Vuejs vs React: Perbandingan Dua Kerangka JS Front-end Paling Populer
Posting blog ini akan menunjukkan perbandingan berdampingan dari kerangka kerja JavaScript frontend Vue vs React 2022. Mana yang lebih baik, ReactJS atau Vuejs?

Berada di sektor pembangunan mengharuskan kita untuk bereksperimen dengan berbagai teknologi dan berkonsentrasi untuk mengetahui seluk-beluknya di sebagian besar karir kita. Dan terlalu sederhana untuk dibanjiri oleh kompleksitas besar yang tumbuh di sektor ini. Pada akhirnya, program perangkat lunak berhenti sebagai permainan sederhana atau bantuan digital dan berkembang menjadi jalur pengkodean yang sangat kompleks. Akibatnya, bisnis mulai menemukan teknik baru untuk mengubah konsep mereka menjadi barang yang menguntungkan.
Jadi, sebagai pemilik bisnis, tanggung jawab Anda sekarang termasuk melibatkan tim pemrogram yang terampil dan memilih kerangka kerja front-end yang benar saat merancang aplikasi klien online. Namun masalah terbesar muncul ketika Anda, sebagai pemangku kepentingan, harus memilih strategi yang tepat di antara berbagai kemungkinan. Biasanya, pemimpin proyek tidak tertarik untuk memilih yang paling cocok, melainkan sesuatu yang paling sesuai dengan program dan tujuan perusahaan mereka.
Namun prosedur pemilihan aplikasi frontend dipengaruhi oleh berbagai aspek seperti tim, platform, tingkat kesulitan, skalabilitas, ekosistem, validasi, dan bantuan. Oleh karena itu, perbandingan Vue vs React ini akan membantu Anda memutuskan antara Vue dan React sebagai framework front-end yang paling dapat diterima. Di bawah ini adalah penjelasan menyeluruh yang menunjukkan perbandingan berdampingan dari kerangka kerja JavaScript frontend Vue vs React 2022.
Mengapa Bereaksi dan Vue? Ikhtisar alat
Di komunitas pengembang, Vuejs dan React js adalah kerangka kerja frontend terkemuka yang berganti-ganti tahun di bagian atas daftar untuk "paling disukai, diadopsi, atau sukses." Meskipun kedua teknologi memberi pengembang metode praktis untuk membuat berbagai aplikasi Web, masing-masing memiliki skenario penggunaan yang optimal dan memenuhi kebutuhan bisnis yang unik.
Mengapa membandingkan Vue vs React, untuk memulai? Waktu adalah faktor penting. Kedua model dapat memberikan hasil yang sebanding, disukai di lingkungan sekitar, dan digunakan oleh perusahaan yang sukses. Namun, mereka menawarkan variasi yang memengaruhi tingkat kesulitan, lamanya penerapan, dan skenario penggunaan terbaik.
Jadi, jika Anda seorang programmer, Anda sudah mengerti bahwa mempelajari kode itu rumit. Namun, Anda dapat menghindari menjadi jack-of-all-trade dengan keahlian yang lemah dengan memilih beberapa teknologi untuk berkonsentrasi secara hati-hati. Demikian juga, jika Anda seorang direktur perusahaan atau teknologi, Anda harus memilih teknologi terbaik untuk proyek Anda untuk mengurangi risiko di masa depan.
Dalam perbandingan Vue vs React, salah satu perbedaan yang paling menonjol adalah Evan You., perancang sistem Vuejs, menggunakan React js untuk mempengaruhi pembuatan program baru.
Bagaimana jika saya dapat memilih bagian dari React yang paling saya sukai dan membuat aplikasi reaksi atau apa pun secara langsung tanpa harus menggunakannya secara efektif? Saya juga tertarik dengan bagaimana itu diterapkan di dalam. Pengikatan data yang tidak ambigu adalah salah satu fitur penting yang saya mulai dengan usaha ini. Pada dasarnya, begitulah cara Vue memulai. (Evan Kamu)
Vue vs React: Kesamaan
Mari kita mulai Vue vs React terlebih dahulu dengan memperhatikan karakteristik mereka sebelum membahas perbedaan utama mereka.
JavaScript
Mari kita mulai dengan JavaScript sebagai kesamaan pertama dalam perbandingan Vue vs React. Vue menggunakan ECMAScript 5 dan 6, sedangkan React berkonsentrasi pada ECMAScript 6. Karena ada teknik seperti Babel dan itu tidak terlalu menjadi masalah. Tetapi Anda juga dapat menggunakan ES5 dengan React.
Karena JavaScript digunakan dalam proses desain, ketersediaan pengembang React dan Vue seharusnya tidak menjadi masalah. Kedua hal ini dapat diambil dengan relatif cepat oleh pemrogram yang sudah mahir dalam bahasa khusus ini.
TypeScript
TypeScript adalah kesamaan lain dalam perbandingan Vue vs React. Mengenai kode, penting untuk dicatat bahwa React dan Vue mendukung TypeScript dan aliran data.
Pengalaman frontend yang kaya
Keduanya luar biasa dalam menciptakan UI yang fantastis. Intinya, kita dapat menggunakan Vue dan React untuk menentukan pengalaman pengguna untuk sebuah mesin jika mesin tersebut mengetahui JavaScript. Anda dapat membuat aplikasi reaksi menggunakan React js.
DOM virtual
Virtual DOM adalah kesamaan utama lainnya dalam perbandingan Vue vs React. Keduanya menggunakan Virtual DOM, kumpulan prosedur yang memungkinkan Anda meningkatkan kecepatan front-end dengan menghilangkan aktivitas DOM yang berat. Anda dapat menggunakan entitas JavaScript minimal yang menyerupai pohon DOM virtual karenanya.
Arsitektur berbasis komponen ringan
React dan Vue memiliki arsitektur berbasis komponen, merupakan framework yang cepat dan ringan. Mereka menawarkan fungsi seumur hidup. Mengingat betapa miripnya fungsinya, variasinya terlalu kecil untuk disebutkan. Kedua pendekatan dapat digunakan bahkan jika aplikasi web bukan aplikasi satu halaman. Pengembang berpengalaman dapat menggunakan kerangka kerja ini untuk mengembangkan aplikasi seluler berkualitas tinggi.
React dan Vue memiliki library pengujian dan masing-masing dikenal sebagai library pengujian React dan library pengujian Vue. Pustaka ini digunakan untuk menguji komponen.
Komunitas besar dan aktif
React, dan Vue memiliki komunitas aktif yang cukup besar, kesamaan utama lainnya dalam perbandingan Vue vs React. Mereka juga memiliki banyak alat dan sumber daya yang dapat diakses.
Vue vs React: Perbedaan
Mari kita lihat perbedaan perbandingan Vue vs React. Banyak gula sintaksis, kerangka kerja komponen, instruksi bawaan, fase, dll., disertakan dengan Vue. Bersama dengan alat berharga lainnya, grup terkemuka juga menghasilkan perpustakaan mitra untuk navigasi dan administrasi panggung.
Router Vue, Vuex untuk kontrol pusat, dan Vue CLI adalah beberapa model alat mitra ini. Vue CLI memungkinkan pengembang Vue untuk menggunakan plugin selama proses pengembangan. Pemrogram dapat mengembangkan template dan plugin HTML mereka sendiri menggunakan Vue CLI.
Pustaka aliran data
Salah satu perbedaan penting dalam perbandingan Vue vs React adalah keduanya dipasangkan dengan pustaka aliran data yang berbeda. Pustaka aliran data React disebut Redux dan pustaka aliran data Vue disebut Vuex, yang memungkinkan Anda untuk mengatur pemeliharaan manajemen status aplikasi.
Manajemen negara
Perbedaan lain dalam perbandingan Vue vs React yang akan kita bicarakan adalah manajemen negara. Manajemen status pengguna bukanlah sesuatu yang dapat diberikan oleh React js. Redux dapat digunakan sebagai alat manajemen keadaan saat berhadapan dengan aplikasi reaksi. Redux juga dapat digunakan untuk membuat aplikasi React sebagai alat manajemen keadaan. Sementara Vuejs menawarkan alat manajemen status ke tim Vue.
Pengembangan seluler
Untuk membuat aplikasi reaksi, seperti aplikasi seluler, programmer reaksi menggunakan React native. Secara khusus, pengembangan aplikasi lintas platform menggunakan reaksi asli. Khusus untuk pembuatan aplikasi seluler adalah reaksi asli. Namun, Vue memanfaatkan NativeScript untuk membuat aplikasi lintas platform.
Tugas serupa dilakukan oleh NativeScripts dan React Native masing-masing. Namun, aplikasi NativeScripts berjalan jauh lebih baik daripada aplikasi asli React. Pengembang berpengalaman dapat dengan cepat menyesuaikan bagian-bagian dan memberi mereka tampilan yang bagus menggunakan React native.
Sekali lagi, kita harus menekankan perbedaan terminologi saat mendiskusikan manfaat utama dalam perbandingan Vue vs React.
- React js adalah library, sedangkan Vuejs adalah framework JavaScript.
- Alat pra-bangun dan rekanan adalah area lain di mana React dan Vue berbeda. Interaksi DOM, pemrograman deklaratif komponen, dan arsitektur berbasis kompeten adalah semua fitur React. Semua fitur tambahan dibuat dan dikelola oleh rekan komunitas.
- Vuejs menggunakan SFC (komponen file tunggal) untuk membangun komponen, sementara react menggunakan JSX sebagai format komponen.
- Strategi ini memberi programmer fleksibilitas yang lebih besar. Di sisi lain, proliferasi alat pihak ketiga bisa jadi sulit bagi pemula. Dasar-dasar perusahaan menciptakan perpustakaan dan alat Vue yang banyak digunakan.
- Metode yang digunakan untuk merender data ke Model Objek Dokumen juga berbeda. Sementara React memanfaatkan JSX dengan sangat baik, Vue juga menggunakan template HTML.
- Kesederhanaan adalah prioritas utama Vue. Tim menangani masalah biasa ini, memungkinkan penyiapan dan pertumbuhan yang lebih cepat. React dengan cepat diambil alih oleh Vue, dan industri dengan cepat mengembangkan banyak alat pihak ketiga dan meningkatkan lingkungannya.
Kesimpulannya, Vue memiliki perpaduan superior antara alat bawaan dan alat eksternal untuk memenuhi kebutuhan desainer berpengalaman dan pemula.
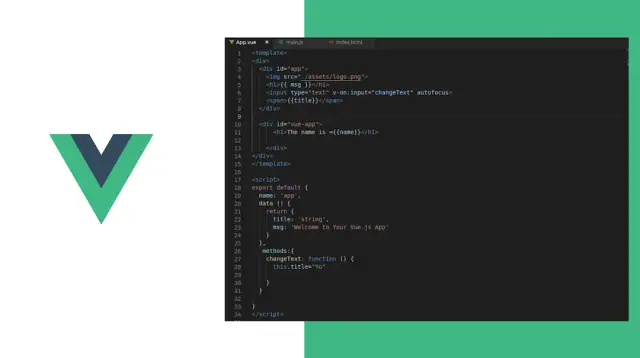
Pengantar Singkat untuk Vue.JS
Vue dianggap sebagai kerangka kerja yang ideal untuk membangun antarmuka pengguna dan aplikasi satu halaman. Ini juga digunakan untuk membangun aplikasi yang kompleks. Evan You memulai Vue untuk merampingkan dan mengatur desain situs web. Saat ini, dia sedang bekerja dengan Angular dan berpikir, "Bagaimana jika saya bisa menghapus bagian yang saya sukai dari Angular dan membuat sesuatu yang sangat ringan tanpa melibatkan ide tambahan?" katanya dalam sebuah wawancara.

Vue dapat digunakan sebagai kerangka kerja untuk aplikasi satu halaman dan dibuat agar dapat disesuaikan secara bertahap. Evan You mengacu pada Vue sebagai kerangka JavaScript Progresif, yang menyiratkan bahwa Anda dapat melengkapi fungsionalitas dasar Vue dengan kerangka kerja lain seperti Vuex atau Vue Router. Pengaya ini sepenuhnya didukung oleh Vue dan terintegrasi dengan lancar dengan basisnya.
Pro
Ada manfaat khusus untuk menggunakan Vue.js,
Kemudahan penggunaan
Komponen dalam Vue.js terdapat dalam file standalone. Ini mencakup semua kode HTML, CSS, dan JavaScript dalam satu file. Sangat menarik untuk dicatat bahwa menerapkan hasil terbaik sangat penting untuk membangun Vue.
Mudah dimengerti
Tujuannya adalah agar pemrogram menggunakan baris kode sesedikit mungkin untuk menghasilkan hasil yang unik. Sebagian besar pengembang Vue yang ahli setuju bahwa Vue tidak memerlukan seseorang untuk menjadi ahli untuk memahami konsepnya. Dan ini adalah berita bagus bagi pengembang baru karena mereka hanya membutuhkan pengalaman mendasar dalam HTML, CSS, dan JavaScript. Selain itu, Vue didukung oleh editor kode yang paling banyak digunakan, seperti atom dan sublime textual, yang memfasilitasi penggunaan platform ini dengan lebih sederhana.
Mudah Terintegrasi
Integrasi yang mudah adalah salah satu keunggulan penting dalam perbandingan React vs Vue. Anda mungkin tertarik bahwa Vue.js sekarang dapat diinstal secara efektif ke dalam kerangka kerja lain oleh programmer. Misalnya, pelanggan dapat dengan cepat mengubah program untuk memenuhi kebutuhan spesifik mereka dengan mengintegrasikan Vue dengan React.
Nyaman
Banyak analis berpendapat bahwa kurva pembelajaran untuk Vue tidak terlalu tinggi. Dan banyak pemula dan pengembang yang tidak berpengalaman menganggap kurva pembelajaran ini menguntungkan. Desainer tim Vue yang mendesain aplikasi seluler harus memiliki pemahaman dasar tentang HTML, CSS, dan JavaScript, tidak seperti Angular atau React. Selain itu, Anda dapat membuat antarmuka pengguna yang unik menggunakan Vue.JS, yang sekarang menjadi kriteria peringkat.
Dapat Diindividualisasikan dan Dapat Diadopsi Secara Bertahap
Tidak ada klien yang ingin menjelajahi platform yang membatasi mereka dari membuat penyesuaian yang diperlukan. Vue.js membedakan selain dari kompetisi untuk tujuan ini. Pertama, akses ke semua fitur sederhana. Elemen yang menyenangkan adalah bahwa programmer dapat memberi nama fungsi tersebut sehingga mereka dapat mengingatnya dengan cepat. Selain itu, Vue dibuat sangat dapat disesuaikan dengan tuntutan bisnis.
Kekurangan
Hambatan bahasa adalah kelemahan Vue
Salah satu kelemahan utama dalam perbandingan React vs Vue yang akan kita bahas adalah masalah bahasa. Salah satu masalah dengan Vue adalah bahwa komunitas Vue terbesar ada di China, yang mungkin merepotkan untuk penelitian tertentu. Banyak modul dibuat oleh pemrogram Vue.js Cina yang menerbitkan instruksi dalam bahasa asli mereka. Akibatnya, banyak pencarian Vue mungkin mengarah ke komunitas dan debat Cina. Ini adalah tantangan bagi programmer yang hanya berbicara bahasa Inggris.
Fleksibilitas yang berlebihan menimbulkan risiko
Fleksibilitas berlebihan adalah kelemahan lain dalam perbandingan React vs Vue. Vue memberikan keserbagunaan yang luar biasa, memungkinkan berbagai metode untuk digunakan. Namun, proyek besar mungkin memiliki masalah dengan integritas kode. Dalam hal ini, pemrogram Vuejs harus meluangkan waktu untuk menyelesaikan kode; jika tidak, metode yang berbeda dapat mengakibatkan kesulitan yang lebih signifikan, seperti berbagai program gagal dan membuatnya lebih menantang untuk masuk ke dalam tugas yang diusulkan.
Mengurangi jumlah komponen dan plugin
Pemrogram Vue.js mungkin melihat kekurangan plugin dan kerangka kerja dibandingkan dengan React. Yang paling penting disertakan dalam edisi Vue; namun, kebutuhan yang lebih tepat dapat menyebabkan masalah dalam menemukan perpustakaan yang sesuai.
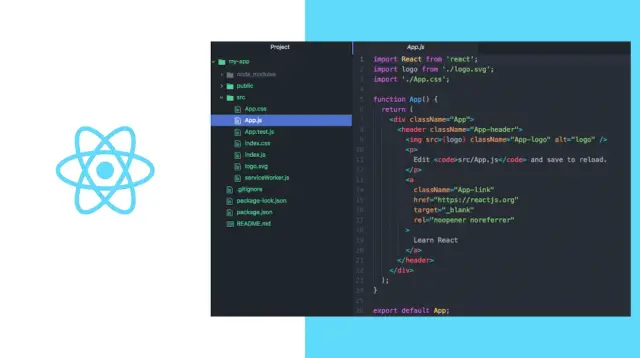
Pengantar React.js
ReactJS adalah toolkit JavaScript untuk membuat komponen antarmuka pengguna modular yang jelas, cepat, dan dapat diperluas. Kerangka kerja ini digunakan untuk mengembangkan aplikasi kompleks dari blok sederhana. Ini adalah pustaka JavaScript open-source berbasis komponen yang dapat diakses yang sepenuhnya bertanggung jawab atas arsitektur berlapis aplikasi. Jordan Walke, seorang programmer komputer di Facebook, merancangnya.
Pustaka JavaScript ini dirancang dan diperbarui oleh Facebook dan akhirnya digunakan dalam program-programnya, seperti WhatsApp. Facebook membuat ReactJS di area umpan beritanya pada tahun 2011, tetapi tidak tersedia untuk masyarakat umum hingga Mei 2013.

Desain MVC (model view controller) digunakan untuk membangun sebagian besar halaman web. React adalah "V" yang mewakili tampilan dalam desain MVC, sementara Redux atau Flux menawarkan kerangka kerja.
Program ReactJS terdiri dari banyak komponen, yang masing-masing bertanggung jawab untuk menghasilkan potongan terpisah dari kode HTML fungsional. Inti dari setiap aplikasi React adalah modulnya. Penumpukan elemen-elemen ini dengan bagian lain memungkinkan pembangunan program canggih dari serikat konstruksi penting. Untuk mengisi DOM HTML dengan data, ReactJS menggunakan teknik berbasis DOM virtual. DOM virtual beroperasi dengan cepat karena hanya memodifikasi komponen DOM tertentu alih-alih menyegarkan seluruh DOM setiap kali.
Kami mengembangkan komponen React yang berkorelasi dengan aspek individu untuk membuat aplikasi React. Bagian-bagian ini diatur dalam elemen tingkat lanjut yang menentukan diagram aktivitas. Pertimbangkan formulir, misalnya, dengan beberapa komponen, termasuk data input, keterangan, dan tab. Setiap elemen form dapat diekspresikan sebagai komponen React, yang kemudian kita gabungkan untuk membuat bagian form itu sendiri. Bagian formulir akan menentukan desainnya dan potongan-potongan di dalamnya.
Kelebihan
Di sini, kita akan membahas kelebihan React dalam perbandingan React vs Vue
Mudah untuk menemukan pengembang berbakat
Karena ketenaran React, banyak programmer React yang tersedia untuk pekerjaan. Dibandingkan dengan teknologi lain dengan pasar yang lebih kecil, secara signifikan lebih mudah untuk menemukan pengembang React js yang memenuhi syarat dengan spesialisasi luas (seperti Vue).
Pengembangan produk lintas platform
Hal ini menjadi pertimbangan penting ketika berbicara dengan pelanggan, khususnya startup yang ingin membangun aplikasi lintas platform. Kita bisa membuat aplikasi web online menggunakan React. Kode React ditulis menggunakan bahasa yang sama dengan situs web; hanya modul smartphone yang berbeda. Karena mereka tidak perlu merekrut banyak orang, biaya untuk klien berkurang secara signifikan.
Pertumbuhan yang dipercepat
Ini adalah pro penting lainnya dalam perbandingan React vs Vue. React memungkinkan kita untuk membuat kode dengan cepat tanpa perlu banyak sampah dan library yang rumit. Bereaksi pemrogram untuk menulis kode canggih dengan enkapsulasi yang sangat baik, TypeScript, dll. Akan sangat membantu ketika kita perlu mengembangkan aplikasi MVP kecil dengan cepat.
DOM virtual
DOM virtual bertugas menjaga sinkronisasi dan pemisahan aplikasi React dari DOM sebenarnya. Karena React Online DOM memeriksa enkapsulasi aplikasi antara pembaruan dan rendering ulang hanya pada area aplikasi yang diubah, ini memungkinkan Anda untuk meningkatkan momentum dan efisiensi aplikasi.
Komunitas luas
Salah satu aspek terpenting dari industrialisasi adalah pemilihan perpustakaan, instrumen, dan sebagainya. Komunitas yang luas adalah salah satu faktor penting lainnya yang mendorong kami untuk menulis perbandingan React vs Vue ini. Ketika teknik tertentu memiliki dukungan komunitas yang kuat, itu membantu dan mempercepat proses pengembangan aplikasi web. Misalnya, ketika Anda mengalami masalah, Anda dapat mempostingnya di platform publik, dan ada kemungkinan besar bahwa salah satu dari puluhan ribu programmer React telah mengatasinya.
Kompatibilitas dengan versi sebelumnya
Bahwa React tidak membuat pembaruan yang signifikan adalah salah satu fiturnya yang paling rumit. Akibatnya, React API tetap tidak berubah pada setiap versi.
Komponen yang dapat digunakan kembali
Pemrogram Bereaksi dapat melakukan modul. Ini memungkinkan desainer untuk membangun sedikit antarmuka pengguna dan memposisikannya di mana pun dalam program. Beberapa komponen visual yang lebih kecil dapat digabungkan untuk membentuk UI yang lebih luas dan lebih rumit. Misalnya, di mana-mana bagi programmer untuk merancang aplikasi yang menggunakan komponen UI yang sudah jadi. UI materi.
Kontra
Tempo Pembangunan
Tingkat cepat di mana React berkembang mungkin menguntungkan dan juga merugikan. Karena ekosistem terus berkembang, beberapa pengembang baru takut untuk memperoleh metode baru untuk menyelesaikan sesuatu secara rutin. Selain itu, dengan peningkatan terus-menerus, pemahaman dan pemahaman perubahan menjadi lebih rumit.
Dokumentasi tidak memadai
Ini hanyalah kelemahan lain dalam perbandingan React vs Vue. Karena kemajuan teknologi React yang cepat, sulit bagi pengembang baru untuk mengikuti instruksi. Inilah sebabnya mengapa pemrogram merekam arah mereka ketika model dan alat yang diperbarui untuk tugas mereka yang sedang berlangsung diterbitkan.
BEJ bertindak sebagai penghalang jalan
ReactJS menggunakan JSX. Ini adalah peningkatan tata bahasa yang memungkinkan pencampuran JavaScript dengan HTML. BEJ dilihat oleh beberapa industri perangkat lunak sebagai rintangan, terutama bagi programmer baru, meskipun pendekatan ini menguntungkan. Para ahli berjuang dengan kompleksitas kurva belajar karena kurva belajarnya agak sulit. Tidak seperti Vuejs, react js tidak dapat mengubah HTML menjadi fungsi render.
Tempat di mana Vue lebih baik daripada React
- Vuejs mempermudah dan mempercepat pembuatan aplikasi web
- Ada dokumentasi yang jauh lebih baik dan lebih lengkap untuk Vuejs
- Ini memfasilitasi pembuatan aplikasi web berbasis template secara langsung
- Vuejs memiliki antarmuka, bahasa, dan fleksibilitas yang jauh lebih mudah
Di mana React terbukti menjadi pilihan yang lebih baik?
- React js memiliki manfaat ekstra dengan menawarkan lebih banyak pilihan API daripada Virtual DOM
- Ini memberi pengembang berpengalaman lebih banyak opsi luar biasa saat membuat program yang lebih luas dan rumit
- Ini memberikan bantuan teknis yang signifikan dengan lebih banyak data dan sumber daya yang dapat diakses dan memfasilitasi pembuatan aplikasi seluler selain untuk bereaksi terhadap aplikasi web
Popularitas dan komunitas Vue and React
Volume kueri pada komunitas pakar menunjukkan seberapa disukai suatu sistem. Akibatnya, ada lebih dari 331.000 kueri di #reactjs di Stack Overflow. Selain itu, pada saat posting ini ditulis, ia memiliki lebih dari 174200 bintang di GitHub.
Namun, menemukan pemrogram Vuejs dan mendapatkan pemeliharaan bisnis di masa depan lebih rumit. Mengenai ketenaran Vue.js, ada lebih dari 187.800 bintang di GitHub dan lebih dari 83.400 kueri di Stack Overflow dalam kategori #vuejs. Komunitas Vuejs secara substansial lebih kecil daripada ekosistem React js. Masalah mendasarnya adalah React terfragmentasi, membuatnya lebih sulit untuk mendapatkan jawaban atas pertanyaan yang sering diajukan.
Di sisi lain, Vuejs adalah kerangka kerja JavaScript progresif yang membuatnya sederhana dan cepat untuk merancang solusi. Karena kurva belajarnya yang lebih pendek dan waktu belajar yang lebih pendek, Vue.js secara signifikan lebih mudah dipahami. Dan manfaat ini memberikan nilai yang besar dalam perbandingan React vs Vue.
React memenangkan kompetisi ini. Karena Facebook mendukung platform ini, peningkatan dukungan dan dukungan komunitasnya tidak mengejutkan. Meskipun Vue memiliki ekosistem yang lebih mini dengan alat dan komponen yang lebih sedikit, Evan You dan tim terus mempromosikannya.
Mengenai peluang karir, komunitas React tampaknya sangat mendukung Vue karena telah beroperasi sejak 2013 dan didukung oleh media sosial Facebook yang kuat. Sebaliknya, Vue adalah bisnis muda yang masih berkembang.
Kecepatan dan biaya pengembangan
Faktor penting lainnya mengapa kami membandingkan React vs Vue adalah kecepatan pengembangan. Anda harus memutuskan kerangka kerja JavaScript progresif mana yang akan digunakan sebelum Anda memulai proses pengembangan. Vue dan ReactJS dapat digunakan untuk membuat halaman web atau aplikasi apa pun. Biaya dan waktu pengembangan adalah masalahnya
Kecepatan pengembangan
Penelitian kami menunjukkan bahwa waktu pengembangan untuk Vue dan React sebanding. Faktanya adalah bahwa ada banyak pustaka, kerangka kerja, dan modul yang memungkinkan Anda membuat program dengan cepat. Tentu saja, keahlian coding dan kemampuan programmer untuk mempelajari ReactJS atau Vue akan menentukan apa pun, tetapi pada kenyataannya, prediksi waktu untuk pekerjaan yang sebanding adalah sama.
Biaya
Harganya mungkin sangat bervariasi tergantung pada banyak variabel, termasuk wilayah, tingkat senioritas, dan keterampilan coding .
Pertunjukan
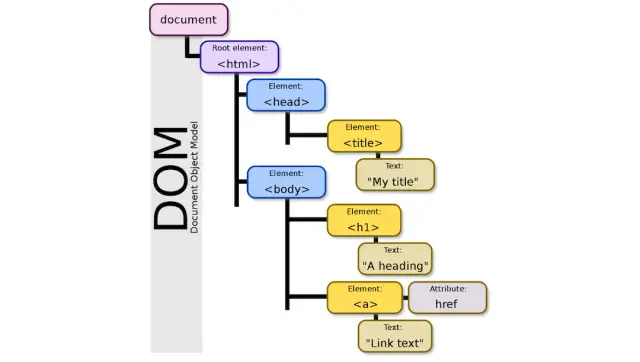
Kerangka kerja JavaScript menggunakan Model Objek Dokumen untuk menampilkan file Html. Pohon DOM, biasa disebut desain pohon, digunakan untuk membuat halaman. Struktur dan fungsionalitas DOM virtual menentukan efektivitas platform. Sistem akan berfungsi dengan cepat jika membangun dan menjalankan DOM virtual sederhana dan cepat. Performa adalah salah satu faktor penting dalam perbandingan React vs Vue.

Vue
Dengan opsi atau pembaruan modul yang berbeda, kondisi program Vue menjadi lebih ambigu, yang membuat aplikasi lebih sulit untuk memuat dengan cepat. Untungnya, kerangka kerja ini memiliki DOM virtual untuk meningkatkan kinerja sistem. Lazy loading adalah salah satu fitur Vue yang paling signifikan. Ini berkontribusi pada penurunan waktu buka.
Reaksi
Aplikasi React berjalan lebih cepat, memiliki pengalaman pengguna yang lebih baik, dan memiliki elemen terpisah yang bekerja sama dengan baik. Selain itu, arsitektur berbasis komponen react membantu membuat aplikasi satu halaman yang lebih kuat, sementara pemanfaatan menurunkan kecanggihan program dan menghilangkan interaksi DOM virtual untuk mempercepat pemuatan halaman. Selain itu, perpustakaan berkonsentrasi pada penerapan penyesuaian yang diperlukan ke situs tanpa memerlukan pemuatan ulang halaman penuh. Akibatnya, ini menyegarkan materi alih-alih membuang waktu untuk mengambil situs web.
Skalabilitas
Vuejs
Vue secara eksplisit dikembangkan untuk membuat aplikasi web interaktif multi-halaman. Anda dapat dengan mudah menerapkan platform ke aplikasi Anda saat ini dengan mengimpor perpustakaannya. Selain itu, Vue CLI memiliki kerangka kerja siap pakai yang memungkinkan Anda meluncurkan aplikasi baru dengan segera. Persyaratan program diimplementasikan sebagai modul saat diinstal; jadi, bahkan jika persyaratan khusus berubah, Anda hanya perlu merevisi dependen.
Pustaka mitra untuk manajemen dan navigasi status didukung sepenuhnya dan mutakhir di Vue karena merupakan komponen pustaka inti. Ini dapat digunakan secara efektif untuk membuat aplikasi satu halaman, tetapi jika Anda menggunakan sintaks HTML daripada JSX, penggunaan kembali template di masa mendatang mungkin terbukti menantang.
Bereaksi js
React memiliki banyak hal untuk disediakan karena komunitas aktifnya yang kuat. Meskipun bekerja dengan baik dengan aplikasi satu halaman, cukup sederhana untuk membuat aplikasi multi-halaman dengan mudah. Mengembangkan aplikasi yang sangat skalabel menjadi lebih mudah menggunakan React. Kerangka kerja JavaScript progresif ini tidak dilengkapi dengan solusi perutean yang dibuat sebelumnya; sebagai gantinya, Anda harus menggunakan alat pihak ketiga.
Dokumentasi
Vuejs
Karena grup Vue cukup terlibat, ada banyak dokumentasi yang terpelihara dan tertata dengan baik. Ini memungkinkan Anda untuk memperoleh pengetahuan baru dan menyelesaikan masalah apa pun. Menurut 76% responden polling Vue, fitur terbaik dari platform ini adalah dokumentasinya yang sangat baik. Oleh karena itu, salah satu peningkatan utama pada Vue3 adalah dokumentasi yang diperbarui.
reaksi
Mengenai organisasi dan ketersediaan, dokumentasi React tertinggal jauh di belakang Vue. Konten dipecah menjadi penggunaan utama dan lanjutan, tetapi mengakses semuanya tidak relatif mudah seperti dengan Vue. Selain itu, ekologi React tidak dijelaskan. Namun, bentuk dokumentasi React baru yang ditingkatkan secara signifikan disajikan dalam versi beta publik.
Gunakan kasus untuk Vue.js
NASA
Vue digunakan untuk membuat Gambar NASA ! Kunjungi NASA Pictures untuk melihat beberapa foto luar angkasa paling menarik yang pernah diambil. Aplikasi web menggunakan API NASA untuk mendapatkan foto dan informasi tentang mereka. Arsitektur aplikasi ini mencakup API NASA, Vue (2.5), Vue Router, dan Node.js, yang disajikan menggunakan Heroku.
Program afiliasi Amazon
Vue digunakan untuk membangun Portal Afiliasi Amazon. Meskipun hanya sedikit informasi tentang desain atau metode yang dapat diakses publik, staf teknologi mungkin memilih Vue karena ukurannya yang kecil. Pengguna dapat bergabung melalui portal afiliasi untuk menghasilkan tautan afiliasi untuk pembelian Amazon dan menghasilkan uang.
GitLab
GitLab juga menggunakan Vue untuk aplikasinya. " Yang paling membuat kami penasaran tentang Vue.js adalah Vue.js memungkinkan staf kami untuk membuat JavaScript sederhana secara sederhana, " kata kru GitLab dalam sebuah posting blog yang menguraikan keputusan mereka untuk menggunakan kerangka kerja tersebut. Dengan Vue.js, awalnya cukup sederhana. Dokumentasinya adalah seluruh instruksi yang Anda perlukan, dan kode sumbernya jelas. Tidak diperlukan perpustakaan tambahan. Selain itu, ini kompatibel dengan dan tanpa jQuery.
Meskipun banyak plugin tersedia, Anda tidak perlu mengaktifkannya. Setelah menggunakan Vue selama satu tahun, mereka menambahkan pembaruan: " Kinerja Vue sangat, sangat baik bila diimplementasikan dengan benar. " Ternyata Vue lebih gila kerja daripada istilah yang trendi. Kami dan orang lain telah menemukan solusi untuk banyak masalah kami. Sementara kami masih menghadapi masalah, kami sekarang memiliki "bagaimana Anda menulis Vue" yang dapat diulang. "Meskipun kami tidak sering menerima ide-ide segar, kami telah menyesuaikan beberapa aspek sejak percakapan kami sebelumnya.
Portofolio Adobe
Vue juga digunakan untuk membuat Portofolio , aplikasi Adobe untuk membuat halaman web yang dipersonalisasi untuk menampilkan ide-ide konstruktif. Karena pengalaman pengguna yang luar biasa, efisiensi, dan kecepatan yang diakui Portofolio, mereka dengan hati-hati mendekati transfer ke Vue. Setelah lautmless changeover, Vue.js terbukti sederhana untuk digabungkan dengan arsitektur saat ini dan bekerja dengan baik untuk Adobe.
Laracasts
Desainer yang menggunakan PHP dan JavaScript harus mengacu pada Laravel's Laracasts sebagai alat pembelajaran. Vue juga digunakan untuk membangun Laracast. Selain itu, melalui screencast profesional di Laravel, Vue, dan banyak topik pemasaran digital lainnya, platform ini membantu programmer untuk meningkatkan kemampuan pengembangan web mereka.
umpan berita Facebook
Facebook menggunakan Vue.js untuk sebagian dari Newsfeed-nya, menunjukkan bahwa teknologi telah cukup berkembang untuk skenario aplikasi ini. Perhatikan bagian terkait pemasaran dari umpan Facebook yang menggunakan Vue.js.
Alibaba
Alibaba.com, platform eCommerce besar yang mengkhususkan diri dalam industri ritel yang didirikan pada tahun 1999, menawarkan puluhan juta item ke lebih dari 190 negara dan wilayah. Sesuai situs mereka, pengguna mengirim dan menerima puluhan ribu email dari penyedia setiap hari.
tata bahasa
Vue juga mendukung bantuan penulisan berbasis AI gratis. Misalnya, Grammarly adalah layanan online yang menguji bahasa Inggris tertulis terhadap lebih dari 250 standar tata bahasa sambil menganalisis ejaan dan mendeteksi duplikasi. Pengembang Vue frontend Grammarly menggunakan Vue.js untuk menciptakan pengalaman pengguna yang khas, yang lugas dan indah.
AppMaster
Platform tanpa kode AppMaster menggunakan Vue3 untuk membuat aplikasi web, mereka menggunakan kerangka kerja vuejs, bahasa pemrograman JavaScript, dan TypeScript. Dan berkat versi kerangka kerja Vue yang paling modern, platform ini dapat membuat aplikasi web yang sangat cepat yang bekerja secepat mungkin di browser pengguna, kompatibel dengan sebagian besar browser yang kompatibel.
Framework Vuejs, dalam situasi tertentu, mendukung mode SSR (server site rendering), yang memungkinkan Anda memaksimalkan kompatibilitas dengan robot pencari dan secara signifikan meningkatkan kualitas pengoptimalan mesin pencari untuk aplikasi web apa pun.
Gunakan kasus untuk Bereaksi
Uber Makan
Ketika Uber Eats pertama kali diperkenalkan pada tahun 2014 oleh bisnis induknya, React Native adalah platform pilihan. Program ini berfungsi sebagaimana mestinya berkat bantuan komponen React dan pemahaman mendalam staf Uber tentang bagaimana proses ini harus dilakukan. Tujuannya adalah untuk membangun strategi yang sempurna antara klien yang membeli makanan dan tempat.
Ada apa
WhatsApp menggunakan React JS untuk membuat antarmuka pengguna dari Facebook, dan juga menggunakan Underscore.js dan Velocity.js sebagai beberapa teknologi yang paling efektif, meskipun ada beberapa versi beta sebelum diperkenalkan secara resmi. React sekarang digunakan oleh aplikasi WhatsApp Online baru, persis seperti pengalaman menjelajah Facebook yang disebutkan sebelumnya.
Dropbox
React js diadopsi oleh Dropbox lebih dari setahun yang lalu. Tepatnya ketika pengembang perangkat lunak mulai lebih banyak menggunakan React. Pencapaian platform penyimpanan berbasis cloud yang luar biasa ini dan sumber cadangan online sangat terkait dengan penggunaan efektif Dropbox atas beragam layanan yang membentuk arsitektur ini.
Instagram memanfaatkan React js secara ekstensif. Berbagai aspek, seperti operasi geografis, Google Maps API, keandalan pencarian web, dan tag yang muncul tanpa tagar, adalah buktinya. Semuanya ada di dalam API aplikasi dan sangat mencengangkan. Selain itu, Instagram bergantung pada teknologi React js, memungkinkan pengguna untuk menyesuaikan dengan atribut fantastisnya dengan cepat.
Pizza Hut
Pizza Hut adalah salah satu restoran terkenal di Amerika Serikat. Situs mereka saat ini dibangun kembali dengan React.js untuk membuatnya lebih nyaman. Mereka bertujuan untuk merampingkan dan meningkatkan prosedur pembelian pizza untuk meningkatkan keuntungan.
Codecademy
Codecademy telah memilih untuk sepenuhnya mengintegrasikan ekosistem Facebook mulai Agustus 2014. Namun, React js tidak diragukan lagi merupakan komponennya dan terus menjadi salah satu bahasa utama di mana aplikasi tersebut dibangun. React js digunakan di seluruh Codecademy dan dirancang sebagai pendekatan yang masuk akal yang mencakup semua elemen untuk elemen yang berbeda.
Akademi Khan
Saat ini, beberapa elemen Khan Academy dibangun dengan React. Joel Burget, salah satu insinyur JavaScript mereka, menjelaskan pengetahuannya tentang kerangka kerja React js dan perbedaannya dari skrip biasa yang mereka gunakan sebelumnya. Dia mengidentifikasinya sebagai pembaruan yang baik dan dengan cermat membahas sebagian besar karakteristik utama, seperti penggantian komponen yang cepat dan menghapus rendering ulang yang berlebihan.
Mana yang lebih baik, ReactJS atau Vuejs, pada tahun 2022?
Baik Vuejs dan React adalah blok bangunan yang sangat baik untuk antarmuka pengguna yang dinamis. Keduanya adalah alat canggih yang digunakan untuk mengembangkan aplikasi kompleks. Namun, tidak ada solusi sederhana saat memutuskan antara Vue dan React. Anda harus mempertimbangkan kasus penggunaan, tujuan bisnis, ekosistem, keterampilan programmer, biaya, dan durasi yang Anda miliki saat memutuskan mana yang lebih disukai untuk inisiatif Anda berikutnya.
Keahlian dan bakat tim Anda harus menjadi prioritas Anda saat memilih kerangka kerja. Pastikan Anda mengetahui tingkat retensi tim dan seberapa cepat Anda dapat memperoleh programmer front-end baru. Meskipun Anda tahu cara memilih pengembang yang tepat untuk proyek Anda, ini bisa menjadi tantangan jika Anda bukan seorang pengembang.
Perhatikan strategi tanpa kode (tanpa kode adalah cara mengembangkan dan menggunakan perangkat lunak yang tidak memerlukan penulisan kode apa pun). Salah satunya adalah AppMaster. Sangat menarik untuk melihat bahwa AppMaster menggunakan Vue3 untuk membuat aplikasi web. Jika Anda menggunakan AppMaster untuk proyek Anda, Anda akan menghasilkan kode yang solid, bersih, dan aplikasi web yang berfungsi jauh lebih cepat dan terjangkau daripada jika Anda membuatnya dengan cara kuno.






