Progettazione di app per iPhone
Lo sviluppo e la progettazione di un'applicazione iOS coinvolgono molti fattori per garantire la migliore esperienza utente possibile. Vediamoli insieme.

I dispositivi iOS come l'iPhone e l'iPad sono tra i dispositivi intelligenti più diffusi al mondo. Con l'aumento del numero di smartphone e applicazioni in tutto il mondo, è logico che anche il numero di app per iPhone aumenti di giorno in giorno.
I privati, così come le aziende, utilizzano diversi tipi di app iOS per soddisfare le loro esigenze e raggiungere i loro obiettivi. La cosa positiva è che lo sviluppo di applicazioni per iPhone è diventato più facile e veloce con una piattaforma no-code affidabile come AppMaster.

Fonte immagine - dribbble/ Autore - Isaac Sanchez
Che si tratti del tradizionale processo di sviluppo di un'app o del moderno sviluppo di un'app iOS no-code, è possibile trasformare le proprie idee in realtà tenendo conto di alcuni fattori importanti. Questa guida completa alla progettazione di app per iPhone vi aiuterà a conoscere lo sviluppo di app per iPhone.
Posso progettare un'app su iPhone?
Sì, è possibile creare un'app per iPhone attraente e di facile utilizzo tenendo conto di alcuni fattori importanti, come il corretto posizionamento degli elementi dell'interfaccia utente e la capacità di creare un' interfaccia intuitiva.
Inoltre, piattaforme come AppMaster dispongono di funzioni drag-and-drop facili da usare che aiutano sia i progettisti inesperti che quelli esperti a costruire le diverse schermate e l'intera app per iPhone.
Processo di sviluppo di un'applicazione iOS
Le fasi principali dello sviluppo di un'app per iOS sono:
- Ricerca di diverse idee di app per creare una strategia e un concetto approfonditi per l'app.
- Trasformare le idee dell'app in realtà attraverso la progettazione. Si tratta di sviluppare diversi potenziali design dell'interfaccia utente per scegliere il migliore in base ai requisiti specifici.
- Creazione di wireframe di app iOS per decidere l'UI e la UX complessive.
- Sviluppo attraverso approcci tradizionali o implementazione rapida tramite app builder no-code.
- Pubblicazione dell'app iOS su App Store e marketing per raggiungere un pubblico più ampio.
Il processo di progettazione UI/UX
Sia che vogliate creare un'applicazione Android per uso personale o pubblicare un'applicazione mobile sull'App Store di Apple, ci sono alcune convenzioni di progettazione UI/UX da seguire per ottenere i migliori risultati. Le fasi principali della progettazione UI/UX sono:
- La definizione del prodotto comporta un'analisi completa dei requisiti dell'utente.
- Ricerca per determinare come funzionano i sistemi esistenti e come eliminare le loro limitazioni attraverso la vostra applicazione iOS.
- Analisi della ricerca raccolta per proporre soluzioni efficaci che includano UI e UX di facile utilizzo.
- Progettazione di un' interfaccia user-friendly per fornire un'esperienza utente soddisfacente.
- Test di convalida per garantire che l'interfaccia utente e l'interfaccia utente progettate siano utili per il pubblico di destinazione.
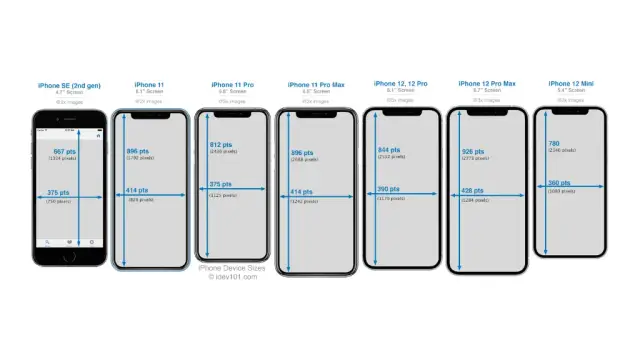
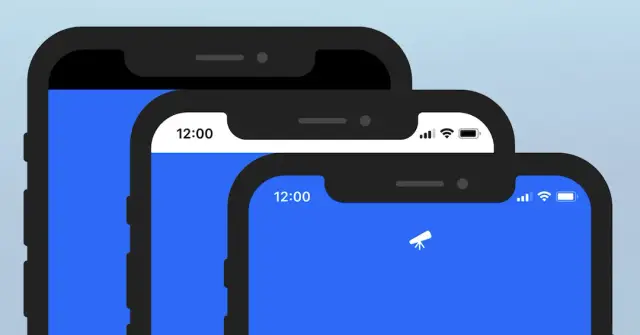
Dimensioni dello schermo dell'iPhone
Le dimensioni dello schermo mobile contano molto nella progettazione di un'app. Per pubblicare un'app sull'App Store di Apple, è necessario considerare molti fattori diversi, tra cui il fatto che le app siano ottimizzate per le dimensioni dello schermo dell'iPhone. Le immagini seguenti mostrano le diverse dimensioni dello schermo dell'iPhone:

Che dimensioni devo usare per il design dell'iPhone?
La scelta della dimensione dello schermo adatta per la vostra app per iOS è importante per garantire che la vostra app per iPhone raggiunga il maggior numero di persone e non si perda nell'affollato App Store di iOS.
In generale, per garantire che la vostra app iOS raggiunga il maggior numero di persone, dovreste sempre utilizzare le dimensioni dello schermo dell'iPhone più popolare. Tuttavia, se state realizzando un'app per uno scopo specifico che comporta molti dettagli visivi, dovreste testare l'app per iPhone anche su schermi di dimensioni inferiori.
Tenete a mente i seguenti punti mentre scegliete l'artboard perfetto per la progettazione di un'app per iPhone:
- Controllate le statistiche della vostra app o del vostro sito web per vedere quali sono le dimensioni dello schermo più utilizzate dal vostro pubblico.
- Quando si vuole creare un'app per un pubblico ampio, utilizzare le dimensioni dello schermo dell'iPhone più comuni: 375x667pt o 375x812pt.
- Le più recenti dimensioni dello schermo dell'iPhone, 414x896 pt o addirittura superiori, sono attualmente la scelta migliore se la vostra app è destinata a un pubblico esperto di tecnologia.
Occorre inoltre ricordare che un design che funziona bene su uno schermo compatto (375pt) quasi sicuramente funzionerà bene anche su uno schermo più grande (414pt), ma il contrario di queste condizioni non funzionerà correttamente.
Pertanto, di solito è preferibile progettare prima per schermi più piccoli e poi verificare e modificare per quelli più grandi. L'altezza dell'artboard non influisce molto sulla progettazione di un'applicazione per iPhone, perché la larghezza è un aspetto molto più critico da considerare nella scelta della dimensione giusta.
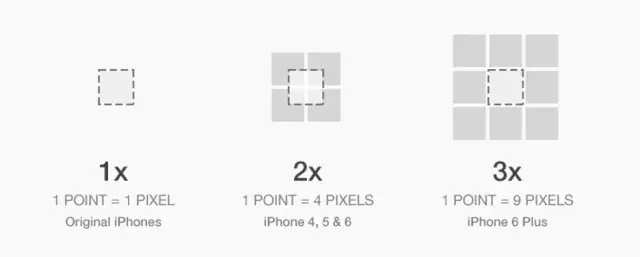
Punti e pixel di iOS
Le dimensioni dei caratteri e degli altri componenti dell'interfaccia utente sui diversi dispositivi iOS sono misurate in termini di "punti" dai progettisti di app per iPhone. Lo schermo è composto da piccoli quadrati di luce chiamati "pixel". Un'immagine più nitida risulta da pixel più piccoli, il che è fantastico per un'app iOS. Inoltre, migliora l'attrattiva visiva per gli utenti.

Tuttavia, se si riducessero le dimensioni dei pixel, tutto lo schermo farebbe lo stesso. La dimensione dei componenti sullo schermo viene misurata in punti dai progettisti di app iOS per mantenere l'equilibrio. Potremmo semplicemente utilizzare un quadrato di pixel 2x2 per ogni punto (2x) dopo che i pixel sono stati dimezzati in altezza/larghezza rispetto all'inizio. Inoltre, potremmo utilizzare un quadrato di pixel 3x3 per ogni punto quando i pixel sono circa un terzo della loro altezza/larghezza originale.
È possibile avere display con risoluzioni maggiori grazie al sistema a punti, che impedisce agli elementi della pagina di diventare semplicemente più piccoli. I designer spesso usano frasi come sinonimi; dovrete determinare il significato in base al contesto.
Layout di pagina dell'iPhone
Le persone possono godersi le loro app e i loro giochi preferiti per iOS su tutti i loro dispositivi utilizzando un layout uniforme che cambia a seconda delle circostanze. Rispettate le caratteristiche importanti del display e del sistema di ogni piattaforma. Le zone sicure dello schermo consentono di non interferire con i componenti interattivi del sistema, come Dynamic Island su iPhone, l'indicazione Home e il selettore di app su iPhone e iPad.
Assicuratevi che l'applicazione funzioni su tutte le dimensioni dello schermo di un determinato dispositivo, se viene eseguita su quel particolare dispositivo. Pertanto, un'applicazione solo per iPhone deve funzionare su tutte le dimensioni dello schermo dell'iPhone e un'applicazione solo per iPad deve funzionare su tutte le dimensioni dello schermo dell'iPad. Ogni pagina ha una barra di stato, ad eccezione di quelle con foto, video o altri media a schermo intero. Gli indicatori dell'ora, del Wi-Fi, del segnale e della batteria sono tutti visualizzati sulla barra di stato, che può includere testo e icone in bianco o nero.
Per lo sfondo della barra di stato è possibile utilizzare qualsiasi colore o trasparenza. In definitiva, i progettisti scelgono il design, i colori e il tema generale migliori in base all'applicazione per iPhone che stanno creando. La barra di stato di iOS è utile anche per mostrare piccole icone quando c'è una notifica da un'app per iPhone. Utilizzate il testo bianco se utilizzate una barra di stato su un'immagine diversa da quella più chiara. Un'altra opzione è quella di aggiungere una sfocatura di sfondo se si ha bisogno di una semplice barra di stato su alcune foto diverse. Questa barra di stato in stile "vetro smerigliato" sfuma i colori sottostanti, migliorando la leggibilità del testo senza aggiungere altri colori, bordi o componenti che attirano eccessivamente l'attenzione sull'interfaccia.
Lo sfondo grigio chiaro della pagina serve come colore "predefinito" del vetro smerigliato. Di conseguenza, il testo sopra di esso dovrebbe essere nero e non bianco. Gli iPhone hanno un design a "tacca" e bordi arrotondati solo a partire dall'uscita dell'iPhone X. La barra di stato degli iPhone più vecchi e di tutti gli iPad è più corta e più condensata.

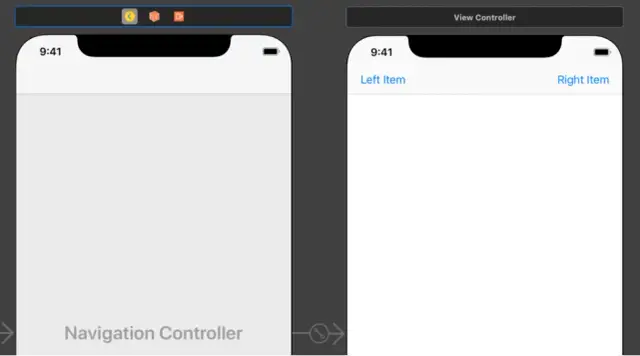
Barra di navigazione di iOS
La barra di navigazione dell'app, il titolo della pagina, le azioni chiave della pagina e, spesso, la ricerca sono tutte visualizzate nella barra di navigazione. In genere è composta da tre righe con un'altezza compresa tra 44 e 54 punti. Di conseguenza, un'applicazione per iPhone visualizzerà una, due o tre righe in base ai requisiti della pagina e alla posizione di scorrimento. Utilizzate una singola riga se avete bisogno di mostrare in modo compatto solo alcune attività della pagina. Il layout di pagina predefinito delle app iOS prevede due righe, una per le azioni della pagina e l'altra per il titolo della pagina, se si ha a disposizione uno spazio extra. Questo tipo di design è più comune nelle app iOS per gli iPhone con display più grandi.
Tuttavia, se la prima riga è vuota e occorre visualizzare una ricerca, è necessaria la terza riga. Nelle immagini precedenti viene mostrato solo il comportamento precedente allo scorrimento. iOS definisce un comportamento interessante non appena l'utente inizia a scorrere. Quando le app dell'iPhone vengono fatte scorrere, la barra di ricerca che deve essere sempre visibile si sposta dalla terza alla seconda riga.
Solo quando l'utente si trova all'inizio della pagina sarà visibile se è meno significativa, altrimenti sparirà completamente. Quando l'utente scorre nuovamente verso la parte superiore dello schermo dopo che le righe della barra navale di iOS sono scomparse, esse riappaiono. Questi fattori devono essere presi in considerazione durante lo sviluppo di applicazioni per iPhone, per garantire che gli elementi dell'interfaccia utente siano posizionati correttamente per assicurare la massima facilità d'uso.

Barra delle schede di iOS
La possibilità di spostarsi facilmente tra le varie aree di un'applicazione è fornita dalla barra delle schede di iOS, che si trova nella parte inferiore dello schermo di un'applicazione per iPhone. Le barre delle schede sono trasparenti, possono avere uno sfondo colorato, hanno sempre la stessa altezza indipendentemente dall'orientamento dello schermo e sono nascoste quando è visibile la tastiera.
In una barra delle schede può essere presente un numero qualsiasi di schede. Tuttavia, il numero di schede effettivamente visibili dipende dalle dimensioni e dall'orientamento del dispositivo. L'ultima scheda visibile si trasforma in una scheda Altro quando alcune schede non sono visibili per mancanza di spazio orizzontale, rivelando le schede rimanenti in un elenco su una schermata diversa.
Indicatore Home di iOS
Il modello di interazione più elementare dell'iPhone e delle app iOS viene stabilito con l'aiuto dell'indicazione della home: andare alla schermata iniziale. Apple inizia con l'informare gli utenti che devono passare il dito su questa barra per spostarsi nell'interfaccia utente a partire dalla schermata di blocco. Se si preme o si preme erroneamente sulla schermata di blocco, iOS spingerà delicatamente verso l'alto l'indicazione della home per animare l'azione da compiere per tornare alla schermata iniziale.
La costante apparizione dell'indicatore home sullo schermo funge da segnale visivo per indicare il punto in cui passare il dito e consente al sistema di elaborare più rapidamente gli input tattili e di avviare l'azione di scorrimento più rapidamente di quanto farebbe altrimenti. L'eventuale annullamento di un gesto destinato a un'applicazione aperta non è un problema per iOS. Questo è uno dei motivi principali per cui il passaggio da un'attività all'altra sul nuovo iPhone X sembra molto più reattivo rispetto all'avvio del Centro di controllo su un iPhone precedente.

Navigazione nelle app iOS
Le migliori app per iPhone sono quelle che utilizzano al meglio le funzioni di navigazione integrate nell'iPhone. Le quattro opzioni di navigazione principali sono Indietro, Scorrimento a destra, Annulla e Scorrimento verso il basso.
Seguite queste linee guida per creare opzioni di navigazione semplici nelle app per iPhone:
- Durante la navigazione, il titolo di ogni schermata aiuta gli utenti a verificare la loro posizione. Tuttavia, è possibile lasciare la casella del titolo vuota se il nome di una barra di navigazione sembra inutile. Ad esempio, Note salta il titolo della nota corrente perché di solito fornisce informazioni sufficienti nella prima riga di testo.
- Le persone sanno che premendo il solito pulsante indietro possono tornare indietro alle schermate precedenti dell'applicazione. Se utilizzate un pulsante indietro personalizzato, assicuratevi che funzioni come gli utenti si aspetterebbero, che si adatti al resto dell'interfaccia e che sia utilizzato in modo coerente in tutta l'applicazione iOS.
- Se la barra di navigazione ha molti pulsanti etichettati con testo, il testo potrebbe confondersi e rendere i pulsanti difficili da distinguere.
Icone delle app iOS
Ogni app e gioco deve avere una bella icona, poiché è un componente essenziale dell'esperienza utente su tutte le piattaforme Apple e le app iOS. È necessario progettare un'icona per iPhone che possa facilmente adattarsi a varie forme e gradi di dettaglio, pur mantenendo una forte coerenza visiva e un messaggio, poiché ogni piattaforma specifica uno stile leggermente diverso per le icone delle app.
Alcuni dei suggerimenti importanti da tenere a mente per creare un'icona per iPhone attraente sono:
- Le persone tendono ad afferrare e identificare più facilmente l'iconografia semplice. Fate in modo che il punto focale del simbolo sia qualcosa che esprima al meglio lo spirito della vostra app o del vostro gioco in modo chiaro e distintivo.
- È meglio evitare di includere troppi dettagli nelle app iOS e Android, poiché ciò potrebbe confondere l'aspetto delle icone, soprattutto a dimensioni ridotte. È preferibile scegliere uno sfondo neutro che metta in risalto l'immagine principale; non è necessario che il simbolo sia completamente riempito di materiale.
- Ci sono molti elementi nelle foto che appaiono scomodi se ridimensionati. Creare una rappresentazione visiva delle informazioni che metta in evidenza le caratteristiche a cui si vuole che gli spettatori prestino attenzione piuttosto che utilizzare un'immagine. Allo stesso modo, se la vostra app per iPhone ha un'interfaccia utente riconoscibile, evitate di copiare gli elementi tipici dell'interfaccia o di utilizzare le schermate dell'app per il vostro simbolo.
Altre convenzioni iOS
Di seguito sono riportate altre importanti convenzioni da tenere a mente per progettare un'app per iPhone efficiente:
Dimensione del target del tocco in iOS
Ogni pulsante, cursore e controllo di input che gli utenti possono toccare nella vostra applicazione iOS deve avere una dimensione minima di 44x44 punti.
I collegamenti testuali sono l'unico caso in cui è davvero accettabile farlo. Ogni riga di testo in un paragrafo sarà probabilmente molto più piccola di 44pt. Questo implica che i link avranno target di tocco più piccoli di 44pt e che sarà difficile per gli utenti toccare con precisione i link se questi appaiono nello stesso punto di due righe di testo che si susseguono.
Anche se non è sempre possibile evitarlo, è importante essere consapevoli di questo potenziale problema in modo che i progettisti possano modificare di conseguenza il design delle app per iPhone. In caso contrario, può avere un impatto negativo sull'esperienza dell'utente.
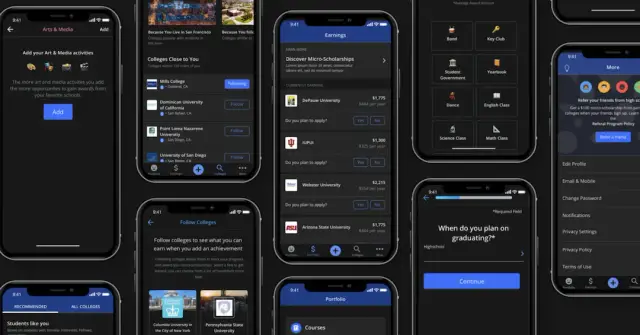
Modalità scura
Per utilizzare in modo appropriato l'opzione "Modalità scura" nelle app per iPhone, è necessario seguire queste linee guida:
-
Invertire i colori del testo
Il colore del testo invertito è utilizzato nelle applicazioni per iPhone. Ciò significa che il testo nero diventa bianco, quello grigio scuro diventa grigio chiaro e quello grigio medio rimane sostanzialmente invariato. Se si esamina la tipografia delle app abilitate alla modalità scura, si noterà che iOS riduce il numero di tonalità di testo e le snellisce per il tema scuro. Se non sapete se rendere più chiaro o più scuro un grigio di media luminosità, utilizzate la soluzione con il testo che risalta maggiormente sullo sfondo.

-
Spostamento dei colori di sfondo
I colori dello sfondo sono stati tutti resi più scuri, al contrario del testo, le cui tonalità più scure sono diventate più chiare. In modalità scura, un colore dello sfondo che era più chiaro in modalità chiara rimane più chiaro. Questo accade perché la fonte di luce è il cielo.
Se ci si rende conto di questo, ci si rende conto che la tonalità dello sfondo indica la profondità (a differenza del testo). Di conseguenza, il funzionamento è completamente diverso. Questi suggerimenti possono essere seguiti anche per le app Android.
È possibile creare app iOS gratuitamente?
Le procedure tradizionali di sviluppo di app per iOS richiedono molto tempo e costi. Pertanto, è molto meglio affidarsi a strumenti no-code per creare app per iPhone da soli. Utilizzando queste piattaforme, è possibile creare anche un'app iPhone di base gratuitamente. Tuttavia, se volete costruire un'applicazione sofisticata che vuole essere una delle migliori app per iPhone, dovrete spendere un po' di soldi.
Creazione di app iOS senza codice
Lo sviluppo di app no-code è uno dei modi migliori per creare un'app iOS in modo semplice, rapido ed economico. AppMaster è un potente costruttore di applicazioni drag-and-drop che consente di creare applicazioni Android, applicazioni web e applicazioni iOS.
Il costruttore di app AppMaster, facile da usare, consente a chiunque, con o senza competenze di codifica, di sviluppare tutte le applicazioni che desidera, tutte native per determinati dispositivi come gli iPhone. I potenti strumenti di editing visivo di AppMaster consentono a chiunque di progettare applicazioni per iPhone e di pubblicarle sull'app store iOS.
Di seguito sono elencati alcuni dei numerosi vantaggi che si possono ottenere utilizzando AppMaster per lo sviluppo di applicazioni iOS no-code:
- Offre un metodo guidato dal server che consente di aggiornare istantaneamente l'applicazione web o l'applicazione mobile su cui si sta lavorando. Gli strumenti software statici, sia che si tratti di applicazioni web che di applicazioni mobili, dovrebbero essere evitati a tutti i costi nelle piattaforme e nel web di oggi, in continua crescita. D'altra parte, come programmatori, dovete essere in grado di aggiornare, modificare e correggere istantaneamente il software che avete implementato. In questo modo, potrete battere la concorrenza offrendo il miglior servizio ai vostri clienti.
Non da ultimo, AppMaster si integra efficacemente con una serie di strumenti diversi. È possibile ottenere avvisi push, personalizzare le notifiche push, creare rapporti sui social media e ottenere l'autenticazione per i progetti o le applicazioni mobili integrando le tecnologie preferite. Tra i connettori offerti da AppMaster ci sono Zoom, Discord, Microsoft Azure, Slack e altri ancora.





