Vuejs 대 React: 가장 인기 있는 두 가지 프론트엔드 JS 프레임워크 비교
이 블로그 게시물은 프론트엔드 JavaScript 프레임워크인 Vue와 React 2022를 나란히 비교한 것입니다. ReactJS와 Vuejs 중 어느 것이 더 낫습니까?

개발 부문에 있기 때문에 우리는 다양한 기술을 실험하고 대부분의 경력에서 기술의 복잡성을 파악하는 데 집중해야 합니다. 그리고 이 분야에서 성장하는 엄청난 복잡성에 휩싸이기에는 너무 간단합니다. 궁극적으로 소프트웨어 프로그램은 단순한 게임이나 디지털 도움말로 그치며 엄청나게 복잡한 코딩 라인으로 진화했습니다. 결과적으로 기업은 개념을 수익성 있는 상품으로 전환하기 위해 새로운 기술을 발명하기 시작했습니다.
따라서 비즈니스 소유자로서 이제 온라인 클라이언트 앱을 디자인할 때 숙련된 프로그래머 팀을 참여시키고 올바른 프론트 엔드 프레임워크 를 선택하는 것이 귀하의 책임입니다. 그러나 가장 큰 문제는 이해 관계자로서 다양한 가능성 중에서 올바른 전략을 선택해야 할 때 나타납니다. 일반적으로 프로젝트 리더는 가장 적합한 것을 선택하는 것이 아니라 자신의 프로그램과 회사 목표에 가장 잘 맞는 것을 선택하는 데 관심이 있습니다.
그러나 프론트엔드 앱 선택 절차는 팀, 플랫폼, 난이도, 확장성, 생태계, 검증 및 지원과 같은 다양한 측면의 영향을 받습니다. 따라서 이 Vue 대 React 비교는 Vue와 React를 가장 수용 가능한 프론트 엔드 프레임워크로 결정하는 데 도움이 됩니다. 아래는 프론트엔드 JavaScript 프레임워크 인 Vue와 React 2022를 나란히 비교한 철저한 설명입니다.
왜 React와 Vue인가? 도구 개요
개발자 커뮤니티에서 Vuejs 와 React js는 "가장 좋아하거나, 채택하거나, 성공한" 목록의 맨 위에 몇 년을 번갈아 표시하는 저명한 프론트엔드 프레임워크입니다. 두 기술 모두 개발자에게 다양한 웹 앱을 만드는 실용적인 방법을 제공하지만 각 기술에는 최적의 사용 시나리오가 있고 고유한 비즈니스 요구 사항을 충족합니다.
먼저 Vue와 React를 비교하는 이유는 무엇입니까? 시간은 필수적인 요소입니다. 두 모델 모두 비슷한 결과를 제공할 수 있고 이웃에서 인기가 높으며 성공적인 회사에서 사용합니다. 그러나 난이도, 배포 기간 및 최적 사용 시나리오에 영향을 주는 변형을 제공합니다.
따라서 프로그래머라면 학습 코드가 복잡하다는 것을 이미 알고 있을 것입니다. 그러나 집중할 몇 가지 기술을 신중하게 선택하면 엉뚱한 전문 지식을 가진 만능의 사람이 되는 것을 피할 수 있습니다. 마찬가지로, 회사 또는 기술 이사라면 미래의 위험을 줄이기 위해 프로젝트에 가장 적합한 기술을 선택해야 합니다.
Vue와 React의 비교에서 가장 눈에 띄는 차이점 중 하나는 Vuejs 시스템 설계자인 Evan You입니다. React js를 사용하여 새로운 프로그램 생성에 영향을 미쳤습니다.
내가 가장 좋아하는 React 부분을 선택하고 모든 것을 가장 효과적으로 사용하지 않고도 반응 앱이나 간단한 것을 만들 수 있다면 어떨까요? 내부에서 어떻게 구현했는지도 궁금했다. 명확한 데이터 바인딩은 내가 이 노력을 시작한 필수 기능 중 하나였습니다. 본질적으로 Vue는 그렇게 시작되었습니다. (에반 유)
Vue 대 React: 유사점
Vue와 React의 주요 차이점을 논의하기 전에 특성을 확인하여 먼저 Vue 대 React를 시작하겠습니다.
자바스크립트
Vue와 React의 비교에서 첫 번째 유사점으로 JavaScript부터 시작하겠습니다. Vue는 ECMAScript 5와 6을 모두 사용하는 반면 React는 ECMAScript 6에 집중합니다. Babel과 같은 기술이 있기 때문에 별로 중요하지 않습니다. 그러나 React와 함께 ES5를 사용할 수도 있습니다.
JavaScript는 디자인 프로세스에서 사용되기 때문에 React 및 Vue 개발자의 가용성은 문제가 되지 않습니다. 이 두 가지 모두 이 특정 언어에 이미 능숙한 프로그래머는 비교적 빨리 습득할 수 있습니다.
타입스크립트
TypeScript는 Vue와 React의 비교에서 또 다른 유사점입니다. 코드와 관련하여 React와 Vue 모두 TypeScript와 데이터 흐름을 지원한다는 점에 유의해야 합니다.
풍부한 프론트엔드 경험
둘 다 환상적인 UI를 만드는 데 탁월합니다. 본질적으로 Vue와 React를 사용하여 JavaScript를 알고 있는 기계의 사용자 경험을 지정할 수 있습니다. React js를 사용하여 반응 앱을 만들 수 있습니다.
가상 DOM
Virtual DOM은 Vue와 React의 비교에서 또 다른 주요 유사점입니다. 둘 다 무거운 DOM 활동을 제거하여 프런트 엔드 속도를 높일 수 있는 절차 모음인 Virtual DOM을 사용합니다. 때문에 가상 DOM 트리와 유사한 최소한의 JavaScript 엔터티를 사용할 수 있습니다.
경량 구성 요소 기반 아키텍처
React와 Vue는 구성 요소 기반 아키텍처를 가지고 있으며 빠르고 가벼운 프레임워크입니다. 그들은 평생 기능을 제공합니다. 그들이 얼마나 유사한 기능을 하는지를 감안할 때, 그 변화는 언급하기에는 너무 작습니다. 웹 앱이 단일 페이지 애플리케이션이 아닌 경우에도 두 접근 방식을 모두 사용할 수 있습니다. 숙련된 개발자는 이러한 프레임워크를 사용하여 고품질 모바일 앱을 개발할 수 있습니다.
React와 Vue에는 테스트 라이브러리가 있으며 각각 React 테스트 라이브러리 및 Vue 테스트 라이브러리로 알려져 있습니다. 이러한 라이브러리는 구성 요소를 테스트하는 데 사용됩니다.
크고 활동적인 커뮤니티
React와 Vue에는 Vue와 React의 비교에서 또 다른 주요 유사점인 상당한 활성 커뮤니티가 있습니다. 그들은 또한 접근 가능한 도구와 자원이 풍부합니다.
Vue 대 React: 차이점
Vue와 React의 비교 차이점을 살펴보겠습니다. Vue에는 많은 구문 설탕, 구성 요소 프레임워크, 내장 명령어, 단계 등이 포함되어 있습니다. 다른 유용한 도구와 함께 선두 그룹은 탐색 및 무대 관리를 위한 파트너 라이브러리도 제작했습니다.
Vue 라우터, 중앙 제어용 Vuex 및 Vue CLI는 이러한 파트너 도구의 몇 가지 모델입니다. Vue CLI를 사용하면 Vue 개발자가 개발 프로세스 중에 플러그인을 사용할 수 있습니다. 프로그래머는 Vue CLI를 사용하여 자신만의 HTML 템플릿과 플러그인을 개발할 수 있습니다.
데이터 흐름 라이브러리
Vue와 React의 비교에서 중요한 차이점 중 하나는 둘 다 서로 다른 데이터 흐름 라이브러리와 쌍을 이룬다는 것입니다. React 데이터 흐름 라이브러리를 Redux 라고 하고 Vue 데이터 흐름 라이브러리를 Vuex라고 하며 이를 통해 애플리케이션 상태 관리의 유지 관리를 정리할 수 있습니다.
상태 관리
우리가 이야기할 Vue와 React의 비교에서 또 다른 차이점은 상태 관리입니다. 사용자 상태 관리는 React js가 제공할 수 있는 것이 아닙니다. Redux는 반응 앱을 다룰 때 상태 관리 도구로 사용될 수 있습니다. Redux는 상태 관리 도구로 React 앱을 만드는 데 사용할 수도 있습니다. Vuejs는 Vue 팀에 상태 관리 도구를 제공합니다.
모바일 개발
모바일 애플리케이션과 같은 반응 앱을 만들기 위해 반응 프로그래머는 React 네이티브를 활용합니다. 특히 크로스 플랫폼 애플리케이션 개발은 네이티브 반응을 사용합니다. 특히 모바일 앱 제작을 위해 네이티브로 반응합니다. 그러나 Vue는 NativeScript를 활용하여 플랫폼 간 앱을 만듭니다.
비슷한 작업은 각각 NativeScript와 React Native에서 수행합니다. 그러나 NativeScripts 앱은 React 기본 앱보다 훨씬 더 잘 실행됩니다. 숙련된 개발자는 부품을 신속하게 사용자 정의하고 React 네이티브를 사용하여 멋진 모습을 제공할 수 있습니다.
다시 말하지만, Vue와 React의 비교에서 주요 장점을 논의하면서 용어 구별을 강조해야 합니다.
- React js는 라이브러리이고 Vuejs는 JavaScript 프레임워크입니다.
- 사전 구축된 도구와 상대방 도구는 React와 Vue가 갈라지는 또 다른 영역입니다. DOM 상호 작용, 구성 요소 선언적 프로그래밍 및 유능한 기반 아키텍처는 모두 React의 기능입니다. 모든 추가 기능은 커뮤니티 동료가 만들고 유지 관리합니다.
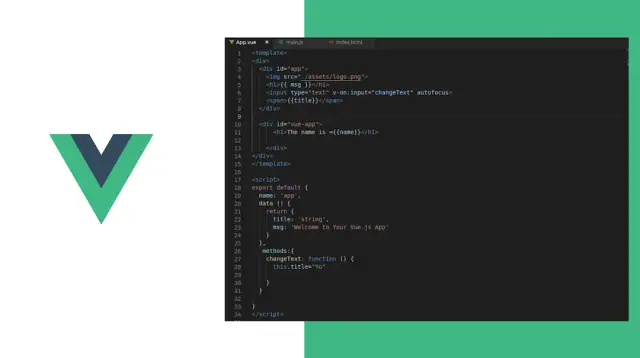
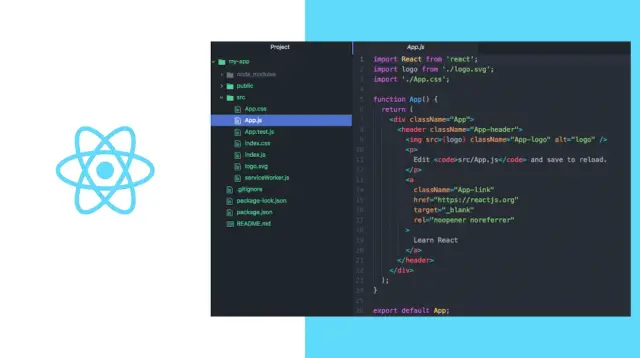
- Vuejs는 SFC(단일 파일 구성 요소)를 사용하여 구성 요소를 구성하는 반면 react는 JSX를 구성 요소 형식으로 사용합니다.
- 이 전략은 프로그래머에게 더 큰 유연성을 제공합니다. 반면에 타사 도구의 확산은 초보자에게 어려울 수 있습니다. 회사의 기본은 Vue에서 널리 사용되는 라이브러리와 도구를 만듭니다.
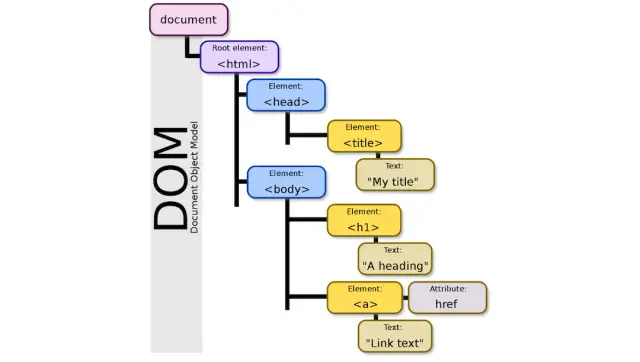
- 문서 개체 모델에 데이터를 렌더링하는 데 사용되는 방법도 다릅니다. React는 JSX를 훌륭하게 사용하지만 Vue는 HTML 템플릿도 사용합니다.
- 단순성은 Vue의 핵심 우선 순위입니다. 팀은 이러한 일반적인 문제를 처리하여 더 빠른 설정과 성장을 가능하게 합니다. React는 Vue에 빠르게 추월되었고 업계는 빠르게 많은 타사 도구를 개발하고 환경을 개선했습니다.
결론적으로, Vue는 노련한 디자이너와 초보 디자이너 모두의 요구를 충족시키기 위해 내장 및 외부 도구의 탁월한 조합을 가지고 있습니다.
Vue.JS에 대한 간략한 소개
Vue는 사용자 인터페이스 및 단일 페이지 애플리케이션을 구축하기 위한 이상적인 프레임워크로 간주됩니다. 복잡한 앱을 빌드하는 데에도 사용됩니다. Evan You는 웹사이트 디자인을 간소화하고 구성하기 위해 Vue를 시작했습니다. 당시 그는 Angular와 함께 작업하면서 "내가 Angular에 대해 좋아하는 부분을 제거하고 보조 아이디어를 사용하지 않고 엄청나게 가벼운 것을 만들 수 있다면 어떨까요?"라고 생각했습니다. 그는 인터뷰에서 말했다.

Vue는 단일 페이지 애플리케이션의 프레임워크로 사용될 수 있으며 점진적으로 사용자 정의할 수 있도록 만들어졌습니다. Evan You는 Vue를 프로그레시브 자바스크립트 프레임워크라고 하며, 이는 Vuex 또는 Vue Router와 같은 다른 프레임워크로 Vue의 기본 기능을 보완할 수 있음을 의미합니다. 이러한 추가 기능은 Vue에서 완전히 승인되었으며 기본과 원활하게 통합됩니다.
프로
Vue.js를 활용하면 특별한 이점이 있습니다.
사용의 용이성
Vue.js의 구성 요소는 독립 실행형 파일에 포함되어 있습니다. 하나의 파일에 모든 HTML, CSS 및 JavaScript 코드가 포함되어 있습니다. Vue를 빌드하는 데 최상의 결과를 구현하는 것이 중요하다는 점은 흥미롭습니다.
이해하기 쉬운
목표는 프로그래머가 가능한 한 적은 수의 코드를 사용하여 고유한 결과를 생성하는 것입니다. 대부분의 전문 Vue 개발자는 Vue가 개념을 이해하기 위해 전문가가 될 필요가 없다는 데 동의합니다. 그리고 이것은 HTML, CSS 및 JavaScript에 대한 기본적인 경험만 있으면 되기 때문에 새로운 개발자에게 희소식입니다. 또한 Vue는 atom 및 sublime textual과 같이 가장 널리 사용되는 코드 편집기에서도 지원되므로 이 플랫폼을 보다 간단하게 활용할 수 있습니다.
쉽게 통합
쉬운 통합은 React와 Vue를 비교할 때 중요한 장점 중 하나입니다. 이제 Vue.js를 프로그래머가 다른 프레임워크에 효과적으로 설치할 수 있다는 사실이 흥미로울 것입니다. 예를 들어 고객은 Vue를 React와 통합하여 특정 요구 사항을 충족하도록 프로그램을 빠르게 변경할 수 있습니다.
편리한
많은 분석가들은 Vue의 학습 곡선이 그리 높지 않다고 주장합니다. 그리고 많은 초보자와 경험이 없는 개발자는 이 학습 곡선이 유리하다고 생각합니다. 모바일 애플리케이션을 디자인하는 Vue 팀의 디자이너는 Angular나 React와 달리 HTML, CSS, JavaScript에 대한 기본적인 이해가 있어야 합니다. 또한 현재 순위 기준이 된 Vue.JS를 사용하여 고유한 사용자 인터페이스를 만들 수 있습니다.
개별화 및 점진적 채택 가능
어떤 클라이언트도 필요한 사용자 지정을 제한하는 플랫폼을 탐색하고 싶어하지 않을 것입니다. Vue.js는 이러한 목적을 위해 경쟁 제품과 구별됩니다. 첫째, 모든 기능에 대한 액세스가 간단합니다. 재미있는 요소는 프로그래머가 함수에 이름을 지정하여 빠르게 기억할 수 있다는 것입니다. 또한 Vue는 비즈니스 요구 사항에 맞게 사용자 지정할 수 있습니다.
단점
언어 장벽은 Vue의 단점입니다.
우리가 논의할 React 대 Vue 비교의 주요 단점 중 하나는 언어 문제입니다. Vue의 문제 중 하나는 가장 큰 Vue 커뮤니티가 중국에 있다는 점입니다. 특정 연구에서는 번거로울 수 있습니다. 많은 모듈이 중국어 Vue.js 프로그래머에 의해 생성되어 모국어로 지침을 게시합니다. 결과적으로 많은 Vue 검색이 중국 커뮤니티 및 토론으로 갈 수 있습니다. 이것은 영어만 구사하는 프로그래머를 위한 도전입니다.
과도한 유연성은 위험을 초래합니다.
과도한 유연성은 React 대 Vue 비교의 또 다른 단점입니다. Vue는 다양한 방법을 사용할 수 있도록 하는 엄청난 다양성을 제공합니다. 그러나 대규모 프로젝트에는 코드 무결성에 문제가 있을 수 있습니다. 이 경우 Vuejs 프로그래머는 코드를 해결하는 데 시간을 소비해야 합니다. 그렇지 않으면 다른 방법으로 인해 다양한 프로그램이 실패하고 제안된 작업에 참여하기가 더 어려워지는 등 더 심각한 어려움이 발생할 수 있습니다.
구성 요소 및 플러그인 수 감소
Vue.js 프로그래머는 React에 비해 플러그인과 프레임워크가 부족하다는 것을 알 수 있습니다. 가장 중요한 것들은 Vue 에디션에 포함되어 있습니다. 그러나 더 정확한 요구 사항으로 인해 적절한 라이브러리를 찾는 데 문제가 발생할 수 있습니다.
React.js 소개
ReactJS는 명확하고 빠르며 확장 가능한 모듈식 사용자 인터페이스 구성 요소를 만들기 위한 JavaScript 툴킷입니다. 이 프레임워크는 단순한 블록에서 복잡한 앱을 개발하는 데 활용됩니다. 앱의 계층화된 아키텍처를 전적으로 책임지는 액세스 가능한 구성 요소 기반 오픈 소스 JavaScript 라이브러리입니다. Facebook의 컴퓨터 프로그래머인 Jordan Walk가 디자인했습니다.
이 JavaScript 라이브러리는 Facebook에서 설계 및 업데이트했으며 결국 WhatsApp과 같은 프로그램에서 활용되었습니다. Facebook은 2011년 뉴스피드 영역에서 ReactJS를 만들었지만 2013년 5월까지 일반 대중에게 제공되지 않았습니다.

MVC(모델 뷰 컨트롤러) 디자인은 대부분의 웹 페이지를 구축하는 데 사용됩니다. React는 MVC 디자인에서 디스플레이를 나타내는 "V"이고 Redux 또는 Flux는 프레임워크를 제공합니다.
ReactJS 프로그램은 여러 구성 요소로 구성되며 각 구성 요소는 기능적 HTML 코드의 개별 청크 생성을 담당합니다. 모든 React 앱의 핵심은 모듈입니다. 이러한 요소를 다른 부품과 중첩하면 필수 건설 조합에서 정교한 프로그램을 구성할 수 있습니다. HTML DOM을 데이터로 채우기 위해 ReactJS는 가상 DOM 기반 기술을 사용합니다. 가상 DOM은 매번 전체 DOM을 새로 고치는 대신 특정 DOM 구성 요소를 단순히 수정하기 때문에 빠르게 작동합니다.
우리는 React 앱을 만들기 위해 개별 패싯과 상관 관계가 있는 React 구성 요소를 개발합니다. 이러한 부분은 활동 다이어그램을 지정하는 고급 수준 요소 내에서 구성됩니다. 예를 들어 입력 데이터, 캡션 및 탭을 비롯한 여러 구성 요소가 있는 양식을 고려하십시오. 각 양식 요소는 React 구성 요소로 표현될 수 있으며, 그런 다음 이를 결합하여 양식 부분 자체를 만듭니다. 양식의 섹션은 디자인과 그 안의 조각을 지정합니다.
프로
여기서는 React와 Vue를 비교하여 React의 장점에 대해 논의할 것입니다.
유능한 개발자를 쉽게 찾을 수 있음
React의 명성으로 인해 많은 React 프로그래머가 취업할 수 있습니다. 시장 규모가 작은 다른 기술과 비교할 때 Vue와 같은 광범위한 전문 분야를 가진 자격을 갖춘 React js 개발자를 찾는 것이 훨씬 쉽습니다.
크로스 플랫폼 제품 개발
이는 고객, 특히 크로스 플랫폼 애플리케이션을 구축하려는 신생 기업과 이야기할 때 중요한 고려 사항입니다. React를 사용하여 온라인 웹 애플리케이션을 만들 수 있습니다. React 코드는 웹사이트와 동일한 언어를 사용하여 작성되었습니다. 스마트폰 모듈만 다릅니다. 많은 사람을 채용할 필요가 없기 때문에 클라이언트의 비용이 크게 절감됩니다.
가속화된 성장
이것은 React와 Vue를 비교할 때 또 다른 중요한 전문가입니다. React를 사용하면 많은 정크 및 복잡한 라이브러리 없이 빠르게 코드를 작성할 수 있습니다. 프로그래머를 리액트하여 뛰어난 캡슐화, TypeScript 등으로 정교한 코드를 작성합니다. 소규모 MVP 애플리케이션을 빠르게 개발해야 할 때 유용합니다.
가상 DOM
가상 DOM은 실제 DOM과 React 앱의 동기화 및 분리를 유지 관리하는 역할을 합니다. React Online DOM은 업데이트 사이의 앱 캡슐화를 검사하고 앱의 변경된 영역만 다시 렌더링하므로 앱 추진력과 효율성을 높일 수 있습니다.
방대한 커뮤니티
산업화의 가장 중요한 측면 중 하나는 라이브러리, 도구 등의 선택입니다. 방대한 커뮤니티는 React와 Vue의 비교를 작성하도록 권장하는 또 다른 중요한 요소 중 하나입니다. 주어진 기술이 강력한 커뮤니티 지원을 받으면 웹 앱 개발 프로세스를 돕고 가속화합니다. 예를 들어 문제가 발생하면 공개 플랫폼에 게시할 수 있으며 수만 명의 React 프로그래머 중 한 명이 이미 문제를 해결했을 가능성이 큽니다.
이전 버전과의 호환성
React가 중요한 업데이트를 하지 않는다는 것은 React의 가장 섬세한 기능 중 하나입니다. 결과적으로 React API는 기본적으로 각 버전에서 변경되지 않은 상태로 유지됩니다.
재사용 가능한 구성 요소
React 프로그래머는 모듈을 할 수 있습니다. 이를 통해 디자이너는 약간의 사용자 인터페이스를 구성하고 프로그램의 어느 위치에나 배치할 수 있습니다. 여러 개의 작은 시각적 구성 요소를 결합하여 더 광범위하고 복잡한 UI를 형성할 수 있습니다. 예를 들어 프로그래머가 기성 UI 구성 요소를 사용하여 응용 프로그램을 디자인하는 것은 유비쿼터스입니다. 머티리얼 UI.
단점
개발 템포
React가 빠르게 발전하는 속도는 유리할 수도 있고 해로울 수도 있습니다. 생태계가 끊임없이 진화하기 때문에 일부 새로운 개발자는 일상적으로 작업을 수행하는 새로운 방법을 습득하는 것을 두려워합니다. 또한 지속적인 업그레이드로 변경 사항을 이해하고 파악하는 것이 더 복잡해집니다.
불충분한 문서
이것은 React와 Vue를 비교할 때의 또 다른 단점입니다. React 기술 발전의 빠른 속도로 인해 새로운 개발자가 지침을 따라 가기가 어렵습니다. 이것이 프로그래머가 진행 중인 작업에 대한 업데이트된 모델과 도구가 게시될 때 방향을 기록하는 이유입니다.
장애물 역할을 하는 JSX
ReactJS는 JSX를 사용합니다. JavaScript와 HTML의 혼합을 가능하게 하는 문법 향상입니다. JSX는 이러한 접근 방식의 이점에도 불구하고 소프트웨어 업계의 일부, 특히 새로운 프로그래머에게 장애물로 간주됩니다. 전문가들은 학습 곡선이 약간 어렵기 때문에 학습 곡선의 복잡성으로 어려움을 겪습니다. Vuejs와 달리 react js는 HTML을 렌더링 기능으로 변환할 수 없습니다.
Vue가 React보다 나은 곳
- Vuejs를 사용하면 웹 앱을 더 쉽고 빠르게 구축할 수 있습니다.
- Vuejs에 대한 훨씬 더 우수하고 완전한 문서가 있습니다.
- 템플릿 기반 웹 애플리케이션의 간단한 생성을 용이하게 합니다.
- Vuejs는 훨씬 더 쉬운 인터페이스, 언어 및 유연성을 제공합니다.
React가 더 나은 선택으로 입증된 곳은 어디인가요?
- React js는 Virtual DOM보다 더 많은 API 선택을 제공하는 추가 이점이 있습니다.
- 보다 광범위하고 복잡한 프로그램을 만들 때 숙련된 개발자에게 더 나은 옵션을 제공합니다.
- 액세스할 수 있는 훨씬 더 많은 데이터와 리소스로 상당한 기술 지원을 제공하고 웹 앱에 반응하는 것 외에도 모바일 앱 생성을 용이하게 합니다.
인기도와 커뮤니티 Vue와 React
전문가 커뮤니티에 대한 쿼리의 양은 시스템이 얼마나 좋아하는지를 나타냅니다. 결과적으로 스택 오버플로의 #reactjs에 대한 쿼리는 331,000개보다 더 중요합니다. 또한 이 게시물이 작성된 시점을 기준으로 GitHub에 174200개 이상의 별이 있습니다.
Vuejs 프로그래머를 찾고 미래의 비즈니스를 유지하는 것은 더 복잡합니다. Vue.js의 명성과 관련하여 GitHub에는 187,800개 이상의 별이 있고 #vuejs 범주의 Stack Overflow에는 83,400개 이상의 쿼리가 있습니다. Vuejs 커뮤니티는 React js 생태계보다 훨씬 작습니다. 근본적인 문제는 React가 단편화되어 빈번한 쿼리에 대한 답변을 얻기가 더 어렵다는 것입니다.
반면 Vuejs는 솔루션을 간단하고 빠르게 설계할 수 있게 해주는 진보적인 JavaScript 프레임워크입니다. 짧은 학습 곡선과 짧은 학습 시간으로 인해 Vue.js는 훨씬 이해하기 쉽습니다. 그리고 이 이점은 React와 Vue를 비교할 때 큰 가치를 제공합니다.
React는 이번 대회에서 우승했습니다. Facebook이 이 플랫폼을 지원하기 때문에 선호도가 높아지고 커뮤니티 지원이 증가하는 것은 놀라운 일이 아닙니다. Vue는 더 적은 수의 도구와 구성 요소로 더 작은 생태계를 가지고 있지만 Evan You와 팀은 계속 홍보합니다.
취업 기회와 관련하여 React 커뮤니티는 Vue가 2013년부터 운영되고 소셜 미디어 강자인 Facebook의 지원을 받기 때문에 Vue보다 훨씬 앞서 있는 것 같습니다. 그에 반해 뷰는 아직 성장 중인 젊은 기업입니다.
개발 속도 및 비용
React와 Vue를 비교하는 또 다른 중요한 요소는 개발 속도입니다. 개발 프로세스를 시작하기 전에 사용할 프로그레시브 JavaScript 프레임워크를 결정해야 합니다. Vue 및 ReactJS를 사용하여 모든 웹 페이지 또는 앱을 만들 수 있습니다. 비용과 개발 시간이 문제
개발 속도
우리의 연구에 따르면 Vue와 React의 개발 시간은 비슷합니다. 사실은 프로그램을 빠르게 구성할 수 있는 여러 라이브러리, 프레임워크 및 모듈이 있다는 것입니다. 물론 프로그래머의 코딩 전문 지식과 ReactJS 또는 Vue를 배울 수 있는 능력이 무엇이든 결정하겠지만 실제로는 비교 가능한 작업에 대한 시간 예측이 동일합니다.
비용
가격은 지역, 연공서열, 코딩 기술 등 다양한 변수에 따라 크게 달라질 수 있습니다.
성능
JavaScript 프레임워크는 문서 개체 모델을 사용하여 HTML 파일을 표시합니다. 일반적으로 트리 디자인이라고 하는 DOM 트리는 페이지를 구성하는 데 사용됩니다. 가상 DOM의 구조와 기능은 플랫폼의 효율성을 결정합니다. 가상 DOM을 구축하고 실행하는 것이 간단하고 빠르면 시스템이 빠르게 작동합니다. 성능은 React와 Vue를 비교할 때 중요한 요소 중 하나입니다.

뷰
다른 옵션이나 모듈 업데이트로 인해 Vue 프로그램의 조건이 더 모호해져서 앱이 빠르게 로드되기가 더 어려워집니다. 운 좋게도 이 프레임워크는 시스템 성능을 향상시키는 가상 DOM을 제공합니다. 지연 로딩은 Vue의 가장 중요한 기능 중 하나입니다. 로딩 시간 단축에 기여합니다.
반응
React 앱은 더 빠르게 실행되고 더 나은 사용자 경험을 제공하며 함께 잘 작동하는 별도의 요소가 있습니다. 또한 react의 구성 요소 기반 아키텍처는 보다 강력한 한 페이지 앱을 만드는 데 도움이 되며 활용도는 프로그램의 정교함을 낮추고 가상 DOM 상호 작용을 제거하여 페이지 로딩 속도를 높입니다. 또한 라이브러리는 전체 페이지를 다시 로드하지 않고도 사이트에 필요한 조정을 구현하는 데 집중합니다. 결과적으로 웹 사이트를 가져오는 데 시간을 낭비하는 대신 자료를 새로 고칩니다.
확장성
뷰이스
Vue는 다중 페이지 대화형 웹 응용 프로그램을 만들기 위해 명시적으로 개발되었습니다. 라이브러리를 가져와서 현재 앱에 플랫폼을 쉽게 적용할 수 있습니다. 또한 Vue CLI에는 새 애플리케이션을 즉시 실행할 수 있는 기성 프레임워크가 있습니다. 프로그램 요구 사항은 설치 시 모듈로 구현됩니다. 따라서 특정 요구 사항이 변경되더라도 종속 항목만 수정하면 됩니다.
상태 관리 및 탐색을 위한 파트너 라이브러리는 핵심 라이브러리의 구성 요소이기 때문에 Vue에서 완전히 승인되고 최신 상태입니다. 단일 페이지 응용 프로그램을 만드는 데 효과적으로 활용될 수 있지만 JSX 대신 HTML 구문을 사용하는 경우 향후 템플릿 재사용이 어려울 수 있습니다.
반응 js
React는 활발한 커뮤니티 덕분에 제공할 것이 많습니다. 한 페이지 앱에서 잘 작동하지만 여러 페이지 애플리케이션을 쉽게 구성할 수 있을 만큼 간단합니다. 확장성이 뛰어난 애플리케이션 개발은 React를 사용하면 훨씬 쉬워집니다. 이 진보적인 JavaScript 프레임워크는 사전 구축된 라우팅 솔루션과 함께 제공되지 않습니다. 대신 타사 도구를 사용해야 합니다.
선적 서류 비치
뷰이스
Vue 그룹이 상당히 참여하고 있기 때문에 잘 관리되고 정리된 문서가 풍부합니다. 이를 통해 새로운 지식을 습득하고 문제를 해결할 수 있습니다. Vue 설문 조사 응답자의 76%에 따르면 플랫폼의 가장 좋은 기능은 뛰어난 문서화입니다. 따라서 Vue3의 주요 개선 사항 중 하나는 업데이트된 설명서입니다.
Reactjs
조직 및 가용성과 관련하여 React의 문서는 Vue보다 훨씬 뒤떨어져 있습니다. 콘텐츠는 기본 및 고급 용도로 분류되지만 모든 것에 액세스하는 것은 Vue처럼 상대적으로 쉽지 않습니다. 또한 React의 생태는 설명하지 않습니다. 그러나 완전히 새롭고 상당히 개선된 형태의 React 문서가 공개 베타 버전으로 제공됩니다.
Vue.js의 사용 사례
나사
Vue는 NASA 이미지 를 만드는 데 사용됩니다! NASA 사진을 방문하여 지금까지 찍은 사진 중 가장 괜찮은 흥미로운 우주 사진 몇 장을 확인하세요. 웹 앱은 NASA API를 사용하여 관련 사진과 정보를 얻습니다. 이 앱의 아키텍처에는 Heroku를 사용하여 제공되는 NASA API, Vue(2.5), Vue 라우터 및 Node.js가 포함됩니다.
아마존의 제휴 프로그램
Vue는 Amazon의 Affiliate Portal을 구축하는 데 사용됩니다. 디자인이나 방법에 대한 정보는 공개적으로 거의 액세스할 수 없지만 기술 직원은 크기가 작기 때문에 Vue를 선택했을 것입니다. 사용자는 제휴 포털을 통해 가입하여 Amazon 구매에 대한 제휴 링크를 생성하고 돈을 벌 수 있습니다.
GitLab
GitLab 은 또한 앱에 Vue를 사용합니다. " Vue.js에 대해 우리에게 가장 흥미로운 점은 직원들이 간단한 JavaScript를 간단하게 만들 수 있다는 것입니다. "라고 GitLab 팀은 프레임워크 사용 결정을 요약한 블로그 게시물에서 말했습니다. Vue.js를 사용하면 시작이 매우 간단합니다. 설명서는 필요한 전체 지침이며 소스 코드가 분명합니다. 추가 라이브러리가 필요하지 않습니다. 또한 jQuery를 사용하거나 사용하지 않고 호환됩니다.
많은 플러그인을 사용할 수 있지만 활성화할 필요는 없습니다. Vue를 1년 동안 사용한 후 업데이트를 추가했습니다. " Vue는 올바르게 구현될 때 매우 잘 수행됩니다. " Vue는 유행하는 용어라기보다는 일 중독자라는 것이 밝혀졌습니다. 우리와 다른 사람들은 이미 많은 문제에 대한 해결책을 찾았습니다. 여전히 문제가 발생하지만 이제 "Vue를 작성하는 방법"을 반복할 수 있습니다. 신선한 아이디어를 자주 받아들이지는 않지만 이전 대화 이후 몇 가지 측면을 조정했습니다.
어도비 포트폴리오
Vue는 또한 건설적인 아이디어를 표시하기 위해 개인화된 웹 페이지를 만들기 위한 Adobe 응용 프로그램인 Portfolio 를 만드는 데 사용됩니다. Portfolio가 인정한 뛰어난 사용자 경험, 효율성 및 속도 때문에 Vue로의 이전에 신중하게 접근했습니다. 원활한 후전환, Vue.js는 현재 아키텍처와 통합하기 쉽고 Adobe에서 잘 작동합니다.
라라캐스트
PHP와 JavaScript를 사용하는 디자이너는 Laravel의 Laracasts를 학습 도구로 참조해야 합니다. Vue는 Laracast를 빌드하는 데에도 사용됩니다. 또한 Laravel, Vue 및 기타 여러 디지털 마케팅 주제에 대한 전문적인 스크린캐스트를 통해 이 플랫폼은 프로그래머가 웹 개발 능력을 향상시킬 수 있도록 도와줍니다.
페이스북 뉴스피드
Facebook은 Newsfeed의 일부에 Vue.js를 사용하여 이 애플리케이션 시나리오에 맞게 기술이 충분히 개발되었음을 보여주었습니다. Vue.js를 사용하는 Facebook 피드의 마케팅 관련 부분을 기록해 두십시오.
알리바바
1999년에 설립된 소매 산업을 전문으로 하는 대규모 전자 상거래 플랫폼인 Alibaba.com은 190개 이상의 국가 및 지역에 수천만 개의 품목을 제공합니다. 사이트에 따라 사용자는 매일 공급자로부터 수만 개의 이메일을 보내고 받습니다.
문법적으로
Vue는 또한 무료 AI 기반 쓰기 지원을 제공합니다. 예를 들어, Grammarly는 250개 이상의 문법 표준에 대해 서면 영어를 검사하는 동시에 철자를 분석하고 중복을 감지하는 온라인 서비스입니다. Grammarly 프론트엔드 Vue 개발자는 Vue.js를 사용하여 직관적이고 아름다운 고유한 사용자 경험을 만들었습니다.
앱마스터
코드가 없는 플랫폼 AppMaster는 Vue3를 사용하여 웹 애플리케이션을 만들고 vuejs 프레임워크, JavaScript 프로그래밍 언어 및 Typescript를 사용합니다. 그리고 Vue 프레임워크의 최신 버전 덕분에 플랫폼은 사용자의 브라우저에서 최대한 빨리 작동하고 대부분의 호환 가능한 브라우저와 호환되는 매우 빠른 웹 응용 프로그램을 만들 수 있습니다.
Framework Vuejs는 특정 상황에서 SSR(서버 사이트 렌더링) 모드를 지원하므로 검색 로봇과의 호환성을 극대화하고 모든 웹 응용 프로그램에 대한 검색 엔진 최적화 품질을 크게 향상시킬 수 있습니다.
React 사용 사례
우버이츠
Uber Eats가 2014년 모회사에서 처음 소개되었을 때 React Native가 플랫폼으로 선택되었습니다. 이 프로그램은 React 구성 요소의 도움과 Uber 직원의 이 프로세스 수행 방식에 대한 심층적인 이해 덕분에 의도한 대로 작동합니다. 목표는 식사를 구매하는 고객과 장소 사이에 완벽한 전략을 수립하는 것이었습니다.
왓츠앱
WhatsApp은 Facebook에서 사용자 인터페이스를 생성하기 위해 React JS를 사용하며 공식적으로 도입되기 전에 여러 베타 버전이 있었지만 Underscore.js 및 Velocity.js를 가장 효과적인 기술 중 하나로 사용합니다. React는 이제 완전히 새로운 WhatsApp Online 앱에서 사용되고 있으며 이전에 언급한 Facebook 검색 경험과 동일합니다.
드롭 박스
React js는 1년 이상 전에 Dropbox에 채택되었습니다. 소프트웨어 개발자가 React를 훨씬 더 많이 사용하기 시작한 때입니다. 이 놀라운 클라우드 기반 스토리지 플랫폼과 온라인 백업 리소스의 달성은 이 아키텍처를 구성하는 다양한 서비스를 Dropbox가 효과적으로 사용한 덕분입니다.
인스 타 그램
Instagram은 React js를 광범위하게 사용합니다. 지리적 운영, Google Maps API, 웹 검색 안정성, 해시태그 없이 표시되는 태그와 같은 다양한 측면이 이를 증명합니다. 이 모든 것이 애플리케이션의 API 내에 있으며 예외적으로 놀랍습니다. 또한 Instagram은 React js 기술에 의존하므로 사용자가 환상적인 속성에 빠르게 적응할 수 있습니다.
피자 헛
피자헛은 미국에서 가장 유명한 레스토랑 중 하나입니다. 현재 사이트를 React.js로 재구축하여 더욱 편리하게 만들었습니다. 그들은 수익을 높이기 위해 피자 구매 절차를 간소화하고 개선하는 것을 목표로 삼았습니다.
코드아카데미
Codecademy는 2014년 8월 현재 Facebook의 생태계를 완전히 통합하기로 결정했습니다. 그러나 React js는 의심할 여지 없이 그 구성 요소였으며 계속해서 앱이 빌드되는 주요 언어 중 하나입니다. React js는 Codecademy 전체에서 사용되며 다양한 요소에 대한 모든 요소를 포함하는 합리적인 접근 방식으로 설계되었습니다.
칸아카데미
오늘날 Khan Academy의 여러 요소가 React로 구축되었습니다. JavaScript 엔지니어 중 한 명인 Joel Burget은 React js 프레임워크에 대한 자신의 지식과 이전에 사용했던 일반적인 스크립트와 어떻게 다른지 설명했습니다. 그는 이를 좋은 업데이트로 식별하고 빠른 구성 요소 전환 및 불필요한 재 렌더링 제거와 같은 대부분의 주요 특성을 세심하게 검토합니다.
2022년에는 ReactJS와 Vuejs 중 어느 것이 더 낫습니까?
Vuejs와 React는 모두 동적 사용자 인터페이스를 위한 훌륭한 빌딩 블록입니다. 둘 다 복잡한 앱을 개발하는 데 사용되는 강력한 도구입니다. 그러나 Vue와 React 사이를 결정할 때 간단한 해결책은 없습니다. 다음 이니셔티브에 적합한 것을 결정할 때 사용 사례, 비즈니스 목표, 에코시스템, 프로그래머 기술, 비용 및 사용 가능한 기간을 고려해야 합니다.
프레임워크를 선택할 때 팀의 전문성과 재능이 우선 순위가 되어야 합니다. 팀의 유지율과 새로운 프론트엔드 프로그래머를 얼마나 빨리 확보할 수 있는지 확인하십시오. 프로젝트에 적합한 개발자를 선택하는 방법을 알고 있지만 개발자가 아닌 경우 어려울 수 있습니다.
노코드 전략에 주의를 기울이십시오(노코드는 코드를 작성할 필요가 없는 소프트웨어를 개발하고 사용하는 방법입니다). 그 중 하나가 앱마스터입니다. AppMaster가 Vue3 를 사용하여 웹 앱을 만드는 것을 보는 것은 흥미롭습니다. 프로젝트에 AppMaster를 사용하면 구식 방식으로 만들 때보다 훨씬 빠르고 저렴하게 견고하고 깨끗한 코드와 작동하는 웹 앱을 생성할 수 있습니다.






