Vuejs vs React : comparaison des deux frameworks JS frontaux les plus populaires
Ce billet de blog montrera une comparaison côte à côte des frameworks JavaScript frontaux Vue vs React 2022. Quel est le meilleur, ReactJS ou Vuejs ?

Être dans le secteur du développement nous oblige à expérimenter diverses technologies et à nous concentrer sur la connaissance de leurs subtilités pour la plupart de nos carrières. Et il est trop simple d'être submergé par les complexités massives qui se développent dans le secteur. En fin de compte, les logiciels ont cessé d'être de simples jeux ou une aide numérique et ont évolué vers des lignes de codage incroyablement complexes. En conséquence, les entreprises ont commencé à inventer de nouvelles techniques pour transformer leurs concepts en produits rentables.
Ainsi, en tant que propriétaire d'entreprise, votre responsabilité comprend désormais l'engagement d'une équipe de programmeurs qualifiés et la sélection des frameworks frontaux appropriés lors de la conception d'applications client en ligne. Mais le plus gros problème surgit lorsque vous, en tant que partie prenante, devez choisir la bonne stratégie parmi diverses possibilités. En règle générale, les chefs de projet ne sont pas intéressés à sélectionner le plus approprié, mais plutôt quelque chose qui répond le mieux à leur programme et aux objectifs de leur entreprise.
Mais la procédure de choix de l'application frontale est influencée par divers aspects tels que les équipes, la plate-forme, le niveau de difficulté, l'évolutivité, l'écosystème, la validation et l'assistance. Par conséquent, cette comparaison Vue vs React vous aidera à choisir entre Vue et React comme framework frontal le plus acceptable. Vous trouverez ci-dessous une explication détaillée montrant une comparaison côte à côte des frameworks JavaScript frontaux Vue vs React 2022.
Pourquoi React et Vue ? Présentation des outils
Dans la communauté des développeurs, Vuejs et React js sont des frameworks frontaux de premier plan qui alternent des années en tête de liste pour "les plus appréciés, adoptés ou réussis". Bien que les deux technologies offrent aux développeurs une méthode pratique pour créer diverses applications Web, chacune a ses scénarios d'utilisation optimaux et répond à des besoins commerciaux uniques.
Pourquoi comparer Vue vs React, pour commencer ? Le temps est le facteur essentiel. Les deux modèles peuvent fournir des résultats comparables, sont appréciés dans le quartier et sont employés par des entreprises prospères. Cependant, ils offrent des variations qui affectent le degré de difficulté, la durée du déploiement et les meilleurs scénarios d'utilisation.
Donc, si vous êtes programmeur, vous comprenez déjà que l'apprentissage du code est compliqué. Cependant, vous pouvez éviter de devenir un touche-à-tout avec une expertise fragile en choisissant soigneusement quelques technologies sur lesquelles vous concentrer. De même, si vous êtes une entreprise ou un directeur technique, vous devez choisir la meilleure technologie pour votre projet afin de réduire les risques futurs.
Dans la comparaison entre Vue et React, l'une des distinctions les plus notables est Evan You., le concepteur du système Vuejs, a utilisé React js pour influencer la création de nouveaux programmes.
Et si je pouvais choisir les parties de React que j'aime le plus et créer des applications de réaction ou quoi que ce soit de simple sans avoir à les utiliser le plus efficacement possible ? J'étais également intéressé par la façon dont il a été mis en œuvre à l'intérieur. La liaison de données sans ambiguïté était l'une des caractéristiques essentielles avec lesquelles j'ai commencé cette entreprise. Essentiellement, c'est ainsi que Vue a fait ses débuts. (Evan vous)
Vue vs React : Similitudes
Commençons d'abord Vue vs React en remarquant leurs caractéristiques avant de discuter de leurs principales distinctions.
Javascript
Commençons par JavaScript comme première similitude dans la comparaison de Vue vs React. Vue utilise à la fois ECMAScript 5 et 6, tandis que React se concentre sur ECMAScript 6. Puisqu'il existe des techniques comme Babel et cela n'a pas beaucoup d'importance. Mais vous pouvez également utiliser ES5 avec React.
Étant donné que JavaScript est utilisé dans le processus de conception, la disponibilité des développeurs React et Vue ne devrait pas poser de problème. Ces deux éléments peuvent être assimilés relativement rapidement par des programmeurs maîtrisant déjà ce langage spécifique.
Manuscrit
TypeScript est une autre similitude dans la comparaison de Vue vs React. En ce qui concerne le code, il est essentiel de noter que React et Vue prennent en charge TypeScript et le flux de données.
Expériences frontales riches
Les deux sont exceptionnels pour créer une interface utilisateur fantastique. Essentiellement, nous pouvons utiliser Vue et React pour spécifier l'expérience utilisateur d'une machine si elle connaît JavaScript. Vous pouvez créer des applications réactives à l'aide de React js.
DOM virtuel
Virtual DOM est une autre similitude majeure dans la comparaison de Vue vs React. Les deux utilisent Virtual DOM, un ensemble de procédures qui vous permettent d'augmenter la vitesse du front-end en éliminant l'activité DOM lourde. Vous pouvez utiliser une entité JavaScript minimale qui ressemble à l'arborescence DOM virtuelle à cause de cela.
Architectures basées sur des composants légers
React et Vue ont des architectures basées sur des composants, sont des frameworks rapides et légers. Ils offrent des fonctions à vie. Compte tenu de leur similitude de fonctionnement, les variations sont trop petites pour être mentionnées. Les deux approches peuvent être utilisées même si une application Web n'est pas une application d'une seule page. Les développeurs expérimentés peuvent utiliser ces frameworks pour développer des applications mobiles de haute qualité.
React et Vue ont des bibliothèques de test et sont respectivement connus sous le nom de bibliothèque de test React et bibliothèque de test Vue. Ces bibliothèques sont utilisées pour tester les composants.
Communautés importantes et actives
React, et Vue a des communautés actives importantes, une autre similitude majeure dans la comparaison de Vue vs React. Ils ont également une abondance d'outils et de ressources accessibles.
Vue vs React : Différences
Jetons un coup d'œil aux différences dans la comparaison de Vue vs React. De nombreux sucres syntaxiques, un cadre de composants, des instructions intégrées, des phases, etc., sont inclus avec Vue. Outre d'autres outils précieux, le groupe leader a également produit des bibliothèques partenaires pour la navigation et l'administration de la scène.
Le routeur Vue, Vuex pour le contrôle central et la CLI Vue sont quelques modèles de ces outils partenaires. Vue CLI permet aux développeurs Vue d'utiliser des plugins pendant le processus de développement. Les programmeurs peuvent développer leurs propres modèles et plugins HTML à l'aide de Vue CLI.
Bibliothèques de flux de données
L'une des différences importantes dans la comparaison de Vue vs React est que les deux sont associés à différentes bibliothèques de flux de données. La bibliothèque de flux de données React s'appelle Redux et la bibliothèque de flux de données Vue s'appelle Vuex, ce qui vous permet d'organiser la maintenance de la gestion de l'état de l'application.
Gestion de l'état
Une autre distinction dans la comparaison de Vue vs React dont nous parlerons est la gestion de l'état. La gestion de l'état des utilisateurs n'est pas quelque chose que React js peut fournir. Redux peut être utilisé comme outil de gestion d'état lorsqu'il s'agit d'applications réactives. Redux peut également être utilisé pour créer des applications React en tant qu'outil de gestion d'état. Alors que Vuejs propose un outil de gestion d'état à l'équipe Vue.
Développement mobile
Pour créer des applications réactives, telles que des applications mobiles, les programmeurs réactifs utilisent React natif. En particulier, le développement d'applications multiplateformes utilise react native. Particulièrement pour la création d'applications mobiles, React Native. Cependant, Vue tire parti de NativeScript pour créer des applications multiplateformes.
Des tâches similaires sont effectuées respectivement par NativeScripts et React Native. Cependant, les applications NativeScripts fonctionnent bien mieux que les applications natives React. Les développeurs expérimentés peuvent rapidement personnaliser les pièces et leur donner une belle apparence en utilisant React natif.
Encore une fois, nous devons souligner la distinction terminologique tout en discutant des principaux mérites de la comparaison entre Vue et React.
- React js est une bibliothèque, alors que Vuejs est un framework JavaScript.
- Les outils pré-construits et de contrepartie sont d'autres domaines où React et Vue divergent. L'interaction DOM, la programmation déclarative des composants et l'architecture basée sur les compétences sont toutes des fonctionnalités de React. Toutes les fonctionnalités supplémentaires sont créées et maintenues par des membres de la communauté.
- Vuejs utilise SFC (composant de fichier unique) pour construire des composants, tandis que React utilise JSX comme format de composant.
- Cette stratégie donne aux programmeurs une plus grande flexibilité. D'autre part, une prolifération d'outils tiers pourrait être difficile pour les débutants. Les fondamentaux de l'entreprise créent les bibliothèques et les outils largement utilisés de Vue.
- La méthode utilisée pour restituer les données au modèle d'objet de document diffère également. Alors que React fait un excellent usage de JSX, Vue utilise également des modèles HTML.
- La simplicité est la priorité principale de Vue. L'équipe gère ces problèmes habituels, permettant une configuration et une croissance plus rapides. React a été rapidement dépassé par Vue, et l'industrie a rapidement développé de nombreux outils tiers et amélioré son environnement.
En conclusion, Vue dispose d'un mélange supérieur d'outils intégrés et externes pour répondre aux besoins des concepteurs chevronnés et novices.
Brève introduction à Vue.JS
Vue est considéré comme le cadre idéal pour créer des interfaces utilisateur et des applications d'une seule page. Il est également utilisé pour créer des applications complexes. Evan You a lancé Vue pour rationaliser et organiser la conception de sites Web. À l'heure actuelle, il travaillait avec Angular et pensait: "Et si je pouvais simplement supprimer la partie que j'aimais chez Angular et rendre quelque chose d'incroyablement plus léger sans idées auxiliaires engagées?" dit-il dans une interview.

Vue peut être utilisé comme cadre pour les applications d'une seule page et a été créé pour être progressivement personnalisable. Evan You fait référence à Vue en tant que framework JavaScript progressif, ce qui implique que vous pouvez compléter les fonctionnalités fondamentales de Vue avec d'autres frameworks comme Vuex ou Vue Router. Ces modules complémentaires sont entièrement approuvés par Vue et s'intègrent en douceur à la base.
Les avantages
Il y a des avantages spécifiques à utiliser Vue.js,
Facilité d'utilisation
Les composants de Vue.js sont contenus dans des fichiers autonomes. Il inclut tous les codes HTML, CSS et JavaScript dans un seul fichier. Il est intéressant de noter que la mise en œuvre des meilleurs résultats est cruciale pour la construction de Vue.
Facile à comprendre
L'objectif est que les programmeurs utilisent le moins de lignes de code possible pour produire des résultats uniques. La plupart des développeurs experts de Vue conviennent que Vue ne nécessite pas que quelqu'un soit un expert pour comprendre le concept. Et c'est une excellente nouvelle pour les nouveaux développeurs car ils n'ont besoin que d'une expérience fondamentale en HTML, CSS et JavaScript. De plus, Vue est pris en charge même par les éditeurs de code les plus largement utilisés, comme atom et sublime textual, ce qui facilite l'utilisation de cette plate-forme plus simple.
Facilement intégré
L'intégration facile est l'un des avantages importants de la comparaison entre React et Vue. Vous trouverez peut-être intéressant que Vue.js puisse désormais être installé efficacement dans d'autres frameworks par des programmeurs. Par exemple, les clients peuvent rapidement modifier le programme pour répondre à leurs besoins spécifiques en intégrant Vue à React.
Pratique
De nombreux analystes affirment que la courbe d'apprentissage de Vue n'est pas très élevée. Et beaucoup de développeurs novices et inexpérimentés trouvent cette courbe d'apprentissage avantageuse. Les concepteurs de l'équipe Vue qui conçoivent des applications mobiles doivent avoir une compréhension de base de HTML, CSS et JavaScript, contrairement à Angular ou React. De plus, vous pouvez créer des interfaces utilisateur uniques à l'aide de Vue.JS, qui est désormais un critère de classement.
Individualisable et progressivement adoptable
Aucun client ne voudrait explorer une plate-forme qui l'empêche d'effectuer les personnalisations requises. Vue.js se distingue de la concurrence à cet effet. Tout d'abord, l'accès à toutes les fonctionnalités est simple. L'élément amusant est que les programmeurs peuvent donner un nom à la fonction afin qu'ils puissent s'en souvenir rapidement. De plus, Vue est conçu pour être très personnalisable en fonction des exigences de l'entreprise.
Les inconvénients
La barrière de la langue est un inconvénient de Vue
L'un des principaux inconvénients de la comparaison React vs Vue dont nous parlerons est le problème de la langue. L'un des problèmes avec Vue est que la plus grande communauté Vue se trouve en Chine, ce qui peut être gênant pour des recherches spécifiques. De nombreux modules sont créés par des programmeurs chinois Vue.js qui publient des instructions dans leur langue maternelle. En conséquence, de nombreuses recherches Vue pourraient être dirigées vers des communautés et des débats chinois. C'est un défi pour les programmeurs qui ne parlent que l'anglais.
L'excès de flexibilité présente un risque
La flexibilité excessive est un autre inconvénient de la comparaison React vs Vue. Vue offre une grande polyvalence, permettant d'utiliser diverses méthodes. Cependant, les grands projets peuvent rencontrer des problèmes d'intégrité du code. Dans ce cas, les programmeurs Vuejs doivent passer du temps à résoudre le code ; sinon, des méthodes différentes pourraient entraîner des difficultés plus importantes, telles que l'échec de divers programmes et rendre plus difficile l'exécution de la tâche proposée.
Réduction du nombre de composants et de plugins
Les programmeurs Vue.js peuvent remarquer une pénurie de plugins et de frameworks par rapport à React. Les plus cruciaux sont inclus dans l'édition Vue ; cependant, des besoins plus précis peuvent entraîner des problèmes pour trouver des bibliothèques appropriées.
Introduction à React.js
ReactJS est une boîte à outils JavaScript permettant de créer des composants d'interface utilisateur modulaires clairs, rapides et extensibles. Ce cadre est utilisé pour développer des applications complexes à partir de blocs simples. Il s'agit d'une bibliothèque JavaScript open source accessible, basée sur des composants, qui est entièrement responsable de l'architecture en couches de l'application. Jordan Walke, programmeur informatique chez Facebook, l'a conçu.
Cette bibliothèque JavaScript a été conçue et mise à jour par Facebook et a finalement été utilisée dans ses programmes, tels que WhatsApp. Facebook a créé ReactJS dans sa zone de fil d'actualité en 2011, mais il n'était pas accessible au grand public avant mai 2013.

La conception MVC (contrôleur de vue de modèle) est utilisée pour créer la plupart des pages Web. React est le "V" qui représente l'affichage dans la conception MVC, tandis que Redux ou Flux offre le cadre.
Un programme ReactJS est composé de nombreux composants, dont chacun est chargé de produire un morceau discret de code HTML fonctionnel. Le cœur de toute application React est son module. L'empilement de ces éléments avec d'autres pièces permet la construction de programmes sophistiqués à partir d'unions de construction essentielles. Pour remplir le DOM HTML avec des données, ReactJS utilise une technique basée sur le DOM virtuel. Le DOM virtuel fonctionne rapidement car il modifie simplement des composants DOM spécifiques au lieu de rafraîchir l'ensemble du DOM à chaque fois.
Nous développons des composants React qui correspondent à des facettes individuelles pour créer des applications React. Ces parties sont organisées au sein d'éléments de niveau avancé qui précisent le diagramme d'activité. Considérez un formulaire, par exemple, avec plusieurs composants, y compris des données d'entrée, des légendes et des onglets. Chaque élément de formulaire peut être exprimé sous la forme d'un composant React, que nous combinons ensuite pour créer la partie de formulaire elle-même. Les sections du formulaire préciseraient sa conception et les pièces à l'intérieur.
Les avantages
Ici, nous allons discuter des avantages de React dans cette comparaison de React vs Vue
Des développeurs talentueux faciles à localiser
En raison de la renommée de React, de nombreux programmeurs React sont disponibles pour un emploi. Par rapport à d'autres technologies avec un marché plus petit, il est beaucoup plus facile de localiser des développeurs React js qualifiés avec de larges spécialisations (comme Vue).
Développement de produits multiplateforme
Il s'agit d'une considération importante lorsque l'on parle aux clients, en particulier aux startups qui souhaitent créer des applications multiplateformes. Nous pouvons créer des applications Web en ligne en utilisant React. Le code React est écrit en utilisant le même langage que le site Web; seuls les modules smartphone diffèrent. Parce qu'ils n'ont pas besoin de recruter autant de personnes, les dépenses pour le client sont considérablement réduites.
Croissance accélérée
Ceci est un autre pro critique dans la comparaison de React vs Vue. React nous permet de créer du code rapidement sans avoir besoin de beaucoup de bibliothèques inutiles et compliquées. Réagissez aux programmeurs pour écrire du code sophistiqué avec une excellente encapsulation, TypeScript, etc. Il est utile lorsque nous devons développer rapidement une petite application MVP .
DOM virtuel
Le DOM virtuel est chargé de maintenir la synchronisation et la séparation de l'application React du DOM réel. Étant donné que React Online DOM examine l'encapsulation de l'application entre les mises à jour et restitue uniquement les zones modifiées de l'application, il vous permet de stimuler l'élan et l'efficacité de l'application.
Vaste communauté
L'un des aspects les plus importants de l'industrialisation est la sélection des bibliothèques, des instruments, etc. La vaste communauté est un autre des facteurs critiques qui nous encouragent à écrire cette comparaison de React vs Vue. Lorsqu'une technique donnée bénéficie d'un support communautaire solide, elle aide et accélère le processus de développement d'applications Web. Par exemple, lorsque vous rencontrez un problème, vous pouvez le publier sur une plateforme publique, et il y a de fortes chances que l'un des dizaines de milliers de programmeurs React l'ait déjà résolu.
Compatibilité avec les versions précédentes
Que React ne fasse pas de mises à jour importantes est l'une de ses caractéristiques les plus délicates. En conséquence, l'API React reste essentiellement inchangée avec chaque version.
Composants réutilisables
Les programmeurs React peuvent faire des modules. Il permet aux concepteurs de construire de petits morceaux d'interfaces utilisateur et de les positionner n'importe où dans le programme. Plusieurs composants visuels plus petits peuvent être combinés pour former une interface utilisateur plus étendue et plus compliquée. Par exemple, il est omniprésent pour les programmeurs de concevoir une application utilisant des composants d'interface utilisateur prêts à l'emploi. Interface utilisateur matérielle.
Les inconvénients
Rythme de développement
La vitesse à laquelle React se développe peut être aussi bien avantageuse que préjudiciable. L'écosystème étant en constante évolution, certains nouveaux développeurs ont peur d'acquérir de nouvelles méthodes pour accomplir les choses de manière routinière. De plus, avec la mise à niveau continue, comprendre et appréhender l'altération devient plus compliqué.
Documentation insuffisante
Ceci est juste un autre inconvénient dans la comparaison de React vs Vue. En raison du rythme rapide des progrès de la technologie React, il est difficile pour les nouveaux développeurs de suivre les instructions. C'est pourquoi les programmeurs enregistrent leurs instructions lorsque des modèles et des outils mis à jour pour leurs tâches en cours sont publiés.
JSX agissant comme un barrage routier
ReactJS utilise JSX. Il s'agit d'une amélioration de la grammaire qui permet de mélanger JavaScript et HTML. JSX est considéré par certains dans l'industrie du logiciel comme un obstacle, en particulier pour les nouveaux programmeurs, malgré les avantages de cette approche. Les experts sont aux prises avec la complexité de la courbe d'apprentissage car sa courbe d'apprentissage est un peu difficile. Contrairement à Vuejs, react js ne peut pas transformer HTML en fonctions de rendu.
Les endroits où Vue est meilleur que React
- Vuejs facilite et accélère la création d'applications Web
- Il existe une documentation bien meilleure et plus complète pour Vuejs
- Il facilite la création simple d'applications Web basées sur des modèles
- Vuejs a une interface, un langage et une flexibilité beaucoup plus simples
Où React s'avère-t-il être un meilleur choix ?
- React js a l'avantage supplémentaire d'offrir plus de choix d'API que Virtual DOM
- Il offre aux développeurs expérimentés plus d'excellentes options lors de la création de programmes plus étendus et compliqués
- Il offre une assistance technique importante avec beaucoup plus de données et de ressources accessibles et facilite la création d'applications mobiles en plus de réagir aux applications Web
Popularité et communauté Vue et Réaction
Le volume de requêtes sur les communautés d'experts indique à quel point un système est apprécié. Par conséquent, il y a plus de 331 000 requêtes sur #reactjs sur Stack Overflow. De plus, au moment de la rédaction de cet article, il comptait plus de 174 200 étoiles sur GitHub.
Cependant, trouver des programmeurs Vuejs et obtenir l'entretien futur de l'entreprise est plus compliqué. Concernant la notoriété de Vue.js, il y a plus de 187 800 étoiles sur GitHub et plus de 83 400 requêtes sur Stack Overflow dans la catégorie #vuejs. La communauté Vuejs est nettement plus petite que l'écosystème React js. Le problème fondamental est que React est fragmenté, ce qui rend plus difficile l'obtention de réponses aux requêtes fréquentes.
D'autre part, Vuejs est un framework JavaScript progressif qui simplifie et accélère la conception de solutions. En raison de sa courbe d'apprentissage plus courte et de son temps d'apprentissage plus court, Vue.js est beaucoup plus simple à comprendre. Et cet avantage donne une grande valeur dans la comparaison de React vs Vue.
React a remporté ce concours. Parce que Facebook prend en charge cette plate-forme, sa faveur accrue et le soutien de la communauté ne sont pas choquants. Bien que Vue ait un écosystème plus miniature avec moins d'outils et de composants, Evan You et l'équipe continuent de le promouvoir.
En ce qui concerne les opportunités de carrière, la communauté React semble être bien en avance sur Vue car elle est opérationnelle depuis 2013 et est soutenue par la centrale des médias sociaux Facebook. En revanche, Vue est une jeune entreprise qui continue de croître.
Vitesse et coût de développement
Un autre facteur important pour lequel nous comparons React vs Vue est la vitesse de développement. Vous devez décider quel framework JavaScript progressif utiliser avant de commencer le processus de développement. Vue et ReactJS peuvent être utilisés pour créer n'importe quelle page Web ou application. Le coût et le temps de développement sont le problème
Vitesse de développement
Nos recherches indiquent que les temps de développement pour Vue et React sont comparables. Le fait est qu'il existe plusieurs bibliothèques, frameworks et modules qui vous permettent de construire le programme rapidement. Bien sûr, l'expertise en codage des programmeurs et leur capacité à apprendre ReactJS ou Vue détermineront tout, mais en réalité, les prévisions de temps pour un travail comparable sont égales.
Coût
Le prix peut varier considérablement en fonction de nombreuses variables, notamment la région, le niveau d'ancienneté et les compétences en matière de codage .
Performance
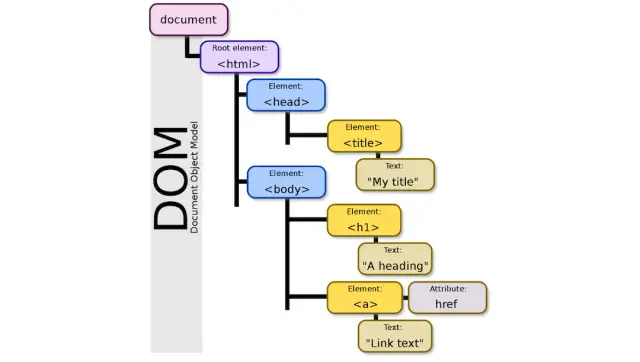
Les frameworks JavaScript utilisent le Document Object Model pour afficher les fichiers HTML. Un arbre DOM, communément appelé arborescence, est utilisé pour construire des pages. La structure et la fonctionnalité du DOM virtuel déterminent l'efficacité de la plate-forme. Le système fonctionnera rapidement si la construction et l'exécution de DOM virtuels sont simples et rapides. La performance est l'un des facteurs importants dans la comparaison de React vs Vue.

vue
Avec différentes options ou mises à jour de modules, la condition du programme Vue devient plus ambiguë, ce qui rend plus difficile le chargement rapide de l'application. Heureusement, ce framework dispose d'un DOM virtuel pour améliorer les performances du système. Le chargement paresseux est l'une des fonctionnalités les plus importantes de Vue. Il contribue à la réduction du temps de chargement.
Réagir
Les applications React s'exécutent plus rapidement, offrent une meilleure expérience utilisateur et comportent des éléments distincts qui fonctionnent bien ensemble. De plus, l'architecture basée sur les composants de React permet de créer des applications d'une page plus robustes, tandis que l'utilisation réduit la sophistication du programme et élimine les interactions DOM virtuelles pour accélérer le chargement des pages. De plus, la bibliothèque se concentre sur la mise en œuvre des ajustements nécessaires sur le site sans nécessiter un rechargement complet de la page. Par conséquent, il actualise le matériel au lieu de perdre du temps à aller chercher le site Web.
Évolutivité
Vuejs
Vue a été explicitement développé pour créer des applications Web interactives multipages. Vous pouvez facilement appliquer la plate-forme à vos applications actuelles en important sa bibliothèque. De plus, Vue CLI dispose d'un cadre prêt à l'emploi qui vous permet de lancer immédiatement une nouvelle application. Les exigences du programme sont implémentées sous forme de modules lors de l'installation ; ainsi, même si des exigences spécifiques changent, il vous suffit de réviser la personne à charge.
Les bibliothèques partenaires pour la gestion de l'état et la navigation sont entièrement approuvées et mises à jour dans Vue car elles font partie de la bibliothèque principale. Il peut être utilisé efficacement pour créer des applications d'une seule page, mais si vous utilisez la syntaxe HTML plutôt que JSX, la réutilisation future des modèles peut s'avérer difficile.
Réagir js
React a beaucoup à offrir en raison de sa forte communauté active. Bien que cela fonctionne bien avec les applications d'une page, il est assez simple de créer facilement des applications de plusieurs pages. Le développement d'applications hautement évolutives est beaucoup plus facile avec React. Ce framework JavaScript progressif n'est pas fourni avec des solutions de routage prédéfinies ; à la place, vous devez utiliser des outils tiers.
Documentation
Vuejs
Étant donné que le groupe Vue est assez engagé, il existe une multitude de documents bien conservés et organisés. Cela vous permet d'acquérir de nouvelles connaissances et de résoudre d'éventuels problèmes. Selon 76% des répondants au sondage Vue, la meilleure caractéristique de la plateforme est son excellente documentation. Par conséquent, l'une des principales améliorations apportées à Vue3 a été la documentation mise à jour.
Reactjs
En ce qui concerne l'organisation et la disponibilité, la documentation de React est bien en retard par rapport à celle de Vue. Le contenu est divisé en utilisation primaire et avancée, mais accéder à tout n'est pas relativement facile comme avec Vue. De plus, l'écologie de React n'est pas décrite. Cependant, une toute nouvelle forme de documentation React, considérablement améliorée, est présentée dans une version bêta publique.
Cas d'utilisation pour Vue.js
Nasa
Vue est utilisé pour créer des images de la NASA ! Visitez NASA Pictures pour voir quelques-unes des photos spatiales les plus intrigantes jamais prises. Les applications Web utilisent l'API de la NASA pour obtenir des photos et des informations à leur sujet. L'architecture de cette application comprend l'API NASA, Vue (2.5), Vue Router et Node.js, servis à l'aide de Heroku.
Le programme d'affiliation d'Amazon
Vue est utilisé pour créer le portail d'affiliation d'Amazon. Bien que peu d'informations sur la conception ou la méthode soient accessibles au public, le personnel technique a probablement choisi Vue en raison de sa petite taille. Les utilisateurs peuvent rejoindre via le portail d'affiliation pour générer des liens d'affiliation pour les achats Amazon et gagner de l'argent.
GitLab
GitLab utilise également Vue pour son application. " Ce qui nous a principalement intrigués à propos de Vue.js, c'est qu'il permet à notre personnel de créer simplement du JavaScript simple ", a déclaré l'équipe GitLab dans un article de blog expliquant sa décision d'utiliser le framework. Avec Vue.js, le début est assez simple. Sa documentation est l'intégralité des instructions dont vous aurez besoin, et son code source est évident. Aucune bibliothèque supplémentaire n'est nécessaire. De plus, il est compatible avec et sans jQuery.
Bien que de nombreux plugins soient disponibles, vous n'aurez pas à en activer aucun. Après avoir utilisé Vue pendant un an, ils ont ajouté une mise à jour : « Vue fonctionne très, très bien lorsqu'il est correctement mis en œuvre. » Il s'avère que Vue est un bourreau de travail plutôt qu'un terme à la mode. Nous et d'autres avons déjà trouvé des solutions à bon nombre de nos problèmes. Bien que nous rencontrions encore des problèmes, nous avons maintenant une répétition "comment vous avez écrit Vue". Bien que nous n'acceptions pas souvent de nouvelles idées, nous avons ajusté quelques aspects depuis notre conversation précédente.
Portefeuille Adobe
Vue est également utilisé pour créer Portfolio , une application Adobe permettant de créer des pages Web personnalisées pour afficher des idées constructives. En raison de l'excellente expérience utilisateur, de l'efficacité et de la rapidité pour lesquelles Portfolio a été reconnu, ils onta bien abordé le transfert vers Vue. Après une transition transparente, Vue.js s'est avéré simple à intégrer à l'architecture actuelle et fonctionne bien pour Adobe.
Laracasts
Les concepteurs utilisant PHP et JavaScript doivent se référer aux Laracasts de Laravel comme outil d'apprentissage. Vue est également utilisé pour construire des Laracasts. De plus, grâce à des screencasts professionnels sur Laravel, Vue et de nombreux autres sujets de marketing numérique, cette plateforme aide les programmeurs à faire progresser leurs capacités de développement Web.
Fil d'actualité Facebook
Facebook a utilisé Vue.js pour une partie de son fil d'actualité, démontrant que la technologie s'était suffisamment développée pour ce scénario d'application. Prenez note de la partie marketing du flux Facebook qui utilise Vue.js.
Alibaba
Alibaba.com, une plate-forme de commerce électronique massive spécialisée dans le secteur de la vente au détail créée en 1999, propose des dizaines de millions d'articles à plus de 190 pays et territoires. Selon leur site, les utilisateurs envoient et reçoivent chaque jour des dizaines de milliers d'e-mails de fournisseurs.
Grammaire
Vue fournit également une assistance gratuite à l'écriture basée sur l'IA. Par exemple, Grammarly est un service en ligne qui examine l'anglais écrit par rapport à plus de 250 normes grammaticales tout en analysant l'orthographe et en détectant les doublons. Les développeurs Vue de Grammarly frontend ont utilisé Vue.js pour créer leur expérience utilisateur distinctive, à la fois simple et belle.
AppMaster
La plate-forme sans code AppMaster utilise Vue3 pour créer des applications Web, ils utilisent le framework vuejs, le langage de programmation JavaScript et Typescript. Et grâce à la version la plus moderne du framework Vue, la plate-forme peut créer des applications Web très rapides qui fonctionnent le plus rapidement possible dans les navigateurs des utilisateurs, compatibles avec la plupart des navigateurs compatibles.
Framework Vuejs, dans certaines situations, prend en charge le mode SSR (rendu de site serveur), qui vous permet de maximiser la compatibilité avec les robots de recherche et d'améliorer considérablement la qualité de l'optimisation des moteurs de recherche pour toute application Web.
Cas d'utilisation pour React
Uber mange
Lorsque Uber Eats a été introduit pour la première fois en 2014 par sa société mère, React Native était la plateforme de choix. Le programme fonctionne comme prévu grâce à l'assistance des composants React et à la compréhension approfondie du personnel d'Uber sur la manière dont ce processus doit fonctionner. L'objectif était de construire une stratégie parfaite entre les clients qui achètent les repas et les lieux.
WhatsApp utilise React JS pour créer des interfaces utilisateur à partir de Facebook, et il utilise également Underscore.js et Velocity.js comme quelques-unes de ses technologies les plus efficaces, même s'il existait plusieurs versions bêta avant son introduction officielle. React est maintenant utilisé par la toute nouvelle application WhatsApp Online, exactement comme c'est le cas pour l'expérience de navigation Facebook mentionnée précédemment.
Boîte de dépôt
React js a été adopté par Dropbox il y a plus d'un an. Précisément lorsque les développeurs de logiciels ont commencé à utiliser beaucoup plus React. La réalisation de cette incroyable plate-forme de stockage basée sur le cloud et le recours à la sauvegarde en ligne sont largement attribués à l'utilisation efficace par Dropbox de la vaste gamme de services qui composent cette architecture.
Instagram fait un usage intensif de React js. Les différents aspects, tels que les opérations géographiques, les API Google Maps, la fiabilité de la recherche sur le Web et les balises qui apparaissent sans hashtags, en témoignent. Tout est dans l'API de l'application et exceptionnellement étonnant. De plus, Instagram dépend de la technologie React js, permettant aux utilisateurs de s'adapter rapidement à ses fantastiques attributs.
Pizza Hutte
Pizza Hut est l'un des restaurants les plus réputés des États-Unis. Leur site actuel a été reconstruit avec React.js pour le rendre plus pratique. Ils visaient à rationaliser et à améliorer la procédure d'achat de pizzas afin d'augmenter les bénéfices.
Codecademy
Codecademy a choisi d'intégrer complètement l'écosystème de Facebook à partir d'août 2014. Cependant, React js en était sans aucun doute une composante et continue d'être l'un des principaux langages sur lesquels l'application est construite. React js est utilisé dans Codecademy et a été conçu comme une approche raisonnable qui inclut tous les éléments pour les différents éléments.
Académie Khan
Aujourd'hui, plusieurs éléments de la Khan Academy sont construits avec React. Joel Burget, l'un de leurs ingénieurs JavaScript, a expliqué sa connaissance du framework React js et en quoi il diffère du script typique qu'ils utilisaient auparavant. Il l'identifie comme une bonne mise à jour et passe méticuleusement en revue la plupart des caractéristiques clés, telles que la commutation rapide des composants et la suppression des re-rendus superflus.
Quel est le meilleur, ReactJS ou Vuejs, en 2022 ?
Vuejs et React sont tous deux d'excellents blocs de construction pour les interfaces utilisateur dynamiques. Les deux sont des outils puissants utilisés pour développer des applications complexes. Cependant, il n'y a pas de solution simple pour choisir entre Vue et React. Vous devez tenir compte de vos cas d'utilisation, de vos objectifs commerciaux, de votre écosystème, de vos compétences de programmeur, de votre coût et de la durée dont vous disposez pour décider de ce qui est préférable pour votre prochaine initiative.
L'expertise et les talents de votre équipe doivent être votre priorité lors de la sélection d'un cadre. Assurez-vous de connaître le taux de rétention de l'équipe et la rapidité avec laquelle vous pouvez acquérir de nouveaux programmeurs frontaux. Bien que vous sachiez comment choisir le bon développeur pour votre projet, cela peut être difficile si vous n'êtes pas développeur.
Tenez compte de la stratégie no- code (le no-code est une façon de développer et d'utiliser un logiciel qui ne nécessite pas l'écriture de code). L'un d'eux est AppMaster. Il est intéressant de voir qu'AppMaster utilise Vue3 pour créer des applications Web. Si vous utilisez AppMaster pour votre projet, vous produirez un code solide et propre et des applications Web fonctionnelles beaucoup plus rapidement et à moindre coût que si vous le créiez à l'ancienne.






