আইফোন অ্যাপ ডিজাইন
একটি iOS অ্যাপ ডেভেলপ করা এবং ডিজাইন করা সর্বোত্তম সম্ভাব্য ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য অনেকগুলি কারণ জড়িত। চলুন একসাথে এই কটাক্ষপাত করা যাক.

আইফোন এবং আইপ্যাডের মতো আইওএস ডিভাইসগুলি বিশ্বের সবচেয়ে জনপ্রিয় স্মার্ট ডিভাইসগুলির মধ্যে কয়েকটি। বিশ্বব্যাপী স্মার্টফোন এবং অ্যাপের সংখ্যা বৃদ্ধির সাথে, এটি যৌক্তিক যে আইফোন অ্যাপের সংখ্যাও প্রতিদিন বাড়ছে।
ব্যক্তি, সেইসাথে ব্যবসা, তাদের প্রয়োজনীয়তা পূরণ করতে এবং তাদের প্রয়োজনীয়তা অর্জন করতে বিভিন্ন ধরনের iOS অ্যাপ ব্যবহার করে। ভালো কথা হল অ্যাপমাস্টারের মতো নির্ভরযোগ্য নো-কোড প্ল্যাটফর্মের মাধ্যমে আইফোন অ্যাপ ডেভেলপমেন্ট সহজ এবং দ্রুত হয়েছে।

ছবির উৎস- ড্রিবল/ অটোর- আইজ্যাক সানচেজ
প্রথাগত অ্যাপ ডেভেলপমেন্ট প্রক্রিয়া বা আধুনিক নো-কোড iOS অ্যাপ ডেভেলপমেন্টের মধ্য দিয়ে যাওয়া হোক না কেন, এতে কিছু গুরুত্বপূর্ণ বিষয় রেখে আপনি আপনার অ্যাপের ধারণাগুলোকে বাস্তবে পরিণত করতে পারেন। আইফোন অ্যাপ ডিজাইনের এই ব্যাপক নির্দেশিকা আপনাকে আইফোন অ্যাপ ডেভেলপমেন্ট সম্পর্কে জানতে সাহায্য করবে।
আমি কি আইফোনে একটি অ্যাপ ডিজাইন করতে পারি?
হ্যাঁ, আপনি কিছু গুরুত্বপূর্ণ বিষয় মাথায় রেখে একটি ব্যবহারকারী-বান্ধব এবং আকর্ষণীয় iPhone অ্যাপ ডিজাইন তৈরি করতে পারেন, যেমন UI উপাদানগুলির সঠিক স্থান নির্ধারণ এবং কীভাবে একটি স্বজ্ঞাত UI ডিজাইন তৈরি করতে হয় তা জেনে৷
তাছাড়া, অ্যাপমাস্টারের মতো প্ল্যাটফর্মে ব্যবহার করা সহজ ড্র্যাগ-এন্ড-ড্রপ বৈশিষ্ট্য রয়েছে যা বিভিন্ন স্ক্রীন এবং সামগ্রিক আইফোন অ্যাপ তৈরিতে অনভিজ্ঞ এবং অভিজ্ঞ ডিজাইনারদের সাহায্য করে।
iOS অ্যাপ ডেভেলপমেন্ট প্রক্রিয়া
iOS অ্যাপ ডেভেলপমেন্টের সাথে জড়িত প্রধান পদক্ষেপগুলি হল:
- অ্যাপটির জন্য একটি পুঙ্খানুপুঙ্খ কৌশল এবং ধারণা তৈরি করতে বিভিন্ন অ্যাপের ধারণা নিয়ে গবেষণা করা।
- ডিজাইন করে আপনার অ্যাপের ধারণাগুলোকে বাস্তবে পরিণত করা। নির্দিষ্ট প্রয়োজনীয়তা অনুসারে সেরাটি বেছে নেওয়ার জন্য এটি বিভিন্ন সম্ভাব্য UI ডিজাইনের বিকাশ জড়িত।
- সামগ্রিক UI এবং UX নির্ধারণ করতে iOS অ্যাপ ওয়্যারফ্রেম তৈরি করা।
- প্রথাগত পদ্ধতির মাধ্যমে উন্নয়ন বা নো-কোড অ্যাপ নির্মাতাদের মাধ্যমে দ্রুত বাস্তবায়ন।
- অ্যাপ স্টোরে iOS অ্যাপ প্রকাশ করা এবং বৃহত্তর দর্শকদের কাছে পৌঁছানোর জন্য বিপণন করা।
UI/UX ডিজাইনের প্রক্রিয়া
আপনি আপনার ব্যক্তিগত ব্যবহারের জন্য একটি অ্যান্ড্রয়েড অ্যাপ তৈরি করতে চান বা Apple-এর অ্যাপ স্টোরে একটি মোবাইল অ্যাপ প্রকাশ করতে চান না কেন, সেরা ফলাফল পেতে কিছু নির্দিষ্ট UI/UX ডিজাইন কনভেনশন রয়েছে যা আপনাকে অনুসরণ করা উচিত। UI/ UX ডিজাইনের সাথে জড়িত প্রধান পর্যায়গুলি হল:
- পণ্য সংজ্ঞা ব্যাপক ব্যবহারকারীর প্রয়োজনীয়তা বিশ্লেষণ জড়িত.
- বিদ্যমান সিস্টেমগুলি কীভাবে কাজ করছে এবং কীভাবে আপনি আপনার iOS অ্যাপের মাধ্যমে তাদের সীমাবদ্ধতা দূর করতে পারেন তা নির্ধারণ করতে গবেষণা করুন।
- ব্যবহারকারী-বান্ধব UI এবং UX অন্তর্ভুক্ত কার্যকর সমাধান নিয়ে আসার জন্য সংগৃহীত গবেষণার বিশ্লেষণ ।
- একটি সন্তোষজনক ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য একটি ব্যবহারকারী-বান্ধব ইন্টারফেস ডিজাইন করুন।
- পরিকল্পিত UI এবং UX লক্ষ্য দর্শকদের জন্য উপযোগী তা নিশ্চিত করার জন্য বৈধতা পরীক্ষা ।
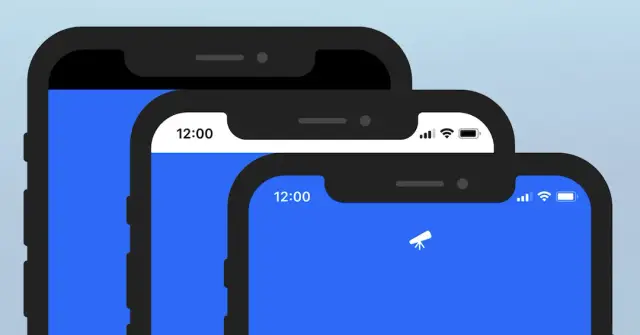
আইফোন স্ক্রীন সাইজ
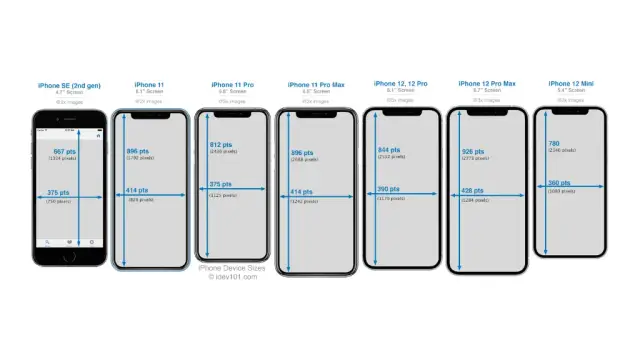
একটি অ্যাপ ডিজাইন করার সময় মোবাইল স্ক্রিনের আকার অনেক গুরুত্বপূর্ণ। অ্যাপলের অ্যাপ স্টোরে একটি অ্যাপ প্রকাশ করার জন্য, আপনাকে অনেকগুলি বিষয় বিবেচনা করতে হবে, যার মধ্যে অ্যাপগুলি আইফোন স্ক্রীনের আকারের জন্য অপ্টিমাইজ করা হয়েছে। নিম্নলিখিত ছবি বিভিন্ন আইফোন স্ক্রীন আকার দেখায়:

আইফোন ডিজাইনের জন্য আমার কোন আকারের আর্টবোর্ড ব্যবহার করা উচিত?
আপনার iOS অ্যাপের জন্য উপযুক্ত স্ক্রীনের আকার নির্বাচন করা গুরুত্বপূর্ণ যাতে আপনার iPhone অ্যাপ সর্বাধিক সংখ্যক মানুষের কাছে পৌঁছায় এবং ভিড়ের iOS অ্যাপ স্টোরে হারিয়ে না যায়।
সাধারণত, আপনার iOS অ্যাপ সর্বাধিক সংখ্যক লোকের কাছে পৌঁছায় তা নিশ্চিত করতে আপনার সর্বদা সর্বাধিক জনপ্রিয় iPhone স্ক্রীনের আকার ব্যবহার করা উচিত। যাইহোক, আপনি যদি একটি নির্দিষ্ট উদ্দেশ্যে একটি অ্যাপ তৈরি করেন যাতে প্রচুর ভিজ্যুয়াল বিশদ জড়িত থাকে, তবে আপনার সেই iPhone অ্যাপটিকে ছোট স্ক্রীনের আকারেও পরীক্ষা করা উচিত।
আইফোন অ্যাপ ডিজাইনের জন্য নিখুঁত আর্টবোর্ড বেছে নেওয়ার সময় নিম্নলিখিত বিষয়গুলি মাথায় রাখুন:
- আপনার শ্রোতারা প্রায়শই কোন পর্দার আকার ব্যবহার করে তা দেখতে আপনার বিদ্যমান অ্যাপ বা ওয়েবসাইটের পরিসংখ্যান পরীক্ষা করুন।
- আপনি যখন ব্যাপক দর্শকদের জন্য একটি অ্যাপ তৈরি করতে চান তখন সাধারণ ছোট সবচেয়ে সাধারণ আইফোন স্ক্রীন আকার ব্যবহার করুন: 375x667pt বা 375x812pt
- সাম্প্রতিক 414x896 pt বা তার চেয়েও বড় আইফোন স্ক্রীন সাইজ বর্তমানে সেরা পছন্দ যদি আপনার অ্যাপটি টেক-স্যাভি দর্শকদের জন্য হয়।
আপনার এও মনে রাখা উচিত যে একটি নকশা যা একটি কমপ্যাক্ট স্ক্রিনে (375pt) ভালভাবে কাজ করে তা সম্ভবত একটি বড় স্ক্রিনে (414pt) ভাল কাজ করবে, কিন্তু এই শর্তগুলির বিপরীতটি সঠিকভাবে কাজ করবে না।
অতএব, ছোট ডিসপ্লেগুলির জন্য ডিজাইন করা সাধারণত প্রথমে পছন্দনীয়, তারপর বড়গুলির জন্য যাচাইকরণ এবং পরিবর্তন করা। আর্টবোর্ডের উচ্চতা আইফোন অ্যাপ ডিজাইনকে খুব বেশি প্রভাবিত করে না কারণ সঠিক আকার নির্বাচন করার সময় প্রস্থটি বিবেচনা করার জন্য অনেক বেশি গুরুত্বপূর্ণ দিক।
iOS পয়েন্ট বনাম পিক্সেল
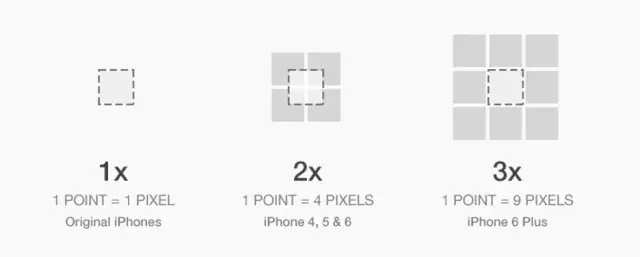
বিভিন্ন iOS ডিভাইসে ফন্ট এবং অন্যান্য UI উপাদানগুলির আকার আইফোন অ্যাপ ডিজাইনারদের দ্বারা "পয়েন্ট" এর পরিপ্রেক্ষিতে পরিমাপ করা হয়। আপনার স্ক্রিনটি "পিক্সেল" নামক আলোর ছোট বর্গক্ষেত্র দিয়ে তৈরি। ছোট পিক্সেল থেকে একটি ক্রিস্পার ছবি ফলাফল, যা একটি iOS অ্যাপের জন্য চমৎকার। এটি ব্যবহারকারীদের জন্য ভিজ্যুয়াল আবেদনও বাড়ায়।

যাইহোক, আপনি যদি আপনার পিক্সেলের আকার কমিয়ে দেন, তাহলে স্ক্রিনের সবকিছু একই কাজ করবে। ভারসাম্য বজায় রাখার জন্য স্ক্রিনের উপাদানগুলির আকার iOS অ্যাপ ডিজাইনারদের দ্বারা পয়েন্টে পরিমাপ করা হয়। পিক্সেলগুলি যতটা শুরু হয়েছিল তত লম্বা/চওড়া হওয়ার পরে আমরা প্রতিটি পয়েন্টের জন্য 2x2 বর্গক্ষেত্রের পিক্সেল ব্যবহার করতে পারি। উপরন্তু, পিক্সেলগুলি তাদের আসল উচ্চতা/প্রস্থের প্রায় এক তৃতীয়াংশ হলে আমরা প্রতিটি পয়েন্টের জন্য 3x3 বর্গক্ষেত্রের পিক্সেল ব্যবহার করতে পারতাম।
পয়েন্ট সিস্টেমের কারণে বৃহত্তর রেজোলিউশন সহ ডিসপ্লে থাকা সম্ভব, যা পৃষ্ঠার আইটেমগুলিকে ছোট হতে বাধা দেয়। ডিজাইনাররা প্রায়ই সমার্থক বাক্যাংশ ব্যবহার করে; আপনি প্রেক্ষাপটের উপর ভিত্তি করে তারা কি বোঝাতে চান তা নির্ধারণ করতে হবে।
আইফোন পৃষ্ঠা লেআউট
পরিস্থিতির উপর নির্ভর করে পরিবর্তিত একটি অভিন্ন বিন্যাস ব্যবহার করে লোকেরা তাদের সমস্ত ডিভাইসে তাদের প্রিয় iOS অ্যাপ্লিকেশন এবং গেমগুলি উপভোগ করতে পারে। প্রতিটি প্ল্যাটফর্মের গুরুত্বপূর্ণ প্রদর্শন এবং সিস্টেম বৈশিষ্ট্যগুলিকে সম্মান করুন। নিরাপদ স্ক্রিন অঞ্চলগুলি আপনাকে আইফোনে ডায়নামিক আইল্যান্ড, হোম ইঙ্গিত এবং আইফোন এবং আইপ্যাডে অ্যাপ সুইচারের মতো ইন্টারেক্টিভ সিস্টেম উপাদানগুলিতে হস্তক্ষেপ এড়াতে সক্ষম করে৷
নিশ্চিত করুন যে আপনার অ্যাপটি নির্দিষ্ট ডিভাইসে চললে একটি প্রদত্ত ডিভাইসের জন্য সমস্ত স্ক্রীন আকারে কাজ করে। অতএব, একটি আইফোন-শুধু অ্যাপ অবশ্যই সমস্ত আইফোন স্ক্রীন আকারে কাজ করবে এবং একটি আইপ্যাড-শুধু অ্যাপ অবশ্যই সমস্ত আইপ্যাড স্ক্রীন আকারে কাজ করবে। প্রতিটি পৃষ্ঠায় একটি স্ট্যাটাস বার রয়েছে, পূর্ণ-স্ক্রীন ফটো, ভিডিও বা অন্যান্য মিডিয়ার ব্যতীত। সময়, ওয়াই-ফাই, সিগন্যাল এবং ব্যাটারি সূচকগুলি সবই স্ট্যাটাস বারে দেখানো হয়, যার মধ্যে কালো বা সাদা টেক্সট এবং আইকন লেখা থাকতে পারে।
স্ট্যাটাস বারের ব্যাকড্রপের জন্য যেকোনো রঙ বা স্বচ্ছতা ব্যবহার করা যেতে পারে। শেষ পর্যন্ত, ডিজাইনাররা তাদের তৈরি করা আইফোন অ্যাপ অনুসারে সেরা ডিজাইন, রঙ এবং সামগ্রিক থিম বেছে নেয়। আইওএস স্ট্যাটাস বারটি ছোট আইকন দেখানোর জন্যও উপযোগী যখনই কোনো আইফোন অ্যাপ থেকে কোনো বিজ্ঞপ্তি আসে। আপনি যদি সবচেয়ে হালকা ছবি ব্যতীত অন্য কোনও ছবিতে স্ট্যাটাস বার ব্যবহার করেন তবে সাদা টেক্সট ব্যবহার করুন। আরেকটি বিকল্প হল ব্যাকড্রপ ব্লার যোগ করা যদি আপনার কয়েকটি ভিন্ন ফটোতে একটি সাধারণ স্ট্যাটাস বারের প্রয়োজন হয়। এই "ফ্রস্টেড গ্লাস"-স্টাইলের স্ট্যাটাস বারটি এর নিচের যেকোন রঙই ঝাপসা করে দেয়, ইন্টারফেসে আরও রং, সীমানা বা অত্যধিক মনোযোগ আকর্ষণকারী উপাদান যোগ না করে পাঠ্যের পাঠযোগ্যতা উন্নত করে।
হালকা ধূসর পৃষ্ঠার ব্যাকড্রপ ফ্রস্টেড গ্লাসের "ডিফল্ট" রঙ হিসাবে কাজ করে। তাই উপরের লেখাটি সাদা নয় কালো হওয়া উচিত। iPhone X প্রকাশের পর থেকে শুধুমাত্র সীমানায় "খাঁজ" ডিজাইন এবং গোলাকার প্রান্ত রয়েছে। পুরোনো iPhone এবং সমস্ত iPad-এর স্ট্যাটাস বার ছোট এবং আরও ঘনীভূত।

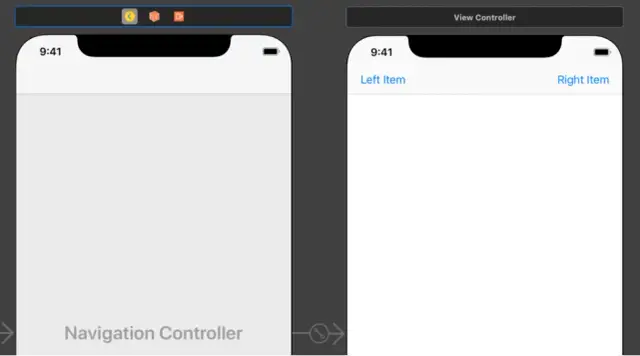
iOS নেভি বার
অ্যাপের নেভিগেশন, পৃষ্ঠার শিরোনাম, মূল পৃষ্ঠার অ্যাকশন, এবং - প্রায়শই - অনুসন্ধান সবই নেভি বারে দেখানো হয়। এটিতে সাধারণত 44pt থেকে 54pt উচ্চতার পরিসীমা সহ তিনটি সারি থাকে। তদনুসারে, একটি iPhone অ্যাপ পৃষ্ঠার প্রয়োজনীয়তা এবং স্ক্রোল অবস্থানের উপর ভিত্তি করে এক, দুই বা তিনটি সারি প্রদর্শন করবে। একটি একক সারি ব্যবহার করুন যদি আপনি কেবলমাত্র কয়েকটি পৃষ্ঠার ক্রিয়াকলাপ কম্প্যাক্টলি দেখাতে চান। ডিফল্ট iOS অ্যাপ পৃষ্ঠার বিন্যাস দুটি সারি প্রদান করে, একটি পৃষ্ঠা ক্রিয়াকলাপের জন্য এবং অন্যটি একটি বড় পৃষ্ঠার শিরোনামের জন্য, যদি আপনি অতিরিক্ত রুম ফাঁকি দিতে পারেন। বড় ডিসপ্লের আইফোনের জন্য iOS অ্যাপে এই ধরনের ডিজাইন বেশি দেখা যায়।
যাইহোক, যদি প্রথম সারিটি খালি থাকে এবং আপনাকে একটি অনুসন্ধান প্রদর্শন করতে হবে, আপনার তৃতীয় সারিটির প্রয়োজন হবে। এখন, উপরের চিত্রগুলিতে শুধুমাত্র পূর্ব-স্ক্রোল করা আচরণ দেখানো হয়েছে। ব্যবহারকারী স্ক্রোলিং শুরু করার সাথে সাথে iOS কিছু কৌতূহলী আচরণ সংজ্ঞায়িত করে। যখন আইফোন অ্যাপগুলি স্ক্রোল করা হয়, একটি অনুসন্ধান বার যা সর্বদা দৃশ্যমান হতে হবে তৃতীয় থেকে দ্বিতীয় সারিতে স্থানান্তরিত হয়৷
শুধুমাত্র যখন ব্যবহারকারী পৃষ্ঠার একেবারে শীর্ষে থাকবে তখনই এটি দৃশ্যমান হবে যদি এটি কম তাৎপর্যপূর্ণ হয়; অন্যথায়, এটি সম্পূর্ণরূপে অদৃশ্য হয়ে যাবে। iOS নেভি বারের সারিগুলি অদৃশ্য হয়ে যাওয়ার পরে যখন কোনও ব্যবহারকারী স্ক্রিনের শীর্ষে স্ক্রোল করে, তখন সেগুলি আবার প্রদর্শিত হবে৷ সর্বাধিক ব্যবহারকারী-বন্ধুত্ব নিশ্চিত করতে UI উপাদানগুলি সঠিকভাবে স্থাপন করা হয়েছে তা নিশ্চিত করার জন্য আইফোনের জন্য অ্যাপ্লিকেশনগুলি বিকাশ করার সময় এই বিষয়গুলি অবশ্যই বিবেচনা করা উচিত।

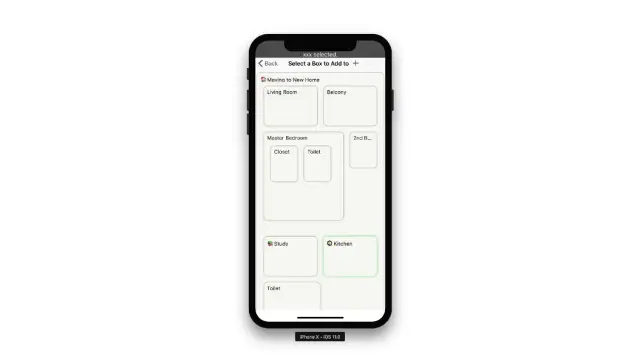
iOS ট্যাব বার
একটি অ্যাপের বিভিন্ন ক্ষেত্রগুলির মধ্যে সহজেই সরানোর ক্ষমতা iOS ট্যাব বার দ্বারা সরবরাহ করা হয়, যা একটি iPhone অ্যাপ স্ক্রিনের নীচে বসে থাকে। ট্যাব বারগুলি স্বচ্ছ, একটি রঙিন ব্যাকড্রপ থাকতে পারে, পর্দার অভিযোজন নির্বিশেষে সর্বদা একই উচ্চতা থাকে এবং একটি কীবোর্ড দেখার সময় লুকানো থাকে৷
একটি ট্যাব বারে যেকোনো সংখ্যক ট্যাব থাকতে পারে। যাইহোক, আসলে দৃশ্যমান ট্যাবের সংখ্যা ডিভাইসের আকার এবং অভিযোজনের উপর নির্ভর করে। দেখা যায় শেষ ট্যাবটি আরও ট্যাবে পরিণত হয় যখন অনুভূমিক স্থানের অভাবের কারণে নির্দিষ্ট ট্যাবগুলি দেখা যায় না, একটি ভিন্ন স্ক্রিনে একটি তালিকায় অবশিষ্ট ট্যাবগুলিকে প্রকাশ করে।
iOS হোম ইন্ডিকেটর
আইফোন এবং iOS অ্যাপের ডিভাইসের সবচেয়ে মৌলিক ইন্টারঅ্যাকশন মডেলটি হোম ইঙ্গিতের সাহায্যে প্রতিষ্ঠিত হয়েছে - হোম স্ক্রিনে যাচ্ছে। অ্যাপল ব্যবহারকারীদের নির্দেশ দিয়ে শুরু করে যে লক স্ক্রীন থেকে UI নিয়ে যাওয়ার জন্য তাদের অবশ্যই সেই বারে সোয়াইপ করতে হবে। আপনি যদি ভুলবশত লক স্ক্রিনে চাপ দেন বা চাপ দেন, তাহলে হোম স্ক্রিনে ফিরে আসার জন্য কী পদক্ষেপ নিতে হবে তা অ্যানিমেট করার জন্য iOS হোম ইঙ্গিতটি আলতো করে পুশ আপ করবে।
স্ক্রিনে হোম ইন্ডিকেটরের ধ্রুবক উপস্থিতি কোথায় সোয়াইপ করতে হবে তার জন্য একটি ভিজ্যুয়াল সিগন্যাল হিসাবে কাজ করে এবং সিস্টেমকে টাচ ইনপুটগুলিকে আরও দ্রুত প্রক্রিয়া করতে এবং অন্যথার চেয়ে আরও দ্রুত সোয়াইপ অ্যাকশন শুরু করতে সক্ষম করে। একটি উন্মুক্ত অ্যাপ্লিকেশনের উদ্দেশ্যে একটি অঙ্গভঙ্গির সম্ভাব্য বাতিলকরণ iOS এর জন্য উদ্বেগের বিষয় নয়৷ এটি একটি প্রধান কারণ কেন নতুন আইফোন এক্সে কাজগুলি পরিবর্তন করা আগের আইফোনে কন্ট্রোল সেন্টার চালু করার চেয়ে অনেক বেশি প্রতিক্রিয়াশীল বলে মনে হয়।

iOS অ্যাপে নেভিগেশন
সেরা আইফোন অ্যাপগুলি হল সেইগুলি যেগুলি আইফোনের অন্তর্নির্মিত নেভিগেশন বৈশিষ্ট্যগুলিকে সর্বোত্তম উপায়ে ব্যবহার করে৷ চারটি প্রধান নেভিগেশন বিকল্প হল পিছনে, ডানদিকে সোয়াইপ করুন, বাতিল করুন এবং নিচে সোয়াইপ করুন।
iPhone অ্যাপে সহজে নেভিগেশন বিকল্প তৈরি করার জন্য এই নির্দেশিকা অনুসরণ করুন:
- ব্যবহারকারীরা আপনার অ্যাপটি নেভিগেট করার সাথে সাথে প্রতিটি স্ক্রিনের শিরোনাম তাদের অবস্থান যাচাই করতে সহায়তা করে। যাইহোক, একটি নেভিগেশন বার নামকরণ অর্থহীন মনে হলে আপনি শিরোনাম বাক্সটি খালি রাখতে পারেন। উদাহরণস্বরূপ, নোট বর্তমান নোটের শিরোনাম এড়িয়ে যায় কারণ এটি সাধারণত পাঠ্যের প্রথম লাইনে যথেষ্ট তথ্য প্রদান করে।
- লোকেরা সচেতন যে স্বাভাবিক ব্যাক বোতাম টিপে তাদের পূর্ববর্তী অ্যাপ স্ক্রীনগুলির মাধ্যমে ফিরে যেতে অনুমতি দেবে। আপনি যদি একটি কাস্টম ব্যাক বোতাম ব্যবহার করেন, নিশ্চিত করুন যে এটি ব্যবহারকারীদের প্রত্যাশা অনুযায়ী কাজ করে, আপনার বাকি ইন্টারফেসের সাথে ফিট করে এবং আপনার iOS অ্যাপ জুড়ে ধারাবাহিকভাবে ব্যবহার করা হয়।
- যদি আপনার নেভিগেশন বারে অনেকগুলি পাঠ্য-লেবেলযুক্ত বোতাম থাকে, তবে পাঠ্যটি একসাথে মিশে যেতে পারে এবং বোতামগুলিকে বোঝা কঠিন করে তুলতে পারে।
iOS অ্যাপ আইকন
প্রতিটি অ্যাপ এবং গেমের একটি সুন্দর অ্যাপ আইকন থাকতে হবে কারণ সেগুলি সমস্ত অ্যাপল প্ল্যাটফর্ম এবং iOS অ্যাপ জুড়ে ব্যবহারকারীর অভিজ্ঞতার একটি অপরিহার্য উপাদান। আপনার একটি আইফোন অ্যাপ আইকন ডিজাইন করা উচিত যা সহজেই বিভিন্ন ফর্ম এবং ডিগ্রীগুলির সাথে খাপ খাইয়ে নিতে পারে এবং শক্তিশালী ভিজ্যুয়াল সামঞ্জস্য এবং বার্তা বজায় রাখতে পারে কারণ প্রতিটি প্ল্যাটফর্ম অ্যাপ আইকনের জন্য কিছুটা আলাদা শৈলী নির্দিষ্ট করে।
একটি আকর্ষণীয় আইফোন অ্যাপ আইকনের জন্য মনে রাখতে কিছু গুরুত্বপূর্ণ টিপস হল:
- লোকেরা সহজ আইকনোগ্রাফি আরও সহজে উপলব্ধি করতে এবং সনাক্ত করার প্রবণতা রাখে। প্রতীকের কেন্দ্রবিন্দুকে এমন কিছু করুন যা আপনার অ্যাপ বা গেমের আত্মাকে স্পষ্ট, স্বতন্ত্রভাবে প্রকাশ করে।
- আইওএস অ্যাপ এবং অ্যান্ড্রয়েড অ্যাপে খুব বেশি বিশদ অন্তর্ভুক্ত করা এড়িয়ে চলাই ভাল কারণ এটি করলে আইকনগুলির উপস্থিতি বিঘ্নিত হতে পারে, বিশেষ করে ছোট আকারে। এটি একটি নিরপেক্ষ ব্যাকড্রপ বেছে নেওয়া বাঞ্ছনীয় যা মূল ছবিটি হাইলাইট করে; প্রতীকটি সম্পূর্ণরূপে উপাদান দিয়ে পূর্ণ করার প্রয়োজন নেই।
- ফটোতে এমন অনেক উপাদান রয়েছে যা ছোট করার সময় বিশ্রী মনে হয়। তথ্যের একটি চাক্ষুষ চিত্র তৈরি করুন যা ছবি ব্যবহার করার পরিবর্তে দর্শকদের মনোযোগ দিতে চান এমন বৈশিষ্ট্যগুলিকে হাইলাইট করে। একইভাবে, যদি আপনার আইফোন অ্যাপে একটি স্বীকৃত ব্যবহারকারী ইন্টারফেস থাকে, তবে শুধুমাত্র সাধারণ UI উপাদানগুলি অনুলিপি করা বা আপনার প্রতীকের জন্য অ্যাপের স্ক্রিনশট ব্যবহার করা এড়িয়ে চলুন।
অন্যান্য iOS কনভেনশন
একটি দক্ষ আইফোন অ্যাপ ডিজাইন করার জন্য আপনাকে অবশ্যই মনে রাখতে হবে এমন কিছু অন্যান্য গুরুত্বপূর্ণ নিয়ম নিচে দেওয়া হল:
iOS ট্যাপ টার্গেট সাইজ
ব্যবহারকারীরা আপনার iOS অ্যাপে ট্যাপ করতে পারেন এমন প্রতিটি বোতাম, স্লাইডার এবং ইনপুট নিয়ন্ত্রণের আকার কমপক্ষে 44x44 পয়েন্ট হওয়া উচিত।
পাঠ্য লিঙ্কগুলিই একমাত্র ক্ষেত্রে যেখানে এটি করা সত্যিই গ্রহণযোগ্য। অনুচ্ছেদ পাঠ্যের প্রতিটি লাইন সম্ভবত 44pt এর চেয়ে অনেক ছোট হবে। এটি বোঝায় যে আপনার লিঙ্কগুলিতে 44pt-এর চেয়ে ছোট ট্যাপ লক্ষ্য থাকবে এবং ব্যবহারকারীদের পক্ষে লিঙ্কগুলিকে সঠিকভাবে স্পর্শ করা কঠিন হবে যদি তারা একই জায়গায় দুটি লাইনে দেখা যায় যা একে অপরকে অনুসরণ করে।
যদিও এটি সর্বদা প্রতিরোধ করা যায় না, এটি একটি সম্ভাব্য সমস্যা হিসাবে এটি সম্পর্কে সচেতন হওয়া গুরুত্বপূর্ণ যাতে ডিজাইনাররা সেই অনুযায়ী আইফোন অ্যাপগুলির নকশা পরিবর্তন করতে পারে। অন্যথায়, এটি ব্যবহারকারীর অভিজ্ঞতার উপর বিরূপ প্রভাব ফেলতে পারে।
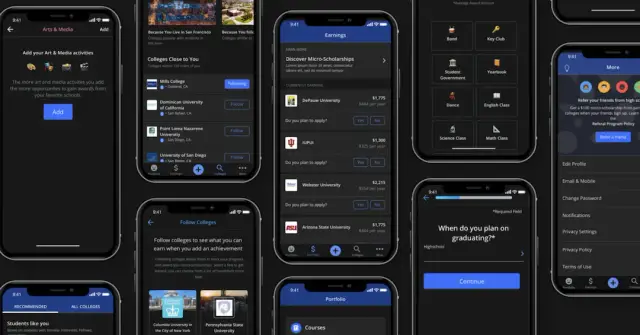
ডার্ক মোড
আইফোন অ্যাপে 'ডার্ক মোড' বিকল্পটি যথাযথভাবে ব্যবহার করার জন্য, আপনার এই নির্দেশিকাগুলি অনুসরণ করা উচিত:
-
টেক্সট রং উল্টানো
আইফোন অ্যাপে ইনভার্টেড টেক্সট কালার ব্যবহার করা হয়। এর অর্থ হল কালো টেক্সট সাদা হয়ে যায়, গাঢ় ধূসর টেক্সট হালকা ধূসর টেক্সটে পরিণত হয় এবং মাঝারি ধূসর টেক্সট মূলত একই থাকে। আপনি যদি ডার্ক মোড-সক্ষম অ্যাপগুলির টাইপোগ্রাফি পরীক্ষা করেন তবে আপনি দেখতে পাবেন যে iOS আসলে পাঠ্য রঙের টোনগুলির সংখ্যা হ্রাস করে এবং তাদের অন্ধকার থিমের জন্য স্ট্রিমলাইন করে। আপনি যদি নিশ্চিত না হন যে মধ্যম-উজ্জ্বলতা ধূসর হালকা বা গাঢ় করবেন, তাহলে পটভূমির বিপরীতে পাঠ্যটিকে আরও আলাদা করে রেখে সমাধানটি ব্যবহার করুন।

-
পটভূমির রং স্থানান্তর করা হচ্ছে
পটভূমির রংগুলো সবেমাত্র গাঢ় করা হয়েছে, পাঠ্যের বিপরীতে, যার গাঢ় রংগুলো উজ্জ্বল হয়ে উঠেছে। অন্ধকার মোডে, একটি ব্যাকড্রপ রঙ যা হালকা মোডে হালকা ছিল। এটি ঘটে কারণ আকাশ আলোর উত্স।
আপনি যদি এটি বুঝতে পারেন, আপনি বুঝতে পারবেন যে ব্যাকড্রপের রঙ গভীরতা নির্দেশ করে (পাঠ্যের বিপরীতে)। ফলস্বরূপ, এটি সম্পূর্ণ ভিন্নভাবে কাজ করে। এই টিপসগুলি অ্যান্ড্রয়েড অ্যাপগুলির জন্যও অনুসরণ করা যেতে পারে।
আমি কি বিনামূল্যে iOS অ্যাপ তৈরি করতে পারি?
ঐতিহ্যগত iOS অ্যাপ ডেভেলপমেন্ট পদ্ধতির জন্য অনেক সময় এবং খরচ প্রয়োজন। অতএব, নিজের জন্য আইফোন অ্যাপ তৈরি করতে নো-কোড টুলের উপর নির্ভর করা অনেক ভালো। এই প্ল্যাটফর্মগুলি ব্যবহার করে, আপনি বিনামূল্যে একটি মৌলিক আইফোন অ্যাপ তৈরি করতে পারেন। যাইহোক, আপনি যদি একটি অত্যাধুনিক অ্যাপ তৈরি করতে চান যা আইফোনের সেরা অ্যাপগুলির মধ্যে একটি হতে চায়, তবে আপনাকে কিছু অর্থ ব্যয় করতে হবে।
নো-কোড iOS অ্যাপ নির্মাতা
নো-কোড অ্যাপ ডেভেলপমেন্ট হল একটি iOS অ্যাপ সহজে, দ্রুত এবং সাশ্রয়ীভাবে তৈরি করার অন্যতম সেরা উপায়। অ্যাপমাস্টার একটি শক্তিশালী ড্র্যাগ-এন্ড-ড্রপ অ্যাপ নির্মাতা যা আপনাকে অ্যান্ড্রয়েড অ্যাপ, ওয়েব অ্যাপ এবং iOS অ্যাপ তৈরি করতে দেয়।
ব্যবহারকারী-বান্ধব অ্যাপ নির্মাতা অ্যাপমাস্টার যে কাউকে, কোডিং দক্ষতা সহ বা ছাড়াই, তাদের পছন্দ মতো অনেকগুলি অ্যাপ্লিকেশন বিকাশ করতে সক্ষম করে, যার সবকটি আইফোনের মতো নির্দিষ্ট ডিভাইসের স্থানীয় হতে পারে। AppMaster-এর শক্তিশালী ভিজ্যুয়াল এডিটিং টুল যে কারো জন্য iPhone অ্যাপ ডিজাইন করা এবং iOS অ্যাপ স্টোরে প্রকাশ করা সহজ করে তোলে।
নো-কোড আইওএস অ্যাপ ডেভেলপমেন্টের জন্য অ্যাপমাস্টার ব্যবহার করে আপনি যে অনেক সুবিধা উপভোগ করার আশা করতে পারেন তার মধ্যে কয়েকটি নিচে দেওয়া হল:
- এটি একটি সার্ভার-চালিত পদ্ধতি অফার করে যা আপনাকে তাত্ক্ষণিকভাবে বিশেষজ্ঞ ওয়েব অ্যাপ বা মোবাইল অ্যাপটি আপডেট করতে সক্ষম করে যা আপনি কাজ করছেন। স্ট্যাটিক সফ্টওয়্যার সরঞ্জাম, ওয়েব অ্যাপ্লিকেশন বা মোবাইল অ্যাপ্লিকেশন, আজকের ক্রমবর্ধমান প্ল্যাটফর্ম এবং ওয়েবে যে কোনও মূল্যে এড়ানো উচিত৷ অন্যদিকে, একজন প্রোগ্রামার হিসাবে, আপনি যে সফ্টওয়্যারটি স্থাপন করেছেন তা অবিলম্বে আপডেট, পরিবর্তন এবং সংশোধন করতে সক্ষম হবেন। এটি করার মাধ্যমে, আপনি আপনার ভোক্তাদের সর্বোত্তম পরিষেবা প্রদান করে প্রতিযোগিতাকে পরাজিত করেন।
অন্তত নয়, অ্যাপমাস্টার বিভিন্ন টুলের সাথে কার্যকরভাবে সংহত করে। আপনি পুশ সতর্কতা পেতে পারেন, আপনার পুশ বিজ্ঞপ্তিগুলি ব্যক্তিগতকৃত করতে পারেন, সোশ্যাল মিডিয়া রিপোর্ট তৈরি করতে পারেন এবং আপনার পছন্দের প্রযুক্তিগুলিকে একীভূত করে আপনার মোবাইল প্রকল্প বা অ্যাপ্লিকেশনগুলির জন্য প্রমাণীকরণ পেতে পারেন৷ অ্যাপমাস্টার যে সংযোগকারীগুলি অফার করে তার মধ্যে রয়েছে জুম, ডিসকর্ড , মাইক্রোসফ্ট অ্যাজুর, স্ল্যাক এবং আরও অনেক কিছু।





