Vuejs vs React: Confronto tra i due framework JS più diffusi per il front-end
Questo blog post mostrerà un confronto fianco a fianco tra i framework JavaScript di frontend Vue e React 2022. Qual è il migliore, ReactJS o Vuejs?

Essere nel settore dello sviluppo richiede di sperimentare varie tecnologie e di concentrarsi sulla conoscenza delle loro complessità per la maggior parte della nostra carriera. Ed è troppo semplice farsi travolgere dalle enormi complessità che crescono nel settore. In definitiva, i programmi software hanno smesso di essere semplici giochi o aiuti digitali e si sono evoluti in linee di codifica incredibilmente complesse. Di conseguenza, le aziende hanno iniziato a inventare nuove tecniche per trasformare i loro concetti in prodotti redditizi.
Pertanto, in qualità di proprietari di un'azienda, la vostra responsabilità ora include l'ingaggio di un team di programmatori esperti e la selezione di framework front-end corretti durante la progettazione di app per clienti online. Ma il problema più grande emerge quando, in qualità di stakeholder, dovete scegliere la strategia giusta tra le varie possibilità. In genere, i responsabili del progetto non sono interessati a scegliere quella più adatta, ma piuttosto quella che soddisfa meglio gli obiettivi del programma e dell'azienda.
Ma la procedura di scelta dell'applicazione frontend è influenzata da vari aspetti, come team, piattaforma, livello di difficoltà, scalabilità, ecosistema, validazione e assistenza. Pertanto, questo confronto tra Vue e React vi aiuterà a decidere tra Vue e React quale framework front-end più accettabile. Di seguito è riportata una spiegazione approfondita che mostra un confronto fianco a fianco tra i framework JavaScript di front-end Vue e React 2022.
Perché React e Vue? Panoramica degli strumenti
Nella comunità degli sviluppatori, Vuejs e React js sono framework front-end di primo piano che si alternano anni in cima alla lista dei "più amati, adottati o di successo". Sebbene entrambe le tecnologie forniscano agli sviluppatori un metodo pratico per la creazione di varie applicazioni Web, ognuna di esse presenta scenari di utilizzo ottimali e risponde a requisiti aziendali unici.
Perché confrontare Vue e React, tanto per cominciare? Il fattore essenziale è il tempo. Entrambi i modelli possono fornire risultati comparabili, sono molto apprezzati nel quartiere e sono utilizzati da aziende di successo. Tuttavia, offrono variazioni che influiscono sul grado di difficoltà, sulla durata dell'implementazione e sugli scenari di utilizzo migliori.
Quindi, se siete programmatori, sapete già che imparare il codice è complicato. Tuttavia, potete evitare di diventare dei tuttologi con competenze inconsistenti scegliendo con cura alcune tecnologie su cui concentrarvi. Allo stesso modo, se siete un'azienda o un direttore tecnico, dovreste scegliere la tecnologia migliore per il vostro progetto per ridurre i rischi futuri.
Nel confronto tra Vue e React, una delle distinzioni più evidenti è che Evan You., il progettista del sistema Vuejs, ha utilizzato React js per influenzare la creazione di nuovi programmi.
Cosa succederebbe se potessi scegliere le parti di React che mi piacciono di più e creare applicazioni React o qualsiasi altra cosa semplice senza doverle usare tutte nel modo più efficace? Mi interessava anche il modo in cui veniva implementato all'interno. Il binding univoco dei dati era una delle caratteristiche essenziali con cui ho iniziato questa impresa. In sostanza, è così che Vue ha avuto inizio. (Evan You)
Vue vs React: Similitudini
Iniziamo a parlare di Vue e React notando le loro caratteristiche prima di discutere le loro principali distinzioni.
JavaScript
Cominciamo con JavaScript come prima somiglianza nel confronto tra Vue e React. Vue utilizza sia ECMAScript 5 sia 6, mentre React si concentra su ECMAScript 6. Poiché esistono tecniche come Babel, non ha molta importanza. Ma è possibile utilizzare ES5 anche con React.
Poiché JavaScript viene utilizzato nel processo di progettazione, la disponibilità di sviluppatori React e Vue non dovrebbe essere un problema. Entrambi possono essere acquisiti in tempi relativamente brevi da programmatori già esperti in questo linguaggio specifico.
TypeScript
TypeScript è un'altra similitudine nel confronto tra Vue e React. Per quanto riguarda il codice, è essenziale notare che sia React che Vue supportano TypeScript e il flusso di dati.
Esperienze frontend ricche
Entrambi sono eccezionali nel creare una fantastica interfaccia utente. In sostanza, possiamo usare Vue e React per specificare l'esperienza utente di una macchina se questa conosce JavaScript. È possibile creare applicazioni React utilizzando React js.
DOM virtuale
Il DOM virtuale è un'altra grande somiglianza nel confronto tra Vue e React. Entrambi utilizzano il Virtual DOM, un insieme di procedure che consentono di aumentare la velocità del front-end eliminando la pesante attività del DOM. È possibile utilizzare un'entità JavaScript minima che assomiglia all'albero del DOM virtuale.
Architetture leggere basate su componenti
React e Vue hanno architetture basate su componenti, sono framework veloci e leggeri. Offrono funzioni a vita. Dato il funzionamento simile, le variazioni sono troppo piccole per essere menzionate. Entrambi gli approcci possono essere utilizzati anche se un'applicazione web non è a pagina singola. Gli sviluppatori esperti possono utilizzare questi framework per sviluppare applicazioni mobili di alta qualità.
React e Vue dispongono di librerie di test, note rispettivamente come React testing library e Vue testing library. Queste librerie sono utilizzate per testare i componenti.
Comunità grandi e attive
React e Vue hanno comunità attive e numerose, un'altra grande somiglianza nel confronto tra Vue e React. Hanno anche un'abbondanza di strumenti e risorse accessibili.
Vue vs React: Differenze
Diamo un'occhiata alle differenze nel confronto tra Vue e React. Vue include molti zuccheri sintattici, un framework di componenti, istruzioni incorporate, fasi, ecc. Oltre ad altri preziosi strumenti, il gruppo leader ha prodotto anche librerie partner per la navigazione e l'amministrazione delle fasi.
Il router Vue, Vuex per il controllo centrale e Vue CLI sono alcuni esempi di questi strumenti partner. Vue CLI consente agli sviluppatori di Vue di utilizzare i plugin durante il processo di sviluppo. I programmatori possono sviluppare i propri modelli HTML e plugin utilizzando Vue CLI.
Librerie di flusso dati
Una differenza importante nel confronto tra Vue e React è che entrambi sono abbinati a librerie di flusso dati diverse. La libreria di flusso di dati di React si chiama Redux, mentre quella di Vue si chiama Vuex, che consente di organizzare la gestione dello stato dell'applicazione.
Gestione dello stato
Un'altra distinzione nel confronto tra Vue e React di cui parleremo è la gestione dello stato. La gestione dello stato dell'utente non è qualcosa che React js può fornire. Redux può essere usato come strumento di gestione dello stato quando si tratta di applicazioni React. Redux può anche essere usato per creare applicazioni React come strumento di gestione dello stato. Mentre Vuejs offre uno strumento di gestione dello stato al team di Vue.
Sviluppo mobile
Per creare applicazioni React, come quelle mobili, i programmatori React utilizzano React native. In particolare, lo sviluppo di applicazioni multipiattaforma utilizza React native. In particolare, per la creazione di applicazioni mobili si utilizza react native. Tuttavia, Vue sfrutta NativeScript per creare applicazioni multipiattaforma.
Compiti simili sono svolti rispettivamente da NativeScripts e React Native. Tuttavia, le applicazioni NativeScripts funzionano molto meglio di quelle React native. Gli sviluppatori esperti possono personalizzare rapidamente le parti e dare loro un aspetto eccellente utilizzando React native.
Ancora una volta, dobbiamo sottolineare la distinzione terminologica mentre discutiamo i meriti principali nel confronto tra Vue e React.
- React js è una libreria, mentre Vuejs è un framework JavaScript.
- Gli strumenti precostituiti e di controparte sono altre aree in cui React e Vue divergono. L'interazione con il DOM, la programmazione dichiarativa dei componenti e l'architettura basata sulle competenze sono tutte caratteristiche di React. Tutte le funzionalità aggiuntive sono create e mantenute dai membri della comunità.
- Vuejs utilizza SFC (single file component) per costruire i componenti, mentre React impiega JSX come formato dei componenti.
- Questa strategia offre ai programmatori una maggiore flessibilità. D'altra parte, una proliferazione di strumenti di terze parti potrebbe essere difficile per i principianti. I fondamenti dell'azienda creano le librerie e gli strumenti ampiamente utilizzati di Vue.
- Anche il metodo utilizzato per il rendering dei dati nel Document Object Model è diverso. Mentre React fa un uso eccellente di JSX, Vue impiega anche modelli HTML.
- La semplicità è la priorità principale di Vue. Il team gestisce questi problemi abituali, consentendo una configurazione e una crescita più rapide. React è stato rapidamente superato da Vue e il settore ha rapidamente sviluppato molti strumenti di terze parti e migliorato il suo ambiente.
In conclusione, Vue ha un mix superiore di strumenti integrati ed esterni per soddisfare le esigenze di progettisti esperti e principianti.
Breve introduzione a Vue.JS
Vue è considerato il framework ideale per la creazione di interfacce utente e applicazioni a pagina singola. Viene utilizzato anche per costruire applicazioni complesse. Evan You ha creato Vue per semplificare e organizzare la progettazione di siti web. Al momento, stava lavorando con Angular e ha pensato: "Cosa succederebbe se potessi semplicemente rimuovere la parte che amavo di Angular e rendere tutto incredibilmente più leggero, senza che le idee accessorie siano impegnate?", ha dichiarato in un'intervista.

Vue può essere utilizzato come framework per applicazioni a pagina singola ed è stato creato per essere gradualmente personalizzabile. Evan You si riferisce a Vue come a un framework JavaScript progressivo, il che implica che è possibile integrare le funzionalità fondamentali di Vue con altri framework come Vuex o Vue Router. Questi componenti aggiuntivi sono pienamente approvati da Vue e si integrano senza problemi con la base.
I vantaggi
L'utilizzo di Vue.js presenta vantaggi specifici,
Facilità d'uso
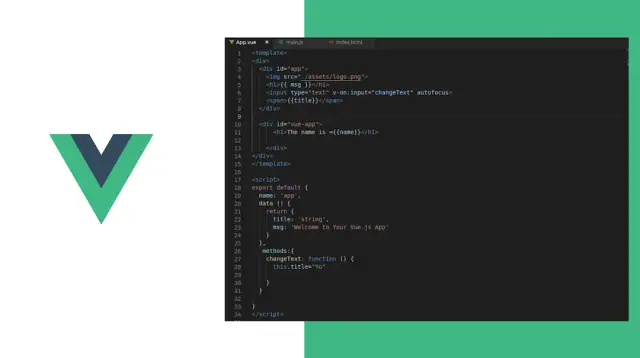
I componenti di Vue.js sono contenuti in file standalone. Include tutti i codici HTML, CSS e JavaScript in un unico file. È interessante notare che l'implementazione dei migliori risultati è fondamentale per costruire Vue.
Facile da capire
L'obiettivo dei programmatori è quello di utilizzare il minor numero possibile di righe di codice per produrre risultati unici. La maggior parte degli sviluppatori esperti di Vue concorda sul fatto che Vue non richiede che qualcuno sia un esperto per comprendere il concetto. Questa è un'ottima notizia per i nuovi sviluppatori, poiché richiede solo un'esperienza di base in HTML, CSS e JavaScript. Inoltre, Vue è supportato anche dagli editor di codice più diffusi, come atom e sublime textual, il che semplifica l'utilizzo di questa piattaforma.
Facilmente integrabile
La facilità di integrazione è uno dei vantaggi più importanti nel confronto tra React e Vue. Potreste trovare interessante il fatto che Vue.js può essere installato efficacemente in altri framework dai programmatori. Ad esempio, i clienti possono modificare rapidamente il programma per soddisfare le loro esigenze specifiche integrando Vue con React.
Conveniente
Numerosi analisti sostengono che la curva di apprendimento di Vue non è molto alta. E molti sviluppatori principianti e inesperti trovano questa curva di apprendimento vantaggiosa. I progettisti del team Vue che disegnano applicazioni mobili devono avere una conoscenza di base di HTML, CSS e JavaScript, a differenza di Angular o React. Inoltre, è possibile creare interfacce utente uniche utilizzando Vue.JS, che ora è un criterio di classificazione.
Individualizzabile e adottabile gradualmente
Nessun cliente vorrebbe esplorare una piattaforma che gli impedisce di effettuare le personalizzazioni richieste. A questo proposito, Vue.js si distingue dalla concorrenza. Innanzitutto, l'accesso a tutte le funzionalità è semplice. L'elemento divertente è che i programmatori possono dare un nome alla funzione, in modo da poterla ricordare rapidamente. Inoltre, Vue è stato creato per essere molto personalizzabile in base alle esigenze dell'azienda.
I contro
La barriera linguistica è uno svantaggio di Vue
Uno dei principali svantaggi nel confronto tra React e Vue che discuteremo è la questione della lingua. Uno dei problemi di Vue è che la comunità Vue più grande si trova in Cina, il che potrebbe essere problematico per una ricerca specifica. Molti moduli sono creati da programmatori cinesi di Vue.js che pubblicano istruzioni nella loro lingua madre. Di conseguenza, molte ricerche su Vue potrebbero andare alle comunità e ai dibattiti cinesi. Questo rappresenta una sfida per i programmatori che parlano solo inglese.
L'eccessiva flessibilità rappresenta un rischio
L'eccessiva flessibilità è un altro svantaggio nel confronto tra React e Vue. Vue offre un'enorme versatilità, consentendo di utilizzare diversi metodi. Tuttavia, i progetti di grandi dimensioni potrebbero avere problemi di integrità del codice. In questo caso, i programmatori di Vuejs devono dedicare del tempo alla risoluzione del codice; altrimenti, metodi diversi potrebbero causare difficoltà più significative, come il fallimento di vari programmi e rendere più impegnativo l'ingresso nell'attività proposta.
Riduzione del numero di componenti e plugin
I programmatori di Vue.js possono notare una carenza di plugin e framework rispetto a React. I più importanti sono inclusi nell'edizione di Vue; tuttavia, esigenze più precise potrebbero causare problemi nel trovare le librerie adatte.
Introduzione a React.js
ReactJS è un toolkit JavaScript per la creazione di componenti modulari dell'interfaccia utente che sono chiari, veloci ed estensibili. Questo framework viene utilizzato per sviluppare applicazioni complesse a partire da semplici blocchi. È una libreria JavaScript open-source accessibile e basata su componenti, interamente responsabile dell'architettura a strati dell'app. L'ha progettata Jordan Walke, un programmatore di Facebook.
Questa libreria JavaScript è stata progettata e aggiornata da Facebook e alla fine è stata utilizzata nei suoi programmi, come WhatsApp. Facebook ha creato ReactJS nella sua area newsfeed nel 2011, ma non è stato disponibile al pubblico fino a maggio 2013.

Il design MVC (model view controller) è utilizzato per costruire la maggior parte delle pagine web. React è la "V" che rappresenta la visualizzazione nel design MVC, mentre Redux o Flux offrono il framework.
Un programma ReactJS è composto da molti componenti, ognuno dei quali ha il compito di produrre un pezzo discreto di codice HTML funzionale. Il nucleo di ogni applicazione React è il suo modulo. L'impilamento di questi elementi con altre parti consente di costruire programmi sofisticati a partire da unioni costruttive essenziali. Per popolare il DOM HTML con i dati, ReactJS impiega una tecnica basata sul DOM virtuale. Il DOM virtuale funziona rapidamente perché modifica semplicemente componenti specifici del DOM, invece di aggiornare ogni volta l'intero DOM.
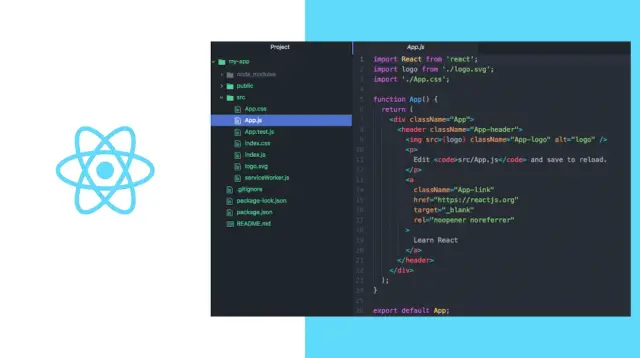
Sviluppiamo componenti React che si correlano a singole sfaccettature per creare applicazioni React. Questi componenti sono organizzati all'interno di elementi di livello avanzato che specificano il diagramma delle attività. Consideriamo ad esempio un modulo con diversi componenti, tra cui dati di input, didascalie e schede. Ogni elemento del modulo può essere espresso come un componente React, che viene poi combinato per creare la parte del modulo stesso. Le sezioni del modulo specificherebbero il suo design e i pezzi al suo interno.
I professionisti
In questo confronto tra React e Vue discuteremo i pro di React.
Facile trovare sviluppatori di talento
Grazie alla fama di React, molti programmatori React sono disponibili per l'impiego. Rispetto ad altre tecnologie con un mercato più piccolo, è molto più facile trovare sviluppatori React js qualificati con ampie specializzazioni (come Vue).
Sviluppo di prodotti multipiattaforma
Questa è una considerazione importante quando si parla con i clienti, in particolare con le startup che desiderano costruire applicazioni multipiattaforma. Possiamo realizzare applicazioni web online utilizzando React. Il codice React viene scritto utilizzando lo stesso linguaggio del sito web; solo i moduli dello smartphone differiscono. Non dovendo assumere tante persone, le spese per il cliente si riducono notevolmente.
Crescita accelerata
Questo è un altro punto a favore nel confronto tra React e Vue. React ci permette di creare codice in modo rapido, senza dover ricorrere a librerie complicate. I programmatori di React possono scrivere codice sofisticato con un eccellente incapsulamento, TypeScript, ecc. È utile quando dobbiamo sviluppare rapidamente una piccola applicazione MVP.
DOM virtuale
Il DOM virtuale ha il compito di mantenere la sincronizzazione e la separazione dell'applicazione React dal DOM reale. Poiché React Online DOM esamina l'incapsulamento dell'applicazione tra un aggiornamento e l'altro e restituisce solo le aree modificate dell'applicazione, consente di aumentare la velocità e l'efficienza dell'applicazione.
Vasta comunità
Uno degli aspetti più significativi dell'industrializzazione è la selezione di librerie, strumenti e così via. La vasta comunità è un altro dei fattori critici che ci hanno spinto a scrivere questo confronto tra React e Vue. Quando una determinata tecnica ha un solido supporto da parte della comunità, aiuta e accelera il processo di sviluppo delle applicazioni web. Ad esempio, quando si incontra un problema, lo si può pubblicare su una piattaforma pubblica e c'è una buona probabilità che uno delle decine di migliaia di programmatori React lo abbia già risolto.
Compatibilità con le versioni precedenti
Il fatto che React non faccia aggiornamenti significativi è una delle sue caratteristiche più delicate. Di conseguenza, l'API di React rimane principalmente invariata con ogni versione.
Componenti riutilizzabili
I programmatori di React possono creare moduli. Ciò consente ai progettisti di costruire piccoli pezzi di interfacce utente e di posizionarli in qualsiasi punto del programma. Più componenti visivi più piccoli possono essere combinati per formare un'interfaccia utente più ampia e complicata. Ad esempio, per i programmatori è normale progettare un'applicazione utilizzando componenti dell'interfaccia utente già pronti. Material UI.
I contro
Tempo di sviluppo
La velocità di sviluppo di React può essere sia vantaggiosa che negativa. Poiché l'ecosistema è in continua evoluzione, alcuni nuovi sviluppatori hanno paura di acquisire nuovi metodi di realizzazione su base regolare. Inoltre, con il continuo aggiornamento, capire e comprendere le modifiche diventa più complicato.
Documentazione insufficiente
Questo è solo un altro svantaggio nel confronto tra React e Vue. A causa del rapido ritmo di avanzamento della tecnologia React, per i nuovi sviluppatori è difficile tenere il passo con le istruzioni. Per questo motivo i programmatori registrano le loro indicazioni quando vengono pubblicati modelli e strumenti aggiornati per i loro compiti in corso.
JSX come ostacolo
ReactJS fa uso di JSX. Si tratta di un miglioramento della grammatica che consente di fondere JavaScript con HTML. JSX è visto da alcuni nell'industria del software come un ostacolo, soprattutto per i nuovi programmatori, nonostante i vantaggi di questo approccio. Gli esperti si scontrano con la complessità della curva di apprendimento, poiché la sua curva di apprendimento è un po' difficile. A differenza di Vuejs, react js non può trasformare l'HTML in funzioni di rendering.
Punti in cui Vue è migliore di React
- Vuejs rende più facile e veloce la costruzione di applicazioni web
- Esiste una documentazione notevolmente migliore e più completa per Vuejs
- Facilita la creazione immediata di applicazioni web basate su template
- Vuejs ha un'interfaccia, un linguaggio e una flessibilità significativamente più semplici
Dove React si dimostra una scelta migliore?
- React js ha il vantaggio di offrire un maggior numero di API rispetto a Virtual DOM
- Offre agli sviluppatori esperti un maggior numero di opzioni eccellenti per la creazione di programmi più ampi e complicati
- Fornisce un'assistenza tecnica significativa con un numero maggiore di dati e risorse accessibili e facilita la creazione di app per dispositivi mobili oltre alle app web di React.
Popolarità e comunità Vue e React
Il volume delle richieste sulle comunità di esperti indica quanto sia apprezzato un sistema. Di conseguenza, ci sono più di 331.000 query su #reactjs su Stack Overflow. Inoltre, al momento della stesura di questo post, aveva oltre 174200 stelle su GitHub.
Trovare programmatori Vuejs e ottenere una futura manutenzione aziendale è però più complicato. Per quanto riguarda la fama di Vue.js, ci sono oltre 187.800 stelle su GitHub e oltre 83.400 query su Stack Overflow nella categoria #vuejs. La comunità di Vuejs è sostanzialmente più piccola dell'ecosistema di React js. Il problema fondamentale è che React è frammentato, il che rende più difficile ottenere risposte alle domande più frequenti.
D'altra parte, Vuejs è un framework JavaScript progressivo che rende semplice e veloce la progettazione di soluzioni. Grazie alla sua curva di apprendimento più breve e al tempo di apprendimento più breve, Vue.js è significativamente più semplice da capire. E questo vantaggio dà un grande valore al confronto tra React e Vue.
React ha vinto questa competizione. Poiché Facebook supporta questa piattaforma, il suo maggiore favore e il supporto della comunità non sono sorprendenti. Anche se Vue ha un ecosistema più ridotto, con meno strumenti e componenti, Evan You e il team continuano a promuoverlo.
Per quanto riguarda le possibilità di carriera, la comunità di React sembra essere più avanti rispetto a Vue, perché è in funzione dal 2013 ed è supportata dalla potenza dei social media Facebook. Al contrario, Vue è un'azienda giovane che sta ancora crescendo.
Velocità di sviluppo e costi
Un altro fattore importante per il confronto tra React e Vue è la velocità di sviluppo. È necessario decidere quale framework JavaScript progressivo utilizzare prima di iniziare il processo di sviluppo. Vue e ReactJS possono essere utilizzati per creare qualsiasi pagina web o applicazione. Il problema sono i costi e i tempi di sviluppo
Velocità di sviluppo
La nostra ricerca indica che i tempi di sviluppo di Vue e React sono paragonabili. Il fatto è che esistono diverse librerie, framework e moduli che consentono di costruire il programma in modo rapido. Naturalmente, le competenze di codifica dei programmatori e la loro capacità di apprendere ReactJS o Vue sono determinanti, ma in realtà i tempi previsti per un lavoro simile sono uguali.
Costo
Il prezzo può variare in modo significativo a seconda di molte variabili, tra cui la regione, il livello di anzianità e le competenze di codifica.
Prestazioni
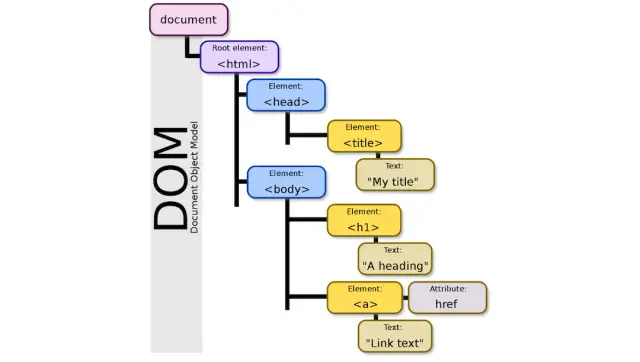
I framework JavaScript utilizzano il Document Object Model per visualizzare i file Html. Un albero DOM, comunemente chiamato struttura ad albero, viene utilizzato per costruire le pagine. La struttura e la funzionalità del DOM virtuale determinano l'efficacia della piattaforma. Il sistema funzionerà rapidamente se la costruzione e l'esecuzione dei DOM virtuali è semplice e veloce. Le prestazioni sono un fattore importante nel confronto tra React e Vue.

Vue
Con le diverse opzioni o gli aggiornamenti dei moduli, la condizione del programma Vue diventa più ambigua, il che rende più difficile il caricamento rapido dell'app. Fortunatamente, questo framework dispone di un DOM virtuale per migliorare le prestazioni del sistema. Il caricamento pigro è una delle caratteristiche più significative di Vue. Contribuisce a ridurre i tempi di caricamento.
React
Le applicazioni React vengono eseguite più velocemente, offrono una migliore esperienza utente e presentano elementi separati che lavorano bene insieme. Inoltre, l'architettura basata sui componenti di React aiuta a creare applicazioni monopagina più robuste, mentre l'utilizzo riduce la sofisticazione del programma ed elimina le interazioni virtuali del DOM per accelerare il caricamento della pagina. Inoltre, la libreria si concentra sull'implementazione delle modifiche necessarie al sito senza richiedere il ricaricamento dell'intera pagina. Di conseguenza, aggiorna il materiale invece di perdere tempo a recuperare il sito web.
Scalabilità
Vuejs
Vue è stato sviluppato esplicitamente per realizzare applicazioni web interattive a più pagine. È possibile applicare facilmente la piattaforma alle proprie applicazioni importando la sua libreria. Inoltre, la Vue CLI dispone di un framework già pronto che consente di lanciare immediatamente una nuova applicazione. I requisiti del programma sono implementati come moduli al momento dell'installazione; pertanto, anche se i requisiti specifici cambiano, è sufficiente rivedere la dipendenza.
Le librerie partner per la gestione degli stati e la navigazione sono pienamente supportate e aggiornate in Vue, perché sono un componente della libreria principale. Può essere utilizzato efficacemente per creare applicazioni a pagina singola, ma se si utilizza la sintassi HTML piuttosto che JSX, il riutilizzo futuro dei template potrebbe risultare difficile.
React js
React ha molto da offrire grazie alla sua forte comunità attiva. Sebbene funzioni bene con le applicazioni a una pagina, è abbastanza semplice da costruire applicazioni a più pagine con facilità. Lo sviluppo di applicazioni altamente scalabili è molto più semplice con React. Questo framework JavaScript progressivo non è dotato di soluzioni di routing precostituite, ma è necessario utilizzare strumenti di terze parti.
Documentazione
Vuejs
Poiché il gruppo Vue è molto impegnato, esiste una ricca documentazione ben curata e organizzata. Ciò consente di acquisire nuove conoscenze e di risolvere eventuali problemi. Secondo il 76% dei partecipanti al sondaggio su Vue, la migliore caratteristica della piattaforma è la sua eccellente documentazione. Pertanto, uno dei principali miglioramenti di Vue3 è stato l'aggiornamento della documentazione.
Reactjs
Per quanto riguarda l'organizzazione e la disponibilità, la documentazione di React è molto indietro rispetto a quella di Vue. Il contenuto è suddiviso in uso primario e avanzato, ma l'accesso a tutto non è relativamente facile come per Vue. Inoltre, l'ecologia di React non è descritta. Tuttavia, una nuova forma di documentazione di React, significativamente migliorata, viene presentata in una beta pubblica.
Casi d'uso di Vue.js
NASA
Vue viene utilizzato per creare immagini della NASA! Visitate le immagini della NASA per vedere alcune delle più belle foto spaziali mai scattate. Le applicazioni web utilizzano le API della NASA per ottenere foto e informazioni su di esse. L'architettura di questa applicazione comprende API NASA, Vue (2.5), Vue Router e Node.js, serviti da Heroku.
Programma di affiliazione di Amazon
Vue è utilizzato per costruire il portale degli affiliati di Amazon. Sebbene siano pubblicamente accessibili poche informazioni sul design o sul metodo, lo staff tecnico ha probabilmente scelto Vue per le sue dimensioni ridotte. Gli utenti possono iscriversi al portale di affiliazione per generare link di affiliazione per gli acquisti su Amazon e guadagnare.
GitLab
Anche GitLab utilizza Vue per la sua applicazione. "Ciò che ci ha incuriosito di Vue.js è che permette al nostro staff di creare semplici JavaScript in modo semplice", ha dichiarato il team di GitLab in un post sul blog che illustra la decisione di utilizzare il framework. Con Vue.js, l'inizio è piuttosto semplice. La sua documentazione contiene tutte le istruzioni necessarie e il suo codice sorgente è evidente. Non sono necessarie librerie aggiuntive. Inoltre, è compatibile con e senza jQuery.
Anche se sono disponibili molti plugin, non dovrete attivarne nessuno. Dopo aver utilizzato Vue per un anno, hanno aggiunto un aggiornamento: "Vue funziona molto, molto bene se implementato correttamente"."È emerso che Vue è un termine di lavoro piuttosto che un termine di tendenza. Noi e altri abbiamo già trovato soluzioni a molti dei nostri problemi. Anche se incontriamo ancora problemi, ora abbiamo un "come si scrive Vue" ripetibile. Anche se non accettiamo spesso idee nuove, abbiamo modificato alcuni aspetti dalla nostra precedente conversazione".
Portafoglio Adobe
Vue viene utilizzato anche per creare Portfolio, un'applicazione Adobe per la creazione di pagine web personalizzate per la visualizzazione di idee costruttive. Vista l'eccellente esperienza utente, l'efficienza e la velocità per cui Portfolio era riconosciuto, hanno affrontato con attenzione il passaggio a Vue. Dopo un passaggio senza soluzione di continuità, Vue.js si è rivelato semplice da incorporare nell'architettura attuale e funziona bene per Adobe.
Laracasts
I progettisti che utilizzano PHP e JavaScript dovrebbero consultare Laracasts di Laravel come strumento di apprendimento. Anche Vue viene utilizzato per costruire Laracasts. Inoltre, grazie a screencast professionali su Laravel, Vue e molti altri argomenti di marketing digitale, questa piattaforma aiuta i programmatori a migliorare le loro capacità di sviluppo web.
Newsfeed di Facebook
Facebook ha utilizzato Vue.js per una parte del suo Newsfeed, dimostrando che la tecnologia si è sviluppata a sufficienza per questo scenario applicativo. Notate la parte del feed di Facebook dedicata al marketing che utilizza Vue.js.
Alibaba
Alibaba.com, un'enorme piattaforma di commercio elettronico specializzata nel settore della vendita al dettaglio fondata nel 1999, offre decine di milioni di articoli a più di 190 nazioni e territori. Secondo il loro sito, gli utenti inviano e ricevono decine di migliaia di e-mail dai provider ogni giorno.
Grammatica
Vue fornisce anche assistenza gratuita alla scrittura basata sull'intelligenza artificiale. Ad esempio, Grammarly è un servizio online che esamina l'inglese scritto rispetto a oltre 250 standard grammaticali, analizzando anche l'ortografia e rilevando le duplicazioni. Gli sviluppatori del frontend Vue di Grammarly hanno utilizzato Vue.js per creare la loro particolare esperienza utente, che è sia semplice che bella.
AppMaster
La piattaforma no-code AppMaster utilizza Vue3 per creare applicazioni web, il framework vuejs, il linguaggio di programmazione JavaScript e Typescript. E grazie alla versione più moderna del framework Vue, la piattaforma è in grado di creare applicazioni web molto veloci che funzionano il più rapidamente possibile nei browser degli utenti, compatibili con la maggior parte dei browser compatibili.
Il framework Vuejs, in determinate situazioni, supporta la modalità SSR (server site rendering), che consente di massimizzare la compatibilità con i robot di ricerca e di migliorare notevolmente la qualità dell'ottimizzazione per i motori di ricerca di qualsiasi applicazione web.
Casi d'uso per React
Uber Eats
Quando Uber Eats è stato introdotto per la prima volta nel 2014 dalla sua azienda madre, React Native è stata la piattaforma scelta. Il programma funziona come previsto grazie all'assistenza dei componenti React e alla profonda comprensione da parte dello staff di Uber di come questo processo dovrebbe funzionare. L'obiettivo era costruire una strategia perfetta tra i clienti che acquistano i pasti e i locali.
WhatsApp impiega React JS per la creazione di interfacce utente da Facebook, e utilizza anche Underscore.js e Velocity.js come alcune delle sue tecnologie più efficaci, anche se ci sono state diverse versioni beta prima della sua introduzione ufficiale. React viene ora utilizzato dalla nuova app WhatsApp Online, esattamente come nella già citata esperienza di navigazione di Facebook.
Dropbox
React js è stato adottato da Dropbox più di un anno fa. Proprio quando gli sviluppatori di software hanno iniziato a utilizzare React in misura maggiore. Il successo di questa incredibile piattaforma di archiviazione basata sul cloud e il ricorso al backup online sono da attribuire in gran parte all'uso efficace da parte di Dropbox della vasta gamma di servizi che compongono questa architettura.
Instagram fa largo uso di React js. I vari aspetti, come le operazioni geografiche, le API di Google Maps, l'affidabilità della ricerca web e i tag che appaiono senza hashtag, ne sono una testimonianza. È tutto all'interno dell'API dell'applicazione ed è eccezionalmente sorprendente. Inoltre, Instagram dipende dalla tecnologia React js, che consente agli utenti di adattarsi rapidamente ai suoi fantastici attributi.
Pizza Hut
Pizza Hut è uno dei più famosi ristoranti degli Stati Uniti. Il suo sito attuale è stato ricostruito con React.js per renderlo più conveniente. L'obiettivo era quello di snellire e migliorare la procedura di acquisto della pizza per aumentare i profitti.
Codecademy
Codecademy ha scelto di integrare completamente l'ecosistema di Facebook a partire da agosto 2014. Tuttavia, React js ne era indubbiamente una componente e continua a essere uno dei linguaggi principali su cui è costruita l'app. React js è utilizzato in tutto Codecademy ed è stato concepito come un approccio ragionevole che include tutti gli elementi per i diversi elementi.
Accademia Khan
Oggi, diversi elementi di Khan Academy sono costruiti con React. Joel Burget, uno dei loro ingegneri JavaScript, ha spiegato la sua conoscenza del framework React js e come si differenzia dal tipico script utilizzato in precedenza. Lo identifica come un buon aggiornamento e ne esamina meticolosamente la maggior parte delle caratteristiche chiave, come il passaggio rapido da un componente all'altro e l'eliminazione dei re-renders superflui.
Cosa è meglio, ReactJS o Vuejs, nel 2022?
Sia Vuejs che React sono eccellenti blocchi di costruzione per interfacce utente dinamiche. Entrambi sono strumenti potenti utilizzati per sviluppare applicazioni complesse. Tuttavia, non esiste una soluzione semplice per decidere tra Vue e React. Per decidere quale sia la soluzione migliore per la vostra prossima iniziativa, dovete considerare i casi d'uso, gli obiettivi aziendali, l'ecosistema, le competenze dei programmatori, i costi e la durata disponibile.
Le competenze e i talenti del vostro team devono essere la vostra priorità quando scegliete un framework. Assicuratevi di conoscere il tasso di fidelizzazione del team e la velocità con cui potete acquisire nuovi programmatori front-end. Anche se sapete come scegliere lo sviluppatore giusto per il vostro progetto, questo può essere difficile se non siete uno sviluppatore.
Date retta alla strategia no-code (no-code è un modo di sviluppare e utilizzare il software che non richiede la scrittura di codice). Una di queste è AppMaster. È interessante vedere che AppMaster utilizza Vue3 per creare applicazioni web. Se utilizzate AppMaster per il vostro progetto, produrrete codice solido e pulito e applicazioni web funzionanti in modo molto più rapido e conveniente rispetto a chi le ha create alla vecchia maniera.






