创建网站:7种类型的网站
对七种最好的网站类型进行了广泛的概述,并对建立具有一定技术专长的理想网站进行了说明。

建立你的个人投资组合或企业需要选择正确的网站类型。现在网上有大约17亿个网站,要确定哪些网站对你最有利,可能是个挑战。这是因为有许多模板和类型可以建立。
了解现有的几种模板和网站可以帮助你选择哪种最适合你作为设计师或小型个人企业主的需要。通过研究其他人选择和建立的网站,你有一个设计,每个企业及其目标市场的理想模板。
7种类型的网站和如何创建正确的网站
为互联网创建网站内容被称为网页设计。用户体验和网站内容经常是网站设计的重点,尽管建立一个网站需要额外的能力和资源,如算法开发,拥有不同的模板,以及网站的编程。网站的美学、可用性、结构和信息会影响客户体验。网站的目标是在网络上建立内容模板,尽可能地对用户有娱乐性和帮助。根据网站的目的和建设,网站设计师经常采用各种布局和模板来实现这一目标。
不同类型的网站
主页
不同网站的主页是一个组合网站的核心,也是一个企业的公众形象。你的主页不仅将网站流量引向其他页面,而且还可以作为一个销售漏斗。这是布局和模板最重要的地方,因为你的主页是大多数访问者登陆的地方。
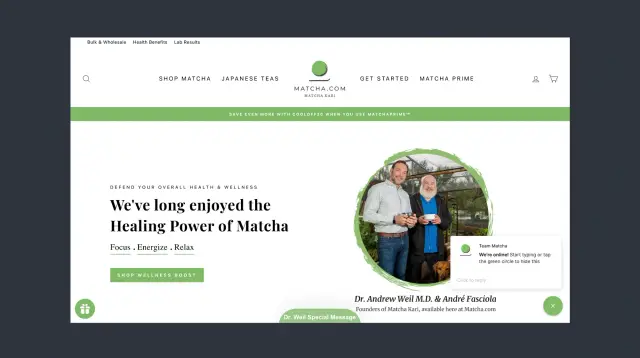
一个主页的设计可以采取各种形式,但关键是要记住,它是网络用户的主要导航和焦点。提供独特的价值主张(UVP),并明确企业的结构。在主页上,创建网站的层次和导航;建立一个最适合你个人业务的标志、颜色方案和图像。网页为企业的形象奠定了基调。因此,它应该通过语言和图形模板传达你是谁。这种网站设计的一个突出例子是Matcha Kari。请注意首页顶部的导航,它为页面的其他部分奠定了基调。访问者可以获得个人优惠券,加入邮件列表,或者看到一个视频片段,这是销售漏斗的第一步。

在线杂志
一个杂志网站提供信息和指导性的文章、图片和视频。在过去的20年里,杂志业已经从一个纯印刷的媒体发展到一个以数字为主的媒体。教学网站从杂志中受益,特别是那些研究所和组织的网站。在你考虑开发杂志网站时,开始构建一个简单的结构。无论用户在哪一天访问你的网站,他们都应该看到一个一致的模板或布局,每件内容都应该有一个不变的格式构建和导航。为了确保你的内容在电脑和智能手机上都容易辨认,考虑整体设计对各种屏幕尺寸的响应程度。
一个在线杂志的例子包括一个类似于传统构建的模板。一个英雄图像和一个概述主要文章内容的方框起到了吸引注意力的作用,使人们注意到当前主题中正在发生的事情。在突出显示的文章下面的网格样式显示了一张图片、该栏目的标题和读者在每项内容中会发现的快速摘要。
电子商务网站
电子商务网站是客户可以在网上购物,从你的个人商业网站购买商品或服务。在一个可靠的电子商务网页上,探索商品、按章节分类、强调特价销售和购买东西都很简单。
像Etsy或Shopify这样的全面解决方案的电子商务系统是一个简单的方法,可以在网站上开始。你的个人团队可以列出创新品牌,并轻松地更新网上库存。此外,由于明显的系统连接,广告、物流和销售都会更新成功的东西。电子商务网站包括几个设计模板,可以根据几乎所有专业的个人业务进行定制。
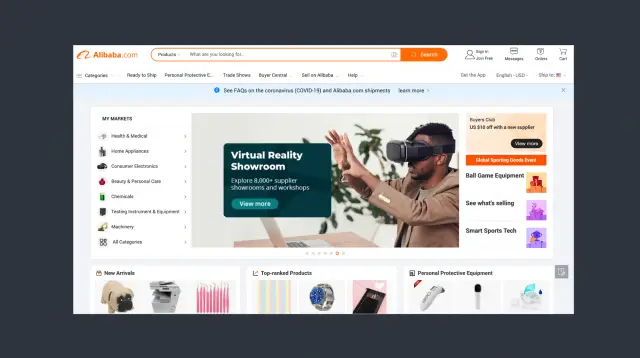
这种电子商务网站的一个例子是阿里巴巴。他们提供大量的东西。因此,他们的个人主页上有几种不同的产品。注意他们是如何对产品进行分类设计的,同时在他们的页面上突出当天的折扣。专业的拍摄和展示的商品,每张照片都有一个简短的解释,在产品页面上有更多的信息。

博客
博客包含经常更新的帖子、图片和视频。与个人杂志相比,博客开始时更多的是非正式的、个人的细节。但从那时起,两者的界限已经模糊,现在拥有一个博客在知名品牌和公司中是非常典型的。在博客中加入专家材料可以增加个人企业或个人的可信度。此外,博客还为电子邮件和社交媒体更新提供内容。
同时,对于小型企业的投资组合来说,博客有时可能是一种负担。在你考虑创建一个博客之前,确保你有一个团队和计划来保持出色的工作。一个过时的博客比没有博客要好,而不是提供一些视频或教程。
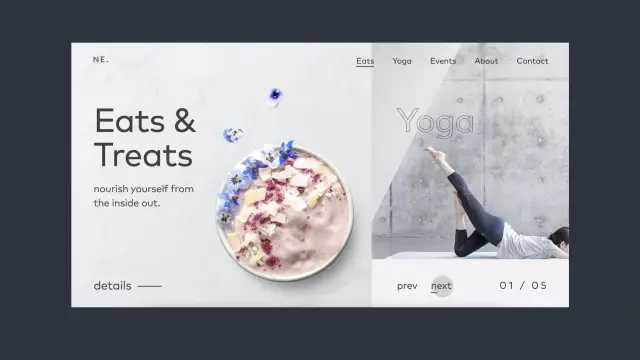
博客通常是直截了当的,以内容为导向,就像Nourish Eats。该博客在页面右侧加入了一个旋转的滑块,在许多类别中循环播放,而不是利用博客顶部的滑块。构建博客的界面时,要让不断旋转的新鲜博客信息的滑块让读者感兴趣。箭头可以用来导航到博客中的任何上一篇或下一篇文章,或者在网站上移动。博客通常是以个人的语气来使用。

作品集网站
个人作品集是艺术家展示和讨论其作品的好方法。艺术家、音乐家、作家、电影制片人、木工等,都可以从拥有一个专门用于其作品集的网站中受益。在创建你的在线作品集网站和简介时,没有必要列出你曾经做过的每一项工作。相反,集中精力将项目归类,并强调每个领域内的最佳工作。作品集网站自然更富有想象力。因此,这里可以尝试不寻常的布局,并在作品集网站中加入耐人寻味的功能。
例如,开发商的作品集网站是网站原创性和顶级项目成就的理想融合。当用户向下浏览页面时,图片被突出显示。你可以通过点击任何图片在投资组合网站上查看项目的广告宣传。点击右上角的 "关于 "导航图标,可以阅读更多关于开发商的信息,包括他在哪里学习,他目前居住在哪里,以及他曾参与过哪些项目。因为作品集网站上的内容是简洁的,重点是他的真实作品,所以作品集网站上的这种安排和方法是有效的。在作品集网站上建立图片,比单纯的文字更容易让人消化和回忆。
着陆页
着陆页组合是为鼓励用户进行特定行动的营销活动而开发的。一个登陆页面的内容应该是最小的,并将用户引导到你希望他们采取的行动呼吁(CTA)。将与活动目标无关的项目留给其他网站,并在CTA周围留出大量空白。
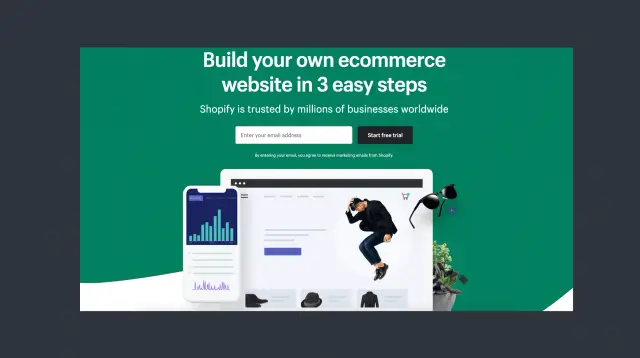
这个网站可以在Shopify的免费试用的登陆页面上看到。提供了简单的标题和行动呼吁,如 "开始免费试用"。页面上的每个组件都将访问者带入相同的旅程,旨在将他们变成合格的线索。他们展示了他们的一个购物网站的布局,同时使用了当前的、时尚的照片,并在角落里的太阳镜上添加了一丝3D效果。

社交网站
在数以千计的流行平台上,社交媒体上大约有27.7亿用户。无论你的目标受众是谁,你都可以在Twitter、Instagram、Facebook、Instagram或WhatsApp上找到人。虽然你不能改变这些平台,但你可以影响你的页面外观,并制作鼓励社交媒体分享的内容。
确保你的网页和社交媒体个人账户有类似的网站设计,这样用户就能立即认出你的品牌。使用相同的颜色方案和标志。挑选一个贯穿所有内容的声音和性格。
建立以有趣的片段、图形、个人笑话、深入研究和免费提供的材料为重点,这些材料极有可能在社交媒体上发布。更多关于如何使用社交媒体来推广个人业务的网站设计建议。
例如,Facebook的投资组合页面具有耐人寻味的各种材料,补充了品牌的整体配色方案和视觉风格。他们包括针对社交媒体的备忘录,如 "今天,我将与......分享我的个人Nutella"然而,他们也提供了使用其产品的创意方法的教程和建议。请注意,他们的网站设计上也有社交网络按钮,使用户可以在许多平台上简单地访问它们。
我是否需要技术知识?
这取决于你的网站的目标。学习如何对HTML、CSS、JavaScript和PHP进行编程--几乎所有网站的基础知识--将是最棘手的方法。然而,这并不是建立网站的唯一方法;即使你不是很精通技术,你仍然可以创建一个功能性的页面。当然,你使用的是网站组合。如果你知道如何使用Word、Facebook或PowerPoint,这些工具就很容易使用。这些简单的平台为虚拟主机、图形编辑器和定制域名提供一站式服务。
开始创建网站的5个步骤
大多数的设计举措都遵循这些步骤。
1.为你的页面的组织和内容创建一个设计。
2.购买一个网络域名;最好是用.com的域名。
3.对于设计,找到一个建设者(或CMS/托管企业)。
4.4. 建立搜索引擎友好型网站。
5.建立实时网站设计。
为你的目标人群选择最佳的网站类型
赏心悦目的外观只是好设计的一个方面;它鼓励用户互动,并专门针对目标人群对网站的要求而设计。注意其他企业如何建立他们的个人网站,这样你就能迅速决定哪种风格对某项工作最有效。通过了解别人在各种网站上取得的成就,你可能会对对你来说表现最好的网站有一个很好的感觉。有一个应用程序,告诉用户如何使用它来为他们的网站创建一个管理门户。 AppMaster 可以使用网站上的拖放功能,不用一行代码就可以生成一个网站管理的应用程序。它使你很容易浏览页面。





