आईफोन ऐप डिजाइन
आईओएस ऐप विकसित करने और डिजाइन करने में सर्वोत्तम संभव उपयोगकर्ता अनुभव सुनिश्चित करने के लिए कई कारक शामिल हैं। आइए इन पर एक साथ नज़र डालें।

आईओएस डिवाइस जैसे आईफोन और आईपैड दुनिया के कुछ सबसे लोकप्रिय स्मार्ट डिवाइस हैं। दुनिया भर में स्मार्टफोन और ऐप्स की बढ़ती संख्या के साथ, यह तर्कसंगत है कि iPhone ऐप्स की संख्या भी प्रतिदिन बढ़ रही है।
व्यक्ति, साथ ही व्यवसाय, अपनी आवश्यकताओं को पूरा करने और अपनी आवश्यकताओं को प्राप्त करने के लिए विभिन्न प्रकार के iOS ऐप का उपयोग करते हैं। अच्छी बात यह है कि ऐपमास्टर जैसे विश्वसनीय नो-कोड प्लेटफॉर्म के साथ आईफोन ऐप डेवलपमेंट आसान और तेज हो गया है।

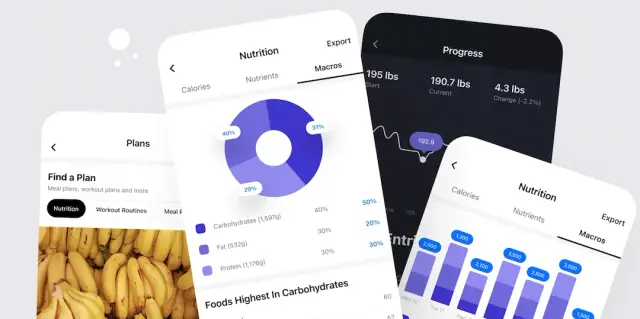
छवि स्रोत - ड्रिबल / ऑटोर - इसहाक सांचेज़
चाहे पारंपरिक ऐप डेवलपमेंट प्रक्रिया से गुज़र रहे हों या आधुनिक नो-कोड आईओएस ऐप डेवलपमेंट से गुजर रहे हों, आप इसमें कुछ महत्वपूर्ण कारकों को ध्यान में रखते हुए अपने ऐप के विचारों को वास्तविकता में बदल सकते हैं। IPhone ऐप डिज़ाइन के लिए यह व्यापक मार्गदर्शिका आपको iPhone ऐप डेवलपमेंट के बारे में जानने में मदद करेगी।
क्या मैं आईफोन पर ऐप डिजाइन कर सकता हूं?
हां, आप कुछ महत्वपूर्ण बातों को ध्यान में रखते हुए एक उपयोगकर्ता के अनुकूल और आकर्षक iPhone ऐप डिज़ाइन बना सकते हैं, जैसे कि UI तत्वों का सही स्थान और एक सहज UI डिज़ाइन बनाने का तरीका जानना।
इसके अलावा, ऐपमास्टर जैसे प्लेटफॉर्म में उपयोग में आसान ड्रैग-एंड-ड्रॉप विशेषताएं हैं जो अनुभवहीन के साथ-साथ अनुभवी डिजाइनरों को विभिन्न स्क्रीन और समग्र आईफोन ऐप बनाने में मदद करती हैं।
आईओएस ऐप विकास प्रक्रिया
IOS ऐप डेवलपमेंट में शामिल प्रमुख कदम हैं:
- ऐप के लिए एक संपूर्ण रणनीति और अवधारणा बनाने के लिए विभिन्न ऐप विचारों पर शोध करना।
- डिज़ाइन करके अपने ऐप के विचारों को वास्तविकता में बदलना। इसमें विशिष्ट आवश्यकताओं के अनुसार सर्वोत्तम चुनने के लिए विभिन्न संभावित UI डिज़ाइन विकसित करना शामिल है।
- समग्र UI और UX तय करने के लिए iOS ऐप वायरफ्रेम बनाना।
- पारंपरिक दृष्टिकोणों के माध्यम से विकास या नो-कोड ऐप बिल्डरों के माध्यम से त्वरित कार्यान्वयन।
- आईओएस ऐप को ऐप स्टोर पर प्रकाशित करना और व्यापक दर्शकों तक पहुंचने के लिए मार्केटिंग करना।
यूआई/यूएक्स डिजाइन की प्रक्रिया
चाहे आप अपने व्यक्तिगत उपयोग के लिए एक Android ऐप बनाना चाहते हों या Apple के ऐप स्टोर पर एक मोबाइल ऐप प्रकाशित करना चाहते हों, कुछ UI/UX डिज़ाइन परंपराएँ हैं जिनका आपको सर्वोत्तम परिणाम प्राप्त करने के लिए पालन करना चाहिए। यूआई/ यूएक्स डिजाइन में शामिल प्रमुख चरण हैं:
- उत्पाद परिभाषा में व्यापक उपयोगकर्ता आवश्यकताओं का विश्लेषण शामिल है।
- यह निर्धारित करने के लिए शोध करें कि मौजूदा सिस्टम कैसे काम कर रहे हैं और आप अपने iOS ऐप के माध्यम से उनकी सीमा को कैसे समाप्त कर सकते हैं।
- प्रभावी समाधानों के साथ एकत्रित शोध का विश्लेषण जिसमें उपयोगकर्ता के अनुकूल यूआई और यूएक्स शामिल हैं।
- एक संतोषजनक उपयोगकर्ता अनुभव प्रदान करने के लिए एक उपयोगकर्ता के अनुकूल इंटरफेस डिजाइन करें।
- डिज़ाइन किए गए UI और UX को सुनिश्चित करने के लिए सत्यापन परीक्षण लक्षित दर्शकों के लिए उपयोगी है।
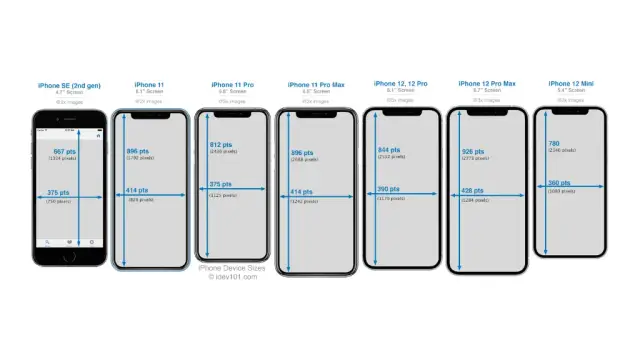
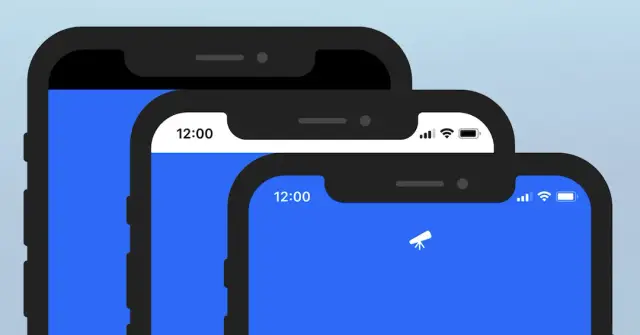
iPhone स्क्रीन आकार
ऐप डिजाइन करते समय मोबाइल स्क्रीन का आकार बहुत मायने रखता है। ऐप्पल के ऐप स्टोर पर ऐप प्रकाशित करने के लिए, आपको कई अलग-अलग कारकों पर विचार करना होगा, जिसमें यह तथ्य भी शामिल है कि ऐप आईफोन स्क्रीन आकार के लिए अनुकूलित हैं। निम्नलिखित चित्र विभिन्न iPhone स्क्रीन आकार दिखाते हैं:

IPhone डिजाइन के लिए मुझे किस आकार के आर्टबोर्ड का उपयोग करना चाहिए?
अपने आईओएस ऐप के लिए उपयुक्त स्क्रीन आकार का चयन करना यह सुनिश्चित करने के लिए महत्वपूर्ण है कि आपका आईफोन ऐप अधिक से अधिक लोगों तक पहुंचे और भीड़-भाड़ वाले आईओएस ऐप स्टोर में खो न जाए।
आम तौर पर, आपको यह सुनिश्चित करने के लिए हमेशा सबसे लोकप्रिय iPhone स्क्रीन आकार के आकार का उपयोग करना चाहिए कि आपका iOS ऐप लोगों की अधिकतम संख्या तक पहुंचे। हालाँकि, यदि आप किसी विशिष्ट उद्देश्य के लिए एक ऐप बना रहे हैं जिसमें बहुत सारे दृश्य विवरण शामिल हैं, तो आपको उस iPhone ऐप को छोटे स्क्रीन आकारों पर भी परीक्षण करना चाहिए।
IPhone ऐप डिज़ाइन के लिए सही आर्टबोर्ड चुनते समय निम्नलिखित बातों का ध्यान रखें:
- यह देखने के लिए कि आपके दर्शक किस स्क्रीन आकार का सबसे अधिक बार उपयोग करते हैं, अपने मौजूदा ऐप या वेबसाइट के आंकड़ों की जांच करें।
- जब आप व्यापक दर्शकों के लिए एक ऐप बनाना चाहते हैं तो सामान्य छोटे सबसे सामान्य iPhone स्क्रीन आकार का उपयोग करें: 375x667pt या 375x812pt
- यदि आपका ऐप तकनीक-प्रेमी दर्शकों के लिए है तो हाल ही में 414x896 पीटी या उससे भी बड़ा आईफोन स्क्रीन आकार सबसे अच्छा विकल्प है।
आपको यह भी याद रखना चाहिए कि एक डिज़ाइन जो एक कॉम्पैक्ट स्क्रीन (375pt) पर अच्छी तरह से काम करता है, लगभग एक बड़ी स्क्रीन (414pt) पर अच्छी तरह से काम करेगा, लेकिन इन स्थितियों के विपरीत ठीक से काम नहीं करेगा।
इसलिए, छोटे डिस्प्ले के लिए डिज़ाइन करना आमतौर पर पहले बेहतर होता है, फिर बड़े डिस्प्ले के लिए सत्यापन और संशोधन करना। आर्टबोर्ड की ऊंचाई iPhone ऐप डिज़ाइन को ज्यादा प्रभावित नहीं करती है क्योंकि सही आकार चुनते समय चौड़ाई एक अधिक महत्वपूर्ण पहलू है।
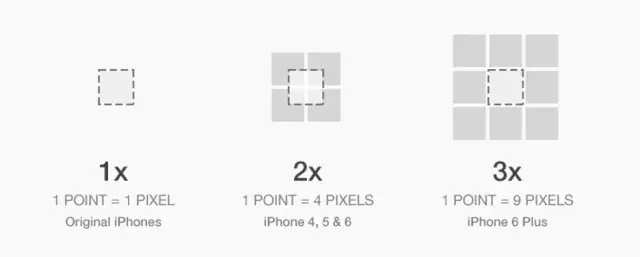
आईओएस अंक बनाम पिक्सेल
विभिन्न आईओएस उपकरणों पर फोंट और अन्य यूआई घटकों का आकार आईफोन ऐप डिजाइनरों द्वारा "अंक" के संदर्भ में मापा जाता है। आपकी स्क्रीन "पिक्सेल" नामक प्रकाश के छोटे वर्गों से बनी है। छोटे पिक्सल से एक क्रिस्पर तस्वीर का परिणाम होता है, जो एक आईओएस ऐप के लिए शानदार है। यह उपयोगकर्ताओं के लिए दृश्य अपील को भी बढ़ाता है।

हालाँकि, यदि आपने अपने पिक्सेल के आकार को कम कर दिया है, तो स्क्रीन पर सब कुछ वही करेगा। स्क्रीन पर घटकों का आकार संतुलन बनाए रखने के लिए आईओएस ऐप डिजाइनरों द्वारा बिंदुओं में मापा जाता है। पिक्सेल शुरू होने से आधा लंबा/चौड़ा होने के बाद हम हर बिंदु (2x) के लिए बस 2x2 वर्ग पिक्सेल का उपयोग कर सकते थे। इसके अतिरिक्त, हम प्रत्येक बिंदु के लिए 3x3 वर्ग पिक्सेल का उपयोग कर सकते हैं, जब पिक्सेल उनकी मूल ऊंचाई/चौड़ाई के लगभग एक तिहाई हो जाते हैं।
पॉइंट सिस्टम के कारण अधिक रिज़ॉल्यूशन के साथ डिस्प्ले होना संभव है, जो पेज पर आइटम्स को छोटा होने से रोकता है। डिजाइनर अक्सर समानार्थक वाक्यांशों का उपयोग करते हैं; आपको यह निर्धारित करना होगा कि संदर्भ के आधार पर उनका क्या अर्थ है।
आईफोन पेज लेआउट
लोग एक समान लेआउट का उपयोग करके अपने सभी उपकरणों पर अपने पसंदीदा आईओएस ऐप और गेम का आनंद ले सकते हैं जो परिस्थिति के आधार पर बदलता है। प्रत्येक प्लेटफ़ॉर्म के महत्वपूर्ण प्रदर्शन और सिस्टम सुविधाओं का सम्मान करें। सुरक्षित स्क्रीन ज़ोन आपको iPhone पर डायनेमिक आइलैंड, होम इंडिकेशन और iPhone और iPad पर ऐप स्विचर जैसे इंटरैक्टिव सिस्टम घटकों के साथ हस्तक्षेप करने से बचने में सक्षम बनाता है।
सुनिश्चित करें कि आपका ऐप किसी दिए गए डिवाइस के लिए सभी स्क्रीन आकारों पर काम करता है यदि वह उस विशेष डिवाइस पर चलता है। इसलिए, केवल-iPhone ऐप को सभी iPhone स्क्रीन आकारों पर कार्य करना चाहिए, और iPad-only ऐप को सभी iPad स्क्रीन आकारों पर कार्य करना चाहिए। फ़ुल-स्क्रीन फ़ोटो, वीडियो या अन्य मीडिया वाले पृष्ठों को छोड़कर, प्रत्येक पृष्ठ में एक स्टेटस बार होता है। समय, वाई-फाई, सिग्नल और बैटरी संकेतक सभी स्टेटस बार पर दिखाए जाते हैं, जिसमें ब्लैक या व्हाइट में टेक्स्ट और आइकन राइटिंग शामिल हो सकते हैं।
स्टेटस बार की पृष्ठभूमि के लिए किसी भी रंग या पारदर्शिता का उपयोग किया जा सकता है। अंततः, डिज़ाइनर अपने द्वारा बनाए जा रहे iPhone ऐप के अनुसार सर्वश्रेष्ठ डिज़ाइन, रंग और समग्र थीम चुनते हैं। जब भी आईफोन ऐप से कोई नोटिफिकेशन आता है तो आईओएस स्टेटस बार छोटे आइकन दिखाने के लिए भी उपयोगी होता है। यदि आप सबसे हल्की छवियों के अलावा किसी अन्य तस्वीर पर स्टेटस बार का उपयोग कर रहे हैं तो सफेद टेक्स्ट का उपयोग करें। एक अन्य विकल्प यह है कि यदि आपको कुछ अलग-अलग तस्वीरों पर एक साधारण स्थिति पट्टी की आवश्यकता है, तो पृष्ठभूमि में धुंधलापन जोड़ें। यह "फ्रॉस्टेड ग्लास" -स्टाइल स्टेटस बार इसके नीचे के सभी रंगों को धुंधला कर देता है, इंटरफ़ेस में अधिक रंग, बॉर्डर, या अत्यधिक ध्यान खींचने वाले घटकों को जोड़े बिना टेक्स्ट की पठनीयता में सुधार करता है।
हल्का धूसर पृष्ठ पृष्ठभूमि पाले सेओढ़ लिया गिलास के "डिफ़ॉल्ट" रंग के रूप में कार्य करता है। इसलिए इसके ऊपर का टेक्स्ट काला होना चाहिए न कि सफेद। आईफोन एक्स के रिलीज होने के बाद से ही आईफोन में "नॉच" डिजाइन और बॉर्डर पर गोल किनारे होते हैं। पुराने आईफोन और सभी आईपैड पर स्टेटस बार छोटा और अधिक कंडेंस्ड होता है।

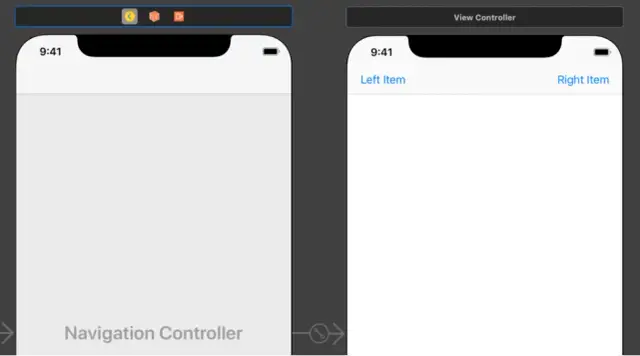
आईओएस नव बार
ऐप का नेविगेशन, पेज टाइटल, की पेज एक्शन, और - अक्सर - सर्च सभी नेवी बार में दिखाए जाते हैं। इसमें आमतौर पर तीन पंक्तियाँ होती हैं जिनकी ऊँचाई 44pt से 54pt तक होती है। तदनुसार, एक iPhone ऐप पृष्ठ की आवश्यकताओं और स्क्रॉल स्थिति के आधार पर एक, दो या तीन पंक्तियों को प्रदर्शित करेगा। यदि आपको केवल कुछ पृष्ठ गतिविधियों को संक्षिप्त रूप से दिखाने की आवश्यकता है, तो एकल पंक्ति का उपयोग करें। डिफ़ॉल्ट आईओएस ऐप पेज लेआउट दो पंक्तियों को प्रदान करता है, एक पृष्ठ क्रियाओं के लिए और दूसरा बड़े पृष्ठ शीर्षक के लिए, यदि आप अतिरिक्त कमरे को छोड़ सकते हैं। बड़े डिस्प्ले वाले iPhones के लिए iOS ऐप में इस तरह का डिज़ाइन अधिक सामान्य है।
हालाँकि, यदि पहली पंक्ति खाली है और आपको एक खोज प्रदर्शित करने की आवश्यकता है, तो आपको तीसरी पंक्ति की आवश्यकता होगी। अब, ऊपर की छवियों में केवल पूर्व-स्क्रॉल किया गया व्यवहार दिखाया गया है। जैसे ही उपयोगकर्ता स्क्रॉल करना शुरू करता है, iOS कुछ पेचीदा व्यवहार को परिभाषित करता है। जब iPhone ऐप्स स्क्रॉल किए जाते हैं, तो एक खोज बार जो हमेशा दिखाई देना चाहिए, तीसरी से दूसरी पंक्ति में शिफ्ट हो जाता है।
केवल जब उपयोगकर्ता पृष्ठ के शीर्ष पर होता है तो यह कम महत्वपूर्ण होने पर ही दिखाई देगा; अन्यथा, यह पूरी तरह से गायब हो जाएगा। जब कोई उपयोगकर्ता iOS नेविगेशन बार पंक्तियों के गायब होने के बाद स्क्रीन के शीर्ष पर वापस स्क्रॉल करता है, तो वे फिर से दिखाई देंगे। अधिकतम उपयोगकर्ता-मित्रता सुनिश्चित करने के लिए UI तत्वों को सही ढंग से रखा गया है यह सुनिश्चित करने के लिए iPhone के लिए ऐप्स विकसित करते समय इन कारकों पर विचार किया जाना चाहिए।

आईओएस टैब बार
ऐप के विभिन्न क्षेत्रों के बीच आसानी से स्थानांतरित करने की क्षमता आईओएस टैब बार द्वारा प्रदान की जाती है, जो एक आईफोन ऐप स्क्रीन के नीचे बैठता है। टैब बार पारदर्शी होते हैं, एक रंगा हुआ पृष्ठभूमि हो सकता है, स्क्रीन की ओरिएंटेशन की परवाह किए बिना हमेशा एक ही ऊंचाई होती है, और जब एक कीबोर्ड देखा जाता है तो छुपा रहता है।
टैब बार में कितने भी टैब मौजूद हो सकते हैं। हालांकि, वास्तव में दिखाई देने वाले टैब की संख्या डिवाइस के आकार और अभिविन्यास पर निर्भर करती है। अंतिम टैब जिसे देखा जा सकता है, अधिक टैब में बदल जाता है, जब कुछ टैब क्षैतिज स्थान की कमी के कारण नहीं देखे जा सकते हैं, शेष टैब को एक अलग स्क्रीन पर सूची में प्रकट करते हैं।
आईओएस होम संकेतक
डिवाइस का आईफोन और आईओएस ऐप का सबसे बुनियादी इंटरेक्शन मॉडल होम इंडिकेशन की मदद से स्थापित किया गया है - होम स्क्रीन पर जा रहा है। ऐप्पल उपयोगकर्ताओं को निर्देश देकर शुरू करता है कि लॉक स्क्रीन से यूआई के बारे में स्थानांतरित करने के लिए उन्हें उस बार पर स्वाइप करना होगा। यदि आप गलती से लॉक स्क्रीन को दबा देते हैं या दबा देते हैं, तो आईओएस होम स्क्रीन पर लौटने के लिए क्या कार्रवाई की जानी है, यह चेतन करने के लिए होम इंडिकेशन को धीरे से पुश करेगा।
स्क्रीन पर होम इंडिकेटर की निरंतर उपस्थिति एक दृश्य संकेत के रूप में कार्य करती है जहां स्वाइप करना है और सिस्टम को टच इनपुट को अधिक तेजी से संसाधित करने और स्वाइप कार्रवाई को अन्यथा की तुलना में अधिक तेज़ी से शुरू करने में सक्षम बनाता है। खुले एप्लिकेशन के लिए अभिप्रेत जेस्चर का संभावित रद्दीकरण iOS के लिए चिंता का विषय नहीं है। यह एक प्रमुख कारण है कि नए iPhone X पर कार्य स्विच करना पहले के iPhone पर नियंत्रण केंद्र लॉन्च करने की तुलना में बहुत अधिक प्रतिक्रियाशील लगता है।

आईओएस ऐप्स में नेविगेशन
सबसे अच्छे iPhone ऐप वे हैं जो iPhone की अंतर्निहित नेविगेशन सुविधाओं का सबसे अच्छे तरीके से उपयोग करते हैं। चार मुख्य नेविगेशन विकल्प बैक, स्वाइप राइट, कैंसल और स्वाइप डाउन हैं।
IPhone ऐप्स में आसान नेविगेशन विकल्प बनाने के लिए इन दिशानिर्देशों का पालन करें:
- जैसे-जैसे उपयोगकर्ता आपके ऐप को नेविगेट करते हैं, प्रत्येक स्क्रीन का शीर्षक उनके स्थान को सत्यापित करने में उनकी सहायता करता है। हालाँकि, यदि नेविगेशन बार का नामकरण करना व्यर्थ लगता है, तो आप शीर्षक बॉक्स को खाली छोड़ सकते हैं। उदाहरण के लिए, नोट्स वर्तमान नोट के शीर्षक को छोड़ देता है क्योंकि यह आमतौर पर पाठ की पहली पंक्ति में पर्याप्त जानकारी प्रदान करता है।
- लोग जानते हैं कि सामान्य बैक बटन दबाने से वे पिछली ऐप स्क्रीन पर वापस जा सकेंगे। यदि आप एक कस्टम बैक बटन का उपयोग करते हैं, तो सुनिश्चित करें कि यह उपयोगकर्ताओं की अपेक्षा के अनुसार काम करता है, आपके बाकी इंटरफ़ेस में फिट बैठता है, और आपके पूरे iOS ऐप में लगातार उपयोग किया जाता है।
- यदि आपके नेविगेशन बार में कई टेक्स्ट-लेबल वाले बटन हैं, तो टेक्स्ट एक साथ मिल सकता है और बटनों को पहचानना मुश्किल बना सकता है।
आईओएस ऐप आइकन
प्रत्येक ऐप और गेम में एक सुंदर ऐप आइकन होना चाहिए क्योंकि वे सभी ऐप्पल प्लेटफॉर्म और आईओएस ऐप में उपयोगकर्ता अनुभव का एक अनिवार्य घटक हैं। आपको एक आईफोन ऐप आइकन डिज़ाइन करना चाहिए जो मजबूत दृश्य स्थिरता और संदेश रखते हुए आसानी से विभिन्न रूपों और विस्तार की डिग्री के अनुकूल हो सकता है क्योंकि प्रत्येक प्लेटफ़ॉर्म ऐप आइकन के लिए कुछ अलग शैली निर्दिष्ट करता है।
आकर्षक iPhone ऐप आइकन के लिए ध्यान रखने योग्य कुछ महत्वपूर्ण टिप्स हैं:
- लोग साधारण प्रतिमा को अधिक आसानी से समझ लेते हैं और पहचान लेते हैं। प्रतीक के केंद्र बिंदु को कुछ ऐसा बनाएं जो आपके ऐप या गेम की भावना को स्पष्ट, विशिष्ट तरीके से सबसे अच्छी तरह व्यक्त करे।
- आईओएस ऐप और एंड्रॉइड ऐप में बहुत अधिक विवरण शामिल करने से बचना सबसे अच्छा है क्योंकि ऐसा करने से आइकन की उपस्थिति खराब हो सकती है, खासकर छोटे आकार में। एक तटस्थ पृष्ठभूमि चुनना बेहतर होता है जो मुख्य चित्र को हाइलाइट करता है; प्रतीक को पूरी तरह से सामग्री से भरने की आवश्यकता नहीं है।
- तस्वीरों में कई ऐसे तत्व होते हैं जिन्हें छोटा करने पर अजीब लगता है। जानकारी का एक दृश्य चित्रण बनाएं जो उन विशेषताओं को हाइलाइट करता है जो आप चाहते हैं कि दर्शक किसी चित्र का उपयोग करने के बजाय ध्यान दें। इसी तरह, यदि आपके iPhone ऐप में एक पहचानने योग्य उपयोगकर्ता इंटरफ़ेस है, तो केवल विशिष्ट UI तत्वों की प्रतिलिपि बनाने या अपने प्रतीक के लिए ऐप स्क्रीनशॉट का उपयोग करने से बचें।
अन्य आईओएस सम्मेलन
एक कुशल iPhone ऐप डिज़ाइन करने के लिए आपको कुछ अन्य महत्वपूर्ण सम्मेलनों को ध्यान में रखना चाहिए:
आईओएस टैप लक्ष्य आकार
प्रत्येक बटन, स्लाइडर और इनपुट नियंत्रण जिसे उपयोगकर्ता आपके आईओएस ऐप में टैप कर सकते हैं, आकार में कम से कम 44x44 अंक होना चाहिए।
टेक्स्ट लिंक एकमात्र ऐसा मामला है जहां ऐसा करना वास्तव में स्वीकार्य है। अनुच्छेद पाठ में पाठ की प्रत्येक पंक्ति संभवतः 44pt से बहुत छोटी होगी। इसका मतलब है कि आपके लिंक में 44pt से छोटे टैप लक्ष्य होंगे, और उपयोगकर्ताओं के लिए लिंक को ठीक से स्पर्श करना मुश्किल होगा यदि वे एक ही स्थान पर टेक्स्ट की दो पंक्तियों पर एक दूसरे का अनुसरण करते हैं।
भले ही इसे हमेशा रोका नहीं जा सकता है, लेकिन इसके बारे में एक संभावित समस्या के रूप में जागरूक होना महत्वपूर्ण है ताकि डिज़ाइनर अपने अनुसार iPhone ऐप्स के डिज़ाइन को संशोधित कर सकें। अन्यथा, यह उपयोगकर्ता के अनुभव पर प्रतिकूल प्रभाव डाल सकता है।
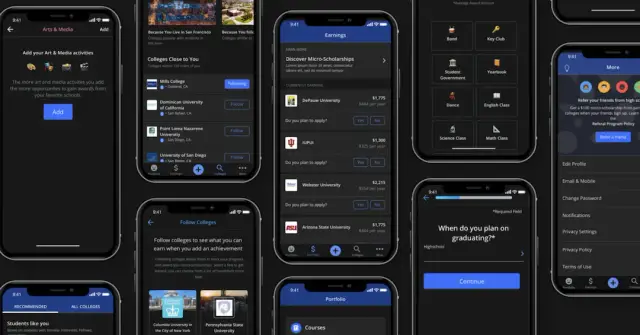
डार्क मोड
IPhone ऐप्स में 'डार्क मोड' विकल्प का उचित उपयोग करने के लिए, आपको इन दिशानिर्देशों का पालन करना चाहिए:
-
पाठ के रंग उलटें
IPhone ऐप्स में इनवर्टेड टेक्स्ट कलर का इस्तेमाल किया जाता है। इसका अर्थ है कि काला पाठ सफेद में बदल जाता है, गहरे भूरे रंग का पाठ हल्के भूरे रंग के पाठ में बदल जाता है, और मध्यम ग्रे पाठ अनिवार्य रूप से वही रहता है। यदि आप डार्क मोड-सक्षम ऐप्स की टाइपोग्राफी की जांच करते हैं, तो आप देखेंगे कि iOS वास्तव में टेक्स्ट कलर टोन की संख्या को कम करता है और उन्हें उनकी डार्क थीम के लिए सुव्यवस्थित करता है। यदि आप सुनिश्चित नहीं हैं कि मध्य-चमक को हल्का या गहरा बनाना है, तो समाधान का उपयोग करें जिसमें पाठ पृष्ठभूमि के खिलाफ अधिक खड़ा हो।

-
पृष्ठभूमि रंग बदलना
पाठ के विपरीत पृष्ठभूमि में सभी रंगों को अभी गहरा बनाया गया है, जिसमें गहरे रंग के रंग उज्जवल हो जाते हैं। डार्क मोड में, बैकड्रॉप कलर जो लाइट मोड में हल्का था, हल्का रहता है। ऐसा इसलिए होता है क्योंकि आकाश प्रकाश का स्रोत है।
यदि आप इसे महसूस करते हैं, तो आप महसूस करेंगे कि पृष्ठभूमि रंग गहराई (पाठ के विपरीत) को इंगित करता है। नतीजतन, यह पूरी तरह से अलग तरह से काम करता है। एंड्रॉइड ऐप के लिए भी इन टिप्स का पालन किया जा सकता है।
क्या मैं मुफ्त में आईओएस ऐप बना सकता हूं?
पारंपरिक iOS ऐप विकास प्रक्रियाओं के लिए बहुत समय और लागत की आवश्यकता होती है। इसलिए, अपने लिए iPhone ऐप बनाने के लिए नो-कोड टूल पर भरोसा करना बेहतर है। इन प्लेटफार्मों का उपयोग करके, आप मुफ्त में एक बुनियादी आईफोन ऐप भी बना सकते हैं। हालाँकि, यदि आप एक परिष्कृत ऐप बनाना चाहते हैं जो सबसे अच्छे iPhone ऐप में से एक बनना चाहता है, तो आपको कुछ पैसे खर्च करने होंगे।
नो-कोड आईओएस ऐप बिल्डर
नो-कोड ऐप डेवलपमेंट आईओएस ऐप को आसानी से, जल्दी और किफ़ायती तरीके से बनाने के सर्वोत्तम तरीकों में से एक है। ऐपमास्टर एक शक्तिशाली ड्रैग-एंड-ड्रॉप ऐप बिल्डर है जो आपको एंड्रॉइड ऐप, वेब ऐप और आईओएस ऐप बनाने की अनुमति देता है।
उपयोगकर्ता के अनुकूल ऐप बिल्डर ऐपमास्टर किसी को भी, कोडिंग कौशल के साथ या बिना, जितने चाहें उतने एप्लिकेशन विकसित करने में सक्षम बनाता है, जिनमें से सभी कुछ उपकरणों जैसे कि iPhones के मूल हो सकते हैं। AppMaster के शक्तिशाली विज़ुअल एडिटिंग टूल किसी के लिए भी iPhone ऐप्स डिज़ाइन करना और उन्हें iOS ऐप स्टोर पर प्रकाशित करना आसान बनाते हैं।
बिना कोड वाले आईओएस ऐप के विकास के लिए ऐपमास्टर का उपयोग करके आप कई लाभों का आनंद लेने की उम्मीद कर सकते हैं:
- यह एक सर्वर-संचालित विधि प्रदान करता है जो आपको उस विशेषज्ञ वेब ऐप या मोबाइल ऐप को तुरंत अपडेट करने में सक्षम बनाता है जिस पर आप काम कर रहे हैं। आज के लगातार बढ़ते प्लेटफॉर्म और वेब में स्टेटिक सॉफ्टवेयर टूल्स, चाहे वेब एप्लिकेशन हों या मोबाइल ऐप, से हर कीमत पर बचना चाहिए। दूसरी ओर, एक प्रोग्रामर के रूप में, आपको अपने द्वारा परिनियोजित सॉफ़्टवेयर को तुरंत अद्यतन, संशोधित और संशोधित करने में सक्षम होना चाहिए। ऐसा करके, आप अपने उपभोक्ताओं को बेहतरीन सेवा देकर प्रतिस्पर्धा को मात देते हैं।
कम से कम, AppMaster विभिन्न प्रकार के विभिन्न उपकरणों के साथ प्रभावी ढंग से एकीकृत होता है। आप पुश अलर्ट प्राप्त कर सकते हैं, अपनी पुश सूचनाओं को वैयक्तिकृत कर सकते हैं, सोशल मीडिया रिपोर्ट बना सकते हैं, और अपनी पसंदीदा तकनीकों को एकीकृत करके अपने मोबाइल प्रोजेक्ट या एप्लिकेशन के लिए प्रमाणीकरण प्राप्त कर सकते हैं। ऐपमास्टर द्वारा प्रदान किए जाने वाले कनेक्टर्स में ज़ूम, डिस्कॉर्ड , माइक्रोसॉफ्ट एज़्योर, स्लैक और बहुत कुछ हैं।





