Vuejs vs React: Porównanie dwóch najpopularniejszych frameworków Front-end JS
Ten wpis na blogu pokaże porównanie side-by-side frameworków frontend JavaScripts Vue vs React 2022. Który z nich jest lepszy, ReactJS czy Vuejs?

Bycie w sektorze rozwoju wymaga od nas eksperymentowania z różnymi technologiami i koncentrowania się na poznawaniu ich zawiłości przez większość naszej kariery. I jest to zbyt proste, aby stać się pochłoniętym przez ogromne złożoności rosnące w sektorze. Ostatecznie programy komputerowe przestały być prostymi grami lub cyfrową pomocą i ewoluowały w niewiarygodnie złożone linie kodowania. W rezultacie firmy zaczęły wymyślać nowe techniki, aby przekształcić swoje koncepcje w dochodowe towary.
Tak więc, jako właściciel firmy, twoja odpowiedzialność obejmuje teraz angażowanie zespołu wykwalifikowanych programistów i wybieranie prawidłowych frameworków front-end podczas projektowania aplikacji dla klientów online. Ale największy problem pojawia się, gdy Ty, jako interesariusz, musisz wybrać odpowiednią strategię spośród różnych możliwości. Zazwyczaj liderzy projektów nie są zainteresowani wyborem najbardziej odpowiedniej, ale raczej czegoś, co najlepiej spełnia ich cele programowe i firmowe.
Ale na procedurę wyboru aplikacji frontendowej wpływają różne aspekty, takie jak zespoły, platforma, poziom trudności, skalowalność, ekosystem, walidacja i pomoc. Dlatego to porównanie Vue vs React pomoże Ci zdecydować między Vue i React jako najbardziej akceptowalnym frameworkiem front-end. Poniżej znajduje się dokładne wyjaśnienie pokazujące porównanie side-by-side frameworków frontend JavaScripts Vue vs React 2022.
Dlaczego React i Vue? Przegląd narzędzi
W społeczności deweloperów, Vuejs i React js są wybitnymi frontendowymi frameworkami, które na przemian latami znajdują się na szczycie listy dla "najbardziej lubianych, przyjętych lub udanych". Chociaż obie technologie zapewniają programistom praktyczną metodę tworzenia różnych aplikacji internetowych, każda z nich ma swoje optymalne scenariusze użycia i zaspokaja unikalne wymagania biznesowe.
Dlaczego warto porównać Vue vs React, na początek? Najważniejszym czynnikiem jest czas. Oba modele mogą zapewnić porównywalne wyniki, są dobrze lubiane w sąsiedztwie i są zatrudnione przez udane firmy. Jednak oferują różnice, które wpływają na stopień trudności, długość wdrożenia i najlepsze scenariusze użycia.
Tak więc, jeśli jesteś programistą, już rozumiesz, że nauka kodu jest skomplikowana. Jednak możesz uniknąć stania się jack-of-all-trades z flimsy ekspertyzy, starannie wybierając kilka technologii, aby skupić się na. Podobnie, jeśli jesteś firmą lub dyrektorem technicznym, powinieneś wybrać najlepszą technologię dla swojego projektu, aby zmniejszyć przyszłe ryzyko.
W porównaniu Vue vs React, jedną z najbardziej zauważalnych różnic jest Evan You., projektant systemu Vuejs, wykorzystał React js, aby wpłynąć na tworzenie nowych programów.
Co by było, gdybym mógł wybrać te części Reacta, które najbardziej mi się podobały i stworzyć aplikacje react lub cokolwiek prostego bez konieczności używania tego wszystkiego najbardziej efektywnie? Byłem również zainteresowany tym, jak to zostało zaimplementowane wewnątrz. Jednoznaczne wiązanie danych było jedną z istotnych cech, od których zacząłem to przedsięwzięcie. Zasadniczo, w ten sposób Vue dostało swój początek. (Evan You)
Vue vs React: Podobieństwa
Najpierw zacznijmy Vue vs React od zauważenia ich cech charakterystycznych przed omówieniem ich głównych różnic.
JavaScript
Zacznijmy od JavaScript jako pierwszego podobieństwa w porównaniu Vue vs React. Vue zatrudnia zarówno ECMAScript 5 i 6, podczas gdy React koncentruje się na ECMAScript 6. Ponieważ istnieją techniki takie jak Babel i nie ma to większego znaczenia. Ale możesz zatrudnić ES5 z React również.
Ponieważ JavaScript jest używany w procesie projektowania, dostępność programistów React i Vue nie powinna być problemem. Oba te mogą zostać odebrane stosunkowo szybko przez programistów już biegłych w tym konkretnym języku.
TypeScript
TypeScript to kolejne podobieństwo w porównaniu Vue vs React. Jeśli chodzi o kod, to koniecznie trzeba zauważyć, że zarówno React, jak i Vue wspierają TypeScript i przepływ danych.
Bogate doświadczenia frontendowe
Oba są wybitne w tworzeniu fantastycznego UI. W zasadzie możemy użyć Vue i React do określenia doświadczenia użytkownika dla maszyny, jeśli zna ona JavaScript. Możesz tworzyć aplikacje reaktywne za pomocą React js.
Wirtualny DOM
Wirtualny DOM jest kolejnym głównym podobieństwem w porównaniu Vue vs React. Oba używają Virtual DOM, kolekcji procedur, które pozwalają zwiększyć szybkość frontendu poprzez wyeliminowanie ciężkiej aktywności DOM. Możesz użyć minimalnej encji JavaScript, która przypomina wirtualne drzewo DOM z tego powodu.
Lekkie architektury oparte na komponentach
React i Vue mają architektury oparte na komponentach, są szybkimi i lekkimi frameworkami. Oferują funkcje związane z żywotnością. Biorąc pod uwagę, jak podobne są ich funkcje, różnice są zbyt małe, aby je wymienić. Oba podejścia mogą być stosowane, nawet jeśli aplikacja internetowa nie jest aplikacją jednostronicową. Doświadczeni programiści mogą używać tych frameworków do tworzenia wysokiej jakości aplikacji mobilnych.
React i Vue posiadają biblioteki testowe i są znane odpowiednio jako React testing library i Vue testing library. Biblioteki te są używane do testowania komponentów.
Duże i aktywne społeczności
React i Vue mają spore aktywne społeczności, kolejne główne podobieństwo w porównaniu Vue vs React. Mają również obfitość narzędzi i zasobów dostępnych.
Vue vs React: Różnice
Przyjrzyjmy się różnicom w porównaniu Vue vs React. Wiele cukrów syntaktycznych, rama komponentów, wbudowane instrukcje, fazy itp. są zawarte w Vue. Wraz z innymi cennymi narzędziami, wiodąca grupa wyprodukowała również biblioteki partnerskie do nawigacji i administracji etapami.
Router Vue, Vuex do centralnego sterowania i Vue CLI to kilka modeli tych narzędzi partnerskich. Vue CLI umożliwia programistom Vue korzystanie z wtyczek podczas procesu rozwoju. Programiści mogą opracowywać własne szablony HTML i wtyczki za pomocą Vue CLI.
Biblioteki przepływu danych
Jedną z ważnych różnic w porównaniu Vue vs React jest to, że oba są sparowane z różnymi bibliotekami przepływu danych. Biblioteka przepływu danych React nazywa się Redux, a biblioteka przepływu danych Vue nazywa się Vuex, co pozwala zorganizować utrzymanie zarządzania stanem aplikacji.
Zarządzanie stanem
Kolejnym rozróżnieniem w porównaniu Vue vs React, o którym będziemy mówić, jest zarządzanie stanem. Zarządzanie stanem użytkownika nie jest czymś, co może zapewnić React js. Redux może być używany jako narzędzie do zarządzania stanem, gdy mamy do czynienia z aplikacjami react. Redux może być również używany do tworzenia aplikacji React jako narzędzie do zarządzania stanem. Podczas gdy Vuejs oferuje narzędzie do zarządzania stanem dla zespołu Vue.
Rozwój mobilny
Aby stworzyć aplikacje react, takie jak aplikacje mobilne, programiści react wykorzystują React native. W szczególności rozwój aplikacji międzyplatformowych wykorzystuje react native. W szczególności do tworzenia aplikacji mobilnych jest react native. Jednak Vue wykorzystuje NativeScript do tworzenia aplikacji międzyplatformowych.
Podobne zadania realizują odpowiednio NativeScripts i React Native. Jednak aplikacje NativeScripts działają znacznie lepiej niż aplikacje React native. Doświadczeni programiści mogą szybko dostosować części i nadać im świetny wygląd za pomocą React native.
Ponownie, powinniśmy podkreślić rozróżnienie terminologiczne podczas omawiania podstawowych zalet w porównaniu Vue vs React.
- React js to biblioteka, podczas gdy Vuejs to framework JavaScript.
- Narzędzia prefabrykowane i kontrahentów to kolejne obszary, w których React i Vue się rozbiegają. Interakcja DOM, programowanie deklaratywne komponentów i architektura oparta na kompetencjach to cechy React. Wszystkie dodatkowe funkcje są tworzone i utrzymywane przez współpracowników społeczności.
- Vuejs używa SFC (single file component) do konstruowania komponentów, podczas gdy react zatrudnia JSX jako format komponentów.
- Ta strategia daje programistom większą elastyczność. Z drugiej strony, mnożenie się narzędzi stron trzecich może być trudne dla początkujących. Podstawy firmy tworzą szeroko stosowane biblioteki i narzędzia Vue.
- Różni się również metoda używana do renderowania danych do Document Object Model. Podczas gdy React doskonale wykorzystuje JSX, Vue stosuje również szablony HTML.
- Prostota jest głównym priorytetem Vue. Zespół zajmuje się tymi zwykłymi kwestiami, umożliwiając szybszą konfigurację i rozwój. React został szybko wyprzedzony przez Vue, a branża szybko opracowała wiele narzędzi stron trzecich i ulepszyła swoje środowisko.
Podsumowując, Vue ma doskonałą mieszankę wbudowanych i zewnętrznych narzędzi, aby zaspokoić potrzeby zarówno doświadczonych, jak i początkujących projektantów.
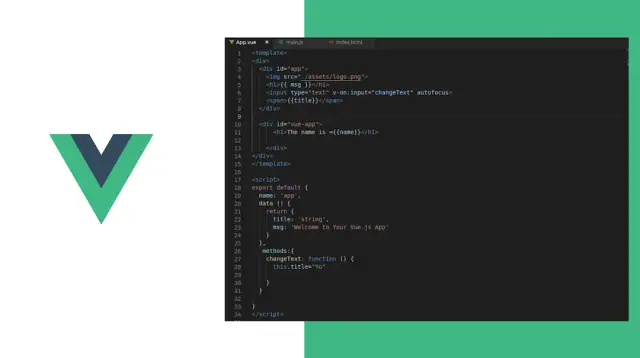
Krótkie wprowadzenie do Vue.JS
Vue jest uważany za idealny framework do budowania interfejsów użytkownika i aplikacji jednostronicowych. Jest również używany do budowania złożonych aplikacji. Evan You uruchomił Vue, aby usprawnić i uporządkować projektowanie stron internetowych. W tej chwili pracował z Angular i pomyślał: "Co by było, gdybym mógł po prostu usunąć porcję, którą kochałem o Angular i sprawić, że cokolwiek niewiarygodnie lżejsze bez zaangażowanych pomysłów pomocniczych?", Powiedział w wywiadzie.

Vue może być używany jako framework dla aplikacji jednostronicowych i został stworzony, aby być stopniowo dostosowywanym. Evan You odnosi się do Vue jako progresywnego frameworka JavaScript, co oznacza, że możesz uzupełnić podstawową funkcjonalność Vue o inne frameworki, takie jak Vuex lub Vue Router. Te dodatki są w pełni popierane przez Vue i płynnie integrują się z podstawą.
Zalety
Istnieją konkretne korzyści z wykorzystania Vue.js,
Łatwość użycia
Komponenty w Vue.js są zawarte w samodzielnych plikach. Zawierają wszystkie kody HTML, CSS i JavaScript w jednym pliku. Interesujące jest to, że wdrożenie najlepszych wyników jest kluczowe dla budowy Vue.
Łatwy do zrozumienia
Celem jest, aby programiści używali jak najmniejszej liczby linii kodu, aby uzyskać unikalne wyniki. Większość ekspertów Vue zgadza się, że Vue nie wymaga od kogoś bycia ekspertem, aby zrozumieć tę koncepcję. Jest to świetna wiadomość dla nowych programistów, ponieważ wymagają oni jedynie podstawowego doświadczenia w zakresie HTML, CSS i JavaScript. Ponadto Vue jest obsługiwane nawet przez najczęściej używane edytory kodu, takie jak Atom i Sublime Textual, co ułatwia korzystanie z tej platformy.
Łatwa integracja
Łatwa integracja jest jednym z ważnych plusów w porównaniu React vs Vue. Może okazać się interesujące, że Vue.js może być teraz skutecznie zainstalowany w innych frameworkach przez programistów. Na przykład klienci mogą szybko zmienić program, aby spełnić swoje specyficzne potrzeby, integrując Vue z Reactem.
Wygodna strona
Liczni analitycy twierdzą, że krzywa uczenia się dla Vue nie jest bardzo wysoka. A wielu nowicjuszy i niedoświadczonych programistów uważa tę krzywą uczenia się za korzystną. Projektanci zespołu Vue, którzy projektują aplikacje mobilne, powinni mieć podstawowe zrozumienie HTML, CSS i JavaScript, w przeciwieństwie do Angular lub React. Dodatkowo można tworzyć unikalne interfejsy użytkownika za pomocą Vue.JS, co jest obecnie kryterium rankingowym.
Możliwość indywidualizacji i stopniowej adopcji
Żaden klient nie chciałby odkrywać platformy, która ogranicza go w dokonywaniu wymaganych dostosowań. Vue.js wyróżnia się pod tym względem na tle konkurencji. Po pierwsze, dostęp do wszystkich funkcji jest prosty. Fajnym elementem jest to, że programiści mogą nadać danej funkcji nazwę, dzięki czemu mogą ją szybko zapamiętać. Dodatkowo Vue jest tak zrobione, że można je bardzo dostosować do wymagań biznesu.
Wady
Bariera językowa jest wadą Vue
Jedną z głównych wad w porównaniu React vs Vue, które omówimy, jest kwestia językowa. Jednym z problemów z Vue jest to, że największa społeczność Vue znajduje się w Chinach, co może być kłopotliwe dla konkretnych badań. Wiele modułów jest tworzonych przez chińskich programistów Vue.js, którzy publikują instrukcje w swoim ojczystym języku. W rezultacie wiele wyszukiwań Vue może przejść do chińskich społeczności i debat. Jest to wyzwanie dla programistów, którzy mówią tylko po angielsku.
Nadmierna elastyczność stwarza ryzyko
Nadmierna elastyczność jest kolejną wadą w porównaniu React vs Vue. Vue zapewnia ogromną wszechstronność, umożliwiając stosowanie różnych metod. Jednak duże projekty mogą mieć problemy z integralnością kodu. W takim przypadku programiści Vuejs muszą poświęcić czas na rozwiązanie kodu; w przeciwnym razie różne metody mogą spowodować bardziej znaczące trudności, takie jak różne programy zawodzą i sprawiają, że wejście do proponowanego zadania jest trudniejsze.
Zmniejszenie liczby komponentów i wtyczek
Programiści Vue.js mogą zauważyć brak wtyczek i frameworków w porównaniu do React. Te najbardziej kluczowe są zawarte w edycji Vue, jednak bardziej sprecyzowane potrzeby mogą powodować problemy ze znalezieniem odpowiednich bibliotek.
Wprowadzenie do React.js
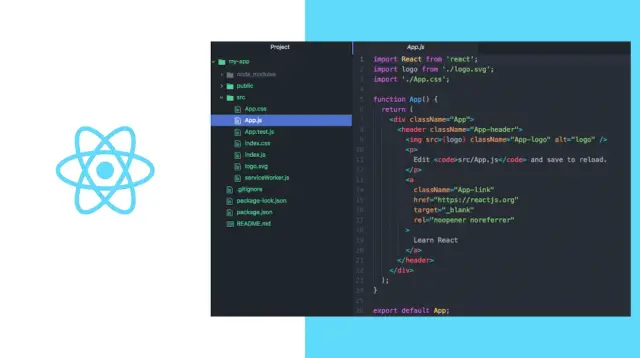
ReactJS to zestaw narzędzi JavaScript do tworzenia modułowych komponentów interfejsu użytkownika, które są przejrzyste, szybkie i rozszerzalne. Ten framework jest wykorzystywany do tworzenia złożonych aplikacji z prostych bloków. Jest to przystępna, oparta na komponentach biblioteka open-source JavaScript, która jest całkowicie odpowiedzialna za warstwową architekturę aplikacji. Zaprojektował ją Jordan Walke, programista komputerowy z Facebooka.
Ta biblioteka JavaScript została zaprojektowana i zaktualizowana przez Facebooka i została ostatecznie wykorzystana w jego programach, takich jak WhatsApp. Facebook stworzył ReactJS w swoim obszarze newsfeed w 2011 roku, ale nie był on dostępny dla ogółu społeczeństwa aż do maja 2013 roku.

Projekt MVC (model view controller) jest używany do budowy większości stron internetowych. React to "V", które reprezentuje wyświetlacz w projekcie MVC, podczas gdy Redux lub Flux oferuje ramy.
Program ReactJS składa się z wielu komponentów, z których każdy jest odpowiedzialny za produkcję dyskretnego kawałka funkcjonalnego kodu HTML. Rdzeniem każdej aplikacji React jest jej moduł. Układanie tych elementów z innymi częściami umożliwia budowę wyrafinowanych programów z podstawowych związków konstrukcyjnych. Aby zapełnić HTML DOM danymi, ReactJS stosuje technikę opartą na wirtualnym DOM. Wirtualny DOM działa szybko, ponieważ po prostu modyfikuje określone elementy DOM, zamiast za każdym razem odświeżać cały DOM.
Tworzymy komponenty React, które korelują z poszczególnymi fasetami, aby tworzyć aplikacje React. Części te są organizowane w ramach elementów poziomu zaawansowanego, które określają schemat aktywności. Rozważmy na przykład formularz z kilkoma elementami, w tym danymi wejściowymi, napisami i zakładkami. Każdy element formularza może być wyrażony jako komponent React, który następnie łączymy, aby stworzyć samą część formularza. Sekcje formularza określałyby jego wygląd i elementy wewnątrz niego.
Plusy
Tutaj omówimy zalety React w tym porównaniu React vs Vue
Łatwość znalezienia utalentowanych programistów
Ze względu na sławę React, wielu programistów React jest dostępnych do zatrudnienia. W porównaniu z innymi technologiami o mniejszym rynku, znacznie łatwiej jest zlokalizować wykwalifikowanych programistów React js o szerokich specjalizacjach (jak Vue).
Rozwój produktów międzyplatformowych
Jest to ważna uwaga podczas rozmów z klientami, szczególnie startupami, które chcą budować aplikacje cross-platformowe. Za pomocą React możemy tworzyć aplikacje internetowe. Kod React jest napisany przy użyciu tego samego języka, co strona internetowa; różnią się tylko moduły smartfonów. Ponieważ nie muszą rekrutować tak wielu osób, wydatki dla klienta są znacznie zmniejszone.
Przyspieszony wzrost
To kolejny krytyczny pro w porównaniu React vs Vue. React pozwala nam na szybkie tworzenie kodu bez konieczności posiadania wielu śmieci i skomplikowanych bibliotek. Programiści React do pisania wyrafinowanego kodu z doskonałą enkapsulacją, TypeScript, itp. Jest to pomocne, gdy potrzebujemy szybko stworzyć małą aplikację MVP.
Wirtualny DOM (Virtual DOM)
Wirtualny DOM jest odpowiedzialny za utrzymanie synchronizacji i oddzielenia aplikacji React od rzeczywistego DOM. Ponieważ React Online DOM bada enkapsulację aplikacji między aktualizacjami i ponownie renderuje tylko zmienione obszary aplikacji, umożliwia zwiększenie rozmachu i wydajności aplikacji.
Ogromna społeczność
Jednym z najbardziej znaczących aspektów industrializacji jest wybór bibliotek, instrumentów i tak dalej. Vast community to kolejny z krytycznych czynników, który zachęcił nas do napisania tego porównania React vs Vue. Kiedy dana technika ma solidne wsparcie społeczności, pomaga i przyspiesza proces tworzenia aplikacji internetowych. Na przykład, gdy napotkasz jakiś problem, możesz go opublikować na publicznej platformie i jest duża szansa, że jeden z dziesiątek tysięcy programistów React już się nim zajął.
Kompatybilność z poprzednimi wersjami
To, że React nie dokonuje znaczących aktualizacji, jest jedną z jego najdelikatniejszych cech. W rezultacie, API React pozostaje przede wszystkim niezmienione z każdą wersją.
Komponenty wielokrotnego użytku
Programiści React mogą robić moduły. Pozwala to projektantom konstruować małe kawałki interfejsu użytkownika i umieszczać je w dowolnym miejscu programu. Wiele mniejszych komponentów wizualnych może być połączonych w celu stworzenia bardziej rozbudowanego, bardziej skomplikowanego UI. Na przykład wszechobecne jest projektowanie przez programistów aplikacji wykorzystującej gotowe komponenty UI. Material UI.
Wady
Tempo rozwoju
Szybkie tempo rozwoju Reacta może być zarówno korzystne, jak i niekorzystne. Ponieważ ekosystem ciągle ewoluuje, niektórzy nowi programiści obawiają się rutynowego przyswajania nowych metod realizacji zadań. Ponadto, wraz z ciągłym uaktualnianiem, zrozumienie i uchwycenie zmian staje się bardziej skomplikowane.
Niewystarczająca dokumentacja
Jest to kolejna wada w porównaniu React vs Vue. Ze względu na szybkie tempo rozwoju technologii React, nadążanie za instrukcjami jest wyzwaniem dla nowych programistów. Dlatego programiści zapisują swoje wskazówki, gdy publikowane są zaktualizowane modele i narzędzia do ich bieżących zadań.
JSX działający jako blokada drogowa
ReactJS korzysta z języka JSX. Jest to rozszerzenie gramatyki, które umożliwia mieszanie JavaScript z HTML. JSX jest postrzegany przez niektórych w branży oprogramowania jako przeszkoda, zwłaszcza dla nowych programistów, pomimo korzyści płynących z tego podejścia. Eksperci zmagają się ze złożonością, ponieważ jego krzywa uczenia się jest nieco trudna. W przeciwieństwie do Vuejs, react js nie może przekształcić HTML w funkcje renderowania.
Miejsca, w których Vue jest lepsze niż React
- Vuejs ułatwia i przyspiesza budowanie aplikacji internetowych
- Istnieje znacznie lepsza i bardziej kompletna dokumentacja dla Vuejs
- Ułatwia proste tworzenie aplikacji internetowych opartych na szablonach
- Vuejs ma znacznie łatwiejszy interfejs, język i elastyczność
Gdzie React okazuje się być lepszym wyborem?
- React js ma dodatkową zaletę oferowania większej liczby wyborów API niż Virtual DOM
- Daje doświadczonym programistom więcej doskonałych opcji podczas tworzenia bardziej rozbudowanych, skomplikowanych programów
- Daje znaczącą pomoc techniczną z dużo większą ilością danych i zasobów dostępnych i ułatwia tworzenie aplikacji mobilnych oprócz aplikacji internetowych React
Popularność i społeczność Vue i React
Objętość zapytań na społecznościach eksperckich wskazuje, jak lubiany jest dany system. W związku z tym na Stack Overflow jest ponad znaczące ponad 331 000 zapytań na #reactjs. Dodatkowo, w momencie pisania tego postu, miał on ponad 174200 gwiazdek na GitHubie.
Znalezienie programistów Vuejs i uzyskanie przyszłego utrzymania biznesu są jednak bardziej skomplikowane. Jeśli chodzi o sławę Vue.js, istnieje ponad 187 800 gwiazdek na GitHub i ponad 83 400 zapytań na Stack Overflow w kategorii #vuejs. Społeczność Vuejs jest znacznie mniejsza niż ekosystem React js. Podstawową kwestią jest to, że React jest rozdrobniony, co utrudnia pozyskanie odpowiedzi na częste zapytania.
Z drugiej strony, Vuejs jest progresywnym frameworkiem JavaScript, dzięki któremu projektowanie rozwiązań jest proste i szybkie. Ze względu na krótszą krzywą uczenia się i krótszy czas nauki, Vue.js jest znacznie prostszy do zrozumienia. I ta zaleta daje dużą wartość w porównaniu React vs Vue.
React wygrał tę rywalizację. Ponieważ, że Facebook wspiera tę platformę, jej zwiększona przychylność i wsparcie społeczności nie są szokujące. Chociaż Vue ma bardziej miniaturowy ekosystem z mniejszą liczbą narzędzi i komponentów, Evan You i zespół nadal go promują.
Jeśli chodzi o szanse na karierę, społeczność React wydaje się być znacznie do przodu w stosunku do Vue, ponieważ działa od 2013 roku i jest wspierana przez potęgę mediów społecznościowych - Facebook. W przeciwieństwie do ręki, Vue jest młodą firmą, która wciąż się rozwija.
Szybkość i koszt rozwoju
Kolejnym ważnym czynnikiem, dla którego porównujemy React vs Vue jest szybkość rozwoju. Musisz zdecydować, którego progresywnego frameworka JavaScript użyć, zanim rozpoczniesz proces rozwoju. Vue i ReactJS mogą być użyte do stworzenia dowolnej strony internetowej lub aplikacji. Koszt i czas rozwoju są problemem
Szybkość rozwoju
Nasze badania wskazują, że czasy rozwoju dla Vue i React są porównywalne. Faktem jest, że istnieje wiele bibliotek, frameworków i modułów, które umożliwiają szybkie skonstruowanie programu. Oczywiście, wiedza programistów w zakresie kodowania i zdolność do uczenia się albo ReactJS, albo Vue będzie określała wszystko, ale w rzeczywistości przewidywania czasowe dla porównywalnej pracy są równe.
Koszt
Cena może się znacznie różnić w zależności od wielu zmiennych, w tym regionu, poziomu stażu pracy i umiejętności kodowania.
Wydajność
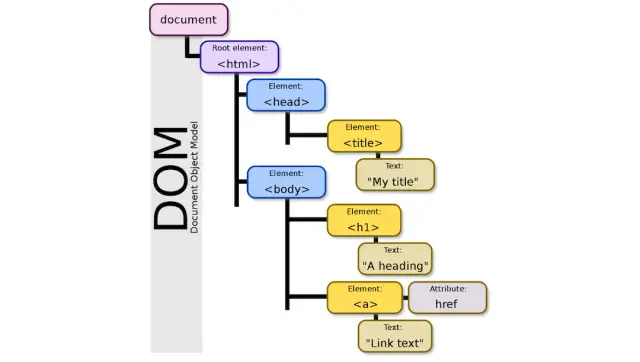
Frameworki JavaScript używają Document Object Model do wyświetlania plików Html. Do budowy stron wykorzystywane jest drzewo DOM, zwane potocznie konstrukcją drzewiastą. Struktura i funkcjonalność wirtualnego DOM decyduje o efektywności platformy. System będzie działał szybko, jeśli budowanie i wykonywanie wirtualnych DOM będzie proste i szybkie. Wydajność jest jednym z ważnych czynników w porównaniu React vs Vue.

Vue
Wraz z różnymi opcjami lub aktualizacjami modułów stan programu Vue staje się bardziej niejednoznaczny, co sprawia, że szybkie ładowanie aplikacji jest trudniejsze. Na szczęście ten framework posiada wirtualny DOM, aby poprawić wydajność systemu. Lazy loading to jedna z najistotniejszych cech Vue. Przyczynia się ona do obniżenia czasu ładowania.
React
Aplikacje React działają szybciej, mają lepsze doświadczenie użytkownika i mają oddzielne elementy, które dobrze ze sobą współpracują. Ponadto architektura oparta na komponentach react pomaga tworzyć solidniejsze aplikacje typu one-page, a utylizacja obniża zaawansowanie programu i eliminuje wirtualne interakcje DOM, aby przyspieszyć ładowanie strony. Dodatkowo, biblioteka koncentruje się na wdrażaniu niezbędnych poprawek do strony bez konieczności pełnego przeładowania strony. W konsekwencji odświeża materiał zamiast tracić czas na pobieranie strony.
Skalowalność
Vuejs
Vue zostało wprost stworzone do tworzenia wielostronicowych interaktywnych aplikacji internetowych. Możesz łatwo zastosować tę platformę do swoich obecnych aplikacji, importując jej bibliotekę. Dodatkowo Vue CLI posiada gotowy framework, który umożliwia natychmiastowe uruchomienie nowej aplikacji. Wymagania programowe są implementowane jako moduły podczas instalacji; dzięki temu, nawet jeśli konkretne wymagania ulegną zmianie, wystarczy zrewidować zależne.
Biblioteki partnerskie do zarządzania stanem i nawigacji są w pełni zatwierdzone i aktualne w Vue, ponieważ są składnikiem biblioteki rdzeniowej. Może być skutecznie wykorzystany do tworzenia aplikacji jednostronicowych, ale jeśli używasz składni HTML zamiast JSX, przyszłe ponowne użycie szablonów może okazać się wyzwaniem.
React js
React ma wiele do zaoferowania dzięki silnej aktywnej społeczności. Chociaż dobrze sprawdza się w aplikacjach jednostronicowych, jest wystarczająco prosty, aby z łatwością budować aplikacje wielostronicowe. Tworzenie wysoce skalowalnych aplikacji jest znacznie łatwiejsze przy użyciu React. Ten progresywny framework JavaScript nie jest dostarczany z gotowymi rozwiązaniami routingu; zamiast tego musisz wykorzystać narzędzia innych firm.
Dokumentacja
Vuejs
Ponieważ grupa Vue jest dość zaangażowana, istnieje wiele dobrze zachowanej i uporządkowanej dokumentacji. Dzięki temu możesz zdobyć nową wiedzę i rozwiązać wszelkie problemy. Według 76% respondentów biorących udział w ankiecie dotyczącej Vue, najlepszą cechą platformy jest jej doskonała dokumentacja. Dlatego jednym z głównych usprawnień w Vue3 była zaktualizowana dokumentacja.
Reactjs
Jeśli chodzi o organizację i dostępność, dokumentacja Reacta pozostaje daleko w tyle za dokumentacją Vue. Zawartość jest podzielona na podstawowe i zaawansowane użycie, ale dostęp do wszystkiego nie jest stosunkowo łatwy, jak w przypadku Vue. Dodatkowo nie jest opisana ekologia Reacta. Jednak zupełnie nowa, znacznie ulepszona forma dokumentacji React jest prezentowana w publicznej becie.
Przypadki użycia Vue.js
NASA
Vue jest używane do tworzenia Obrazów NASA! Odwiedź stronę NASA Pictures, aby zobaczyć kilka z najbardziej intrygujących zdjęć kosmicznych, jakie kiedykolwiek zrobiono. Aplikacje internetowe używają NASA API, aby uzyskać zdjęcia i informacje o nich. Architektura tej aplikacji obejmuje NASA API, Vue (2.5), Vue Router i Node.js, obsługiwane za pomocą Heroku.
Program partnerski firmy Amazon
Vue zostało wykorzystane do budowy portalu afiliacyjnego firmy Amazon. Chociaż niewiele informacji na temat projektu lub metody jest publicznie dostępnych, personel techniczny prawdopodobnie wybrał Vue ze względu na jego niewielki rozmiar. Użytkownicy mogą dołączyć za pośrednictwem portalu partnerskiego, aby wygenerować linki partnerskie dla zakupów Amazon i zarabiać pieniądze.
GitLab
GitLab również używa Vue do swojej aplikacji. "Głównie to, co zaintrygowało nas w Vue.js, to fakt, że umożliwia naszym pracownikom proste tworzenie prostych JavaScript po prostu" , powiedziała załoga GitLab w poście na blogu zarysowującym ich decyzję o użyciu frameworka. Z Vue.js początek jest dość prosty. Jego dokumentacja jest całą instrukcją, jakiej będziesz potrzebował, a jego kod źródłowy jest oczywisty. Nie są potrzebne żadne dodatkowe biblioteki. Ponadto jest on kompatybilny z jQuery i bez niego.
Chociaż dostępnych jest wiele wtyczek, nie będziesz musiał aktywować żadnej. Po wykorzystaniu Vue przez rok, dodali aktualizację: "Vue wykonuje bardzo, bardzo dobrze, gdy jest poprawnie wdrożony." Okazuje się, że Vue jest raczej pracoholikiem niż modnym terminem. My i inni znaleźliśmy już rozwiązania wielu naszych problemów. Chociaż nadal napotykamy problemy, mamy teraz powtarzalne "jak napisałeś Vue. "Chociaż nie często akceptujemy świeże pomysły, dostosowaliśmy kilka aspektów od naszej poprzedniej rozmowy.
Portfolio Adobe
Vue jest również używany do tworzenia Portfolio, aplikacji Adobe do tworzenia spersonalizowanych stron internetowych do wyświetlania konstruktywnych pomysłów. Ze względu na doskonałe wrażenia użytkownika, wydajność i szybkość, za które Portfolio było uznawane, ostrożnie podeszli do przeniesienia do Vue. Po bezproblemowej wymianie Vue.js okazało się łatwe do zintegrowania z obecną architekturą i dobrze sprawdza się w firmie Adobe.
Laracasts
Projektanci używający PHP i JavaScript powinni zapoznać się z Laracastami Laravela jako narzędziem do nauki. Vue jest również używane do budowania Laracastów. Ponadto, poprzez profesjonalne screencasty na temat Laravel, Vue i wielu innych tematów związanych z marketingiem cyfrowym, platforma ta pomaga programistom rozwijać swoje umiejętności tworzenia stron internetowych.
Facebook newsfeed
Facebook wykorzystał Vue.js do części swojego Newsfeedu, pokazując, że technologia ta rozwinęła się wystarczająco dla tego scenariusza aplikacji. Zwróć uwagę na marketingową część feedu Facebooka, która wykorzystuje Vue.js.
Alibaba
Alibaba.com, masywna platforma eCommerce specjalizująca się w branży detalicznej, założona w 1999 roku, oferuje dziesiątki milionów przedmiotów dla ponad 190 narodów i terytoriów. Jak wynika z ich strony, użytkownicy wysyłają i otrzymują dziesiątki tysięcy e-maili od dostawców każdego dnia.
Grammarly
Vue zasila również darmową pomoc w pisaniu opartą na sztucznej inteligencji. Na przykład Grammarly to usługa online, która bada pisany język angielski pod kątem ponad 250 standardów gramatycznych, a także analizuje pisownię i wykrywa duplikaty. Programiści Grammarly wykorzystali Vue.js do stworzenia charakterystycznego doświadczenia użytkownika, które jest zarówno proste, jak i piękne.
AppMaster
Platforma no-code AppMaster używa Vue3 do tworzenia aplikacji internetowych, wykorzystują framework vuejs, język programowania JavaScript oraz Typescript. A dzięki najnowszej wersji frameworka Vue, platforma może tworzyć bardzo szybkie aplikacje internetowe, które działają jak najszybciej w przeglądarkach użytkowników, kompatybilne z większością kompatybilnych przeglądarek.
Framework Vuejs, w określonych sytuacjach, wspiera tryb SSR (server site rendering), co pozwala na maksymalne zwiększenie kompatybilności z robotami wyszukiwarki i znaczne poprawienie jakości optymalizacji pod kątem wyszukiwarek dla dowolnej aplikacji internetowej.
Przypadki użycia dla React
Uber Eats
Kiedy Uber Eats został po raz pierwszy wprowadzony w 2014 roku przez swoją firmę macierzystą, React Native był platformą z wyboru. Program funkcjonuje zgodnie z założeniami dzięki pomocy komponentów React i dogłębnemu zrozumieniu przez pracowników Ubera, jak ten proces powinien przebiegać. Celem było zbudowanie idealnej strategii pomiędzy klientami kupującymi posiłki a lokalami.
WhatsApp zatrudnia React JS do tworzenia interfejsów użytkownika od Facebooka, a także wykorzystuje Underscore.js i Velocity.js jako kilka swoich najbardziej efektywnych technologii, mimo że istniało wiele wersji beta, zanim zostało to formalnie wprowadzone. React jest teraz używany przez zupełnie nową aplikację WhatsApp Online, dokładnie tak samo jak przez wcześniej podane doświadczenie przeglądania Facebooka.
Dropbox
React js został zaadoptowany przez Dropbox ponad rok temu. Dokładnie wtedy, gdy programiści zaczęli dużo bardziej wykorzystywać React. Osiągnięcie tej niesamowitej platformy przechowywania w chmurze i regresu kopii zapasowych online jest w dużej mierze przypisywane skutecznemu wykorzystaniu przez Dropbox ogromnej liczby usług, które składają się na tę architekturę.
Instagram szeroko wykorzystuje React js. Świadczą o tym różne aspekty, takie jak operacje geograficzne, interfejsy API Google Maps, niezawodność wyszukiwania w sieci i tagi pojawiające się bez hashtagów. To wszystko mieści się w API aplikacji i wyjątkowo zadziwia. Dodatkowo Instagram zależy od technologii React js, co pozwala użytkownikom szybko dostosować się do jego fantastycznych atrybutów.
Pizza Hut
Pizza Hut jest jedną ze znanych restauracji w USA. Ich obecna strona została przebudowana za pomocą React.js, aby uczynić ją bardziej wygodną. Mieli na celu usprawnienie i ulepszenie procedury zakupu pizzy, aby zwiększyć zyski.
Codecademy
Codecademy zdecydowała się na całkowitą integrację z ekosystemem Facebooka od sierpnia 2014 roku. Jednak React js był niewątpliwie jego elementem i nadal jest jednym z głównych języków, na których zbudowana jest aplikacja. React js jest używany w całej Codecademy i został zaprojektowany jako rozsądne podejście, które obejmuje wszystkie elementy dla różnych elementów.
Akademia Khan
Dziś kilka elementów Khan Academy jest zbudowanych z React. Joel Burget, jeden z ich inżynierów JavaScript, wyjaśnił swoją wiedzę na temat frameworka React js i jak różni się od typowego skryptu, którego wcześniej używali. Identyfikuje go jako dobrą aktualizację i skrupulatnie przechodzi przez większość kluczowych cech, takich jak szybkie przełączanie komponentów i usuwanie zbędnych re-renderowania.
Który z nich jest lepszy, ReactJS czy Vuejs, w 2022 roku?
Zarówno Vuejs, jak i React są doskonałym budulcem dla dynamicznych interfejsów użytkownika. Oba są potężnymi narzędziami używanymi do tworzenia złożonych aplikacji. Jednak nie ma prostego rozwiązania przy podejmowaniu decyzji między Vue i React. Musisz wziąć pod uwagę swoje przypadki użycia, cele biznesowe, ekosystem, umiejętności programistów, koszty i czas, który masz dostępny, decydując, który jest preferowany dla twojej następnej inicjatywy.
Ekspertyza i talenty twojego zespołu powinny być twoim priorytetem przy wyborze ram. Upewnij się, że znasz wskaźnik utrzymania zespołu i jak szybko możesz pozyskać nowych programistów front-end. Chociaż wiesz, jak wybrać odpowiedniego dewelopera dla swojego projektu, może to być trudne, jeśli nie jesteś deweloperem.
Zwróć uwagę na strategię no-code (no-code to sposób tworzenia i używania oprogramowania, który nie wymaga pisania żadnego kodu). Jednym z nich jest AppMaster. Ciekawe jest to, że AppMaster używa Vue3 do tworzenia aplikacji internetowych. Jeśli użyjesz AppMaster do swojego projektu, będziesz produkować solidny, czysty kod i działające aplikacje internetowe znacznie szybciej i taniej niż gdybyś stworzył je w staroświecki sposób.






