Vuejs vs React: การเปรียบเทียบ JS Frameworks ส่วนหน้ายอดนิยมสองรายการ
บล็อกโพสต์นี้จะแสดงการเปรียบเทียบเฟรมเวิร์ก JavaScripts ส่วนหน้า Vue กับ React 2022 แบบเคียงข้างกัน ReactJS หรือ Vuejs ไหนดีกว่ากัน

การอยู่ในภาคส่วนการพัฒนาทำให้เราต้องทดลองเทคโนโลยีต่างๆ และจดจ่ออยู่กับการรู้ความซับซ้อนของเทคโนโลยีเหล่านั้นตลอดอาชีพการงานของเรา และมันง่ายเกินไปที่จะถูกครอบงำด้วยความซับซ้อนจำนวนมหาศาลที่กำลังเติบโตในภาคส่วนนี้ ในที่สุด โปรแกรมซอฟต์แวร์ก็หยุดเป็นเพียงเกมง่ายๆ หรือความช่วยเหลือแบบดิจิทัล และกลายเป็นบรรทัดการเข้ารหัสที่ซับซ้อนอย่างไม่น่าเชื่อ เป็นผลให้ธุรกิจเริ่มคิดค้นเทคนิคใหม่ ๆ เพื่อเปลี่ยนแนวคิดของตนให้เป็นสินค้าที่ทำกำไร
ดังนั้น ในฐานะเจ้าของธุรกิจ ความรับผิดชอบของคุณในตอนนี้จึงรวมถึงการมีส่วนร่วมกับทีมโปรแกรมเมอร์ที่มีทักษะ และการเลือก เฟรมเวิร์กส่วนหน้าที่ ถูกต้องเมื่อออกแบบแอปไคลเอนต์ออนไลน์ แต่ปัญหาที่ใหญ่ที่สุดเกิดขึ้นเมื่อคุณในฐานะผู้มีส่วนได้ส่วนเสียต้องเลือกกลยุทธ์ที่เหมาะสมท่ามกลางความเป็นไปได้ที่หลากหลาย โดยทั่วไปแล้ว หัวหน้าโครงการไม่สนใจที่จะเลือกสิ่งที่เหมาะสมที่สุด แต่จะเลือกสิ่งที่ตรงกับวัตถุประสงค์ของโปรแกรมและบริษัทมากที่สุด
แต่ขั้นตอนการเลือกแอปส่วนหน้าได้รับอิทธิพลจากแง่มุมต่างๆ เช่น ทีม แพลตฟอร์ม ระดับความยาก ความสามารถในการปรับขนาด ระบบนิเวศ การตรวจสอบความถูกต้อง และความช่วยเหลือ ดังนั้น การเปรียบเทียบ Vue vs React นี้จะช่วยให้คุณตัดสินใจระหว่าง Vue และ React เป็นเฟรมเวิร์กส่วนหน้าที่เป็นที่ยอมรับมากที่สุด ด้านล่างนี้คือคำอธิบายโดยละเอียดที่แสดงการเปรียบเทียบ เฟรมเวิร์ก JavaScripts ส่วนหน้าแบบเคียงข้างกันระหว่าง Vue กับ React 2022
ทำไมต้องตอบสนองและ Vue? ภาพรวมเครื่องมือ
ในชุมชนของนักพัฒนา Vuejs และ React js เป็นเฟรมเวิร์กส่วนหน้าที่โดดเด่นซึ่งสลับกันอยู่ในอันดับต้น ๆ ของรายการสำหรับ "ชอบมากที่สุด นำไปใช้ หรือประสบความสำเร็จ" แม้ว่าเทคโนโลยีทั้งสองจะมอบวิธีการที่นำไปใช้ได้จริงสำหรับนักพัฒนาในการสร้างเว็บแอปต่างๆ แต่แต่ละเทคโนโลยีก็มีสถานการณ์การใช้งานที่เหมาะสมที่สุดและตอบสนองความต้องการทางธุรกิจที่ไม่เหมือนใคร
ทำไมต้องเปรียบเทียบ Vue กับ React เริ่มต้นด้วย? เวลาเป็นปัจจัยสำคัญ ทั้งสองแบบอาจให้ผลลัพธ์ที่เปรียบเทียบกัน เป็นที่ชื่นชอบในละแวกใกล้เคียง และได้รับการว่าจ้างจากบริษัทที่ประสบความสำเร็จ อย่างไรก็ตาม พวกเขามีรูปแบบต่างๆ ที่ส่งผลต่อระดับความยาก ระยะเวลาการปรับใช้ และสถานการณ์การใช้งานที่ดีที่สุด
ดังนั้น หากคุณเป็นโปรแกรมเมอร์ คุณคงเข้าใจแล้วว่าการเรียนรู้โค้ดนั้นซับซ้อน อย่างไรก็ตาม คุณอาจหลีกเลี่ยงการเป็นผู้เชี่ยวชาญที่เก่งกาจด้วยการเลือกใช้เทคโนโลยีบางอย่างอย่างระมัดระวังเพื่อมุ่งความสนใจไปที่สิ่งนั้น ในทำนองเดียวกัน หากคุณเป็นบริษัทหรือผู้อำนวยการฝ่ายเทคโนโลยี คุณควรเลือกเทคโนโลยีที่ดีที่สุดสำหรับโครงการของคุณเพื่อลดความเสี่ยงในอนาคต
ในการเปรียบเทียบระหว่าง Vue กับ React หนึ่งในความแตกต่างที่โดดเด่นที่สุดคือ Evan You. ผู้ออกแบบระบบ Vuejs ได้ใช้ React js เพื่อมีอิทธิพลต่อการสร้างโปรแกรมใหม่
จะเป็นอย่างไรถ้าฉันสามารถเลือกส่วนของ React ที่ฉันชอบมากที่สุดและสร้างแอปตอบโต้หรืออะไรก็ตามที่ตรงไปตรงมาโดยไม่ต้องใช้ทั้งหมดอย่างมีประสิทธิภาพสูงสุด ฉันยังสนใจวิธีการนำไปใช้ภายใน การผูกข้อมูลที่ชัดเจนเป็นหนึ่งในคุณสมบัติที่สำคัญที่ฉันเริ่มต้นความพยายามนี้ด้วย โดยพื้นฐานแล้ว นั่นคือวิธีที่ Vue เริ่มต้นขึ้น (อีวาน ยู)
Vue vs React: ความคล้ายคลึงกัน
ก่อนอื่นมาเริ่ม Vue vs React โดยสังเกตลักษณะเฉพาะก่อนที่จะพูดถึงความแตกต่างหลัก
จาวาสคริปต์
เรามาเริ่มกันที่ JavaScript เป็นความคล้ายคลึงแรกในการเปรียบเทียบ Vue vs React Vue ใช้ทั้ง ECMAScript 5 และ 6 ในขณะที่ React มุ่งเน้นที่ ECMAScript 6 เนื่องจากมีเทคนิคอย่าง Babel จึงไม่สำคัญมากนัก แต่คุณสามารถใช้ ES5 กับ React ได้เช่นกัน
เนื่องจากใช้ JavaScript ในกระบวนการออกแบบ ความพร้อมใช้งานของนักพัฒนา React และ Vue จึงไม่น่ามีปัญหา ทั้งสองสิ่งนี้อาจถูกหยิบขึ้นมาค่อนข้างเร็วโดยโปรแกรมเมอร์ที่เชี่ยวชาญในภาษาเฉพาะนี้อยู่แล้ว
TypeScript
TypeScript เป็นอีกหนึ่งความคล้ายคลึงกันในการเปรียบเทียบ Vue vs React เกี่ยวกับโค้ด สิ่งสำคัญคือต้องทราบว่าทั้ง React และ Vue รองรับ TypeScript และการไหลของข้อมูล
ประสบการณ์ส่วนหน้าที่หลากหลาย
ทั้งคู่มีความโดดเด่นในการสร้าง UI ที่ยอดเยี่ยม โดยพื้นฐานแล้ว เราอาจใช้ Vue และ React เพื่อระบุประสบการณ์ของผู้ใช้สำหรับเครื่องหากรู้จัก JavaScript คุณสามารถสร้างแอปตอบโต้โดยใช้ React js
DOM เสมือน
Virtual DOM เป็นอีกหนึ่งความคล้ายคลึงกันที่สำคัญในการเปรียบเทียบ Vue vs React ทั้งคู่ใช้ Virtual DOM ซึ่งเป็นชุดของขั้นตอนที่ให้คุณเพิ่มความเร็วส่วนหน้าโดยกำจัดกิจกรรม DOM จำนวนมาก คุณสามารถใช้เอนทิตี JavaScript ขั้นต่ำที่คล้ายกับทรี DOM เสมือนได้เนื่องจากสิ่งนี้
สถาปัตยกรรมที่ใช้ส่วนประกอบน้ำหนักเบา
React และ Vue มีสถาปัตยกรรมแบบคอมโพเนนต์ เป็นเฟรมเวิร์กที่รวดเร็วและน้ำหนักเบา พวกเขามีฟังก์ชั่นอายุการใช้งาน เมื่อพิจารณาถึงความคล้ายคลึงกันของการทำงาน รูปแบบต่างๆ จึงเล็กเกินไปที่จะกล่าวถึง ทั้งสองวิธีสามารถใช้ได้แม้ว่าเว็บแอปจะไม่ใช่แอปพลิเคชันหน้าเดียว นักพัฒนาที่มีประสบการณ์สามารถใช้เฟรมเวิร์กเหล่านี้เพื่อพัฒนาแอพมือถือคุณภาพสูง
React และ Vue มีไลบรารีการทดสอบและรู้จักกันในชื่อไลบรารีการทดสอบ React และไลบรารีการทดสอบ Vue ตามลำดับ ไลบรารีเหล่านี้ใช้เพื่อทดสอบส่วนประกอบ
ชุมชนขนาดใหญ่และกระตือรือร้น
React และ Vue มีชุมชนที่ใช้งานอยู่จำนวนมาก ซึ่งเป็นอีกหนึ่งความคล้ายคลึงกันที่สำคัญในการเปรียบเทียบระหว่าง Vue กับ React พวกเขายังมีเครื่องมือและทรัพยากรมากมายที่สามารถเข้าถึงได้
Vue vs React: ความแตกต่าง
ลองมาดูความแตกต่างในการเปรียบเทียบ Vue vs React น้ำตาลวากยสัมพันธ์จำนวนมาก เฟรมเวิร์กคอมโพเนนต์ คำแนะนำในตัว เฟส ฯลฯ รวมอยู่ใน Vue นอกจากเครื่องมือที่มีค่าอื่นๆ แล้ว กลุ่มผู้นำยังสร้างคลังข้อมูลพันธมิตรสำหรับการนำทางและการจัดการเวที
เราเตอร์ Vue, Vuex สำหรับการควบคุมส่วนกลาง และ Vue CLI เป็นเครื่องมือของพันธมิตรเหล่านี้บางรุ่น Vue CLI อนุญาตให้นักพัฒนา Vue ใช้ปลั๊กอินในระหว่างกระบวนการพัฒนา โปรแกรมเมอร์สามารถพัฒนาเทมเพลตและปลั๊กอิน HTML ของตนเองได้โดยใช้ Vue CLI
ไลบรารีกระแสข้อมูล
ความแตกต่างที่สำคัญอย่างหนึ่งในการเปรียบเทียบ Vue vs React คือทั้งคู่จับคู่กับไลบรารีกระแสข้อมูลที่แตกต่างกัน ไลบรารีการไหลของข้อมูล React เรียกว่า Redux และไลบรารีการไหลของข้อมูล Vue เรียกว่า Vuex ซึ่งช่วยให้คุณสามารถจัดการการบำรุงรักษาการจัดการสถานะแอปพลิเคชัน
การจัดการของรัฐ
ความแตกต่างอีกอย่างหนึ่งในการเปรียบเทียบ Vue vs React ที่เราจะพูดถึงก็คือการจัดการสถานะ การจัดการสถานะผู้ใช้ไม่ใช่สิ่งที่ React js สามารถให้ได้ Redux อาจใช้เป็นเครื่องมือจัดการสถานะเมื่อจัดการกับแอปตอบโต้ Redux อาจใช้เพื่อสร้างแอป React เป็นเครื่องมือจัดการสถานะ ในขณะที่ Vuejs เสนอเครื่องมือการจัดการสถานะให้กับทีม Vue
การพัฒนามือถือ
ในการสร้างแอปตอบโต้ เช่น แอปพลิเคชันมือถือ โปรแกรมเมอร์ตอบสนองใช้ React แบบเนทีฟ โดยเฉพาะอย่างยิ่งการพัฒนาแอปพลิเคชันข้ามแพลตฟอร์มใช้การตอบสนองแบบเนทีฟ โดยเฉพาะอย่างยิ่งสำหรับการสร้างแอพมือถือนั้นตอบสนองแบบเนทีฟ อย่างไรก็ตาม Vue ใช้ประโยชน์จาก NativeScript เพื่อสร้างแอปข้ามแพลตฟอร์ม
งานที่คล้ายกันดำเนินการโดย NativeScripts และ React Native ตามลำดับ อย่างไรก็ตาม แอป NativeScripts ทำงานได้ดีกว่า React แอปเนทีฟมาก นักพัฒนาที่มีประสบการณ์สามารถปรับแต่งส่วนต่างๆ ได้อย่างรวดเร็วและให้รูปลักษณ์ที่ยอดเยี่ยมโดยใช้ React native
อีกครั้ง เราควรเน้นความแตกต่างของคำศัพท์ในขณะที่พูดถึงข้อดีหลักในการเปรียบเทียบ Vue vs React
- React js เป็นไลบรารี ในขณะที่ Vuejs เป็น JavaScript framework
- เครื่องมือที่สร้างไว้ล่วงหน้าและของคู่สัญญาเป็นพื้นที่อื่นที่ React และ Vue แตกต่างกัน การโต้ตอบกับ DOM การเขียนโปรแกรมเชิงประกาศส่วนประกอบ และสถาปัตยกรรมตามความสามารถเป็นคุณลักษณะทั้งหมดของ React ฟีเจอร์เพิ่มเติมทั้งหมดสร้างและดูแลโดยสมาชิกในชุมชน
- Vuejs ใช้ SFC (คอมโพเนนต์ไฟล์เดียว) เพื่อสร้างคอมโพเนนต์ ในขณะที่ react ใช้ JSX เป็นรูปแบบคอมโพเนนต์
- กลยุทธ์นี้ช่วยให้โปรแกรมเมอร์มีความยืดหยุ่นมากขึ้น ในทางกลับกัน การเพิ่มจำนวนเครื่องมือของบุคคลที่สามอาจเป็นเรื่องยากสำหรับผู้เริ่มต้น ปัจจัยพื้นฐานของบริษัทสร้างไลบรารีและเครื่องมือของ Vue ที่ใช้กันอย่างแพร่หลาย
- วิธีการที่ใช้ในการแสดงข้อมูลไปยัง Document Object Model ก็แตกต่างกันไปเช่นกัน ในขณะที่ React ใช้ JSX ได้อย่างยอดเยี่ยม Vue ยังใช้เทมเพลต HTML
- ความเรียบง่ายคือสิ่งสำคัญที่สุดของ Vue ทีมงานจะจัดการกับปัญหาตามปกติเหล่านี้ เพื่อให้สามารถตั้งค่าและเติบโตได้รวดเร็วขึ้น React ถูกครอบงำอย่างรวดเร็วโดย Vue และอุตสาหกรรมได้พัฒนาเครื่องมือของบุคคลที่สามและปรับปรุงสภาพแวดล้อมอย่างรวดเร็ว
สรุปได้ว่า Vue มีการผสมผสานระหว่างเครื่องมือในตัวและภายนอกที่เหนือกว่าเพื่อตอบสนองความต้องการของนักออกแบบทั้งที่ช่ำชองและมือใหม่
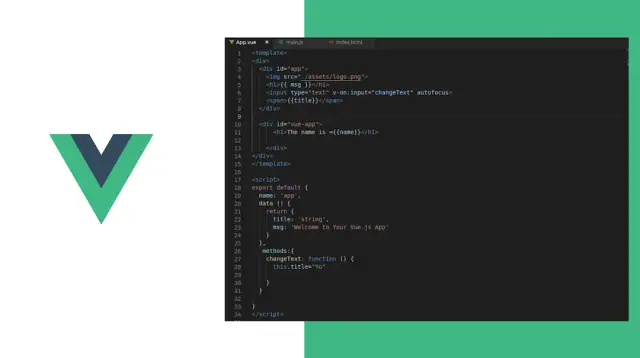
ข้อมูลเบื้องต้นเกี่ยวกับ Vue.JS
Vue ถือเป็นเฟรมเวิร์กที่เหมาะสำหรับการสร้าง ส่วนติดต่อผู้ใช้ และแอปพลิเคชันแบบหน้าเดียว นอกจากนี้ยังใช้เพื่อสร้างแอปที่ซับซ้อน Evan You เริ่ม Vue เพื่อปรับปรุงและจัดระเบียบการออกแบบเว็บไซต์ ในขณะนี้ เขากำลังทำงานกับ Angular และคิดว่า "จะเกิดอะไรขึ้นถ้าฉันสามารถเอาส่วนที่ฉันชอบเกี่ยวกับ Angular ออกไปและทำให้ทุกอย่างเบาลงอย่างเหลือเชื่อโดยไม่ต้องมีแนวคิดเสริม" เขากล่าวในการสัมภาษณ์

Vue อาจใช้เป็นเฟรมเวิร์กสำหรับแอปพลิเคชันหน้าเดียว และสร้างขึ้นเพื่อให้ปรับแต่งได้ทีละน้อย Evan You อ้างถึง Vue ว่าเป็นเฟรมเวิร์ก JavaScript แบบก้าวหน้า ซึ่งหมายความว่าคุณอาจเสริมการทำงานพื้นฐานของ Vue ด้วยเฟรมเวิร์กอื่นๆ เช่น Vuex หรือ Vue Router ส่วนเสริมเหล่านี้ได้รับการรับรองอย่างสมบูรณ์โดย Vue และรวมเข้ากับฐานได้อย่างราบรื่น
ผู้เชี่ยวชาญ
มีประโยชน์เฉพาะในการใช้ Vue.js
สะดวกในการใช้
ส่วนประกอบใน Vue.js มีอยู่ในไฟล์แบบสแตนด์อโลน รวมโค้ด HTML, CSS และ JavaScript ไว้ในไฟล์เดียว เป็นที่น่าสนใจที่จะทราบว่าการใช้ผลลัพธ์ที่ดีที่สุดเป็นสิ่งสำคัญในการสร้าง Vue
เข้าใจง่าย
เป้าหมายคือให้โปรแกรมเมอร์ใช้โค้ดบรรทัดน้อยที่สุดเท่าที่จะเป็นไปได้เพื่อสร้างผลลัพธ์ที่ไม่เหมือนใคร นักพัฒนา Vue ที่เชี่ยวชาญส่วนใหญ่เห็นพ้องต้องกันว่า Vue ไม่ต้องการใครสักคนที่จะเป็นผู้เชี่ยวชาญในการทำความเข้าใจแนวคิด และนี่คือข่าวดีสำหรับนักพัฒนาหน้าใหม่ เนื่องจากพวกเขาต้องการเพียงประสบการณ์พื้นฐานใน HTML, CSS และ JavaScript นอกจากนี้ Vue ยังรองรับแม้แต่โปรแกรมแก้ไขโค้ดที่ใช้กันอย่างแพร่หลาย เช่น atom และข้อความแบบ sublime ซึ่งช่วยให้การใช้แพลตฟอร์มนี้ง่ายขึ้น
ผสานรวมได้อย่างง่ายดาย
การผสานรวมอย่างง่ายเป็นหนึ่งในข้อดีที่สำคัญในการเปรียบเทียบ React vs Vue คุณอาจพบว่ามันน่าสนใจที่โปรแกรมเมอร์สามารถติดตั้ง Vue.js ลงในเฟรมเวิร์กอื่นๆ ได้อย่างมีประสิทธิภาพ ตัวอย่างเช่น ลูกค้าสามารถปรับเปลี่ยนโปรแกรมได้อย่างรวดเร็วเพื่อตอบสนองความต้องการเฉพาะของตนโดยการรวม Vue เข้ากับ React
สะดวก
นักวิเคราะห์หลายคนยืนยันว่าเส้นโค้งการเรียนรู้สำหรับ Vue นั้นไม่สูงมากนัก และมือใหม่จำนวนมากและนักพัฒนาที่ไม่มีประสบการณ์พบว่าช่วงการเรียนรู้นี้มีประโยชน์ นักออกแบบของทีม Vue ที่ออกแบบแอปพลิเคชันมือถือควรมีความเข้าใจพื้นฐานเกี่ยวกับ HTML, CSS และ JavaScript ซึ่งแตกต่างจาก Angular หรือ React นอกจากนี้ คุณสามารถสร้างส่วนต่อประสานผู้ใช้ที่ไม่ซ้ำกันโดยใช้ Vue.JS ซึ่งตอนนี้เป็นเกณฑ์การจัดอันดับ
ปรับเป็นรายบุคคลและค่อยๆ นำไปใช้ได้
ไม่มีลูกค้ารายใดต้องการสำรวจแพลตฟอร์มที่จำกัดพวกเขาจากการปรับแต่งที่จำเป็น Vue.js แยกความแตกต่างจากการแข่งขันเพื่อจุดประสงค์นี้ ประการแรก การเข้าถึงคุณสมบัติทั้งหมดทำได้ง่าย องค์ประกอบที่น่าสนุกคือโปรแกรมเมอร์อาจตั้งชื่อฟังก์ชันเพื่อให้จดจำได้อย่างรวดเร็ว นอกจากนี้ Vue ยังปรับแต่งได้ตามความต้องการของธุรกิจ
ข้อเสีย
อุปสรรคด้านภาษาเป็นข้อเสียของ Vue
หนึ่งในข้อเสียเปรียบหลักในการเปรียบเทียบ React vs Vue ที่เราจะพูดถึงคือปัญหาด้านภาษา ปัญหาอย่างหนึ่งของ Vue คือชุมชน Vue ที่ใหญ่ที่สุดอยู่ในประเทศจีน ซึ่งอาจเป็นปัญหาสำหรับการวิจัยเฉพาะ โมดูลจำนวนมากสร้างขึ้นโดยโปรแกรมเมอร์ชาวจีน Vue.js ซึ่งเผยแพร่คำแนะนำในภาษาของตนเอง ด้วยเหตุนี้ การค้นหา Vue จำนวนมากอาจไปที่ชุมชนชาวจีนและการโต้วาที นี่เป็นความท้าทายสำหรับโปรแกรมเมอร์ที่พูดภาษาอังกฤษเท่านั้น
ความยืดหยุ่นมากเกินไปทำให้เกิดความเสี่ยง
ความยืดหยุ่นมากเกินไปเป็นข้อเสียอีกประการหนึ่งในการเปรียบเทียบ React vs Vue Vue มีความสามารถรอบด้านอย่างมาก ทำให้สามารถใช้เมธอดต่างๆ ได้ อย่างไรก็ตาม โครงการขนาดใหญ่อาจมีปัญหาเกี่ยวกับความสมบูรณ์ของโค้ด ในกรณีนี้ โปรแกรมเมอร์ Vuejs จะต้องใช้เวลาแก้โค้ด มิฉะนั้น วิธีการที่แตกต่างกันอาจส่งผลให้เกิดปัญหาที่สำคัญมากขึ้น เช่น โปรแกรมต่างๆ ล้มเหลว และทำให้ยากต่อการเข้าสู่งานที่เสนอ
ลดจำนวนส่วนประกอบและปลั๊กอิน
โปรแกรมเมอร์ Vue.js อาจสังเกตเห็นการขาดแคลนปลั๊กอินและเฟรมเวิร์กเมื่อเทียบกับ React สิ่งที่สำคัญที่สุดรวมอยู่ในรุ่น Vue; อย่างไรก็ตาม ความต้องการที่แม่นยำยิ่งขึ้นอาจทำให้เกิดปัญหาในการค้นหาไลบรารี่ที่เหมาะสม
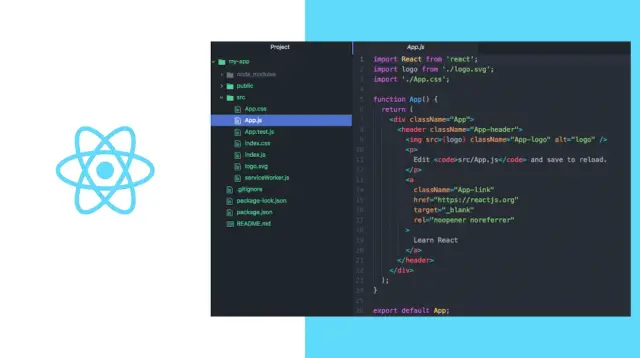
ข้อมูลเบื้องต้นเกี่ยวกับ React.js
ReactJS เป็นชุดเครื่องมือ JavaScript สำหรับสร้างส่วนประกอบส่วนติดต่อผู้ใช้แบบโมดูลาร์ที่ชัดเจน รวดเร็ว และขยายได้ เฟรมเวิร์กนี้ใช้เพื่อพัฒนาแอพที่ซับซ้อนจากบล็อกธรรมดา เป็นไลบรารี JavaScript แบบโอเพ่นซอร์สแบบคอมโพเนนต์ที่สามารถเข้าถึงได้ซึ่งรับผิดชอบทั้งหมดสำหรับสถาปัตยกรรมเลเยอร์ของแอป Jordan Walke โปรแกรมเมอร์คอมพิวเตอร์ที่ Facebook เป็นผู้ออกแบบ
ไลบรารี JavaScript นี้ได้รับการออกแบบและอัปเดตโดย Facebook และในที่สุดก็นำไปใช้ในโปรแกรมต่างๆ เช่น WhatsApp Facebook สร้าง ReactJS ในพื้นที่ฟีดข่าวในปี 2554 แต่ยังไม่เปิดให้บุคคลทั่วไปเข้าถึงได้จนถึงเดือนพฤษภาคม 2556

การออกแบบ MVC (ตัวควบคุมมุมมองแบบจำลอง) ใช้ในการสร้างหน้าเว็บส่วนใหญ่ React คือ "V" ที่แสดงถึงการแสดงผลในการออกแบบ MVC ในขณะที่ Redux หรือ Flux นำเสนอเฟรมเวิร์ก
โปรแกรม ReactJS ประกอบด้วยคอมโพเนนต์มากมาย ซึ่งแต่ละคอมโพเนนต์มีหน้าที่สร้างโค้ด HTML ที่ใช้งานได้แยกจากกัน แกนหลักของแอป React คือโมดูลของมัน การซ้อนองค์ประกอบเหล่านี้เข้ากับส่วนอื่นๆ ทำให้สามารถสร้างโปรแกรมที่ซับซ้อนจากสหภาพการก่อสร้างที่จำเป็นได้ ในการเติมข้อมูล HTML DOM ด้วย ReactJS จะใช้เทคนิคที่ใช้ DOM เสมือน DOM เสมือนทำงานได้อย่างรวดเร็วเพราะเพียงแค่แก้ไขส่วนประกอบ DOM เฉพาะ แทนที่จะรีเฟรช DOM ทั้งหมดในแต่ละครั้ง
เราพัฒนาส่วนประกอบ React ที่สัมพันธ์กับแต่ละแง่มุมเพื่อสร้างแอป React ส่วนเหล่านี้จัดอยู่ในองค์ประกอบระดับสูงที่ระบุไดอะแกรมกิจกรรม พิจารณาฟอร์มที่มีองค์ประกอบหลายอย่าง เช่น ข้อมูลอินพุต คำอธิบายภาพ และแท็บ องค์ประกอบแบบฟอร์มแต่ละรายการอาจแสดงเป็นส่วนประกอบ React ซึ่งเราจะรวมเข้าด้วยกันเพื่อสร้างส่วนของแบบฟอร์มเอง ส่วนของแบบฟอร์มจะระบุการออกแบบและชิ้นส่วนภายใน
ผู้เชี่ยวชาญ
ที่นี่ เราจะพูดถึงข้อดีของ React ในการเปรียบเทียบ React vs Vue
ง่ายต่อการค้นหานักพัฒนาที่มีความสามารถ
เนื่องจากชื่อเสียงของ React โปรแกรมเมอร์ React จำนวนมากจึงพร้อมสำหรับการจ้างงาน เมื่อเทียบกับเทคโนโลยีอื่นๆ ที่มีตลาดเล็กกว่า การค้นหานักพัฒนา React js ที่ผ่านการรับรองและมีความเชี่ยวชาญเฉพาะด้าน (เช่น Vue) จะง่ายกว่าอย่างมาก
การพัฒนาผลิตภัณฑ์ข้ามแพลตฟอร์ม
นี่เป็นข้อพิจารณาที่สำคัญเมื่อพูดคุยกับลูกค้า โดยเฉพาะสตาร์ทอัพที่ต้องการสร้างแอปพลิเคชันข้ามแพลตฟอร์ม เราสามารถสร้างเว็บแอปพลิเคชันออนไลน์โดยใช้ React React code เขียนด้วยภาษาเดียวกับเว็บไซต์ ต่างกันแค่โมดูลของสมาร์ทโฟนเท่านั้น เนื่องจากไม่ต้องจ้างคนจำนวนมาก ค่าใช้จ่ายของลูกค้าจึงลดลงอย่างมาก
เร่งการเจริญเติบโต
นี่เป็นอีกหนึ่งมืออาชีพที่สำคัญในการเปรียบเทียบ React vs Vue React ช่วยให้เราสร้างโค้ดได้อย่างรวดเร็วโดยไม่ต้องใช้ขยะจำนวนมากและไลบรารี่ที่ซับซ้อน ตอบสนองโปรแกรมเมอร์ให้เขียนโค้ดที่ซับซ้อนพร้อมการห่อหุ้มที่ยอดเยี่ยม, TypeScript และอื่นๆ ซึ่งจะมีประโยชน์เมื่อเราต้องการพัฒนาแอปพลิเคชัน MVP ขนาดเล็กอย่างรวดเร็ว
DOM เสมือน
DOM เสมือนมีหน้าที่ดูแลการซิงโครไนซ์และแยกแอป React ออกจาก DOM จริง เนื่องจาก React Online DOM ตรวจสอบการห่อหุ้มแอประหว่างการอัปเดตและแสดงผลซ้ำเฉพาะส่วนที่เปลี่ยนแปลงของแอป จึงช่วยให้คุณเพิ่มโมเมนตัมและประสิทธิภาพของแอปได้
ชุมชนกว้างใหญ่
ลักษณะที่สำคัญที่สุดประการหนึ่งของการพัฒนาอุตสาหกรรมคือการเลือกห้องสมุด เครื่องมือ และอื่นๆ ชุมชนที่กว้างใหญ่เป็นอีกหนึ่งปัจจัยสำคัญที่กระตุ้นให้เราเขียนการเปรียบเทียบ React vs Vue นี้ เมื่อเทคนิคหนึ่งๆ ได้รับการสนับสนุนอย่างเข้มแข็งจากชุมชน จะช่วยเร่งกระบวนการพัฒนาเว็บแอปให้เร็วขึ้น ตัวอย่างเช่น เมื่อคุณพบปัญหา คุณอาจโพสต์บนแพลตฟอร์มสาธารณะ และมีโอกาสดีที่โปรแกรมเมอร์ React หนึ่งในหลายหมื่นคนได้แก้ไขปัญหานี้แล้ว
ความเข้ากันได้กับเวอร์ชันก่อนหน้า
ปฏิกิริยานั้นไม่ได้ทำการอัปเดตที่สำคัญเป็นหนึ่งในคุณสมบัติที่ละเอียดอ่อนที่สุด ด้วยเหตุนี้ React API จึงยังคงไม่เปลี่ยนแปลงในแต่ละเวอร์ชันเป็นหลัก
ส่วนประกอบที่ใช้ซ้ำได้
โปรแกรมเมอร์ React อาจทำโมดูล ช่วยให้นักออกแบบสามารถสร้างส่วนต่อประสานกับผู้ใช้เล็กน้อยและวางตำแหน่งได้ทุกที่ในโปรแกรม คอมโพเนนต์ภาพขนาดเล็กหลายรายการสามารถรวมกันเพื่อสร้าง UI ที่ครอบคลุมและซับซ้อนยิ่งขึ้น ตัวอย่างเช่น เป็นที่แพร่หลายสำหรับโปรแกรมเมอร์ในการออกแบบแอปพลิเคชันโดยใช้ส่วนประกอบ UI สำเร็จรูป UI วัสดุ
ข้อเสีย
จังหวะของการพัฒนา
อัตราที่รวดเร็วที่ React พัฒนาอาจเป็นข้อดีและเป็นผลเสีย เนื่องจากระบบนิเวศมีการพัฒนาอย่างต่อเนื่อง นักพัฒนาหน้าใหม่บางคนจึงกลัวที่จะหาวิธีใหม่ๆ ในการทำสิ่งต่างๆ ให้สำเร็จตามกิจวัตร ยิ่งกว่านั้น ด้วยการอัปเกรดอย่างต่อเนื่อง การทำความเข้าใจและเข้าใจการเปลี่ยนแปลงจะซับซ้อนมากขึ้น
เอกสารไม่เพียงพอ
นี่เป็นเพียงข้อเสียเปรียบอีกอย่างหนึ่งในการเปรียบเทียบ React vs Vue เนื่องจากความก้าวหน้าอย่างรวดเร็วของเทคโนโลยี React จึงเป็นเรื่องยากสำหรับนักพัฒนารายใหม่ที่จะติดตามคำแนะนำ นี่คือเหตุผลที่โปรแกรมเมอร์บันทึกทิศทางของพวกเขาเมื่อมีการเผยแพร่โมเดลและเครื่องมือที่อัปเดตสำหรับงานที่กำลังดำเนินอยู่
JSX ทำหน้าที่เป็นสิ่งกีดขวางบนถนน
ReactJS ใช้ประโยชน์จาก JSX เป็นการปรับปรุงไวยากรณ์ที่ช่วยให้สามารถผสมผสาน JavaScript กับ HTML ได้ บางคนในอุตสาหกรรมซอฟต์แวร์มองว่า JSX เป็นอุปสรรค โดยเฉพาะอย่างยิ่งสำหรับโปรแกรมเมอร์มือใหม่ แม้ว่าวิธีนี้จะมีประโยชน์ ผู้เชี่ยวชาญต่อสู้กับความซับซ้อนของช่วงการเรียนรู้เนื่องจากช่วงการเรียนรู้ค่อนข้างยาก ไม่เหมือนกับ Vuejs ตรง react js ไม่สามารถแปลง HTML เป็นฟังก์ชันเรนเดอร์ได้
สถานที่ที่ Vue ดีกว่า React
- Vuejs ช่วยให้สร้างเว็บแอปได้ง่ายและรวดเร็วขึ้น
- มีเอกสารที่ดีกว่าและสมบูรณ์กว่ามากสำหรับ Vuejs
- ช่วยอำนวยความสะดวกในการสร้างเว็บแอปพลิเคชันที่ใช้เทมเพลตอย่างตรงไปตรงมา
- Vuejs มีอินเทอร์เฟซ ภาษา และความยืดหยุ่นที่ง่ายกว่ามาก
React พิสูจน์แล้วว่าเป็นทางเลือกที่ดีกว่าที่ไหน?
- React js มีประโยชน์พิเศษในการเสนอตัวเลือก API มากกว่า Virtual DOM
- ช่วยให้นักพัฒนาที่มีประสบการณ์มีตัวเลือกที่ยอดเยี่ยมมากขึ้นเมื่อสร้างโปรแกรมที่ครอบคลุมและซับซ้อนมากขึ้น
- ให้ความช่วยเหลือทางเทคนิคที่สำคัญพร้อมข้อมูลและทรัพยากรที่เข้าถึงได้มากขึ้น และอำนวยความสะดวกในการสร้างแอปบนอุปกรณ์เคลื่อนที่ นอกเหนือจากการตอบสนองเว็บแอป
ความนิยมและชุมชน Vue and React
ปริมาณของคำถามในชุมชนผู้เชี่ยวชาญบ่งชี้ว่าระบบเป็นอย่างไร ดังนั้นจึงมีข้อความค้นหามากกว่า 331,000 รายการใน #reactjs บน Stack Overflow นอกจากนี้ ณ เวลาที่เขียนโพสต์นี้ มีดาวมากกว่า 174,200 ดวงบน GitHub
การค้นหาโปรแกรมเมอร์ Vuejs และการดูแลธุรกิจในอนาคตนั้นซับซ้อนกว่า เกี่ยวกับชื่อเสียงของ Vue.js มีดาวมากกว่า 187,800 ดวงบน GitHub และมากกว่า 83,400 ข้อความค้นหาบน Stack Overflow ในหมวดหมู่ #vuejs ชุมชน Vuejs มีขนาดเล็กกว่าระบบนิเวศ React js อย่างมาก ปัญหาพื้นฐานคือ React นั้นแยกส่วน ทำให้ยากที่จะได้รับคำตอบสำหรับคำถามที่พบบ่อย
ในทางกลับกัน Vuejs เป็นเฟรมเวิร์ก JavaScript แบบโปรเกรสซีฟที่ทำให้การออกแบบโซลูชันทำได้ง่ายและรวดเร็ว เนื่องจากช่วงการเรียนรู้ที่สั้นกว่าและเวลาการเรียนรู้ที่สั้นกว่า Vue.js จึงเข้าใจได้ง่ายกว่ามาก และประโยชน์นี้ให้คุณค่าอย่างมากในการเปรียบเทียบ React vs Vue
React ชนะการแข่งขันนี้ เนื่องจาก Facebook รองรับแพลตฟอร์มนี้ ความชื่นชอบที่เพิ่มขึ้นและการสนับสนุนจากชุมชนจึงไม่น่าตกใจ แม้ว่า Vue จะมีระบบนิเวศขนาดเล็กกว่าโดยมีเครื่องมือและส่วนประกอบน้อยกว่า แต่ Evan You และทีมยังคงโปรโมตต่อไป
เกี่ยวกับโอกาสทางอาชีพ ชุมชน React ดูเหมือนจะก้าวไปข้างหน้า Vue เป็นอย่างดี เพราะเปิดดำเนินการมาตั้งแต่ปี 2013 และได้รับการสนับสนุนจาก Facebook ซึ่งเป็นโรงไฟฟ้าโซเชียลมีเดีย ในทางตรงกันข้าม Vue เป็นธุรกิจใหม่ที่ยังคงเติบโต
ความเร็วในการพัฒนาและต้นทุน
อีกปัจจัยสำคัญที่ทำให้เราเปรียบเทียบ React กับ Vue คือความเร็วในการพัฒนา คุณต้องตัดสินใจว่าจะใช้เฟรมเวิร์ก JavaScript แบบโปรเกรสซีฟใดก่อนที่จะเริ่มกระบวนการพัฒนา อาจใช้ Vue และ ReactJS เพื่อสร้างหน้าเว็บหรือแอปใดก็ได้ ต้นทุนและเวลาในการพัฒนาเป็นปัญหา
ความเร็วในการพัฒนา
การวิจัยของเราระบุว่าเวลาในการพัฒนาสำหรับ Vue และ React นั้นใกล้เคียงกัน ความจริงก็คือมีไลบรารี เฟรมเวิร์ก และโมดูลมากมายที่ช่วยให้คุณสร้างโปรแกรมได้อย่างรวดเร็ว แน่นอน ความเชี่ยวชาญในการเขียนโค้ดของโปรแกรมเมอร์และความสามารถในการเรียนรู้ ReactJS หรือ Vue จะเป็นตัวกำหนดอะไรก็ได้ แต่ในความเป็นจริงแล้ว การคาดคะเนเวลาสำหรับงานที่เทียบเคียงกันได้นั้นมีค่าเท่ากัน
ค่าใช้จ่าย
ราคาอาจแตกต่างกันอย่างมากโดยขึ้นอยู่กับตัวแปรหลายอย่าง รวมถึงภูมิภาค ระดับอาวุโส และ ทักษะการเขียนโค้ด
ประสิทธิภาพ
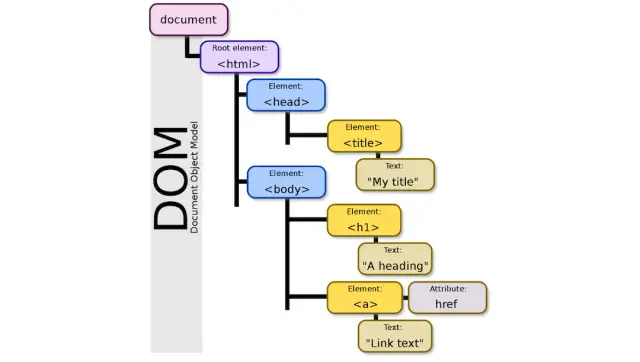
กรอบ JavaScript ใช้ Document Object Model เพื่อแสดงไฟล์ Html ต้นไม้ DOM หรือที่เรียกกันทั่วไปว่าการออกแบบต้นไม้ใช้ในการสร้างหน้า โครงสร้างและการทำงานของ DOM เสมือนเป็นตัวกำหนดประสิทธิภาพของแพลตฟอร์ม ระบบจะทำงานอย่างรวดเร็วหากการสร้างและดำเนินการ DOM เสมือนทำได้ง่ายและรวดเร็ว ประสิทธิภาพเป็นหนึ่งในปัจจัยสำคัญในการเปรียบเทียบ React กับ Vue

วิว
ด้วยตัวเลือกหรือการอัปเดตโมดูลที่แตกต่างกัน เงื่อนไขของโปรแกรม Vue จะคลุมเครือมากขึ้น ซึ่งทำให้แอปโหลดเร็วขึ้นได้ยากขึ้น โชคดีที่เฟรมเวิร์กนี้มี DOM เสมือนเพื่อปรับปรุงประสิทธิภาพของระบบ การโหลดแบบขี้เกียจเป็นหนึ่งในคุณสมบัติที่สำคัญที่สุดของ Vue ช่วยลดเวลาในการโหลด
ตอบสนอง
แอป React ทำงานเร็วขึ้น มีประสบการณ์ผู้ใช้ที่ดีขึ้น และมีองค์ประกอบแยกต่างหากที่ทำงานร่วมกันได้ดี นอกจากนี้ สถาปัตยกรรมแบบอิงส่วนประกอบของ react ยังช่วยสร้างแอปแบบหน้าเดียวที่มีประสิทธิภาพมากขึ้น ในขณะที่การใช้งานจะลดความซับซ้อนของโปรแกรมลงและกำจัดการโต้ตอบ DOM เสมือนเพื่อเพิ่มความเร็วในการโหลดหน้า นอกจากนี้ ห้องสมุดมุ่งเน้นที่การปรับที่จำเป็นกับไซต์โดยไม่ต้องโหลดหน้าใหม่ทั้งหน้า ดังนั้นจึงรีเฟรชเนื้อหาแทนที่จะเสียเวลาเรียกเว็บไซต์
ความสามารถในการปรับขนาด
วิว
Vue ได้รับการพัฒนาอย่างชัดเจนสำหรับการสร้างเว็บแอปพลิเคชันแบบโต้ตอบหลายหน้า คุณสามารถใช้แพลตฟอร์มกับแอพปัจจุบันของคุณได้อย่างง่ายดายโดยนำเข้าคลังของมัน นอกจากนี้ Vue CLI ยังมีเฟรมเวิร์กสำเร็จรูปที่ให้คุณเปิดใช้งานแอปพลิเคชันใหม่ได้ทันที ข้อกำหนดของโปรแกรมถูกนำไปใช้เป็นโมดูลเมื่อติดตั้ง ดังนั้น แม้ว่าข้อกำหนดเฉพาะจะเปลี่ยนไป คุณเพียงแค่ต้องแก้ไขผู้อ้างอิงเท่านั้น
ห้องสมุดพันธมิตรสำหรับการจัดการของรัฐและการนำทางได้รับการรับรองอย่างสมบูรณ์และเป็นปัจจุบันใน Vue เนื่องจากเป็นส่วนประกอบของห้องสมุดหลัก อาจใช้อย่างมีประสิทธิภาพเพื่อสร้างแอปพลิเคชันหน้าเดียว แต่ถ้าคุณใช้ไวยากรณ์ HTML แทน JSX การใช้เทมเพลตซ้ำในอนาคตอาจพิสูจน์ได้ว่ามีความท้าทาย
ตอบสนอง js
React มีหลายสิ่งที่จะมอบให้เนื่องจากชุมชนที่มีการใช้งานที่แข็งแกร่ง แม้ว่าจะทำงานได้ดีกับแอปหน้าเดียว แต่ก็ง่ายพอที่จะสร้างแอปพลิเคชันหลายหน้าได้อย่างง่ายดาย การพัฒนาแอปพลิเคชันที่ปรับขนาดได้สูงทำได้ง่ายขึ้นโดยใช้ React เฟรมเวิร์ก JavaScript แบบก้าวหน้านี้ไม่ได้มาพร้อมกับโซลูชันการกำหนดเส้นทางที่สร้างไว้ล่วงหน้า คุณต้องใช้เครื่องมือของบุคคลที่สามแทน
เอกสาร
วิว
เนื่องจากกลุ่ม Vue ค่อนข้างมีส่วนร่วม จึงมีเอกสารมากมายที่ได้รับการจัดการและจัดการอย่างดี สิ่งนี้ช่วยให้คุณได้รับความรู้ใหม่และแก้ไขปัญหาต่างๆ จาก 76% ของผู้ตอบแบบสอบถาม Vue คุณลักษณะที่ดีที่สุดของแพลตฟอร์มคือเอกสารที่ยอดเยี่ยม ดังนั้นหนึ่งในการปรับปรุงหลักของ Vue3 คือเอกสารที่อัปเดต
ตอบกลับ
เกี่ยวกับองค์กรและความพร้อมใช้งาน เอกสารของ React ยังล้าหลังกว่าของ Vue เนื้อหาถูกแบ่งออกเป็นการใช้งานหลักและขั้นสูง แต่การเข้าถึงทุกอย่างนั้นไม่ง่ายเหมือน Vue นอกจากนี้ยังไม่ได้อธิบายระบบนิเวศของ React อย่างไรก็ตาม เอกสารประกอบ React รูปแบบใหม่ที่ได้รับการปรับปรุงอย่างมีนัยสำคัญจะแสดงในรุ่นเบต้าสาธารณะ
กรณีการใช้งานสำหรับ Vue.js
องค์การนาซ่า
Vue ใช้เพื่อสร้าง NASA Images ! เยี่ยมชม NASA Pictures เพื่อดูภาพอวกาศที่น่าสนใจที่สุดเท่าที่เคยถ่ายมา เว็บแอปใช้ NASA API เพื่อรับรูปภาพและข้อมูลเกี่ยวกับแอปเหล่านั้น สถาปัตยกรรมของแอปนี้ประกอบด้วย NASA API, Vue (2.5), Vue Router และ Node.js ซึ่งให้บริการโดยใช้ Heroku
โปรแกรมพันธมิตรของ Amazon
Vue ใช้เพื่อสร้าง Affiliate Portal ของ Amazon แม้ว่าข้อมูลเพียงเล็กน้อยเกี่ยวกับการออกแบบหรือวิธีการจะสามารถเข้าถึงได้โดยสาธารณะ แต่เจ้าหน้าที่เทคโนโลยีอาจเลือก Vue เนื่องจากขนาดที่เล็ก ผู้ใช้สามารถเข้าร่วมผ่านพอร์ทัลพันธมิตรเพื่อสร้างลิงค์พันธมิตรสำหรับการซื้อและสร้างรายได้จาก Amazon
GitLab
GitLab ยังใช้ Vue สำหรับแอปอีกด้วย " สิ่งสำคัญที่สุดที่เราสนใจเกี่ยวกับ Vue.js คือช่วยให้พนักงานของเราสร้าง JavaScript ง่ายๆ ได้ " ทีมงาน GitLab กล่าวในบล็อกโพสต์สรุปการตัดสินใจใช้เฟรมเวิร์ก ด้วย Vue.js การเริ่มต้นนั้นค่อนข้างง่าย เอกสารของมันคือคำแนะนำทั้งหมดที่คุณต้องการ และซอร์สโค้ดของมันนั้นชัดเจน ไม่จำเป็นต้องใช้ห้องสมุดเพิ่มเติม นอกจากนี้ยังเข้ากันได้กับและไม่มี jQuery
แม้ว่าจะมีปลั๊กอินให้ใช้งานมากมาย แต่คุณไม่จำเป็นต้องเปิดใช้งานใดๆ หลังจากใช้ Vue เป็นเวลาหนึ่งปี พวกเขาได้เพิ่มการอัปเดต: " Vue ทำงานได้ดีมากเมื่อใช้งานอย่างถูกต้อง " กลายเป็นว่า Vue เป็นคำที่บ้างานมากกว่าเป็นคำที่อินเทรนด์ เราและคนอื่นๆ ได้พบวิธีแก้ไขปัญหามากมายของเราแล้ว ในขณะที่เรายังพบปัญหาอยู่ ตอนนี้เรามี "วิธีที่คุณเขียน Vue" ที่สามารถทำซ้ำได้ แม้ว่าเราจะไม่ยอมรับแนวคิดใหม่ๆ บ่อยครั้ง แต่เราได้ปรับเปลี่ยนบางแง่มุมตั้งแต่การสนทนาครั้งก่อนของเรา
แฟ้มผลงานอะโดบี
Vue ยังใช้เพื่อสร้าง Portfolio ซึ่งเป็นแอปพลิเคชันของ Adobe สำหรับสร้างหน้าเว็บส่วนบุคคลเพื่อแสดงแนวคิดที่สร้างสรรค์ เนื่องจากประสบการณ์ของผู้ใช้ที่ยอดเยี่ยม ประสิทธิภาพ และความเร็วที่ Portfolio ได้รับการยอมรับ พวกเขาจึงดำเนินการโอนย้ายไปยัง Vue อย่างระมัดระวัง หลังจากการเปลี่ยนแปลงที่ราบรื่น Vue.js ได้รับการพิสูจน์แล้วว่าง่ายต่อการรวมเข้ากับสถาปัตยกรรมปัจจุบันและทำงานได้ดีสำหรับ Adobe
ลาราคาสต์
นักออกแบบที่ใช้ PHP และ JavaScript ควรอ้างถึง Laracasts ของ Laravel ว่าเป็นเครื่องมือการเรียนรู้ Vue ยังใช้ในการสร้าง Laracasts นอกจากนี้ ผ่าน screencasts แบบมืออาชีพบน Laravel, Vue และหัวข้อการตลาดดิจิทัลอื่น ๆ อีกมากมาย แพลตฟอร์มนี้ช่วยให้โปรแกรมเมอร์พัฒนาความสามารถในการพัฒนาเว็บของตน
ฟีดข่าว Facebook
Facebook ใช้ Vue.js เป็นส่วนหนึ่งของ Newsfeed ซึ่งแสดงให้เห็นว่าเทคโนโลยีได้พัฒนาอย่างเพียงพอสำหรับสถานการณ์แอปพลิเคชันนี้ สังเกตส่วนที่เกี่ยวข้องกับการตลาดของฟีด Facebook ที่ใช้ Vue.js
อาลีบาบา
Alibaba.com เป็นแพลตฟอร์ม อีคอมเมิร์ซ ขนาดใหญ่ที่เชี่ยวชาญในอุตสาหกรรมการค้าปลีกที่ก่อตั้งขึ้นในปี 2542 นำเสนอสินค้าหลายสิบล้านรายการแก่กว่า 190 ประเทศและดินแดน ตามไซต์ของพวกเขา ผู้ใช้ส่งและรับอีเมลหลายหมื่นฉบับจากผู้ให้บริการทุกวัน
ไวยากรณ์
Vue ยังสนับสนุนความช่วยเหลือในการเขียนโดยใช้ AI ฟรี ตัวอย่างเช่น Grammarly เป็นบริการออนไลน์ที่ตรวจสอบการเขียนภาษาอังกฤษตามมาตรฐานไวยากรณ์กว่า 250 รายการ ในขณะเดียวกันก็วิเคราะห์การสะกดคำและตรวจหาการซ้ำซ้อน ผู้พัฒนา Vue ส่วนหน้าของ Grammarly ใช้ Vue.js เพื่อสร้างประสบการณ์การใช้งานที่โดดเด่น ซึ่งทั้งตรงไปตรงมาและสวยงาม
แอพมาสเตอร์
AppMaster แพลตฟอร์มแบบไม่มีโค้ดใช้ Vue3 เพื่อสร้างเว็บแอปพลิเคชัน พวกเขาใช้เฟรมเวิร์ก vuejs, ภาษาโปรแกรม JavaScript และ Typescript และด้วยเวอร์ชันที่ทันสมัยที่สุดของ Vue framework แพลตฟอร์มนี้จึงสามารถสร้างเว็บแอปพลิเคชันที่รวดเร็วมากซึ่งทำงานได้เร็วที่สุดในเบราว์เซอร์ของผู้ใช้ เข้ากันได้กับเบราว์เซอร์ที่เข้ากันได้ส่วนใหญ่
ในบางสถานการณ์ Framework Vuejs รองรับโหมด SSR (การแสดงผลเว็บไซต์เซิร์ฟเวอร์) ซึ่งช่วยให้คุณเพิ่มความเข้ากันได้กับโรบ็อตการค้นหาและปรับปรุงคุณภาพการเพิ่มประสิทธิภาพเครื่องมือค้นหาสำหรับเว็บแอปพลิเคชันใด ๆ ได้อย่างมาก
ใช้กรณีสำหรับการตอบสนอง
Uber Eats
เมื่อ Uber Eats เปิดตัวครั้งแรกในปี 2014 โดยธุรกิจแม่ React Native เป็นแพลตฟอร์มที่ได้รับเลือก โปรแกรมทำงานตามที่ตั้งใจด้วยความช่วยเหลือของส่วนประกอบ React และความเข้าใจเชิงลึกของพนักงาน Uber ว่ากระบวนการนี้ควรดำเนินการอย่างไร เป้าหมายคือการสร้างกลยุทธ์ที่สมบูรณ์แบบระหว่างลูกค้าที่ซื้ออาหารและสถานที่
วอทส์แอพพ์
WhatsApp ใช้ React JS ในการสร้างส่วนติดต่อผู้ใช้จาก Facebook และยังใช้ Underscore.js และ Velocity.js เป็นเทคโนโลยีที่มีประสิทธิภาพสูงสุดบางส่วน แม้ว่าจะมีเวอร์ชันเบต้าหลายเวอร์ชันก่อนที่จะเปิดตัวอย่างเป็นทางการ ตอนนี้ React กำลังถูกใช้งานโดยแอพ WhatsApp Online ใหม่ล่าสุด เหมือนกับที่เคยเป็นจากประสบการณ์การท่องเว็บบน Facebook ที่ระบุไว้ก่อนหน้านี้
ดรอปบ็อกซ์
React js ถูกนำมาใช้โดย Dropbox เมื่อกว่าปีที่แล้ว เมื่อนักพัฒนาซอฟต์แวร์เริ่มใช้ React มากขึ้น ความสำเร็จของแพลตฟอร์มพื้นที่จัดเก็บข้อมูลบนคลาวด์อันน่าทึ่งนี้และการขอข้อมูลสำรองออนไลน์มีสาเหตุมาจากการใช้งานอย่างมีประสิทธิภาพของ Dropbox ในบริการอันหลากหลายที่ประกอบกันเป็นสถาปัตยกรรมนี้
อินสตาแกรม
Instagram ใช้ React js อย่างกว้างขวาง แง่มุมต่างๆ เช่น การดำเนินการทางภูมิศาสตร์, Google Maps API, ความน่าเชื่อถือในการค้นหาเว็บ และแท็กที่ปรากฏโดยไม่มีแฮชแท็ก เป็นข้อพิสูจน์ถึงสิ่งนี้ ทั้งหมดนี้อยู่ใน API ของแอปพลิเคชันและน่าทึ่งเป็นพิเศษ นอกจากนี้ Instagram ยังใช้เทคโนโลยี React js ทำให้ผู้ใช้สามารถปรับคุณสมบัติที่ยอดเยี่ยมได้อย่างรวดเร็ว
พิซซ่าฮัท
Pizza Hut เป็นหนึ่งในร้านอาหารที่มีชื่อเสียงในสหรัฐอเมริกา ไซต์ปัจจุบันของพวกเขาถูกสร้างขึ้นใหม่ด้วย React.js เพื่อให้สะดวกยิ่งขึ้น พวกเขามุ่งปรับปรุงและปรับปรุงขั้นตอนการซื้อพิซซ่าเพื่อเพิ่มผลกำไร
Codecademy
Codecademy ได้เลือกที่จะผสานรวมระบบนิเวศของ Facebook อย่างสมบูรณ์ ณ เดือนสิงหาคม 2014 อย่างไรก็ตาม React js เป็นส่วนหนึ่งของมันอย่างไม่ต้องสงสัย และยังคงเป็นหนึ่งในภาษาหลักที่ใช้สร้างแอป React js ถูกใช้ทั่วทั้ง Codecademy และได้รับการออกแบบมาเป็นแนวทางที่เหมาะสมซึ่งรวมองค์ประกอบทั้งหมดสำหรับองค์ประกอบต่างๆ
ข่าน อคาเดมี่
ปัจจุบัน องค์ประกอบต่างๆ ของ Khan Academy ถูกสร้างขึ้นด้วย React Joel Burget หนึ่งในวิศวกร JavaScript อธิบายความรู้ของเขาเกี่ยวกับเฟรมเวิร์ก React js และความแตกต่างจากสคริปต์ทั่วไปที่พวกเขาใช้ก่อนหน้านี้ เขาระบุว่าเป็นการอัปเดตที่ดีและตรวจสอบลักษณะสำคัญส่วนใหญ่อย่างละเอียดถี่ถ้วน เช่น การสลับส่วนประกอบอย่างรวดเร็วและการลบการเรนเดอร์ซ้ำที่ไม่จำเป็นออก
ReactJS หรือ Vuejs ไหนดีกว่ากันในปี 2022
ทั้ง Vuejs และ React เป็นหน่วยการสร้างที่ยอดเยี่ยมสำหรับอินเทอร์เฟซผู้ใช้แบบไดนามิก ทั้งสองเป็นเครื่องมืออันทรงพลังที่ใช้ในการพัฒนาแอพที่ซับซ้อน อย่างไรก็ตาม ไม่มีวิธีง่ายๆ ในการตัดสินใจระหว่าง Vue และ React คุณต้องพิจารณากรณีการใช้งาน เป้าหมายทางธุรกิจ ระบบนิเวศ ทักษะโปรแกรมเมอร์ ค่าใช้จ่าย และระยะเวลาที่คุณมีเมื่อต้องตัดสินใจว่าแบบใดดีกว่าสำหรับความคิดริเริ่มครั้งต่อไปของคุณ
ความเชี่ยวชาญและความสามารถของทีมของคุณควรมีความสำคัญเป็นอันดับแรกในการเลือกเฟรมเวิร์ก ตรวจสอบให้แน่ใจว่าคุณทราบอัตราการรักษาทีมและความเร็วที่คุณจะได้รับโปรแกรมเมอร์ส่วนหน้าใหม่ แม้ว่าคุณจะรู้วิธีเลือกนักพัฒนาที่เหมาะสมสำหรับโครงการของคุณ แต่สิ่งนี้อาจเป็นเรื่องที่ท้าทายหากคุณไม่ใช่นักพัฒนา
ให้ความสำคัญกับกลยุทธ์การ ไม่ใช้โค้ด (การไม่ใช้โค้ดเป็นวิธีการพัฒนาและใช้งานซอฟต์แวร์ที่ไม่ต้องเขียนโค้ดใดๆ) หนึ่งในนั้นคือ AppMaster เป็นเรื่องน่าสนใจที่ AppMaster ใช้ Vue3 เพื่อสร้างเว็บแอป หากคุณใช้ AppMaster สำหรับโปรเจกต์ของคุณ คุณจะสร้างโค้ดที่มั่นคง สะอาดตา และเว็บแอปที่ใช้งานได้อย่างรวดเร็วและคุ้มค่ากว่าการสร้างด้วยวิธีแบบเก่า






