Vuejs vs React: сравнение двух самых популярных интерфейсных JS-фреймворков
В этом сообщении в блоге будет показано параллельное сравнение интерфейсных JavaScript-фреймворков Vue и React 2022. Что лучше, ReactJS или Vuejs?

Работа в секторе разработки требует от нас экспериментировать с различными технологиями и концентрироваться на знании их тонкостей на протяжении большей части нашей карьеры. И это слишком просто, чтобы захлебнуться огромными сложностями, растущими в этом секторе. В конечном счете, программы перестали быть простыми играми или цифровой помощью и превратились в невероятно сложные линии кодирования. В результате предприятия начали изобретать новые методы преобразования своих концепций в прибыльные товары.
Таким образом, как владелец бизнеса, ваша ответственность теперь включает в себя привлечение команды опытных программистов и выбор правильных интерфейсных фреймворков при разработке клиентских онлайн-приложений. Но самая большая проблема возникает, когда вы, как заинтересованная сторона, должны выбрать правильную стратегию среди множества возможностей. Как правило, руководители проектов заинтересованы не в выборе наиболее подходящего варианта, а в выборе того, что наилучшим образом соответствует их программе и целям компании.
Но на процедуру выбора внешнего приложения влияют различные аспекты, такие как команды, платформа, уровень сложности, масштабируемость, экосистема, проверка и помощь. Таким образом, это сравнение Vue и React поможет вам выбрать между Vue и React как наиболее приемлемой внешней средой. Ниже приведено подробное объяснение, показывающее параллельное сравнение интерфейсных JavaScript-фреймворков Vue и React 2022.
Почему React и Vue? Обзор инструментов
В сообществе разработчиков Vuejs и React js являются известными интерфейсными фреймворками, которые годами занимают первые места в списке «наиболее понравившихся, принятых или успешных». Хотя обе технологии предоставляют разработчикам практичный метод создания различных веб-приложений, каждая из них имеет свои оптимальные сценарии использования и отвечает уникальным бизнес-требованиям.
Зачем сравнивать Vue и React для начала? Время является существенным фактором. Обе модели могут обеспечить сопоставимые результаты, пользуются популярностью в округе и используются успешными компаниями. Однако они предлагают варианты, влияющие на степень сложности, продолжительность развертывания и сценарии наилучшего использования.
Итак, если вы программист, вы уже понимаете, что изучение кода — это сложно. Тем не менее, вы можете не стать мастером на все руки с ненадежным опытом, тщательно выбрав несколько технологий, на которых следует сосредоточиться. Точно так же, если вы руководитель компании или технический директор, вы должны выбрать лучшую технологию для своего проекта, чтобы снизить будущие риски.
При сравнении Vue и React одним из наиболее заметных отличий является то, что Эван Ю., разработчик системы Vuejs, использовал React js для создания новых программ.
Что, если бы я мог выбирать части React, которые мне нравятся больше всего, и создавать приложения для реагирования или что-то простое, не используя его максимально эффективно? Еще мне было интересно, как это реализовано внутри. Однозначная привязка данных была одной из важнейших функций, с которой я начал эту работу. По сути, именно так появился Vue. (Эван Ю)
Vue против React: сходства
Давайте сначала начнем Vue и React, отметив их характеристики, прежде чем обсуждать их основные различия.
JavaScript
Начнем с JavaScript как первого сходства в сравнении Vue и React. Vue использует как ECMAScript 5, так и 6, тогда как React концентрируется на ECMAScript 6. Поскольку есть такие методы, как Babel, это не имеет большого значения. Но вы также можете использовать ES5 с React.
Поскольку в процессе проектирования используется JavaScript, доступность разработчиков React и Vue не должна быть проблемой. Оба они могут быть достаточно быстро освоены программистами, уже владеющими этим конкретным языком.
Машинопись
TypeScript — еще одно сходство в сравнении Vue и React. Что касается кода, важно отметить, что и React, и Vue поддерживают TypeScript и поток данных.
Богатый интерфейс
Оба выдающиеся в создании фантастического пользовательского интерфейса. По сути, мы можем использовать Vue и React, чтобы определить пользовательский интерфейс для машины, если она знает JavaScript. Вы можете создавать реагирующие приложения, используя React js.
Виртуальный дом
Виртуальный DOM — еще одно важное сходство в сравнении Vue и React. Оба используют виртуальный DOM, набор процедур, которые позволяют увеличить скорость интерфейса за счет устранения интенсивной активности DOM. Из-за этого вы можете использовать минимальную сущность JavaScript, напоминающую виртуальное дерево DOM.
Облегченные архитектуры на основе компонентов
React и Vue имеют компонентную архитектуру, являются быстрыми и легкими фреймворками. Они предлагают пожизненные функции. Учитывая схожесть их функций, различия слишком малы, чтобы их упоминать. Оба подхода можно использовать, даже если веб-приложение не является одностраничным. Опытные разработчики могут использовать эти фреймворки для разработки высококачественных мобильных приложений.
React и Vue имеют библиотеки тестирования и известны как библиотека тестирования React и библиотека тестирования Vue соответственно. Эти библиотеки используются для тестирования компонентов.
Большие и активные сообщества
React и Vue имеют значительные активные сообщества, что является еще одним важным сходством в сравнении Vue и React. У них также есть множество доступных инструментов и ресурсов.
Vue против React: различия
Давайте посмотрим на различия в сравнении Vue и React. Многие синтаксические сахара, структура компонентов, встроенные инструкции, фазы и т. д. включены в состав Vue. Наряду с другими ценными инструментами ведущая группа также выпустила партнерские библиотеки для навигации и администрирования сцены.
Маршрутизатор Vue, Vuex для централизованного управления и Vue CLI — это лишь несколько моделей этих партнерских инструментов. Vue CLI позволяет разработчикам Vue использовать плагины в процессе разработки. Программисты могут разрабатывать свои собственные HTML-шаблоны и плагины с помощью Vue CLI.
Библиотеки потоков данных
Одним из важных отличий в сравнении Vue и React является то, что оба они связаны с разными библиотеками потоков данных. Библиотека потоков данных React называется Redux , а библиотека потоков данных Vue называется Vuex, что позволяет организовать обслуживание управления состоянием приложения.
Государственное управление
Еще одно отличие в сравнении Vue и React, о котором мы поговорим, — это управление состоянием. Управление состоянием пользователя — это не то, что может предоставить React js. Redux можно использовать как инструмент управления состоянием при работе с реагирующими приложениями. Redux также можно использовать для создания приложений React в качестве инструмента управления состоянием. В то время как Vuejs предлагает инструмент управления состоянием для команды Vue.
Мобильная разработка
Для создания реагирующих приложений, таких как мобильные приложения, реагирующие программисты используют React Native. В частности, при разработке кроссплатформенных приложений используется React Native. В частности, для создания мобильных приложений React Native. Однако Vue использует преимущества NativeScript для создания кроссплатформенных приложений.
Аналогичные задачи выполняют NativeScripts и React Native соответственно. Однако приложения NativeScripts работают намного лучше, чем собственные приложения React. Опытные разработчики могут быстро настроить части и придать им великолепный вид, используя React Native.
Опять же, мы должны подчеркнуть различие терминологии при обсуждении основных достоинств в сравнении Vue и React.
- React js — это библиотека, тогда как Vuejs — это JavaScript-фреймворк.
- Готовые инструменты и инструменты контрагента — это другие области, в которых React и Vue расходятся. Взаимодействие с DOM, декларативное программирование компонентов и компетентная архитектура — все это особенности React. Все дополнительные функции создаются и поддерживаются участниками сообщества.
- Vuejs использует SFC (однофайловый компонент) для создания компонентов, в то время как react использует JSX в качестве формата компонента.
- Эта стратегия дает программистам большую гибкость. С другой стороны, распространение сторонних инструментов может вызвать затруднения у новичков. Основы компании создают широко используемые библиотеки и инструменты Vue.
- Метод, используемый для рендеринга данных в объектную модель документа, также отличается. В то время как React отлично использует JSX, Vue также использует шаблоны HTML.
- Простота — основной приоритет Vue. Команда решает эти обычные проблемы, обеспечивая более быструю настройку и рост. React быстро обогнал Vue, и индустрия быстро разработала множество сторонних инструментов и улучшила свою среду.
В заключение, Vue имеет превосходное сочетание встроенных и внешних инструментов для удовлетворения потребностей как опытных, так и начинающих дизайнеров.
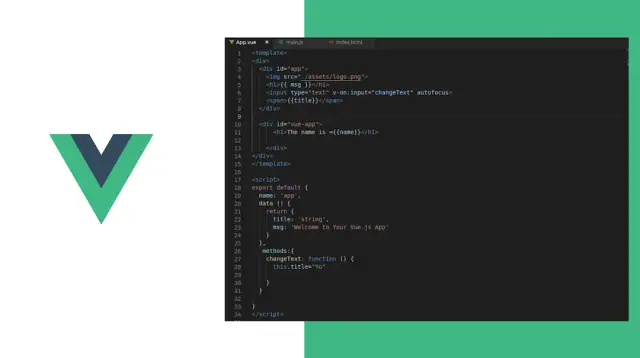
Краткое введение в Vue.JS
Vue считается идеальной средой для создания пользовательских интерфейсов и одностраничных приложений. Он также используется для создания сложных приложений. Эван Ю создал Vue для оптимизации и организации дизайна веб-сайтов. В данный момент он работал с Angular и подумал: «Что, если бы я мог просто удалить ту часть, которая мне нравилась в Angular, и сделать что-то невероятно легким, не задействуя вспомогательные идеи?» сказал он в интервью.

Vue можно использовать в качестве основы для одностраничных приложений, и он был создан для постепенной настройки. Эван Ю называет Vue фреймворком Progressive JavaScript, что означает, что вы можете дополнять базовые функции Vue другими фреймворками, такими как Vuex или Vue Router. Эти надстройки полностью одобрены Vue и легко интегрируются с базой.
Плюсы
У использования Vue.js есть определенные преимущества,
Простота использования
Компоненты в Vue.js содержатся в отдельных файлах. Он включает в себя все коды HTML, CSS и JavaScript в одном файле. Интересно отметить, что достижение наилучших результатов имеет решающее значение для создания Vue.
Легко понять
Цель состоит в том, чтобы программисты использовали как можно меньше строк кода для получения уникальных результатов. Большинство опытных разработчиков Vue согласны с тем, что Vue не требует, чтобы кто-то был экспертом, чтобы понять концепцию. И это отличная новость для новых разработчиков, поскольку им требуется только базовый опыт работы с HTML, CSS и JavaScript. Кроме того, Vue поддерживается даже самыми популярными редакторами кода, такими как Atom и Sublime Textual, что упрощает использование этой платформы.
Легко интегрируется
Простая интеграция — одно из важных преимуществ при сравнении React и Vue. Вам может показаться интересным, что теперь программисты могут эффективно устанавливать Vue.js в другие фреймворки. Например, клиенты могут быстро изменить программу в соответствии со своими конкретными потребностями, интегрировав Vue с React.
Удобный
Многие аналитики утверждают, что кривая обучения Vue не очень высока. И многие новички и неопытные разработчики считают эту кривую обучения выгодной. Дизайнеры команды Vue, разрабатывающие мобильные приложения, должны иметь базовые знания HTML, CSS и JavaScript, в отличие от Angular или React. Кроме того, вы можете создавать уникальные пользовательские интерфейсы с помощью Vue.JS, который теперь является критерием ранжирования.
Индивидуализируемый и постепенно адаптируемый
Ни один клиент не захочет исследовать платформу, которая ограничивает его в выполнении необходимых настроек. Для этой цели Vue.js выделяется среди конкурентов. Во-первых, доступ ко всем функциям прост. Самое интересное, что программисты могут дать функции имя, чтобы быстро ее запомнить. Кроме того, Vue очень легко настраивается в соответствии с потребностями бизнеса.
Минусы
Языковой барьер — недостаток Vue
Одним из основных недостатков сравнения React и Vue, которое мы обсудим, является языковая проблема. Одна из проблем с Vue заключается в том, что самое большое сообщество Vue находится в Китае, что может быть проблематично для конкретных исследований. Многие модули создаются китайскими программистами Vue.js, которые публикуют инструкции на своем родном языке. В результате многие поисковые запросы Vue могут направляться на китайские сообщества и дебаты. Это вызов для программистов, которые говорят только по-английски.
Чрезмерная гибкость представляет опасность
Чрезмерная гибкость — еще один недостаток в сравнении React и Vue. Vue обеспечивает огромную универсальность, позволяя использовать различные методы. Однако в крупных проектах могут возникнуть проблемы с целостностью кода. В этом случае программисты Vuejs должны тратить время на решение кода; в противном случае разные методы могут привести к более серьезным трудностям, например, к сбою различных программ, что усложнит выполнение предложенной задачи.
Уменьшено количество компонентов и плагинов
Программисты Vue.js могут заметить нехватку плагинов и фреймворков по сравнению с React. Наиболее важные из них включены в версию Vue; однако более точные требования могут вызвать проблемы с поиском подходящих библиотек.
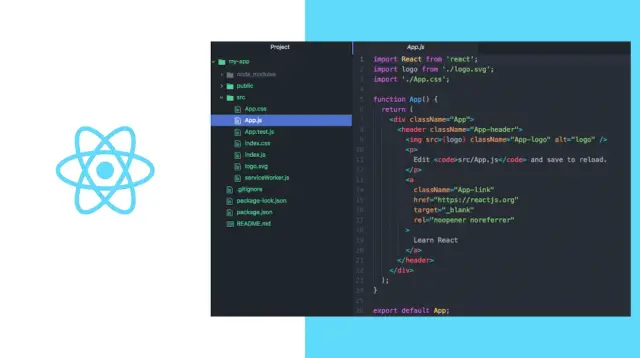
Введение в React.js
ReactJS — это набор инструментов JavaScript для создания понятных, быстрых и расширяемых модульных компонентов пользовательского интерфейса. Эта структура используется для разработки сложных приложений из простых блоков. Это доступная, основанная на компонентах библиотека JavaScript с открытым исходным кодом, которая полностью отвечает за многоуровневую архитектуру приложения. Его разработал Джордан Уолк, программист из Facebook.
Эта библиотека JavaScript была разработана и обновлена компанией Facebook и в конечном итоге использовалась в ее программах, таких как WhatsApp. Facebook создал ReactJS в своей новостной ленте в 2011 году, но он не был доступен широкой публике до мая 2013 года.

Дизайн MVC (контроллер представления модели) используется для создания большинства веб-страниц. React — это буква «V», которая представляет дисплей в дизайне MVC, а Redux или Flux предлагают фреймворк.
Программа ReactJS состоит из множества компонентов, каждый из которых отвечает за создание отдельного фрагмента функционального HTML-кода. Ядром любого приложения React является его модуль. Объединение этих элементов с другими частями позволяет создавать сложные программы из основных строительных союзов. Чтобы заполнить HTML DOM данными, ReactJS использует технику, основанную на виртуальном DOM. Виртуальный DOM работает быстро, потому что он просто изменяет определенные компоненты DOM вместо того, чтобы каждый раз обновлять весь DOM.
Мы разрабатываем компоненты React, которые соотносятся с отдельными аспектами для создания приложений React. Эти части организованы в рамках элементов расширенного уровня, которые определяют диаграмму деятельности. Рассмотрим, например, форму с несколькими компонентами, включая входные данные, заголовки и вкладки. Каждый элемент формы может быть выражен как компонент React, который мы затем объединяем для создания самой части формы. Разделы формы будут определять ее дизайн и части внутри нее.
Плюсы
Здесь мы собираемся обсудить плюсы React в этом сравнении React и Vue.
Легко найти талантливых разработчиков
Из-за известности React многие программисты React доступны для работы. По сравнению с другими технологиями с меньшим рынком значительно проще найти квалифицированных разработчиков React js с широкой специализацией (например, Vue).
Кроссплатформенная разработка продукта
Это важное соображение при общении с клиентами, особенно со стартапами, которые хотят создавать кроссплатформенные приложения. Мы можем создавать онлайн-веб-приложения с помощью React. Код React написан на том же языке, что и сайт; отличаются только модули смартфона. Поскольку им не нужно набирать столько людей, расходы клиента значительно сокращаются.
Ускоренный рост
Это еще один важный плюс в сравнении React и Vue. React позволяет нам быстро создавать код, не нуждаясь в большом количестве мусора и сложных библиотек. React программисты, чтобы писать сложный код с отличной инкапсуляцией, TypeScript и т. д. Это полезно, когда нам нужно быстро разработать небольшое приложение MVP .
Виртуальный дом
Виртуальный DOM отвечает за синхронизацию и отделение приложения React от фактического DOM. Поскольку React Online DOM проверяет инкапсуляцию приложения между обновлениями и повторно отображает только измененные области приложения, это позволяет вам повысить скорость и эффективность приложения.
Огромное сообщество
Одним из наиболее значимых аспектов индустриализации является подбор библиотек, инструментов и так далее. Обширное сообщество — еще один из важнейших факторов, побуждающих нас написать это сравнение React и Vue. Когда данный метод имеет надежную поддержку сообщества, он помогает и ускоряет процесс разработки веб-приложений. Например, когда вы столкнулись с проблемой, вы можете опубликовать ее на общедоступной платформе, и есть большая вероятность, что один из десятков тысяч программистов React уже решил ее.
Совместимость с предыдущими версиями
То, что React не делает значительных обновлений, является одной из его самых деликатных особенностей. В результате React API остается в основном неизменным с каждой версией.
Многоразовые компоненты
Программисты React могут делать модули. Это позволяет дизайнерам создавать небольшие элементы пользовательского интерфейса и размещать их в любом месте программы. Можно объединить несколько небольших визуальных компонентов, чтобы сформировать более обширный и сложный пользовательский интерфейс. Например, программисты повсеместно разрабатывают приложение, используя готовые компоненты пользовательского интерфейса. Пользовательский интерфейс материала.
Минусы
Темп развития
Быстрая скорость, с которой развивается React, может быть как выгодной, так и вредной. Поскольку экосистема постоянно развивается, некоторые новые разработчики боятся осваивать новые методы рутинной работы. Более того, с постоянным обновлением понимание и понимание изменений усложняется.
Недостаточная документация
Это еще один недостаток в сравнении React и Vue. Из-за быстрого темпа развития технологии React новым разработчикам сложно выполнять инструкции. Вот почему программисты записывают свои указания, когда публикуются обновленные модели и инструменты для их текущих задач.
JSX действует как контрольно-пропускной пункт
ReactJS использует JSX. Это усовершенствование грамматики, позволяющее смешивать JavaScript с HTML. Некоторые представители индустрии программного обеспечения считают JSX препятствием, особенно для начинающих программистов, несмотря на преимущества этого подхода. Эксперты борются со сложностью кривой обучения, поскольку она немного сложна. В отличие от Vuejs, react js не может преобразовывать HTML в функции рендеринга.
Места, где Vue лучше, чем React
- Vuejs упрощает и ускоряет создание веб-приложений
- Существует значительно лучшая и более полная документация для Vuejs.
- Это облегчает простое создание веб-приложений на основе шаблонов.
- Vuejs имеет значительно более простой интерфейс, язык и гибкость.
Где React оказывается лучшим выбором?
- React js имеет дополнительное преимущество, предлагая больше вариантов API, чем Virtual DOM.
- Это дает опытным разработчикам больше отличных возможностей при создании более объемных и сложных программ.
- Он предоставляет значительную техническую помощь с гораздо большим количеством доступных данных и ресурсов и облегчает создание мобильных приложений в дополнение к реагирующим веб-приложениям.
Популярность и сообщество Vue и React
Объем запросов в экспертных сообществах показывает, насколько нравится система. Следовательно, количество запросов к #reactjs в Stack Overflow превышает 331 000. Кроме того, на момент написания этого поста у него было более 174 200 звезд на GitHub.
Однако найти программистов Vuejs и обеспечить поддержку бизнеса в будущем сложнее. Что касается известности Vue.js, то на GitHub у него более 187 800 звезд, а на Stack Overflow в категории #vuejs более 83 400 запросов. Сообщество Vuejs значительно меньше, чем экосистема React js. Основная проблема заключается в том, что React фрагментирован, что затрудняет получение ответов на частые запросы.
С другой стороны, Vuejs — это прогрессивная среда JavaScript, которая упрощает и ускоряет разработку решений. Из-за более короткой кривой обучения и более короткого времени обучения Vue.js значительно проще для понимания. И это преимущество имеет большое значение при сравнении React и Vue.
React выиграл это соревнование. Поскольку Facebook поддерживает эту платформу, ее повышенная популярность и поддержка сообщества не шокируют. Хотя Vue имеет более миниатюрную экосистему с меньшим количеством инструментов и компонентов, Эван Ю и команда продолжают продвигать ее.
Что касается карьерных возможностей, сообщество React, похоже, намного опережает Vue, потому что он работает с 2013 года и поддерживается социальной сетью Facebook. Напротив, Vue — молодой бизнес, который все еще растет.
Скорость разработки и стоимость
Еще одним важным фактором, почему мы сравниваем React и Vue, является скорость разработки. Вы должны решить, какую прогрессивную среду JavaScript использовать, прежде чем начать процесс разработки. Vue и ReactJS можно использовать для создания любой веб-страницы или приложения. Стоимость и время разработки являются проблемой
Скорость разработки
Наше исследование показывает, что время разработки для Vue и React сопоставимо. Дело в том, что существует множество библиотек, фреймворков и модулей, позволяющих быстро собрать программу. Конечно, опыт программистов в кодировании и способность изучать ReactJS или Vue будут определять что угодно, но на самом деле прогнозы времени для сопоставимой работы равны.
Расходы
Цена может значительно варьироваться в зависимости от многих переменных, включая регион, уровень стажа и навыки кодирования .
Производительность
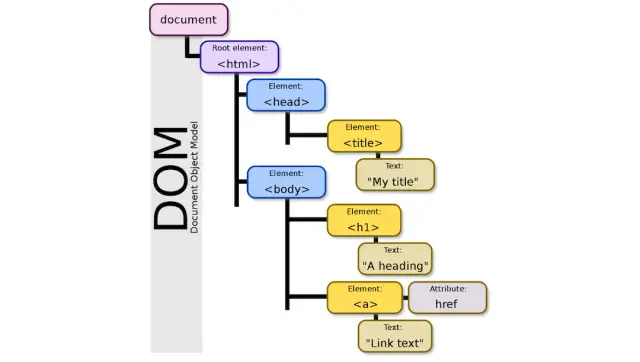
Фреймворки JavaScript используют объектную модель документа для отображения файлов HTML. Дерево DOM, обычно называемое древовидным дизайном, используется для построения страниц. Структура и функциональность виртуального DOM определяют эффективность платформы. Система будет работать быстро, если создание и выполнение виртуальных DOM будет простым и быстрым. Производительность — один из важных факторов при сравнении React и Vue.

Вью
С различными опциями или обновлениями модулей состояние программы Vue становится более неоднозначным, что затрудняет быструю загрузку приложения. К счастью, этот фреймворк имеет виртуальный DOM для повышения производительности системы. Ленивая загрузка — одна из самых важных функций Vue. Это способствует снижению времени загрузки.
Реагировать
Приложения React работают быстрее, имеют лучший пользовательский интерфейс и имеют отдельные элементы, которые хорошо работают вместе. Кроме того, компонентная архитектура React помогает создавать более надежные одностраничные приложения, а использование снижает сложность программы и устраняет взаимодействие с виртуальным DOM для ускорения загрузки страниц. Кроме того, библиотека концентрируется на внесении необходимых корректировок на сайт, не требуя полной перезагрузки страницы. Следовательно, он обновляет материал, а не тратит время на загрузку веб-сайта.
Масштабируемость
Вуэйс
Vue был специально разработан для создания многостраничных интерактивных веб-приложений. Вы можете легко применить платформу к своим текущим приложениям, импортировав ее библиотеку. Кроме того, в Vue CLI есть готовый фреймворк, который позволяет сразу запускать новое приложение. Программные требования реализуются в виде модулей при установке; таким образом, даже если конкретные требования изменяются, вам нужно только пересмотреть зависимые.
Партнерские библиотеки для управления состоянием и навигации полностью одобрены и обновлены в Vue, поскольку они являются компонентом базовой библиотеки. Его можно эффективно использовать для создания одностраничных приложений, но если вы используете синтаксис HTML, а не JSX, повторное использование шаблона в будущем может оказаться затруднительным.
Реагировать js
React может многое предложить благодаря своему сильному активному сообществу. Хотя он хорошо работает с одностраничными приложениями, он достаточно прост для создания многостраничных приложений. React значительно упрощает разработку масштабируемых приложений. Этот прогрессивный фреймворк JavaScript не поставляется с готовыми решениями для маршрутизации; вместо этого вы должны использовать сторонние инструменты.
Документация
Вуэйс
Так как группа Vue очень занята, существует множество ухоженной и упорядоченной документации. Это позволяет получить новые знания и решить любые проблемы. По мнению 76% респондентов опроса Vue, лучшая особенность платформы — отличная документация. Поэтому одним из основных улучшений Vue3 стала обновленная документация.
Реагировать
Что касается организации и доступности, документация React сильно отстает от документации Vue. Контент разбит на основное и расширенное использование, но получить доступ ко всему не так просто, как с Vue. Кроме того, экология React не описана. Однако в публичной бета-версии представлена совершенно новая, значительно улучшенная форма документации React.
Примеры использования Vue.js
НАСА
Vue используется для создания изображений НАСА ! Посетите NASA Pictures, чтобы просмотреть несколько самых интригующих космических снимков, когда-либо сделанных. Веб-приложения используют NASA API для получения фотографий и информации о них. Архитектура этого приложения включает NASA API, Vue (2.5), Vue Router и Node.js, которые обслуживаются с помощью Heroku.
Партнерская программа Амазон
Vue используется для создания партнерского портала Amazon. Хотя в открытом доступе мало информации о дизайне или методе, технический персонал, вероятно, выбрал Vue из-за его крошечного размера. Пользователи могут присоединиться через партнерский портал, чтобы создавать партнерские ссылки для покупок на Amazon и зарабатывать деньги.
GitLab
GitLab также использует Vue для своего приложения. « Главное, что нас заинтриговало в Vue.js, это то, что он позволяет нашим сотрудникам просто создавать простой JavaScript», — написала команда GitLab в своем блоге, описывая свое решение использовать фреймворк. С Vue.js начать довольно просто. Его документация — это вся инструкция, которая вам потребуется, и его исходный код очевиден. Никаких дополнительных библиотек не требуется. Кроме того, он совместим с jQuery и без него.
Хотя доступно множество плагинов, вам не нужно активировать ни один из них. После использования Vue в течение года они добавили обновление: « Vue работает очень, очень хорошо при правильной реализации ». Оказывается, Vue — это трудоголик, а не модный термин. Мы и другие уже нашли решения многих наших проблем. Хотя мы все еще сталкиваемся с проблемами, теперь у нас есть воспроизводимое «как вы написали Vue». Хотя мы не часто принимаем свежие идеи, мы скорректировали несколько аспектов со времени нашего предыдущего разговора.
портфолио Adobe
Vue также используется для создания Portfolio , приложения Adobe для создания персонализированных веб-страниц для отображения конструктивных идей. Из-за отличного пользовательского опыта, эффективности и скорости, за которые Portfolio был признан, они тщательно подошли к переводу наВью. После плавного перехода Vue.js оказалось легко интегрировать в текущую архитектуру, и он хорошо работает для Adobe.
Ларакасты
Дизайнеры, использующие PHP и JavaScript, должны обращаться к Laravel’s Laracasts как к инструменту обучения. Vue также используется для создания Laracasts. Кроме того, с помощью профессиональных скринкастов по Laravel, Vue и многим другим темам цифрового маркетинга эта платформа помогает программистам развивать свои способности в веб-разработке.
Лента новостей Facebook
Facebook использовал Vue.js для части своей новостной ленты, демонстрируя, что технология достаточно развита для этого сценария приложения. Обратите внимание на маркетинговую часть фида Facebook, в которой используется Vue.js.
Алибаба
Alibaba.com, крупная платформа электронной коммерции , специализирующаяся на розничной торговле, основанная в 1999 году, предлагает десятки миллионов товаров более чем в 190 странах и территориях. Согласно их сайту, пользователи ежедневно отправляют и получают десятки тысяч электронных писем от провайдеров.
грамматически
Vue также обеспечивает бесплатную помощь при написании на основе ИИ. Например, Grammarly — это онлайн-сервис, который проверяет письменный английский на соответствие более чем 250 грамматическим стандартам, а также анализирует орфографию и выявляет дубликаты. Разработчики интерфейса Grammarly Vue использовали Vue.js для создания своего уникального пользовательского интерфейса, который одновременно прост и красив.
Мастер приложений
Платформа без кода AppMaster использует Vue3 для создания веб-приложений, они используют структуру vuejs, язык программирования JavaScript и Typescript. А благодаря самой современной версии фреймворка Vue платформа позволяет создавать очень быстрые веб-приложения, максимально быстро работающие в браузерах пользователей, совместимые с большинством совместимых браузеров.
Фреймворк Vuejs в определенных ситуациях поддерживает режим SSR (server site rendering), что позволяет максимально повысить совместимость с поисковыми роботами и значительно повысить качество поисковой оптимизации любого веб-приложения.
Примеры использования React
Убер ест
Когда Uber Eats впервые был представлен в 2014 году материнским бизнесом, React Native был выбранной платформой. Программа работает так, как задумано, благодаря помощи компонентов React и глубокому пониманию сотрудников Uber того, как должен работать этот процесс. Цель состояла в том, чтобы построить идеальную стратегию между клиентами, покупающими еду, и заведениями.
WhatsApp использует React JS для создания пользовательских интерфейсов из Facebook, а также использует Underscore.js и Velocity.js как несколько наиболее эффективных технологий, хотя до официального представления было выпущено несколько бета-версий. React теперь используется совершенно новым приложением WhatsApp Online, точно так же, как ранее заявленный опыт просмотра Facebook.
Дропбокс
React js был принят Dropbox более года назад. Именно тогда, когда разработчики программного обеспечения начали намного больше использовать React. Достижение этой невероятной облачной платформы хранения и онлайн-ресурса для резервного копирования во многом связано с эффективным использованием Dropbox широкого спектра сервисов, составляющих эту архитектуру.
Инстаграм
Instagram широко использует React js. Различные аспекты, такие как географические операции, API-интерфейсы Google Maps, надежность веб-поиска и теги, которые появляются без хэштегов, являются свидетельством этого. Все это находится в пределах API приложения и исключительно поразительно. Кроме того, Instagram зависит от технологии React js, что позволяет пользователям быстро приспосабливаться к ее фантастическим характеристикам.
Пицца Хат
Pizza Hut — один из самых известных ресторанов США. Их текущий сайт был перестроен с помощью React.js, чтобы сделать его более удобным. Они стремились упростить и улучшить процедуру покупки пиццы, чтобы увеличить прибыль.
Кодакадемия
Codecademy решила полностью интегрировать экосистему Facebook с августа 2014 года. Однако React js, несомненно, был ее компонентом и продолжает оставаться одним из основных языков, на которых построено приложение. React js используется во всем Codecademy и был разработан как разумный подход, включающий все элементы для разных элементов.
Академия Хана
Сегодня несколько элементов Khan Academy построены с помощью React. Джоэл Бергет, один из их инженеров JavaScript, рассказал о своих знаниях фреймворка React js и о том, чем он отличается от типичного сценария, который они использовали ранее. Он считает это хорошим обновлением и тщательно изучает большинство ключевых характеристик, таких как быстрое переключение компонентов и удаление лишних повторных рендеров.
Что лучше, ReactJS или Vuejs, в 2022 году?
И Vuejs, и React — отличные строительные блоки для динамических пользовательских интерфейсов. Оба являются мощными инструментами, используемыми для разработки сложных приложений. Однако простого решения при выборе между Vue и React не существует. Вы должны учитывать свои варианты использования, бизнес-цели, экосистему, навыки программиста, стоимость и доступную продолжительность, когда решаете, что предпочтительнее для вашей следующей инициативы.
Опыт и таланты вашей команды должны быть вашим приоритетом при выборе фреймворка. Убедитесь, что вы знаете уровень удержания команды и то, как быстро вы можете нанять новых программистов. Хотя вы знаете, как правильно выбрать разработчика для своего проекта, это может быть непросто, если вы не являетесь разработчиком.
Обратите внимание на стратегию отсутствия кода (без кода — это способ разработки и использования программного обеспечения, который не требует написания кода). Одним из них является AppMaster. Интересно видеть, что AppMaster использует Vue3 для создания веб-приложений. Если вы используете AppMaster для своего проекта, вы будете создавать надежный, чистый код и работающие веб-приложения гораздо быстрее и дешевле, чем если бы вы создавали его старомодным способом.






