原生应用程序。AppMaster强大的视觉编辑工具使任何人都可以轻松地设计iPhone应用程序并在iOS应用程序商店发布。
以下是使用AppMaster进行无代码iOS应用开发可望享受到的众多好处中的一部分。
- 它提供了一种服务器驱动的方法,使你能够即时更新你正在开发的专家网络应用或移动应用。静态的软件工具,无论是网络应用还是移动应用,在当今不断发展的平台和网络中,应该不惜一切代价避免使用。另一方面,作为一个程序员,你必须能够即时更新、修改和修正你所部署的软件。通过这样做,你可以通过向消费者提供最优质的服务来击败竞争对手。
更重要的是,AppMaster与各种不同的工具进行了有效整合。你可以获得推送警报,个性化推送通知,制作社交媒体报告,并通过整合你的首选技术为你的移动项目或应用程序获得认证。在AppMaster提供的连接器中,有Zoom、 Discord、Microsoft Azure、Slack等等。





