Vuejs बनाम प्रतिक्रिया: दो सबसे लोकप्रिय फ्रंट-एंड JS फ्रेमवर्क की तुलना
यह ब्लॉग पोस्ट फ्रंटएंड JavaScripts फ्रेमवर्क Vue बनाम React 2022 की साथ-साथ तुलना दिखाएगा। कौन सा बेहतर है, ReactJS या Vuejs?

विकास क्षेत्र में होने के नाते हमें विभिन्न तकनीकों के साथ प्रयोग करने और अपने अधिकांश करियर के लिए उनकी पेचीदगियों को जानने पर ध्यान केंद्रित करने की आवश्यकता है। और इस क्षेत्र में बढ़ रही भारी जटिलताओं से प्रभावित होना बहुत आसान है। अंततः, सॉफ्टवेयर प्रोग्राम साधारण गेम या डिजिटल सहायता के रूप में बंद हो गए और अविश्वसनीय रूप से जटिल कोडिंग लाइनों में विकसित हुए। नतीजतन, व्यवसायों ने अपनी अवधारणाओं को लाभदायक वस्तुओं में बदलने के लिए नई तकनीकों का आविष्कार करना शुरू कर दिया।
इस प्रकार, एक व्यवसाय के स्वामी के रूप में, आपकी ज़िम्मेदारी में अब कुशल प्रोग्रामर की एक टीम को शामिल करना और ऑनलाइन क्लाइंट ऐप डिज़ाइन करते समय सही फ्रंट-एंड फ्रेमवर्क का चयन करना शामिल है। लेकिन सबसे बड़ा मुद्दा तब सामने आता है जब आपको एक हितधारक के रूप में विभिन्न संभावनाओं के बीच सही रणनीति चुननी चाहिए। आम तौर पर, परियोजना के नेता सबसे उपयुक्त एक का चयन करने में रुचि नहीं रखते हैं, बल्कि कुछ ऐसा है जो उनके कार्यक्रम और कंपनी के उद्देश्यों को सर्वोत्तम रूप से पूरा करता है।
लेकिन फ्रंटएंड ऐप पसंद प्रक्रिया विभिन्न पहलुओं जैसे टीमों, प्लेटफॉर्म, कठिनाई स्तर, मापनीयता, पारिस्थितिकी तंत्र, सत्यापन और सहायता से प्रभावित होती है। इसलिए, यह Vue बनाम React तुलना आपको सबसे स्वीकार्य फ्रंट-एंड फ्रेमवर्क के रूप में Vue और React के बीच निर्णय लेने में मदद करेगी। नीचे एक पूरी तरह से स्पष्टीकरण दिया गया है जिसमें फ्रंटएंड जावास्क्रिप्ट फ्रेमवर्क Vue बनाम React 2022 की एक साथ-साथ तुलना की गई है।
प्रतिक्रिया और Vue क्यों? उपकरण अवलोकन
डेवलपर्स के समुदाय में, Vuejs और React js प्रमुख फ्रंटएंड फ्रेमवर्क हैं जो "सबसे अधिक पसंद, अपनाया, या सफल" के लिए सूची के शीर्ष पर वैकल्पिक वर्ष हैं। हालांकि दोनों प्रौद्योगिकियां डेवलपर्स को विभिन्न वेब ऐप्स बनाने के लिए एक व्यावहारिक विधि प्रदान करती हैं, प्रत्येक के पास इसका इष्टतम उपयोग परिदृश्य होता है और अद्वितीय व्यावसायिक आवश्यकताओं को पूरा करता है।
शुरू करने के लिए Vue बनाम React की तुलना क्यों करें? समय अनिवार्य कारक है। दोनों मॉडल तुलनीय परिणाम प्रदान कर सकते हैं, पड़ोस में अच्छी तरह से पसंद किए जाते हैं, और सफल कंपनियों द्वारा नियोजित होते हैं। हालांकि, वे विविधताएं प्रदान करते हैं जो कठिनाई की डिग्री, परिनियोजन की लंबाई और सर्वोत्तम उपयोग परिदृश्यों को प्रभावित करते हैं।
इसलिए, यदि आप एक प्रोग्रामर हैं, तो आप पहले ही समझ चुके हैं कि लर्निंग कोड जटिल है। हालांकि, आप ध्यान केंद्रित करने के लिए कुछ तकनीकों को ध्यान से चुनकर कमजोर विशेषज्ञता वाले जैक-ऑफ-ऑल-ट्रेड बनने से बच सकते हैं। इसी तरह, यदि आप एक कंपनी या तकनीकी निदेशक हैं, तो आपको भविष्य के जोखिमों को कम करने के लिए अपनी परियोजना के लिए सर्वोत्तम तकनीक का चयन करना चाहिए।
Vue बनाम React की तुलना में, सबसे उल्लेखनीय अंतरों में से एक Evan You है, Vuejs सिस्टम के डिज़ाइनर ने नए प्रोग्राम निर्माण को प्रभावित करने के लिए React js का उपयोग किया।
क्या होगा अगर मैं रिएक्ट के उन हिस्सों को चुन सकता हूं जो मुझे सबसे ज्यादा पसंद हैं और इसका सबसे प्रभावी ढंग से उपयोग किए बिना रिएक्ट ऐप या कुछ भी सीधा बना सकते हैं? मुझे इस बात में भी दिलचस्पी थी कि इसे अंदर कैसे लागू किया गया। स्पष्ट डेटा बाइंडिंग उन आवश्यक विशेषताओं में से एक थी, जिनके साथ मैंने यह प्रयास शुरू किया था। मूलतः, इस तरह Vue की शुरुआत हुई। (इवान यू)
Vue बनाम प्रतिक्रिया: समानताएं
आइए सबसे पहले Vue vs React को उनके मुख्य अंतरों पर चर्चा करने से पहले उनकी विशेषताओं पर ध्यान देकर शुरू करें।
जावास्क्रिप्ट
आइए जावास्क्रिप्ट के साथ Vue बनाम React की तुलना में पहली समानता के रूप में शुरू करें। Vue ECMAScript 5 और 6 दोनों को नियोजित करता है, जबकि React ECMAScript 6 पर ध्यान केंद्रित करता है। चूंकि बैबल जैसी तकनीकें हैं और यह ज्यादा मायने नहीं रखती हैं। लेकिन आप ES5 को रिएक्ट के साथ भी नियोजित कर सकते हैं।
चूंकि डिजाइन प्रक्रिया में जावास्क्रिप्ट का उपयोग किया जाता है, इसलिए रिएक्ट और वीयू डेवलपर्स की उपलब्धता कोई समस्या नहीं होनी चाहिए। इन दोनों को इस विशिष्ट भाषा में पहले से ही कुशल प्रोग्रामर द्वारा अपेक्षाकृत तेजी से उठाया जा सकता है।
टाइपप्रति
टाइपस्क्रिप्ट Vue बनाम React की तुलना में एक और समानता है। कोड के संबंध में, यह ध्यान रखना आवश्यक है कि रिएक्ट और Vue दोनों टाइपस्क्रिप्ट और डेटा प्रवाह का समर्थन करते हैं।
समृद्ध दृश्यपटल अनुभव
दोनों एक शानदार UI बनाने में उत्कृष्ट हैं। संक्षेप में, हम मशीन के लिए उपयोगकर्ता अनुभव निर्दिष्ट करने के लिए Vue और React का उपयोग कर सकते हैं यदि वह जावास्क्रिप्ट जानता है। आप रिएक्ट जेएस का उपयोग करके रिएक्ट ऐप बना सकते हैं।
आभासी डोम
वर्चुअल डोम Vue बनाम React की तुलना में एक और प्रमुख समानता है। दोनों वर्चुअल डोम का उपयोग करते हैं, प्रक्रियाओं का एक संग्रह जो आपको भारी डोम गतिविधि को समाप्त करके फ्रंट-एंड गति बढ़ाने देता है। आप एक न्यूनतम जावास्क्रिप्ट इकाई का उपयोग कर सकते हैं जो इसके कारण वर्चुअल डोम ट्री जैसा दिखता है।
हल्के घटक आधारित आर्किटेक्चर
रिएक्ट और वीयू में घटक-आधारित आर्किटेक्चर हैं, तेज और हल्के ढांचे हैं। वे आजीवन कार्यों की पेशकश करते हैं। यह देखते हुए कि वे समान रूप से कैसे कार्य करते हैं, भिन्नताएं उल्लेख करने के लिए बहुत छोटी हैं। दोनों दृष्टिकोणों का उपयोग किया जा सकता है, भले ही कोई वेब ऐप एकल पृष्ठ एप्लिकेशन न हो। अनुभवी डेवलपर उच्च गुणवत्ता वाले मोबाइल एप्लिकेशन विकसित करने के लिए इन ढांचे का उपयोग कर सकते हैं।
रिएक्ट और वीयू में परीक्षण पुस्तकालय हैं और उन्हें क्रमशः रिएक्ट परीक्षण पुस्तकालय और वीयू परीक्षण पुस्तकालय के रूप में जाना जाता है। इन पुस्तकालयों का उपयोग घटकों का परीक्षण करने के लिए किया जाता है।
बड़े और सक्रिय समुदाय
रिएक्ट, और वीयू में बड़े पैमाने पर सक्रिय समुदाय हैं, वीयू बनाम रिएक्ट की तुलना में एक और प्रमुख समानता है। उनके पास सुलभ साधनों और संसाधनों की प्रचुरता भी है।
Vue बनाम प्रतिक्रिया: मतभेद
आइए एक नज़र डालते हैं Vue बनाम React की तुलना में अंतर पर। कई वाक्यात्मक शर्करा, एक घटक ढांचा, अंतर्निहित निर्देश, चरण, आदि, Vue के साथ शामिल हैं। अन्य मूल्यवान उपकरणों के साथ, अग्रणी समूह ने नेविगेशन और मंच प्रशासन के लिए सहयोगी पुस्तकालयों का भी निर्माण किया।
Vue राउटर, सेंट्रल कंट्रोल के लिए Vuex और Vue CLI इन पार्टनर टूल्स के कुछ मॉडल हैं। Vue CLI Vue डेवलपर्स को विकास प्रक्रिया के दौरान प्लगइन्स का उपयोग करने की अनुमति देता है। प्रोग्रामर Vue CLI का उपयोग करके अपने स्वयं के HTML टेम्प्लेट और प्लगइन्स विकसित कर सकते हैं।
डेटा प्रवाह पुस्तकालय
Vue बनाम React की तुलना में एक महत्वपूर्ण अंतर यह है कि दोनों को अलग-अलग डेटा प्रवाह पुस्तकालयों के साथ जोड़ा जाता है। रिएक्ट डेटा फ्लो लाइब्रेरी को Redux कहा जाता है और Vue डेटा फ्लो लाइब्रेरी को Vuex कहा जाता है, जो आपको एप्लिकेशन स्टेट मैनेजमेंट के रखरखाव की व्यवस्था करने में सक्षम बनाता है।
राज्य प्रबंधन
Vue बनाम React की तुलना में एक और अंतर जिसके बारे में हम बात करेंगे वह है राज्य प्रबंधन। उपयोगकर्ता राज्य प्रबंधन कुछ ऐसा नहीं है जो रिएक्ट जेएस प्रदान कर सकता है। रिएक्ट ऐप्स के साथ काम करते समय Redux का उपयोग राज्य प्रबंधन उपकरण के रूप में किया जा सकता है। Redux का उपयोग राज्य प्रबंधन उपकरण के रूप में React ऐप्स बनाने के लिए भी किया जा सकता है। जबकि Vuejs, Vue टीम को एक राज्य प्रबंधन उपकरण प्रदान करता है।
मोबाइल विकास
मोबाइल एप्लिकेशन जैसे रिएक्ट ऐप बनाने के लिए, रिएक्ट प्रोग्रामर रिएक्ट नेटिव का उपयोग करते हैं। विशेष रूप से, क्रॉस-प्लेटफ़ॉर्म एप्लिकेशन डेवलपमेंट रिएक्ट नेटिव का उपयोग करता है। विशेष रूप से मोबाइल एप्लिकेशन के निर्माण के लिए देशी प्रतिक्रिया है। हालाँकि, Vue क्रॉस-प्लेटफ़ॉर्म ऐप बनाने के लिए नेटिवस्क्रिप्ट का लाभ उठाता है।
इसी तरह के कार्य क्रमशः नेटिवस्क्रिप्ट और रिएक्ट नेटिव द्वारा किए जाते हैं। हालाँकि, नेटिवस्क्रिप्ट ऐप रिएक्ट नेटिव ऐप की तुलना में कहीं बेहतर चलते हैं। अनुभवी डेवलपर्स रिएक्ट नेटिव का उपयोग करके भागों को जल्दी से अनुकूलित कर सकते हैं और उन्हें एक शानदार रूप दे सकते हैं।
फिर से, हमें Vue बनाम React की तुलना में प्राथमिक गुणों पर चर्चा करते हुए शब्दावली भेद पर जोर देना चाहिए।
- रिएक्ट js एक लाइब्रेरी है, जबकि Vuejs जावास्क्रिप्ट फ्रेमवर्क है।
- पूर्व-निर्मित और प्रतिपक्ष उपकरण अन्य क्षेत्र हैं जहां रिएक्ट और वीयू विचलन करते हैं। DOM इंटरेक्शन, कंपोनेंट डिक्लेरेटिव प्रोग्रामिंग और सक्षम आधारित आर्किटेक्चर रिएक्ट की सभी विशेषताएं हैं। सभी अतिरिक्त सुविधाएँ सामुदायिक साथियों द्वारा बनाई और अनुरक्षित की जाती हैं।
- Vuejs घटकों के निर्माण के लिए SFC (एकल फ़ाइल घटक) का उपयोग करता है, जबकि प्रतिक्रिया JSX को एक घटक प्रारूप के रूप में नियोजित करती है।
- यह रणनीति प्रोग्रामर को अधिक लचीलापन देती है। दूसरी ओर, शुरुआती लोगों के लिए तृतीय-पक्ष टूल का प्रसार मुश्किल हो सकता है। कंपनी के बुनियादी सिद्धांत Vue के व्यापक रूप से उपयोग किए जाने वाले पुस्तकालय और उपकरण बनाते हैं।
- दस्तावेज़ ऑब्जेक्ट मॉडल में डेटा प्रस्तुत करने के लिए उपयोग की जाने वाली विधि भी भिन्न होती है। जबकि रिएक्ट JSX का उत्कृष्ट उपयोग करता है, Vue HTML टेम्प्लेट का भी उपयोग करता है।
- सादगी Vue की मुख्य प्राथमिकता है। टीम इन सामान्य मुद्दों को संभालती है, जिससे त्वरित सेटअप और विकास की अनुमति मिलती है। रिएक्ट तेजी से Vue से आगे निकल गया, और उद्योग ने जल्दी से कई तृतीय-पक्ष टूल विकसित किए और अपने वातावरण में सुधार किया।
अंत में, Vue में अनुभवी और नौसिखिए डिजाइनरों दोनों की जरूरतों को पूरा करने के लिए बिल्ट-इन और बाहरी टूल का बेहतर मिश्रण है।
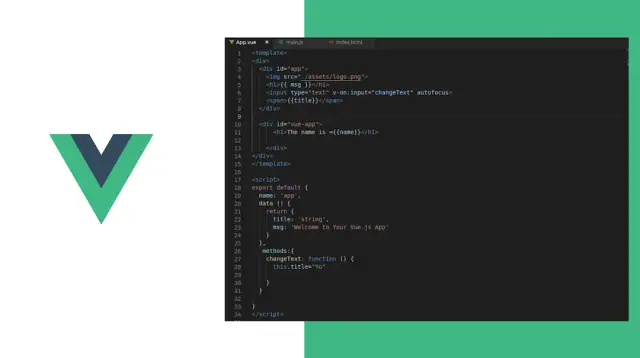
Vue.JS का संक्षिप्त परिचय
Vue को यूजर इंटरफेस और सिंगल-पेज एप्लिकेशन के निर्माण के लिए आदर्श ढांचा माना जाता है। इसका उपयोग जटिल ऐप्स बनाने के लिए भी किया जाता है। Evan You ने वेबसाइट डिज़ाइन को सुव्यवस्थित और व्यवस्थित करने के लिए Vue की शुरुआत की। फिलहाल, वह एंगुलर के साथ काम कर रहा था और उसने सोचा, "क्या होगा अगर मैं उस हिस्से को हटा सकता हूं जो मुझे एंगुलर के बारे में पसंद है और बिना किसी सहायक विचारों के अविश्वसनीय रूप से हल्का बना देता है?" उन्होंने एक साक्षात्कार में कहा।

Vue का उपयोग एकल पृष्ठ अनुप्रयोगों के लिए एक ढांचे के रूप में किया जा सकता है और इसे धीरे-धीरे अनुकूलन योग्य बनाने के लिए बनाया गया था। Evan You Vue को एक प्रोग्रेसिव जावास्क्रिप्ट फ्रेमवर्क के रूप में संदर्भित करता है, जिसका अर्थ है कि आप Vue की मूलभूत कार्यक्षमता को Vuex या Vue राउटर जैसे अन्य फ्रेमवर्क के साथ पूरक कर सकते हैं। ये ऐड-ऑन पूरी तरह से Vue द्वारा समर्थित हैं और आसानी से आधार के साथ एकीकृत होते हैं।
गुण
Vue.js का उपयोग करने के विशिष्ट लाभ हैं,
उपयोग में आसानी
Vue.js के घटक स्टैंडअलोन फाइलों में समाहित हैं। इसमें एक फ़ाइल में सभी HTML, CSS और JavaScript कोड शामिल हैं। यह ध्यान रखना दिलचस्प है कि Vue के निर्माण के लिए सर्वोत्तम परिणामों को लागू करना महत्वपूर्ण है।
समझने में आसान
लक्ष्य प्रोग्रामर्स के लिए अद्वितीय परिणामों का उत्पादन करने के लिए संभव कोड की सबसे कम पंक्तियों का उपयोग करना है। अधिकांश विशेषज्ञ Vue डेवलपर्स इस बात से सहमत हैं कि Vue को अवधारणा को समझने के लिए किसी विशेषज्ञ की आवश्यकता नहीं है। और यह नए डेवलपर्स के लिए बहुत अच्छी खबर है क्योंकि उन्हें केवल HTML, CSS और जावास्क्रिप्ट में एक मौलिक अनुभव की आवश्यकता होती है। इसके अलावा, Vue को सबसे व्यापक रूप से उपयोग किए जाने वाले कोड संपादकों द्वारा भी समर्थित किया जाता है, जैसे परमाणु और उदात्त पाठ, जो इस प्लेटफॉर्म का अधिक सरल उपयोग करने की सुविधा प्रदान करता है।
आसानी से एकीकृत
रिएक्ट बनाम वीयू की तुलना में आसान एकीकरण महत्वपूर्ण पेशेवरों में से एक है। आपको यह दिलचस्प लग सकता है कि Vue.js को अब प्रोग्रामर द्वारा अन्य फ्रेमवर्क में प्रभावी रूप से स्थापित किया जा सकता है। उदाहरण के लिए, ग्राहक Vue को React के साथ एकीकृत करके अपनी विशिष्ट जरूरतों को पूरा करने के लिए प्रोग्राम को जल्दी से बदल सकते हैं।
सुविधाजनक
कई विश्लेषकों का तर्क है कि Vue के लिए सीखने की अवस्था बहुत अधिक नहीं है। और बहुत सारे नौसिखिए और अनुभवहीन डेवलपर्स इस सीखने की अवस्था को लाभप्रद पाते हैं। Vue टीम के डिज़ाइनर जो मोबाइल एप्लिकेशन डिज़ाइन करते हैं, उन्हें Angular या React के विपरीत HTML, CSS और JavaScript की बुनियादी समझ होनी चाहिए। इसके अतिरिक्त, आप Vue.JS का उपयोग करके अद्वितीय यूजर इंटरफेस बना सकते हैं, जो अब एक रैंकिंग मानदंड है।
व्यक्तिगत और धीरे-धीरे अपनाने योग्य
कोई भी क्लाइंट ऐसे प्लेटफॉर्म का पता नहीं लगाना चाहेगा जो उन्हें आवश्यक अनुकूलन करने से रोकता है। Vue.js इस उद्देश्य के लिए प्रतिस्पर्धा से अलग है। सबसे पहले, सभी सुविधाओं तक पहुंच सरल है। मजेदार तत्व यह है कि प्रोग्रामर फ़ंक्शन को एक नाम दे सकते हैं ताकि वे इसे जल्दी से याद कर सकें। इसके अतिरिक्त, Vue को व्यवसाय की मांगों के लिए बहुत अनुकूलन योग्य बनाया गया है।
विपक्ष
भाषा बाधा Vue . का एक नुकसान है
रिएक्ट बनाम वीयू तुलना में मुख्य कमियों में से एक, जिस पर हम चर्चा करेंगे, वह है भाषा का मुद्दा। Vue के साथ एक समस्या यह है कि सबसे बड़ा Vue समुदाय चीन में है, जो विशिष्ट शोध के लिए मुश्किल हो सकता है। कई मॉड्यूल चीनी Vue.js प्रोग्रामर द्वारा बनाए गए हैं जो अपनी मूल भाषा में निर्देश प्रकाशित करते हैं। परिणामस्वरूप, कई Vue खोजें चीनी समुदायों और बहसों में जा सकती हैं। यह केवल अंग्रेजी बोलने वाले प्रोग्रामर के लिए एक चुनौती है।
अति-लचीलापन जोखिम पैदा करता है
रिएक्ट बनाम वीयू तुलना में अति-लचीलापन एक और खामी है। Vue जबरदस्त बहुमुखी प्रतिभा प्रदान करता है, जिससे विभिन्न तरीकों का उपयोग किया जा सकता है। हालाँकि, बड़ी परियोजनाओं में कोड अखंडता के साथ समस्याएँ हो सकती हैं। इस मामले में, Vuejs प्रोग्रामर को कोड को हल करने में समय व्यतीत करना चाहिए; अन्यथा, अलग-अलग तरीकों के परिणामस्वरूप अधिक महत्वपूर्ण कठिनाइयां हो सकती हैं, जैसे कि विभिन्न कार्यक्रम विफल हो जाते हैं और प्रस्तावित कार्य में प्रवेश करना अधिक चुनौतीपूर्ण हो जाता है।
घटकों और प्लगइन्स की संख्या कम कर दी
रिएक्ट की तुलना में Vue.js प्रोग्रामर प्लगइन्स और फ्रेमवर्क की कमी को नोटिस कर सकते हैं। सबसे महत्वपूर्ण लोगों को Vue संस्करण में शामिल किया गया है; हालाँकि, अधिक सटीक आवश्यकताएँ उपयुक्त पुस्तकालयों को खोजने में समस्याएँ पैदा कर सकती हैं।
React.js . का परिचय
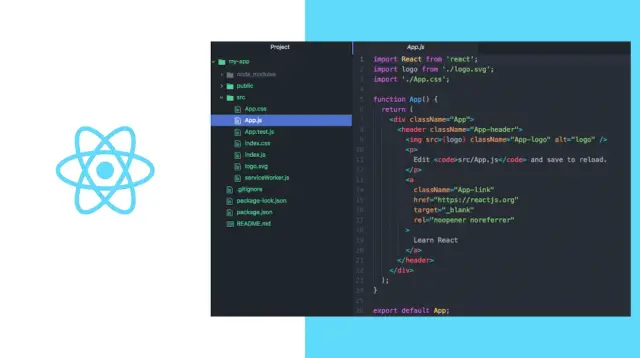
रिएक्टजेएस मॉड्यूलर यूजर इंटरफेस घटकों को बनाने के लिए एक जावास्क्रिप्ट टूलकिट है जो स्पष्ट, तेज और एक्स्टेंसिबल हैं। इस ढांचे का उपयोग सरल ब्लॉकों से जटिल ऐप्स विकसित करने के लिए किया जाता है। यह एक सुलभ, घटक-आधारित ओपन-सोर्स जावास्क्रिप्ट लाइब्रेरी है जो ऐप के स्तरित आर्किटेक्चर के लिए पूरी तरह उत्तरदायी है। फेसबुक के कंप्यूटर प्रोग्रामर जॉर्डन वॉके ने इसे डिजाइन किया था।
यह जावास्क्रिप्ट लाइब्रेरी फेसबुक द्वारा डिजाइन और अपडेट की गई थी और अंततः व्हाट्सएप जैसे इसके कार्यक्रमों में उपयोग की गई थी। फेसबुक ने 2011 में अपने न्यूजफीड क्षेत्र में रिएक्टजेएस बनाया, लेकिन यह मई 2013 तक आम जनता के लिए उपलब्ध नहीं था।

MVC (मॉडल व्यू कंट्रोलर) डिज़ाइन का उपयोग अधिकांश वेब पेज बनाने के लिए किया जाता है। रिएक्ट "वी" है जो एमवीसी डिज़ाइन में डिस्प्ले का प्रतिनिधित्व करता है, जबकि रेडक्स या फ्लक्स फ्रेमवर्क प्रदान करता है।
एक ReactJS प्रोग्राम कई घटकों से बना होता है, जिनमें से प्रत्येक कार्यात्मक HTML कोड के असतत खंड के उत्पादन के लिए जिम्मेदार होता है। किसी भी रिएक्ट ऐप का मूल उसका मॉड्यूल है। इन तत्वों को अन्य भागों के साथ ढेर करना आवश्यक निर्माण संघों से परिष्कृत कार्यक्रमों के निर्माण को सक्षम बनाता है। HTML DOM को डेटा से भरने के लिए, ReactJS एक वर्चुअल DOM-आधारित तकनीक का उपयोग करता है। वर्चुअल डोम जल्दी से काम करता है क्योंकि यह हर बार पूरे डोम को रीफ्रेश करने के बजाय विशिष्ट डीओएम घटकों को संशोधित करता है।
हम रिएक्ट घटक विकसित करते हैं जो रिएक्ट ऐप बनाने के लिए अलग-अलग पहलुओं से संबंधित होते हैं। इन भागों को उन्नत-स्तरीय तत्वों के भीतर व्यवस्थित किया जाता है जो गतिविधि आरेख को निर्दिष्ट करते हैं। उदाहरण के लिए, इनपुट डेटा, कैप्शन और टैब सहित कई घटकों के साथ एक फॉर्म पर विचार करें। प्रत्येक प्रपत्र तत्व को एक प्रतिक्रिया घटक के रूप में व्यक्त किया जा सकता है, जिसे हम तब प्रपत्र भाग बनाने के लिए संयोजित करते हैं। प्रपत्र के अनुभाग इसके डिज़ाइन और इसके अंदर के टुकड़ों को निर्दिष्ट करेंगे।
गुण
यहां, हम रिएक्ट बनाम वीयू की तुलना में रिएक्ट के पेशेवरों पर चर्चा करने जा रहे हैं
प्रतिभाशाली डेवलपर्स का पता लगाना आसान
रिएक्ट की प्रसिद्धि के कारण, कई रिएक्ट प्रोग्रामर रोजगार के लिए उपलब्ध हैं। छोटे बाजार वाली अन्य तकनीकों की तुलना में, व्यापक विशेषज्ञता (जैसे Vue) के साथ योग्य रिएक्ट जेएस डेवलपर्स का पता लगाना काफी आसान है।
क्रॉस-प्लेटफ़ॉर्म उत्पाद विकास
ग्राहकों से बात करते समय यह एक महत्वपूर्ण विचार है, विशेष रूप से स्टार्टअप जो क्रॉस-प्लेटफ़ॉर्म एप्लिकेशन बनाना चाहते हैं। हम रिएक्ट का उपयोग करके ऑनलाइन वेब एप्लिकेशन बना सकते हैं। प्रतिक्रिया कोड वेबसाइट के समान भाषा का उपयोग करके लिखा जाता है; केवल स्मार्टफोन मॉड्यूल अलग हैं। क्योंकि उन्हें अधिक से अधिक लोगों को भर्ती करने की आवश्यकता नहीं होती है, ग्राहक के लिए खर्च काफी कम हो जाता है।
त्वरित विकास
रिएक्ट बनाम वीयू की तुलना में यह एक और महत्वपूर्ण समर्थक है। रिएक्ट हमें बहुत सारे जंक और जटिल पुस्तकालयों की आवश्यकता के बिना जल्दी से कोड बनाने में सक्षम बनाता है। उत्कृष्ट एनकैप्सुलेशन, टाइपस्क्रिप्ट, आदि के साथ परिष्कृत कोड लिखने के लिए प्रोग्रामर को रिएक्ट करें। यह तब मददगार होता है जब हमें एक छोटे एमवीपी एप्लिकेशन को जल्दी से विकसित करने की आवश्यकता होती है।
आभासी डोम
वर्चुअल डोम वास्तविक डोम से रिएक्ट ऐप के सिंक्रोनाइज़ेशन और अलगाव को बनाए रखने का प्रभारी है। चूंकि रिएक्ट ऑनलाइन डोम अपडेट के बीच ऐप इनकैप्सुलेशन की जांच करता है और ऐप के केवल बदले हुए क्षेत्रों को फिर से प्रस्तुत करता है, यह आपको ऐप की गति और दक्षता को बढ़ावा देने में सक्षम बनाता है।
विशाल समुदाय
औद्योगीकरण के सबसे महत्वपूर्ण पहलुओं में से एक है पुस्तकालयों, उपकरणों आदि का चयन। विशाल समुदाय एक और महत्वपूर्ण कारक है जो हमें रिएक्ट बनाम वीयू की तुलना लिखने के लिए प्रोत्साहित करता है। जब किसी दी गई तकनीक में एक मजबूत सामुदायिक समर्थन होता है, तो यह वेब ऐप विकास प्रक्रिया में मदद करता है और तेज करता है। उदाहरण के लिए, जब आप किसी समस्या का सामना करते हैं, तो आप इसे एक सार्वजनिक मंच पर पोस्ट कर सकते हैं, और एक अच्छा मौका है कि हजारों रिएक्ट प्रोग्रामर में से एक ने इसे पहले ही संबोधित कर लिया है।
पिछले संस्करणों के साथ संगतता
यह प्रतिक्रिया महत्वपूर्ण अपडेट नहीं करती है, इसकी सबसे नाजुक विशेषताओं में से एक है। नतीजतन, रिएक्ट एपीआई मुख्य रूप से प्रत्येक संस्करण के साथ अपरिवर्तित रहता है।
पुन: प्रयोज्य घटक
प्रतिक्रिया प्रोग्रामर मॉड्यूल कर सकते हैं। यह डिजाइनरों को उपयोगकर्ता इंटरफेस के छोटे-छोटे टुकड़े बनाने और उन्हें कार्यक्रम में कहीं भी रखने में सक्षम बनाता है। अधिक व्यापक, अधिक जटिल UI बनाने के लिए कई छोटे दृश्य घटकों को जोड़ा जा सकता है। उदाहरण के लिए, प्रोग्रामर के लिए तैयार यूआई घटकों का उपयोग करने वाले एप्लिकेशन को डिजाइन करना सर्वव्यापी है। सामग्री यूआई।
विपक्ष
विकास की गति
जिस तेजी से रिएक्ट विकसित होता है वह फायदेमंद होने के साथ-साथ हानिकारक भी हो सकता है। चूंकि पारिस्थितिकी तंत्र लगातार विकसित हो रहा है, कुछ नए डेवलपर्स नियमित आधार पर चीजों को पूरा करने के नए तरीकों को हासिल करने से डरते हैं। इसके अलावा, निरंतर उन्नयन के साथ, परिवर्तन को समझना और समझना और अधिक जटिल हो जाता है।
अपर्याप्त दस्तावेज
रिएक्ट बनाम वीयू की तुलना में यह सिर्फ एक और खामी है। रिएक्ट प्रौद्योगिकी प्रगति की त्वरित गति के कारण, नए डेवलपर्स के लिए निर्देशों का पालन करना चुनौतीपूर्ण है। यही कारण है कि प्रोग्रामर अपने दिशा-निर्देश रिकॉर्ड करते हैं जब उनके चल रहे कार्यों के लिए अद्यतन मॉडल और उपकरण प्रकाशित होते हैं।
JSX एक रोडब्लॉक के रूप में कार्य करता है
ReactJS JSX का उपयोग करता है। यह एक व्याकरण संवर्द्धन है जो HTML के साथ जावास्क्रिप्ट के सम्मिश्रण को सक्षम बनाता है। इस दृष्टिकोण के लाभों के बावजूद, JSX को सॉफ्टवेयर उद्योग में कुछ लोगों द्वारा विशेष रूप से नए प्रोग्रामर के लिए एक बाधा के रूप में देखा जाता है। विशेषज्ञ सीखने की अवस्था की जटिलता के साथ संघर्ष करते हैं क्योंकि इसकी सीखने की अवस्था थोड़ी कठिन है। Vuejs के विपरीत, प्रतिक्रिया js HTML को रेंडर फ़ंक्शन में नहीं बदल सकता है।
वे स्थान जहाँ Vue React से बेहतर है
- Vuejs वेब ऐप्स के निर्माण को आसान और तेज़ बनाता है
- Vuejs . के लिए काफी बेहतर और अधिक संपूर्ण दस्तावेज़ीकरण है
- यह टेम्प्लेट-आधारित वेब एप्लिकेशन के सीधे निर्माण की सुविधा प्रदान करता है
- Vuejs में काफी आसान इंटरफ़ेस, भाषा और लचीलापन है
रिएक्ट एक बेहतर विकल्प कहाँ साबित होता है?
- रिएक्ट जेएस को वर्चुअल डोम की तुलना में अधिक एपीआई विकल्प प्रदान करने का अतिरिक्त लाभ है
- अधिक व्यापक, जटिल प्रोग्राम बनाते समय यह अनुभवी डेवलपर्स को अधिक उत्कृष्ट विकल्प देता है
- यह अधिक डेटा और सुलभ संसाधनों के साथ महत्वपूर्ण तकनीकी सहायता देता है और वेब ऐप्स पर प्रतिक्रिया के अलावा मोबाइल ऐप्स के निर्माण की सुविधा प्रदान करता है
लोकप्रियता और समुदाय Vue और React
विशेषज्ञ समुदायों पर प्रश्नों की मात्रा इंगित करती है कि एक प्रणाली कितनी अच्छी तरह से पसंद की जाती है। नतीजतन, स्टैक ओवरफ्लो पर #reactjs पर 331,000 से अधिक महत्वपूर्ण प्रश्न हैं। इसके अतिरिक्त, जब तक यह पोस्ट लिखी गई, तब तक GitHub पर इसके 174200 से अधिक सितारे थे।
हालांकि, Vuejs प्रोग्रामर्स को ढूंढना और भविष्य के बिजनेस मेंटेनेंस प्राप्त करना अधिक जटिल है। Vue.js की प्रसिद्धि के संबंध में, GitHub पर 187 800 से अधिक सितारे हैं और #vuejs श्रेणी में स्टैक ओवरफ़्लो पर 83,400 से अधिक प्रश्न हैं। Vuejs समुदाय रिएक्ट जेएस पारिस्थितिकी तंत्र से काफी छोटा है। मूल मुद्दा यह है कि रिएक्ट खंडित है, जिससे लगातार प्रश्नों के उत्तर प्राप्त करना कठिन हो जाता है।
दूसरी ओर, Vuejs एक प्रगतिशील जावास्क्रिप्ट ढांचा है जो इसे सरल और त्वरित डिजाइन समाधान बनाता है। अपने छोटे सीखने की अवस्था और कम सीखने के समय के कारण, Vue.js को समझना काफी आसान है। और यह लाभ रिएक्ट बनाम वीयू की तुलना में एक महान मूल्य देता है।
रिएक्ट ने यह प्रतियोगिता जीती। चूंकि फेसबुक इस प्लेटफॉर्म का समर्थन करता है, इसलिए इसका बढ़ा हुआ समर्थन और सामुदायिक समर्थन चौंकाने वाला नहीं है। हालाँकि Vue में कम टूल और घटकों के साथ अधिक लघु पारिस्थितिकी तंत्र है, लेकिन इवान यू और टीम इसका प्रचार जारी रखे हुए है।
करियर की संभावनाओं के संबंध में, रिएक्ट समुदाय Vue से काफी आगे है क्योंकि यह 2013 से परिचालन में है और सोशल मीडिया पावरहाउस फेसबुक द्वारा समर्थित है। इसके विपरीत, Vue एक युवा व्यवसाय है जो अभी भी बढ़ रहा है।
विकास की गति और लागत
रिएक्ट बनाम वीयू की तुलना करने का एक अन्य महत्वपूर्ण कारक विकास की गति है। विकास प्रक्रिया शुरू करने से पहले आपको यह तय करना होगा कि किस प्रगतिशील जावास्क्रिप्ट ढांचे का उपयोग करना है। किसी भी वेब पेज या ऐप को बनाने के लिए Vue और ReactJS का उपयोग किया जा सकता है। लागत और विकास का समय मुद्दा है
विकास की गति
हमारा शोध बताता है कि Vue और React के विकास के समय तुलनीय हैं। तथ्य यह है कि कई पुस्तकालय, ढांचे और मॉड्यूल हैं जो आपको कार्यक्रम को जल्दी से बनाने में सक्षम बनाते हैं। बेशक, प्रोग्रामर की कोडिंग विशेषज्ञता और रिएक्टजेएस या वीयू सीखने की क्षमता कुछ भी निर्धारित करेगी, लेकिन वास्तव में, तुलनीय कार्य के लिए समय की भविष्यवाणी समान है।
लागत
क्षेत्र, वरिष्ठता स्तर और कोडिंग कौशल सहित कई चरों के आधार पर कीमत काफी भिन्न हो सकती है।
प्रदर्शन
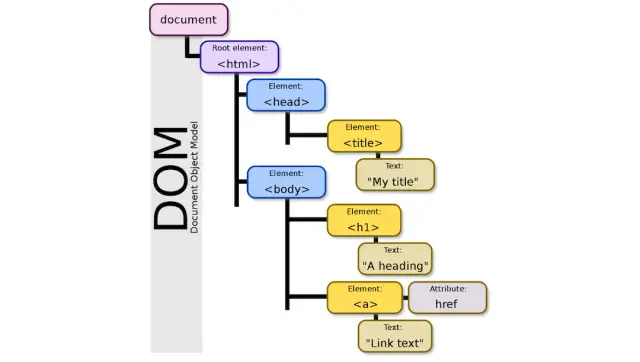
जावास्क्रिप्ट फ्रेमवर्क एचटीएमएल फाइलों को प्रदर्शित करने के लिए दस्तावेज़ ऑब्जेक्ट मॉडल का उपयोग करते हैं। DOM ट्री, जिसे आमतौर पर ट्री डिज़ाइन कहा जाता है, का उपयोग पेज बनाने के लिए किया जाता है। वर्चुअल डोम की संरचना और कार्यक्षमता प्लेटफॉर्म की प्रभावशीलता को निर्धारित करती है। यदि वर्चुअल DOM का निर्माण और निष्पादन सरल और तेज़ है, तो सिस्टम तेज़ी से कार्य करेगा। रिएक्ट बनाम वीयू की तुलना में प्रदर्शन महत्वपूर्ण कारकों में से एक है।

वीयूई
विभिन्न विकल्पों या मॉड्यूल अपडेट के साथ, Vue प्रोग्राम की स्थिति अधिक अस्पष्ट हो जाती है, जिससे ऐप को जल्दी से लोड करना अधिक चुनौतीपूर्ण हो जाता है। सौभाग्य से, इस ढांचे में सिस्टम के प्रदर्शन को बेहतर बनाने के लिए एक वर्चुअल डोम है। आलसी लोडिंग Vue की सबसे महत्वपूर्ण विशेषताओं में से एक है। यह लोड समय को कम करने में योगदान देता है।
प्रतिक्रिया
रिएक्ट ऐप्स तेजी से चलते हैं, बेहतर उपयोगकर्ता अनुभव रखते हैं, और अलग-अलग तत्व होते हैं जो एक साथ अच्छी तरह से काम करते हैं। इसके अलावा, रिएक्ट का घटक-आधारित आर्किटेक्चर अधिक मजबूत एक-पृष्ठ ऐप बनाने में मदद करता है, जबकि उपयोग प्रोग्राम के परिष्कार को कम करता है और पेज लोडिंग को गति देने के लिए वर्चुअल डोम इंटरैक्शन को समाप्त करता है। इसके अतिरिक्त, पुस्तकालय एक पूर्ण पृष्ठ पुनः लोड की आवश्यकता के बिना साइट पर आवश्यक समायोजन लागू करने पर ध्यान केंद्रित करता है। नतीजतन, यह वेबसाइट लाने में समय बर्बाद करने के बजाय सामग्री को ताज़ा करता है।
अनुमापकता
वुएज्सो
बहु-पृष्ठ इंटरैक्टिव वेब एप्लिकेशन बनाने के लिए Vue को स्पष्ट रूप से विकसित किया गया था। आप अपने वर्तमान ऐप्स के लिए इसकी लाइब्रेरी को आयात करके आसानी से प्लेटफ़ॉर्म को लागू कर सकते हैं। इसके अतिरिक्त, Vue CLI में एक तैयार ढांचा है जो आपको तुरंत एक नया एप्लिकेशन लॉन्च करने में सक्षम बनाता है। प्रोग्राम आवश्यकताओं को स्थापित होने पर मॉड्यूल के रूप में लागू किया जाता है; इस प्रकार, भले ही विशिष्ट आवश्यकताओं में परिवर्तन हो, आपको केवल आश्रित को संशोधित करने की आवश्यकता है।
राज्य प्रबंधन और नेविगेशन के लिए भागीदार पुस्तकालय पूरी तरह से समर्थित हैं और Vue में अप-टू-डेट हैं क्योंकि वे मुख्य पुस्तकालय का एक घटक हैं। इसका प्रभावी रूप से सिंगल पेज एप्लिकेशन बनाने के लिए उपयोग किया जा सकता है, लेकिन यदि आप JSX के बजाय HTML सिंटैक्स का उपयोग करते हैं, तो भविष्य में टेम्प्लेट का पुन: उपयोग चुनौतीपूर्ण साबित हो सकता है।
प्रतिक्रिया जेएस
अपने मजबूत सक्रिय समुदाय के कारण रिएक्ट के पास देने के लिए बहुत कुछ है। यद्यपि यह एक-पृष्ठ ऐप्स के साथ अच्छी तरह से काम करता है, लेकिन यह आसानी से बहु-पृष्ठ अनुप्रयोगों का निर्माण करने के लिए काफी आसान है। रिएक्ट का उपयोग करके अत्यधिक स्केलेबल एप्लिकेशन विकसित करना बहुत आसान बना दिया गया है। यह प्रगतिशील जावास्क्रिप्ट ढांचा पूर्व-निर्मित रूटिंग समाधान के साथ नहीं आता है; इसके बजाय, आपको तृतीय-पक्ष टूल का उपयोग करना चाहिए।
प्रलेखन
वुएज्सो
चूंकि Vue समूह काफी व्यस्त है, इसलिए अच्छी तरह से रखे गए और व्यवस्थित दस्तावेज़ीकरण का खजाना है। यह आपको नया ज्ञान प्राप्त करने और किसी भी समस्या का समाधान करने में सक्षम बनाता है। Vue पोल के 76% उत्तरदाताओं के अनुसार, प्लेटफ़ॉर्म की सबसे अच्छी विशेषता इसका उत्कृष्ट दस्तावेज़ीकरण है। इसलिए, Vue3 में मुख्य सुधारों में से एक अद्यतन दस्तावेज़ीकरण है।
रिएक्टजस
संगठन और उपलब्धता के संबंध में, रिएक्ट का दस्तावेज़ीकरण Vue से काफी पीछे है। सामग्री को प्राथमिक और उन्नत उपयोग में विभाजित किया गया है, लेकिन सब कुछ एक्सेस करना Vue की तरह अपेक्षाकृत आसान नहीं है। इसके अलावा, रिएक्ट की पारिस्थितिकी का वर्णन नहीं किया गया है। हालांकि, एक सार्वजनिक बीटा में रिएक्ट दस्तावेज़ीकरण का एक नया, महत्वपूर्ण रूप से बेहतर रूप प्रस्तुत किया गया है।
Vue.js . के लिए मामलों का प्रयोग करें
नासा
Vue का उपयोग NASA छवियाँ बनाने के लिए किया जाता है! नासा पिक्चर्स पर जाएं और अब तक ली गई कुछ सबसे दिलचस्प अंतरिक्ष तस्वीरें देखें। वेब ऐप्स उनके बारे में तस्वीरें और जानकारी प्राप्त करने के लिए नासा एपीआई का उपयोग करते हैं। इस ऐप के आर्किटेक्चर में NASA API, Vue (2.5), Vue राउटर और Node.js शामिल हैं, जिन्हें Heroku का उपयोग करके परोसा जाता है।
अमेज़न का सहबद्ध कार्यक्रम
Vue का उपयोग Amazon के Affiliate Portal को बनाने के लिए किया जाता है। जबकि डिजाइन या विधि के बारे में बहुत कम जानकारी सार्वजनिक रूप से उपलब्ध है, तकनीकी कर्मचारियों ने शायद Vue को इसके छोटे आकार के कारण चुना है। उपयोगकर्ता अमेज़ॅन खरीद के लिए संबद्ध लिंक बनाने और पैसे कमाने के लिए संबद्ध पोर्टल के माध्यम से जुड़ सकते हैं।
गिटलैब
GitLab अपने ऐप के लिए Vue का भी इस्तेमाल करता है। GitLab क्रू ने एक ब्लॉग पोस्ट में फ्रेमवर्क का उपयोग करने के अपने निर्णय को रेखांकित करते हुए कहा , "मुख्य रूप से Vue.js के बारे में हमें जो दिलचस्पी है वह यह है कि यह हमारे कर्मचारियों को सरल जावास्क्रिप्ट बनाने में सक्षम बनाता है ।" Vue.js के साथ, शुरुआत काफी सरल है। इसका दस्तावेज़ीकरण वह संपूर्ण निर्देश है जिसकी आपको आवश्यकता होगी, और इसका स्रोत कोड स्पष्ट है। कोई अतिरिक्त पुस्तकालयों की आवश्यकता नहीं है। इसके अलावा, यह jQuery के साथ और बिना संगत है।
जबकि कई प्लगइन्स उपलब्ध हैं, आपको कोई भी सक्रिय नहीं करना होगा। एक वर्ष के लिए Vue का उपयोग करने के बाद, उन्होंने एक अपडेट जोड़ा: " सही ढंग से लागू किए जाने पर Vue बहुत, बहुत अच्छा प्रदर्शन करता है। " यह पता चला है कि Vue एक ट्रेंडी शब्द के बजाय एक वर्कहॉलिक है। हमने और अन्य लोगों ने पहले ही अपने कई मुद्दों का समाधान ढूंढ लिया है। जबकि हम अभी भी समस्याओं का सामना करते हैं, अब हमारे पास दोहराए जाने योग्य "आपने Vue कैसे लिखा। "हालांकि हम अक्सर नए विचारों को स्वीकार नहीं करते हैं, हमने अपनी पिछली बातचीत के बाद से कुछ पहलुओं को समायोजित किया है।
एडोब पोर्टफोलियो
Vue का उपयोग पोर्टफोलियो बनाने के लिए भी किया जाता है, जो रचनात्मक विचारों को प्रदर्शित करने के लिए व्यक्तिगत वेब पेज बनाने के लिए एक Adobe एप्लिकेशन है। उत्कृष्ट उपयोगकर्ता अनुभव, दक्षता और गति के कारण, जिसके लिए पोर्टफोलियो को मान्यता दी गई थी, उन्होंने ध्यान से Vue में स्थानांतरण के लिए संपर्क किया। एक निर्बाध बदलाव के बाद,Vue.js वर्तमान आर्किटेक्चर के साथ शामिल करना आसान साबित हुआ और Adobe के लिए अच्छा काम करता है।
लाराकास्ट्स
PHP और JavaScript का उपयोग करने वाले डिजाइनरों को Laravel's Laracasts को एक शिक्षण उपकरण के रूप में संदर्भित करना चाहिए। Vue का उपयोग Laracasts के निर्माण के लिए भी किया जाता है। इसके अलावा, Laravel, Vue और कई अन्य डिजिटल मार्केटिंग विषयों पर पेशेवर स्क्रीनकास्ट के माध्यम से, यह प्लेटफॉर्म प्रोग्रामर को उनकी वेब विकास क्षमताओं को आगे बढ़ाने में मदद करता है।
फेसबुक न्यूजफीड
Facebook ने अपने न्यूज़फ़ीड के एक हिस्से के लिए Vue.js को नियोजित किया, यह प्रदर्शित करते हुए कि इस एप्लिकेशन परिदृश्य के लिए तकनीक पर्याप्त रूप से विकसित हो गई है। Vue.js का उपयोग करने वाले Facebook फ़ीड के मार्केटिंग-संबंधी भाग पर ध्यान दें।
अलीबाबा
अलीबाबा डॉट कॉम, 1999 में स्थापित खुदरा उद्योग में विशेषज्ञता वाला एक विशाल ईकामर्स प्लेटफॉर्म, 190 से अधिक देशों और क्षेत्रों को दसियों लाख आइटम प्रदान करता है। उनकी साइट के अनुसार, उपयोगकर्ता हर दिन प्रदाताओं से हजारों ईमेल भेजते और प्राप्त करते हैं।
व्याकरण
Vue मुफ्त AI- आधारित लेखन सहायता भी प्रदान करता है। उदाहरण के लिए, ग्रामरली एक ऑनलाइन सेवा है जो 250 से अधिक व्याकरणिक मानकों के खिलाफ लिखित अंग्रेजी की जांच करती है जबकि वर्तनी का विश्लेषण और दोहराव का पता लगाती है। ग्रामरली फ्रंटएंड Vue डेवलपर्स ने अपने विशिष्ट उपयोगकर्ता अनुभव को बनाने के लिए Vue.js का उपयोग किया, जो सीधा और सुंदर दोनों है।
ऐपमास्टर
नो-कोड प्लेटफॉर्म AppMaster वेब एप्लिकेशन बनाने के लिए Vue3 का उपयोग करता है, वे vuejs फ्रेमवर्क, जावास्क्रिप्ट प्रोग्रामिंग भाषा और टाइपस्क्रिप्ट का उपयोग करते हैं। और Vue फ्रेमवर्क के सबसे आधुनिक संस्करण के लिए धन्यवाद, प्लेटफ़ॉर्म बहुत तेज़ वेब एप्लिकेशन बना सकता है जो उपयोगकर्ताओं के ब्राउज़र में जितनी जल्दी हो सके काम करता है, सबसे संगत ब्राउज़रों के साथ संगत।
फ्रेमवर्क Vuejs, कुछ स्थितियों में, SSR (सर्वर साइट रेंडरिंग) मोड का समर्थन करता है, जो आपको खोज रोबोट के साथ संगतता को अधिकतम करने और किसी भी वेब एप्लिकेशन के लिए खोज इंजन अनुकूलन की गुणवत्ता में उल्लेखनीय सुधार करने की अनुमति देता है।
प्रतिक्रिया के लिए मामलों का प्रयोग करें
उबेर ईट्स
जब उबर ईट्स को पहली बार 2014 में अपने मूल व्यवसाय द्वारा पेश किया गया था, तो रिएक्ट नेटिव पसंद का मंच था। रिएक्ट घटकों की सहायता और इस प्रक्रिया को कैसा प्रदर्शन करना चाहिए, इस बारे में उबेर कर्मचारियों की गहन समझ के कारण कार्यक्रम अपेक्षित रूप से कार्य करता है। इसका उद्देश्य भोजन और स्थानों को खरीदने वाले ग्राहकों के बीच एक आदर्श रणनीति बनाना था।
व्हाट्सएप फेसबुक से यूजर इंटरफेस बनाने के लिए रिएक्ट जेएस का उपयोग करता है, और यह अपनी कुछ सबसे प्रभावी तकनीकों के रूप में अंडरस्कोर.जेएस और वेलोसिटी.जेएस का भी उपयोग करता है, भले ही औपचारिक रूप से पेश किए जाने से पहले कई बीटा संस्करण थे। रिएक्ट का उपयोग अब बिल्कुल नए व्हाट्सएप ऑनलाइन ऐप द्वारा किया जा रहा है, ठीक उसी तरह जैसे कि पहले बताए गए फेसबुक ब्राउजिंग अनुभव के द्वारा किया जाता है।
ड्रॉपबॉक्स
रिएक्ट जेएस को ड्रॉपबॉक्स द्वारा एक साल से अधिक समय पहले अपनाया गया था। ठीक उसी समय जब सॉफ्टवेयर डेवलपर्स ने रिएक्ट का अधिक उपयोग करना शुरू किया। इस अविश्वसनीय क्लाउड-आधारित स्टोरेज प्लेटफॉर्म और ऑनलाइन बैकअप सहारा की उपलब्धि का श्रेय ड्रॉपबॉक्स द्वारा इस आर्किटेक्चर को बनाने वाली सेवाओं की विशाल श्रृंखला के प्रभावी उपयोग को दिया जाता है।
इंस्टाग्राम रिएक्ट जेएस का व्यापक उपयोग करता है। भौगोलिक संचालन, गूगल मैप्स एपीआई, वेब सर्च विश्वसनीयता और हैशटैग के बिना दिखने वाले टैग जैसे विभिन्न पहलू इसके प्रमाण हैं। यह सब एप्लिकेशन के एपीआई के भीतर है और असाधारण रूप से आश्चर्यजनक है। इसके अतिरिक्त, इंस्टाग्राम रिएक्ट जेएस तकनीक पर निर्भर करता है, जिससे उपयोगकर्ता इसकी शानदार विशेषताओं को जल्दी से समायोजित कर सकते हैं।
पिज्जा हट
पिज्जा हट अमेरिका के मशहूर रेस्टोरेंट में से एक है। उनकी वर्तमान साइट को इसे और अधिक सुविधाजनक बनाने के लिए React.js के साथ फिर से बनाया गया था। उन्होंने मुनाफे को बढ़ावा देने के लिए पिज्जा की खरीद प्रक्रिया को सुव्यवस्थित और बेहतर बनाने का लक्ष्य रखा।
Codecademy
कोडेक अकादमी ने अगस्त 2014 तक फेसबुक के पारिस्थितिकी तंत्र को पूरी तरह से एकीकृत करने के लिए चुना है। हालांकि, रिएक्ट जेएस निस्संदेह इसका एक घटक था और मुख्य भाषाओं में से एक है जिस पर ऐप बनाया गया है। रिएक्ट जेएस का उपयोग पूरे कोडेक अकादमी में किया जाता है और इसे एक उचित दृष्टिकोण के रूप में डिजाइन किया गया था जिसमें विभिन्न तत्वों के लिए सभी तत्व शामिल हैं।
खान अकादमी
आज, खान अकादमी के कई तत्व रिएक्ट के साथ निर्मित हैं। उनके जावास्क्रिप्ट इंजीनियरों में से एक, जोएल बर्गेट ने रिएक्ट जेएस फ्रेमवर्क के बारे में अपने ज्ञान को समझाया और यह उस विशिष्ट स्क्रिप्ट से कैसे भिन्न है जो उन्होंने पहले इस्तेमाल किया था। वह इसे एक अच्छे अपडेट के रूप में पहचानता है और अधिकांश प्रमुख विशेषताओं पर ध्यान देता है, जैसे कि त्वरित घटक स्विचिंग और अनावश्यक री-रेंडर को हटाना।
2022 में कौन सा बेहतर है, ReactJS या Vuejs?
Vuejs और React दोनों ही डायनेमिक यूजर इंटरफेस के लिए बेहतरीन बिल्डिंग ब्लॉक्स हैं। दोनों ही शक्तिशाली उपकरण हैं जिनका उपयोग जटिल ऐप्स विकसित करने के लिए किया जाता है। हालाँकि, Vue और React के बीच निर्णय लेते समय कोई सरल उपाय नहीं है। आपको अपने उपयोग के मामलों, व्यावसायिक उद्देश्यों, पारिस्थितिकी तंत्र, प्रोग्रामर कौशल, लागत और आपके पास उपलब्ध अवधि पर विचार करना होगा जब यह तय करना होगा कि आपकी अगली पहल के लिए कौन सा बेहतर है।
ढांचे का चयन करते समय आपकी टीम की विशेषज्ञता और प्रतिभा आपकी प्राथमिकता होनी चाहिए। सुनिश्चित करें कि आप टीम की अवधारण दर जानते हैं और आप कितनी जल्दी नए फ्रंट-एंड प्रोग्रामर प्राप्त कर सकते हैं। यद्यपि आप जानते हैं कि अपनी परियोजना के लिए सही डेवलपर कैसे चुनना है, यदि आप डेवलपर नहीं हैं तो यह चुनौतीपूर्ण हो सकता है।
नो-कोड रणनीति पर ध्यान दें (नो-कोड सॉफ्टवेयर को विकसित करने और उपयोग करने का एक तरीका है जिसमें किसी भी कोड को लिखने की आवश्यकता नहीं होती है)। उनमें से एक ऐपमास्टर है। यह देखना दिलचस्प है कि AppMaster वेब ऐप्स बनाने के लिए Vue3 का उपयोग करता है। यदि आप अपने प्रोजेक्ट के लिए AppMaster का उपयोग करते हैं, तो आप पुराने जमाने के तरीके की तुलना में कहीं अधिक तेज़ी से और किफायती तरीके से ठोस, स्वच्छ कोड और कार्यशील वेब ऐप्स का उत्पादन करेंगे।






