iPhoneアプリのデザイン
iOSアプリの開発・設計には、最高のユーザーエクスペリエンスを実現するための様々な要素があります。これらを一緒に見ていきましょう。

iPhoneやiPadなどのiOSデバイスは、世界で最も人気のあるスマートデバイスの1つです。世界中でスマートフォンやアプリの数が増加しているため、iPhoneアプリの数も日々増加しているのは道理です。
個人だけでなく企業も、さまざまな種類の iOSアプリを 使用して、要件を満たし、要求を実現しています。AppMasterのような信頼できる ノーコード・ プラットフォームにより、iPhoneアプリの開発がより簡単かつ迅速になったことは良いことです。

画像ソース - dribbble/ Autor - Isaac Sanchez
従来のアプリ開発プロセスを経るにせよ、現代のノーコードiOSアプリ開発を経るにせよ、いくつかの重要な要素をこの中に入れておくことで、アプリのアイデアを現実のものにすることができます。このiPhoneアプリのデザインに関する包括的なガイドは、iPhoneアプリ開発について学ぶのに役立ちます。
iPhoneでアプリをデザインできますか?
はい。UI要素の正しい配置や、直感的な UIデザインの 作成方法を知るなど、いくつかの重要な点に留意すれば、ユーザーフレンドリーで魅力的なiPhoneアプリのデザインを作成することができます。
さらに、AppMasterのようなプラットフォームには使いやすい ドラッグ&ドロップ 機能があり、経験豊富なデザイナーだけでなく、経験の浅いデザイナーも、さまざまな画面やiPhoneアプリ全体を構築するのに役立ちます。
iOSアプリの開発プロセス
iOSアプリの開発には、主に次のようなステップがあります。
- さまざまな アプリのアイデアを 調査し、アプリの徹底的な戦略とコンセプトを作成します。
- デザインすることによって、アプリのアイデアを現実のものにします。特定の要件ごとに最適なものを選択するために、さまざまなUIデザインの候補を開発することが含まれます。
- iOSアプリのワイヤーフレームを作成し、全体的なUIとUXを決定します。
- 従来のアプローチによる開発、またはノーコード・アプリ・ビルダーによる迅速な実装。
- iOSアプリを App Storeで 公開し、より多くのユーザーに届けるための マーケティングを 行います。
UI/UXデザインのプロセス
個人で使用するAndroidアプリを作成する場合でも、AppleのApp Storeでモバイルアプリを公開する場合でも、最良の結果を得るために従うべきUI/UXデザインの慣習があります。UI/UXデザインに関わる主な段階は以下の通りです。
- 製品定義には、包括的なユーザー要求分析が含まれます。
- 既存のシステムがどのように機能しているか、また、iOSアプリによってどのようにその制約を取り除くことができるかを 調査 すること。
- 収集した調査結果を 分析 し、ユーザーフレンドリーなUIとUXを含む効果的な解決策を打ち出す。
- ユーザーフレンドリーなインターフェイスを 設計 し、満足のいくユーザーエクスペリエンスを提供します。
- 設計されたUIとUXがターゲットユーザーにとって有用であることを確認するための バリデーションテスト。
iPhoneの画面サイズ
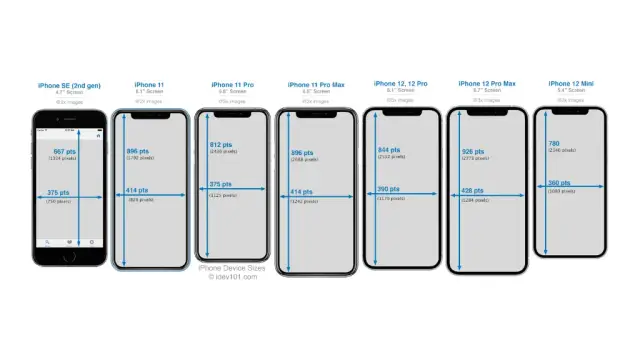
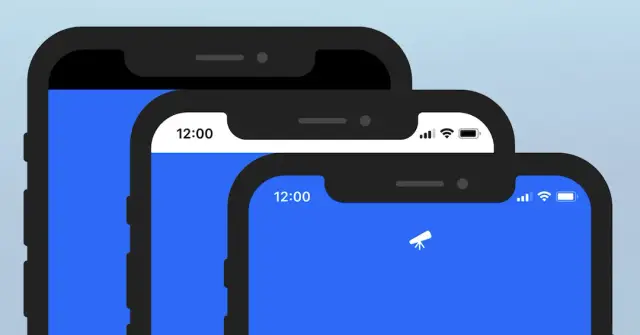
アプリをデザインする上で、携帯電話の画面サイズは非常に重要です。Appleのアプリストアでアプリを公開するためには、アプリがiPhoneの画面サイズに最適化されているかどうかなど、さまざまな要素を考慮しなければなりません。次の写真は、異なるiPhoneの画面サイズを示しています。

iPhoneのデザインには、どのようなサイズのアートボードを使用すればよいのでしょうか。
iOSアプリに適した画面サイズを選択することは、iPhoneアプリが最大数の人々に届き、混雑したiOS App Storeで迷子にならないようにするために重要です。
一般的に、あなたのiOSアプリが最大数の人々に届くようにするためには、常に最も人気のあるiPhoneの画面サイズを使用する必要があります。ただし、視覚的な詳細を多く含む特定の目的のためにアプリを作成している場合は、そのiPhoneアプリを小さい画面サイズでもテストする必要があります。
iPhoneアプリのデザインに最適なアートボードを選ぶ際には、以下の点に留意してください。
- 既存のアプリやウェブサイトの統計をチェックして、視聴者が最も頻繁に使用するスクリーンサイズを確認します。
- 幅広いユーザー向けのアプリを作成したい場合は、一般的な小さい最も一般的なiPhoneの画面サイズを使用してください。375x667pt または 375x812pt
- 技術に精通したユーザー向けのアプリの場合は、最近の414x896ptまたはそれ以上のiPhoneの画面サイズが現在ベストな選択となります。
また、コンパクトな画面(375pt)でうまく機能するデザインは、大きな画面(414pt)でもほとんどうまく機能しますが、これらの条件の逆は正しく機能しないことを覚えておく必要があります。
したがって、通常は、まず小さいディスプレイ用にデザインし、次に大きいディスプレイ用に検証・修正するのが望ましいでしょう。アートボードの高さは、iPhoneアプリのデザインにはあまり影響しません。正しいサイズを選択する際に考慮すべきは、幅の方がはるかに重要な点だからです。
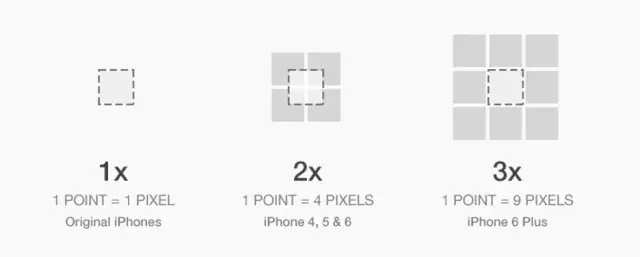
iOSのポイント vs. ピクセル
iPhoneアプリのデザイナーは、異なるiOSデバイス上のフォントやその他のUIコンポーネントの大きさを「ポイント」という単位で測定します。画面は、「ピクセル」と呼ばれる小さな四角い光の塊で構成されています。ピクセルが小さいほど鮮明な画像になり、これはiOSアプリケーションにとって素晴らしいことです。これはiOSアプリにとって素晴らしいことであり、ユーザーにとっても視覚的な魅力が高まります。

しかし、ピクセルのサイズを小さくしただけでは、画面上のすべてが同じようになります。iOSアプリのデザイナーは、バランスを保つために、画面上のコンポーネントのサイズをポイントで測定しています。ピクセルが高さ/幅ともに半分になった後は、1ポイント(2倍)ごとに2×2の正方形のピクセルを利用すればいいのです。さらに、ピクセルの高さ/幅が元の3分の1程度になったら、すべてのポイントに3x3のピクセルの正方形を利用することもできます。
ポイント制にすることで、より解像度の高いディスプレイを持つことができ、ページ内のアイテムがただ小さくなることを防いでいるのです。デザイナーは同義語で表現することが多いので、文脈から意味を判断する必要があります。
iPhoneのページレイアウト
iOSアプリや ゲームを、すべてのデバイスで楽しめるようにするため、状況に応じてレイアウトを変更できるよう、統一しました。各プラットフォームの重要なディスプレイやシステム機能を尊重します。iPhoneのDynamic Island、iPhoneとiPadのホーム表示、アプリケーションスイッチャーなどのインタラクティブなシステムコンポーネントと干渉しないよう、セーフスクリーンゾーンを設定します。
特定のデバイスで実行する場合は、そのデバイスのすべての画面サイズでアプリケーションが動作することを確認します。したがって、iPhone専用アプリはすべてのiPhoneの画面サイズ、iPad専用アプリはすべてのiPadの画面サイズで機能する必要があります。写真やビデオなどのメディアをフルスクリーンで表示するものを除き、すべてのページにステータスバーが表示されます。ステータスバーには、時刻、Wi-Fi、電波、バッテリーの各インジケーターが表示され、テキストとアイコンは黒または白で記述することができます。
ステータスバーの背景には、任意の色や透明度を使用することができます。最終的には、デザイナーが作成するiPhoneアプリに合わせて、最適なデザイン、色、全体のテーマを選択します。iOSのステータスバーは、iPhoneアプリからの通知があったときに、小さなアイコンを表示するのにも便利です。最も明るい画像以外でステータスバーを利用する場合は、白いテキストを使用します。また、数枚の写真の上にシンプルなステータスバーが必要な場合は、背景のぼかしを追加する方法もあります。この「すりガラス」スタイルのステータスバーは、その下にある色をぼかすことで、色やボーダーを増やしたり、過度に注意を引く部品をインターフェースに追加することなく、テキストの読みやすさを向上させることができます。
ページ背景のライトグレーは、すりガラスの「デフォルト」カラーとして機能します。したがって、その上のテキストは白ではなく黒であるべきです。 iPhoneは、iPhone Xのリリース以降、「ノッチ」デザインと境界の丸みを帯びたエッジのみを持つようになりました。古いiPhoneとすべてのiPadのステータスバーは、より短く、凝縮されたものとなっています。

iOSのナビバー
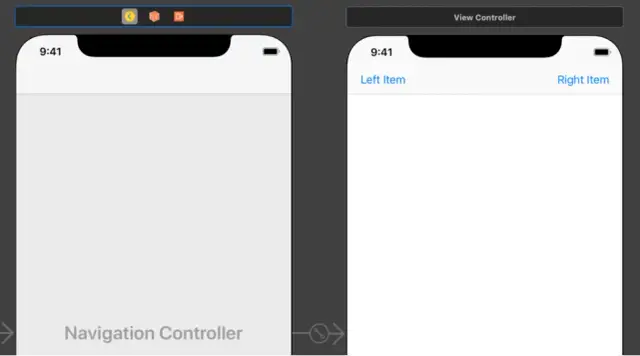
アプリのナビゲーション、ページタイトル、主要なページ操作、そして多くの場合、検索はすべてナビバーに表示されます。ナビバーは通常3列で、高さの範囲は44ptから54ptです。したがって、iPhoneアプリは、ページの要件とスクロール位置に基づいて、1列、2列、または3列を表示します。いくつかのページアクティビティをコンパクトに表示する必要がある場合は、1行を使用します。iOSアプリのデフォルトのページレイアウトでは、余分なスペースがあれば、2つの行を用意して、1つはページアクション、もう1つは大きなページタイトルを表示できます。このようなデザインは、大きなディスプレイを持つiPhone向けのiOSアプリでより一般的になっています。
しかし、1行目が空欄で、検索を表示する必要がある場合は、3行目が必要になります。さて、スクロール前の動作だけを上の画像に示します。iOSは、ユーザーがスクロールを始めると同時に、いくつかの魅力的な動作を定義しています。iPhoneのアプリがスクロールされると、常に表示されていなければならない検索バーが、3列目から2列目へと移動するのです。
ユーザーがページの最上部にいるときだけ、重要度が低い場合は表示され、そうでない場合は完全に消えます。iOSのナビバーの列が消えた後、ユーザーが画面の一番上にスクロールして戻ると、再び表示されるようになります。iPhone向け アプリケーションの 開発では、これらの要素を考慮し、UI要素を正しく配置して、ユーザーの利便性を最大限に高める必要があります。

iOSのタブバー
iPhoneアプリの画面下部にあるiOSのタブバーにより、アプリ内のさまざまな領域を簡単に移動することができます。タブバーは透明で、背景が着色されている場合もあり、画面の向きに関係なく常に同じ高さで、キーボードが表示されている間は非表示になっています。
1つのタブバーには、いくつでもタブを表示することができます。ただし、実際に表示されるタブの数は、デバイスのサイズと向きに依存します。横方向のスペースがないために一部のタブが表示されない場合は、最後に表示されるタブが「その他」タブになり、残りのタブが別画面のリストで表示されます。
iOSのホームインジケータ
iPhoneとiOSアプリケーションの最も基本的なインタラクションモデルは、ホーム画面への移動というホーム表示の助けによって確立されています。Appleはまず、ロック画面からUIについて移動するには、そのバーをスワイプする必要があることをユーザーに指示します。ロック画面を誤って押したり、押したりすると、iOSはホーム表示をそっと押し上げ、ホーム画面に戻るためにどのようなアクションを取らなければならないかをアニメーション化します。
ホーム表示が画面上に常に表示されていることは、スワイプする場所を示す視覚的な信号として機能し、システムがタッチ入力をより迅速に処理し、スワイプ動作を他の場合よりも迅速に開始できるようにします。開いているアプリケーションを意図したジェスチャーがキャンセルされる可能性は、iOSでは気にする必要はありません。新しいiPhone Xでのタスクの切り替えが、以前のiPhoneでコントロールセンターを起動するよりもずっと反応が良いように感じられるのは、この点が大きな理由です。

iOSアプリケーションのナビゲーション
最高のiPhoneアプリは、iPhoneに内蔵されたナビゲーション機能を最適な形で活用しているものです。戻る」「右にスワイプ」「キャンセル」「下にスワイプ」の4つの主要なナビゲーションオプションがあります。
iPhoneアプリで簡単なナビゲーションオプションを作成するには、次のガイドラインに従ってください。
- ユーザーがアプリケーションをナビゲートするとき、各画面のタイトルは、ユーザーが自分の位置を確認するための補助になります。ただし、ナビゲーションバーに名前を付けるのが無意味に思える場合は、タイトルボックスを空白にすることができます。例えば、メモでは、通常、テキストの最初の行で十分な情報を提供するため、現在のメモのタイトルはスキップされます。
- 人々は、通常の戻るボタンを押すと、前のアプリの画面に戻ることができることを認識しています。カスタムの戻るボタンを使用する場合は、ユーザーが期待するように動作すること、インターフェイスの他の部分に適合すること、およびiOSアプリ全体で一貫して使用されることを確認してください。
- ナビゲーションバーに多数のテキストラベル付きボタンがある場合、テキストが混ざり合ってボタンが識別しにくくなることがあります。
iOSアプリケーションのアイコン
アプリアイコンは、AppleのすべてのプラットフォームとiOSアプリケーションにおいて、ユーザーエクスペリエンスの重要な要素であるため、各アプリケーションとゲームに美しいアプリアイコンを用意する必要があります。iPhoneアプリのアイコンは、各プラットフォームで多少異なるスタイルが指定されているため、強い視覚的一貫性とメッセージ性を保ちつつ、さまざまな形やディテールに容易に適応できるようにデザインする必要があります。
魅力的なiPhoneアプリのアイコンを作るための重要なヒントをいくつか挙げてみましょう。
- シンプルなアイコンの方が、人は容易に理解し、識別する傾向があります。シンプルなアイコンの方が分かりやすい傾向があります。
- iOSアプリやAndroidアプリのアイコンは、細部にまでこだわりすぎると、特に小さいサイズの場合、見た目がごちゃごちゃしてしまうので、避けたほうがよいでしょう。また、背景はニュートラルなものを選び、メインとなる写真を引き立たせることが望ましいです。
- 写真には、縮小すると不格好になる要素がたくさんあります。写真を活用するのではなく、視聴者に注目してほしい特徴を強調した情報を視覚的に描写するように作成しましょう。同様に、iPhoneアプリが認識できるユーザーインターフェースを持っている場合、典型的なUI要素をただコピーしたり、アプリのスクリーンショットをシンボルに使用したりすることは避けましょう。
その他のiOSの表記方法
効率的なiPhoneアプリをデザインするために、覚えておかなければならないその他の重要な規約をいくつか紹介します。
iOSのタップターゲットサイズ
iOSアプリケーションでユーザーがタップできるすべてのボタン、スライダー、入力コントロールのサイズは、少なくとも44x44ポイントである必要があります。
テキストリンクは、そうすることが本当に許容される唯一のケースです。段落のテキストの各行は、おそらく44ptよりもはるかに小さくなります。このため、リンクのタップターゲットは44ptより小さくなり、リンクが2行にまたがって同じ場所に表示されると、ユーザーは正確にリンクをタッチすることが難しくなります。
これを防ぐことはできないにしても、潜在的な問題として認識しておくことで、デザイナーはそれに応じてiPhoneアプリのデザインを変更することができます。そうでなければ、ユーザーエクスペリエンスに悪影響を及ぼしかねません。
ダークモード
iPhoneアプリの「ダークモード」オプションを適切に利用するためには、以下のガイドラインに従う必要があります。
-
テキスト色の反転
反転したテキスト色は、iPhoneアプリで使用されています。これは、黒いテキストが白に変わり、濃いグレーのテキストが明るいグレーのテキストに変わり、中程度のグレーのテキストは基本的に変わらないことを意味します。ダークモード対応アプリのタイポグラフィを調べてみると、実はiOSは、そのダークテーマに合わせてテキストカラーの色調を減らし、スリム化していることがわかります。中間明度のグレーを明るくするか暗くするかで迷ったら、背景に対してテキストがより際立つ解決策を使います。

-
背景色のシフト
背景の色がすべて暗くなっただけで、文字が暗い色相が明るくなったのとは対照的です。ダークモードでは、ライトモードで明るかった背景の色が明るいままです。空が光源となっているため、このような現象が発生します。
それに気づけば、背景の色合いが(テキストと違って)奥行きを示していることに気づくはずです。その結果、まったく異なる動作をするのです。これらのヒントは、Androidアプリにも当てはめることができます。
iOSアプリは無料で作れますか?
従来のiOSアプリケーションの開発手順には、多くの時間と コストが かかります。したがって、iPhoneアプリを自分で作るには、ノーコードツールに頼る方がずっとよいのです。これらのプラットフォームを使用することで、基本的なiPhoneアプリを無料で構築することも可能です。しかし、あなたが最高のiPhoneアプリの一つであることを望む洗練されたアプリを構築したい場合は、いくつかのお金を費やす必要があります。
ノーコードiOSアプリビルダー
ノーコードアプリ開発は、iOSアプリを簡単、迅速、かつ コスト効率よく 構築する最良の方法の一つです。AppMasterは、Androidアプリ、Webアプリ、iOSアプリを構築できる、ドラッグアンドドロップ式の強力なアプリビルダーです。
ユーザーフレンドリーなアプリビルダーAppMasterは、コーディングスキルの有無に関わらず、誰でも好きなだけアプリケーションを開発することができ、そのすべてがiPhoneなどの特定のデバイスにネイティブである可能性があります。AppMasterの強力なビジュアル編集ツールにより、誰でも簡単にiPhoneアプリをデザインし、iOSアプリストアに公開することができます。
以下は、ノーコードのiOSアプリ開発にAppMasterを使用することで期待できる多くの利点の一部である。
- サーバー駆動方式を採用しているため、開発中の専門的なウェブ・アプリやモバイル・アプリを即座に更新することが可能です。Webアプリケーションであれモバイルアプリであれ、静的なソフトウェアツールは、今日の成長し続けるプラットフォームやWebにおいて、何としても避けるべきものです。一方、プログラマーとしては、配備したソフトウェアを即座に更新、変更、修正できなければなりません。そうすることで、消費者に最高のサービスを提供し、競合他社に打ち勝つことができるのです。
さらに、AppMasterは様々なツールと効果的に統合することができます。プッシュ通知の取得、プッシュ通知のパーソナライズ、ソーシャルメディアレポートの作成、モバイルプロジェクトやアプリケーションの認証など、好みのテクノロジーを統合することが可能です。AppMasterが提供するコネクターには、Zoom、 Discord、Microsoft Azure、Slackなどがあります。





