Thiết kế ứng dụng iPhone
Phát triển và thiết kế ứng dụng iOS bao gồm nhiều yếu tố để đảm bảo trải nghiệm người dùng tốt nhất có thể. Chúng ta hãy cùng nhau xem xét những điều này.

Các thiết bị iOS như iPhone và iPad là một số thiết bị thông minh phổ biến nhất trên thế giới. Với số lượng điện thoại thông minh và ứng dụng ngày càng tăng trên toàn thế giới, điều hợp lý là số lượng ứng dụng iPhone cũng tăng lên hàng ngày.
Các cá nhân cũng như doanh nghiệp sử dụng các loại ứng dụng iOS khác nhau để đáp ứng các yêu cầu và đạt được các yêu cầu của họ. Điều tốt là việc phát triển ứng dụng iPhone đã trở nên dễ dàng và nhanh chóng hơn với nền tảng không cần mã đáng tin cậy như AppMaster.

Nguồn hình ảnh - dribbble/ Autor - Isaac Sanchez
Cho dù trải qua quy trình phát triển ứng dụng truyền thống hay phát triển ứng dụng iOS không mã hiện đại, bạn có thể biến ý tưởng ứng dụng của mình thành hiện thực bằng cách lưu giữ một số yếu tố quan trọng trong quy trình này. Hướng dẫn toàn diện về thiết kế ứng dụng iPhone này sẽ giúp bạn tìm hiểu về phát triển ứng dụng iPhone.
Tôi có thể thiết kế ứng dụng trên iPhone không?
Có, bạn có thể tạo thiết kế ứng dụng iPhone hấp dẫn và thân thiện với người dùng bằng cách ghi nhớ một số điều quan trọng, chẳng hạn như vị trí chính xác của các thành phần giao diện người dùng và biết cách tạo thiết kế giao diện người dùng trực quan .
Hơn nữa, các nền tảng như AppMaster có các tính năng kéo và thả dễ sử dụng giúp các nhà thiết kế chưa có kinh nghiệm cũng như có kinh nghiệm xây dựng các màn hình khác nhau và ứng dụng iPhone tổng thể.
Quy trình phát triển ứng dụng iOS
Các bước chính liên quan đến phát triển ứng dụng iOS là:
- Nghiên cứu các ý tưởng ứng dụng khác nhau để tạo chiến lược và khái niệm toàn diện cho ứng dụng.
- Biến ý tưởng ứng dụng của bạn thành hiện thực bằng cách thiết kế. Nó liên quan đến việc phát triển các thiết kế giao diện người dùng tiềm năng khác nhau để chọn thiết kế tốt nhất cho mỗi yêu cầu cụ thể.
- Tạo wireframe ứng dụng iOS để quyết định UI và UX tổng thể.
- Phát triển thông qua các phương pháp truyền thống hoặc triển khai nhanh thông qua các trình tạo ứng dụng không cần mã.
- Xuất bản ứng dụng iOS trên App Store và tiếp thị để tiếp cận nhiều đối tượng hơn.
Quy trình thiết kế UI/UX
Dù bạn muốn tạo ứng dụng Android cho mục đích sử dụng cá nhân hay xuất bản ứng dụng dành cho thiết bị di động trên App Store của Apple, đều có một số quy ước thiết kế UI/UX nhất định mà bạn nên tuân theo để có được kết quả tốt nhất. Các giai đoạn chính liên quan đến thiết kế UI/ UX là:
- Định nghĩa sản phẩm liên quan đến phân tích yêu cầu người dùng toàn diện.
- Nghiên cứu để xác định cách các hệ thống hiện có đang hoạt động và cách bạn có thể loại bỏ giới hạn của chúng thông qua ứng dụng iOS của mình.
- Phân tích các nghiên cứu thu thập được để đưa ra các giải pháp hiệu quả bao gồm UI và UX thân thiện với người dùng.
- Thiết kế giao diện thân thiện với người dùng để cung cấp trải nghiệm người dùng thỏa mãn.
- Kiểm tra xác thực để đảm bảo giao diện người dùng và UX được thiết kế hữu ích cho đối tượng mục tiêu.
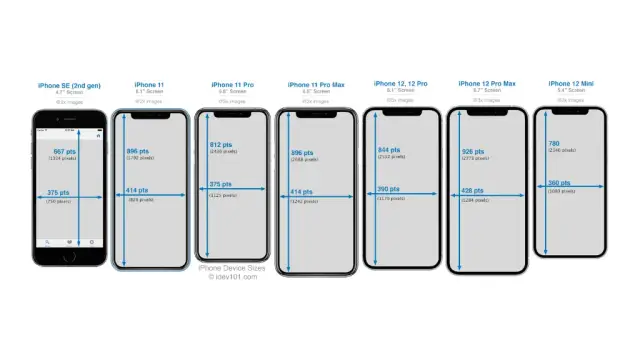
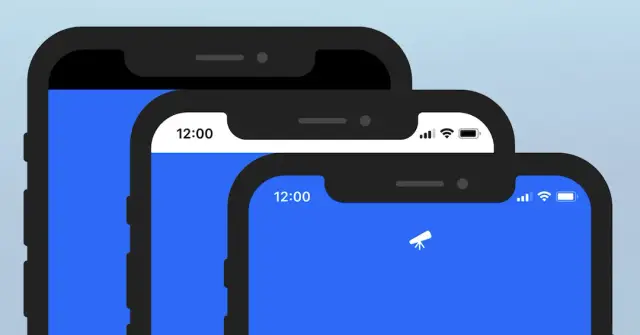
Kích thước màn hình iPhone
Kích thước của màn hình di động rất quan trọng trong khi thiết kế ứng dụng. Để xuất bản ứng dụng trên cửa hàng ứng dụng của Apple, bạn phải xem xét nhiều yếu tố khác nhau, bao gồm cả việc ứng dụng được tối ưu hóa cho kích thước màn hình iPhone. Các hình ảnh sau đây cho thấy các kích thước màn hình iPhone khác nhau:

Tôi nên sử dụng bản vẽ kích thước nào cho thiết kế iPhone?
Việc chọn kích thước màn hình phù hợp cho ứng dụng iOS của bạn là rất quan trọng để đảm bảo ứng dụng iPhone của bạn tiếp cận được số lượng người dùng tối đa và không bị lạc trong Kho ứng dụng iOS đông đúc.
Nói chung, bạn phải luôn sử dụng kích thước của kích thước màn hình iPhone phổ biến nhất để đảm bảo ứng dụng iOS của bạn tiếp cận được số lượng người dùng tối đa. Tuy nhiên, nếu bạn đang xây dựng ứng dụng cho một mục đích cụ thể liên quan đến nhiều chi tiết trực quan, bạn cũng nên thử nghiệm ứng dụng iPhone đó trên các kích thước màn hình nhỏ hơn.
Hãy ghi nhớ những điều sau đây trong khi chọn bản vẽ hoàn hảo cho thiết kế ứng dụng iPhone:
- Kiểm tra số liệu thống kê của trang web hoặc ứng dụng hiện tại của bạn để xem kích thước màn hình nào mà đối tượng của bạn sử dụng thường xuyên nhất.
- Sử dụng kích thước màn hình iPhone nhỏ hơn phổ biến nhất khi bạn muốn tạo ứng dụng cho nhiều đối tượng: 375x667pt hoặc 375x812pt
- Kích thước màn hình iPhone mới hơn 414x896 pt hoặc thậm chí lớn hơn hiện là lựa chọn tốt nhất nếu ứng dụng của bạn dành cho đối tượng am hiểu công nghệ.
Bạn cũng nên nhớ rằng một thiết kế hoạt động tốt trên màn hình nhỏ gọn (375pt) hầu như sẽ hoạt động tốt trên màn hình lớn hơn (414pt), nhưng ngược lại với những điều kiện này sẽ không hoạt động bình thường.
Do đó, thiết kế cho màn hình nhỏ hơn thường được ưu tiên trước, sau đó xác minh và sửa đổi cho màn hình lớn hơn. Chiều cao của bảng vẽ không ảnh hưởng nhiều đến thiết kế ứng dụng iPhone vì chiều rộng là khía cạnh quan trọng hơn nhiều cần xem xét khi chọn kích thước phù hợp.
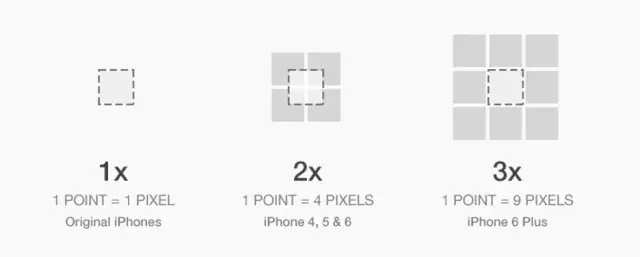
Điểm iOS so với Pixel
Kích thước của phông chữ và các thành phần giao diện người dùng khác trên các thiết bị iOS khác nhau được các nhà thiết kế ứng dụng iPhone đo bằng "điểm". Màn hình của bạn được cấu tạo từ các ô vuông ánh sáng nhỏ gọi là "pixel". Hình ảnh sắc nét hơn là kết quả của các pixel nhỏ hơn, điều này thật tuyệt vời đối với ứng dụng iOS. Nó cũng tăng cường sự hấp dẫn trực quan cho người dùng.

Tuy nhiên, nếu bạn chỉ giảm kích thước pixel của mình, mọi thứ trên màn hình sẽ hoạt động như vậy. Kích thước của các thành phần trên màn hình được các nhà thiết kế ứng dụng iOS đo bằng điểm để duy trì sự cân bằng. Chúng tôi có thể chỉ cần sử dụng một ô vuông pixel 2x2 cho mỗi điểm (2x) sau khi các pixel có chiều cao/rộng bằng một nửa so với ban đầu. Ngoài ra, chúng tôi có thể sử dụng một ô vuông 3x3 pixel cho mọi điểm sau khi pixel bằng khoảng một phần ba chiều cao/chiều rộng ban đầu của chúng.
Có thể có màn hình với độ phân giải cao hơn do hệ thống điểm ngăn không cho các mục trên trang trở nên nhỏ hơn. Các nhà thiết kế thường sử dụng các cụm từ đồng nghĩa; bạn sẽ phải xác định ý nghĩa của chúng dựa trên ngữ cảnh.
Bố cục trang iPhone
Mọi người có thể thưởng thức các trò chơi và ứng dụng iOS yêu thích trên tất cả các thiết bị của họ bằng cách sử dụng bố cục thống nhất thay đổi tùy theo hoàn cảnh. Tôn trọng các tính năng hệ thống và hiển thị quan trọng của mỗi nền tảng. Vùng màn hình an toàn cho phép bạn tránh can thiệp vào các thành phần hệ thống tương tác như Đảo động trên iPhone, chỉ báo Màn hình chính và trình chuyển đổi ứng dụng trên iPhone và iPad.
Đảm bảo ứng dụng của bạn hoạt động trên tất cả các kích thước màn hình cho một thiết bị nhất định nếu ứng dụng chạy trên thiết bị cụ thể đó. Do đó, ứng dụng chỉ dành cho iPhone phải hoạt động trên mọi kích thước màn hình iPhone và ứng dụng chỉ dành cho iPad phải hoạt động trên mọi kích thước màn hình iPad. Mỗi trang đều có một thanh trạng thái, ngoại trừ những trang có ảnh, video hoặc phương tiện khác toàn màn hình. Tất cả các chỉ báo thời gian, Wi-Fi, tín hiệu và pin đều được hiển thị trên thanh trạng thái, có thể bao gồm văn bản và biểu tượng viết bằng màu đen hoặc trắng.
Bất kỳ màu sắc hoặc độ trong suốt nào cũng có thể được sử dụng cho phông nền của thanh trạng thái. Cuối cùng, các nhà thiết kế chọn thiết kế, màu sắc và chủ đề tổng thể tốt nhất theo ứng dụng iPhone mà họ đang tạo. Thanh trạng thái iOS cũng hữu ích để hiển thị các biểu tượng nhỏ bất cứ khi nào có thông báo từ ứng dụng iPhone. Sử dụng văn bản màu trắng nếu bạn đang sử dụng thanh trạng thái trên bất kỳ hình ảnh nào ngoài hình ảnh sáng nhất. Một tùy chọn khác là thêm hiệu ứng làm mờ phông nền nếu bạn cần một thanh trạng thái đơn giản trên một vài ảnh khác nhau. Thanh trạng thái kiểu "kính mờ" này làm mờ bất kỳ màu nào bên dưới nó, cải thiện khả năng đọc của văn bản mà không cần thêm nhiều màu, đường viền hoặc các thành phần thu hút sự chú ý quá mức vào giao diện.
Nền trang màu xám nhạt đóng vai trò là màu "mặc định" của kính mờ. Do đó, văn bản ở trên nó phải có màu đen chứ không phải màu trắng. iPhone chỉ có thiết kế "tai thỏ" và các cạnh tròn ở viền kể từ khi phát hành iPhone X. Thanh trạng thái trên iPhone cũ hơn và tất cả iPad ngắn hơn và cô đọng hơn.

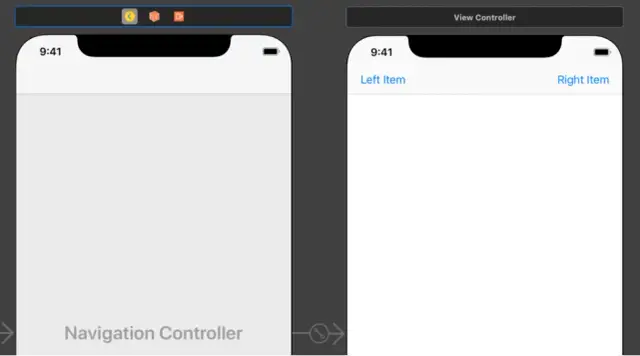
Thanh điều hướng iOS
Điều hướng của ứng dụng, tiêu đề trang, hành động chính trên trang và - thường - tìm kiếm đều được hiển thị trong thanh điều hướng. Nó thường có ba hàng với phạm vi chiều cao từ 44pt đến 54pt. Theo đó, một ứng dụng iPhone sẽ hiển thị một, hai hoặc ba hàng dựa trên yêu cầu của trang và vị trí cuộn. Sử dụng một hàng nếu bạn chỉ cần hiển thị một vài hoạt động trên trang. Bố cục trang ứng dụng iOS mặc định cung cấp hai hàng, một hàng dành cho các hành động trên trang và hàng còn lại dành cho tiêu đề trang lớn, nếu bạn có thể dành thêm chỗ trống. Kiểu thiết kế này phổ biến hơn trong các ứng dụng iOS dành cho iPhone có màn hình lớn hơn.
Tuy nhiên, nếu hàng đầu tiên trống và bạn cần hiển thị tìm kiếm, bạn sẽ yêu cầu hàng thứ ba. Bây giờ, chỉ hành vi cuộn trước được hiển thị trong các hình ảnh ở trên. iOS xác định một số hành vi hấp dẫn ngay khi người dùng bắt đầu cuộn. Khi các ứng dụng iPhone được cuộn, một thanh tìm kiếm phải luôn hiển thị sẽ chuyển từ hàng thứ ba sang hàng thứ hai.
Chỉ khi người dùng ở đầu trang thì nó mới hiển thị nếu nó ít quan trọng hơn; nếu không, nó sẽ hoàn toàn biến mất. Khi người dùng cuộn trở lại đầu màn hình sau khi các hàng trên thanh điều hướng của iOS biến mất, chúng sẽ xuất hiện lại. Những yếu tố này phải được xem xét trong khi phát triển ứng dụng cho iPhone để đảm bảo các thành phần giao diện người dùng được đặt chính xác nhằm đảm bảo tính thân thiện tối đa với người dùng.

Thanh tab iOS
Khả năng di chuyển dễ dàng giữa các khu vực khác nhau của ứng dụng được cung cấp bởi thanh tab iOS, nằm ở cuối màn hình ứng dụng iPhone. Các thanh tab trong suốt, có thể có nền màu, luôn có cùng chiều cao bất kể hướng của màn hình và bị ẩn khi nhìn thấy bàn phím.
Bất kỳ số lượng tab nào cũng có thể xuất hiện trong thanh tab. Tuy nhiên, số lượng tab thực sự hiển thị phụ thuộc vào kích thước và hướng của thiết bị. Tab cuối cùng có thể nhìn thấy sẽ biến thành tab Khác khi không thể nhìn thấy một số tab nhất định do thiếu không gian theo chiều ngang, hiển thị các tab còn lại trong danh sách trên một màn hình khác.
Chỉ báo Trang chủ iOS
Mô hình tương tác cơ bản nhất của thiết bị với ứng dụng iPhone và iOS được thiết lập với sự trợ giúp của chỉ báo trang chủ - chuyển đến màn hình chính. Apple bắt đầu bằng cách hướng dẫn người dùng rằng họ phải vuốt trên thanh đó để di chuyển về giao diện người dùng từ màn hình khóa. Nếu bạn nhấn hoặc nhấn nhầm vào màn hình khóa, iOS sẽ nhẹ nhàng đẩy chỉ báo màn hình chính lên để làm sinh động hành động cần thực hiện để quay lại màn hình chính.
Sự xuất hiện liên tục của chỉ báo trang chủ trên màn hình đóng vai trò là tín hiệu trực quan cho vị trí vuốt và cho phép hệ thống xử lý đầu vào cảm ứng nhanh hơn và bắt đầu hành động vuốt nhanh hơn so với cách khác. Khả năng hủy bỏ một cử chỉ dành cho một ứng dụng đang mở không phải là vấn đề đáng lo ngại đối với iOS. Đây là lý do chính giải thích tại sao việc chuyển đổi tác vụ trên iPhone X mới dường như phản hồi nhanh hơn nhiều so với việc khởi chạy Trung tâm điều khiển trên iPhone trước đó.

Điều hướng trong ứng dụng iOS
Các ứng dụng iPhone tốt nhất là những ứng dụng sử dụng các tính năng điều hướng tích hợp sẵn của iPhone theo cách tốt nhất. Bốn tùy chọn điều hướng chính là Quay lại, Vuốt sang phải, Hủy và Vuốt xuống.
Thực hiện theo các hướng dẫn sau để tạo tùy chọn điều hướng dễ dàng trong ứng dụng iPhone:
- Khi người dùng điều hướng ứng dụng của bạn, tiêu đề của mỗi màn hình sẽ hỗ trợ họ xác minh vị trí của mình. Tuy nhiên, bạn có thể để trống ô tiêu đề nếu việc đặt tên cho thanh điều hướng có vẻ vô nghĩa. Chẳng hạn, Ghi chú bỏ qua tiêu đề cho ghi chú hiện tại vì nó thường cung cấp đủ thông tin trong dòng đầu tiên của văn bản.
- Mọi người biết rằng việc nhấn nút quay lại thông thường sẽ cho phép họ quay lại các màn hình ứng dụng trước đó. Nếu bạn sử dụng nút quay lại tùy chỉnh, hãy đảm bảo nút đó hoạt động như người dùng mong đợi, phù hợp với phần còn lại của giao diện và được sử dụng nhất quán trong ứng dụng iOS của bạn.
- Nếu thanh điều hướng của bạn có nhiều nút được gắn nhãn văn bản, văn bản có thể trộn lẫn với nhau và khiến các nút khó phân biệt.
Biểu tượng ứng dụng iOS
Mỗi ứng dụng và trò chơi phải có một biểu tượng ứng dụng đẹp mắt vì chúng là thành phần thiết yếu của trải nghiệm người dùng trên tất cả các nền tảng của Apple và ứng dụng iOS. Bạn nên thiết kế một biểu tượng ứng dụng iPhone có thể dễ dàng thích ứng với nhiều hình thức và mức độ chi tiết khác nhau trong khi vẫn giữ được thông điệp và tính nhất quán về mặt hình ảnh vì mỗi nền tảng chỉ định một phong cách hơi khác cho các biểu tượng ứng dụng.
Một số mẹo quan trọng cần ghi nhớ để có biểu tượng ứng dụng iPhone hấp dẫn là:
- Mọi người có xu hướng nắm bắt và xác định hình tượng đơn giản dễ dàng hơn. Làm cho tiêu điểm của biểu tượng trở thành thứ thể hiện rõ nhất tinh thần của ứng dụng hoặc trò chơi của bạn theo cách rõ ràng, khác biệt.
- Tốt nhất là tránh đưa quá nhiều chi tiết vào ứng dụng iOS và ứng dụng Android vì làm như vậy có thể làm rối hình thức của các biểu tượng, đặc biệt là ở các kích thước nhỏ hơn. Nên chọn phông nền trung tính làm nổi bật bức ảnh chính; biểu tượng không cần phải được lấp đầy hoàn toàn bằng vật liệu.
- Có nhiều yếu tố trong ảnh có vẻ khó xử khi thu nhỏ lại. Tạo mô tả trực quan về thông tin làm nổi bật các tính năng mà bạn muốn người xem chú ý hơn là sử dụng hình ảnh. Tương tự, nếu ứng dụng iPhone của bạn có giao diện người dùng dễ nhận biết, hãy tránh chỉ sao chép các phần tử giao diện người dùng điển hình hoặc sử dụng ảnh chụp màn hình ứng dụng cho biểu tượng của bạn.
Các quy ước iOS khác
Sau đây là một số quy ước quan trọng khác mà bạn phải ghi nhớ để thiết kế một ứng dụng iPhone hiệu quả:
Kích thước mục tiêu nhấn trên iOS
Mọi nút, thanh trượt và điều khiển đầu vào mà người dùng có thể nhấn vào trong ứng dụng iOS của bạn phải có kích thước tối thiểu là 44x44 điểm.
Liên kết văn bản là trường hợp duy nhất mà làm như vậy thực sự được chấp nhận. Mỗi dòng văn bản trong đoạn văn bản có thể sẽ nhỏ hơn nhiều so với 44pt. Điều này ngụ ý rằng các liên kết của bạn sẽ có các mục tiêu nhấn nhỏ hơn 44pt và người dùng sẽ khó chạm vào các liên kết một cách chính xác nếu chúng xuất hiện ở cùng một vị trí trên hai dòng văn bản nối tiếp nhau.
Ngay cả khi không phải lúc nào cũng có thể ngăn chặn được, điều quan trọng là phải nhận thức được đây là một vấn đề tiềm ẩn để các nhà thiết kế có thể sửa đổi thiết kế của các ứng dụng iPhone cho phù hợp. Nếu không, nó có thể ảnh hưởng xấu đến trải nghiệm người dùng.
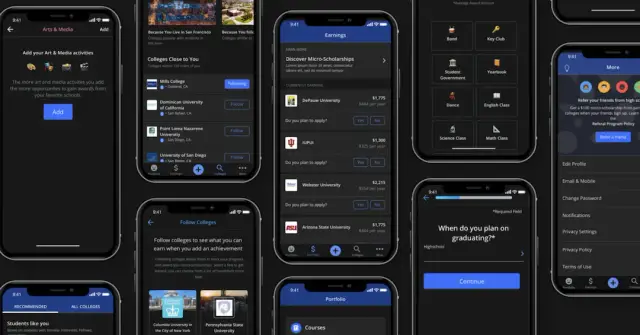
Chế độ tối
Để sử dụng tùy chọn 'Chế độ tối' trong các ứng dụng iPhone một cách thích hợp, bạn nên tuân theo các nguyên tắc sau:
-
Đảo ngược màu văn bản
Màu văn bản đảo ngược được sử dụng trong các ứng dụng iPhone. Nó có nghĩa là văn bản màu đen chuyển thành màu trắng, văn bản màu xám đậm chuyển thành văn bản màu xám nhạt và văn bản màu xám trung bình về cơ bản vẫn giữ nguyên. Nếu bạn kiểm tra kiểu chữ của các ứng dụng hỗ trợ chế độ tối, bạn sẽ thấy rằng iOS thực sự giảm số lượng tông màu của văn bản và hợp lý hóa chúng cho chủ đề tối của chúng. Nếu bạn không chắc nên làm cho màu xám có độ sáng trung bình sáng hơn hay tối hơn, hãy sử dụng giải pháp có văn bản nổi bật hơn trên phông nền.

-
Chuyển màu nền
Tất cả các màu trong phông nền đã được làm tối hơn, trái ngược với văn bản, vốn có màu tối hơn trở nên sáng hơn. Ở chế độ tối, màu nền sáng hơn ở chế độ sáng sẽ vẫn sáng hơn. Nó xảy ra bởi vì bầu trời là nguồn sáng.
Nếu bạn nhận ra điều đó, bạn sẽ nhận ra rằng màu sắc của phông nền biểu thị độ sâu (không giống như văn bản). Kết quả là, nó hoạt động hoàn toàn khác. Những mẹo này cũng có thể được áp dụng cho các ứng dụng Android.
Tôi có thể tạo ứng dụng iOS miễn phí không?
Quy trình phát triển ứng dụng iOS truyền thống đòi hỏi nhiều thời gian và chi phí . Do đó, tốt hơn hết là bạn nên dựa vào các công cụ không cần mã để xây dựng các ứng dụng iPhone cho chính mình. Bằng cách sử dụng các nền tảng này, bạn thậm chí có thể tạo miễn phí một ứng dụng iPhone cơ bản. Tuy nhiên, nếu bạn muốn xây dựng một ứng dụng phức tạp muốn trở thành một trong những ứng dụng iPhone tốt nhất, bạn sẽ phải chi một số tiền.
Trình tạo ứng dụng iOS không cần mã
Phát triển ứng dụng không cần mã là một trong những cách tốt nhất để xây dựng ứng dụng iOS một cách dễ dàng, nhanh chóng và tiết kiệm chi phí . AppMaster là trình tạo ứng dụng kéo và thả mạnh mẽ cho phép bạn tạo ứng dụng Android, ứng dụng web và ứng dụng iOS.
Trình xây dựng ứng dụng thân thiện với người dùng AppMaster cho phép bất kỳ ai, dù có hay không có kỹ năng viết mã, phát triển bao nhiêu ứng dụng tùy thích, tất cả đều có thể có sẵn trên một số thiết bị nhất định, chẳng hạn như iPhone. Các công cụ chỉnh sửa trực quan mạnh mẽ của AppMaster giúp mọi người dễ dàng thiết kế ứng dụng iPhone và xuất bản chúng trên cửa hàng ứng dụng iOS.
Sau đây là một số lợi ích mà bạn có thể mong đợi được hưởng bằng cách sử dụng AppMaster để phát triển ứng dụng iOS không cần mã:
- Nó cung cấp một phương pháp dựa trên máy chủ cho phép bạn cập nhật tức thì ứng dụng web chuyên nghiệp hoặc ứng dụng dành cho thiết bị di động mà bạn đang làm việc. Các công cụ phần mềm tĩnh, cho dù là ứng dụng web hay ứng dụng dành cho thiết bị di động, nên tránh bằng mọi giá trong các nền tảng và web ngày càng phát triển hiện nay. Mặt khác, là một lập trình viên, bạn phải có khả năng cập nhật, chỉnh sửa và sửa đổi ngay lập tức phần mềm mà bạn đã triển khai. Bằng cách này, bạn đánh bại đối thủ cạnh tranh bằng cách cung cấp dịch vụ tốt nhất cho người tiêu dùng của mình.
Không kém phần quan trọng, AppMaster tích hợp hiệu quả với nhiều công cụ khác nhau. Bạn có thể nhận thông báo đẩy, cá nhân hóa thông báo đẩy của mình, tạo báo cáo trên mạng xã hội và nhận xác thực cho các dự án hoặc ứng dụng di động của mình bằng cách tích hợp các công nghệ ưa thích của bạn. Trong số các trình kết nối mà AppMaster cung cấp có Zoom, Discord , Microsoft Azure, Slack, v.v.





