การออกแบบแอพ iPhone
การพัฒนาและออกแบบแอพ iOS นั้นเกี่ยวข้องกับหลายปัจจัยเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุด ลองมาดูสิ่งเหล่านี้ด้วยกัน

อุปกรณ์ iOS เช่น iPhone และ iPad เป็นอุปกรณ์อัจฉริยะที่ได้รับความนิยมมากที่สุดในโลก ด้วยจำนวนสมาร์ทโฟนและแอพที่เพิ่มขึ้นทั่วโลก จึงเป็นเหตุผลที่จำนวนแอพ iPhone เพิ่มขึ้นทุกวันเช่นกัน
บุคคลทั่วไปรวมถึงธุรกิจใช้ แอพ iOS ประเภทต่างๆ เพื่อตอบสนองความต้องการและบรรลุข้อกำหนด สิ่งที่ดีคือการพัฒนาแอพ iPhone นั้นง่ายและรวดเร็วขึ้นด้วยแพลตฟอร์ม ที่ไม่ต้องเขียนโค้ด ที่เชื่อถือได้อย่าง AppMaster

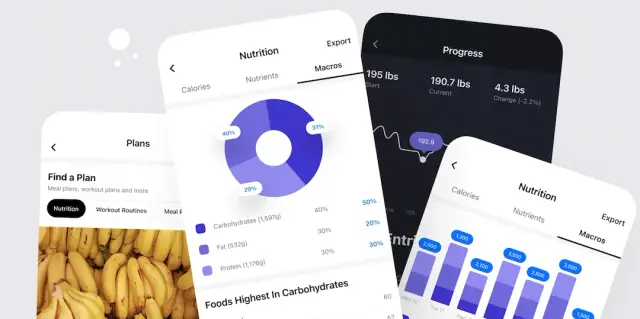
ที่มาของภาพ - dribbble/ ผู้แต่ง - Isaac Sanchez
ไม่ว่าจะผ่านขั้นตอนการพัฒนาแอพแบบดั้งเดิมหรือการพัฒนาแอพ iOS สมัยใหม่ที่ไม่ต้องใช้โค้ด คุณก็สามารถเปลี่ยนไอเดียแอพของคุณให้เป็นจริงได้โดยการรักษาปัจจัยสำคัญบางประการไว้ในสิ่งนี้ คู่มือที่ครอบคลุมเกี่ยวกับการออกแบบแอพ iPhone นี้จะช่วยให้คุณเรียนรู้เกี่ยวกับการพัฒนาแอพ iPhone
ฉันสามารถออกแบบแอพบน iPhone ได้หรือไม่
ได้ คุณสามารถสร้างการออกแบบแอพ iPhone ที่เป็นมิตรต่อผู้ใช้และน่าดึงดูดโดยคำนึงถึงสิ่งสำคัญบางประการ เช่น การจัดวางองค์ประกอบ UI ที่ถูกต้อง และการรู้วิธีสร้างการ ออกแบบ UI ที่ใช้งานง่าย
ยิ่งไปกว่านั้น แพลตฟอร์มอย่าง AppMaster ยังมีคุณสมบัติการ ลากและวาง ที่ใช้งานง่ายซึ่งช่วยให้นักออกแบบที่ไม่มีประสบการณ์และมีประสบการณ์ในการสร้างหน้าจอต่างๆ และแอพ iPhone โดยรวม
ขั้นตอนการพัฒนาแอพ iOS
ขั้นตอนสำคัญที่เกี่ยวข้องกับการพัฒนาแอพ iOS คือ:
- ค้นคว้า แนวคิดแอ พต่างๆ เพื่อสร้างกลยุทธ์และแนวคิดอย่างละเอียดสำหรับแอพ
- เปลี่ยนไอเดียแอพของคุณให้เป็นจริงด้วยการออกแบบ มันเกี่ยวข้องกับการพัฒนาการออกแบบ UI ที่มีศักยภาพแตกต่างกันเพื่อเลือกสิ่งที่ดีที่สุดตามความต้องการเฉพาะ
- การสร้าง wireframes ของแอพ iOS เพื่อตัดสินใจเลือก UI และ UX โดยรวม
- การพัฒนาด้วยวิธีการแบบดั้งเดิมหรือการนำไปใช้อย่างรวดเร็วผ่านเครื่องมือสร้างแอปแบบไม่ใช้โค้ด
- เผยแพร่แอพ iOS บน App Store และ ทำการตลาด เพื่อเข้าถึงกลุ่มเป้าหมายที่กว้างขึ้น
ขั้นตอนการออกแบบ UI/UX
ไม่ว่าคุณจะต้องการสร้างแอพ Android สำหรับการใช้งานส่วนตัวหรือเผยแพร่แอพมือถือบน App Store ของ Apple มีข้อตกลงการออกแบบ UI/UX บางประการที่คุณควรปฏิบัติตามเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ขั้นตอนสำคัญที่เกี่ยวข้องกับการออกแบบ UI/ UX คือ:
- คำจำกัดความของผลิตภัณฑ์ เกี่ยวข้องกับการวิเคราะห์ความต้องการของผู้ใช้อย่างครอบคลุม
- ค้นคว้า เพื่อพิจารณาว่าระบบที่มีอยู่ทำงานอย่างไร และคุณจะขจัดข้อจำกัดดังกล่าวผ่านแอป iOS ได้อย่างไร
- การ วิเคราะห์ งานวิจัยที่รวบรวมมาเพื่อหาโซลูชันที่มีประสิทธิภาพซึ่งรวมถึง UI และ UX ที่เป็นมิตรกับผู้ใช้
- ออกแบบ ส่วนต่อประสานที่ใช้งานง่ายเพื่อมอบประสบการณ์การใช้งานที่น่าพึงพอใจ
- การทดสอบความถูก ต้องเพื่อให้แน่ใจว่า UI และ UX ที่ออกแบบนั้นมีประโยชน์สำหรับกลุ่มเป้าหมาย
ขนาดหน้าจอ iPhone
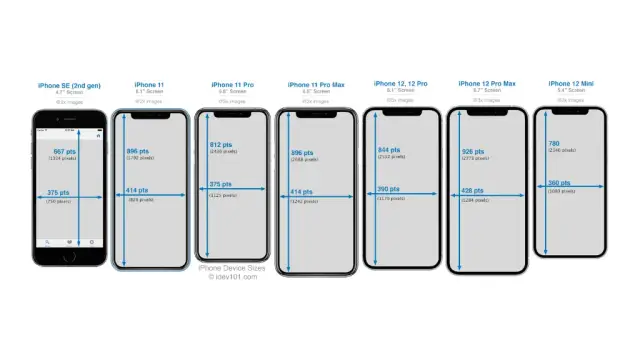
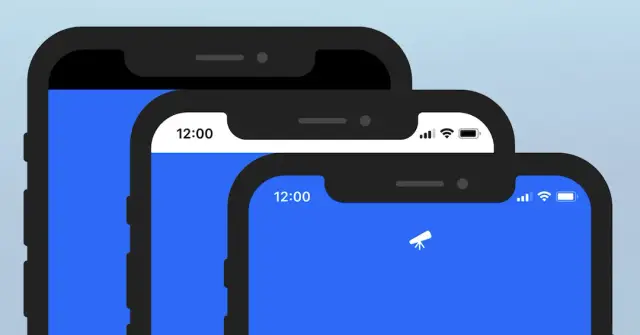
ขนาดของหน้าจอมือถือมีความสำคัญมากในขณะที่ออกแบบแอพ ในการเผยแพร่แอพใน App Store ของ Apple คุณต้องพิจารณาปัจจัยต่างๆ มากมาย รวมถึงข้อเท็จจริงที่ว่าแอพได้รับการปรับให้เหมาะกับขนาดหน้าจอ iPhone รูปภาพต่อไปนี้แสดงขนาดหน้าจอ iPhone ที่แตกต่างกัน:

ฉันควรใช้อาร์ตบอร์ดขนาดใดในการออกแบบ iPhone
การเลือกขนาดหน้าจอที่เหมาะสมสำหรับแอพ iOS เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าแอพ iPhone ของคุณเข้าถึงผู้คนได้มากที่สุดและไม่หลงทางใน iOS App Store ที่มีผู้คนพลุกพล่าน
โดยทั่วไป คุณควรใช้ขนาดของขนาดหน้าจอ iPhone ที่เป็นที่นิยมมากที่สุดเสมอ เพื่อให้แน่ใจว่าแอป iOS ของคุณเข้าถึงผู้คนได้มากที่สุด อย่างไรก็ตาม หากคุณกำลังสร้างแอพสำหรับวัตถุประสงค์เฉพาะที่เกี่ยวข้องกับรายละเอียดภาพจำนวนมาก คุณควรทดสอบแอพ iPhone นั้นในขนาดหน้าจอที่เล็กกว่าด้วย
คำนึงถึงสิ่งต่อไปนี้ในขณะที่เลือกอาร์ตบอร์ดที่สมบูรณ์แบบสำหรับการออกแบบแอพ iPhone:
- ตรวจสอบสถิติของแอปหรือเว็บไซต์ของคุณที่มีอยู่เพื่อดูว่าผู้ชมของคุณใช้หน้าจอขนาดใดบ่อยที่สุด
- ใช้ขนาดหน้าจอ iPhone ทั่วไปที่เล็กที่สุดเมื่อคุณต้องการสร้างแอพสำหรับผู้ชมจำนวนมาก: 375x667pt หรือ 375x812pt
- ขนาดหน้าจอ iPhone ล่าสุด 414x896 pt หรือใหญ่กว่านั้นเป็นตัวเลือกที่ดีที่สุดหากแอปของคุณเหมาะสำหรับผู้ชมที่เชี่ยวชาญด้านเทคโนโลยี
คุณควรจำไว้ว่าการออกแบบที่ทำงานได้ดีบนหน้าจอขนาดเล็ก (375pt) เกือบจะทำงานได้ดีบนหน้าจอขนาดใหญ่ (414pt) แต่สิ่งที่ตรงกันข้ามกับเงื่อนไขเหล่านี้จะทำงานไม่ถูกต้อง
ดังนั้น การออกแบบสำหรับจอแสดงผลขนาดเล็กมักจะดีกว่าก่อน แล้วจึงค่อยตรวจสอบและแก้ไขสำหรับจอแสดงผลที่ใหญ่กว่า ความสูงของอาร์ตบอร์ดไม่ส่งผลกระทบต่อการออกแบบแอพ iPhone มากนัก เนื่องจากความกว้างเป็นสิ่งสำคัญที่ต้องพิจารณาในขณะที่เลือกขนาดที่เหมาะสม
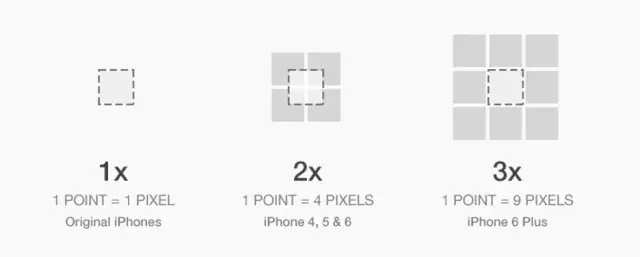
คะแนน iOS เทียบกับพิกเซล
ขนาดของแบบอักษรและส่วนประกอบ UI อื่นๆ บนอุปกรณ์ iOS ต่างๆ นั้นวัดเป็น "คะแนน" โดยนักออกแบบแอป iPhone หน้าจอของคุณสร้างขึ้นจากแสงสี่เหลี่ยมเล็กๆ ที่เรียกว่า "พิกเซล" ภาพที่คมชัดขึ้นเป็นผลมาจากพิกเซลที่เล็กลง ซึ่งเหมาะสำหรับแอป iOS ช่วยเพิ่มความดึงดูดสายตาให้กับผู้ใช้อีกด้วย

อย่างไรก็ตาม หากคุณเพียงแค่ลดขนาดพิกเซลลง ทุกอย่างบนหน้าจอก็จะทำเช่นเดียวกัน ขนาดของส่วนประกอบบนหน้าจอวัดเป็นจุดโดยนักออกแบบแอพ iOS เพื่อรักษาความสมดุล เราสามารถใช้พิกเซลขนาด 2x2 ตารางสำหรับทุกจุด (2x) หลังจากพิกเซลสูง/กว้างครึ่งหนึ่งเมื่อเริ่มต้น นอกจากนี้ เราสามารถใช้พิกเซลขนาด 3x3 ตารางสำหรับทุกๆ จุด เมื่อพิกเซลมีขนาดประมาณหนึ่งในสามของความสูง/ความกว้างเดิม
เป็นไปได้ที่จะมีการแสดงผลที่มีความละเอียดสูงขึ้นเนื่องจากระบบจุด ซึ่งป้องกันไม่ให้รายการในหน้ามีขนาดเล็กลง นักออกแบบมักใช้วลีที่มีความหมายเหมือนกัน คุณจะต้องกำหนดความหมายตามบริบท
เค้าโครงหน้า iPhone
ผู้คนสามารถเพลิดเพลินกับแอพและ เกม iOS ที่พวกเขาชื่นชอบได้บนอุปกรณ์ทุกเครื่องโดยใช้เลย์เอาต์แบบเดียวกันที่เปลี่ยนไปตามสถานการณ์ เคารพคุณสมบัติการแสดงผลและระบบที่สำคัญของแต่ละแพลตฟอร์ม โซนหน้าจอที่ปลอดภัยช่วยให้คุณหลีกเลี่ยงการรบกวนส่วนประกอบของระบบอินเทอร์แอคทีฟ เช่น Dynamic Island บน iPhone, การแสดงหน้าแรก และตัวสลับแอปบน iPhone และ iPad
ตรวจสอบให้แน่ใจว่าแอปของคุณทำงานบนหน้าจอทุกขนาดสำหรับอุปกรณ์นั้นๆ หากแอปทำงานบนอุปกรณ์นั้นๆ ดังนั้น แอพเฉพาะสำหรับ iPhone จะต้องทำงานบนหน้าจอ iPhone ทุกขนาด และแอพสำหรับ iPad เท่านั้นจะต้องทำงานบนหน้าจอ iPad ทุกขนาด ทุกหน้ามีแถบสถานะ ยกเว้นหน้าที่มีรูปถ่าย วิดีโอ หรือสื่ออื่นๆ แบบเต็มหน้าจอ ตัวแสดงเวลา Wi-Fi สัญญาณ และแบตเตอรี่ทั้งหมดจะแสดงบนแถบสถานะ ซึ่งอาจรวมถึงการเขียนข้อความและไอคอนเป็นสีดำหรือสีขาว
อาจใช้สีหรือความโปร่งใสใดๆ สำหรับฉากหลังของแถบสถานะ ในท้ายที่สุด นักออกแบบจะเลือกการออกแบบ สี และธีมโดยรวมที่ดีที่สุดตามแอพ iPhone ที่พวกเขากำลังสร้าง แถบสถานะ iOS ยังมีประโยชน์สำหรับการแสดงไอคอนขนาดเล็กเมื่อใดก็ตามที่มีการแจ้งเตือนจากแอพ iPhone ใช้ข้อความสีขาวหากคุณใช้แถบสถานะกับรูปภาพอื่นที่ไม่ใช่รูปภาพที่สว่างที่สุด อีกทางเลือกหนึ่งคือการเพิ่มความเบลอของฉากหลังหากคุณต้องการแถบสถานะแบบธรรมดาสำหรับภาพถ่ายที่แตกต่างกันสองสามภาพ แถบสถานะสไตล์ "กระจกฝ้า" นี้จะเบลอสีใดก็ตามที่อยู่ข้างใต้ ทำให้ข้อความอ่านง่ายขึ้นโดยไม่ต้องเพิ่มสี เส้นขอบ หรือส่วนประกอบที่ดึงดูดความสนใจมากเกินไปในอินเทอร์เฟซ
ฉากหลังของหน้าสีเทาอ่อนทำหน้าที่เป็นสี "เริ่มต้น" ของกระจกฝ้า ดังนั้นข้อความด้านบนควรเป็นสีดำและไม่ใช่สีขาว iPhones มีการออกแบบ "รอยบาก" และขอบโค้งมนที่ขอบตั้งแต่เปิดตัว iPhone X เท่านั้น แถบสถานะบน iPhone รุ่นเก่าและ iPads ทั้งหมดสั้นลงและย่อมากขึ้น

แถบนำทาง iOS
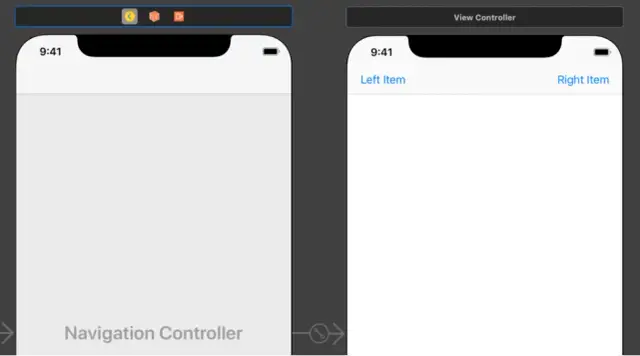
การนำทางของแอพ ชื่อหน้า การทำงานของหน้าหลัก และ - บ่อยครั้ง - การค้นหา ล้วนแสดงอยู่ในแถบนำทาง โดยทั่วไปจะมีสามแถวที่มีช่วงความสูงตั้งแต่ 44pt ถึง 54pt ตามนั้น แอพ iPhone จะแสดงหนึ่ง สอง หรือสามแถวตามความต้องการของเพจและตำแหน่งการเลื่อน ใช้แถวเดียวหากคุณต้องการแสดงกิจกรรมบางเพจให้กระชับ เลย์เอาต์หน้าแอพ iOS เริ่มต้นมีสองแถว แถวหนึ่งสำหรับการทำงานของเพจ และอีกแถวสำหรับชื่อเพจขนาดใหญ่ หากคุณสามารถสำรองพื้นที่เพิ่มได้ การออกแบบประเภทนี้พบได้ทั่วไปในแอพ iOS สำหรับ iPhone ที่มีจอแสดงผลขนาดใหญ่กว่า
อย่างไรก็ตาม หากแถวแรกว่างเปล่าและคุณต้องการแสดงการค้นหา คุณจะต้องใช้แถวที่สาม ตอนนี้ พฤติกรรมการเลื่อนล่วงหน้าเท่านั้นที่แสดงในภาพด้านบน iOS กำหนดพฤติกรรมที่น่าสนใจทันทีที่ผู้ใช้เริ่มเลื่อน เมื่อเลื่อนแอพ iPhone แถบค้นหาที่ต้องมองเห็นได้เสมอจะเปลี่ยนจากแถวที่สามเป็นแถวที่สอง
เมื่อผู้ใช้อยู่ที่ด้านบนสุดของหน้าเท่านั้นจึงจะมองเห็นได้หากมีความสำคัญน้อยกว่า มิฉะนั้นจะหายไปอย่างสมบูรณ์ เมื่อผู้ใช้เลื่อนกลับไปที่ด้านบนของหน้าจอหลังจากที่แถบนำทาง iOS หายไป แถวเหล่านั้นจะปรากฏขึ้นอีกครั้ง ต้องพิจารณาปัจจัยเหล่านี้ในขณะที่ พัฒนาแอ พสำหรับ iPhone เพื่อให้แน่ใจว่าวางองค์ประกอบ UI อย่างถูกต้องเพื่อให้แน่ใจว่าเป็นมิตรกับผู้ใช้สูงสุด

แถบแท็บ iOS
ความสามารถในการย้ายไปมาระหว่างพื้นที่ต่างๆ ของแอพได้อย่างง่ายดายมีให้โดยแถบแท็บ iOS ซึ่งอยู่ที่ด้านล่างของหน้าจอแอพ iPhone แถบแท็บมีความโปร่งใส อาจมีฉากหลังเป็นสีอ่อน มีความสูงเท่ากันเสมอโดยไม่คำนึงถึงการวางแนวของหน้าจอ และถูกซ่อนไว้เมื่อมองเห็นแป้นพิมพ์
อาจมีแท็บจำนวนเท่าใดก็ได้ในแถบแท็บ อย่างไรก็ตาม จำนวนแท็บที่มองเห็นได้จริงนั้นขึ้นอยู่กับขนาดและการวางแนวของอุปกรณ์ แท็บสุดท้ายที่มองเห็นได้จะเปลี่ยนเป็นแท็บเพิ่มเติมเมื่อมองไม่เห็นบางแท็บเนื่องจากไม่มีพื้นที่แนวนอน ทำให้เห็นแท็บที่เหลือในรายการบนหน้าจออื่น
ตัวบ่งชี้หน้าแรกของ iOS
รูปแบบการโต้ตอบพื้นฐานที่สุดของอุปกรณ์สำหรับแอพ iPhone และ iOS ถูกสร้างขึ้นด้วยความช่วยเหลือของตัวระบุหลัก - ไปที่หน้าจอหลัก Apple เริ่มต้นด้วยการบอกผู้ใช้ว่าพวกเขาต้องปัดบนแถบนั้นเพื่อย้ายเกี่ยวกับ UI จากหน้าจอล็อค หากคุณกดหรือกดบนหน้าจอล็อกโดยไม่ได้ตั้งใจ iOS จะค่อย ๆ ดันสัญลักษณ์แสดงหน้าแรกเพื่อให้เคลื่อนไหวว่าต้องดำเนินการอย่างไรเพื่อกลับไปยังหน้าจอหลัก
การปรากฏคงที่ของตัวบ่งชี้หลักบนหน้าจอทำหน้าที่เป็นสัญญาณภาพสำหรับตำแหน่งที่จะปัด และทำให้ระบบสามารถประมวลผลอินพุตแบบสัมผัสได้รวดเร็วยิ่งขึ้น และเริ่มต้นการปัดได้เร็วกว่าที่ควรจะเป็น การยกเลิกท่าทางที่เป็นไปได้สำหรับแอปพลิเคชันที่เปิดอยู่นั้นไม่ใช่ปัญหาสำหรับ iOS นี่เป็นเหตุผลหลักว่าทำไมการสลับงานใน iPhone X ใหม่จึงตอบสนองได้ดีกว่าการเปิดใช้ศูนย์ควบคุมบน iPhone รุ่นก่อนหน้า

การนำทางในแอป iOS
แอพ iPhone ที่ดีที่สุดคือแอพที่ใช้คุณสมบัติการนำทางในตัวของ iPhone อย่างดีที่สุด ตัวเลือกการนำทางหลักสี่ตัวเลือก ได้แก่ ย้อนกลับ ปัดไปทางขวา ยกเลิก และปัดลง
ทำตามคำแนะนำเหล่านี้เพื่อสร้างตัวเลือกการนำทางอย่างง่ายในแอพ iPhone:
- ขณะที่ผู้ใช้ไปยังส่วนต่างๆ ของแอป ชื่อของแต่ละหน้าจอจะช่วยในการยืนยันตำแหน่งของตน อย่างไรก็ตาม คุณอาจปล่อยช่องชื่อเรื่องว่างไว้หากการตั้งชื่อแถบนำทางดูเหมือนไม่มีจุดหมาย ตัวอย่างเช่น Notes จะข้ามชื่อเรื่องของโน้ตปัจจุบัน เนื่องจากโดยปกติแล้วจะให้ข้อมูลเพียงพอในบรรทัดแรกของข้อความ
- ผู้คนทราบว่าการกดปุ่มย้อนกลับตามปกติจะทำให้สามารถย้อนกลับไปยังหน้าจอแอปก่อนหน้าได้ หากคุณใช้ปุ่มย้อนกลับแบบกำหนดเอง ตรวจสอบให้แน่ใจว่าปุ่มทำงานตามที่ผู้ใช้คาดหวัง เหมาะสมกับส่วนติดต่อที่เหลือของคุณ และใช้อย่างสม่ำเสมอทั่วทั้งแอป iOS ของคุณ
- หากแถบการนำทางของคุณมีปุ่มที่มีป้ายกำกับข้อความหลายปุ่ม ข้อความอาจปนกันและทำให้มองเห็นปุ่มต่างๆ ได้ยาก
ไอคอนแอป iOS
แต่ละแอพและเกมต้องมีไอคอนแอพที่สวยงาม เนื่องจากเป็นองค์ประกอบสำคัญของประสบการณ์ผู้ใช้ในทุกแพลตฟอร์มของ Apple และแอพ iOS คุณควรออกแบบไอคอนแอป iPhone ที่สามารถปรับให้เข้ากับรูปแบบและระดับรายละเอียดต่างๆ ได้อย่างง่ายดาย ในขณะที่รักษาความสอดคล้องของภาพและข้อความที่ชัดเจน เนื่องจากแต่ละแพลตฟอร์มจะระบุสไตล์ที่แตกต่างกันเล็กน้อยสำหรับไอคอนแอป
เคล็ดลับสำคัญบางประการที่ควรคำนึงถึงสำหรับไอคอนแอพ iPhone ที่น่าดึงดูดคือ:
- ผู้คนมักจะเข้าใจและระบุรูปสัญลักษณ์ง่ายๆ ได้ง่ายกว่า ทำให้จุดโฟกัสของสัญลักษณ์เป็นสิ่งที่แสดงออกถึงจิตวิญญาณของแอปหรือเกมของคุณได้ดีที่สุดในลักษณะที่ชัดเจนและโดดเด่น
- ทางที่ดีควรหลีกเลี่ยงการใส่รายละเอียดมากเกินไปในแอป iOS และแอป Android เนื่องจากการทำเช่นนั้นอาจทำให้รูปลักษณ์ของไอคอนดูยุ่งเหยิง โดยเฉพาะในขนาดที่เล็กลง ควรเลือกฉากหลังที่เป็นกลางซึ่งเน้นภาพหลัก สัญลักษณ์ไม่จำเป็นต้องเต็มไปด้วยวัสดุ
- มีองค์ประกอบหลายอย่างในภาพถ่ายที่ดูอึดอัดเมื่อลดขนาดลง สร้างการแสดงภาพข้อมูลที่เน้นคุณสมบัติที่คุณต้องการให้ผู้ชมให้ความสนใจมากกว่าการใช้รูปภาพ ในทำนองเดียวกัน หากแอป iPhone ของคุณมีส่วนต่อประสานผู้ใช้ที่จดจำได้ ให้หลีกเลี่ยงการคัดลอกองค์ประกอบ UI ทั่วไปหรือใช้ภาพหน้าจอของแอปสำหรับสัญลักษณ์ของคุณ
การประชุม iOS อื่น ๆ
ต่อไปนี้เป็นข้อตกลงที่สำคัญอื่นๆ ที่คุณต้องคำนึงถึงในการออกแบบแอพ iPhone ที่มีประสิทธิภาพ:
ขนาดเป้าหมายการแตะ iOS
ทุกปุ่ม แถบเลื่อน และส่วนควบคุมการป้อนข้อมูลที่ผู้ใช้สามารถแตะในแอป iOS ของคุณควรมีขนาดอย่างน้อย 44x44 พอยต์
ลิงก์ข้อความเป็นกรณีเดียวที่ยอมรับได้จริงๆ ข้อความแต่ละบรรทัดในย่อหน้าอาจมีขนาดเล็กกว่า 44 พอยต์มาก นี่หมายความว่าลิงก์ของคุณจะมีเป้าหมายการแตะที่เล็กกว่า 44 พอยต์ และผู้ใช้จะสัมผัสลิงก์ได้อย่างแม่นยำได้ยากหากลิงก์ปรากฏในตำแหน่งเดียวกันบนข้อความสองบรรทัดที่อยู่ติดกัน
แม้ว่าจะไม่สามารถป้องกันได้เสมอ แต่สิ่งสำคัญคือต้องตระหนักว่าสิ่งนี้เป็นปัญหาที่อาจเกิดขึ้น เพื่อให้นักออกแบบสามารถปรับเปลี่ยนการออกแบบแอพ iPhone ให้เหมาะสม มิฉะนั้นอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้
โหมดมืด
ในการใช้ตัวเลือก 'โหมดมืด' ในแอพ iPhone อย่างเหมาะสม คุณควรปฏิบัติตามคำแนะนำเหล่านี้:
-
สลับสีข้อความ
สีข้อความกลับสีใช้ในแอพ iPhone หมายความว่าข้อความสีดำเปลี่ยนเป็นสีขาว ข้อความสีเทาเข้มกลายเป็นข้อความสีเทาอ่อน และข้อความสีเทากลางยังคงเหมือนเดิม หากคุณตรวจสอบการพิมพ์ของแอพที่เปิดใช้งานโหมดมืด คุณจะเห็นว่า iOS ลดจำนวนโทนสีข้อความลงและปรับปรุงให้เหมาะกับธีมสีเข้ม หากคุณไม่แน่ใจว่าจะทำให้สีเทาที่มีความสว่างปานกลางจางลงหรือเข้มขึ้น ให้ใช้วิธีแก้ปัญหาโดยให้ข้อความโดดเด่นกว่าฉากหลัง

-
เปลี่ยนสีพื้นหลัง
สีในฉากหลังทั้งหมดเพิ่งถูกทำให้เข้มขึ้น ตรงข้ามกับข้อความ ซึ่งเฉดสีที่เข้มกว่าจะสว่างขึ้น ในโหมดมืด สีฉากหลังที่จางลงในโหมดสว่างจะยังคงสว่างกว่า เกิดขึ้นเพราะท้องฟ้าเป็นแหล่งกำเนิดแสง
หากคุณทราบ คุณจะทราบว่าสีฉากหลังบ่งบอกถึงความลึก (ไม่เหมือนกับข้อความ) เป็นผลให้มันทำงานแตกต่างไปจากเดิมอย่างสิ้นเชิง เคล็ดลับเหล่านี้สามารถปฏิบัติตามสำหรับแอพ Android ได้เช่นกัน
ฉันสามารถสร้างแอพ iOS ได้ฟรีหรือไม่
ขั้นตอนการพัฒนาแอป iOS แบบเดิมต้องใช้เวลาและ ค่าใช้จ่าย สูง ดังนั้นจึงเป็นการดีกว่ามากที่จะใช้เครื่องมือที่ไม่มีโค้ดเพื่อสร้างแอพ iPhone ด้วยตัวคุณเอง เมื่อใช้แพลตฟอร์มเหล่านี้ คุณสามารถสร้างแอป iPhone ขั้นพื้นฐานได้ฟรี อย่างไรก็ตาม หากคุณต้องการสร้างแอพที่ซับซ้อนและต้องการเป็นหนึ่งในแอพ iPhone ที่ดีที่สุด คุณจะต้องใช้เงินจำนวนหนึ่ง
เครื่องมือสร้างแอป iOS แบบไม่ใช้โค้ด
การพัฒนาแอปโดยไม่ต้องเขียนโค้ดเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการสร้างแอป iOS อย่างง่ายดาย รวดเร็ว และ คุ้มค่า AppMaster เป็นเครื่องมือสร้างแอปแบบลากและวางที่มีประสิทธิภาพ ซึ่งช่วยให้คุณสร้างแอป Android, เว็บแอป และแอป iOS
เครื่องมือสร้างแอปที่เป็นมิตรกับผู้ใช้ AppMaster ช่วยให้ทุกคน ไม่ว่าจะมีหรือไม่มีทักษะในการเขียนโค้ด ก็สามารถพัฒนาแอปพลิเคชันได้มากเท่าที่ต้องการ ซึ่งทั้งหมดอาจมาจากอุปกรณ์บางประเภท เช่น iPhone เครื่องมือแก้ไขภาพที่ทรงพลังของ AppMaster ช่วยให้ทุกคนสามารถออกแบบแอพ iPhone และเผยแพร่บน iOS app store ได้อย่างง่ายดาย
ต่อไปนี้คือประโยชน์บางส่วนที่คุณคาดว่าจะได้รับจากการใช้ AppMaster สำหรับการพัฒนาแอป iOS แบบไม่ต้องเขียนโค้ด:
- มีวิธีการที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ซึ่งช่วยให้คุณสามารถอัปเดตเว็บแอปผู้เชี่ยวชาญหรือแอปมือถือที่คุณกำลังทำงานอยู่ได้ทันที ควรหลีกเลี่ยงเครื่องมือซอฟต์แวร์แบบสแตติก ไม่ว่าจะเป็นเว็บแอปพลิเคชันหรือแอปมือถือ โดยเสียค่าใช้จ่ายทั้งหมดในแพลตฟอร์มและเว็บที่เติบโตตลอดเวลาในปัจจุบัน ในทางกลับกัน ในฐานะโปรแกรมเมอร์ คุณต้องสามารถอัปเดต แก้ไข และแก้ไขซอฟต์แวร์ที่คุณปรับใช้ได้ทันที เมื่อทำเช่นนี้ คุณจะเอาชนะคู่แข่งด้วยการนำเสนอบริการที่ดีที่สุดแก่ผู้บริโภคของคุณ
ไม่น้อยไปกว่ากัน AppMaster ทำงานร่วมกับเครื่องมือที่หลากหลายได้อย่างมีประสิทธิภาพ คุณสามารถรับการแจ้งเตือนแบบพุช ปรับแต่งการแจ้งเตือนแบบพุชของคุณ สร้างรายงานโซเชียลมีเดีย และรับการรับรองความถูกต้องสำหรับโครงการมือถือหรือแอปพลิเคชันของคุณโดยการผสานรวมเทคโนโลยีที่คุณต้องการ ในบรรดาตัวเชื่อมต่อที่ AppMaster นำเสนอ ได้แก่ Zoom, Discord , Microsoft Azure, Slack และอีกมากมาย





