iPhone app ontwerp
Bij het ontwikkelen en ontwerpen van een iOS-app komen veel factoren kijken om de best mogelijke gebruikerservaring te garanderen. Laten we deze samen bekijken.

iOS-apparaten zoals de iPhone en de iPad behoren tot de populairste slimme apparaten ter wereld. Met het wereldwijd toenemende aantal smartphones en apps is het logisch dat ook het aantal iPhone apps dagelijks toeneemt.
Zowel particulieren als bedrijven gebruiken verschillende soorten iOS apps om aan hun eisen en wensen te voldoen. Het goede is dat iPhone app ontwikkeling gemakkelijker en sneller is geworden met een betrouwbaar no-code platform als AppMaster.

Afbeelding bron - dribbble/auteur - Isaac Sanchez
Of u nu het traditionele app-ontwikkelingsproces of de moderne no-code iOS app-ontwikkeling doorloopt, u kunt uw app-ideeën werkelijkheid laten worden door enkele belangrijke factoren in het oog te houden. Deze uitgebreide gids voor iPhone app ontwerp zal u helpen te leren over iPhone app ontwikkeling.
Kan ik een app op de iPhone ontwerpen?
Ja, u kunt een gebruiksvriendelijk en aantrekkelijk iPhone-appontwerp maken door enkele belangrijke dingen in gedachten te houden, zoals de juiste plaatsing van UI-elementen en weten hoe u een intuïtief UI-ontwerp kunt maken.
Bovendien hebben platforms zoals AppMaster gebruiksvriendelijke drag-and-drop functies die zowel onervaren als ervaren ontwerpers helpen bij het bouwen van verschillende schermen en de totale iPhone app.
iOS app ontwikkelingsproces
De belangrijkste stappen in de iOS app ontwikkeling zijn:
- Onderzoek naar verschillende app ideeën om een gedegen strategie en concept voor de app te creëren.
- Het omzetten van uw app ideeën in realiteit door te ontwerpen. Het gaat om het ontwikkelen van verschillende potentiële UI ontwerpen om de beste te kiezen per specifieke eisen.
- Het maken van iOS app wireframes om de algemene UI en UX te bepalen.
- Ontwikkeling via traditionele benaderingen of snelle implementatie via no-code app builders.
- Publicatie van de iOS app in de App Store en marketing om een breder publiek te bereiken.
Het proces van UI/UX ontwerp
Of je nu een Android app wilt maken voor persoonlijk gebruik of een mobiele app wilt publiceren in de App Store van Apple, er zijn bepaalde UI/UX ontwerpconventies die je moet volgen om de beste resultaten te krijgen. De belangrijkste stadia van UI/UX-ontwerp zijn:
- Productdefinitie omvat een uitgebreide analyse van de gebruikerseisen.
- Onderzoek om te bepalen hoe de bestaande systemen werken en hoe u hun beperkingen kunt opheffen via uw iOS app.
- Analyse van het verzamelde onderzoek om met effectieve oplossingen te komen die gebruiksvriendelijke UI en UX omvatten.
- Ontwerp een gebruiksvriendelijke interface voor een bevredigende gebruikerservaring.
- Validatie testen om ervoor te zorgen dat de ontworpen UI en UX nuttig is voor de doelgroep.
iPhone schermgrootte
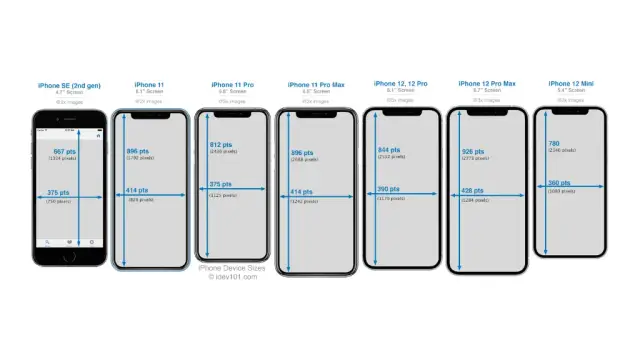
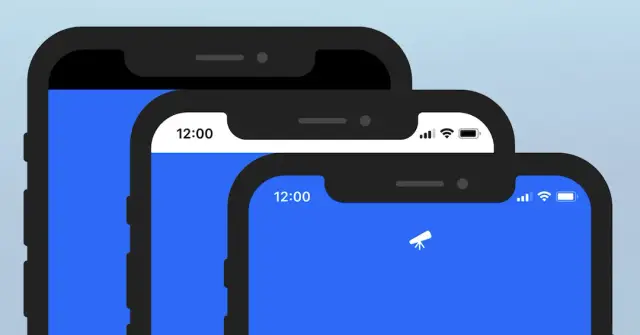
De grootte van het mobiele scherm is van groot belang bij het ontwerpen van een app. Om een app te publiceren in de app store van Apple, moet u rekening houden met veel verschillende factoren, waaronder het feit dat de apps zijn geoptimaliseerd voor iPhone-schermformaten. De volgende afbeeldingen tonen verschillende iPhone-schermformaten:

Welk formaat artboard moet ik gebruiken voor een iPhone-ontwerp?
Het kiezen van het geschikte schermformaat voor uw iOS app is belangrijk om ervoor te zorgen dat uw iPhone app het maximale aantal mensen bereikt en niet verloren gaat in de overvolle iOS App Store.
Over het algemeen moet u altijd het formaat van het meest populaire iPhone scherm gebruiken om ervoor te zorgen dat uw iOS app het maximale aantal mensen bereikt. Als u echter een app bouwt voor een specifiek doel met veel visuele details, moet u die iPhone app ook testen op kleinere schermformaten.
Houd de volgende dingen in gedachten bij het kiezen van het perfecte artboard voor iPhone app design:
- Controleer de statistieken van je bestaande app of website om te zien welke schermformaten je publiek het vaakst gebruikt.
- Gebruik de gewone kleinere meest voorkomende iPhone schermgrootte als je een app wilt maken voor een breed publiek: 375x667pt of 375x812pt.
- De recentere 414x896 pt of zelfs grotere iPhone-schermgrootte is momenteel de beste keuze als je app bedoeld is voor een technisch onderlegd publiek.
Je moet ook onthouden dat een ontwerp dat goed functioneert op een compact scherm (375pt) bijna waarschijnlijk ook goed functioneert op een groter scherm (414pt), maar het tegenovergestelde van deze voorwaarden zal niet goed werken.
Daarom verdient het meestal de voorkeur om eerst te ontwerpen voor kleinere schermen en daarna te controleren en aan te passen voor grotere schermen. De hoogte van het artboard heeft niet veel invloed op het iPhone app ontwerp, omdat de breedte een veel kritischer aspect is om rekening mee te houden bij het kiezen van de juiste grootte.
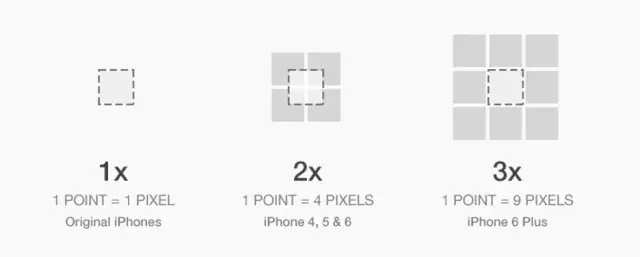
iOS-punten vs. pixels
De grootte van lettertypen en andere UI componenten op verschillende iOS apparaten worden door iPhone app ontwerpers gemeten in termen van "punten". Je scherm is opgebouwd uit kleine vierkantjes licht die "pixels" worden genoemd. Een scherper beeld ontstaat door kleinere pixels, wat fantastisch is voor een iOS app. Het verhoogt ook de visuele aantrekkingskracht voor gebruikers.

Als je echter alleen de pixels zou verkleinen, zou alles op het scherm hetzelfde doen. De grootte van onderdelen op het scherm wordt door iOS app ontwerpers gemeten in punten om het evenwicht te bewaren. We zouden gewoon een vierkant van 2x2 pixels kunnen gebruiken voor elk punt (2x) nadat de pixels half zo groot/breed waren als ze begonnen. Bovendien zouden we een 3x3 vierkant van pixels kunnen gebruiken voor elk punt wanneer de pixels ongeveer een derde van hun oorspronkelijke hoogte/breedte zijn.
Dankzij het puntensysteem is het mogelijk beeldschermen met grotere resoluties te hebben, wat voorkomt dat de items op de pagina alleen maar kleiner worden. Ontwerpers gebruiken vaak synonieme uitdrukkingen; je zult aan de hand van de context moeten bepalen wat ze betekenen.
iPhone pagina-indeling
Mensen kunnen op al hun apparaten genieten van hun favoriete iOS apps en games door een uniforme lay-out te gebruiken die afhankelijk van de omstandigheden verandert. Respecteer de belangrijke scherm- en systeemkenmerken van elk platform. Met veilige schermzones kun je voorkomen dat interactieve systeemonderdelen zoals Dynamic Island op de iPhone, de Home-indicatie en de app-switcher op de iPhone en iPad worden verstoord.
Zorg ervoor dat uw app op alle schermformaten van een bepaald apparaat werkt als hij op dat specifieke apparaat draait. Daarom moet een iPhone-only app werken op alle iPhone schermformaten, en een iPad-only app moet werken op alle iPad schermformaten. Elke pagina heeft een statusbalk, behalve die met schermvullende foto's, video's of andere media. De tijd, Wi-Fi, signaal en batterij-indicatoren worden allemaal weergegeven op de statusbalk, die tekst en pictogrammen in zwart of wit kan bevatten.
Voor de achtergrond van de statusbalk kan elke kleur of transparantie worden gebruikt. Uiteindelijk kiezen ontwerpers het beste ontwerp, de kleuren en het algemene thema, afhankelijk van de iPhone app die ze maken. De iOS statusbalk is ook handig om kleine pictogrammen te tonen als er een melding is van een iPhone app. Gebruik witte tekst als je een statusbalk gebruikt op een andere afbeelding dan de lichtste. Een andere optie is om een achtergrondonscherpte toe te voegen als je een eenvoudige statusbalk nodig hebt over een paar verschillende foto's. Deze "matglas"-achtige statusbalk vervaagt de kleuren eronder, waardoor de tekst beter leesbaar wordt zonder dat er meer kleuren, randen of overdreven aandachttrekkende componenten aan de interface worden toegevoegd.
De lichtgrijze achtergrond van de pagina dient als de "standaard" kleur van het matglas. Daarom moet de tekst erboven zwart zijn en niet wit. iPhones hebben pas sinds de release van de iPhone X een "inkeping" en afgeronde randen aan de rand. De statusbalk op oudere iPhones en alle iPads is korter en compacter.

iOS navigatiebalk
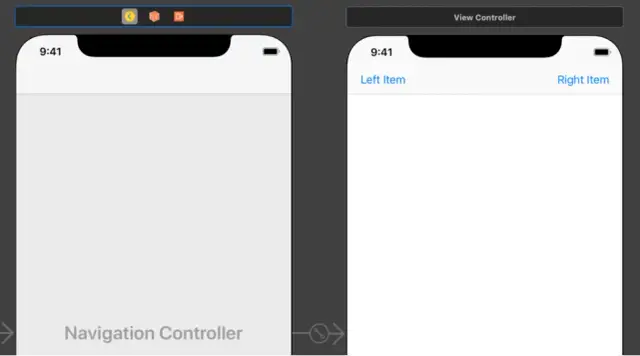
De navigatie van de app, paginatitel, belangrijkste pagina-acties en - vaak - zoeken worden allemaal weergegeven in de navigatiebalk. Deze heeft doorgaans drie rijen met een hoogtebereik van 44pt tot 54pt. Een iPhone app zal dus één, twee of drie rijen tonen, afhankelijk van de eisen van de pagina en de scrollpositie. Gebruik een enkele rij als je slechts een paar pagina-activiteiten compact moet weergeven. De standaard pagina-indeling van iOS apps voorziet in twee rijen, één voor pagina-acties en één voor een grote paginatitel, als je de extra ruimte kunt missen. Dit soort ontwerp is gebruikelijker in iOS apps voor iPhones met grotere schermen.
Maar als de eerste rij leeg is en je moet een zoekopdracht weergeven, heb je de derde rij nodig. Nu wordt alleen het pre-scrolled gedrag getoond in de afbeeldingen hierboven. iOS definieert wat intrigerend gedrag zodra de gebruiker begint te scrollen. Bij het scrollen van de iPhone apps verschuift een zoekbalk die altijd zichtbaar moet zijn van de derde naar de tweede rij.
Alleen wanneer de gebruiker helemaal bovenaan de pagina staat, is hij zichtbaar als hij minder belangrijk is; anders verdwijnt hij helemaal. Wanneer een gebruiker terug scrolt naar de bovenkant van het scherm nadat de rijen van de iOS-navigatiebalk zijn verdwenen, verschijnen ze weer. Met deze factoren moet rekening worden gehouden bij het ontwikkelen van apps voor de iPhone om ervoor te zorgen dat de UI-elementen correct worden geplaatst voor een maximale gebruiksvriendelijkheid.

iOS-tabbalk
De mogelijkheid om gemakkelijk tussen verschillende gebieden van een app te bewegen wordt geboden door de iOS-tabbalk, die zich onderaan het scherm van een iPhone-app bevindt. Tabbladen zijn transparant, kunnen een getinte achtergrond hebben, zijn altijd even hoog, ongeacht de oriëntatie van het scherm, en zijn verborgen zolang het toetsenbord zichtbaar is.
Een tabbalk kan een willekeurig aantal tabbladen bevatten. Het aantal tabbladen dat daadwerkelijk zichtbaar is, hangt echter af van de grootte en de oriëntatie van het apparaat. Het laatste tabblad dat zichtbaar is, verandert in een tabblad Meer wanneer bepaalde tabbladen niet kunnen worden gezien vanwege een gebrek aan horizontale ruimte, waardoor de resterende tabbladen in een lijst op een ander scherm verschijnen.
Startindicator van iOS
Het meest basale interactiemodel van de iPhone en de iOS-apps op het toestel komt tot stand met behulp van de home-indicator - het gaan naar het startscherm. Apple begint met de instructie dat gebruikers op die balk moeten vegen om zich vanaf het vergrendelingsscherm door de UI te bewegen. Als je per ongeluk op het vergrendelingsscherm drukt of drukt, zal iOS de home-indicator zachtjes omhoog duwen om aan te geven welke actie moet worden ondernomen om terug te keren naar het startscherm.
De constante verschijning van de home-indicator op het scherm dient als een visueel signaal voor waar u naartoe moet vegen en stelt het systeem in staat om aanraakinputs sneller te verwerken en de veegactie sneller te starten dan anders het geval zou zijn. De mogelijke annulering van een gebaar dat bedoeld is voor een openstaande toepassing is geen probleem voor iOS. Dit is een belangrijke reden waarom het schakelen van taken op de nieuwe iPhone X zo veel responsiever lijkt dan het starten van Control Center op een eerdere iPhone.

Navigatie in iOS-apps
De beste iPhone-apps zijn de apps die de ingebouwde navigatiefuncties van de iPhone optimaal benutten. De vier belangrijkste navigatieopties zijn Terug, Veeg naar rechts, Annuleren en Veeg naar beneden.
Volg deze richtlijnen om eenvoudige navigatieopties in iPhone apps te maken:
- Als gebruikers door uw app navigeren, helpt de titel van elk scherm hen bij het verifiëren van hun locatie. U kunt het titelvak echter leeg laten als het benoemen van een navigatiebalk zinloos lijkt. In Notities bijvoorbeeld wordt de titel voor de huidige notitie overgeslagen, omdat die meestal genoeg informatie geeft in de eerste regel tekst.
- Mensen weten dat ze met de gebruikelijke terugknop terug kunnen gaan door de vorige app-schermen. Als je een aangepaste terugknop gebruikt, zorg er dan voor dat deze werkt zoals gebruikers verwachten, past bij de rest van je interface en consistent wordt gebruikt in je iOS app.
- Als je navigatiebalk veel knoppen met tekstlabels heeft, kan de tekst in elkaar overlopen en de knoppen moeilijk te onderscheiden zijn.
Pictogrammen voor iOS-apps
Elke app en game moet een mooi app-icoon hebben, omdat dit een essentieel onderdeel is van de gebruikerservaring op alle Apple platforms en iOS apps. Je moet een iPhone app icoon ontwerpen dat zich gemakkelijk kan aanpassen aan verschillende vormen en gradaties van detail terwijl je een sterke visuele consistentie en boodschap behoudt aangezien elk platform een iets andere stijl voor app iconen specificeert.
Enkele belangrijke tips om in gedachten te houden voor een aantrekkelijk iPhone app icoon zijn:
- Mensen hebben de neiging om eenvoudige iconografie gemakkelijker te begrijpen en te identificeren. Maak het middelpunt van het symbool iets dat de geest van je app of game het best uitdrukt op een duidelijke, onderscheidende manier.
- In iOS-apps en Android-apps kun je beter niet te veel details opnemen, omdat dit het uiterlijk van de iconen kan vertroebelen, vooral op kleinere formaten. Kies bij voorkeur een neutrale achtergrond die de hoofdfoto benadrukt; het symbool hoeft niet helemaal gevuld te zijn met materiaal.
- Er zijn veel elementen in foto's die onhandig lijken wanneer ze worden verkleind. Maak een visuele voorstelling van de informatie die de kenmerken benadrukt waarop je wilt dat kijkers letten in plaats van een foto te gebruiken. Evenzo, als je iPhone app een herkenbare gebruikersinterface heeft, vermijd dan het kopiëren van typische UI elementen of het gebruik van app screenshots voor je symbool.
Andere iOS Conventies
Hieronder volgen enkele andere belangrijke conventies die je in gedachten moet houden om een efficiënte iPhone app te ontwerpen:
Tikdoelgrootte iOS
Elke knop, schuifregelaar en invoerregelaar waar de gebruikers op kunnen tikken in je iOS app moet minstens 44x44 punten groot zijn.
Tekstlinks zijn het enige geval waarin dit echt aanvaardbaar is. Elke regel tekst in paragraaftekst zal waarschijnlijk veel kleiner zijn dan 44pt. Dit betekent dat uw links tikdoelen zullen hebben die kleiner zijn dan 44pt, en het zal moeilijk zijn voor gebruikers om links precies aan te raken als ze op dezelfde plaats verschijnen op twee tekstregels die elkaar opvolgen.
Hoewel het niet altijd kan worden voorkomen, is het belangrijk om te beseffen dat dit een potentieel probleem is, zodat ontwerpers het ontwerp van de iPhone-apps dienovereenkomstig kunnen aanpassen. Anders kan het de gebruikerservaring negatief beïnvloeden.
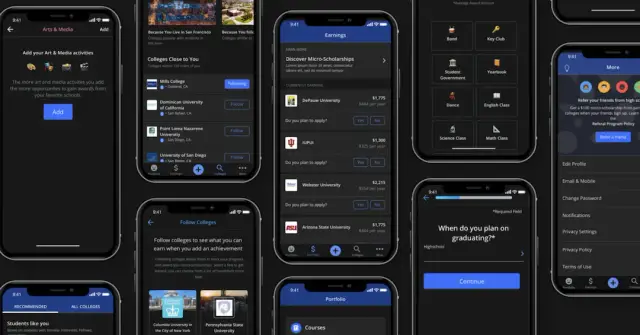
Donkere modus
Om de 'Dark Mode' optie in iPhone apps goed te gebruiken, moet je de volgende richtlijnen volgen:
-
Tekstkleuren omkeren
Omgekeerde tekstkleur wordt gebruikt in iPhone-apps. Het betekent dat zwarte tekst in wit verandert, donkergrijze tekst in lichtgrijze tekst, en middengrijze tekst in wezen hetzelfde blijft. Als je de typografie van de apps met donkere modus bekijkt, zie je dat iOS het aantal tekstkleuren juist vermindert en stroomlijnt voor hun donkere thema. Als je niet zeker weet of je een middengrijs lichter of donkerder moet maken, gebruik dan de oplossing waarbij de tekst meer afsteekt tegen de achtergrond.

-
Achtergrondkleuren verschuiven
De kleuren in de achtergrond zijn allemaal net donkerder gemaakt, in tegenstelling tot de tekst, die donkere tinten helderder laat worden. In de donkere modus blijft een achtergrondkleur die in de lichte modus lichter was, lichter. Dat gebeurt omdat de lucht de lichtbron is.
Wie zich dat realiseert, beseft dat de achtergrondtint diepte aangeeft (in tegenstelling tot tekst). Daardoor werkt het geheel anders. Deze tips kunnen ook worden gevolgd voor Android-apps.
Kan ik gratis iOS apps bouwen?
Traditionele iOS app ontwikkelingsprocedures vergen veel tijd en kosten. Daarom is het veel beter om te vertrouwen op no-code tools om zelf iPhone apps te bouwen. Met behulp van deze platforms kunt u zelfs gratis een basis iPhone app bouwen. Als u echter een geavanceerde app wilt bouwen die een van de beste iPhone apps wil zijn, zult u wat geld moeten uitgeven.
No-code iOS app bouwer
No-code app ontwikkeling is een van de beste manieren om eenvoudig, snel en kosteneffectief een iOS app te bouwen. AppMaster is een krachtige drag-and-drop app builder waarmee je Android apps, web apps en iOS apps kunt bouwen.
Met de gebruiksvriendelijke app-bouwer AppMaster kan iedereen, met of zonder coderingsvaardigheden, zoveel applicaties ontwikkelen als ze willen, die allemaal native kunnen zijn voor bepaalde apparaten zoals iPhones. Met de krachtige visuele bewerkingstools van AppMaster kan iedereen gemakkelijk iPhone-apps ontwerpen en deze publiceren in de iOS app store.
Hieronder volgen enkele van de vele voordelen die u kunt verwachten door AppMaster te gebruiken voor no-code iOS app-ontwikkeling:
- Het biedt een servergestuurde methode waarmee u de deskundige webapp of mobiele app waaraan u werkt onmiddellijk kunt bijwerken. Statische softwaretools, of het nu gaat om webapplicaties of mobiele apps, moeten ten koste van alles worden vermeden in de steeds groeiende platforms en het web van vandaag. Aan de andere kant moet je als programmeur de software die je hebt ingezet onmiddellijk kunnen bijwerken, aanpassen en wijzigen. Op die manier overtreft u de concurrentie door uw consumenten de beste service te bieden.
Niet in de laatste plaats integreert AppMaster effectief met verschillende tools. U kunt pushmeldingen krijgen, uw pushberichten personaliseren, rapporten over sociale media maken en authenticatie verkrijgen voor uw mobiele projecten of toepassingen door uw voorkeurstechnologieën te integreren. AppMaster biedt onder meer Zoom, Discord, Microsoft Azure en Slack aan.





