Diseño de aplicaciones para el iPhone
El desarrollo y diseño de una aplicación para iOS implica muchos factores para garantizar la mejor experiencia de usuario posible. Vamos a verlos juntos.

Los dispositivos iOS como el iPhone y el iPad son algunos de los dispositivos inteligentes más populares del mundo. Con el aumento del número de smartphones y aplicaciones en todo el mundo, es lógico que el número de aplicaciones para el iPhone también aumente cada día.
Los individuos, así como las empresas, utilizan diferentes tipos de aplicaciones iOS para satisfacer sus necesidades y lograr sus requerimientos. Lo bueno es que el desarrollo de aplicaciones para iPhone se ha vuelto más fácil y rápido con una plataforma fiable sin código como AppMaster.

Fuente de la imagen - dribbble/ Autor - Isaac Sanchez
Ya sea a través del proceso de desarrollo de aplicaciones tradicional o del moderno desarrollo de aplicaciones iOS sin código, puedes convertir tus ideas de aplicaciones en una realidad teniendo en cuenta algunos factores importantes. Esta completa guía sobre el diseño de aplicaciones para el iPhone te ayudará a aprender sobre el desarrollo de aplicaciones para el iPhone.
¿Puedo diseñar una aplicación para el iPhone?
Sí, puedes crear un diseño de aplicación para iPhone fácil de usar y atractivo si tienes en cuenta algunos aspectos importantes, como la colocación correcta de los elementos de la interfaz de usuario y el conocimiento de cómo crear un diseño de interfaz de usuario intuitivo.
Además, las plataformas como AppMaster tienen funciones de arrastrar y soltar fáciles de usar que ayudan a los diseñadores, tanto inexpertos como experimentados, a crear diferentes pantallas y la aplicación general para el iPhone.
Proceso de desarrollo de aplicaciones iOS
Los principales pasos del desarrollo de una aplicación para iOS son los siguientes
- Investigar diferentes ideas de aplicaciones para crear una estrategia y un concepto completos para la aplicación.
- Convertir las ideas de la aplicación en realidad mediante el diseño. Se trata de desarrollar diferentes diseños potenciales de interfaz de usuario para elegir el mejor según los requisitos específicos.
- Creación de wireframes de aplicaciones iOS para decidir la UI y UX general.
- Desarrollo a través de enfoques tradicionales o implementación rápida a través de constructores de aplicaciones sin código.
- Publicación de la aplicación iOS en la App Store y comercialización para llegar a un público más amplio.
El proceso de diseño UI/UX
Tanto si quieres crear una aplicación Android para tu uso personal como si quieres publicar una aplicación móvil en la App Store de Apple, hay ciertas convenciones de diseño UI/UX que debes seguir para obtener los mejores resultados. Las principales etapas del diseño UI/UX son:
- La definición del producto implica un análisis exhaustivo de los requisitos del usuario.
- Investigación para determinar cómo funcionan los sistemas existentes y cómo puedes eliminar sus limitaciones a través de tu aplicación para iOS.
- Análisis de la investigación recopilada para proponer soluciones eficaces que incluyan una interfaz de usuario y una experiencia de usuario fáciles de usar.
- Diseño de una interfaz fácil de usar para proporcionar una experiencia de usuario satisfactoria.
- Pruebas de validación para garantizar que la UI y la UX diseñadas sean útiles para el público objetivo.
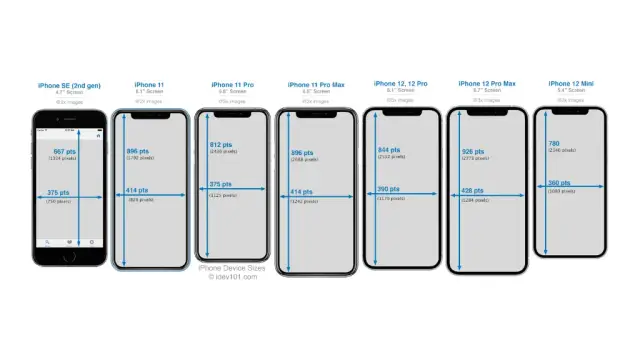
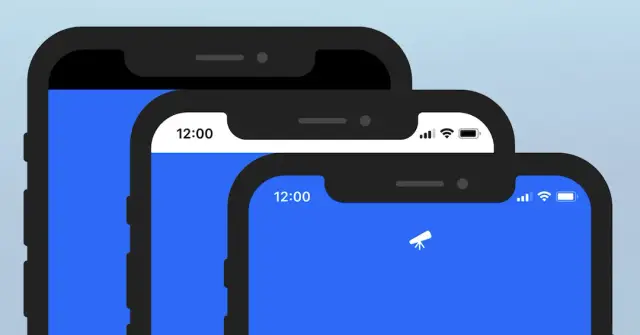
Tamaños de pantalla del iPhone
El tamaño de la pantalla del móvil es muy importante a la hora de diseñar una aplicación. Para publicar una aplicación en la tienda de aplicaciones de Apple, hay que tener en cuenta muchos factores diferentes, incluido el hecho de que las aplicaciones estén optimizadas para los tamaños de pantalla del iPhone. Las siguientes imágenes muestran diferentes tamaños de pantalla de iPhone:

¿Qué tamaño de artboard debo utilizar para el diseño del iPhone?
Seleccionar el tamaño de pantalla adecuado para su aplicación de iOS es importante para garantizar que su aplicación de iPhone llegue al máximo número de personas y no se pierda en la abarrotada iOS App Store.
Por lo general, siempre debes utilizar el tamaño de pantalla más popular del iPhone para garantizar que tu aplicación iOS llegue al máximo número de personas. Sin embargo, si está creando una aplicación para un propósito específico que implica muchos detalles visuales, también debería probar esa aplicación para el iPhone en tamaños de pantalla más pequeños.
Ten en cuenta los siguientes aspectos a la hora de elegir la mesa de trabajo perfecta para el diseño de una aplicación para el iPhone:
- Comprueba las estadísticas de tu aplicación o sitio web para ver qué tamaños de pantalla utiliza tu público con más frecuencia.
- Utiliza el tamaño de pantalla más común del iPhone cuando quieras crear una aplicación para un público amplio: 375x667pt o 375x812pt
- El tamaño de pantalla del iPhone, más reciente, de 414x896 pt o incluso mayor, es actualmente la mejor opción si tu aplicación está destinada a un público experto en tecnología.
También debes recordar que un diseño que funciona bien en una pantalla compacta (375pt) es muy probable que funcione bien en una pantalla más grande (414pt), pero lo contrario no funcionará correctamente.
Por lo tanto, suele ser preferible diseñar primero para pantallas más pequeñas y luego verificar y modificar para las más grandes. La altura de la mesa de trabajo no afecta mucho al diseño de la aplicación para el iPhone, ya que la anchura es un aspecto mucho más crítico a tener en cuenta a la hora de elegir el tamaño adecuado.
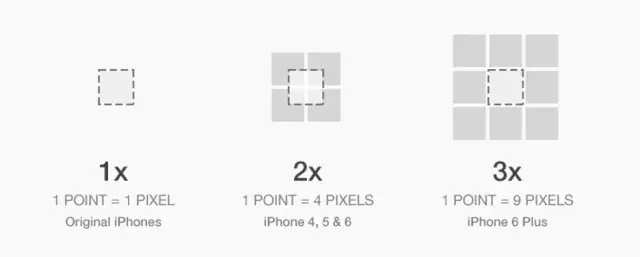
Puntos iOS vs. Píxeles
Los diseñadores de aplicaciones para el iPhone miden el tamaño de las fuentes y otros componentes de la interfaz de usuario en diferentes dispositivos iOS en términos de "puntos". La pantalla está construida con pequeños cuadrados de luz llamados "píxeles". Una imagen más nítida resulta de píxeles más pequeños, lo que es fantástico para una aplicación iOS. También mejora el atractivo visual para los usuarios.

Sin embargo, si sólo redujeras el tamaño de los píxeles, todo en la pantalla haría lo mismo. El tamaño de los componentes en la pantalla es medido en puntos por los diseñadores de aplicaciones iOS para mantener el equilibrio. Podríamos simplemente utilizar un cuadrado de 2x2 de píxeles por cada punto (2x) después de que los píxeles fueran la mitad de altos/anchos que al principio. Además, podríamos utilizar un cuadrado de 3x3 de píxeles para cada punto una vez que los píxeles fueran alrededor de un tercio de su altura/anchura original.
Es posible tener pantallas con mayores resoluciones gracias al sistema de puntos, que evita que los elementos de la página se hagan más pequeños. Los diseñadores suelen utilizar frases como sinónimos; tendrás que determinar lo que quieren decir en función del contexto.
Diseño de páginas para iPhone
La gente puede disfrutar de sus aplicaciones y juegos favoritos de iOS en todos sus dispositivos utilizando un diseño uniforme que cambia según las circunstancias. Respeta las características importantes de la pantalla y del sistema de cada plataforma. Las zonas de pantalla seguras te permiten evitar interferir con componentes interactivos del sistema como Dynamic Island en el iPhone, la indicación de Inicio y el conmutador de aplicaciones en el iPhone y el iPad.
Asegúrese de que su aplicación funciona en todos los tamaños de pantalla de un dispositivo determinado si se ejecuta en ese dispositivo concreto. Por lo tanto, una aplicación sólo para iPhone debe funcionar en todos los tamaños de pantalla de iPhone, y una aplicación sólo para iPad debe funcionar en todos los tamaños de pantalla de iPad. Todas las páginas tienen una barra de estado, a excepción de las que tienen fotos, vídeos u otros medios a pantalla completa. Los indicadores de hora, Wi-Fi, señal y batería se muestran en la barra de estado, que puede incluir texto e iconos escritos en blanco o negro.
Se puede utilizar cualquier color o transparencia para el fondo de la barra de estado. En última instancia, los diseñadores eligen el mejor diseño, los colores y el tema general en función de la aplicación para iPhone que están creando. La barra de estado de iOS también es útil para mostrar pequeños iconos cada vez que hay una notificación de una aplicación de iPhone. Utiliza texto blanco si utilizas una barra de estado sobre cualquier imagen que no sea la más clara. Otra opción es añadir un desenfoque de fondo si necesitas una barra de estado sencilla sobre algunas fotos diferentes. Esta barra de estado de estilo "vidrio esmerilado" difumina los colores que haya debajo, mejorando la legibilidad del texto sin añadir más colores, bordes o componentes excesivamente llamativos a la interfaz.
El fondo gris claro de la página sirve como color "por defecto" del vidrio esmerilado. De ahí que el texto sobre él deba ser negro y no blanco. Los iPhones tienen diseños con "muesca" y bordes redondeados en el borde solo desde el lanzamiento del iPhone X. La barra de estado de los iPhones más antiguos y de todos los iPads es más corta y condensada.

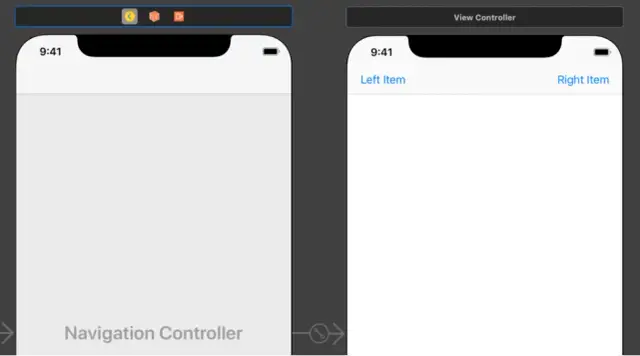
Barra de navegación de iOS
La navegación de la app, el título de la página, las acciones clave de la página y -a menudo- la búsqueda se muestran en la barra de navegación. Suele tener tres filas con un rango de altura de 44pt a 54pt. En consecuencia, una aplicación para iPhone mostrará una, dos o tres filas en función de los requisitos de la página y la posición de desplazamiento. Utilice una sola fila si sólo necesita mostrar de forma compacta unas pocas actividades de la página. El diseño de página por defecto de la aplicación de iOS ofrece dos filas, una para las acciones de la página y la otra para un gran título de página, si puede disponer del espacio extra. Este tipo de diseño es más común en aplicaciones iOS para iPhones con pantallas más grandes.
Sin embargo, si la primera fila está vacía y necesitas mostrar una búsqueda, necesitarás la tercera fila. Ahora, sólo el comportamiento de pre-desplazamiento se muestra en las imágenes de arriba. iOS define algunos comportamientos intrigantes tan pronto como el usuario comienza a desplazarse. Cuando las aplicaciones del iPhone se desplazan, una barra de búsqueda que debe estar siempre visible se desplaza de la tercera a la segunda fila.
Sólo cuando el usuario se encuentre en la parte superior de la página será visible si es menos significativa; en caso contrario, desaparecerá por completo. Cuando un usuario se desplaza de nuevo a la parte superior de la pantalla después de que las filas de la barra de navegación de iOS hayan desaparecido, volverán a aparecer. Estos factores deben tenerse en cuenta durante el desarrollo de aplicaciones para el iPhone para garantizar que los elementos de la interfaz de usuario se colocan correctamente para asegurar la máxima facilidad de uso.

Barra de pestañas de iOS
La barra de pestañas de iOS, situada en la parte inferior de la pantalla de una aplicación para iPhone, permite moverse fácilmente entre las distintas áreas de una aplicación. Las barras de pestañas son transparentes, pueden tener un fondo tintado, tienen siempre la misma altura independientemente de la orientación de la pantalla y están ocultas mientras se ve el teclado.
En una barra de pestañas puede haber cualquier número de pestañas. Sin embargo, el número de pestañas realmente visibles depende del tamaño y la orientación del dispositivo. La última pestaña que se puede ver se convierte en una pestaña Más cuando algunas pestañas no se pueden ver debido a la falta de espacio horizontal, revelando las pestañas restantes en una lista en una pantalla diferente.
Indicador de inicio de iOS
El modelo de interacción más básico del dispositivo del iPhone y las aplicaciones de iOS se establece con la ayuda de la indicación de inicio: ir a la pantalla de inicio. Apple comienza indicando a los usuarios que deben deslizar el dedo sobre esa barra para moverse por la interfaz de usuario desde la pantalla de bloqueo. Si el usuario se equivoca al pulsar o empujar sobre la pantalla de bloqueo, iOS empujará suavemente hacia arriba la indicación de inicio para animar la acción que hay que realizar para volver a la pantalla de inicio.
La aparición constante del indicador de inicio en la pantalla sirve como señal visual para saber dónde hay que deslizar y permite al sistema procesar las entradas táctiles más rápidamente e iniciar la acción de deslizar más rápidamente de lo que lo haría de otro modo. La posible cancelación de un gesto destinado a una aplicación abierta no es una preocupación para iOS. Esta es una de las principales razones por las que el cambio de tareas en el nuevo iPhone X parece mucho más receptivo que el lanzamiento del Centro de Control en un iPhone anterior.

La navegación en las apps de iOS
Las mejores aplicaciones de iPhone son las que utilizan las funciones de navegación integradas en el iPhone de la mejor manera. Las cuatro opciones principales de navegación son Atrás, Deslizar a la derecha, Cancelar y Deslizar hacia abajo.
Siga estas pautas para crear opciones de navegación sencillas en las aplicaciones para el iPhone:
- A medida que los usuarios navegan por su aplicación, el título de cada pantalla les ayuda a verificar su ubicación. Sin embargo, puedes dejar el cuadro de título vacío si nombrar una barra de navegación te parece inútil. Por ejemplo, en Notas se omite el título de la nota actual, ya que suele proporcionar suficiente información en la primera línea de texto.
- La gente es consciente de que pulsar el botón habitual de retroceso les permitirá volver a las pantallas anteriores de la aplicación. Si utiliza un botón de retroceso personalizado, asegúrese de que funcione como los usuarios esperan, que se adapte al resto de la interfaz y que se utilice de forma coherente en toda la aplicación de iOS.
- Si tu barra de navegación tiene muchos botones etiquetados con texto, el texto puede mezclarse y hacer que los botones sean difíciles de distinguir.
Iconos de la aplicación iOS
Cada aplicación y juego debe tener un bonito icono de aplicación, ya que son un componente esencial de la experiencia del usuario en todas las plataformas de Apple y aplicaciones de iOS. Debes diseñar un icono de aplicación para iPhone que pueda adaptarse fácilmente a varias formas y grados de detalle, manteniendo una fuerte consistencia visual y un mensaje, ya que cada plataforma especifica un estilo algo diferente para los iconos de aplicación.
Algunos de los consejos importantes que hay que tener en cuenta para conseguir un icono de aplicación para el iPhone atractivo son
- La gente tiende a captar e identificar más fácilmente la iconografía sencilla. Haz que el punto central del símbolo sea algo que exprese mejor el espíritu de tu aplicación o juego de forma clara y distintiva.
- Es mejor evitar incluir demasiados detalles en las aplicaciones de iOS y Android, ya que esto puede enturbiar la apariencia de los iconos, especialmente en los tamaños más pequeños. Es preferible elegir un fondo neutro que resalte la imagen principal; no es necesario que el símbolo esté completamente lleno de material.
- Hay muchos elementos en las fotos que parecen incómodos cuando se reducen. Cree una representación visual de la información que destaque las características a las que quiere que los espectadores presten atención en lugar de utilizar una imagen. Del mismo modo, si su aplicación para el iPhone tiene una interfaz de usuario reconocible, evite limitarse a copiar los elementos típicos de la interfaz de usuario o utilizar capturas de pantalla de la aplicación para su símbolo.
Otras convenciones de iOS
A continuación hay otras convenciones importantes que debes tener en cuenta para diseñar una aplicación de iPhone eficiente:
Tamaño del objetivo del toque de iOS
Todos los botones, controles deslizantes y controles de entrada que los usuarios pueden tocar en su aplicación iOS deben tener un tamaño mínimo de 44x44 puntos.
Los enlaces de texto son el único caso en el que es realmente aceptable hacerlo. Cada línea de texto en un párrafo probablemente será mucho más pequeña que 44pt. Esto implica que sus enlaces tendrán objetivos de toque que son más pequeños que 44pt, y será difícil para los usuarios tocar los enlaces con precisión si aparecen en el mismo lugar en dos líneas de texto que se suceden.
Aunque no siempre se puede evitar, es importante ser consciente de que esto es un problema potencial para que los diseñadores puedan modificar el diseño de las aplicaciones para el iPhone en consecuencia. De lo contrario, puede afectar negativamente a la experiencia del usuario.
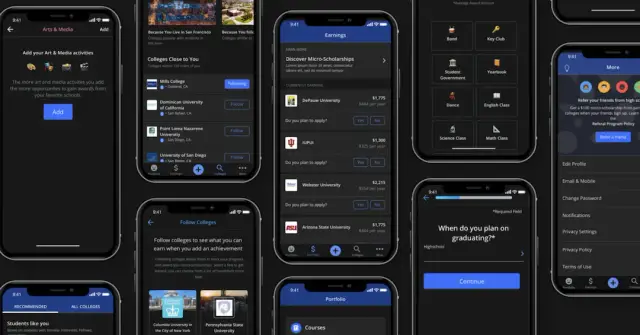
Modo oscuro
Para utilizar la opción "Modo oscuro" en las aplicaciones de iPhone de forma adecuada, debes seguir estas pautas:
-
Invertir los colores del texto
El color de texto invertido se utiliza en las aplicaciones de iPhone. Significa que el texto negro se convierte en blanco, el texto gris oscuro se convierte en texto gris claro y el texto gris medio permanece esencialmente igual. Si examinas la tipografía de las apps habilitadas para el modo oscuro, verás que iOS en realidad reduce el número de tonos de color del texto y los racionaliza para su tema oscuro. Si no estás seguro de si hacer un gris de brillo medio más claro o más oscuro, utiliza la solución en la que el texto destaque más sobre el fondo.

-
Cambiar los colores del fondo
Los colores del fondo se acaban de hacer más oscuros, a diferencia del texto, que tiene tonos más oscuros que se hacen más brillantes. En el modo oscuro, un color de fondo que era más claro en el modo claro sigue siendo más claro. Esto ocurre porque el cielo es la fuente de luz.
Si te das cuenta, te darás cuenta de que el tono del fondo indica la profundidad (a diferencia del texto). En consecuencia, su funcionamiento es totalmente diferente. Estos consejos pueden seguirse también para las aplicaciones de Android.
¿Puedo crear aplicaciones para iOS de forma gratuita?
Los procedimientos tradicionales de desarrollo de aplicaciones para iOS requieren mucho tiempo y dinero. Por lo tanto, es mucho mejor confiar en las herramientas sin código para crear aplicaciones para iPhone por ti mismo. Utilizando estas plataformas, puedes incluso crear una aplicación básica para el iPhone de forma gratuita. Sin embargo, si quieres construir una aplicación sofisticada que quiera ser una de las mejores aplicaciones para el iPhone, tendrás que gastar algo de dinero.
Creador de aplicaciones iOS sin código
El desarrollo de aplicaciones sin código es una de las mejores formas de construir una aplicación iOS de forma fácil, rápida y económica. AppMaster es un potente constructor de aplicaciones de arrastrar y soltar que le permite construir aplicaciones Android, aplicaciones web y aplicaciones iOS.
El constructor de aplicaciones fácil de usar AppMaster permite a cualquier persona, con o sin conocimientos de codificación, desarrollar tantas aplicaciones como quiera, todas ellas nativas de ciertos dispositivos como los iPhones. Las potentes herramientas de edición visual de AppMaster facilitan a cualquiera el diseño de aplicaciones para el iPhone y su publicación en la tienda de aplicaciones de iOS.
A continuación se enumeran algunos de los muchos beneficios que puede esperar disfrutar mediante el uso de AppMaster para el desarrollo de aplicaciones iOS sin código:
- Ofrece un método basado en el servidor que le permite actualizar instantáneamente la aplicación web experta o la aplicación móvil en la que está trabajando. Las herramientas de software estáticas, ya sean aplicaciones web o aplicaciones móviles, deben evitarse a toda costa en las plataformas y la web actuales, que están en constante crecimiento. Por otro lado, como programador, debes ser capaz de actualizar, modificar y enmendar instantáneamente el software que has desplegado. De este modo, superará a la competencia ofreciendo el mejor servicio a sus consumidores.
No menos importante, AppMaster se integra eficazmente con una variedad de herramientas diferentes. Puede obtener alertas push, personalizar sus notificaciones push, realizar informes de medios sociales y obtener autenticación para sus proyectos o aplicaciones móviles mediante la integración de sus tecnologías preferidas. Entre los conectores que AppMaster ofrece se encuentran Zoom, Discord, Microsoft Azure, Slack, y más.





