Conception d'applications pour iPhone
Le développement et la conception d'une application iOS font intervenir de nombreux facteurs pour garantir la meilleure expérience utilisateur possible. Examinons-les ensemble.

Les appareils iOS comme l'iPhone et l'iPad font partie des appareils intelligents les plus populaires au monde. Avec l'augmentation du nombre de smartphones et d'applications dans le monde, il est logique que le nombre d'applications iPhone augmente également chaque jour.
Les particuliers, tout comme les entreprises, utilisent différents types d' applications iOS pour répondre à leurs besoins et atteindre leurs objectifs. La bonne nouvelle est que le développement d'applications iPhone est devenu plus facile et plus rapide grâce à une plateforme sans code fiable comme AppMaster.

Image Source - dribbble/ Autor - Isaac Sanchez
Qu'il s'agisse du processus traditionnel de développement d'applications ou du développement moderne d'applications iOS sans code, vous pouvez transformer vos idées d'applications en réalité en tenant compte de certains facteurs importants. Ce guide complet de la conception d'applications pour iPhone vous aidera à vous familiariser avec le développement d'applications pour iPhone.
Puis-je concevoir une application sur iPhone ?
Oui, vous pouvez créer une application iPhone conviviale et attrayante en gardant certains éléments importants à l'esprit, comme le placement correct des éléments de l'interface utilisateur et en sachant comment créer une interface utilisateur intuitive.
De plus, des plateformes comme AppMaster disposent de fonctions de glisser-déposer faciles à utiliser qui aident les concepteurs inexpérimentés ou expérimentés à créer différents écrans et l'application iPhone dans son ensemble.
Processus de développement d'une application iOS
Les principales étapes du développement d'une application iOS sont les suivantes :
- Recherche de différentes idées d'applications pour créer une stratégie et un concept complets pour l'application.
- Transformation de vos idées d'application en réalité par la conception. Cela implique le développement de différentes conceptions d'interface utilisateur potentielles pour choisir la meilleure en fonction des exigences spécifiques.
- Création de maquettes d'applications iOS pour décider de l'interface utilisateur et de l'interface utilisateur globale.
- Développement par le biais d'approches traditionnelles ou d'une mise en œuvre rapide via des créateurs d'applications sans code.
- Publication de l'application iOS sur l' App Store et commercialisation pour atteindre un public plus large.
Le processus de conception UI/UX
Que vous souhaitiez créer une application Android pour votre usage personnel ou publier une application mobile sur l'App Store d'Apple, il existe certaines conventions de conception UI/UX que vous devez respecter pour obtenir les meilleurs résultats. Les principales étapes de la conception UI/UX sont les suivantes :
- La définition du produit implique une analyse complète des besoins des utilisateurs.
- Recherche pour déterminer comment les systèmes existants fonctionnent et comment vous pouvez éliminer leurs limites grâce à votre application iOS.
- Analyse de la recherche collectée afin de proposer des solutions efficaces comprenant une interface utilisateur et une interface utilisateur conviviales.
- Conception d'une interface conviviale pour offrir une expérience utilisateur satisfaisante.
- Test de validation pour s'assurer que l'interface utilisateur et l'interface utilisateur conçues sont utiles pour le public cible.
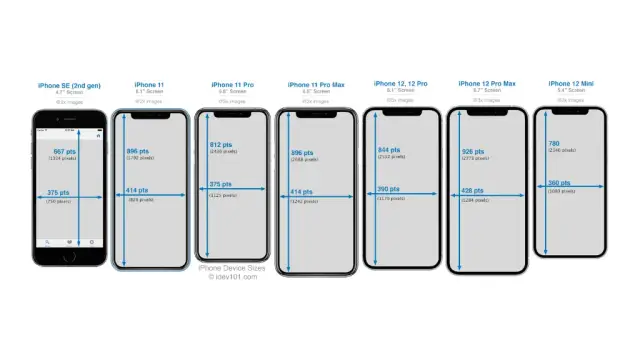
Taille des écrans d'iPhone
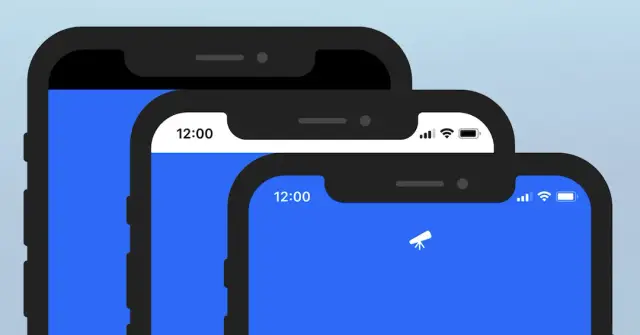
La taille de l'écran du mobile est un facteur important lors de la conception d'une application. Pour publier une application sur l'App Store d'Apple, vous devez prendre en compte de nombreux facteurs, notamment le fait que les applications sont optimisées pour les tailles d'écran de l'iPhone. Les images suivantes montrent différentes tailles d'écran d'iPhone :

Quelle taille de maquette dois-je utiliser pour la conception d'un iPhone ?
Il est important de choisir la taille d'écran appropriée pour votre application iOS afin de vous assurer que votre application iPhone atteigne le plus grand nombre de personnes possible et ne se perde pas dans l'App Store iOS surchargé.
En général, vous devez toujours utiliser la taille de l'écran de l'iPhone le plus populaire pour vous assurer que votre application iOS touche le plus grand nombre de personnes. Toutefois, si vous créez une application dans un but spécifique qui implique de nombreux détails visuels, vous devriez également tester cette application iPhone sur des tailles d'écran plus petites.
Gardez les points suivants à l'esprit lorsque vous choisissez le tableau d'art idéal pour la conception d'une application iPhone :
- Vérifiez les statistiques de votre application ou site web existant pour voir quelles tailles d'écran votre public utilise le plus souvent.
- Utilisez la plus petite taille d'écran la plus courante pour l'iPhone lorsque vous souhaitez créer une application pour un large public : 375x667pt ou 375x812pt.
- La taille d'écran iPhone plus récente de 414x896 pt ou même plus grande est actuellement le meilleur choix si votre application est destinée à un public averti.
N'oubliez pas non plus qu'une conception qui fonctionne bien sur un écran compact (375 pt) fonctionnera probablement bien sur un écran plus grand (414 pt), mais que l'inverse ne fonctionnera pas correctement.
Par conséquent, il est généralement préférable de commencer par concevoir pour des écrans plus petits, puis de vérifier et de modifier pour des écrans plus grands. La hauteur du tableau n'a pas une grande incidence sur la conception de l'application iPhone, car la largeur est un aspect beaucoup plus important à prendre en compte pour choisir la bonne taille.
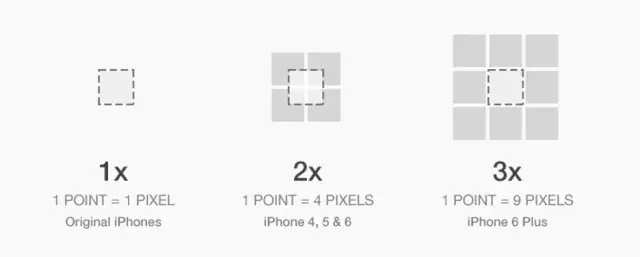
Points iOS vs. pixels
La taille des polices et des autres composants de l'interface utilisateur sur les différents appareils iOS est mesurée en termes de "points" par les concepteurs d'applications iPhone. Votre écran est constitué de petits carrés de lumière appelés "pixels". Une image plus nette résulte de pixels plus petits, ce qui est fantastique pour une application iOS. L'attrait visuel pour les utilisateurs s'en trouve également amélioré.

Cependant, si vous réduisiez simplement la taille de vos pixels, tout ce qui se trouve sur l'écran ferait de même. La taille des composants à l'écran est mesurée en points par les concepteurs d'applications iOS afin de maintenir l'équilibre. Nous pourrions simplement utiliser un carré de pixels de 2x2 pour chaque point (2x) après que les pixels aient été réduits de moitié en hauteur/largeur. En outre, nous pourrions utiliser un carré de pixels 3x3 pour chaque point une fois que les pixels ont atteint environ un tiers de leur hauteur/largeur initiale.
Il est possible d'avoir des écrans avec des résolutions plus grandes grâce au système de points, qui empêche les éléments de la page de devenir simplement plus petits. Les concepteurs utilisent souvent des expressions synonymes ; vous devrez déterminer ce qu'elles signifient en fonction du contexte.
Mise en page de l'iPhone
Les gens peuvent profiter de leurs applications et jeux iOS préférés sur tous leurs appareils en utilisant une mise en page uniforme qui change en fonction des circonstances. Respectez les caractéristiques importantes de l'affichage et du système de chaque plateforme. Les zones d'écran sécurisées vous permettent d'éviter d'interférer avec les composants interactifs du système, comme Dynamic Island sur l'iPhone, l'indication Home et le sélecteur d'applications sur l'iPhone et l'iPad.
Assurez-vous que votre application fonctionne sur toutes les tailles d'écran pour un appareil donné si elle fonctionne sur cet appareil particulier. Par conséquent, une application réservée à l'iPhone doit fonctionner sur toutes les tailles d'écran de l'iPhone, et une application réservée à l'iPad doit fonctionner sur toutes les tailles d'écran de l'iPad. Chaque page comporte une barre d'état, à l'exception de celles contenant des photos, des vidéos ou d'autres médias en plein écran. Les indicateurs d'heure, de Wi-Fi, de signal et de batterie sont tous affichés dans la barre d'état, qui peut contenir du texte et des icônes en noir ou en blanc.
Toute couleur ou transparence peut être utilisée pour l'arrière-plan de la barre d'état. En fin de compte, les concepteurs choisissent le meilleur design, les couleurs et le thème général en fonction de l'application iPhone qu'ils créent. La barre d'état d'iOS est également utile pour afficher de petites icônes lorsqu'il y a une notification provenant d'une application iPhone. Utilisez du texte blanc si vous utilisez une barre d'état sur une image autre que la plus claire des images. Une autre option consiste à ajouter un flou d'arrière-plan si vous avez besoin d'une barre d'état simple sur quelques photos différentes. Cette barre d'état de type "verre dépoli" estompe les couleurs qui se trouvent en dessous, améliorant ainsi la lisibilité du texte sans ajouter de couleurs, de bordures ou de composants qui attirent excessivement l'attention sur l'interface.
La toile de fond gris clair de la page sert de couleur "par défaut" à la barre d'état. Par conséquent, le texte qui se trouve au-dessus doit être noir et non blanc. Les iPhones n'ont des designs "à encoche" et des bords arrondis que depuis la sortie de l'iPhone X. La barre d'état des iPhones plus anciens et de tous les iPads est plus courte et plus condensée.

Barre de navigation iOS
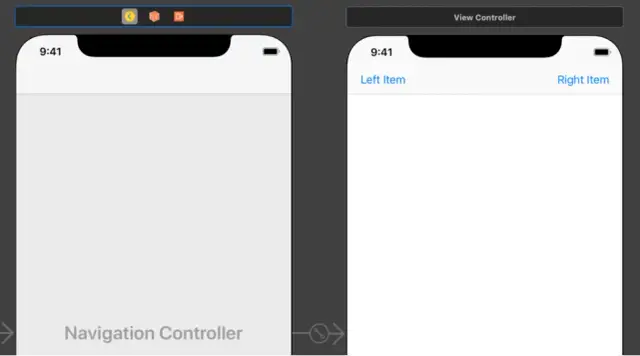
La navigation de l'application, le titre de la page, les actions clés de la page et, souvent, la recherche sont tous affichés dans la barre de navigation. Elle comporte généralement trois rangées dont la hauteur varie entre 44 et 54 pt. Par conséquent, une application iPhone affichera une, deux ou trois rangées en fonction des exigences de la page et de la position de défilement. Utilisez une seule rangée si vous n'avez besoin que d'afficher de manière compacte quelques activités de la page. La mise en page par défaut des applications iOS prévoit deux rangées, l'une pour les actions de la page et l'autre pour un grand titre de page, si vous pouvez disposer de l'espace supplémentaire. Ce type de conception est plus courant dans les applications iOS destinées aux iPhones dotés d'écrans plus grands.
Toutefois, si la première ligne est vide et que vous devez afficher une recherche, vous aurez besoin de la troisième ligne. Maintenant, seul le comportement de pré-défilement est montré dans les images ci-dessus. iOS définit un comportement intriguant dès que l'utilisateur commence à défiler. Lorsque les applications iPhone sont défilées, une barre de recherche qui doit toujours être visible se déplace de la troisième à la deuxième rangée.
Ce n'est que lorsque l'utilisateur se trouve tout en haut de la page qu'elle sera visible si elle est moins importante ; sinon, elle disparaîtra complètement. Lorsqu'un utilisateur revient en haut de l'écran après que les rangées de la barre de navigation iOS ont disparu, elles réapparaissent. Ces facteurs doivent être pris en compte lors du développement d'applications pour iPhone afin de s'assurer que les éléments de l'interface utilisateur sont placés correctement pour garantir une convivialité maximale.

Barre d'onglets iOS
La barre d'onglets iOS, qui se trouve au bas de l'écran d'une application iPhone, permet de se déplacer facilement entre les différentes zones d'une application. Les barres d'onglets sont transparentes, peuvent avoir un fond teinté, ont toujours la même hauteur quelle que soit l'orientation de l'écran, et sont cachées lorsqu'un clavier est visible.
Un nombre quelconque d'onglets peut être présent dans une barre d'onglets. Toutefois, le nombre d'onglets réellement visibles dépend de la taille et de l'orientation de l'appareil. Le dernier onglet visible se transforme en un onglet Plus lorsque certains onglets ne peuvent pas être vus en raison d'un manque d'espace horizontal, révélant les onglets restants dans une liste sur un écran différent.
Indicateur d'accueil iOS
Le modèle d'interaction le plus élémentaire de l'iPhone et des applications iOS est établi à l'aide de l'indication d'accueil - aller à l'écran d'accueil. Apple commence par indiquer aux utilisateurs qu'ils doivent glisser sur cette barre pour se déplacer dans l'interface utilisateur à partir de l'écran de verrouillage. Si vous appuyez ou poussez par erreur sur l'écran de verrouillage, iOS fera remonter doucement l'indication home pour animer l'action à entreprendre pour revenir à l'écran d'accueil.
L'apparition constante de l'indicateur d'accueil à l'écran sert de signal visuel pour savoir où glisser et permet au système de traiter les entrées tactiles plus rapidement et de lancer l'action de glisser plus rapidement qu'il ne le ferait autrement. L'annulation éventuelle d'un geste destiné à une application ouverte n'est pas un souci pour iOS. C'est l'une des principales raisons pour lesquelles le changement de tâche sur le nouvel iPhone X semble tellement plus réactif que le lancement du Centre de contrôle sur un iPhone antérieur.

Navigation dans les applications iOS
Les meilleures applications iPhone sont celles qui utilisent au mieux les fonctions de navigation intégrées de l'iPhone. Les quatre principales options de navigation sont Retour, Glissement vers la droite, Annuler et Glissement vers le bas.
Suivez ces directives pour créer des options de navigation faciles dans les applications iPhone :
- Lorsque les utilisateurs naviguent dans votre application, le titre de chaque écran les aide à vérifier leur position. Cependant, vous pouvez laisser la case titre vide si le fait de nommer une barre de navigation semble inutile. Par exemple, Notes ignore le titre de la note en cours, car il fournit généralement suffisamment d'informations dans la première ligne de texte.
- Les gens savent qu'en appuyant sur le bouton de retour habituel, ils peuvent revenir aux écrans précédents de l'application. Si vous utilisez un bouton de retour personnalisé, assurez-vous qu'il fonctionne comme les utilisateurs s'y attendent, qu'il s'adapte au reste de votre interface et qu'il est utilisé de manière cohérente dans toute votre application iOS.
- Si votre barre de navigation comporte de nombreux boutons étiquetés, le texte peut se mélanger et rendre les boutons difficiles à discerner.
Icônes d'application iOS
Chaque application et chaque jeu doit avoir une belle icône, car elle est un élément essentiel de l'expérience utilisateur sur toutes les plateformes Apple et les applications iOS. Vous devez concevoir une icône d'application iPhone qui peut facilement s'adapter à diverses formes et degrés de détail tout en conservant une forte cohérence visuelle et un message fort, car chaque plateforme spécifie un style quelque peu différent pour les icônes d'application.
Voici quelques-uns des conseils importants à garder à l'esprit pour créer une icône d'application iPhone attrayante :
- Les gens ont tendance à saisir et à identifier plus facilement une iconographie simple. Faites en sorte que le point central du symbole exprime au mieux l'esprit de votre application ou de votre jeu de manière claire et distinctive.
- Il est préférable d'éviter d'inclure trop de détails dans les applications iOS et Android, car cela pourrait brouiller l'apparence des icônes, en particulier dans les petites tailles. Il est préférable de choisir une toile de fond neutre qui met en valeur l'image principale ; il n'est pas nécessaire que le symbole soit entièrement rempli de matière.
- Il existe de nombreux éléments dans les photos qui semblent gênants lorsqu'ils sont réduits. Créez une représentation visuelle de l'information qui met en évidence les caractéristiques auxquelles vous voulez que les spectateurs prêtent attention plutôt que d'utiliser une photo. De même, si votre application iPhone possède une interface utilisateur reconnaissable, évitez de vous contenter de copier les éléments typiques de l'interface utilisateur ou d'utiliser des captures d'écran de l'application pour votre symbole.
Autres conventions iOS
Voici d'autres conventions importantes que vous devez garder à l'esprit pour concevoir une application iPhone efficace :
Taille de la cible de saisie iOS
Chaque bouton, curseur et contrôle d'entrée sur lequel les utilisateurs peuvent appuyer dans votre application iOS doit avoir une taille d'au moins 44x44 points.
Les liens textuels sont le seul cas où il est vraiment acceptable de le faire. Chaque ligne de texte dans un paragraphe sera probablement beaucoup plus petite que 44pt. Cela implique que vos liens auront des cibles d'effleurement plus petites que 44pt, et il sera difficile pour les utilisateurs de toucher les liens avec précision s'ils apparaissent au même endroit sur deux lignes de texte qui se suivent.
Même s'il n'est pas toujours possible de l'éviter, il est important d'être conscient de ce problème potentiel afin que les concepteurs puissent modifier la conception des applications iPhone en conséquence. Sinon, cela peut avoir un impact négatif sur l'expérience utilisateur.
Mode sombre
Afin d'utiliser correctement l'option "Dark Mode" dans les applications iPhone, vous devez suivre les directives suivantes :
-
Inverser les couleurs du texte
La couleur de texte inversée est utilisée dans les applications iPhone. Cela signifie que le texte noir devient blanc, que le texte gris foncé devient gris clair et que le texte gris moyen reste essentiellement le même. Si vous examinez la typographie des applications activées en mode sombre, vous verrez qu'iOS réduit en fait le nombre de tons de couleur de texte et les rationalise pour leur thème sombre. Si vous ne savez pas si vous devez éclaircir ou assombrir un gris de luminosité moyenne, optez pour la solution où le texte se détache davantage de la toile de fond.

-
Déplacement des couleurs d'arrière-plan
Les couleurs de l'arrière-plan ont toutes été foncées, contrairement au texte, dont les teintes sombres sont devenues plus claires. En mode sombre, une couleur d'arrière-plan qui était plus claire en mode clair reste plus claire. Cela se produit parce que le ciel est la source de lumière.
Si vous en êtes conscient, vous comprendrez que la teinte de fond indique la profondeur (contrairement au texte). Par conséquent, elle fonctionne de manière totalement différente. Ces conseils peuvent également être suivis pour les applications Android.
Puis-je créer des applications iOS gratuitement ?
Les procédures traditionnelles de développement d'applications iOS nécessitent beaucoup de temps et d' argent. Il est donc préférable de s'appuyer sur des outils no-code pour créer soi-même des applications iPhone. En utilisant ces plateformes, vous pouvez même créer une application iPhone de base gratuitement. Toutefois, si vous souhaitez créer une application sophistiquée qui veut faire partie des meilleures applications iPhone, vous devrez dépenser de l'argent.
Créateur d'applications iOS sans code
Le développement d'applications sans code est l'un des meilleurs moyens de créer une application iOS facilement, rapidement et à moindre coût. AppMaster est un puissant outil de création d'applications par glisser-déposer qui vous permet de créer des applications Android, des applications Web et des applications iOS.
Le créateur d'applications convivial AppMaster permet à quiconque, avec ou sans compétences en codage, de développer autant d'applications qu'il le souhaite, toutes pouvant être natives de certains appareils tels que les iPhones. Les puissants outils d'édition visuelle d'AppMaster permettent à quiconque de concevoir facilement des applications pour iPhone et de les publier sur l'iOS app store.
Voici quelques-uns des nombreux avantages dont vous pouvez bénéficier en utilisant AppMaster pour le développement d'applications iOS sans code :
- Il offre une méthode pilotée par le serveur qui vous permet de mettre à jour instantanément l'application web experte ou l'application mobile sur laquelle vous travaillez. Les outils logiciels statiques, qu'il s'agisse d'applications web ou d'applications mobiles, doivent être évités à tout prix dans le contexte actuel de croissance constante des plateformes et du web. D'autre part, en tant que programmeur, vous devez être en mesure de mettre à jour, de modifier et d'amender instantanément le logiciel que vous avez déployé. En faisant cela, vous vous démarquez de la concurrence en offrant le meilleur service à vos consommateurs.
Enfin, AppMaster s'intègre efficacement avec une variété d'outils différents. Vous pouvez obtenir des alertes push, personnaliser vos notifications push, faire des rapports sur les médias sociaux et obtenir une authentification pour vos projets ou applications mobiles en intégrant vos technologies préférées. Parmi les connecteurs qu'AppMaster propose, citons Zoom, Discord, Microsoft Azure, Slack, etc.





