Projektowanie aplikacji na iPhone
Tworzenie i projektowanie aplikacji na iOS wiąże się z wieloma czynnikami, aby zapewnić jak najlepsze wrażenia użytkownika. Przyjrzyjmy się im wspólnie.

Urządzenia iOS, takie jak iPhone i iPad, to jedne z najpopularniejszych inteligentnych urządzeń na świecie. Wraz z rosnącą liczbą smartfonów i aplikacji na całym świecie, logiczne jest, że liczba aplikacji na iPhone'a również rośnie codziennie.
Osoby fizyczne, jak również firmy, używają różnych rodzajów aplikacji iOS, aby spełnić swoje wymagania i osiągnąć swoje wymagania. Dobrą rzeczą jest to, że rozwój aplikacji iPhone stał się łatwiejszy i szybszy dzięki niezawodnej platformie bez kodu, takiej jak AppMaster.

Źródło obrazu - dribbble / Autor - Isaac Sanchez
Czy przechodząc przez tradycyjny proces rozwoju aplikacji lub nowoczesny no-code iOS app development, można włączyć swoje pomysły aplikacji w rzeczywistość przez utrzymanie kilku ważnych czynników w tym. Ten kompleksowy przewodnik po projektowaniu aplikacji na iPhone'a pomoże Ci poznać zasady tworzenia aplikacji na iPhone'a.
Czy mogę zaprojektować aplikację na iPhone'a?
Tak, możesz stworzyć przyjazny dla użytkownika i atrakcyjny projekt aplikacji na iPhone'a, pamiętając o kilku ważnych rzeczach, takich jak prawidłowe rozmieszczenie elementów UI i wiedząc, jak stworzyć intuicyjny projekt UI.
Ponadto platformy takie jak AppMaster mają łatwe w użyciu funkcje przeciągania i upuszczania, które pomagają niedoświadczonym, jak i doświadczonym projektantom w budowaniu różnych ekranów i ogólnej aplikacji na iPhone'a.
Proces tworzenia aplikacji na iOS
Główne kroki związane z rozwojem aplikacji na iOS to:
- Badania różnych pomysłów aplikacji, aby stworzyć dokładną strategię i koncepcję dla aplikacji.
- Przekształcenie pomysłów aplikacji w rzeczywistość poprzez projektowanie. Obejmuje ona rozwój różnych potencjalnych projektów UI, aby wybrać najlepszy na konkretne wymagania.
- Tworzenie iOS app wireframes zdecydować ogólny UI i UX.
- Rozwój poprzez tradycyjne podejście lub szybkie wdrożenie za pomocą no-code app builders.
- Publikacja aplikacji iOS w App Store i marketing w celu dotarcia do szerszej publiczności.
Proces projektowania UI/UX
Niezależnie od tego, czy chcesz stworzyć aplikację na Androida do użytku osobistego, czy opublikować aplikację mobilną w App Store firmy Apple, istnieją pewne konwencje projektowania UI/UX, których powinieneś przestrzegać, aby uzyskać najlepsze wyniki. Główne etapy związane z projektowaniem UI/UX to:
- Definicja produktu obejmuje kompleksową analizę wymagań użytkownika.
- Badania w celu określenia, jak istniejące systemy działają i jak można wyeliminować ich ograniczenia poprzez aplikację iOS.
- Analiza zebranych badań, aby wymyślić skuteczne rozwiązania, które obejmują przyjazne dla użytkownika UI i UX.
- Zaprojektuj przyjazny dla użytkownika interfejs, aby zapewnić satysfakcjonujące doświadczenie użytkownika.
- Testy walidacyjne w celu zapewnienia, że zaprojektowany UI i UX jest przydatny dla docelowych odbiorców.
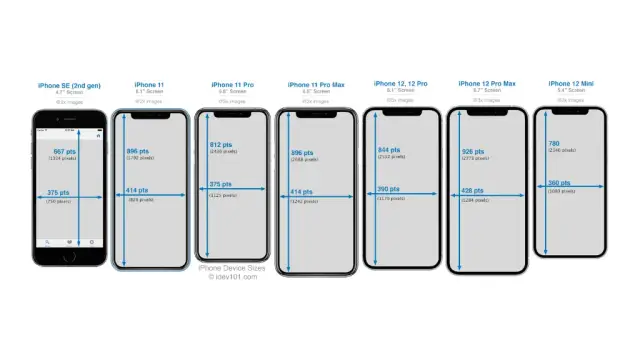
Rozmiary ekranu iPhone'a
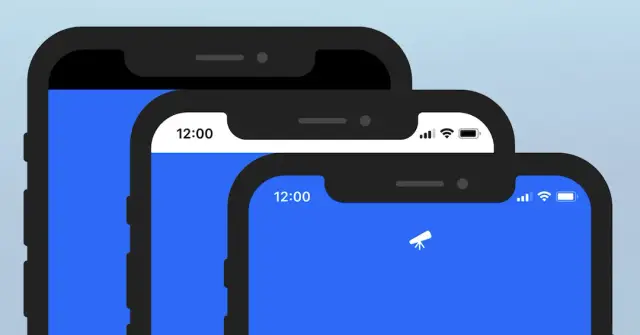
Rozmiar ekranu urządzenia mobilnego ma duże znaczenie podczas projektowania aplikacji. Aby opublikować aplikację w sklepie Apple, musisz wziąć pod uwagę wiele różnych czynników, w tym fakt, że aplikacje są zoptymalizowane do rozmiarów ekranu iPhone'a. Poniższe zdjęcia przedstawiają różne rozmiary ekranów iPhone'a:

Jakiego rozmiaru artboarda powinienem użyć do projektowania na iPhone'a?
Wybór odpowiedniego rozmiaru ekranu dla aplikacji na iOS jest ważny, aby Twoja aplikacja na iPhone'a dotarła do maksymalnej liczby osób i nie zgubiła się w zatłoczonym sklepie iOS App Store.
Ogólnie rzecz biorąc, powinieneś zawsze używać rozmiaru ekranu najpopularniejszego iPhone'a, aby zapewnić, że Twoja aplikacja na iOS dotrze do maksymalnej liczby osób. Jeśli jednak budujesz aplikację do konkretnego celu, który obejmuje wiele szczegółów wizualnych, powinieneś również przetestować tę aplikację iPhone na mniejszych rozmiarach ekranu.
Pamiętaj o następujących rzeczach, wybierając idealny artboard do projektowania aplikacji na iPhone'a:
- Sprawdź statystyki swojej istniejącej aplikacji lub strony internetowej, aby zobaczyć, jakie rozmiary ekranu najczęściej wykorzystuje Twoja publiczność.
- Użyj wspólnego mniejszego najczęstszego rozmiaru ekranu iPhone'a, gdy chcesz stworzyć aplikację dla szerokiej publiczności: 375x667pt lub 375x812pt.
- Nowszy 414x896 pt lub nawet większy rozmiar ekranu iPhone'a jest obecnie najlepszym wyborem, jeśli Twoja aplikacja jest przeznaczona dla publiczności obeznanej z technologią.
Powinieneś również pamiętać, że projekt, który działa dobrze na małym ekranie (375pt), prawie prawdopodobnie będzie działał dobrze na większym ekranie (414pt), ale przeciwieństwo tych warunków nie będzie działać poprawnie.
Dlatego zazwyczaj najpierw preferuje się projektowanie dla mniejszych wyświetlaczy, a następnie weryfikowanie i modyfikowanie dla większych. Wysokość artboardu nie wpływa zbytnio na projekt aplikacji na iPhone'a, ponieważ szerokość jest znacznie bardziej krytycznym aspektem, który należy wziąć pod uwagę przy wyborze odpowiedniego rozmiaru.
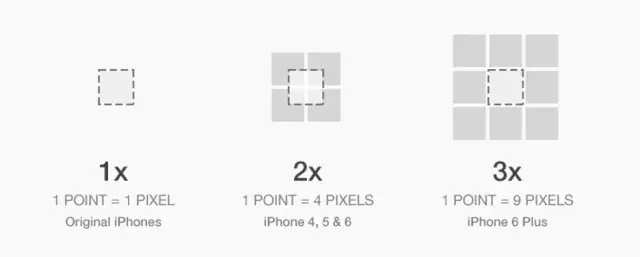
Punkty iOS vs. Piksele
Rozmiar czcionek i innych elementów UI na różnych urządzeniach iOS jest mierzony w kategoriach "punktów" przez projektantów aplikacji na iPhone'a. Twój ekran jest zbudowany z małych kwadratów światła zwanych "pikselami". Mniejsze piksele dają ostrzejszy obraz, co jest fantastyczne dla aplikacji na iOS. Zwiększa to atrakcyjność wizualną dla użytkowników, jak również.

Jednakże, jeśli po prostu zmniejszysz rozmiar swoich pikseli, wszystko na ekranie zrobiłoby to samo. Rozmiar elementów na ekranie jest mierzony w punktach przez projektantów aplikacji iOS, aby zachować równowagę. Mogliśmy po prostu wykorzystać kwadrat 2x2 pikseli dla każdego punktu (2x) po tym, jak piksele były o połowę wyższe / szersze niż zaczęły. Dodatkowo, moglibyśmy wykorzystać kwadrat 3x3 pikseli dla każdego punktu, gdy piksele były około jednej trzeciej ich oryginalnej wysokości / szerokości.
Dzięki systemowi punktowemu możliwe jest posiadanie wyświetlaczy o większej rozdzielczości, co zapobiega sytuacji, w której elementy na stronie stają się po prostu coraz mniejsze. Projektanci często używają fraz synonimicznie; będziesz musiał określić, co oznaczają, opierając się na kontekście.
Układ strony w telefonie iPhone
Użytkownicy mogą korzystać z ulubionych aplikacji i gier na iOS na wszystkich swoich urządzeniach, stosując jednolity układ strony, który zmienia się w zależności od okoliczności. Szanuj ważne cechy wyświetlacza i systemu każdej platformy. Bezpieczne strefy ekranu pozwalają uniknąć ingerencji w interaktywne elementy systemu, takie jak Dynamiczna wyspa na iPhonie, wskaźnik Home oraz przełącznik aplikacji na iPhonie i iPadzie.
Upewnij się, że Twoja aplikacja działa na wszystkich rozmiarach ekranu danego urządzenia, jeśli jest na nim uruchamiana. Dlatego aplikacja przeznaczona tylko na iPhone'a musi działać na wszystkich rozmiarach ekranu iPhone'a, a aplikacja przeznaczona tylko na iPada musi działać na wszystkich rozmiarach ekranu iPada. Każda strona ma pasek stanu, z wyjątkiem tych, które zawierają pełnoekranowe zdjęcia, filmy lub inne media. Na pasku stanu wyświetlane są wskaźniki czasu, Wi-Fi, sygnału i baterii, które mogą zawierać tekst i ikony w kolorze czarnym lub białym.
Dla tła paska stanu można użyć dowolnego koloru lub przezroczystości. Ostatecznie, projektanci wybierają najlepszy projekt, kolory i ogólny temat w zależności od aplikacji iPhone, które tworzą. Pasek stanu iOS jest również przydatny do wyświetlania małych ikon, gdy jest powiadomienie z aplikacji iPhone. Użyj białego tekstu, jeśli wykorzystujesz pasek stanu na dowolnym obrazie innym niż najlżejszy. Inną opcją jest dodanie rozmycia tła, jeśli potrzebujesz prostego paska stanu nad kilkoma różnymi zdjęciami. Ten pasek statusu w stylu "oszronionego szkła" rozmywa kolory znajdujące się pod nim, poprawiając czytelność tekstu bez dodawania kolejnych kolorów, obramowań czy nadmiernie przyciągających uwagę elementów interfejsu.
Jasnoszare tło strony służy jako "domyślny" kolor matowego szkła. Stąd tekst nad nim powinien być czarny, a nie biały. iPhone'y mają projekty "notcha" i zaokrąglone krawędzie na obrzeżach dopiero od premiery iPhone'a X. Pasek stanu na starszych iPhone'ach i wszystkich iPadach jest krótszy i bardziej skondensowany.

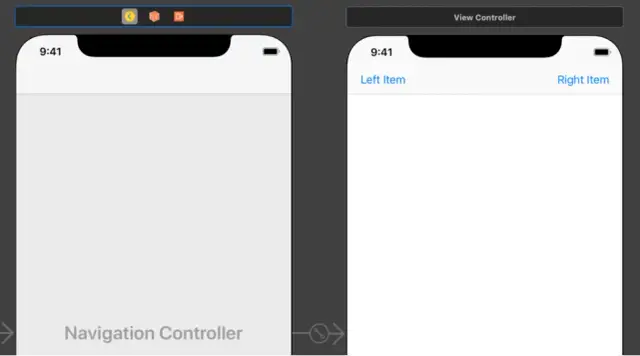
Pasek nawigacyjny w systemie iOS
Nawigacja aplikacji, tytuł strony, kluczowe działania na stronie i - często - wyszukiwanie są wyświetlane w pasku nawigacyjnym. Zazwyczaj ma on trzy rzędy o wysokości od 44pt do 54pt. Odpowiednio do wymagań strony i pozycji przewijania aplikacja na iPhone'a będzie wyświetlać jeden, dwa lub trzy rzędy. Użyj pojedynczego rzędu, jeśli potrzebujesz kompaktowo pokazać kilka działań strony. Domyślny układ strony aplikacji na iOS zapewnia dwa rzędy, jeden na działania strony, a drugi na duży tytuł strony, jeśli możesz wygospodarować dodatkowe miejsce. Ten rodzaj projektu jest bardziej powszechny w aplikacjach iOS dla iPhone'ów z większymi wyświetlaczami.
Jeśli jednak pierwszy rząd jest pusty i musisz wyświetlić wyszukiwanie, będziesz potrzebował trzeciego rzędu. Teraz tylko zachowanie przed przewijaniem jest pokazane na powyższych obrazach. iOS definiuje pewne intrygujące zachowanie, gdy tylko użytkownik zaczyna przewijać. Gdy aplikacje iPhone'a są przewijane, pasek wyszukiwania, który musi być zawsze widoczny, przesuwa się z trzeciego do drugiego rzędu.
Dopiero gdy użytkownik znajdzie się na samej górze strony, będzie on widoczny, jeśli jest mniej znaczący; w przeciwnym razie całkowicie zniknie. Gdy użytkownik przewinie się z powrotem do góry ekranu po zniknięciu rzędów paska nawigacyjnego iOS, pojawią się one ponownie. Te czynniki muszą być brane pod uwagę podczas tworzenia aplikacji na iPhone'a, aby zapewnić prawidłowe rozmieszczenie elementów UI w celu zapewnienia maksymalnej przyjazności dla użytkownika.

Pasek zakładek iOS
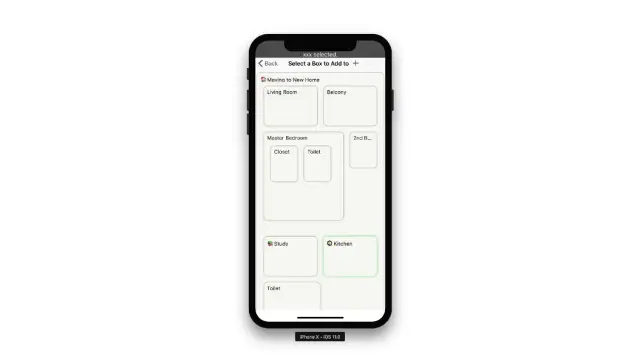
Możliwość łatwego przechodzenia między różnymi obszarami aplikacji zapewnia pasek zakładek systemu iOS, który znajduje się na dole ekranu aplikacji na iPhone'a. Paski kart są przezroczyste, mogą mieć przyciemniane tło, mają zawsze tę samą wysokość niezależnie od orientacji ekranu i są ukryte, gdy widoczna jest klawiatura.
Na pasku kart może znajdować się dowolna liczba kart. Jednak liczba kart, które są faktycznie widoczne, zależy od rozmiaru i orientacji urządzenia. Ostatnia karta, która może być widoczna zamienia się w zakładkę Więcej, gdy niektóre karty nie mogą być widoczne ze względu na brak miejsca w poziomie, ujawniając pozostałe karty na liście na innym ekranie.
Wskaźnik domowy iOS
Najbardziej podstawowy model interakcji urządzenia z iPhone'em i aplikacjami iOS jest ustalany za pomocą wskaźnika domu - przechodzenia do ekranu głównego. Apple zaczyna od pouczenia użytkowników, że aby poruszać się po UI z ekranu blokady, muszą przeciągnąć palcem po tym pasku. Jeśli użytkownik omyłkowo naciśnie lub wciśnie ekran blokady, iOS delikatnie wypchnie w górę wskazanie domu, aby animować, jakie działania należy podjąć, aby powrócić do ekranu głównego.
Stałe pojawianie się wskaźnika home na ekranie służy jako wizualny sygnał, gdzie należy przeciągnąć palcem i pozwala systemowi szybciej przetwarzać wejścia dotykowe i szybciej inicjować akcję przeciągnięcia niż w przeciwnym wypadku. Ewentualne anulowanie gestu przeznaczonego dla otwartej aplikacji nie jest problemem dla iOS. Jest to główny powód, dla którego przełączanie zadań na nowym iPhonie X wydaje się o wiele bardziej responsywne niż uruchamianie Centrum sterowania na wcześniejszym iPhonie.

Nawigacja w aplikacjach na iOS
Najlepsze aplikacje na iPhone'a to te, które w najlepszy sposób wykorzystują wbudowane w niego funkcje nawigacyjne. Cztery główne opcje nawigacyjne to Wstecz, Przeciągnij w prawo, Anuluj i Przeciągnij w dół.
Aby stworzyć łatwe opcje nawigacyjne w aplikacjach na iPhone'a, skorzystaj z poniższych wskazówek:
- Gdy użytkownicy poruszają się po Twojej aplikacji, tytuł każdego ekranu pomaga im w weryfikacji ich lokalizacji. Możesz jednak pozostawić pole tytułu puste, jeśli nazwanie paska nawigacyjnego wydaje się bezcelowe. Na przykład aplikacja Notes pomija tytuł dla bieżącej notatki, ponieważ zwykle dostarcza wystarczająco dużo informacji w pierwszym wierszu tekstu.
- Ludzie są świadomi, że naciśnięcie zwykłego przycisku wstecz pozwoli im wrócić do poprzednich ekranów aplikacji. Jeśli używasz niestandardowego przycisku wstecz, upewnij się, że działa tak, jak oczekiwaliby tego użytkownicy, pasuje do reszty interfejsu i jest używany konsekwentnie w całej aplikacji iOS.
- Jeśli pasek nawigacyjny ma wiele przycisków oznaczonych tekstem, tekst może zlewać się i utrudniać rozróżnienie przycisków.
Ikony aplikacji na iOS
Każda aplikacja i gra musi mieć piękną ikonę, ponieważ są one istotnym elementem doświadczenia użytkownika na wszystkich platformach Apple i w aplikacjach na iOS. Należy zaprojektować ikonę aplikacji na iPhone'a, która łatwo dostosowuje się do różnych form i stopni szczegółowości, zachowując jednocześnie silną spójność wizualną i przekaz, ponieważ każda platforma określa nieco inny styl dla ikon aplikacji.
Niektóre z ważnych wskazówek, o których należy pamiętać, aby stworzyć atrakcyjną ikonę aplikacji na iPhone'a, to:
- Ludzie mają tendencję do chwytania i identyfikowania prostej ikonografii łatwiej. Spraw, aby centralnym punktem symbolu było coś, co najlepiej wyraża ducha Twojej aplikacji lub gry w jasny, charakterystyczny sposób.
- Najlepiej jest unikać włączania zbyt wielu szczegółów w aplikacjach na iOS i Androida, ponieważ może to zmącić wygląd ikon, szczególnie w mniejszych rozmiarach. Najlepiej wybrać neutralne tło, które podkreśli główny obraz; symbol nie musi być całkowicie wypełniony materiałem.
- Na zdjęciach jest wiele elementów, które po przeskalowaniu wydają się niezręczne. Stwórz wizualne przedstawienie informacji, które podkreśla cechy, na które chcesz, aby widzowie zwrócili uwagę, zamiast wykorzystywać zdjęcie. Podobnie, jeśli Twoja aplikacja na iPhone'a ma rozpoznawalny interfejs użytkownika, unikaj kopiowania typowych elementów UI lub używania zrzutów ekranu aplikacji jako symbolu.
Inne konwencje iOS
Poniżej znajduje się kilka innych ważnych konwencji, o których należy pamiętać, aby zaprojektować skuteczną aplikację na iPhone'a:
Rozmiar docelowy stuknięcia w systemie iOS
Każdy przycisk, suwak i element sterujący, który użytkownicy mogą dotknąć w aplikacji na iOS, powinien mieć rozmiar co najmniej 44x44 punktów.
Linki tekstowe to samotny przypadek, w którym robienie tego jest naprawdę dopuszczalne. Każda linia tekstu w akapicie będzie prawdopodobnie znacznie mniejsza niż 44pt. Oznacza to, że twoje linki będą miały cele stuknięcia, które są mniejsze niż 44pt, a użytkownikom trudno będzie precyzyjnie dotknąć linków, jeśli pojawią się w tym samym miejscu w dwóch liniach tekstu, które następują po sobie.
Nawet jeśli nie zawsze można temu zapobiec, ważne jest, aby być świadomym tego, że jest to potencjalny problem, aby projektanci mogli odpowiednio zmodyfikować projekt aplikacji na iPhone'a. W przeciwnym razie może to negatywnie wpłynąć na doświadczenie użytkownika.
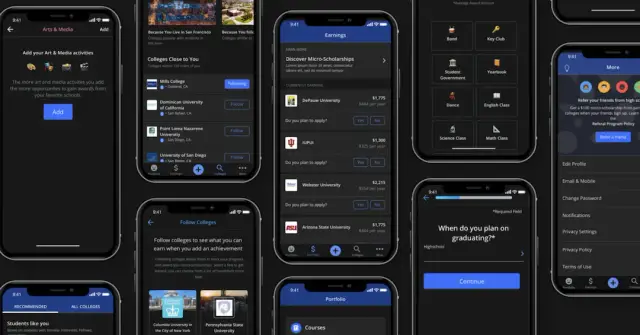
Tryb ciemny
Aby odpowiednio wykorzystać opcję "Dark Mode" w aplikacjach na iPhone'a, należy postępować zgodnie z poniższymi wskazówkami:
-
Odwrócone kolory tekstu
Odwrócony kolor tekstu jest używany w aplikacjach na iPhone'a. Oznacza to, że czarny tekst zmienia się w biały, ciemnoszary tekst zmienia się w jasnoszary tekst, a średni szary tekst zasadniczo pozostaje taki sam. Jeśli zbadasz typografię aplikacji obsługujących tryb ciemny, zobaczysz, że iOS faktycznie zmniejsza liczbę odcieni kolorów tekstu i usprawnia je dla ich ciemnego motywu. Jeśli nie jesteś pewien, czy zrobić szary o średniej jasności jaśniejszy czy ciemniejszy, użyj rozwiązania z tekstem wyróżniającym się bardziej na tle.

-
Przesunięcie kolorów tła
Wszystkie kolory w tle zostały właśnie przyciemnione, w przeciwieństwie do tekstu, który ma ciemniejsze odcienie stają się jaśniejsze. W trybie ciemnym, kolor tła, który był jaśniejszy w trybie jasnym pozostaje jaśniejszy. Dzieje się tak, ponieważ źródłem światła jest niebo.
Jeśli zdasz sobie z tego sprawę, zrozumiesz, że odcień tła wskazuje na głębię (w przeciwieństwie do tekstu). W związku z tym działa zupełnie inaczej. Te wskazówki można zastosować również do aplikacji na Androida.
Czy mogę budować aplikacje na iOS za darmo?
Tradycyjne procedury tworzenia aplikacji na iOS wymagają dużo czasu i kosztów. Dlatego znacznie lepiej jest polegać na narzędziach bez kodu, aby budować aplikacje na iPhone dla siebie. Korzystając z tych platform, możesz nawet zbudować podstawową aplikację na iPhone'a za darmo. Jeśli jednak chcesz zbudować zaawansowaną aplikację, która chce być jedną z najlepszych aplikacji na iPhone'a, będziesz musiał wydać trochę pieniędzy.
No-code iOS app builder
Tworzenie aplikacji bez kodu jest jednym z najlepszych sposobów budowania aplikacji na iOS łatwo, szybko i tanio. AppMaster to potężny konstruktor aplikacji typu "przeciągnij i upuść", który pozwala budować aplikacje na Androida, aplikacje internetowe i aplikacje na iOS.
Przyjazny dla użytkownika konstruktor aplikacji AppMaster umożliwia każdemu, z lub bez umiejętności kodowania, opracowanie tylu aplikacji, ile by chciał, z których wszystkie mogą być natywne dla niektórych urządzeń, takich jak iPhone'y. Potężne narzędzia do edycji wizualnej AppMaster sprawiają, że każdy może łatwo zaprojektować aplikacje na iPhone'a i opublikować je w sklepie z aplikacjami iOS.
Poniżej znajdują się niektóre z wielu korzyści, których możesz oczekiwać, używając AppMaster do rozwoju aplikacji iOS bez kodu:
- Oferuje metodę napędzaną przez serwer, która umożliwia natychmiastową aktualizację eksperckiej aplikacji internetowej lub aplikacji mobilnej, nad którą pracujesz. Statyczne narzędzia programowe, czy to aplikacje internetowe, czy aplikacje mobilne, powinny być unikane za wszelką cenę w dzisiejszych stale rozwijających się platformach i sieci. Z drugiej strony, jako programista, musisz być w stanie natychmiast aktualizować, modyfikować i zmieniać wdrożone oprogramowanie. W ten sposób pokonasz konkurencję, oferując swoim klientom najlepsze usługi.
Co nie mniej ważne, AppMaster skutecznie integruje się z wieloma różnymi narzędziami. Możesz uzyskać powiadomienia push, spersonalizować swoje powiadomienia push, zrobić raporty z mediów społecznościowych i uzyskać uwierzytelnienie dla swoich projektów mobilnych lub aplikacji poprzez integrację preferowanych technologii. Wśród złączy, które oferuje AppMaster, są Zoom, Discord, Microsoft Azure, Slack i inne.





