Vuejs vs React: 2 つの最も人気のあるフロントエンド JS フレームワークの比較
このブログ投稿では、フロントエンドの JavaScript フレームワークである Vue と React 2022 を並べて比較します。ReactJS と Vuejs のどちらが優れていますか?

開発部門にいる私たちは、さまざまな技術を試し、その複雑さを知ることに専念する必要があります。そして、この分野で増大する巨大な複雑性に圧倒されるのはあまりにも単純です。最終的に、ソフトウェア プログラムは単純なゲームやデジタル ヘルプとしての役割を終え、信じられないほど複雑なコーディング ラインへと進化しました。その結果、企業はコンセプトを収益性の高い商品に変えるための新しい技術を発明し始めました。
したがって、ビジネス オーナーとしての責任には、オンライン クライアント アプリを設計する際に、熟練したプログラマーのチームと連携し、適切な フロントエンド フレームワーク を選択することが含まれます。しかし、利害関係者として、さまざまな可能性の中から適切な戦略を選択しなければならないときに、最大の問題が発生します。通常、プロジェクト リーダーは、最適なものを選択することには関心がなく、プログラムや会社の目的に最も適したものを選択します。
ただし、フロントエンド アプリの選択手順は、チーム、プラットフォーム、難易度、スケーラビリティ、エコシステム、検証、支援など、さまざまな側面の影響を受けます。したがって、この Vue と React の比較は、Vue と React のどちらが最も受け入れられるフロントエンド フレームワークかを判断するのに役立ちます。以下は、フロントエンド JavaScript フレームワーク の Vue と React 2022 を並べて比較した完全な説明です。
React と Vue を使用する理由ツールの概要
開発者のコミュニティでは、 Vuejs と React js は著名なフロントエンド フレームワークであり、「最も好まれている、採用されている、または成功している」リストの上位に毎年ランクインしています。どちらのテクノロジも、さまざまな Web アプリを作成するための実用的な方法を開発者に提供しますが、それぞれに最適な使用シナリオがあり、固有のビジネス要件に対応しています。
そもそも、なぜ Vue と React を比較するのでしょうか?時間は重要な要素です。どちらのモデルも同等の結果をもたらす可能性があり、近所で好まれ、成功している企業に採用されています。ただし、難易度、展開の長さ、および最適な使用シナリオに影響するさまざまなバリエーションがあります。
したがって、プログラマーであれば、コードの学習が複雑であることをすでに理解しています。ただし、集中するテクノロジーをいくつか慎重に選択することで、薄っぺらな専門知識で何でも屋になることを避けることができます。同様に、あなたが会社または技術ディレクターである場合は、将来のリスクを軽減するために、プロジェクトに最適なテクノロジーを選択する必要があります.
Vue と React の比較で最も顕著な違いの 1 つは、Vuejs システムの設計者である Evan You が React js を利用して新しいプログラムの作成に影響を与えたことです。
React の好きな部分を選んで、React アプリや、それをすべて最も効果的に使用する必要のない簡単なものを作成できたらどうでしょうか?また、内部でどのように実装されているかにも興味がありました。明確なデータ バインディングは、私がこの取り組みを開始した際の重要な機能の 1 つです。基本的に、それが Vue の始まりです。 (エヴァン・ユー)
Vue vs React: 類似点
主な違いについて説明する前に、まず Vue と React の特徴に注目して始めましょう。
JavaScript
Vue と React の比較における最初の類似点として、JavaScript から始めましょう。 Vue は ECMAScript 5 と 6 の両方を採用していますが、React は ECMAScript 6 に集中しています。Babel のような手法があり、それはあまり重要ではありません。ただし、React で ES5 を使用することもできます。
JavaScript は設計プロセスで使用されるため、React および Vue 開発者の可用性は問題になりません。これらはどちらも、この特定の言語にすでに習熟しているプログラマーによって比較的早く習得される可能性があります。
TypeScript
TypeScript は、Vue と React の比較におけるもう 1 つの類似点です。コードに関しては、React と Vue の両方が TypeScript とデータ フローをサポートしていることに注意することが不可欠です。
豊富なフロントエンド エクスペリエンス
どちらも素晴らしい UI を作成する点で際立っています。要するに、マシンが JavaScript を認識している場合、マシンのユーザー エクスペリエンスを指定するために Vue と React を使用できます。 React js を使用して React アプリを作成できます。
仮想DOM
Virtual DOM は、Vue と React の比較におけるもう 1 つの主要な類似点です。どちらも Virtual DOM を使用します。これは、大量の DOM アクティビティを排除することでフロントエンドの速度を向上させる一連の手順です。そのため、仮想 DOM ツリーに似た最小限の JavaScript エンティティを使用できます。
軽量コンポーネント ベースのアーキテクチャ
React と Vue にはコンポーネント ベースのアーキテクチャがあり、高速で軽量なフレームワークです。それらは生涯機能を提供します。それらの機能がどれほど似ているかを考えると、バリエーションは小さすぎて言及できません. Web アプリが単一ページのアプリケーションではない場合でも、両方のアプローチを使用できます。経験豊富な開発者は、これらのフレームワークを使用して高品質のモバイル アプリを開発できます。
React と Vue にはテスト ライブラリがあり、それぞれ React テスト ライブラリと Vue テスト ライブラリとして知られています。これらのライブラリは、コンポーネントのテストに使用されます。
大規模で活発なコミュニティ
React、および Vue にはかなりのアクティブなコミュニティがあり、Vue と React の比較におけるもう 1 つの大きな類似点です。また、豊富なツールとリソースにアクセスできます。
Vue と React: 違い
Vue と React の違いを比較してみましょう。多くのシンタックス シュガー、コンポーネント フレームワーク、組み込み命令、フェーズなどが Vue に含まれています。他の貴重なツールに加えて、主要グループは、ナビゲーションおよびステージ管理用のパートナー ライブラリも作成しました。
Vue ルーター、中央制御用の Vuex 、および Vue CLI は、これらのパートナー ツールのいくつかのモデルです。 Vue CLI を使用すると、Vue 開発者は開発プロセス中にプラグインを使用できます。プログラマーは、Vue CLI を使用して独自の HTML テンプレートとプラグインを開発できます。
データ フロー ライブラリ
Vue と React の比較における重要な違いの 1 つは、両方が異なるデータ フロー ライブラリとペアになっていることです。 React データ フロー ライブラリは Redux と呼ばれ、Vue データ フロー ライブラリは Vuex と呼ばれ、アプリケーションの状態管理のメンテナンスを手配できます。
状態管理
これから説明する Vue と React の比較におけるもう 1 つの違いは、状態管理です。ユーザー状態の管理は、React js が提供できるものではありません。 Redux は、React アプリを扱う際の状態管理ツールとして使用できます。 Redux は、状態管理ツールとして React アプリを作成するためにも使用できます。 Vuejs は Vue チームに状態管理ツールを提供します。
モバイル開発
モバイル アプリケーションなどの反応アプリを作成するために、反応プログラマーは React ネイティブを利用します。特に、クロスプラットフォーム アプリケーションの開発では、react Native が使用されます。特にモバイル アプリの作成では、React Native が使用されます。ただし、Vue は NativeScript を利用してクロスプラットフォーム アプリを作成します。
同様のタスクは、NativeScripts と React Native によってそれぞれ実行されます。ただし、NativeScripts アプリは、React ネイティブ アプリよりもはるかに優れています。経験豊富な開発者は、パーツをすばやくカスタマイズし、React ネイティブを使用して見栄えを良くすることができます。
繰り返しになりますが、Vue と React の比較における主なメリットについて議論する際には、用語の違いを強調する必要があります。
- React js はライブラリですが、Vuejs は JavaScript フレームワークです。
- React と Vue が分岐するその他の領域は、事前構築済みのカウンターパーティ ツールです。 DOM インタラクション、コンポーネント宣言型プログラミング、有能なベース アーキテクチャはすべて React の機能です。すべての追加機能は、コミュニティ フェローによって作成および維持されます。
- Vuejs は SFC (単一ファイル コンポーネント) を使用してコンポーネントを構築しますが、react は JSX をコンポーネント形式として採用します。
- この戦略により、プログラマはより大きな柔軟性を得ることができます。一方、サードパーティ製ツールの急増は、初心者にとっては難しい場合があります。同社の基礎は、Vue の広く使用されているライブラリとツールを作成します。
- Document Object Model にデータをレンダリングする方法も異なります。 React は JSX をうまく利用していますが、Vue は HTML テンプレートも採用しています。
- シンプルさは Vue の最優先事項です。チームはこれらの通常の問題を処理し、より迅速なセットアップと成長を可能にします。 React はすぐに Vue に追い抜かれ、業界は多くのサードパーティ ツールを迅速に開発し、環境を改善しました。
結論として、Vue には組み込みツールと外部ツールの優れた組み合わせがあり、経験豊富なデザイナーと初心者の両方のデザイナーのニーズを満たすことができます。
Vue.JS の簡単な紹介
Vue は、 ユーザー インターフェイス とシングルページ アプリケーションを構築するための理想的なフレームワークと見なされています。また、複雑なアプリの構築にも使用されます。 Evan あなたは、ウェブサイトのデザインを合理化し整理するために Vue を始めました。現在、彼は Angular を扱っていて、 「Angular の好きな部分を取り除いて、補助的なアイデアを使わずに信じられないほど軽いものを作ることができたらどうだろう?」と考えていました。 彼はインタビューで言った。

Vue は、単一ページ アプリケーションのフレームワークとして使用でき、徐々にカスタマイズできるように作成されました。 Evan You は Vue をプログレッシブ JavaScript フレームワークと呼んでいます。これは、Vuex や Vue Router などの他のフレームワークで Vue の基本的な機能を補完できることを意味します。これらのアドオンは Vue によって完全に承認されており、ベースとスムーズに統合されます。
長所
Vue.js を利用することには特定の利点があります。
使いやすさ
Vue.js のコンポーネントは、スタンドアロン ファイルに含まれています。 HTML、CSS、JavaScript のすべてのコードが 1 つのファイルに含まれています。 Vue を構築するには、最良の結果を実装することが重要であることに注意してください。
わかりやすい
目標は、プログラマーが可能な限り少ないコード行を使用して独自の結果を生み出すことです。ほとんどのエキスパート Vue 開発者は、Vue の概念を理解するために誰かが専門家である必要がないことに同意します。これは、HTML、CSS、および JavaScript の基本的な経験しか必要としない新しい開発者にとっては朗報です。さらに、Vue は、atom や sublime textual など、最も広く使用されているコード エディターでもサポートされているため、このプラットフォームをより簡単に利用できます。
簡単に統合
簡単な統合は、React と Vue の比較における重要な利点の 1 つです。プログラマーが Vue.js を他のフレームワークに効果的にインストールできるようになったことは、興味深いことかもしれません。たとえば、顧客は Vue と React を統合することで、特定のニーズを満たすためにプログラムをすばやく変更できます。
便利
多くのアナリストは、Vue の学習曲線はそれほど高くないと主張しています。そして、多くの初心者や経験の浅い開発者は、この学習曲線が有利であると感じています.モバイル アプリケーションを設計する Vue チームのデザイナーは、Angular や React とは異なり、HTML、CSS、および JavaScript の基本的な知識が必要です。さらに、ランキング基準となった Vue.JS を使用して独自のユーザー インターフェイスを作成できます。
個別化可能で徐々に適応可能
クライアントは、必要なカスタマイズを行うことを制限するプラットフォームを調査したいとは思わないでしょう。 Vue.js は、この目的で競合他社と一線を画しています。まず、すべての機能へのアクセスが簡単です。楽しい要素は、プログラマーが関数に名前を付けて、すぐに覚えられるようにすることです。さらに、Vue はビジネスの要求に合わせて非常にカスタマイズできるように作られています。
短所
言語の壁は Vue の欠点です
これから説明する React と Vue の比較における主な欠点の 1 つは、言語の問題です。 Vue に関する問題の 1 つは、最大の Vue コミュニティが中国にあることです。これは、特定の研究にとっては厄介なことかもしれません。多くのモジュールは、中国の Vue.js プログラマーによって作成され、母国語で指示を公開しています。その結果、多くの Vue 検索が中国のコミュニティや討論に行く可能性があります。これは、英語しか話せないプログラマーにとっては挑戦です。
過度な柔軟性はリスクをもたらす
過度の柔軟性は、React と Vue の比較におけるもう 1 つの欠点です。 Vue は非常に汎用性が高く、さまざまなメソッドを使用できます。ただし、大規模なプロジェクトでは、コードの整合性に関する問題が発生する可能性があります。この場合、Vuejs プログラマーはコードの解決に時間を費やさなければなりません。そうしないと、方法が異なると、さまざまなプログラムが失敗し、提案されたタスクに入るのがより困難になるなど、より重大な問題が発生する可能性があります。
コンポーネントとプラグインの数を減らしました
Vue.js プログラマーは、React と比較してプラグインとフレームワークが不足していることに気付くかもしれません。最も重要なものは Vue 版に含まれています。ただし、より正確なニーズにより、適切なライブラリを見つける際に問題が発生する可能性があります。
React.js の概要
ReactJS は、明確で高速で拡張可能なモジュール式のユーザー インターフェイス コンポーネントを作成するための JavaScript ツールキットです。このフレームワークは、単純なブロックから複雑なアプリを開発するために利用されます。これは、アクセス可能なコンポーネント ベースのオープン ソース JavaScript ライブラリであり、アプリのレイヤード アーキテクチャに完全に責任を負います。 Facebook のコンピューター プログラマーである Jordan Walke がデザインしました。
この JavaScript ライブラリは Facebook によって設計および更新され、最終的に WhatsApp などのそのプログラムで利用されました。 Facebook は 2011 年にニュースフィード エリアに ReactJS を作成しましたが、2013 年 5 月まで一般に公開されませんでした。

MVC (モデル ビュー コントローラー) 設計は、ほとんどの Web ページの構築に使用されます。 React は MVC デザインのディスプレイを表す「V」であり、Redux または Flux はフレームワークを提供します。
ReactJS プログラムは多くのコンポーネントで構成されており、それぞれが機能する HTML コードの個別のチャンクを生成する役割を担っています。 React アプリのコアはそのモジュールです。これらの要素を他のパーツと積み重ねることで、本質的な構造結合から洗練されたプログラムを構築することができます。 HTML DOM にデータを入力するために、ReactJS は仮想 DOM ベースの手法を採用しています。仮想 DOM は、毎回 DOM 全体を更新するのではなく、特定の DOM コンポーネントを変更するだけなので、迅速に動作します。
個々のファセットに関連付けられた React コンポーネントを開発して、React アプリを作成します。これらのパーツは、アクティビティ図を指定する高度なレベルの要素内に編成されています。たとえば、入力データ、キャプション、タブなど、いくつかのコンポーネントを含むフォームを考えてみましょう。各フォーム要素は React コンポーネントとして表現でき、それを組み合わせてフォーム パーツ自体を作成します。フォームのセクションは、そのデザインとその中の部品を指定します。
長所
ここでは、この React と Vue の比較で React の利点について説明します。
有能な開発者を見つけやすい
React の名声により、多くの React プログラマーが就職できます。市場が小さい他のテクノロジーと比較して、幅広い専門分野 (Vue など) を持つ資格のある React js 開発者を見つけるのは非常に簡単です。
クロスプラットフォームの製品開発
これは、顧客、特にクロスプラットフォーム アプリケーションの構築を希望するスタートアップと話す際の重要な考慮事項です。 React を使用してオンライン Web アプリケーションを作成できます。 React コードは Web サイトと同じ言語を使用して記述されています。スマートフォンのモジュールのみが異なります。多くの人を採用する必要がないため、クライアントの費用が大幅に削減されます。
加速する成長
これは、React と Vue の比較におけるもう 1 つの重要な利点です。 React を使用すると、大量のジャンク ライブラリや複雑なライブラリを必要とせずに、コードをすばやく作成できます。 React プログラマーは、優れたカプセル化、TypeScript などを使用して洗練されたコードを記述できます。小さな MVP アプリケーションを迅速に開発する必要がある場合に役立ちます。
仮想DOM
仮想 DOM は、実際の DOM からの React アプリの同期と分離の維持を担当します。 React Online DOM は更新間のアプリのカプセル化を調べ、アプリの変更された領域のみを再レンダリングするため、アプリの勢いと効率を高めることができます。
広大なコミュニティ
産業化の最も重要な側面の 1 つは、ライブラリーや機器などの選択です。広大なコミュニティは、React と Vue のこの比較を書くことを奨励するもう 1 つの重要な要因の 1 つです。特定の手法が強力なコミュニティ サポートを持っている場合、Web アプリの開発プロセスを支援し、加速します。たとえば、問題に遭遇したときに公開プラットフォームに投稿すると、何万人もの React プログラマーの 1 人が既にその問題に対処している可能性が高くなります。
以前のバージョンとの互換性
React が重要な更新を行わないことは、React の最もデリケートな機能の 1 つです。その結果、React API は各バージョンで基本的に変更されていません。
再利用可能なコンポーネント
React プログラマーはモジュールを実行できます。これにより、設計者はユーザー インターフェイスの一部を作成し、プログラム内の任意の場所に配置できます。複数の小さなビジュアル コンポーネントを組み合わせて、より広範で複雑な UI を形成できます。たとえば、プログラマーが既製の UI コンポーネントを利用してアプリケーションを設計することはよくあります。マテリアル UI。
短所
開発のテンポ
React の開発速度が速いことは、有利な場合もあれば不利な場合もあります。エコシステムは常に進化しているため、一部の新しい開発者は、日常的に何かを達成するための新しい方法を習得することを恐れています。さらに、継続的なアップグレードに伴い、変更の理解と把握はより複雑になります。
不十分な文書
これは、React と Vue の比較におけるもう 1 つの欠点です。 React テクノロジーの進歩のペースが速いため、新しい開発者が指示についていくのは困難です。これが、進行中のタスクの更新されたモデルとツールが公開されたときに、プログラマーが指示を記録する理由です。
障害物として機能する JSX
ReactJS は JSX を利用します。これは、JavaScript と HTML の融合を可能にする文法拡張です。 JSX は、このアプローチの利点にもかかわらず、ソフトウェア業界の一部の人々、特に新しいプログラマーにとってハードルと見なされています。専門家は、学習曲線が少し難しいため、学習曲線の複雑さに苦労しています。 Vuejs とは異なり、react js は HTML をレンダリング関数に変換できません。
Vue が React より優れている場所
- Vuejs は Web アプリの構築をより簡単かつ迅速にします
- Vuejs には、かなり優れた、より完全なドキュメントがあります。
- テンプレートベースの Web アプリケーションを簡単に作成できます。
- Vuejs は非常に簡単なインターフェイス、言語、および柔軟性を備えています
React がより良い選択であることはどこで証明されますか?
- React js には、仮想 DOM よりも多くの API の選択肢を提供するという追加の利点があります。
- より大規模で複雑なプログラムを作成する際に、経験豊富な開発者により優れたオプションを提供します。
- これにより、より多くのデータとリソースにアクセスできるようになり、重要な技術支援が提供され、反応する Web アプリに加えてモバイル アプリの作成が容易になります。
人気とコミュニティ Vue と React
専門家コミュニティでのクエリの量は、システムがどれだけ好かれているかを示しています。その結果、スタック オーバーフローの #reactjs には 331,000 を超えるクエリが存在します。さらに、この投稿が書かれた時点で、GitHub には 174,200 を超えるスターがありました。
ただし、Vuejs プログラマーを見つけて将来のビジネスを維持するのはもっと複雑です。 Vue.js の名声に関しては、GitHub には 187,800 を超える星があり、#vuejs カテゴリの Stack Overflow には 83,400 を超えるクエリがあります。 Vuejs コミュニティは、React js エコシステムよりもかなり小規模です。根本的な問題は、React が断片化されているため、頻繁なクエリに対する回答を取得するのが難しくなっていることです。
一方、Vuejs は、ソリューションの設計をシンプルかつ迅速にする進歩的な JavaScript フレームワークです。学習曲線と学習時間が短いため、Vue.js は非常に理解しやすくなっています。そして、この利点は、React と Vue の比較において大きな価値をもたらします。
React がこのコンテストで優勝しました。 Facebook がこのプラットフォームをサポートしているため、その人気の高まりとコミュニティのサポートは衝撃的ではありません。 Vue のエコシステムは、ツールやコンポーネントが少なく、より小型化されていますが、Evan You とチームはそれを推進し続けています。
キャリアの可能性に関しては、React コミュニティは Vue よりも優れているようです。なぜなら、Vue は 2013 年から運営されており、ソーシャル メディアの大国である Facebook によってサポートされているからです。対照的に、Vue はまだ成長中の若いビジネスです。
開発スピードとコスト
React と Vue を比較するもう 1 つの重要な要素は、開発速度です。開発プロセスを開始する前に、どのプログレッシブ JavaScript フレームワークを使用するかを決定する必要があります。 Vue と ReactJS を使用して、任意の Web ページまたはアプリを作成できます。コストと開発期間が課題
開発スピード
私たちの調査によると、Vue と React の開発時間は同程度です。実際には、プログラムをすばやく構築できるライブラリ、フレームワーク、およびモジュールが複数あります。もちろん、プログラマーのコーディングの専門知識と、ReactJS または Vue のいずれかを学習する能力がすべてを決定しますが、実際には、同等の作業の時間予測は同等です。
料金
価格は、地域、年功レベル、 コーディング スキル など、多くの変数によって大きく異なる場合があります。
パフォーマンス
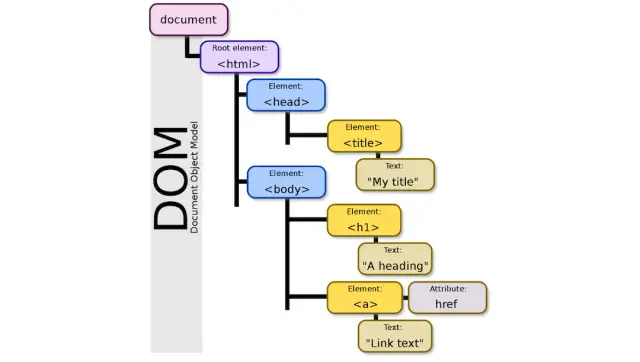
JavaScript フレームワークは、Document Object Model を使用して Html ファイルを表示します。一般にツリー設計と呼ばれる DOM ツリーは、ページの構築に使用されます。仮想 DOM の構造と機能によって、プラットフォームの有効性が決まります。仮想 DOM の構築と実行が簡単で迅速であれば、システムは迅速に機能します。パフォーマンスは、React と Vue を比較する際の重要な要素の 1 つです。

ビュー
さまざまなオプションやモジュールの更新により、Vue プログラムの状態があいまいになり、アプリをすばやく読み込むことが難しくなります。幸いなことに、このフレームワークは、システム パフォーマンスを向上させる仮想 DOM を備えています。遅延読み込みは、Vue の最も重要な機能の 1 つです。ロード時間の短縮に貢献します。
反応する
React アプリはより高速に実行され、より優れたユーザー エクスペリエンスを提供し、うまく連携する個別の要素を備えています。さらに、react のコンポーネントベースのアーキテクチャは、より堅牢な 1 ページのアプリを作成するのに役立ちますが、使用率によってプログラムの洗練度が低下し、仮想 DOM の相互作用が排除されてページの読み込みが高速化されます。さらに、ライブラリは、ページ全体のリロードを必要とせずに、サイトに必要な調整を実装することに集中しています。その結果、Web サイトの取得に時間を浪費する代わりに、資料を更新します。
スケーラビリティ
ヴエイス
Vue は、複数ページのインタラクティブな Web アプリケーションを作成するために明示的に開発されました。ライブラリをインポートすることで、プラットフォームを現在のアプリに簡単に適用できます。さらに、Vue CLI には、新しいアプリケーションをすぐに起動できる既製のフレームワークがあります。プログラム要件は、インストール時にモジュールとして実装されます。したがって、特定の要件が変更された場合でも、依存関係を修正するだけで済みます。
状態管理とナビゲーション用のパートナー ライブラリは、コア ライブラリのコンポーネントであるため、Vue で完全に承認され、最新の状態になっています。単一ページのアプリケーションを作成するために効果的に利用できますが、JSX ではなく HTML 構文を使用すると、将来のテンプレートの再利用が困難になる可能性があります。
React js
React には、強力でアクティブなコミュニティがあるため、提供できるものがたくさんあります。 1 ページのアプリでもうまく機能しますが、複数ページのアプリケーションを簡単に構築するのに十分なほどシンプルです。 React を使用すると、高度にスケーラブルなアプリケーションの開発がはるかに簡単になります。この漸進的な JavaScript フレームワークには、構築済みのルーティング ソリューションは付属していません。代わりに、サードパーティのツールを利用する必要があります。
ドキュメンテーション
ヴエイス
Vue グループは非常に熱心に取り組んでいるため、よく管理され整理されたドキュメントが豊富にあります。これにより、新しい知識を習得し、問題を解決することができます。 Vue 投票の回答者の 76% によると、プラットフォームの最大の特徴は優れたドキュメントです。したがって、Vue3 の主な拡張機能の 1 つは更新されたドキュメントです。
Reactjs
構成と可用性に関しては、React のドキュメントは Vue のドキュメントに大きく遅れをとっています。コンテンツは主な用途と高度な用途に分かれていますが、Vue のようにすべてにアクセスするのは比較的簡単ではありません。また、Reactの生態については触れていません。ただし、まったく新しい、大幅に改善された形式の React ドキュメントがパブリック ベータ版で提供されています。
Vue.js のユースケース
NASA
Vue は NASA 画像 の作成に使用されます。 NASA Pictures にアクセスして、これまでに撮影された最も興味深い宇宙写真のいくつかをご覧ください。 Web アプリは NASA API を使用して、写真とそれらに関する情報を取得します。このアプリのアーキテクチャには、NASA API、Vue (2.5)、Vue Router、および Node.js が含まれており、Heroku を使用して提供されます。
アマゾンのアフィリエイトプログラム
Vue は、Amazon のアフィリエイト ポータルを構築するために使用されます。設計や方法に関する情報はほとんど公開されていませんが、技術スタッフはおそらくサイズが小さいことから Vue を選択したでしょう。ユーザーはアフィリエイト ポータルから参加して、Amazon で購入したアフィリエイト リンクを生成し、お金を稼ぐことができます。
GitLab
GitLab もアプリに Vue を使用しています。 「 Vue.js について主に興味をそそられたのは、スタッフがシンプルな JavaScript を簡単に作成できることです」と、GitLab の乗組員は、フレームワークを使用する決定を概説したブログ投稿で述べています。 Vue.js を使用すると、最初は非常に簡単です。そのドキュメントは、必要な命令全体であり、そのソース コードは明らかです。追加のライブラリは必要ありません。さらに、jQuery の有無にかかわらず互換性があります。
多くのプラグインが利用可能ですが、有効にする必要はありません。 Vue を 1 年間使用した後、彼らは更新を追加し まし た。私たちと他の人々は、私たちの問題の多くに対する解決策をすでに見つけています。私たちはまだ問題に遭遇していますが、「Vue の書き方」について繰り返し説明できるようになりました。新鮮なアイデアを受け入れることはあまりありませんが、前回の会話からいくつかの側面を調整しました。
アドビのポートフォリオ
Vue は、建設的なアイデアを表示するパーソナライズされた Web ページを作成するための Adobe アプリケーションである Portfolio の作成にも使用されます。 Portfolio の優れたユーザー エクスペリエンス、効率性、スピードが認められたため、Vue への移行に慎重に取り組みました。シームレスな切り替えの後、Vue.js はシンプルであることが証明されましたファイルは現在のアーキテクチャに組み込むことができ、Adobe に適しています。
ララキャスト
PHP と JavaScript を使用するデザイナーは、Laravel の Laracasts を学習ツールとして参照する必要があります。 Vue は Laracasts の構築にも使用されます。さらに、このプラットフォームは、Laravel、Vue、およびその他の多くのデジタル マーケティング トピックに関する専門的なスクリーンキャストを通じて、プログラマーが Web 開発能力を向上させるのに役立ちます。
Facebook ニュースフィード
Facebook はニュースフィードの一部に Vue.js を採用しており、このアプリケーション シナリオに十分対応できる技術が開発されていることを示しています。 Vue.js を使用する Facebook のフィードのマーケティング関連部分に注意してください。
アリババ
1999 年に設立された小売業界に特化した大規模な e コマース プラットフォームである Alibaba.com は、190 を超える国と地域に数千万のアイテムを提供しています。サイトによると、ユーザーはプロバイダーから毎日何万通ものメールを送受信しています。
文法的に
Vue は、無料の AI ベースのライティング支援も提供します。たとえば、Grammarly は、250 を超える文法基準に照らして書かれた英語を調べ、スペルを分析して重複を検出するオンライン サービスです。 Grammarly フロントエンドの Vue 開発者は、Vue.js を使用して、簡単で美しい独自のユーザー エクスペリエンスを作成しました。
アプリマスター
ノーコード プラットフォームの AppMaster は、Vue3 を使用して Web アプリケーションを作成し、vuejs フレームワーク、JavaScript プログラミング言語、および Typescript を使用します。また、Vue フレームワークの最新バージョンのおかげで、このプラットフォームは、互換性のあるほとんどのブラウザーと互換性があり、ユーザーのブラウザーで可能な限り迅速に動作する非常に高速な Web アプリケーションを作成できます。
フレームワーク Vuejs は、特定の状況で SSR (サーバー サイト レンダリング) モードをサポートします。これにより、検索ロボットとの互換性を最大限に高め、あらゆる Web アプリケーションの検索エンジン最適化の品質を大幅に向上させることができます。
React のユースケース
ウーバーイーツ
Uber Eats が 2014 年に親会社によって最初に導入されたとき、React Native が選択されたプラットフォームでした。 React コンポーネントの支援と、このプロセスがどのように実行されるべきかについての Uber スタッフの深い理解のおかげで、プログラムは意図したとおりに機能します。目的は、食事を購入するクライアントと会場の間で完璧な戦略を構築することでした。
ワッツアップ
WhatsApp は、Facebook からユーザー インターフェイスを作成するために React JS を採用しています。また、正式に導入される前に複数のベータ バージョンがあったにもかかわらず、最も効果的なテクノロジのいくつかとして Underscore.js と Velocity.js も使用しています。 React は現在、まったく新しい WhatsApp Online アプリで使用されています。これは、前述の Facebook ブラウジング エクスペリエンスとまったく同じです。
ドロップボックス
React js は 1 年以上前に Dropbox に採用されました。まさにソフトウェア開発者が React をより多く使用し始めたときです。この信じられないほどのクラウドベースのストレージ プラットフォームとオンライン バックアップ手段の達成は、このアーキテクチャを構成する膨大な数のサービスを Dropbox が効果的に使用したことに大きく起因しています。
インスタグラム
Instagram は React js を多用しています。地理的な操作、Google Maps API、Web 検索の信頼性、ハッシュタグなしで表示されるタグなど、さまざまな側面がこれを証明しています。それはすべてアプリケーションの API 内にあり、非常に驚くべきものです。さらに、Instagram は React js テクノロジーに依存しているため、ユーザーはその素晴らしい属性にすばやく適応できます。
ピザハット
ピザハットは、アメリカで有名なレストランの 1 つです。現在のサイトは React.js で再構築され、より便利になりました。彼らは、利益を高めるためにピザの購入手順を合理化および改善することを目指していました。
コードアカデミー
Codecademy は、2014 年 8 月の時点で Facebook のエコシステムを完全に統合することを選択しました。しかし、React js は間違いなくそのコンポーネントであり、アプリが構築される主要な言語の 1 つであり続けています。 React js は Codecademy 全体で使用されており、さまざまな要素のすべての要素を含む合理的なアプローチとして設計されています。
カーンアカデミー
現在、Khan Academy のいくつかの要素は React で構築されています。 JavaScript エンジニアの 1 人である Joel Burget は、React js フレームワークに関する知識と、以前使用していた典型的なスクリプトとの違いについて説明しました。彼はこれを優れたアップデートだと認識しており、コンポーネントの素早い切り替えや不要な再レンダリングの削除など、ほとんどの重要な特徴を細心の注意を払って調べています。
2022 年には、ReactJS と Vuejs のどちらが優れていますか?
Vuejs と React はどちらも、動的ユーザー インターフェイスの優れた構成要素です。どちらも、複雑なアプリの開発に使用される強力なツールです。ただし、Vue と React のどちらかを決定する際の簡単な解決策はありません。次のイニシアチブにどちらが適しているかを決定する際には、ユース ケース、ビジネスの目的、エコシステム、プログラマーのスキル、コスト、および利用可能な期間を考慮する必要があります。
フレームワークを選択する際は、チームの専門知識と才能を優先する必要があります。チームの定着率と、新しいフロントエンド プログラマーをどれだけ早く獲得できるかを把握してください。プロジェクトに適した開発者を選択する方法を知っていても、開発者でない場合は難しい場合があります。
ノーコード 戦略に注意してください (ノーコードは、コードを記述する必要のないソフトウェアを開発および使用する方法です)。それらの 1 つが AppMaster です。 AppMaster が Vue3 を使用して Web アプリを作成しているのは興味深いことです。プロジェクトに AppMaster を使用すると、昔ながらの方法で作成した場合よりもはるかに迅速かつ手頃な価格で、堅牢でクリーンなコードと機能する Web アプリを作成できます。






