iPhone-App-Design
Bei der Entwicklung und Gestaltung einer iOS-App spielen viele Faktoren eine Rolle, um das bestmögliche Nutzererlebnis zu gewährleisten. Werfen wir gemeinsam einen Blick auf diese.

iOS-Geräte wie iPhone und iPad gehören zu den beliebtesten intelligenten Geräten der Welt. Mit der weltweit steigenden Zahl von Smartphones und Apps ist es logisch, dass auch die Zahl der iPhone-Apps täglich zunimmt.
Sowohl Privatpersonen als auch Unternehmen nutzen verschiedene Arten von iOS-Apps, um ihre Bedürfnisse zu erfüllen und ihre Anforderungen zu erfüllen. Das Gute daran ist, dass die Entwicklung von iPhone-Apps mit einer zuverlässigen No-Code-Plattform wie AppMaster einfacher und schneller geworden ist.

Bildquelle - dribbble/ Autor - Isaac Sanchez
Egal, ob Sie den traditionellen App-Entwicklungsprozess oder die moderne no-code iOS App-Entwicklung durchlaufen, Sie können Ihre App-Ideen in die Realität umsetzen, wenn Sie einige wichtige Faktoren beachten. Dieser umfassende Leitfaden für das Design von iPhone-Apps wird Ihnen helfen, mehr über die Entwicklung von iPhone-Apps zu erfahren.
Kann ich eine App für das iPhone entwerfen?
Ja, Sie können ein benutzerfreundliches und attraktives iPhone-App-Design erstellen, wenn Sie einige wichtige Dinge beachten, z. B. die richtige Platzierung von UI-Elementen und das Wissen, wie man ein intuitives UI-Design erstellt.
Darüber hinaus bieten Plattformen wie AppMaster benutzerfreundliche Drag-and-Drop-Funktionen, die sowohl unerfahrenen als auch erfahrenen Designern bei der Erstellung verschiedener Bildschirme und der gesamten iPhone-App helfen.
iOS-App-Entwicklungsprozess
Die wichtigsten Schritte bei der Entwicklung von iOS-Apps sind:
- Erforschung verschiedener App-Ideen, um eine gründliche Strategie und ein Konzept für die App zu erstellen.
- Umsetzung Ihrer App-Ideen in die Realität durch Design. Dazu gehört die Entwicklung verschiedener potenzieller UI-Designs, um das beste für die spezifischen Anforderungen auszuwählen.
- Erstellung von Wireframes für iOS-Apps, um die gesamte UI und UX zu bestimmen.
- Entwicklung durch traditionelle Ansätze oder schnelle Implementierung durch No-Code-App-Builder.
- Veröffentlichung der iOS-App im App Store und Marketing, um ein breiteres Publikum zu erreichen.
Der Prozess des UI/UX-Designs
Unabhängig davon, ob Sie eine Android-App für Ihren persönlichen Gebrauch erstellen oder eine mobile App im App Store von Apple veröffentlichen möchten, gibt es bestimmte UI/UX-Design-Konventionen, die Sie befolgen sollten, um die besten Ergebnisse zu erzielen. Die wichtigsten Phasen des UI/UX-Designs sind:
- Die Produktdefinition umfasst eine umfassende Analyse der Benutzeranforderungen.
- Recherche, um herauszufinden, wie die bestehenden Systeme funktionieren und wie Sie deren Einschränkungen durch Ihre iOS-App beseitigen können.
- Analyse der gesammelten Forschungsergebnisse, um effektive Lösungen zu finden, die eine benutzerfreundliche UI und UX beinhalten.
- Entwurf einer benutzerfreundlichen Oberfläche, um eine zufriedenstellende Benutzererfahrung zu bieten.
- Validierungstests, um sicherzustellen, dass die entworfene UI und UX für die Zielgruppe nützlich ist.
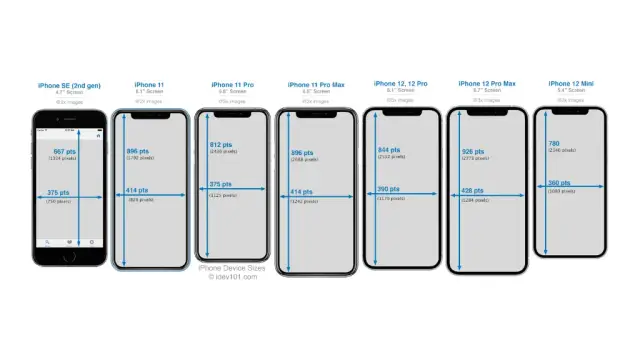
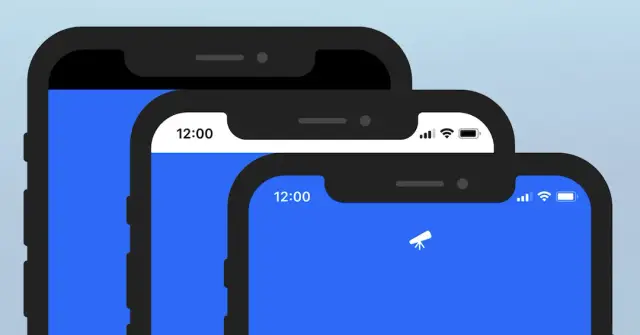
iPhone-Bildschirmgrößen
Die Größe des mobilen Bildschirms spielt bei der Entwicklung einer App eine große Rolle. Um eine App im App Store von Apple zu veröffentlichen, müssen Sie viele verschiedene Faktoren berücksichtigen, darunter die Tatsache, dass die Apps für die iPhone-Bildschirmgröße optimiert sind. Die folgenden Bilder zeigen verschiedene iPhone-Bildschirmgrößen:

Welche Größe der Zeichenfläche sollte ich für das iPhone-Design verwenden?
Die Auswahl der geeigneten Bildschirmgröße für Ihre iOS-App ist wichtig, damit Ihre iPhone-App möglichst viele Menschen erreicht und nicht im überfüllten iOS App Store untergeht.
Im Allgemeinen sollten Sie immer die gängigste iPhone-Bildschirmgröße verwenden, um sicherzustellen, dass Ihre iOS-App so viele Menschen wie möglich erreicht. Wenn Sie jedoch eine App für einen bestimmten Zweck entwickeln, der viele visuelle Details erfordert, sollten Sie diese iPhone App auch auf kleineren Bildschirmgrößen testen.
Beachten Sie bei der Auswahl der perfekten Zeichenfläche für das iPhone-App-Design die folgenden Punkte:
- Überprüfen Sie die Statistiken Ihrer bestehenden App oder Website, um herauszufinden, welche Bildschirmgrößen Ihre Zielgruppe am häufigsten verwendet.
- Verwenden Sie die gängigste kleinere iPhone-Bildschirmgröße, wenn Sie eine App für ein breites Publikum erstellen möchten: 375x667pt oder 375x812pt
- Die neuere iPhone-Bildschirmgröße 414x896 pt oder noch größer ist derzeit die beste Wahl, wenn Ihre App für ein technisch versiertes Publikum gedacht ist.
Sie sollten auch bedenken, dass ein Design, das auf einem kompakten Bildschirm (375pt) gut funktioniert, höchstwahrscheinlich auch auf einem größeren Bildschirm (414pt) gut funktioniert, aber das Gegenteil dieser Bedingungen wird nicht richtig funktionieren.
Daher ist es in der Regel besser, zuerst für kleinere Bildschirme zu entwerfen und dann für größere Bildschirme zu überprüfen und zu ändern. Die Höhe der Zeichenfläche hat keinen großen Einfluss auf das Design der iPhone-App, da die Breite ein viel wichtigerer Aspekt ist, der bei der Wahl der richtigen Größe berücksichtigt werden muss.
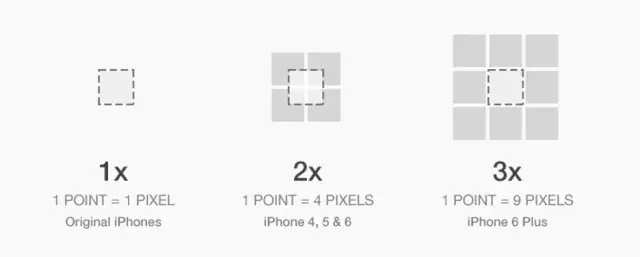
iOS Punkte vs. Pixel
Die Größe von Schriftarten und anderen UI-Komponenten auf verschiedenen iOS-Geräten wird von iPhone-App-Designern in "Punkten" gemessen. Ihr Bildschirm besteht aus kleinen Lichtquadraten, die "Pixel" genannt werden. Kleinere Pixel führen zu einem schärferen Bild, was für eine iOS-App fantastisch ist. Es erhöht auch den visuellen Reiz für die Benutzer.

Wenn Sie jedoch einfach nur die Größe Ihrer Pixel verringern, würde alles auf dem Bildschirm das Gleiche tun. Die Größe der Komponenten auf dem Bildschirm wird von iOS-App-Designern in Punkten gemessen, um das Gleichgewicht zu wahren. Wir könnten einfach ein 2x2-Quadrat aus Pixeln für jeden Punkt (2x) verwenden, nachdem die Pixel halb so hoch/breit sind wie am Anfang. Außerdem könnten wir ein 3x3-Pixel-Quadrat für jeden Punkt verwenden, wenn die Pixel etwa ein Drittel ihrer ursprünglichen Höhe/Breite erreicht haben.
Durch das Punktesystem, das verhindert, dass die Elemente auf der Seite einfach kleiner werden, ist es möglich, Displays mit größeren Auflösungen zu haben. Designer verwenden die Begriffe oft synonym; Sie müssen anhand des Kontexts feststellen, was sie bedeuten.
iPhone-Seitenlayout
Durch ein einheitliches Layout, das sich je nach Situation ändert, können die Nutzer ihre bevorzugten iOS-Apps und -Spiele auf all ihren Geräten genießen. Achten Sie auf die wichtigen Anzeige- und Systemfunktionen der jeweiligen Plattform. Sichere Bildschirmzonen ermöglichen es Ihnen, Interferenzen mit interaktiven Systemkomponenten wie Dynamic Island auf dem iPhone, der Home-Anzeige und dem App-Switcher auf dem iPhone und iPad zu vermeiden.
Stellen Sie sicher, dass Ihre App auf allen Bildschirmgrößen für ein bestimmtes Gerät funktioniert, wenn sie auf diesem Gerät ausgeführt wird. Daher muss eine reine iPhone-App auf allen iPhone-Bildschirmgrößen funktionieren, und eine reine iPad-App muss auf allen iPad-Bildschirmgrößen funktionieren. Jede Seite hat eine Statusleiste, mit Ausnahme von Seiten mit bildschirmfüllenden Fotos, Videos oder anderen Medien. In der Statusleiste werden die Uhrzeit, das WLAN, das Signal und die Batterie angezeigt, wobei Text und Symbole in Schwarz oder Weiß verwendet werden können.
Für den Hintergrund der Statusleiste kann eine beliebige Farbe oder Transparenz verwendet werden. Letztendlich wählen die Designer das beste Design, die besten Farben und das Gesamtthema entsprechend der iPhone-App, die sie erstellen. Die iOS-Statusleiste ist auch nützlich, um kleine Symbole anzuzeigen, wenn es eine Benachrichtigung von einer iPhone-App gibt. Verwenden Sie weißen Text, wenn Sie eine Statusleiste auf einem anderen Bild als dem hellsten Bild verwenden. Eine weitere Option ist das Hinzufügen einer Hintergrundunschärfe, wenn Sie eine einfache Statusleiste über ein paar verschiedenen Fotos benötigen. Diese Statusleiste im Stil eines Milchglases lässt die darunter liegenden Farben verschwimmen und verbessert so die Lesbarkeit des Textes, ohne dass weitere Farben, Rahmen oder übermäßig aufmerksamkeitsstarke Komponenten zur Schnittstelle hinzugefügt werden.
Der hellgraue Seitenhintergrund dient als "Standardfarbe" für die Mattglasleiste. Daher sollte der Text darüber schwarz und nicht weiß sein. iPhones haben erst seit der Veröffentlichung des iPhone X ein "Notch"-Design und abgerundete Kanten am Rand. Die Statusleiste auf älteren iPhones und allen iPads ist kürzer und komprimierter.

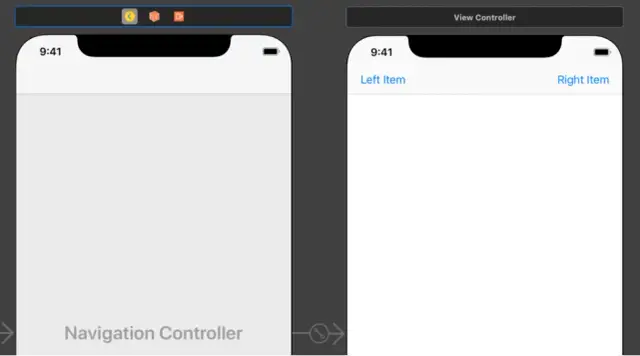
iOS-Navigationsleiste
In der Navigationsleiste werden die Navigation der App, der Seitentitel, wichtige Seitenaktionen und - häufig - die Suche angezeigt. Sie besteht in der Regel aus drei Zeilen mit einer Höhe zwischen 44 und 54 pt. Dementsprechend zeigt eine iPhone-App eine, zwei oder drei Zeilen an, je nach den Anforderungen der Seite und der Bildlaufposition. Verwenden Sie eine einzelne Zeile, wenn Sie nur einige wenige Seitenaktivitäten kompakt darstellen möchten. Das Standard-Seitenlayout von iOS-Apps bietet zwei Zeilen, eine für Seitenaktivitäten und die andere für einen großen Seitentitel, wenn Sie den zusätzlichen Platz erübrigen können. Diese Art von Design ist bei iOS-Apps für iPhones mit größeren Displays üblicher.
Wenn die erste Zeile jedoch leer ist und Sie eine Suche anzeigen müssen, benötigen Sie die dritte Zeile. In den obigen Bildern wird nur das Verhalten vor dem Scrollen gezeigt. iOS definiert ein interessantes Verhalten, sobald der Benutzer mit dem Scrollen beginnt. Wenn die iPhone-Apps gescrollt werden, verschiebt sich eine Suchleiste, die immer sichtbar sein muss, von der dritten in die zweite Reihe.
Nur wenn sich der Benutzer ganz oben auf der Seite befindet, ist sie sichtbar, wenn sie weniger wichtig ist; andernfalls verschwindet sie vollständig. Wenn ein Benutzer nach dem Verschwinden der Zeilen der iOS-Navigationsleiste wieder an den oberen Rand des Bildschirms scrollt, werden sie wieder angezeigt. Diese Faktoren müssen bei der Entwicklung von Apps für das iPhone berücksichtigt werden, um sicherzustellen, dass die UI-Elemente richtig platziert werden, um maximale Benutzerfreundlichkeit zu gewährleisten.

iOS-Tab-Leiste
Mit der iOS-Tab-Leiste, die sich am unteren Rand des Bildschirms einer iPhone-App befindet, kann man leicht zwischen verschiedenen Bereichen einer App wechseln. Tab-Leisten sind transparent, können einen getönten Hintergrund haben, sind unabhängig von der Ausrichtung des Bildschirms immer gleich hoch und werden ausgeblendet, wenn eine Tastatur zu sehen ist.
In einer Tab-Leiste kann eine beliebige Anzahl von Tabs vorhanden sein. Die Anzahl der tatsächlich sichtbaren Registerkarten hängt jedoch von der Größe und Ausrichtung des Geräts ab. Die letzte sichtbare Registerkarte wird zu einer "Mehr"-Registerkarte, wenn bestimmte Registerkarten aufgrund eines Mangels an horizontalem Platz nicht angezeigt werden können.
iOS Home-Anzeige
Das grundlegendste Interaktionsmodell des Geräts mit dem iPhone und den iOS-Apps wird mit Hilfe der Home-Anzeige eingeführt - dem Aufrufen des Startbildschirms. Apple weist die Nutzer zunächst darauf hin, dass sie über diese Leiste streichen müssen, um sich vom Sperrbildschirm aus auf der Benutzeroberfläche zu bewegen. Wenn man versehentlich auf den Sperrbildschirm drückt oder drückt, schiebt iOS die Home-Anzeige sanft nach oben, um zu animieren, welche Aktion durchgeführt werden muss, um zum Startbildschirm zurückzukehren.
Das ständige Erscheinen des Home-Indikators auf dem Bildschirm dient als visuelles Signal dafür, wohin man wischen muss, und ermöglicht es dem System, Berührungseingaben schneller zu verarbeiten und den Wischvorgang schneller einzuleiten, als es sonst der Fall wäre. Der mögliche Abbruch einer Geste, die für eine offene Anwendung gedacht war, ist für iOS kein Problem. Dies ist ein wesentlicher Grund, warum das Wechseln von Aufgaben auf dem neuen iPhone X so viel reaktionsschneller erscheint als das Starten des Kontrollzentrums auf einem früheren iPhone.

Navigation in iOS-Apps
Die besten iPhone-Apps sind diejenigen, die die integrierten Navigationsfunktionen des iPhones optimal ausnutzen. Die vier Hauptnavigationsoptionen sind Zurück, Nach rechts streichen, Abbrechen und Nach unten streichen.
Befolgen Sie diese Richtlinien für die Erstellung einfacher Navigationsoptionen in iPhone-Apps:
- Wenn die Benutzer durch Ihre App navigieren, hilft ihnen der Titel jedes Bildschirms dabei, ihren Standort zu verifizieren. Sie können das Titelfeld jedoch leer lassen, wenn die Benennung einer Navigationsleiste sinnlos erscheint. Bei Notizen zum Beispiel wird der Titel für die aktuelle Notiz übersprungen, da die erste Textzeile in der Regel genug Informationen enthält.
- Die meisten Nutzer wissen, dass sie mit der üblichen Zurück-Schaltfläche zu den vorherigen App-Bildschirmen zurückkehren können. Wenn Sie eine benutzerdefinierte Zurück-Schaltfläche verwenden, stellen Sie sicher, dass sie so funktioniert, wie es die Benutzer erwarten würden, dass sie zum Rest Ihrer Benutzeroberfläche passt und dass sie in Ihrer iOS-App einheitlich verwendet wird.
- Wenn Ihre Navigationsleiste viele mit Text beschriftete Schaltflächen enthält, kann der Text ineinander übergehen und die Schaltflächen schwer erkennbar machen.
iOS-App-Symbole
Jede App und jedes Spiel muss ein schönes App-Symbol haben, da es ein wesentlicher Bestandteil der Benutzererfahrung auf allen Apple-Plattformen und iOS-Apps ist. Sie sollten ein iPhone-App-Symbol entwerfen, das sich leicht an verschiedene Formen und Detailgrade anpassen lässt und gleichzeitig eine starke visuelle Konsistenz und Aussage hat, da jede Plattform einen etwas anderen Stil für App-Symbole vorgibt.
Einige der wichtigsten Tipps für ein attraktives iPhone-App-Icon sind:
- Menschen neigen dazu, einfache Ikonen leichter zu erfassen und zu identifizieren. Legen Sie den Schwerpunkt des Symbols auf etwas, das den Geist Ihrer App oder Ihres Spiels am besten in einer klaren, unverwechselbaren Weise zum Ausdruck bringt.
- Vermeiden Sie es, zu viele Details in iOS- und Android-Apps einzubauen, da dies das Erscheinungsbild der Symbole verwirren könnte, insbesondere bei kleineren Größen. Es ist besser, einen neutralen Hintergrund zu wählen, der das Hauptbild hervorhebt; das Symbol muss nicht vollständig mit Material gefüllt werden.
- Es gibt viele Elemente auf Fotos, die bei einer Verkleinerung ungünstig wirken. Erstellen Sie eine visuelle Darstellung der Informationen, die die Merkmale hervorhebt, auf die die Betrachter achten sollen, anstatt ein Bild zu verwenden. Wenn Ihre iPhone-App eine wiedererkennbare Benutzeroberfläche hat, sollten Sie es vermeiden, typische UI-Elemente einfach zu kopieren oder Screenshots von Apps für Ihr Symbol zu verwenden.
Andere iOS-Konventionen
Im Folgenden finden Sie einige weitere wichtige Konventionen, die Sie beachten müssen, um eine effiziente iPhone-App zu entwickeln:
iOS-Tippzielgröße
Jede Schaltfläche, jeder Schieberegler und jedes Eingabeelement, auf das der Benutzer in Ihrer iOS-App tippen kann, sollte mindestens 44x44 Punkte groß sein.
Textlinks sind der einzige Fall, in dem dies wirklich akzeptabel ist. Jede Textzeile in Absatztexten wird wahrscheinlich viel kleiner als 44pt sein. Das bedeutet, dass Ihre Links Tippziele haben werden, die kleiner als 44pt sind, und es wird für die Benutzer schwierig sein, Links genau zu berühren, wenn sie an der gleichen Stelle in zwei aufeinander folgenden Textzeilen erscheinen.
Auch wenn dies nicht immer verhindert werden kann, ist es wichtig, sich dieses potenziellen Problems bewusst zu sein, damit die Designer das Design der iPhone-Apps entsprechend anpassen können. Andernfalls kann es sich negativ auf das Benutzererlebnis auswirken.
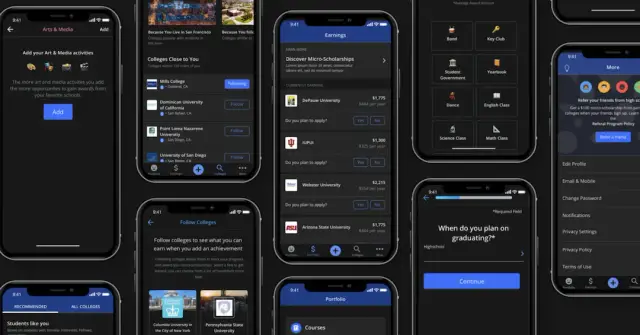
Dunkler Modus
Um die Option "Dunkler Modus" in iPhone-Apps richtig zu nutzen, sollten Sie diese Richtlinien befolgen:
-
Textfarben invertieren
Invertierte Textfarben werden in iPhone-Apps verwendet. Das heißt, schwarzer Text wird zu weißem, dunkelgrauer Text wird zu hellgrauem Text und mittelgrauer Text bleibt im Wesentlichen gleich. Wenn Sie sich die Typografie der Apps ansehen, die den dunklen Modus aktivieren, werden Sie feststellen, dass iOS die Anzahl der Textfarbtöne reduziert und sie für das dunkle Thema vereinfacht. Wenn Sie nicht sicher sind, ob Sie ein mittleres Grau heller oder dunkler machen sollen, verwenden Sie die Lösung, bei der sich der Text stärker vom Hintergrund abhebt.

-
Verschieben der Hintergrundfarben
Die Farben im Hintergrund wurden alle dunkler gemacht, im Gegensatz zum Text, bei dem dunklere Farbtöne heller werden. Im dunklen Modus bleibt eine Hintergrundfarbe, die im hellen Modus heller war, heller. Dies geschieht, weil der Himmel die Lichtquelle ist.
Wenn Sie sich dessen bewusst sind, werden Sie feststellen, dass der Farbton des Hintergrunds Tiefe anzeigt (im Gegensatz zu Text). Das hat zur Folge, dass er völlig anders funktioniert. Diese Tipps können auch für Android-Apps befolgt werden.
Kann ich iOS-Apps kostenlos entwickeln?
Herkömmliche Verfahren zur Entwicklung von iOS-Apps sind sehr zeit- und kostenaufwändig. Daher ist es viel besser, sich auf No-Code-Tools zu verlassen, um iPhone-Apps selbst zu erstellen. Mithilfe dieser Plattformen können Sie sogar eine einfache iPhone-App kostenlos erstellen. Wenn Sie jedoch eine anspruchsvolle App erstellen möchten, die zu den besten iPhone-Apps gehören soll, müssen Sie etwas Geld ausgeben.
No-code iOS App Builder
Die No-Code-App-Entwicklung ist eine der besten Möglichkeiten, eine iOS-App einfach, schnell und kostengünstig zu erstellen. AppMaster ist ein leistungsstarker Drag-and-Drop-App-Builder, mit dem Sie Android-Apps, Web-Apps und iOS-Apps erstellen können.
Mit dem benutzerfreundlichen App-Builder AppMaster kann jeder, ob mit oder ohne Programmierkenntnisse, beliebig viele Anwendungen entwickeln, die alle für bestimmte Geräte wie iPhones nativ sein können. Die leistungsstarken visuellen Bearbeitungswerkzeuge von AppMaster machen es jedem leicht, iPhone-Apps zu entwerfen und sie im iOS-App-Store zu veröffentlichen.
Im Folgenden finden Sie einige der vielen Vorteile, die Sie erwarten können, wenn Sie AppMaster für die Entwicklung von No-Code-iOS-Apps verwenden:
- Es bietet eine serverbasierte Methode, die es Ihnen ermöglicht, die Experten-Web-App oder die mobile App, an der Sie arbeiten, sofort zu aktualisieren. Statische Software-Tools, egal ob Webanwendungen oder mobile Apps, sollten bei den heutigen, ständig wachsenden Plattformen und dem Web um jeden Preis vermieden werden. Andererseits müssen Sie als Programmierer in der Lage sein, die von Ihnen bereitgestellte Software sofort zu aktualisieren, zu ändern und zu ergänzen. Auf diese Weise können Sie die Konkurrenz ausstechen, indem Sie Ihren Kunden den besten Service bieten.
Nicht zuletzt lässt sich AppMaster effektiv mit einer Vielzahl von Tools integrieren. Sie können Push-Benachrichtigungen erhalten, Ihre Push-Benachrichtigungen personalisieren, Berichte über soziale Medien erstellen und eine Authentifizierung für Ihre mobilen Projekte oder Anwendungen erhalten, indem Sie Ihre bevorzugten Technologien integrieren. Zu den Konnektoren, die AppMaster bietet, gehören Zoom, Discord, Microsoft Azure, Slack und andere.





