Vuejs vs React: Vergelijking van twee meest populaire front-end JS-frameworks
Deze blogpost laat een side-by-side vergelijking zien van de frontend JavaScripts frameworks Vue vs React 2022. Wat is beter, ReactJS of Vuejs?

In de ontwikkelingssector moeten we het grootste deel van onze carrière experimenteren met verschillende technologieën en ons concentreren op het kennen van de fijne kneepjes ervan. En het is te eenvoudig om overspoeld te worden door de enorme complexiteit die in de sector groeit. Uiteindelijk zijn softwareprogramma's opgehouden als eenvoudige spelletjes of digitale hulp en geëvolueerd tot ongelooflijk complexe codeerlijnen. Als gevolg daarvan begonnen bedrijven nieuwe technieken uit te vinden om hun concepten om te zetten in winstgevende goederen.
Dus, als bedrijfseigenaar omvat uw verantwoordelijkheid nu het inschakelen van een team van bekwame programmeurs en het selecteren van de juiste front-end frameworks bij het ontwerpen van online client apps. Maar het grootste probleem ontstaat wanneer u als stakeholder de juiste strategie moet kiezen uit de verschillende mogelijkheden. Doorgaans zijn projectleiders niet geïnteresseerd in het kiezen van de meest geschikte, maar eerder in iets dat het beste voldoet aan hun programma- en bedrijfsdoelstellingen.
Maar de frontend app keuzeprocedure wordt beïnvloed door verschillende aspecten zoals teams, platform, moeilijkheidsgraad, schaalbaarheid, ecosysteem, validatie en assistentie. Daarom zal deze Vue vs React vergelijking u helpen beslissen tussen Vue en React als het meest aanvaardbare front-end framework. Hieronder volgt een grondige uitleg met een vergelijking naast elkaar van de frontend JavaScripts frameworks Vue vs React 2022.
Waarom React en Vue? Overzicht tools
In de gemeenschap van ontwikkelaars zijn Vuejs en React js prominente frontend frameworks die afwisselend jaren bovenaan de lijst staan voor "meest geliefd, geadopteerd of succesvol." Hoewel beide technologieën ontwikkelaars voorzien van een praktische methode voor het maken van verschillende webapps, heeft elk zijn optimale gebruiksscenario's en komt het tegemoet aan unieke zakelijke vereisten.
Waarom om te beginnen Vue vs React vergelijken? Tijd is de essentiële factor. Beide modellen kunnen vergelijkbare resultaten opleveren, zijn geliefd in de buurt, en worden gebruikt door succesvolle bedrijven. Ze bieden echter variaties die van invloed zijn op de moeilijkheidsgraad, de inzetduur en de beste gebruiksscenario's.
Dus, als je een programmeur bent, begrijp je al dat code leren ingewikkeld is. U kunt echter voorkomen dat u een manusje-van-alles wordt met gebrekkige expertise door zorgvuldig een paar technologieën te kiezen waarop u zich wilt concentreren. Ook als u een bedrijf of technisch directeur bent, moet u de beste technologie voor uw project kiezen om toekomstige risico's te beperken.
In de vergelijking van Vue vs React, is een van de meest opvallende verschillen Evan U., de ontwerper van het Vuejs systeem, gebruikte React js om nieuwe programma creatie te beïnvloeden.
Wat als ik de onderdelen van React kon kiezen waar ik het meest van hield en React-apps of iets anders rechttoe rechtaan kon maken zonder het allemaal zo effectief mogelijk te gebruiken? Ik was ook geïnteresseerd in hoe het binnenin werd geïmplementeerd. Ondubbelzinnige gegevensbinding was een van de essentiële kenmerken waarmee ik deze onderneming begon. In wezen is dat hoe Vue zijn start kreeg. (Evan You)
Vue vs React: Overeenkomsten
Laten we eerst beginnen met Vue vs React door hun kenmerken op te merken voordat we hun belangrijkste verschillen bespreken.
JavaScript
Laten we beginnen met JavaScript als eerste overeenkomst in de vergelijking van Vue vs React. Vue gebruikt zowel ECMAScript 5 als 6, terwijl React zich concentreert op ECMAScript 6. Aangezien er technieken zijn zoals Babel en het niet veel uitmaakt. Maar ook met React kun je ES5 inzetten.
Omdat JavaScript wordt gebruikt in het ontwerpproces, zou de beschikbaarheid van React- en Vue-ontwikkelaars geen probleem moeten zijn. Beide kunnen relatief snel worden opgepikt door programmeurs die al bedreven zijn in deze specifieke taal.
TypeScript
TypeScript is een andere overeenkomst in de vergelijking van Vue vs React. Wat code betreft, is het essentieel om op te merken dat zowel React als Vue TypeScript en data flow ondersteunen.
Rijke frontend ervaringen
Beide zijn uitstekend in het creëren van een fantastische UI. In wezen kunnen we Vue en React gebruiken om gebruikerservaring te specificeren voor een machine als deze JavaScript kent. Je kunt React apps maken met React js.
Virtuele DOM
Virtual DOM is een andere belangrijke overeenkomst in de vergelijking van Vue vs React. Beide gebruiken Virtual DOM, een verzameling procedures waarmee u de front-end snelheid kunt verhogen door zware DOM-activiteit te elimineren. Je kunt een minimale JavaScript-entiteit gebruiken die daardoor lijkt op de virtuele DOM-boom.
Lichtgewicht op componenten gebaseerde architecturen
React en Vue hebben op componenten gebaseerde architecturen, zijn snelle en lichtgewicht frameworks. Ze bieden levenslange functies. Gezien hun vergelijkbare werking zijn de variaties te klein om op te noemen. Beide benaderingen kunnen worden gebruikt, zelfs als een web app geen single page applicatie is. Ervaren ontwikkelaars kunnen deze frameworks gebruiken om hoogwaardige mobiele apps te ontwikkelen.
React en Vue hebben testbibliotheken en staan bekend als respectievelijk React testing library en Vue testing library. Deze bibliotheken worden gebruikt om componenten te testen.
Grote en actieve gemeenschappen
React en Vue hebben omvangrijke actieve gemeenschappen, nog een grote overeenkomst in de vergelijking van Vue vs React. Ze hebben ook een overvloed aan tools en middelen toegankelijk.
Vue vs React: Verschillen
Laten we eens kijken naar de verschillen in de vergelijking van Vue vs React. Veel syntactische suikers, een component framework, ingebouwde instructies, fases, enz. worden meegeleverd met Vue. Samen met andere waardevolle hulpmiddelen heeft de kopgroep ook partnerbibliotheken geproduceerd voor navigatie en fasebeheer.
De Vue router, Vuex voor centrale besturing en de Vue CLI zijn enkele voorbeelden van deze partnertools. Met Vue CLI kunnen Vue-ontwikkelaars plugins gebruiken tijdens het ontwikkelingsproces. Programmeurs kunnen hun eigen HTML-sjablonen en plugins ontwikkelen met behulp van Vue CLI.
Bibliotheken voor gegevensstromen
Een belangrijk verschil in de vergelijking tussen Vue en React is dat beide zijn gekoppeld aan verschillende dataflow-bibliotheken. React data flow library heet Redux en Vue data flow library heet Vuex, waarmee je het onderhoud van het application state management kunt regelen.
Beheer van de staat
Een ander onderscheid in de vergelijking van Vue vs React waar we het over zullen hebben is state management. User state management is niet iets waar React js in kan voorzien. Redux kan worden gebruikt als een state management tool als het gaat om React apps. Redux kan ook worden gebruikt om React apps te maken als een state management tool. Terwijl Vuejs een state management tool biedt aan het Vue team.
Mobiele ontwikkeling
Om react apps te maken, zoals mobiele applicaties, maken react programmeurs gebruik van React native. Met name cross-platform applicatieontwikkeling maakt gebruik van react native. Met name voor het maken van mobiele apps is react native. Vue maakt echter gebruik van NativeScript om cross-platform apps te maken.
Vergelijkbare taken worden uitgevoerd door respectievelijk NativeScripts en React Native. NativeScripts apps draaien echter veel beter dan React native apps. Ervaren ontwikkelaars kunnen de onderdelen snel aanpassen en een geweldige uitstraling geven met React native.
Nogmaals, we moeten het onderscheid in terminologie benadrukken terwijl we de primaire verdiensten in de vergelijking van Vue vs React bespreken.
- React js is een bibliotheek, terwijl Vuejs een JavaScript-framework is.
- Pre-built en counterparty tools zijn andere gebieden waarop React en Vue verschillen. DOM interactie, component declaratieve programmering, en competente gebaseerde architectuur zijn allemaal kenmerken van React. Alle extra functies worden gecreëerd en onderhouden door community fellows.
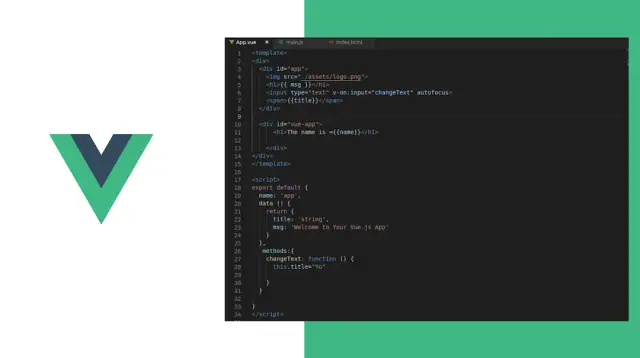
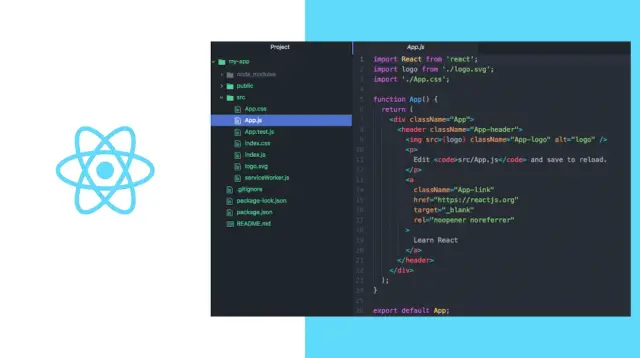
- Vuejs gebruikt SFC (single file component) om componenten te construeren, terwijl React JSX gebruikt als componentformaat.
- Deze strategie geeft programmeurs meer flexibiliteit. Aan de andere kant kan een wildgroei aan tools van derden lastig zijn voor beginners. De fundamenten van het bedrijf creëren de veelgebruikte bibliotheken en tools van Vue.
- De methode die wordt gebruikt om gegevens te renderen naar Document Object Model verschilt ook. Terwijl React uitstekend gebruik maakt van JSX, maakt Vue ook gebruik van HTML-sjablonen.
- Eenvoud is de kernprioriteit van Vue. Het team handelt deze gebruikelijke zaken af, waardoor de installatie en groei sneller verlopen. React werd snel ingehaald door Vue, en de industrie ontwikkelde snel veel tools van derden en verbeterde de omgeving.
Kortom, Vue heeft een superieure mix van ingebouwde en externe tools om te voldoen aan de behoeften van zowel doorgewinterde als beginnende ontwerpers.
Korte introductie tot Vue.JS
Vue wordt beschouwd als het ideale framework voor het bouwen van gebruikersinterfaces en single-page applicaties. Het wordt ook gebruikt om complexe apps te bouwen. Evan You begon met Vue om het ontwerpen van websites te stroomlijnen en te organiseren. Op dat moment werkte hij met Angular en dacht: "Wat als ik gewoon het deel dat ik leuk vond aan Angular kon verwijderen en alles ongelooflijk lichter kon maken zonder bijkomende ideeën?" zei hij in een interview.

Vue kan worden gebruikt als een framework voor single page applicaties en is gemaakt om geleidelijk aan aanpasbaar te zijn. Evan You verwijst naar Vue als een Progressive JavaScript framework, wat inhoudt dat je de fundamentele functionaliteit van Vue mag aanvullen met andere frameworks zoals Vuex of Vue Router. Deze add-ons worden volledig onderschreven door Vue en integreren soepel met de basis.
De voordelen
Er zijn specifieke voordelen aan het gebruik van Vue.js,
Gebruiksgemak
Componenten in Vue.js zijn opgenomen in standalone bestanden. Het bevat alle HTML-, CSS- en JavaScript-codes in één bestand. Het is interessant om op te merken dat het implementeren van de beste uitkomsten cruciaal is bij het bouwen van Vue.
Gemakkelijk te begrijpen
Het doel is dat programmeurs zo min mogelijk regels code gebruiken om unieke uitkomsten te produceren. De meeste deskundige Vue-ontwikkelaars zijn het erover eens dat Vue niet vereist dat iemand een expert is om het concept te begrijpen. En dit is geweldig nieuws voor nieuwe ontwikkelaars, omdat ze alleen fundamentele ervaring in HTML, CSS en JavaScript nodig hebben. Bovendien wordt Vue ondersteund door zelfs de meest gebruikte code editors, zoals atom en sublieme tekst, wat het gebruik van dit platform eenvoudiger maakt.
Gemakkelijk geïntegreerd
Eenvoudige integratie is een van de belangrijke voordelen in de vergelijking van React vs Vue. U vindt het misschien interessant dat Vue.js nu effectief kan worden geïnstalleerd in andere frameworks door programmeurs. Klanten kunnen bijvoorbeeld snel het programma aanpassen aan hun specifieke behoeften door Vue te integreren met React.
Handig
Tal van analisten stellen dat de leercurve voor Vue niet erg hoog is. En veel beginnende en onervaren ontwikkelaars vinden deze leercurve voordelig. Ontwerpers van Vue-team die mobiele toepassingen ontwerpen moeten een basiskennis hebben van HTML, CSS en JavaScript, in tegenstelling tot Angular of React. Bovendien kunt u met Vue.JS unieke gebruikersinterfaces creëren.
Individualiseerbaar en geleidelijk over te nemen
Geen enkele klant zou een platform willen verkennen dat hem beperkt in het maken van de vereiste aanpassingen. Vue.js onderscheidt zich hierin van de concurrentie. Ten eerste is de toegang tot alle functies eenvoudig. Het leuke is dat programmeurs de functie een naam kunnen geven zodat ze hem snel kunnen onthouden. Daarnaast is Vue gemaakt om zeer aanpasbaar te zijn aan de eisen van het bedrijf.
De nadelen
De taalbarrière is een nadeel van Vue
Een van de belangrijkste nadelen in de React vs Vue vergelijking die we zullen bespreken is de taalkwestie. Een van de problemen met Vue is dat de grootste Vue-gemeenschap zich in China bevindt, wat lastig kan zijn voor specifiek onderzoek. Veel modules worden gemaakt door Chinese Vue.js programmeurs die instructies publiceren in hun moedertaal. Daardoor gaan veel Vue-zoekopdrachten mogelijk naar Chinese gemeenschappen en debatten. Dit is een uitdaging voor programmeurs die alleen Engels spreken.
Overflexibiliteit vormt een risico
Overflexibiliteit is een ander nadeel in de React vs Vue vergelijking. Vue biedt een enorme veelzijdigheid, waardoor verschillende methoden kunnen worden gebruikt. Grote projecten kunnen echter problemen hebben met de integriteit van de code. In dat geval moeten Vuejs-programmeurs tijd besteden aan het oplossen van de code; anders kunnen verschillende methoden leiden tot grotere moeilijkheden, zoals verschillende programma's die falen en het moeilijker maken om de voorgestelde taak uit te voeren.
Minder componenten en plugins
Vue.js programmeurs kunnen een tekort aan plugins en frameworks opmerken in vergelijking met React. De meest cruciale zijn opgenomen in de Vue-editie; meer precieze behoeften kunnen echter problemen veroorzaken bij het vinden van geschikte bibliotheken.
Inleiding tot React.js
ReactJS is een JavaScript-toolkit voor het maken van modulaire gebruikersinterfacecomponenten die duidelijk, snel en uitbreidbaar zijn. Dit framework wordt gebruikt om complexe apps te ontwikkelen vanuit eenvoudige blokken. Het is een toegankelijke, op componenten gebaseerde open-source JavaScript-bibliotheek die volledig aansprakelijk is voor de gelaagde architectuur van de app. Jordan Walke, een computerprogrammeur bij Facebook, heeft het ontworpen.
Deze JavaScript-bibliotheek werd ontworpen en bijgewerkt door Facebook en werd uiteindelijk gebruikt in zijn programma's, zoals WhatsApp. Facebook creëerde ReactJS in zijn newsfeed-gedeelte in 2011, maar het was pas in mei 2013 beschikbaar voor het grote publiek.

Het MVC-ontwerp (model view controller) wordt gebruikt om de meeste webpagina's te bouwen. React is de "V" die de weergave in het MVC-ontwerp vertegenwoordigt, terwijl Redux of Flux het raamwerk biedt.
Een ReactJS-programma is samengesteld uit vele componenten, die elk belast zijn met het produceren van een discrete brok functionele HTML-code. De kern van elke React app is de module. Door deze elementen te stapelen met andere onderdelen, kunnen geavanceerde programma's worden opgebouwd uit essentiële bouwstenen. Om de HTML DOM met gegevens te vullen, maakt ReactJS gebruik van een virtuele DOM-gebaseerde techniek. Het virtuele DOM werkt snel omdat het simpelweg specifieke DOM-onderdelen aanpast in plaats van telkens het hele DOM te verversen.
Wij ontwikkelen React-onderdelen die verband houden met individuele facetten om React-apps te maken. Deze onderdelen zijn georganiseerd binnen elementen op geavanceerd niveau die het activiteitendiagram specificeren. Denk bijvoorbeeld aan een formulier met verschillende onderdelen, waaronder invoergegevens, bijschriften en tabbladen. Elk formulierelement kan worden uitgedrukt als een React-component, die we vervolgens combineren tot het formulieronderdeel zelf. De onderdelen van het formulier zouden het ontwerp en de onderdelen erin specificeren.
De voors
Hier gaan we de voordelen van React bespreken in deze vergelijking van React vs Vue
Gemakkelijk om getalenteerde ontwikkelaars te vinden
Door de bekendheid van React zijn er veel React-programmeurs beschikbaar voor werk. In vergelijking met andere technologieën met een kleinere markt, is het aanzienlijk gemakkelijker om gekwalificeerde React js-ontwikkelaars te vinden met brede specialisaties (zoals Vue).
Cross-platform productontwikkeling
Dit is een belangrijke overweging bij gesprekken met klanten, met name startups die cross-platform toepassingen willen bouwen. We kunnen online webapplicaties maken met React. React-code wordt geschreven in dezelfde taal als de website; alleen de smartphonemodules verschillen. Omdat ze minder mensen hoeven aan te werven, zijn de kosten voor de klant aanzienlijk lager.
Versnelde groei
Dit is een ander kritisch pro in de vergelijking van React vs Vue. React stelt ons in staat om snel code te maken zonder veel troep en ingewikkelde bibliotheken nodig te hebben. React programmeurs om geavanceerde code te schrijven met uitstekende inkapseling, TypeScript, enz. Het is handig wanneer we snel een kleine MVP-applicatie moeten ontwikkelen.
Virtuele DOM
De virtuele DOM is belast met het handhaven van de synchronisatie en scheiding van de React app van de werkelijke DOM. Omdat React Online DOM de app inkapseling onderzoekt tussen updates en alleen de gewijzigde delen van de app opnieuw rendert, kunt u het momentum en de efficiëntie van de app vergroten.
Grote gemeenschap
Een van de belangrijkste aspecten van industrialisatie is de selectie van bibliotheken, instrumenten, enzovoort. Een grote gemeenschap is een andere kritische factor die ons ertoe aanzet deze vergelijking van React vs Vue te schrijven. Wanneer een bepaalde techniek een robuuste community ondersteuning heeft, helpt en versnelt dat het web app ontwikkelingsproces. Wanneer u bijvoorbeeld een probleem tegenkomt, kunt u dit op een openbaar platform plaatsen, en de kans is groot dat een van de tienduizenden React-programmeurs het probleem al heeft aangepakt.
Compatibiliteit met vorige versies
Dat React geen belangrijke updates uitvoert, is een van zijn meest delicate kenmerken. Daardoor blijft de React API bij elke versie grotendeels ongewijzigd.
Herbruikbare componenten
React-programmeurs kunnen modules doen. Daarmee kunnen ontwerpers kleine stukjes gebruikersinterface construeren en die overal in het programma plaatsen. Meerdere kleinere visuele componenten kunnen worden gecombineerd tot een uitgebreidere, meer gecompliceerde UI. Het is bijvoorbeeld alomtegenwoordig voor programmeurs om een applicatie te ontwerpen met behulp van kant-en-klare UI-componenten. Material UI.
De nadelen
Tempo van ontwikkeling
Het snelle tempo waarin React zich ontwikkelt kan zowel voordelig als nadelig zijn. Omdat het ecosysteem zich voortdurend ontwikkelt, zijn sommige nieuwe ontwikkelaars bang om zich routinematig nieuwe methoden eigen te maken om dingen te bereiken. Bovendien wordt het met de voortdurende upgrades ingewikkelder om de veranderingen te begrijpen en te doorgronden.
Onvoldoende documentatie
Dit is nog een nadeel in de vergelijking tussen React en Vue. Door de snelle vooruitgang van de React-technologie is het voor nieuwe ontwikkelaars een uitdaging om de instructies bij te houden. Daarom leggen programmeurs hun aanwijzingen vast wanneer bijgewerkte modellen en hulpmiddelen voor hun lopende taken worden gepubliceerd.
JSX als wegversperring
ReactJS maakt gebruik van JSX. Het is een grammaticaverbetering die de vermenging van JavaScript met HTML mogelijk maakt. JSX wordt door sommigen in de software-industrie gezien als een hindernis, vooral voor nieuwe programmeurs, ondanks de voordelen van deze aanpak. De experts worstelen met de complexiteit omdat de leercurve ervan een beetje moeilijk is. In tegenstelling tot Vuejs kan react js geen HTML omzetten in renderfuncties.
Plaatsen waar Vue beter is dan React
- Vuejs maakt het makkelijker en sneller om web apps te bouwen
- Er is aanzienlijk betere en completere documentatie voor Vuejs
- Het vergemakkelijkt de eenvoudige creatie van template-gebaseerde webapplicaties
- Vuejs heeft een aanzienlijk eenvoudigere interface, taal en flexibiliteit.
Waar blijkt React een betere keuze te zijn?
- React js heeft het extra voordeel dat het meer API-keuzes biedt dan Virtual DOM.
- Het geeft ervaren ontwikkelaars meer uitstekende opties bij het maken van uitgebreidere, gecompliceerde programma's
- Het geeft aanzienlijke technische ondersteuning met veel meer gegevens en bronnen toegankelijk en vergemakkelijkt de creatie van mobiele apps naast react web apps
Populariteit en gemeenschap Vue en React
Het volume van zoekopdrachten op expert communities geeft aan hoe geliefd een systeem is. Bijgevolg zijn er meer dan 331.000 zoekopdrachten over #reactjs op Stack Overflow. Bovendien had het, op het moment dat dit bericht werd geschreven, meer dan 174200 sterren op GitHub.
Het vinden van Vuejs-programmeurs en het verkrijgen van toekomstig onderhoud zijn echter ingewikkelder. Wat betreft de bekendheid van Vue.js, zijn er meer dan 187.800 sterren op GitHub en meer dan 83.400 zoekopdrachten op Stack Overflow in de categorie #vuejs. De Vuejs-gemeenschap is aanzienlijk kleiner dan het React js-ecosysteem. Het fundamentele probleem is dat React gefragmenteerd is, waardoor het moeilijker is om antwoorden te krijgen op frequente vragen.
Aan de andere kant is Vuejs een progressief JavaScript-framework dat het eenvoudig en snel maakt om oplossingen te ontwerpen. Door zijn kortere leercurve en kortere leertijd is Vue.js aanzienlijk eenvoudiger te begrijpen. En dit voordeel geeft een grote waarde in de vergelijking React vs Vue.
React heeft deze wedstrijd gewonnen. Omdat Facebook dit platform ondersteunt, zijn de toegenomen gunst en ondersteuning van de gemeenschap niet schokkend. Hoewel Vue een meer miniatuur ecosysteem heeft met minder tools en componenten, blijven Evan You en het team het promoten.
Wat betreft carrièrekansen lijkt de React-gemeenschap ver voor te lopen op Vue, omdat het al sinds 2013 bestaat en wordt ondersteund door social media-krachtcentrale Facebook. Vue daarentegen is een jong bedrijf dat nog steeds groeit.
Ontwikkelingssnelheid en kosten
Een andere belangrijke factor waarom we React vs Vue vergelijken is de ontwikkelingssnelheid. U moet beslissen welk progressief JavaScript-framework u wilt gebruiken voordat u begint met het ontwikkelingsproces. Vue en ReactJS kunnen worden gebruikt om elke webpagina of app te maken. Kosten en ontwikkelingstijd zijn het probleem
Ontwikkelingssnelheid
Uit ons onderzoek blijkt dat de ontwikkeltijden voor Vue en React vergelijkbaar zijn. Er zijn namelijk meerdere libraries, frameworks en modules waarmee het programma snel gebouwd kan worden. Natuurlijk bepalen de codeerexpertise van de programmeurs en het vermogen om ReactJS of Vue te leren alles, maar in werkelijkheid zijn de tijdsvoorspellingen voor vergelijkbaar werk gelijk.
Kosten
De prijs kan aanzienlijk variëren, afhankelijk van vele variabelen, waaronder regio, senioriteitsniveau en coderingsvaardigheden.
Prestaties
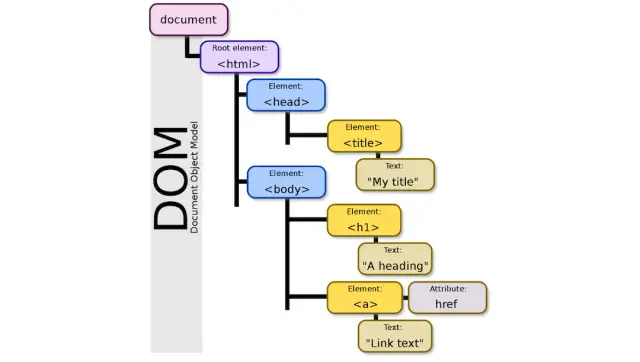
JavaScript-frameworks gebruiken het Document Object Model om Html-bestanden weer te geven. Een DOM-boom, gewoonlijk boomontwerp genoemd, wordt gebruikt om pagina's te construeren. De structuur en functionaliteit van het virtuele DOM bepalen de doeltreffendheid van het platform. Het systeem zal snel functioneren als het bouwen en uitvoeren van virtuele DOM's eenvoudig en snel is. Prestaties zijn een belangrijke factor in de vergelijking tussen React en Vue.

Vue
Met verschillende opties of module-updates wordt de toestand van het Vue-programma onduidelijker, waardoor het een grotere uitdaging wordt om de app snel te laden. Gelukkig beschikt dit framework over een virtuele DOM om de systeemprestaties te verbeteren. Lazy loading is een van de belangrijkste kenmerken van Vue. Het draagt bij tot de verlaging van de laadtijd.
React
React-apps lopen sneller, hebben een betere gebruikerservaring, en hebben afzonderlijke elementen die goed samenwerken. Bovendien helpt de op componenten gebaseerde architectuur van React om robuustere one-page apps te maken, terwijl het gebruik de geavanceerdheid van het programma verlaagt en virtuele DOM-interacties elimineert om het laden van pagina's te versnellen. Bovendien concentreert de bibliotheek zich op het doorvoeren van noodzakelijke aanpassingen aan de site zonder dat een volledige pagina opnieuw moet worden geladen. Bijgevolg wordt het materiaal ververst in plaats van tijd te verspillen aan het ophalen van de website.
Schaalbaarheid
Vuejs
Vue is expliciet ontwikkeld voor het maken van interactieve webapplicaties met meerdere pagina's. U kunt het platform gemakkelijk toepassen op uw huidige apps door de bibliotheek ervan te importeren. Daarnaast heeft de Vue CLI een kant-en-klaar framework waarmee u direct een nieuwe applicatie kunt starten. Programmavereisten worden bij installatie geïmplementeerd als modules; dus zelfs als specifieke vereisten veranderen, hoeft u alleen de afhankelijke te herzien.
De partnerbibliotheken voor toestandsbeheer en navigatie zijn volledig onderschreven en up-to-date in Vue omdat ze een onderdeel zijn van de kernbibliotheek. Het kan effectief worden gebruikt om toepassingen voor één pagina te maken, maar als u HTML-syntax gebruikt in plaats van JSX, kan toekomstig hergebruik van sjablonen een uitdaging zijn.
React js
React heeft veel te bieden dankzij zijn sterke actieve gemeenschap. Hoewel het goed werkt met one-page apps, is het eenvoudig genoeg om met gemak multi-page applicaties te bouwen. Het ontwikkelen van zeer schaalbare toepassingen wordt veel eenvoudiger met React. Dit progressieve JavaScript-framework wordt niet geleverd met vooraf gebouwde routingoplossingen; in plaats daarvan moet u tools van derden gebruiken.
Documentatie
Vuejs
Aangezien de Vue-groep behoorlijk betrokken is, is er een schat aan goed onderhouden en geordende documentatie. Hierdoor kunt u nieuwe kennis opdoen en eventuele problemen oplossen. Volgens 76% van de respondenten van de Vue-poll is de beste eigenschap van het platform de uitstekende documentatie. Een van de belangrijkste verbeteringen aan Vue3 is dan ook de bijgewerkte documentatie.
Reactjs
Wat betreft organisatie en beschikbaarheid blijft de documentatie van React ver achter bij die van Vue. De inhoud is onderverdeeld in primair en geavanceerd gebruik, maar toegang tot alles is niet relatief eenvoudig zoals bij Vue. Bovendien wordt de ecologie van React niet beschreven. Wel wordt een gloednieuwe, aanzienlijk verbeterde vorm van React-documentatie gepresenteerd in een publieke bèta.
Gebruiksgevallen voor Vue.js
NASA
Vue wordt gebruikt om NASA afbeeldingen te maken! Bezoek NASA Pictures om een paar van de meest OK intrigerende ruimtefoto's ooit genomen te bekijken. De webapps gebruiken NASA API om foto's en informatie daarover te verkrijgen. De architectuur van deze app omvat NASA API, Vue (2.5), Vue Router, en Node.js, geserveerd met Heroku.
Amazon's affiliate programma
Vue wordt gebruikt om Amazon's Affiliate Portal te bouwen. Hoewel weinig informatie over het ontwerp of de methode publiekelijk toegankelijk is, heeft de technische staf waarschijnlijk voor Vue gekozen vanwege de kleine omvang. Gebruikers kunnen via het affiliate portaal affiliate links genereren voor Amazon aankopen en zo geld verdienen.
GitLab
Ook GitLab gebruikt Vue voor zijn app. "Wat ons vooral intrigeerde aan Vue.js is dat het onze medewerkers in staat stelt om eenvoudig JavaScript te maken", aldus de GitLab-crew in een blogpost waarin ze hun beslissing om het framework te gebruiken uiteenzetten. Met Vue.js is het begin vrij eenvoudig. De documentatie is de volledige instructie die je nodig hebt, en de broncode is duidelijk. Er zijn geen extra bibliotheken nodig. Bovendien is het compatibel met en zonder jQuery.
Hoewel er veel plugins beschikbaar zijn, hoeft u er geen te activeren. Na een jaar Vue te hebben gebruikt, kwam er een update: "Vue presteert zeer, zeer goed wanneer het correct wordt geïmplementeerd." Het blijkt dat Vue eerder een werkwoord is dan een trendy term. Wij en anderen hebben al oplossingen gevonden voor veel van onze problemen. Hoewel we nog steeds problemen tegenkomen, hebben we nu een herhaalbare "hoe je Vue schreef. "Hoewel we niet vaak nieuwe ideeën accepteren, hebben we sinds ons vorige gesprek een paar aspecten aangepast.
Adobe portfolio
Vue wordt ook gebruikt voor Portfolio, een Adobe-toepassing voor het maken van gepersonaliseerde webpagina's om constructieve ideeën weer te geven. Vanwege de uitstekende gebruikerservaring, efficiëntie en snelheid waar Portfolio om bekend stond, werd de overstap naar Vue zorgvuldig aangepakt. Na een naadloze overgang bleek Vue.js eenvoudig te integreren met de huidige architectuur en werkt het goed voor Adobe.
Laracasts
Ontwerpers die PHP en JavaScript gebruiken zouden de Laracasts van Laravel moeten raadplegen als leermiddel. Vue wordt ook gebruikt om Laracasts te bouwen. Via professionele screencasts over Laravel, Vue en vele andere digitale marketingonderwerpen helpt dit platform programmeurs bovendien om hun vaardigheden op het gebied van webontwikkeling te verbeteren.
Facebook nieuwsfeed
Facebook gebruikte Vue.js voor een deel van zijn Newsfeed, wat aantoont dat de technologie voldoende ontwikkeld is voor dit toepassingsscenario. Let op het marketinggerelateerde deel van Facebook's feed dat gebruik maakt van Vue.js.
Alibaba
Alibaba.com, een enorm eCommerce platform gespecialiseerd in de detailhandel, opgericht in 1999, biedt tientallen miljoenen artikelen aan in meer dan 190 landen en gebieden. Volgens hun site versturen en ontvangen gebruikers dagelijks tienduizenden e-mails van aanbieders.
Grammarly
Vue levert ook gratis AI-gebaseerde schrijfhulp. Grammarly is bijvoorbeeld een online dienst die geschreven Engels toetst aan meer dan 250 grammaticale normen, terwijl het ook de spelling analyseert en duplicatie opspoort. De Grammarly frontend Vue-ontwikkelaars gebruikten Vue.js om hun onderscheidende gebruikerservaring te creëren, die zowel rechttoe rechtaan als mooi is.
AppMaster
No-code platform AppMaster gebruikt Vue3 om webapplicaties te maken, ze gebruiken het vuejs framework, de JavaScript programmeertaal en Typescript. En dankzij de modernste versie van het Vue framework kan het platform zeer snelle webapplicaties maken die zo snel mogelijk werken in de browsers van gebruikers, compatibel met de meeste compatibele browsers.
Framework Vuejs ondersteunt in bepaalde situaties de SSR-modus (server site rendering), waarmee u de compatibiliteit met zoekrobots kunt maximaliseren en de kwaliteit van de zoekmachineoptimalisatie voor elke webapplicatie aanzienlijk kunt verbeteren.
Gebruiksgevallen voor React
Uber eet
Toen Uber Eats in 2014 voor het eerst werd geïntroduceerd door het moederbedrijf, was React Native het platform bij uitstek. Het programma functioneert zoals bedoeld dankzij de hulp van React-componenten en het diepgaande inzicht van het Uber-personeel in hoe dit proces moet presteren. Het doel was om een perfecte strategie te bouwen tussen klanten die maaltijden kopen en de locaties.
WhatsApp gebruikt React JS voor het maken van gebruikersinterfaces van Facebook, en het gebruikt ook Underscore.js en Velocity.js als enkele van zijn meest effectieve technologieën, ook al waren er meerdere bètaversies voordat het formeel werd geïntroduceerd. React wordt nu gebruikt door de gloednieuwe WhatsApp Online-app, precies zoals het wordt gebruikt door de eerder genoemde Facebook-browserervaring.
Dropbox
React js werd meer dan een jaar geleden geadopteerd door Dropbox. Precies toen softwareontwikkelaars React veel meer gingen gebruiken. Het succes van dit ongelooflijke cloud-gebaseerde opslagplatform en het online back-up verhaal wordt sterk toegeschreven aan Dropbox's effectieve gebruik van de enorme reeks diensten die deel uitmaken van deze architectuur.
Instagram maakt uitgebreid gebruik van React js. De verschillende aspecten, zoals geografische operaties, Google Maps API's, betrouwbaarheid van web search en tags die verschijnen zonder hashtags, zijn daar een bewijs van. Het is allemaal binnen de API van de applicatie en uitzonderlijk verbazingwekkend. Bovendien is Instagram afhankelijk van React js-technologie, waardoor gebruikers zich snel kunnen aanpassen aan de fantastische attributen.
Pizza Hut
Pizza Hut is een van de beroemde restaurants in de VS. Hun huidige site werd herbouwd met React.js om hem overzichtelijker te maken. Ze wilden de aankoopprocedure voor pizza's stroomlijnen en verbeteren om de winst te verhogen.
Codecademy
Codecademy heeft ervoor gekozen om vanaf augustus 2014 het ecosysteem van Facebook volledig te integreren. React js was er echter ongetwijfeld een onderdeel van en blijft een van de belangrijkste talen waarop de app is gebouwd. React js wordt in heel Codecademy gebruikt en is ontworpen als een redelijke aanpak die alle elementen voor de verschillende elementen omvat.
Khan Academy
Vandaag de dag zijn verschillende elementen van Khan Academy gebouwd met React. Joel Burget, een van hun JavaScript-engineers, legde zijn kennis uit over het React js-framework en hoe het verschilt van het typische script dat ze voorheen gebruikten. Hij bestempelt het als een goede update en gaat nauwgezet in op de meeste belangrijke kenmerken, zoals het snel schakelen tussen componenten en het verwijderen van overbodige re-renders.
Wat is beter, ReactJS of Vuejs, in 2022?
Zowel Vuejs als React zijn uitstekende bouwstenen voor dynamische gebruikersinterfaces. Beide zijn krachtige tools die gebruikt worden om complexe apps te ontwikkelen. Er is echter geen eenvoudige oplossing bij de keuze tussen Vue en React. Je moet je use cases, bedrijfsdoelen, ecosysteem, programmeursvaardigheden, kosten en de tijd die je beschikbaar hebt in overweging nemen bij de beslissing welke de voorkeur verdient voor je volgende initiatief.
De expertise en talenten van uw team moeten uw prioriteit zijn bij het selecteren van een framework. Zorg ervoor dat u weet wat de retentiegraad van het team is en hoe snel u nieuwe front-end programmeurs kunt werven. Hoewel u weet hoe u de juiste ontwikkelaar voor uw project moet kiezen, kan dit een uitdaging zijn als u geen ontwikkelaar bent.
Let op de no-code strategie (no-code is een manier van ontwikkelen en gebruiken van software waarbij geen code geschreven hoeft te worden). Eén daarvan is AppMaster. Het is interessant om te zien dat AppMaster Vue3 gebruikt om webapps te maken. Als u AppMaster gebruikt voor uw project, produceert u veel sneller en goedkoper solide, schone code en functionerende webapps dan wanneer u het op de ouderwetse manier zou maken.






