Vuejs vs React: Comparação de dois frameworks JS de front-end mais populares
Esta postagem de blog mostrará uma comparação lado a lado dos frameworks de JavaScript front-end Vue vs React 2022. Qual é melhor, ReactJS ou Vuejs?

Estar no setor de desenvolvimento exige que experimentemos várias tecnologias e nos concentremos em conhecer seus meandros durante a maior parte de nossas carreiras. E é muito simples ser inundado pelas enormes complexidades que crescem no setor. Em última análise, os programas de software deixaram de ser simples jogos ou ajuda digital e evoluíram para linhas de codificação incrivelmente complexas. Como resultado, as empresas começaram a inventar novas técnicas para transformar seus conceitos em bens rentáveis.
Assim, como proprietário de uma empresa, sua responsabilidade agora inclui envolver uma equipe de programadores qualificados e selecionar as estruturas de front-end corretas ao projetar aplicativos clientes online. Mas o maior problema surge quando você, como parte interessada, deve escolher a estratégia certa entre várias possibilidades. Normalmente, os líderes de projeto não estão interessados em selecionar o mais adequado, mas sim algo que melhor atenda ao seu programa e aos objetivos da empresa.
Mas o procedimento de escolha do aplicativo front-end é influenciado por vários aspectos, como equipes, plataforma, nível de dificuldade, escalabilidade, ecossistema, validação e assistência. Portanto, esta comparação Vue vs React irá ajudá-lo a decidir entre Vue e React como a estrutura de front-end mais aceitável. Abaixo está uma explicação completa mostrando uma comparação lado a lado dos frameworks JavaScripts front-end Vue vs React 2022.
Por que Reagir e Vue? Visão geral das ferramentas
Na comunidade de desenvolvedores, Vuejs e React js são estruturas front-end proeminentes que alternam anos no topo da lista de "mais curtidas, adotadas ou bem-sucedidas". Embora ambas as tecnologias forneçam aos desenvolvedores um método prático para criar vários aplicativos da Web, cada uma tem seus cenários de uso ideais e atende a requisitos comerciais exclusivos.
Por que comparar Vue vs React, para começar? O tempo é o fator essencial. Ambos os modelos podem fornecer resultados comparáveis, são apreciados na vizinhança e são empregados por empresas de sucesso. No entanto, eles oferecem variações que afetam o grau de dificuldade, a duração da implantação e os cenários de melhor uso.
Então, se você é um programador, já entende que aprender código é complicado. No entanto, você pode evitar se tornar um faz-tudo com experiência frágil, escolhendo cuidadosamente algumas tecnologias para se concentrar. Da mesma forma, se você é um diretor de empresa ou técnico, deve escolher a melhor tecnologia para seu projeto para reduzir riscos futuros.
Na comparação de Vue vs React, uma das distinções mais notáveis é Evan You., o designer do sistema Vuejs, utilizou o React js para influenciar a criação de novos programas.
E se eu pudesse escolher as partes do React que eu mais amava e criar apps react ou qualquer coisa simples sem ter que usar tudo de forma mais eficaz? Eu também estava interessado em como ele foi implementado por dentro. A vinculação de dados inequívoca foi um dos recursos essenciais com os quais comecei esse esforço. Essencialmente, foi assim que o Vue começou. (Evan Você)
Vue vs React: Semelhanças
Vamos primeiro começar Vue vs React observando suas características antes de discutir suas principais distinções.
JavaScript
Vamos começar com JavaScript como a primeira semelhança na comparação de Vue vs React. O Vue emprega tanto o ECMAScript 5 quanto o 6, enquanto o React se concentra no ECMAScript 6. Já que existem técnicas como Babel e isso não importa muito. Mas você também pode empregar o ES5 com o React.
Como o JavaScript é usado no processo de design, a disponibilidade de desenvolvedores React e Vue não deve ser um problema. Ambos podem ser adquiridos relativamente rápido por programadores já proficientes nessa linguagem específica.
TypeScript
TypeScript é outra semelhança na comparação de Vue vs React. Em relação ao código, é essencial observar que tanto o React quanto o Vue suportam TypeScript e fluxo de dados.
Experiências de front-end ricas
Ambos são excelentes na criação de uma interface de usuário fantástica. Em essência, podemos usar Vue e React para especificar a experiência do usuário para uma máquina se ela souber JavaScript. Você pode criar aplicativos de reação usando React js.
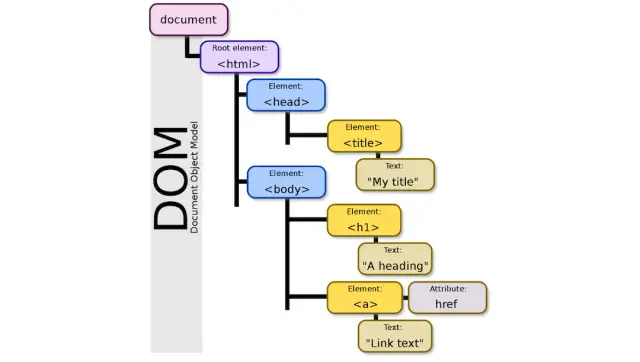
DOM virtual
O DOM virtual é outra grande semelhança na comparação do Vue vs React. Ambos usam o Virtual DOM, uma coleção de procedimentos que permitem aumentar a velocidade do front-end eliminando a atividade pesada do DOM. Você pode usar uma entidade JavaScript mínima que se assemelhe à árvore DOM virtual por causa disso.
Arquiteturas leves baseadas em componentes
React e Vue possuem arquiteturas baseadas em componentes, são frameworks rápidos e leves. Eles oferecem funções vitalícias. Dado o quão semelhantes eles funcionam, as variações são pequenas demais para serem mencionadas. Ambas as abordagens podem ser usadas mesmo se um aplicativo Web não for um aplicativo de página única. Desenvolvedores experientes podem usar essas estruturas para desenvolver aplicativos móveis de alta qualidade.
React e Vue possuem bibliotecas de teste e são conhecidas como biblioteca de teste React e biblioteca de teste Vue, respectivamente. Essas bibliotecas são usadas para testar componentes.
Comunidades grandes e ativas
React, e Vue tem comunidades ativas consideráveis, outra grande semelhança na comparação de Vue vs React. Eles também têm uma abundância de ferramentas e recursos acessíveis.
Vue vs React: Diferenças
Vamos dar uma olhada nas diferenças na comparação de Vue vs React. Muitos açúcares sintáticos, uma estrutura de componentes, instruções embutidas, fases, etc., estão incluídos no Vue. Juntamente com outras ferramentas valiosas, o grupo líder também produziu bibliotecas de parceiros para navegação e administração de palco.
O roteador Vue, o Vuex para controle central e o Vue CLI são alguns modelos dessas ferramentas de parceiros. Vue CLI permite que desenvolvedores Vue usem plugins durante o processo de desenvolvimento. Os programadores podem desenvolver seus próprios templates e plugins HTML usando o Vue CLI.
Bibliotecas de fluxo de dados
Uma diferença importante na comparação do Vue vs React é que ambos são emparelhados com diferentes bibliotecas de fluxo de dados. A biblioteca de fluxo de dados React é chamada de Redux e a biblioteca de fluxo de dados Vue é chamada de Vuex, o que permite organizar a manutenção do gerenciamento de estado do aplicativo.
Gerenciamento de estado
Outra distinção na comparação de Vue vs React sobre a qual falaremos é o gerenciamento de estado. O gerenciamento de estado do usuário não é algo que o React js pode fornecer. O Redux pode ser usado como uma ferramenta de gerenciamento de estado ao lidar com aplicativos de reação. Redux também pode ser usado para criar aplicativos React como uma ferramenta de gerenciamento de estado. Enquanto o Vuejs oferece uma ferramenta de gerenciamento de estado para a equipe Vue.
Desenvolvimento móvel
Para criar aplicativos de reação, como aplicativos móveis, os programadores de reação utilizam o React native. Em particular, o desenvolvimento de aplicativos multiplataforma usa react native. Particularmente para a criação de aplicativos móveis é reagir nativo. No entanto, o Vue aproveita o NativeScript para criar aplicativos multiplataforma.
Tarefas semelhantes são realizadas por NativeScripts e React Native, respectivamente. No entanto, os aplicativos NativeScripts funcionam muito melhor do que os aplicativos nativos do React. Desenvolvedores experientes podem personalizar rapidamente as peças e dar a elas uma ótima aparência usando o React native.
Novamente, devemos enfatizar a distinção terminológica ao discutir os méritos primários na comparação de Vue vs React.
- React js é uma biblioteca, enquanto Vuejs é um framework JavaScript.
- Ferramentas pré-construídas e de contraparte são outras áreas em que React e Vue divergem. Interação DOM, programação declarativa de componentes e arquitetura baseada em competência são todos recursos do React. Todos os recursos adicionais são criados e mantidos por membros da comunidade.
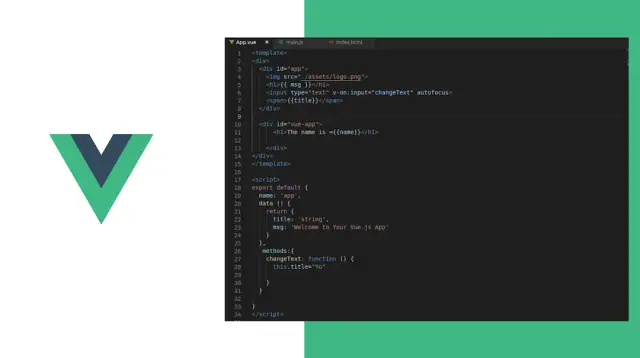
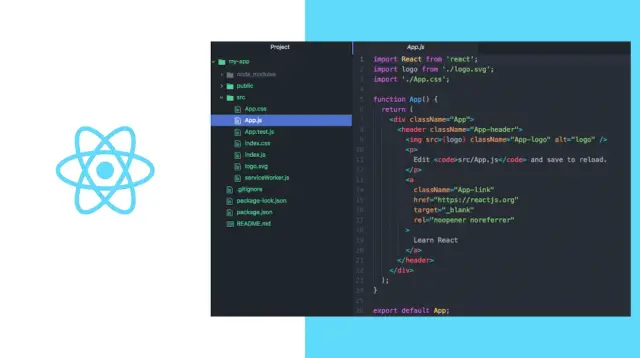
- Vuejs usa SFC (componente de arquivo único) para construir componentes, enquanto o react emprega JSX como formato de componente.
- Esta estratégia dá aos programadores maior flexibilidade. Por outro lado, uma proliferação de ferramentas de terceiros pode ser difícil para iniciantes. Os fundamentos da empresa criam as bibliotecas e ferramentas amplamente utilizadas do Vue.
- O método usado para renderizar dados para o Document Object Model também difere. Enquanto o React faz um excelente uso do JSX, o Vue também emprega templates HTML.
- A simplicidade é a principal prioridade do Vue. A equipe lida com esses problemas comuns, permitindo configuração e crescimento mais rápidos. O React foi rapidamente ultrapassado pelo Vue, e a indústria desenvolveu rapidamente muitas ferramentas de terceiros e melhorou seu ambiente.
Concluindo, o Vue possui uma combinação superior de ferramentas internas e externas para atender às necessidades de designers experientes e novatos.
Breve introdução ao Vue.JS
O Vue é considerado o framework ideal para construir interfaces de usuário e aplicativos de página única. Também é usado para criar aplicativos complexos. Evan You iniciou o Vue para simplificar e organizar o design do site. No momento, ele estava trabalhando com o Angular e pensou: "E se eu pudesse simplesmente remover a parte que eu amava no Angular e fazer algo incrivelmente mais leve sem ideias auxiliares envolvidas?" ele disse em uma entrevista.

O Vue pode ser usado como um framework para aplicações de página única e foi criado para ser gradualmente personalizável. Evan You se refere ao Vue como um framework JavaScript progressivo, o que implica que você pode complementar a funcionalidade fundamental do Vue com outros frameworks como Vuex ou Vue Router. Esses complementos são totalmente endossados pelo Vue e se integram perfeitamente à base.
Os prós
Existem benefícios específicos na utilização do Vue.js,
Fácil de usar
Os componentes em Vue.js estão contidos em arquivos independentes. Ele inclui todos os códigos HTML, CSS e JavaScript em um arquivo. É interessante notar que implementar os melhores resultados é crucial para construir Vue.
Fácil de entender
O objetivo é que os programadores usem o menor número possível de linhas de código para produzir resultados exclusivos. A maioria dos desenvolvedores especialistas em Vue concorda que o Vue não exige que alguém seja um especialista para compreender o conceito. E esta é uma ótima notícia para novos desenvolvedores, pois eles exigem apenas uma experiência fundamental em HTML, CSS e JavaScript. Além disso, o Vue é suportado até mesmo pelos editores de código mais utilizados, como atom e sublime textual, o que facilita a utilização desta plataforma de forma mais simples.
Facilmente Integrado
A fácil integração é uma das vantagens importantes na comparação do React vs Vue. Você pode achar interessante que o Vue.js agora possa ser efetivamente instalado em outros frameworks por programadores. Por exemplo, os clientes podem alterar rapidamente o programa para atender às suas necessidades específicas integrando o Vue com o React.
Conveniente
Vários analistas argumentam que a curva de aprendizado do Vue não é muito alta. E muitos novatos e desenvolvedores inexperientes acham essa curva de aprendizado vantajosa. Os designers da equipe Vue que projetam aplicativos móveis devem ter um conhecimento básico de HTML, CSS e JavaScript, ao contrário de Angular ou React. Além disso, você pode criar interfaces de usuário exclusivas usando Vue.JS, que agora é um critério de classificação.
Individualizável e gradualmente adotável
Nenhum cliente gostaria de explorar uma plataforma que os impeça de fazer as personalizações necessárias. Vue.js se diferencia da concorrência para este fim. Primeiro, o acesso a todos os recursos é simples. O elemento divertido é que os programadores podem dar um nome à função para que possam lembrá-la rapidamente. Além disso, o Vue é feito para ser muito personalizável às demandas do negócio.
Os contras
A barreira do idioma é uma desvantagem do Vue
Uma das principais desvantagens na comparação React vs Vue que discutiremos é a questão do idioma. Um dos problemas com o Vue é que a maior comunidade Vue está na China, o que pode ser problemático para pesquisas específicas. Muitos módulos são criados por programadores Vue.js chineses que publicam instruções em seu idioma nativo. Como resultado, muitas pesquisas do Vue podem ir para comunidades e debates chineses. Este é um desafio para programadores que só falam inglês.
Flexibilidade excessiva representa um risco
A flexibilidade excessiva é outra desvantagem na comparação React vs Vue. O Vue oferece uma enorme versatilidade, permitindo que vários métodos sejam usados. No entanto, grandes projetos podem ter problemas com a integridade do código. Nesse caso, os programadores do Vuejs devem gastar tempo resolvendo o código; caso contrário, métodos diferentes podem resultar em dificuldades mais significativas, como a falha de vários programas e dificultando a entrada na tarefa proposta.
Reduziu o número de componentes e plugins
Os programadores do Vue.js podem notar uma escassez de plugins e frameworks em comparação com o React. Os mais importantes estão incluídos na edição Vue; no entanto, necessidades mais precisas podem causar problemas para encontrar bibliotecas adequadas.
Introdução ao React.js
ReactJS é um kit de ferramentas JavaScript para criar componentes de interface de usuário modulares que são claros, rápidos e extensíveis. Essa estrutura é utilizada para desenvolver aplicativos complexos a partir de blocos simples. É uma biblioteca JavaScript de código aberto acessível e baseada em componentes que é inteiramente responsável pela arquitetura em camadas do aplicativo. Jordan Walke, programador de computador do Facebook, o projetou.
Essa biblioteca JavaScript foi projetada e atualizada pelo Facebook e acabou sendo utilizada em seus programas, como o WhatsApp. O Facebook criou o ReactJS em sua área de feed de notícias em 2011, mas não estava disponível para o público em geral até maio de 2013.

O design MVC (model view controller) é usado para construir a maioria das páginas da web. React é o "V" que representa a exibição no design MVC, enquanto Redux ou Flux oferece o framework.
Um programa ReactJS é composto de muitos componentes, cada um dos quais é responsável por produzir um pedaço discreto de código HTML funcional. O núcleo de qualquer aplicativo React é seu módulo. O empilhamento desses elementos com outras peças possibilita a construção de programas sofisticados a partir de sindicatos essenciais da construção. Para preencher o HTML DOM com dados, o ReactJS emprega uma técnica virtual baseada em DOM. O DOM virtual opera rapidamente porque simplesmente modifica componentes específicos do DOM em vez de atualizar todo o DOM a cada vez.
Desenvolvemos componentes React que se correlacionam com facetas individuais para criar aplicativos React. Essas partes são organizadas em elementos de nível avançado que especificam o diagrama de atividades. Considere um formulário, por exemplo, com vários componentes, incluindo dados de entrada, legendas e guias. Cada elemento do formulário pode ser expresso como um componente React, que combinamos para criar a própria parte do formulário. As seções do formulário especificariam seu design e as peças dentro dele.
Os prós
Aqui, vamos discutir os prós do React nesta comparação do React vs Vue
Fácil de localizar desenvolvedores talentosos
Devido à fama do React, muitos programadores do React estão disponíveis para emprego. Em comparação com outras tecnologias com um mercado menor, é significativamente mais fácil localizar desenvolvedores React js qualificados com amplas especializações (como Vue).
Desenvolvimento de produtos multiplataforma
Essa é uma consideração importante ao conversar com clientes, principalmente startups que desejam criar aplicativos multiplataforma. Podemos fazer aplicações web online usando React. O código React é escrito usando a mesma linguagem do site; apenas os módulos do smartphone diferem. Por não precisarem recrutar tantas pessoas, os gastos com o cliente são significativamente reduzidos.
Crescimento acelerado
Este é outro profissional crítico na comparação de React vs Vue. O React nos permite criar código rapidamente sem precisar de muito lixo e bibliotecas complicadas. Programadores React para escrever código sofisticado com excelente encapsulamento, TypeScript, etc. É útil quando precisamos desenvolver um pequeno aplicativo MVP rapidamente.
DOM virtual
O DOM virtual é responsável por manter a sincronização e separação do aplicativo React do DOM real. Como o DOM do React Online examina o encapsulamento do aplicativo entre as atualizações e renderiza novamente apenas as áreas alteradas do aplicativo, ele permite aumentar o impulso e a eficiência do aplicativo.
Vasta comunidade
Um dos aspectos mais significativos da industrialização é a seleção de bibliotecas, instrumentos e assim por diante. A vasta comunidade é outro dos fatores críticos que nos encorajam a escrever esta comparação de React vs Vue. Quando uma determinada técnica tem um suporte robusto da comunidade, ela ajuda e acelera o processo de desenvolvimento de aplicativos web. Por exemplo, quando você encontra um problema, você pode publicá-lo em uma plataforma pública e há uma boa chance de que uma das dezenas de milhares de programadores React já tenha resolvido isso.
Compatibilidade com versões anteriores
Que o React não faça atualizações significativas é uma de suas características mais delicadas. Como resultado, a API do React permanece basicamente inalterada em cada versão.
Componentes reutilizáveis
Programadores React podem fazer módulos. Ele permite que os designers construam pequenos pedaços de interfaces de usuário e os posicionem em qualquer lugar do programa. Vários componentes visuais menores podem ser combinados para formar uma interface de usuário mais extensa e complicada. Por exemplo, é onipresente para os programadores projetar um aplicativo utilizando componentes de interface do usuário prontos. IU de materiais.
Os contras
Tempo de Desenvolvimento
A taxa rápida na qual o React se desenvolve pode ser vantajosa e prejudicial. Como o ecossistema está em constante evolução, alguns novos desenvolvedores têm medo de adquirir novos métodos de realizar as coisas rotineiramente. Além disso, com a atualização contínua, entender e entender a alteração fica mais complicado.
Documentação insuficiente
Esta é apenas outra desvantagem na comparação de React vs Vue. Devido ao ritmo acelerado do avanço da tecnologia React, é um desafio para os novos desenvolvedores acompanhar as instruções. É por isso que os programadores registram suas direções quando modelos e ferramentas atualizados para suas tarefas em andamento são publicados.
JSX agindo como um obstáculo
ReactJS faz uso de JSX. É um aprimoramento gramatical que permite a combinação de JavaScript com HTML. O JSX é visto por alguns na indústria de software como um obstáculo, especialmente para novos programadores, apesar dos benefícios dessa abordagem. Os especialistas lutam com a complexidade da curva de aprendizado, pois sua curva de aprendizado é um pouco difícil. Ao contrário do Vuejs, react js não pode transformar HTML em funções de renderização.
Lugares onde Vue é melhor que React
- Vuejs torna mais fácil e rápido construir aplicativos web
- Existe uma documentação consideravelmente melhor e mais completa para Vuejs
- Facilita a criação direta de aplicativos da Web baseados em modelos
- Vuejs tem uma interface, linguagem e flexibilidade significativamente mais fáceis
Onde o React provou ser uma escolha melhor?
- React js tem o benefício extra de oferecer mais opções de API do que o Virtual DOM
- Oferece aos desenvolvedores experientes opções mais excelentes ao criar programas mais extensos e complicados
- Dá assistência técnica significativa com muito mais dados e recursos acessíveis e facilita a criação de aplicativos móveis, além de reagir a aplicativos da web
Popularidade e comunidade Vue and React
O volume de consultas em comunidades de especialistas indica o quanto um sistema é apreciado. Consequentemente, há mais de 331.000 consultas significativas em #reactjs no Stack Overflow. Além disso, no momento em que este post foi escrito, ele tinha mais de 174.200 estrelas no GitHub.
Encontrar programadores Vuejs e obter a manutenção futura dos negócios são mais complicados, no entanto. Em relação à fama do Vue.js, existem mais de 187.800 estrelas no GitHub e mais de 83.400 consultas no Stack Overflow na categoria #vuejs. A comunidade Vuejs é substancialmente menor que o ecossistema React js. A questão fundamental é que o React é fragmentado, dificultando a obtenção de respostas para consultas frequentes.
Por outro lado, o Vuejs é um framework JavaScript progressivo que torna simples e rápido projetar soluções. Devido à sua curva de aprendizado mais curta e tempo de aprendizado mais curto, o Vue.js é significativamente mais simples de entender. E esse benefício dá um grande valor na comparação de React vs Vue.
React ganhou esta competição. Como o Facebook oferece suporte a essa plataforma, seu maior favor e apoio da comunidade não são chocantes. Embora o Vue tenha um ecossistema mais em miniatura com menos ferramentas e componentes, Evan You e a equipe continuam promovendo-o.
Em relação às chances de carreira, a comunidade React parece estar bem à frente do Vue porque está em operação desde 2013 e é apoiada pela potência da mídia social Facebook. Por outro lado, o Vue é um negócio jovem que ainda está crescendo.
Velocidade e custo de desenvolvimento
Outro fator importante pelo qual estamos comparando React vs Vue é a velocidade de desenvolvimento. Você precisa decidir qual estrutura JavaScript progressiva usar antes de iniciar o processo de desenvolvimento. Vue e ReactJS podem ser usados para criar qualquer página da web ou aplicativo. Custo e tempo de desenvolvimento são o problema
Velocidade de desenvolvimento
Nossa pesquisa indica que os tempos de desenvolvimento para Vue e React são comparáveis. O fato é que existem várias bibliotecas, frameworks e módulos que permitem que você construa o programa rapidamente. É claro que a experiência em codificação dos programadores e a capacidade de aprender ReactJS ou Vue determinarão qualquer coisa, mas, na realidade, as previsões de tempo para trabalhos comparáveis são iguais.
Custo
O preço pode variar significativamente dependendo de muitas variáveis, incluindo região, nível de antiguidade e habilidades de codificação .
atuação
As estruturas JavaScript usam o Document Object Model para exibir arquivos HTML. Uma árvore DOM, comumente chamada de design de árvore, é usada para construir páginas. A estrutura e a funcionalidade do DOM virtual determinam a eficácia da plataforma. O sistema funcionará rapidamente se construir e executar DOMs virtuais for simples e rápido. O desempenho é um dos fatores importantes na comparação de React vs Vue.

Vue
Com diferentes opções ou atualizações de módulos, a condição do programa Vue se torna mais ambígua, o que dificulta o carregamento rápido do aplicativo. Felizmente, esta estrutura apresenta um DOM virtual para melhorar o desempenho do sistema. O carregamento lento é um dos recursos mais significativos do Vue. Contribui para a redução do tempo de carga.
Reagir
Os aplicativos React são executados mais rapidamente, têm uma melhor experiência do usuário e têm elementos separados que funcionam bem juntos. Além disso, a arquitetura baseada em componentes do react ajuda a criar aplicativos de uma página mais robustos, enquanto a utilização reduz a sofisticação do programa e elimina as interações virtuais do DOM para acelerar o carregamento da página. Além disso, a biblioteca concentra-se na implementação dos ajustes necessários no site sem a necessidade de recarregar a página inteira. Consequentemente, ele atualiza o material em vez de perder tempo buscando o site.
Escalabilidade
Vuejs
Vue foi desenvolvido explicitamente para fazer aplicações web interativas de múltiplas páginas. Você pode facilmente aplicar a plataforma aos seus aplicativos atuais importando sua biblioteca. Além disso, o Vue CLI possui uma estrutura pronta que permite iniciar um novo aplicativo imediatamente. Os requisitos do programa são implementados como módulos quando instalados; assim, mesmo que os requisitos específicos sejam alterados, você só precisa revisar o dependente.
As bibliotecas parceiras para gerenciamento de estado e navegação são totalmente endossadas e atualizadas no Vue porque são um componente da biblioteca principal. Ele pode ser efetivamente utilizado para criar aplicativos de página única, mas se você usar sintaxe HTML em vez de JSX, a reutilização de modelos futuros pode ser um desafio.
Reagir js
O React tem muito a oferecer devido à sua forte comunidade ativa. Embora funcione bem com aplicativos de uma página, é simples o suficiente para construir aplicativos de várias páginas com facilidade. O desenvolvimento de aplicativos altamente escaláveis é muito mais fácil usando o React. Essa estrutura JavaScript progressiva não vem com soluções de roteamento pré-criadas; em vez disso, você deve utilizar ferramentas de terceiros.
Documentação
Vuejs
Como o grupo Vue é bastante engajado, há uma riqueza de documentação bem conservada e organizada. Isso permite que você adquira novos conhecimentos e resolva quaisquer problemas. De acordo com 76% dos entrevistados da pesquisa Vue, a melhor característica da plataforma é sua excelente documentação. Portanto, uma das principais melhorias do Vue3 foi a atualização da documentação.
Reactjs
Com relação à organização e disponibilidade, a documentação do React fica bem atrás da do Vue. O conteúdo é dividido em uso primário e avançado, mas acessar tudo não é relativamente fácil como no Vue. Além disso, a ecologia do React não é descrita. No entanto, uma forma totalmente nova e significativamente melhorada de documentação do React é apresentada em uma versão beta pública.
Casos de uso para Vue.js
NASA
Vue é usado para criar imagens da NASA ! Visite as fotos da NASA para ver algumas das fotos espaciais mais intrigantes já tiradas. Os aplicativos da web usam a API da NASA para obter fotos e informações sobre eles. A arquitetura deste aplicativo inclui API da NASA, Vue (2.5), Vue Router e Node.js, servidos usando Heroku.
programa de afiliados da Amazon
Vue é usado para construir o Portal de Afiliados da Amazon. Embora poucas informações sobre o design ou método sejam acessíveis publicamente, a equipe técnica provavelmente escolheu o Vue por causa de seu tamanho minúsculo. Os usuários podem participar através do portal de afiliados para gerar links de afiliados para compras na Amazon e ganhar dinheiro.
GitLabGenericName
O GitLab também usa Vue para seu aplicativo. " O que mais nos intrigou sobre o Vue.js é que ele permite que nossa equipe crie JavaScript simples de forma simples", disse a equipe do GitLab em um post no blog descrevendo sua decisão de usar o framework. Com o Vue.js, o começo é bem simples. Sua documentação é toda a instrução necessária e seu código-fonte é aparente. Não são necessárias bibliotecas adicionais. Além disso, é compatível com e sem jQuery.
Embora muitos plugins estejam disponíveis, você não precisará ativar nenhum. Depois de utilizar o Vue por um ano, eles adicionaram uma atualização: " Vue funciona muito, muito bem quando implementado corretamente. " Acontece que Vue é um workaholic ao invés de um termo moderno. Nós e outros já encontramos soluções para muitos de nossos problemas. Embora ainda encontremos problemas, agora temos um repetível "como você escreveu o Vue". Embora não aceitemos ideias novas com frequência, ajustamos alguns aspectos desde nossa conversa anterior.
portfólio da Adobe
O Vue também é usado para criar o Portfolio , um aplicativo da Adobe para criar páginas da Web personalizadas para exibir ideias construtivas. Devido à excelente experiência do usuário, eficiência e velocidade pela qual o Portfolio foi reconhecido, eles abordaram cuidadosamente a transferência para o Vue. Após umtransição perfeita, o Vue.js provou ser simples de incorporar à arquitetura atual e funciona bem para a Adobe.
Laracasts
Designers que usam PHP e JavaScript devem consultar o Laracasts do Laravel como uma ferramenta de aprendizado. Vue também é usado para construir Laracasts. Além disso, por meio de screencasts profissionais em Laravel, Vue e muitos outros tópicos de marketing digital, essa plataforma ajuda os programadores a aprimorar suas habilidades de desenvolvimento web.
Feed de notícias do Facebook
O Facebook empregou o Vue.js para uma parte de seu feed de notícias, demonstrando que a tecnologia se desenvolveu o suficiente para esse cenário de aplicação. Observe a parte relacionada ao marketing do feed do Facebook que usa Vue.js.
Alibaba
Alibaba.com, uma enorme plataforma de comércio eletrônico especializada no setor de varejo estabelecida em 1999, oferece dezenas de milhões de itens para mais de 190 nações e territórios. De acordo com o site, os usuários enviam e recebem dezenas de milhares de e-mails de provedores todos os dias.
Gramaticalmente
O Vue também fornece assistência de escrita gratuita baseada em IA. Por exemplo, Grammarly é um serviço online que examina o inglês escrito em mais de 250 padrões gramaticais, ao mesmo tempo em que analisa a ortografia e detecta a duplicação. Os desenvolvedores Vue do frontend Grammarly usaram o Vue.js para criar sua experiência de usuário distinta, que é simples e bonita.
AppMaster
A plataforma sem código AppMaster usa o Vue3 para criar aplicativos da Web, eles usam a estrutura vuejs, a linguagem de programação JavaScript e o Typescript. E graças à versão mais moderna do framework Vue, a plataforma pode criar aplicativos web muito rápidos que funcionam o mais rápido possível nos navegadores dos usuários, compatíveis com a maioria dos navegadores compatíveis.
O Framework Vuejs, em certas situações, suporta o modo SSR (server site rendering), que permite maximizar a compatibilidade com robôs de busca e melhorar significativamente a qualidade da otimização do mecanismo de busca para qualquer aplicação web.
Casos de uso para React
Uber Eats
Quando o Uber Eats foi introduzido pela primeira vez em 2014 por sua empresa controladora, o React Native foi a plataforma de escolha. O programa funciona como pretendido graças à assistência dos componentes do React e ao conhecimento profundo da equipe da Uber sobre como esse processo deve ser executado. O objetivo era construir uma estratégia perfeita entre os clientes que compram as refeições e os locais.
O WhatsApp emprega React JS para criar interfaces de usuário do Facebook e também usa Underscore.js e Velocity.js como algumas de suas tecnologias mais eficazes, embora houvesse várias versões beta antes de ser formalmente introduzido. O React agora está sendo usado pelo novíssimo aplicativo WhatsApp Online, exatamente como é pela experiência de navegação do Facebook mencionada anteriormente.
Dropbox
O React js foi adotado pelo Dropbox há mais de um ano. Precisamente quando os desenvolvedores de software começaram a usar muito mais o React. A conquista dessa incrível plataforma de armazenamento baseada em nuvem e o recurso de backup online é em grande parte atribuída ao uso eficaz do Dropbox da vasta gama de serviços que compõem essa arquitetura.
O Instagram faz uso extensivo do React js. Os vários aspectos, como operações geográficas, APIs do Google Maps, confiabilidade de pesquisa na web e tags que aparecem sem hashtags, são uma prova disso. Está tudo dentro da API do aplicativo e é excepcionalmente surpreendente. Além disso, o Instagram depende da tecnologia React js, permitindo que os usuários se ajustem rapidamente aos seus fantásticos atributos.
Pizza Hut
Pizza Hut é um dos restaurantes famosos nos EUA. Seu site atual foi reconstruído com React.js para torná-lo mais conveniente. Eles visavam agilizar e melhorar o procedimento de compra de pizza para aumentar os lucros.
Codecademy
A Codecademy optou por integrar completamente o ecossistema do Facebook a partir de agosto de 2014. No entanto, o React js foi sem dúvida um componente dele e continua sendo uma das principais linguagens em que o aplicativo é construído. O React js é usado em toda a Codecademy e foi projetado como uma abordagem razoável que inclui todos os elementos para os diferentes elementos.
Khan Academy
Hoje, vários elementos da Khan Academy são construídos com React. Joel Burget, um de seus engenheiros de JavaScript, explicou seu conhecimento do framework React js e como ele difere do script típico que eles usavam anteriormente. Ele identifica isso como uma boa atualização e analisa meticulosamente a maioria das principais características, como a troca rápida de componentes e a remoção de re-renderizações supérfluas.
Qual é melhor, ReactJS ou Vuejs, em 2022?
Tanto o Vuejs quanto o React são excelentes blocos de construção para interfaces de usuário dinâmicas. Ambos são ferramentas poderosas usadas para desenvolver aplicativos complexos. No entanto, não existe uma solução simples ao decidir entre Vue e React. Você deve considerar seus casos de uso, objetivos de negócios, ecossistema, habilidades do programador, custo e a duração disponível ao decidir qual é preferível para sua próxima iniciativa.
A experiência e os talentos de sua equipe devem ser sua prioridade ao selecionar uma estrutura. Certifique-se de conhecer a taxa de retenção da equipe e a rapidez com que você pode adquirir novos programadores front-end. Embora você saiba como escolher o desenvolvedor certo para o seu projeto, isso pode ser um desafio se você não for um desenvolvedor.
Preste atenção à estratégia sem código (sem código é uma maneira de desenvolver e usar software que não requer escrever nenhum código). Um deles é o AppMaster. É interessante ver que o AppMaster usa o Vue3 para criar aplicativos da web. Se você usar o AppMaster para seu projeto, produzirá um código sólido e limpo e aplicativos da Web funcionais muito mais rápido e acessível do que se você o criasse da maneira antiga.






