Vuejs vs React: Comparación de los dos marcos JS front-end más populares
Esta publicación de blog mostrará una comparación lado a lado de los marcos de JavaScript de frontend Vue vs React 2022. ¿Cuál es mejor, ReactJS o Vuejs?

Estar en el sector del desarrollo requiere que experimentemos con varias tecnologías y nos concentremos en conocer sus complejidades durante la mayor parte de nuestras carreras. Y es demasiado simple dejarse abrumar por las enormes complejidades que crecen en el sector. En última instancia, los programas de software dejaron de ser simples juegos o ayuda digital y evolucionaron hacia líneas de codificación increíblemente complejas. Como resultado, las empresas comenzaron a inventar nuevas técnicas para transformar sus conceptos en bienes rentables.
Por lo tanto, como propietario de un negocio, su responsabilidad ahora incluye contratar a un equipo de programadores calificados y seleccionar los marcos front-end correctos al diseñar aplicaciones de clientes en línea. Pero el mayor problema surge cuando usted, como parte interesada, debe elegir la estrategia correcta entre varias posibilidades. Por lo general, los líderes de proyecto no están interesados en seleccionar el más adecuado, sino algo que mejor se adapte a los objetivos de su programa y de la empresa.
Pero el procedimiento de elección de la aplicación frontend está influenciado por varios aspectos, como los equipos, la plataforma, el nivel de dificultad, la escalabilidad, el ecosistema, la validación y la asistencia. Por lo tanto, esta comparación de Vue vs React lo ayudará a decidir entre Vue y React como el marco de front-end más aceptable. A continuación se muestra una explicación detallada que muestra una comparación lado a lado de los marcos de JavaScript de frontend Vue vs React 2022.
¿Por qué reaccionar y Vue? Resumen de herramientas
En la comunidad de desarrolladores, Vuejs y React js son marcos frontend prominentes que alternan años en la parte superior de la lista de "más queridos, adoptados o exitosos". Si bien ambas tecnologías brindan a los desarrolladores un método práctico para crear varias aplicaciones web, cada una tiene sus escenarios de uso óptimos y satisface requisitos comerciales únicos.
¿Por qué comparar Vue vs React, para empezar? El tiempo es el factor esencial. Ambos modelos pueden proporcionar resultados comparables, son populares en el vecindario y son empleados por empresas exitosas. Sin embargo, ofrecen variaciones que afectan el grado de dificultad, la duración de la implementación y los escenarios de mejor uso.
Entonces, si eres programador, ya sabes que aprender código es complicado. Sin embargo, puede evitar convertirse en un experto en todos los oficios con una experiencia endeble eligiendo cuidadosamente algunas tecnologías en las que concentrarse. Asimismo, si eres una empresa o un director tecnológico, debes elegir la mejor tecnología para tu proyecto para reducir los riesgos futuros.
En la comparación de Vue vs React, una de las distinciones más notables es que Evan You., el diseñador del sistema Vuejs, utilizó React js para influir en la creación de nuevos programas.
¿Qué pasaría si pudiera elegir las partes de React que más me gustan y crear aplicaciones de reacción o cualquier cosa sencilla sin tener que usarlas de la manera más efectiva? También me interesó cómo se implementó en el interior. El enlace de datos inequívoco fue una de las características esenciales con las que comencé este esfuerzo. Esencialmente, así es como comenzó Vue. (Evan Tú)
Vue vs React: similitudes
Comencemos primero con Vue vs React observando sus características antes de discutir sus principales diferencias.
JavaScript
Comencemos con JavaScript como la primera similitud en la comparación de Vue vs React. Vue emplea ECMAScript 5 y 6, mientras que React se concentra en ECMAScript 6. Ya que existen técnicas como Babel y no importa mucho. Pero también puede emplear ES5 con React.
Debido a que JavaScript se usa en el proceso de diseño, la disponibilidad de los desarrolladores de React y Vue no debería ser un problema. Ambos pueden ser captados relativamente rápido por programadores que ya dominan este lenguaje específico.
Mecanografiado
TypeScript es otra similitud en la comparación de Vue vs React. Con respecto al código, es esencial tener en cuenta que tanto React como Vue admiten TypeScript y flujo de datos.
Ricas experiencias de interfaz
Ambos son sobresalientes en la creación de una interfaz de usuario fantástica. En esencia, podemos usar Vue y React para especificar la experiencia del usuario para una máquina si conoce JavaScript. Puede crear aplicaciones de reacción con React js.
DOM virtuales
Virtual DOM es otra gran similitud en la comparación de Vue vs React. Ambos usan Virtual DOM, una colección de procedimientos que le permiten aumentar la velocidad de front-end al eliminar la actividad intensa de DOM. Puede usar una entidad mínima de JavaScript que se asemeje al árbol DOM virtual debido a ello.
Arquitecturas basadas en componentes ligeros
React y Vue tienen arquitecturas basadas en componentes, son marcos rápidos y livianos. Ofrecen funciones de por vida. Dado lo similares que funcionan, las variaciones son demasiado pequeñas para mencionarlas. Ambos enfoques se pueden usar incluso si una aplicación web no es una aplicación de una sola página. Los desarrolladores experimentados pueden usar estos marcos para desarrollar aplicaciones móviles de alta calidad.
React y Vue tienen bibliotecas de prueba y se conocen como biblioteca de prueba React y biblioteca de prueba Vue respectivamente. Estas bibliotecas se utilizan para probar componentes.
Comunidades grandes y activas
React y Vue tienen comunidades activas considerables, otra gran similitud en la comparación de Vue vs React. También tienen una abundancia de herramientas y recursos accesibles.
Vue vs React: diferencias
Echemos un vistazo a las diferencias en la comparación de Vue vs React. Muchos azúcares sintácticos, un marco de componentes, instrucciones integradas, fases, etc., se incluyen con Vue. Junto con otras herramientas valiosas, el grupo líder también produjo bibliotecas asociadas para navegación y administración de escenarios.
El enrutador Vue, Vuex para el control central y la CLI de Vue son algunos modelos de estas herramientas de socios. Vue CLI permite a los desarrolladores de Vue usar complementos durante el proceso de desarrollo. Los programadores pueden desarrollar sus propias plantillas HTML y complementos utilizando Vue CLI.
Bibliotecas de flujo de datos
Una de las diferencias importantes en la comparación de Vue vs React es que ambos están emparejados con diferentes bibliotecas de flujo de datos. La biblioteca de flujo de datos de React se llama Redux y la biblioteca de flujo de datos de Vue se llama Vuex, lo que le permite organizar el mantenimiento de la administración del estado de la aplicación.
Administración del Estado
Otra distinción en la comparación de Vue vs React de la que hablaremos es la gestión del estado. La gestión del estado del usuario no es algo que React js pueda proporcionar. Redux se puede usar como una herramienta de administración de estado cuando se trata de aplicaciones de reacción. Redux también se puede usar para crear aplicaciones React como una herramienta de administración de estado. Mientras que Vuejs ofrece una herramienta de gestión de estado al equipo de Vue.
desarrollo móvil
Para crear aplicaciones de reacción, como aplicaciones móviles, los programadores de reacción utilizan React nativo. En particular, el desarrollo de aplicaciones multiplataforma utiliza React Native. Particularmente para la creación de aplicaciones móviles es reaccionar nativo. Sin embargo, Vue aprovecha NativeScript para crear aplicaciones multiplataforma.
NativeScripts y React Native llevan a cabo tareas similares, respectivamente. Sin embargo, las aplicaciones de NativeScripts funcionan mucho mejor que las aplicaciones nativas de React. Los desarrolladores experimentados pueden personalizar rápidamente las partes y darles una excelente apariencia utilizando React native.
Nuevamente, debemos enfatizar la distinción de terminología al discutir los méritos principales en la comparación de Vue vs React.
- React js es una biblioteca, mientras que Vuejs es un marco de JavaScript.
- Las herramientas prefabricadas y de contraparte son otras áreas en las que React y Vue divergen. La interacción DOM, la programación declarativa de componentes y la arquitectura basada en competencias son todas características de React. Todas las características adicionales son creadas y mantenidas por miembros de la comunidad.
- Vuejs usa SFC (componente de archivo único) para construir componentes, mientras que react emplea JSX como formato de componente.
- Esta estrategia brinda a los programadores una mayor flexibilidad. Por otro lado, la proliferación de herramientas de terceros podría ser difícil para los principiantes. Los fundamentos de la empresa crean las bibliotecas y herramientas ampliamente utilizadas de Vue.
- El método utilizado para representar datos en el modelo de objetos del documento también es diferente. Si bien React hace un excelente uso de JSX, Vue también emplea plantillas HTML.
- La simplicidad es la prioridad central de Vue. El equipo maneja estos problemas habituales, lo que permite una configuración y un crecimiento más rápidos. React fue superado rápidamente por Vue, y la industria desarrolló rápidamente muchas herramientas de terceros y mejoró su entorno.
En conclusión, Vue tiene una combinación superior de herramientas integradas y externas para satisfacer las necesidades de los diseñadores novatos y experimentados.
Breve introducción a Vue.JS
Vue se considera el marco ideal para crear interfaces de usuario y aplicaciones de una sola página. También se utiliza para crear aplicaciones complejas. Evan You inició Vue para optimizar y organizar el diseño del sitio web. En ese momento, estaba trabajando con Angular y pensó: "¿Qué pasaría si simplemente pudiera eliminar la parte que me encanta de Angular y hacer algo increíblemente más ligero sin involucrar ideas secundarias?" dijo en una entrevista.

Vue se puede utilizar como marco para aplicaciones de una sola página y se creó para que se pueda personalizar gradualmente. Evan You se refiere a Vue como un marco JavaScript progresivo, lo que implica que puede complementar la funcionalidad fundamental de Vue con otros marcos como Vuex o Vue Router. Estos complementos están completamente respaldados por Vue y se integran sin problemas con la base.
Los profesionales
Existen beneficios específicos al utilizar Vue.js,
Facilidad de uso
Los componentes de Vue.js están contenidos en archivos independientes. Incluye todos los códigos HTML, CSS y JavaScript en un archivo. Es interesante notar que implementar los mejores resultados es crucial para construir Vue.
Fácil de entender
El objetivo es que los programadores usen la menor cantidad de líneas de código posible para producir resultados únicos. La mayoría de los desarrolladores expertos de Vue están de acuerdo en que Vue no requiere que alguien sea un experto para comprender el concepto. Y esta es una gran noticia para los nuevos desarrolladores, ya que solo requieren una experiencia fundamental en HTML, CSS y JavaScript. Además, Vue es compatible incluso con los editores de código más utilizados, como atom y sublime textual, lo que simplifica el uso de esta plataforma.
Integrado fácilmente
La fácil integración es una de las ventajas importantes en la comparación de React vs Vue. Puede que le resulte interesante que los programadores ahora puedan instalar Vue.js de manera efectiva en otros marcos. Por ejemplo, los clientes pueden modificar rápidamente el programa para satisfacer sus necesidades específicas integrando Vue con React.
Conveniente
Numerosos analistas argumentan que la curva de aprendizaje de Vue no es muy alta. Y muchos desarrolladores novatos y sin experiencia encuentran ventajosa esta curva de aprendizaje. Los diseñadores del equipo de Vue que diseñan aplicaciones móviles deben tener conocimientos básicos de HTML, CSS y JavaScript, a diferencia de Angular o React. Además, puede crear interfaces de usuario únicas utilizando Vue.JS, que ahora es un criterio de clasificación.
Individualizable y Adoptable Gradualmente
Ningún cliente querría explorar una plataforma que le impida realizar las personalizaciones requeridas. Vue.js se distingue de la competencia por este propósito. En primer lugar, el acceso a todas las funciones es sencillo. El elemento divertido es que los programadores pueden dar un nombre a la función para que puedan recordarla rápidamente. Además, Vue está hecho para ser muy personalizable según las demandas del negocio.
Los contras
La barrera del idioma es una desventaja de Vue
Uno de los principales inconvenientes en la comparación de React vs Vue que discutiremos es el tema del idioma. Uno de los problemas con Vue es que la comunidad de Vue más grande se encuentra en China, lo que podría ser problemático para investigaciones específicas. Muchos módulos son creados por programadores chinos de Vue.js que publican instrucciones en su idioma nativo. Como resultado, muchas búsquedas de Vue podrían dirigirse a comunidades y debates chinos. Este es un desafío para los programadores que solo hablan inglés.
El exceso de flexibilidad supone un riesgo
El exceso de flexibilidad es otro inconveniente en la comparación de React vs Vue. Vue proporciona una gran versatilidad, lo que permite utilizar varios métodos. Sin embargo, los proyectos grandes pueden tener problemas con la integridad del código. En este caso, los programadores de Vuejs deben dedicar tiempo a resolver el código; de lo contrario, los diferentes métodos pueden resultar en dificultades más significativas, como que varios programas fallen y que sea más difícil entrar en la tarea propuesta.
Reducido el número de componentes y complementos.
Los programadores de Vue.js pueden notar una escasez de complementos y marcos en comparación con React. Los más cruciales están incluidos en la edición Vue; sin embargo, las necesidades más precisas pueden causar problemas para encontrar bibliotecas adecuadas.
Introducción a React.js
ReactJS es un conjunto de herramientas de JavaScript para crear componentes de interfaz de usuario modulares que son claros, rápidos y extensibles. Este marco se utiliza para desarrollar aplicaciones complejas a partir de bloques simples. Es una biblioteca de JavaScript de código abierto accesible y basada en componentes que es completamente responsable de la arquitectura en capas de la aplicación. Jordan Walke, un programador de computadoras en Facebook, lo diseñó.
Esta biblioteca de JavaScript fue diseñada y actualizada por Facebook y finalmente se utilizó en sus programas, como WhatsApp. Facebook creó ReactJS en su área de suministro de noticias en 2011, pero no estuvo disponible para el público en general hasta mayo de 2013.

El diseño MVC (controlador de vista de modelo) se utiliza para construir la mayoría de las páginas web. React es la "V" que representa la pantalla en el diseño de MVC, mientras que Redux o Flux ofrecen el marco.
Un programa ReactJS se compone de muchos componentes, cada uno de los cuales está a cargo de producir una porción discreta de código HTML funcional. El núcleo de cualquier aplicación React es su módulo. El apilamiento de estos elementos con otras partes permite la construcción de programas sofisticados a partir de uniones de construcción esenciales. Para llenar el DOM HTML con datos, ReactJS emplea una técnica basada en DOM virtual. El DOM virtual funciona rápidamente porque simplemente modifica componentes DOM específicos en lugar de actualizar todo el DOM cada vez.
Desarrollamos componentes React que se correlacionan con facetas individuales para crear aplicaciones React. Estas partes se organizan dentro de elementos de nivel avanzado que especifican el diagrama de actividades. Considere un formulario, por ejemplo, con varios componentes, incluidos datos de entrada, títulos y pestañas. Cada elemento del formulario puede expresarse como un componente React, que luego combinamos para crear la parte del formulario en sí. Las secciones del formulario especificarían su diseño y las piezas que contiene.
Los profesionales
Aquí, vamos a discutir las ventajas de React en esta comparación de React vs Vue
Desarrolladores talentosos fáciles de localizar
Debido a la fama de React, muchos programadores de React están disponibles para trabajar. En comparación con otras tecnologías con un mercado más pequeño, es significativamente más fácil encontrar desarrolladores calificados de React js con amplias especializaciones (como Vue).
Desarrollo de productos multiplataforma
Esta es una consideración importante cuando se habla con los clientes, en particular con las empresas emergentes que desean crear aplicaciones multiplataforma. Podemos hacer aplicaciones web en línea usando React. El código de React está escrito usando el mismo lenguaje que el sitio web; solo difieren los módulos de teléfonos inteligentes. Debido a que no necesitan contratar a tanta gente, los gastos para el cliente se reducen significativamente.
Crecimiento acelerado
Este es otro profesional crítico en la comparación de React vs Vue. React nos permite crear código rápidamente sin necesidad de mucha basura y bibliotecas complicadas. Los programadores reaccionan para escribir código sofisticado con excelente encapsulación, TypeScript, etc. Es útil cuando necesitamos desarrollar rápidamente una pequeña aplicación MVP .
DOM virtual
El DOM virtual está a cargo de mantener la sincronización y separación de la aplicación React del DOM real. Dado que React Online DOM examina la encapsulación de la aplicación entre actualizaciones y vuelve a renderizar solo las áreas modificadas de la aplicación, le permite aumentar el impulso y la eficiencia de la aplicación.
Amplia comunidad
Uno de los aspectos más significativos de la industrialización es la selección de bibliotecas, instrumentos, etc. La gran comunidad es otro de los factores críticos que nos alientan a escribir esta comparación de React vs Vue. Cuando una técnica dada tiene un sólido apoyo de la comunidad, ayuda y acelera el proceso de desarrollo de la aplicación web. Por ejemplo, cuando encuentre un problema, puede publicarlo en una plataforma pública y es muy probable que uno de las decenas de miles de programadores de React ya lo haya abordado.
Compatibilidad con versiones anteriores
Que React no realice actualizaciones significativas es una de sus características más delicadas. Como resultado, la API de React permanece básicamente sin cambios con cada versión.
Componentes reutilizables
Los programadores de React pueden hacer módulos. Permite a los diseñadores construir pequeños fragmentos de interfaces de usuario y colocarlos en cualquier parte del programa. Se pueden combinar múltiples componentes visuales más pequeños para formar una interfaz de usuario más extensa y complicada. Por ejemplo, es omnipresente para los programadores diseñar una aplicación utilizando componentes de interfaz de usuario listos para usar. Interfaz de usuario de materiales.
Los contras
ritmo de desarrollo
La rápida velocidad a la que se desarrolla React puede ser tanto ventajosa como perjudicial. Dado que el ecosistema está en constante evolución, algunos desarrolladores nuevos temen adquirir nuevos métodos para lograr cosas de forma rutinaria. Además, con la actualización continua, la comprensión y comprensión de la alteración se vuelve más complicada.
Documentación insuficiente
Este es solo otro inconveniente en la comparación de React vs Vue. Debido al rápido ritmo de avance de la tecnología React, es un desafío para los nuevos desarrolladores mantenerse al día con las instrucciones. Esta es la razón por la que los programadores registran sus instrucciones cuando se publican modelos y herramientas actualizados para sus tareas en curso.
JSX actuando como un obstáculo
ReactJS hace uso de JSX. Es una mejora gramatical que permite combinar JavaScript con HTML. JSX es visto por algunos en la industria del software como un obstáculo, especialmente para los nuevos programadores, a pesar de los beneficios de este enfoque. Los expertos luchan con la complejidad de la curva de aprendizaje ya que su curva de aprendizaje es un poco difícil. A diferencia de Vuejs, react js no puede transformar HTML en funciones de representación.
Lugares donde Vue es mejor que React
- Vuejs hace que sea más fácil y rápido construir aplicaciones web
- Hay documentación considerablemente mejor y más completa para Vuejs
- Facilita la creación sencilla de aplicaciones web basadas en plantillas.
- Vuejs tiene una interfaz, un idioma y una flexibilidad significativamente más sencillos
¿Dónde demuestra React ser una mejor opción?
- React js tiene el beneficio adicional de ofrecer más opciones de API que Virtual DOM
- Brinda a los desarrolladores experimentados más opciones excelentes al crear programas más extensos y complicados.
- Brinda asistencia técnica significativa con muchos más datos y recursos accesibles y facilita la creación de aplicaciones móviles además de las aplicaciones web de reacción.
Popularidad y comunidad Vue and React
El volumen de consultas sobre las comunidades de expertos indica cuán apreciado es un sistema. En consecuencia, hay más de 331 000 consultas significativas en #reactjs en Stack Overflow. Además, en el momento en que se escribió esta publicación, tenía más de 174200 estrellas en GitHub.
Sin embargo, encontrar programadores de Vuejs y mantener el negocio en el futuro es más complicado. En cuanto a la fama de Vue.js, hay más de 187 800 estrellas en GitHub y más de 83 400 consultas en Stack Overflow en la categoría #vuejs. La comunidad de Vuejs es sustancialmente más pequeña que el ecosistema React js. El problema fundamental es que React está fragmentado, lo que dificulta obtener respuestas a consultas frecuentes.
Por otro lado, Vuejs es un marco JavaScript progresivo que simplifica y agiliza el diseño de soluciones. Debido a su curva de aprendizaje más corta y su tiempo de aprendizaje más corto, Vue.js es significativamente más simple de entender. Y este beneficio da un gran valor en la comparación de React vs Vue.
React ganó esta competencia. Debido a que Facebook es compatible con esta plataforma, su mayor favor y el apoyo de la comunidad no son sorprendentes. Aunque Vue tiene un ecosistema más en miniatura con menos herramientas y componentes, Evan You y el equipo continúan promoviéndolo.
En cuanto a las posibilidades de carrera, la comunidad de React parece estar muy por delante de Vue porque ha estado en funcionamiento desde 2013 y cuenta con el respaldo de Facebook, la potencia de las redes sociales. Por el contrario, Vue es un negocio joven que todavía está creciendo.
Velocidad y costo de desarrollo
Otro factor importante por el que estamos comparando React vs Vue es la velocidad de desarrollo. Debe decidir qué marco JavaScript progresivo usar antes de comenzar el proceso de desarrollo. Vue y ReactJS se pueden usar para crear cualquier página web o aplicación. El costo y el tiempo de desarrollo son el problema
Velocidad de desarrollo
Nuestra investigación indica que los tiempos de desarrollo de Vue y React son comparables. El hecho es que existen múltiples bibliotecas, marcos y módulos que le permiten construir el programa rápidamente. Por supuesto, la experiencia en codificación de los programadores y la capacidad de aprender ReactJS o Vue determinarán cualquier cosa, pero en realidad, las predicciones de tiempo para trabajos comparables son iguales.
Costo
El precio puede variar significativamente según muchas variables, incluida la región, el nivel de antigüedad y las habilidades de codificación .
Actuación
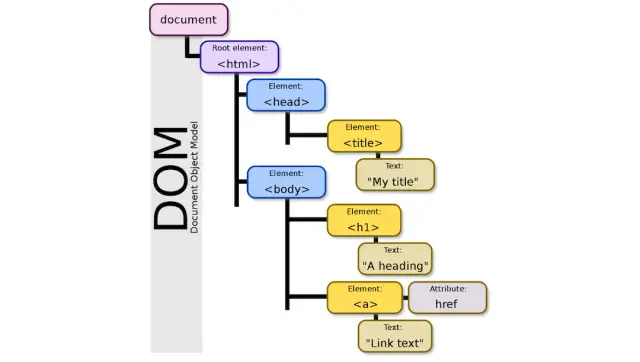
Los marcos de trabajo de JavaScript utilizan el modelo de objetos de documento para mostrar archivos Html. Un árbol DOM, comúnmente llamado diseño de árbol, se usa para construir páginas. La estructura y la funcionalidad del DOM virtual determinan la efectividad de la plataforma. El sistema funcionará rápidamente si la creación y ejecución de DOM virtuales es simple y rápida. El rendimiento es uno de los factores importantes en la comparación de React vs Vue.

vista
Con diferentes opciones o actualizaciones de módulos, la condición del programa Vue se vuelve más ambigua, lo que dificulta que la aplicación se cargue rápidamente. Afortunadamente, este marco presenta un DOM virtual para mejorar el rendimiento del sistema. La carga diferida es una de las características más importantes de Vue. Contribuye a la reducción del tiempo de carga.
Reaccionar
Las aplicaciones de React se ejecutan más rápido, tienen una mejor experiencia de usuario y tienen elementos separados que funcionan bien juntos. Además, la arquitectura basada en componentes de react ayuda a crear aplicaciones de una página más robustas, mientras que la utilización reduce la sofisticación del programa y elimina las interacciones DOM virtuales para acelerar la carga de la página. Además, la biblioteca se concentra en implementar los ajustes necesarios en el sitio sin necesidad de recargar la página completa. En consecuencia, actualiza el material en lugar de perder el tiempo buscando el sitio web.
Escalabilidad
Vuejs
Vue se desarrolló explícitamente para crear aplicaciones web interactivas de varias páginas. Puede aplicar fácilmente la plataforma a sus aplicaciones actuales importando su biblioteca. Además, la CLI de Vue tiene un marco listo para usar que le permite iniciar una nueva aplicación de inmediato. Los requisitos del programa se implementan como módulos cuando se instalan; por lo tanto, incluso si se modifican los requisitos específicos, solo necesita revisar el dependiente.
Las bibliotecas asociadas para la administración y navegación del estado están totalmente respaldadas y actualizadas en Vue porque son un componente de la biblioteca principal. Se puede utilizar de manera efectiva para crear aplicaciones de una sola página, pero si usa la sintaxis HTML en lugar de JSX, la reutilización de plantillas en el futuro puede resultar un desafío.
reaccionar js
React tiene mucho que ofrecer debido a su fuerte comunidad activa. Aunque funciona bien con aplicaciones de una página, es lo suficientemente simple como para crear aplicaciones de varias páginas con facilidad. El desarrollo de aplicaciones altamente escalables se hace mucho más fácil con React. Este marco JavaScript progresivo no viene con soluciones de enrutamiento preconstruidas; en su lugar, debe utilizar herramientas de terceros.
Documentación
Vuejs
Dado que el grupo Vue está bastante comprometido, hay una gran cantidad de documentación bien cuidada y organizada. Esto le permite adquirir nuevos conocimientos y resolver cualquier problema. Según el 76 % de los que respondieron a la encuesta de Vue, la mejor característica de la plataforma es su excelente documentación. Por lo tanto, una de las principales mejoras de Vue3 ha sido la documentación actualizada.
reaccionar
En cuanto a la organización y la disponibilidad, la documentación de React está muy por detrás de la de Vue. El contenido se divide en uso principal y avanzado, pero acceder a todo no es tan fácil como con Vue. Además, no se describe la ecología de React. Sin embargo, se presenta una versión completamente nueva y significativamente mejorada de la documentación de React en una versión beta pública.
Casos de uso para Vue.js
NASA
¡Vue se utiliza para crear imágenes de la NASA ! Visite NASA Pictures para ver algunas de las fotografías espaciales más fascinantes jamás tomadas. Las aplicaciones web utilizan la API de la NASA para obtener fotos e información sobre ellas. La arquitectura de esta aplicación incluye la API de la NASA, Vue (2.5), Vue Router y Node.js, servidos con Heroku.
Programa de afiliados de Amazon
Vue se utiliza para crear el Portal de afiliados de Amazon. Si bien hay poca información sobre el diseño o el método de acceso público, el personal técnico probablemente eligió Vue debido a su pequeño tamaño. Los usuarios pueden unirse a través del portal de afiliados para generar enlaces de afiliados para compras en Amazon y ganar dinero.
GitLab
GitLab también usa Vue para su aplicación. " Principalmente, lo que nos intrigó de Vue.js es que le permite a nuestro personal crear JavaScript simple de manera simple", dijo el equipo de GitLab en una publicación de blog que describe su decisión de usar el marco. Con Vue.js, el comienzo es bastante simple. Su documentación es la instrucción completa que necesitará, y su código fuente es evidente. No se necesitan bibliotecas adicionales. Además, es compatible con y sin jQuery.
Si bien hay muchos complementos disponibles, no tendrá que activar ninguno. Después de utilizar Vue durante un año, agregaron una actualización: " Vue funciona muy, muy bien cuando se implementa correctamente". Resulta que Vue es un adicto al trabajo en lugar de un término de moda. Nosotros y otros ya hemos encontrado soluciones a muchos de nuestros problemas. Si bien todavía encontramos problemas, ahora tenemos un "cómo escribiste Vue" repetible. Aunque no solemos aceptar ideas nuevas, hemos ajustado algunos aspectos desde nuestra conversación anterior.
cartera de adobe
Vue también se usa para crear Portfolio , una aplicación de Adobe para crear páginas web personalizadas para mostrar ideas constructivas. Debido a la excelente experiencia del usuario, la eficiencia y la velocidad por las que se reconoció a Portfolio, abordaron cuidadosamente la transferencia a Vue. Después decambio sin problemas, Vue.js demostró ser fácil de incorporar con la arquitectura actual y funciona bien para Adobe.
Laracasts
Los diseñadores que utilizan PHP y JavaScript deben consultar Laracasts de Laravel como una herramienta de aprendizaje. Vue también se usa para construir Laracasts. Además, a través de screencasts profesionales sobre Laravel, Vue y muchos otros temas de marketing digital, esta plataforma ayuda a los programadores a mejorar sus habilidades de desarrollo web.
suministro de noticias de Facebook
Facebook empleó Vue.js para una parte de su suministro de noticias, lo que demuestra que la tecnología se ha desarrollado lo suficiente para este escenario de aplicación. Tome nota de la parte relacionada con el marketing del feed de Facebook que utiliza Vue.js.
alibaba
Alibaba.com, una plataforma de comercio electrónico masiva que se especializa en la industria minorista establecida en 1999, ofrece decenas de millones de artículos a más de 190 países y territorios. Según su sitio, los usuarios envían y reciben decenas de miles de correos electrónicos de los proveedores todos los días.
gramaticalmente
Vue también potencia la asistencia de escritura gratuita basada en IA. Por ejemplo, Grammarly es un servicio en línea que examina el inglés escrito frente a más de 250 estándares gramaticales, al mismo tiempo que analiza la ortografía y detecta duplicaciones. Los desarrolladores de Grammarly frontend Vue utilizaron Vue.js para crear su experiencia de usuario distintiva, que es sencilla y hermosa.
Maestro de aplicaciones
La plataforma sin código AppMaster usa Vue3 para crear aplicaciones web, usan el marco vuejs, el lenguaje de programación JavaScript y Typescript. Y gracias a la versión más moderna del marco Vue, la plataforma puede crear aplicaciones web muy rápidas que funcionan lo más rápido posible en los navegadores de los usuarios, compatibles con la mayoría de los navegadores compatibles.
Framework Vuejs, en ciertas situaciones, admite el modo SSR (representación del sitio del servidor), lo que le permite maximizar la compatibilidad con los robots de búsqueda y mejorar significativamente la calidad de la optimización del motor de búsqueda para cualquier aplicación web.
Casos de uso para React
Uber come
Cuando Uber Eats fue presentado por primera vez en 2014 por su empresa matriz, React Native fue la plataforma elegida. El programa funciona según lo previsto gracias a la asistencia de los componentes de React y la comprensión profunda del personal de Uber sobre cómo debería funcionar este proceso. El objetivo era construir una estrategia perfecta entre los clientes que compran comidas y los lugares.
WhatsApp emplea React JS para crear interfaces de usuario desde Facebook, y también utiliza Underscore.js y Velocity.js como algunas de sus tecnologías más efectivas, aunque hubo varias versiones beta antes de que se presentara formalmente. React ahora está siendo utilizado por la nueva aplicación WhatsApp Online, exactamente como lo es por la experiencia de navegación de Facebook mencionada anteriormente.
buzón
Dropbox adoptó React js hace más de un año. Precisamente cuando los desarrolladores de software comenzaron a usar React mucho más. El logro de esta increíble plataforma de almacenamiento basada en la nube y el recurso de copia de seguridad en línea se atribuye en gran medida al uso eficaz que hace Dropbox de la amplia gama de servicios que componen esta arquitectura.
Instagram hace un uso extensivo de React js. Los diversos aspectos, como las operaciones geográficas, las API de Google Maps, la confiabilidad de la búsqueda web y las etiquetas que aparecen sin hashtags, son un testimonio de esto. Todo está dentro de la API de la aplicación y es excepcionalmente asombroso. Además, Instagram depende de la tecnología React js, lo que permite a los usuarios adaptarse rápidamente a sus fantásticos atributos.
Pizza Hut
Pizza Hut es uno de los restaurantes más famosos de Estados Unidos. Su sitio actual fue reconstruido con React.js para hacerlo más conveniente. Su objetivo era agilizar y mejorar el procedimiento de compra de pizza para aumentar las ganancias.
codecademia
Codecademy optó por integrar completamente el ecosistema de Facebook a partir de agosto de 2014. Sin embargo, React js fue sin duda un componente de este y sigue siendo uno de los principales lenguajes sobre los que se construye la aplicación. React js se usa en Codecademy y se diseñó como un enfoque razonable que incluye todos los elementos para los diferentes elementos.
academia Khan
Hoy en día, varios elementos de Khan Academy están construidos con React. Joel Burget, uno de sus ingenieros de JavaScript, explicó su conocimiento del marco React js y cómo se diferencia del script típico que usaban anteriormente. Lo identifica como una buena actualización y repasa meticulosamente la mayoría de las características clave, como el cambio rápido de componentes y la eliminación de renderizaciones superfluas.
¿Qué es mejor, ReactJS o Vuejs, en 2022?
Tanto Vuejs como React son excelentes bloques de construcción para interfaces de usuario dinámicas. Ambas son herramientas poderosas que se utilizan para desarrollar aplicaciones complejas. Sin embargo, no existe una solución sencilla a la hora de decidir entre Vue y React. Debe considerar sus casos de uso, objetivos comerciales, ecosistema, habilidades de programador, costo y la duración que tiene disponible al decidir cuál es preferible para su próxima iniciativa.
La experiencia y el talento de su equipo deben ser su prioridad al seleccionar un marco. Asegúrese de conocer la tasa de retención del equipo y qué tan rápido puede adquirir nuevos programadores front-end. Aunque sabe cómo elegir el desarrollador adecuado para su proyecto, esto puede ser un desafío si no es un desarrollador.
Preste atención a la estrategia sin código (sin código es una forma de desarrollar y usar software que no requiere escribir ningún código). Uno de ellos es AppMaster. Es interesante ver que AppMaster usa Vue3 para crear aplicaciones web. Si utiliza AppMaster para su proyecto, producirá un código limpio y sólido y aplicaciones web funcionales mucho más rápido y asequible que si las creara a la antigua.






