Vuejs vs React:两个最流行的前端 JS 框架的比较
这篇博文将展示前端 JavaScript 框架 Vue 与 React 2022 的并排比较。ReactJS 和 Vuejs 哪个更好?

作为开发部门,我们需要尝试各种技术,并在我们的大部分职业生涯中专注于了解它们的复杂性。被该行业日益增长的巨大复杂性所淹没太简单了。最终,软件程序不再是简单的游戏或数字帮助,而是演变成极其复杂的编码行。结果,企业开始发明新技术,将他们的概念转化为有利可图的商品。
因此,作为企业主,您现在的责任包括聘请熟练的程序员团队并在设计在线客户端应用程序时选择正确 的前端框架。但是,当您作为利益相关者必须在各种可能性中选择正确的策略时,就会出现最大的问题。通常,项目负责人对选择最合适的不感兴趣,而是对最能满足他们的项目和公司目标的东西感兴趣。
但是前端应用程序的选择过程受到团队、平台、难度级别、可扩展性、生态系统、验证和帮助等各个方面的影响。因此,这个 Vue 与 React 的比较将帮助您在 Vue 和 React 作为最可接受的前端框架之间做出选择。下面是一个详尽的解释,显示了前端 JavaScript 框架 Vue 与 React 2022 的并排比较。
为什么选择 React 和 Vue?工具概述
在开发人员社区中, Vuejs 和 React js 是著名的前端框架,它们交替出现在“最喜欢、采用或成功”列表的顶部。尽管这两种技术都为开发人员提供了创建各种 Web 应用程序的实用方法,但每种技术都有其最佳使用场景并满足独特的业务需求。
为什么要先比较 Vue 和 React?时间是最重要的因素。两种模式都可以提供可比的结果,在社区中很受欢迎,并被成功的公司雇用。但是,它们提供的变化会影响难度、部署时间和最佳使用场景。
所以,如果你是一名程序员,你就会明白学习代码很复杂。但是,您可以通过仔细选择一些技术来集中精力,避免成为具有脆弱专业知识的多面手。同样,如果您是公司或技术总监,您应该为您的项目选择最佳技术以降低未来风险。
在 Vue 与 React 的比较中,最显着的区别之一是 Vuejs 系统的设计者 Evan You. 利用 React js 来影响新程序的创建。
如果我可以选择我最喜欢的 React 部分并创建 React 应用程序或任何简单的东西,而不必最有效地使用它会怎样?我也对它是如何在内部实现感兴趣的。明确的数据绑定是我开始这项工作的基本功能之一。本质上,这就是 Vue 的起源。 (尤文)
Vue vs React:相似之处
在讨论它们的主要区别之前,让我们首先通过注意它们的特征来开始 Vue 与 React。
JavaScript
让我们从 JavaScript 作为 Vue 与 React 比较中的第一个相似之处开始。 Vue 同时使用了 ECMAScript 5 和 6,而 React 专注于 ECMAScript 6。因为有像 Babel 这样的技术,所以这并不重要。但是你也可以使用 ES5 和 React。
因为在设计过程中使用了 JavaScript,所以 React 和 Vue 开发人员的可用性应该不是问题。已经精通这种特定语言的程序员可能会相对较快地掌握这两种方法。
打字稿
TypeScript 是 Vue 与 React 比较中的另一个相似之处。关于代码,必须注意 React 和 Vue 都支持 TypeScript 和数据流。
丰富的前端体验
两者都擅长创建出色的 UI。本质上,如果机器知道 JavaScript,我们可以使用 Vue 和 React 来指定机器的用户体验。您可以使用 React js 创建反应应用程序。
虚拟 DOM
Virtual DOM 是 Vue 与 React 比较中的另一个主要相似之处。两者都使用虚拟 DOM,这是一组程序,可让您通过消除繁重的 DOM 活动来提高前端速度。因为它,您可以使用类似于虚拟 DOM 树的最小 JavaScript 实体。
基于轻量级组件的架构
React 和 Vue 具有基于组件的架构,是快速且轻量级的框架。它们提供终身功能。鉴于它们的功能非常相似,变化太小而无法提及。即使 Web 应用程序不是单页应用程序,也可以使用这两种方法。经验丰富的开发人员可以使用这些框架来开发高质量的移动应用程序。
React 和 Vue 都有测试库,分别称为 React 测试库和 Vue 测试库。这些库用于测试组件。
大而活跃的社区
React 和 Vue 拥有相当大的活跃社区,这是 Vue 与 React 比较的另一个主要相似之处。他们还拥有大量可用的工具和资源。
Vue 与 React:差异
下面我们来看看 Vue 和 React 的对比差异。 Vue 包含许多语法糖、组件框架、内置指令、阶段等。除了其他有价值的工具外,领导小组还制作了用于导航和舞台管理的合作伙伴库。
Vue 路由器、用于中央控制的 Vuex 和 Vue CLI 是这些合作伙伴工具的一些模型。 Vue CLI 允许 Vue 开发人员在开发过程中使用插件。程序员可以使用 Vue CLI 开发自己的 HTML 模板和插件。
数据流库
Vue 与 React 比较的一个重要区别是两者都与不同的数据流库配对。 React 数据流库称为 Redux ,Vue 数据流库称为 Vuex,可以让您安排应用程序状态管理的维护。
状态管理
我们将要讨论的 Vue 与 React 比较的另一个区别是状态管理。用户状态管理不是 React js 可以提供的。在处理 React 应用程序时,Redux 可以用作状态管理工具。 Redux 也可用于创建 React 应用程序作为状态管理工具。而 Vuejs 为 Vue 团队提供了一个状态管理工具。
移动开发
为了创建 React 应用程序,例如移动应用程序,React 程序员使用 React Native。特别是跨平台应用开发使用 react native。特别是对于移动应用程序的创建是本机反应。然而,Vue 利用 NativeScript 来创建跨平台应用程序。
NativeScripts 和 React Native 分别执行类似的任务。然而,NativeScripts 应用程序运行得比 React 原生应用程序好得多。经验丰富的开发人员可以使用 React native 快速自定义部件并给它们一个漂亮的外观。
同样,在讨论 Vue 与 React 比较的主要优点时,我们应该强调术语的区别。
- React js 是一个库,而 Vuejs 是 JavaScript 框架。
- 预建和交易对手工具是 React 和 Vue 存在分歧的其他领域。 DOM 交互、组件声明式编程和基于能力的架构都是 React 的特性。所有附加功能均由社区成员创建和维护。
- Vuejs 使用 SFC(单文件组件)来构造组件,而 React 使用 JSX 作为组件格式。
- 这种策略为程序员提供了更大的灵活性。另一方面,第三方工具的激增对于初学者来说可能很困难。该公司的基础创造了 Vue 广泛使用的库和工具。
- 用于将数据呈现到文档对象模型的方法也不同。 React 很好地利用了 JSX,而 Vue 也使用了 HTML 模板。
- 简单是 Vue 的核心优先级。团队会处理这些常见问题,从而加快设置和发展速度。 React 迅速被 Vue 超越,业界迅速开发了许多第三方工具并改进了环境。
总之,Vue 具有出色的内置和外部工具组合,可以满足经验丰富的设计师和新手设计师的需求。
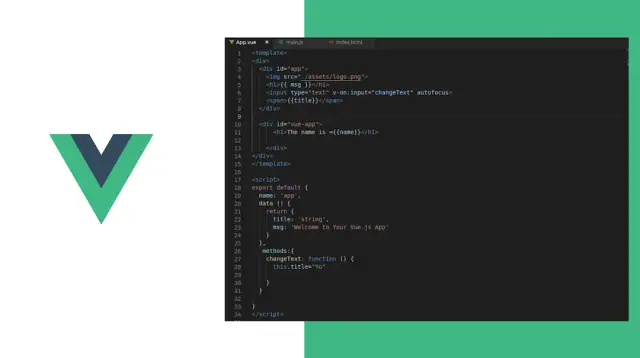
Vue.JS 简介
Vue 被认为是构建 用户界面 和单页应用程序的理想框架。它还用于构建复杂的应用程序。 Evan You 开始使用 Vue 来简化和组织网站设计。此刻,他正在与 Angular 合作,并想, “如果我可以简单地删除我喜欢的关于 Angular 的部分,并在不涉及任何辅助想法的情况下让任何东西变得非常轻巧,那会怎样?” 他在接受采访时说。

Vue 可以用作单页应用程序的框架,并且被创建为逐渐可定制的。 Evan You 将 Vue 称为 Progressive JavaScript 框架,这意味着您可以使用 Vuex 或 Vue Router 等其他框架来补充 Vue 的基本功能。这些附加组件得到了 Vue 的完全认可,并与基础顺利集成。
优点
使用 Vue.js 有一些特定的好处,
使用方便
Vue.js 中的组件包含在独立文件中。它将所有 HTML、CSS 和 JavaScript 代码包含在一个文件中。有趣的是,实现最佳结果对于构建 Vue 至关重要。
容易理解
目标是让程序员使用尽可能少的代码行来产生独特的结果。大多数专业的 Vue 开发人员都同意 Vue 并不要求某人成为专家来理解这个概念。这对于新开发人员来说是一个好消息,因为他们只需要 HTML、CSS 和 JavaScript 方面的基本经验。此外,甚至最广泛使用的代码编辑器(如 atom 和 sublime textual)都支持 Vue,这有助于更简单地使用该平台。
易于集成
易于集成是比较 React 与 Vue 的重要优点之一。您可能会发现 Vue.js 现在可以由程序员有效地安装到其他框架中,这很有趣。例如,客户可以通过将 Vue 与 React 集成来快速更改程序以满足他们的特定需求。
方便的
许多分析师认为 Vue 的学习曲线不是很高。许多新手和缺乏经验的开发人员发现这种学习曲线是有利的。与 Angular 或 React 不同,设计移动应用程序的 Vue 团队的设计师应该对 HTML、CSS 和 JavaScript 有基本的了解。此外,您可以使用 Vue.JS 创建独特的用户界面,这现在是一个排名标准。
可个性化和逐渐采用
没有客户愿意探索一个限制他们进行所需定制的平台。为此,Vue.js 与竞争对手区分开来。首先,访问所有功能都很简单。有趣的是,程序员可以给函数起一个名字,这样他们就可以快速记住它。此外,Vue 可以根据业务需求进行定制。
缺点
语言障碍是 Vue 的一个缺点
我们将讨论的 React 与 Vue 比较的主要缺点之一是语言问题。 Vue的问题之一是最大的Vue社区在中国,这对于具体的研究可能会很麻烦。许多模块是由中国的 Vue.js 程序员创建的,他们用他们的母语发布指令。因此,许多 Vue 搜索可能会进入中文社区和辩论。这对只会说英语的程序员来说是一个挑战。
过度灵活带来风险
过于灵活是 React 与 Vue 比较中的另一个缺点。 Vue 提供了巨大的多功能性,允许使用各种方法。但是,大型项目可能存在代码完整性问题。在这种情况下,Vuejs 程序员必须花时间解析代码;否则,不同的方法可能会导致更大的困难,例如各种程序失败并使进入提议的任务更具挑战性。
减少了组件和插件的数量
与 React 相比,Vue.js 程序员可能会注意到插件和框架的短缺。最关键的包含在 Vue 版本中;然而,更精确的需求可能会导致寻找合适的库的问题。
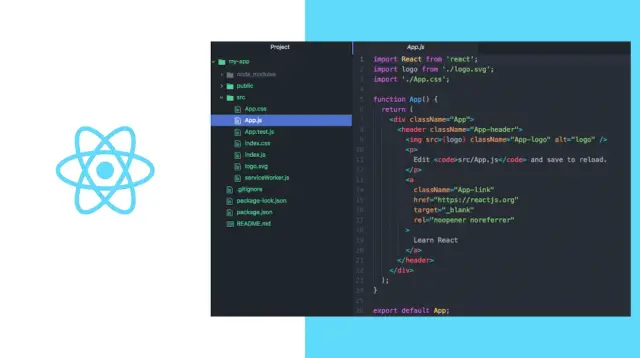
React.js 简介
ReactJS 是一个 JavaScript 工具包,用于创建清晰、快速和可扩展的模块化用户界面组件。该框架用于从简单的块开发复杂的应用程序。它是一个可访问的、基于组件的开源 JavaScript 库,完全负责应用程序的分层架构。 Facebook 的计算机程序员 Jordan Walke 设计了它。
这个 JavaScript 库由 Facebook 设计和更新,最终被用于其程序,例如 WhatsApp。 Facebook 于 2011 年在其新闻源区域创建了 ReactJS,但直到 2013 年 5 月才向公众开放。

MVC(模型视图控制器)设计用于构建大多数网页。 React 是 MVC 设计中代表显示的“V”,而 Redux 或 Flux 提供框架。
一个 ReactJS 程序由许多组件组成,每个组件负责生成一个离散的功能性 HTML 代码块。任何 React 应用程序的核心都是它的模块。将这些元素与其他部分堆叠在一起,可以从基本的构建联合构建复杂的程序。为了用数据填充 HTML DOM,ReactJS 采用了一种基于虚拟 DOM 的技术。虚拟 DOM 运行速度很快,因为它只是简单地修改特定的 DOM 组件,而不是每次都刷新整个 DOM。
我们开发与各个方面相关的 React 组件来创建 React 应用程序。这些部分被组织在指定活动图的高级元素中。例如,考虑一个包含多个组件的表单,包括输入数据、标题和选项卡。每个表单元素都可以表示为一个 React 组件,然后我们将它们组合起来创建表单部分本身。表单的部分将指定其设计和其中的部分。
专业人士
在这里,我们将在 React 与 Vue 的比较中讨论 React 的优点
轻松找到有才华的开发人员
由于 React 的名气,许多 React 程序员都可以就业。与市场较小的其他技术相比,找到具有广泛专业知识的合格 React js 开发人员(如 Vue)要容易得多。
跨平台产品开发
在与客户,尤其是希望构建跨平台应用程序的初创公司交谈时,这是一个重要的考虑因素。我们可以使用 React 制作在线 Web 应用程序。 React 代码使用与网站相同的语言编写;只有智能手机模块不同。因为他们不需要招聘那么多人,所以客户的费用大大减少了。
加速增长
这是比较 React 与 Vue 的另一个关键专家。 React 使我们能够快速创建代码,而不需要大量的垃圾和复杂的库。 React 程序员用优秀的封装、TypeScript 等编写复杂的代码。当我们需要快速开发一个小型 MVP 应用程序时,它很有帮助。
虚拟 DOM
虚拟 DOM 负责维护 React 应用程序与实际 DOM 的同步和分离。由于 React Online DOM 会检查更新之间的应用程序封装并仅重新渲染应用程序的更改区域,因此它使您能够提高应用程序的动力和效率。
庞大的社区
工业化最重要的方面之一是图书馆、仪器等的选择。庞大的社区是另一个鼓励我们编写 React 与 Vue 比较的关键因素。当给定的技术有强大的社区支持时,它会帮助并加速 Web 应用程序的开发过程。例如,当您遇到问题时,您可能会将其发布在公共平台上,并且很有可能成千上万的 React 程序员中的一个已经解决了它。
与以前版本的兼容性
React 不进行重大更新是其最微妙的特性之一。因此,每个版本的 React API 基本保持不变。
可重复使用的组件
React 程序员可能会做模块。它使设计人员能够构建少量用户界面并将它们放置在程序中的任何位置。多个较小的可视化组件可以组合起来形成一个更广泛、更复杂的 UI。例如,程序员使用现成的 UI 组件来设计应用程序是无处不在的。材质用户界面。
缺点
发展节奏
React 的快速发展可能是有利的,也可能是有害的。由于生态系统在不断发展,一些新开发人员害怕在常规基础上获得完成事情的新方法。而且,随着不断的升级,对变化的理解和把握也变得更加复杂。
文件不足
这只是比较 React 与 Vue 的另一个缺点。由于 React 技术进步的快节奏,新开发人员很难跟上指令。这就是为什么程序员在发布用于他们正在进行的任务的更新模型和工具时记录他们的方向的原因。
JSX 充当障碍
ReactJS 使用 JSX。它是一种语法增强功能,可以将 JavaScript 与 HTML 混合。 JSX 被软件行业的一些人视为一个障碍,特别是对于新程序员来说,尽管这种方法有好处。专家们为学习曲线的复杂性而苦苦挣扎,因为它的学习曲线有点困难。与 Vuejs 不同,React js 无法将 HTML 转换为渲染函数。
Vue 比 React 更好的地方
- Vuejs 让构建 Web 应用程序变得更容易、更快捷
- Vuejs 有更好更完整的文档
- 它有助于直接创建基于模板的 Web 应用程序
- Vuejs 具有更简单的界面、语言和灵活性
React 在哪里被证明是更好的选择?
- React js 的额外好处是提供了比 Virtual DOM 更多的 API 选择
- 在创建更广泛、更复杂的程序时,它为经验丰富的开发人员提供了更多出色的选择
- 它通过更多可访问的数据和资源提供重要的技术支持,并促进移动应用程序的创建以及响应 Web 应用程序
流行和社区 Vue 和 React
专家社区的查询量表明系统的受欢迎程度。因此,在 Stack Overflow 上有超过 331,000 个关于#reactjs 的查询。此外,截至本文撰写之时,它在 GitHub 上已有超过 174200 颗星。
不过,寻找 Vuejs 程序员并获得未来的业务维护要复杂得多。关于 Vue.js 的名声,GitHub 上有超过 187,800 颗星,#vuejs 类别中 Stack Overflow 上有超过 83,400 条查询。 Vuejs 社区比 React js 生态系统要小得多。根本问题是 React 是碎片化的,使得获取频繁查询的答案变得更加困难。
另一方面,Vuejs 是一个渐进式的 JavaScript 框架,它使设计解决方案变得简单快捷。由于其更短的学习曲线和更短的学习时间,Vue.js 更容易理解。这个好处在比较 React 和 Vue 时提供了很大的价值。
React 赢得了这场比赛。因为 Facebook 支持这个平台,其增加的好感度和社区支持并不令人震惊。尽管 Vue 的生态系统更小,工具和组件更少,但 Evan You 和团队仍在继续推广它。
关于职业机会,React 社区似乎远远领先于 Vue,因为它自 2013 年以来一直在运营,并得到社交媒体巨头 Facebook 的支持。相比之下,Vue 是一个仍在成长的年轻企业。
开发速度和成本
我们比较 React 和 Vue 的另一个重要因素是开发速度。在开始开发过程之前,您必须决定使用哪个渐进式 JavaScript 框架。 Vue 和 ReactJS 可用于创建任何网页或应用程序。成本和开发时间是问题
开发速度
我们的研究表明,Vue 和 React 的开发时间相当。事实上,有多个库、框架和模块使您能够快速构建程序。当然,程序员的编码专业知识和学习 ReactJS 或 Vue 的能力将决定一切,但实际上,类似工作的时间预测是相同的。
成本
价格可能会有很大差异,具体取决于许多变量,包括地区、资历水平和 编码技能。
表现
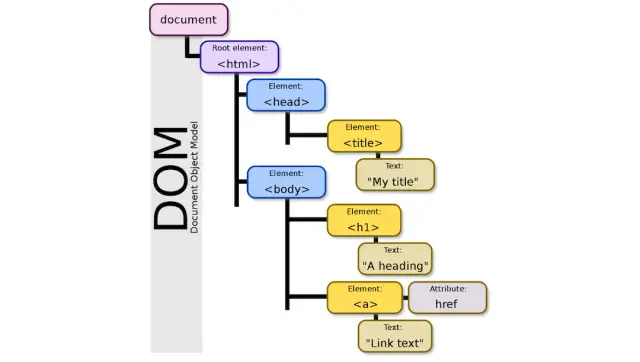
JavaScript 框架使用文档对象模型来显示 Html 文件。 DOM 树,通常称为树设计,用于构建页面。虚拟 DOM 的结构和功能决定了平台的有效性。如果构建和执行虚拟 DOM 简单快速,系统将快速运行。性能是比较 React 与 Vue 的重要因素之一。

Vue
随着选项或模块更新的不同,Vue 程序的状态变得更加模糊,这使得应用程序的快速加载更具挑战性。幸运的是,这个框架具有一个虚拟 DOM 来提高系统性能。延迟加载是 Vue 最重要的特性之一。它有助于降低加载时间。
反应
React 应用程序运行得更快,具有更好的用户体验,并且具有可以很好地协同工作的单独元素。此外,react 的基于组件的架构有助于创建更强大的单页应用程序,而利用率降低了程序的复杂性并消除了虚拟 DOM 交互以加快页面加载。此外,该库专注于对站点进行必要的调整,而无需重新加载整个页面。因此,它会刷新材料,而不是浪费时间来获取网站。
可扩展性
Vuejs
Vue 是专门为制作多页交互式 Web 应用程序而开发的。您可以通过导入其库轻松地将平台应用于您当前的应用程序。此外,Vue CLI 有一个现成的框架,使您能够立即启动一个新的应用程序。程序要求在安装时作为模块实现;因此,即使特定要求发生变化,您也只需修改依赖项。
用于状态管理和导航的合作伙伴库在 Vue 中是完全认可的并且是最新的,因为它们是核心库的一个组件。它可以有效地用于创建单页应用程序,但如果您使用 HTML 语法而不是 JSX,未来的模板重用可能会证明是具有挑战性的。
反应js
由于其强大的活跃社区,React 可以提供很多东西。尽管它适用于单页应用程序,但它足够简单,可以轻松构建多页应用程序。使用 React 开发高度可扩展的应用程序变得更加容易。这个渐进式 JavaScript 框架不附带预构建的路由解决方案;相反,您必须使用第三方工具。
文档
Vuejs
由于 Vue 团队非常投入,因此有大量保存完好且排列整齐的文档。这使您能够获得新知识并解决任何问题。根据 Vue 民意调查的 76% 的受访者,该平台的最佳功能是其出色的文档。因此,Vue3 的主要增强功能之一是更新了文档。
反应
在组织和可用性方面,React 的文档远远落后于 Vue。内容分为初级和高级用法,但访问所有内容并不像使用 Vue 那样容易。另外,React的生态没有描述。然而,一个全新的、显着改进的 React 文档形式在公共测试版中呈现。
Vue.js 的用例
美国国家航空航天局
Vue 用于创建 NASA 图像!访问 NASA Pictures,查看一些有史以来最有趣的太空照片。 Web 应用程序使用 NASA API 来获取有关它们的照片和信息。这个应用程序的架构包括 NASA API、Vue (2.5)、Vue Router 和 Node.js,使用 Heroku 提供服务。
亚马逊的会员计划
Vue 用于构建亚马逊的附属门户。虽然很少有关于设计或方法的信息可以公开访问,但技术人员可能选择了 Vue,因为它的体积很小。用户可以通过会员门户加入,为亚马逊购买生成会员链接并赚钱。
GitLab
GitLab 也将 Vue 用于其应用程序。 “ 让我们对 Vue.js 感兴趣的主要是它使我们的员工能够简单地创建简单的 JavaScript, ”GitLab 工作人员在一篇概述他们决定使用该框架的博客文章中说道。使用 Vue.js,开始非常简单。它的文档是您需要的全部说明,并且它的源代码是显而易见的。不需要额外的库。此外,它兼容和不兼容 jQuery。
虽然有许多插件可用,但您不必激活任何插件。在使用 Vue 一年后,他们添加了一个更新:“ 如果正确实施,Vue 的性能非常非常好。 ”事实证明,Vue 是一个工作狂,而不是一个时髦的术语。我们和其他人已经找到了解决我们许多问题的方法。虽然我们仍然遇到问题,但我们现在有一个可重复的“你是如何编写 Vue 的。”虽然我们不经常接受新鲜的想法,但我们已经调整了一些方面,因为我们之前的谈话。
Adobe 作品集
Vue 还用于创建 Portfolio ,这是一个 Adobe 应用程序,用于创建个性化网页以展示建设性想法。由于 Portfolio 因其出色的用户体验、效率和速度而获得认可,他们谨慎地着手转移到 Vue。无缝转换后,Vu事实证明,e.js 很容易与当前架构合并,并且适用于 Adobe。
拉拉卡斯特
使用 PHP 和 JavaScript 的设计师应该参考 Laravel 的 Laracasts 作为学习工具。 Vue 也用于构建 Laracast。此外,通过有关 Laravel、Vue 和许多其他数字营销主题的专业截屏,该平台帮助程序员提升他们的 Web 开发能力。
脸书资讯
Facebook 在其 Newsfeed 的一部分中使用了 Vue.js,这表明该技术已经为这个应用场景开发了足够的东西。请注意使用 Vue.js 的 Facebook 提要中与营销相关的部分。
阿里巴巴
阿里巴巴成立于 1999 年,是一个专注于零售行业的大型 电子商务 平台,为 190 多个国家和地区提供数千万件商品。根据他们的网站,用户每天发送和接收来自提供商的数万封电子邮件。
语法
Vue 还支持免费的基于 AI 的写作辅助。例如,Grammarly 是一项在线服务,可根据 250 多种语法标准检查书面英语,同时分析拼写和检测重复。 Grammarly 前端 Vue 开发人员使用 Vue.js 来创建他们独特的用户体验,既简单又美观。
应用大师
无代码平台 AppMaster 使用 Vue3 创建 Web 应用程序,他们使用 vuejs 框架、JavaScript 编程语言和 Typescript。并且由于 Vue 框架的最新版本,该平台可以创建非常快速的 Web 应用程序,这些应用程序可以在用户的浏览器中尽可能快地运行,与大多数兼容的浏览器兼容。
框架 Vuejs 在某些情况下支持 SSR(服务器站点渲染)模式,它可以让您最大限度地与搜索机器人兼容,并显着提高任何 Web 应用程序的搜索引擎优化质量。
React 的用例
优步吃
当 Uber Eats 于 2014 年由其母公司首次推出时,React Native 是首选平台。得益于 React 组件的帮助以及 Uber 员工对该过程应该如何执行的深入理解,该程序按预期运行。目的是在购买餐食的客户和场地之间建立完美的策略。
WhatsApp 使用 React JS 从 Facebook 创建用户界面,它还使用 Underscore.js 和 Velocity.js 作为其最有效的一些技术,尽管在正式推出之前有多个 beta 版本。 React 现在被全新的 WhatsApp Online 应用程序使用,就像之前提到的 Facebook 浏览体验一样。
投递箱
一年多前,Dropbox 采用了 React js。正是在软件开发人员开始更多地使用 React 的时候。这个令人难以置信的基于云的存储平台和在线备份资源的成就很大程度上归功于 Dropbox 对构成该架构的大量服务的有效使用。
Instagram 广泛使用 React js。各个方面,例如地理操作、Google Maps API、网络搜索可靠性以及不带主题标签的标签,都证明了这一点。这一切都在应用程序的 API 中,非常惊人。此外,Instagram 依赖于 React js 技术,允许用户快速适应其奇妙的属性。
必胜客
必胜客是美国著名的餐厅之一。他们当前的网站是用 React.js 重建的,以使其更方便。他们的目标是简化和改进比萨饼的购买程序,以提高利润。
码学院
Codecademy 已选择从 2014 年 8 月起完全整合 Facebook 的生态系统。然而,React js 无疑是其中的一个组件,并且仍然是构建应用程序的主要语言之一。 React js 在整个 Codecademy 中被使用,并且被设计为一种合理的方法,包括不同元素的所有元素。
可汗学院
今天,可汗学院的几个元素都是用 React 构建的。他们的 JavaScript 工程师之一 Joel Burget 解释了他对 React js 框架的了解以及它与他们以前使用的典型脚本的不同之处。他认为这是一个很好的更新,并仔细检查了大多数关键特性,例如快速组件切换和删除多余的重新渲染。
2022 年 ReactJS 和 Vuejs 哪个更好?
Vuejs 和 React 都是动态用户界面的优秀构建块。两者都是用于开发复杂应用程序的强大工具。但是,在选择 Vue 和 React 时没有简单的解决方案。在决定哪个更适合您的下一个计划时,您必须考虑您的用例、业务目标、生态系统、程序员技能、成本以及可用的持续时间。
在选择框架时,您的团队的专业知识和才能应该是您的首要任务。确保您了解团队的保留率以及获得新前端程序员的速度。尽管您知道如何为您的项目选择合适的开发人员,但如果您不是开发人员,这可能具有挑战性。
注意 无代码 策略(无代码是一种无需编写任何代码即可开发和使用软件的方式)。其中之一是 AppMaster。有趣的是,AppMaster 使用 Vue3 创建 Web 应用程序。如果您将 AppMaster 用于您的项目,您将比以老式方式创建它更快、更经济地生成可靠、干净的代码和功能性 Web 应用程序。






