Vuejs vs. React: Vergleich der zwei beliebtesten Front-End-JS-Frameworks
Dieser Blogbeitrag zeigt einen direkten Vergleich der Frontend-JavaScript-Frameworks Vue vs. React 2022. Was ist besser, ReactJS oder Vuejs?

In der Entwicklungsbranche tätig zu sein, erfordert von uns, mit verschiedenen Technologien zu experimentieren und uns während der meisten unserer Karrieren darauf zu konzentrieren, ihre Feinheiten zu kennen. Und es ist zu einfach, um von der enormen Komplexität, die in der Branche wächst, überschwemmt zu werden. Letztendlich endeten Softwareprogramme als einfache Spiele oder digitale Hilfen und entwickelten sich zu unglaublich komplexen Codierungslinien. Infolgedessen begannen Unternehmen, neue Techniken zu erfinden, um ihre Konzepte in profitable Waren umzuwandeln.
Daher gehört es nun zu Ihrer Verantwortung als Geschäftsinhaber, ein Team erfahrener Programmierer einzustellen und die richtigen Front-End-Frameworks auszuwählen, wenn Sie Online-Client-Apps entwerfen. Das größte Problem entsteht jedoch, wenn Sie als Stakeholder aus verschiedenen Möglichkeiten die richtige Strategie auswählen müssen. Typischerweise sind Projektleiter nicht daran interessiert, das am besten geeignete auszuwählen, sondern eher etwas, das ihre Programm- und Unternehmensziele am besten erfüllt.
Das Auswahlverfahren für die Frontend-App wird jedoch von verschiedenen Aspekten wie Teams, Plattform, Schwierigkeitsgrad, Skalierbarkeit, Ökosystem, Validierung und Unterstützung beeinflusst. Daher hilft Ihnen dieser Vergleich zwischen Vue und React, sich zwischen Vue und React als dem akzeptabelsten Front-End-Framework zu entscheiden. Nachfolgend finden Sie eine ausführliche Erklärung, die einen direkten Vergleich der Frontend- JavaScript-Frameworks Vue vs. React 2022 zeigt.
Warum Reagieren und Vue? Werkzeugübersicht
In der Community der Entwickler sind Vuejs und React js prominente Frontend-Frameworks, die im Wechsel von Jahr zu Jahr ganz oben auf der Liste für „am beliebtesten, angenommen oder erfolgreich“ stehen. Obwohl beide Technologien Entwicklern eine praktische Methode zum Erstellen verschiedener Web-Apps bieten, hat jede ihre optimalen Anwendungsszenarien und erfüllt einzigartige Geschäftsanforderungen.
Warum zunächst Vue vs. React vergleichen? Zeit ist der wesentliche Faktor. Beide Modelle können vergleichbare Ergebnisse liefern, sind in der Nachbarschaft beliebt und werden von erfolgreichen Unternehmen eingesetzt. Sie bieten jedoch Variationen, die sich auf den Schwierigkeitsgrad, die Dauer der Bereitstellung und die besten Nutzungsszenarien auswirken.
Wenn Sie also Programmierer sind, verstehen Sie bereits, dass das Erlernen von Code kompliziert ist. Sie können es jedoch vermeiden, ein Alleskönner mit schwachem Fachwissen zu werden, indem Sie sorgfältig einige wenige Technologien auswählen, auf die Sie sich konzentrieren möchten. Ebenso sollten Sie, wenn Sie ein Unternehmen oder technischer Leiter sind, die beste Technologie für Ihr Projekt auswählen, um zukünftige Risiken zu reduzieren.
Im Vergleich zwischen Vue und React ist einer der bemerkenswertesten Unterschiede Evan You., der Designer des Vuejs-Systems, der React js verwendet hat, um die Entwicklung neuer Programme zu beeinflussen.
Was wäre, wenn ich die Teile von React auswählen könnte, die mir am besten gefallen, und React-Apps oder irgendetwas Unkompliziertes erstellen könnte, ohne es am effektivsten nutzen zu müssen? Mich interessierte auch, wie es innen umgesetzt wurde. Eindeutige Datenbindung war eines der wesentlichen Merkmale, mit denen ich dieses Unterfangen begonnen habe. Im Wesentlichen hat Vue so angefangen. (Evan Du)
Vue vs React: Ähnlichkeiten
Beginnen wir zunächst mit Vue vs. React, indem wir ihre Eigenschaften bemerken, bevor wir ihre Hauptunterschiede diskutieren.
JavaScript
Beginnen wir mit JavaScript als erste Gemeinsamkeit im Vergleich von Vue vs. React. Vue verwendet sowohl ECMAScript 5 als auch 6, während React sich auf ECMAScript 6 konzentriert. Da es Techniken wie Babel gibt, spielt es keine große Rolle. Aber Sie können ES5 auch mit React verwenden.
Da JavaScript im Designprozess verwendet wird, sollte die Verfügbarkeit von React- und Vue-Entwicklern kein Problem sein. Beide können von Programmierern, die diese spezielle Sprache bereits beherrschen, relativ schnell verstanden werden.
Typoskript
TypeScript ist eine weitere Ähnlichkeit im Vergleich von Vue vs. React. In Bezug auf Code ist es wichtig zu beachten, dass sowohl React als auch Vue TypeScript und Datenfluss unterstützen.
Umfangreiche Frontend-Erfahrungen
Beide sind hervorragend darin, eine fantastische Benutzeroberfläche zu erstellen. Im Wesentlichen können wir Vue und React verwenden, um die Benutzererfahrung für eine Maschine zu spezifizieren, wenn sie JavaScript kennt. Sie können React-Apps mit React js erstellen.
Virtuelles DOM
Virtual DOM ist eine weitere große Ähnlichkeit im Vergleich von Vue vs. React. Beide verwenden Virtual DOM, eine Sammlung von Verfahren, mit denen Sie die Front-End-Geschwindigkeit erhöhen können, indem Sie starke DOM-Aktivitäten eliminieren. Sie können deshalb eine minimale JavaScript-Entität verwenden, die dem virtuellen DOM-Baum ähnelt.
Leichtgewichtige komponentenbasierte Architekturen
React und Vue haben komponentenbasierte Architekturen, sind schnelle und leichtgewichtige Frameworks. Sie bieten lebenslange Funktionen. Angesichts ihrer ähnlichen Funktionsweise sind die Variationen zu gering, um sie zu erwähnen. Beide Ansätze können auch dann verwendet werden, wenn eine Web-App keine Single-Page-Anwendung ist. Erfahrene Entwickler können diese Frameworks verwenden, um hochwertige mobile Apps zu entwickeln.
React und Vue haben Testbibliotheken und sind als React-Testbibliothek bzw. Vue-Testbibliothek bekannt. Diese Bibliotheken werden zum Testen von Komponenten verwendet.
Große und aktive Communities
React, und Vue hat beträchtliche aktive Communities, eine weitere große Ähnlichkeit im Vergleich von Vue vs. React. Sie haben auch eine Fülle von Tools und Ressourcen zur Verfügung.
Vue vs React: Unterschiede
Schauen wir uns die Unterschiede im Vergleich von Vue vs. React an. Viele syntaktische Zucker, ein Komponentengerüst, eingebaute Anweisungen, Phasen usw. sind in Vue enthalten. Neben anderen wertvollen Tools produzierte die führende Gruppe auch Partnerbibliotheken für die Navigation und Bühnenverwaltung.
Der Vue-Router, Vuex für die zentrale Steuerung und die Vue-CLI sind einige Modelle dieser Partner-Tools. Vue CLI ermöglicht es Vue-Entwicklern, Plugins während des Entwicklungsprozesses zu verwenden. Programmierer können mit Vue CLI ihre eigenen HTML-Vorlagen und Plugins entwickeln.
Datenflussbibliotheken
Einer der wichtigen Unterschiede im Vergleich zwischen Vue und React besteht darin, dass beide mit unterschiedlichen Datenflussbibliotheken gekoppelt sind. Die React-Datenflussbibliothek heißt Redux und die Vue-Datenflussbibliothek heißt Vuex, mit der Sie die Wartung der Anwendungszustandsverwaltung arrangieren können.
Staatliche Verwaltung
Ein weiterer Unterschied im Vergleich von Vue vs. React, über den wir sprechen werden, ist die Zustandsverwaltung. Die Verwaltung des Benutzerstatus ist nicht etwas, das React js bereitstellen kann. Redux kann als Zustandsverwaltungstool beim Umgang mit Reaktions-Apps verwendet werden. Redux kann auch verwendet werden, um React-Apps als Zustandsverwaltungstool zu erstellen. Während Vuejs dem Vue-Team ein Zustandsverwaltungstool bietet.
Mobile Entwicklung
Um React-Apps wie mobile Anwendungen zu erstellen, verwenden React-Programmierer React native. Insbesondere die plattformübergreifende Anwendungsentwicklung verwendet React Native. Besonders für die Erstellung mobiler Apps eignet sich React Native. Vue nutzt jedoch NativeScript, um plattformübergreifende Apps zu erstellen.
Ähnliche Aufgaben werden von NativeScripts bzw. React Native ausgeführt. NativeScripts-Apps laufen jedoch weitaus besser als native React-Apps. Erfahrene Entwickler können die Teile schnell anpassen und ihnen mit React native ein tolles Aussehen verleihen.
Auch hier sollten wir die terminologische Unterscheidung betonen, während wir die Hauptvorteile im Vergleich von Vue vs. React diskutieren.
- React js ist eine Bibliothek, während Vuejs ein JavaScript-Framework ist.
- Vorgefertigte und Kontrahenten-Tools sind weitere Bereiche, in denen sich React und Vue unterscheiden. DOM-Interaktion, deklarative Programmierung von Komponenten und kompetente Architektur sind alles Merkmale von React. Alle zusätzlichen Funktionen werden von Community-Kollegen erstellt und gepflegt.
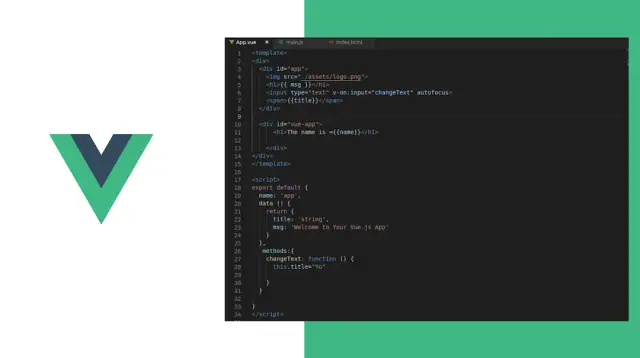
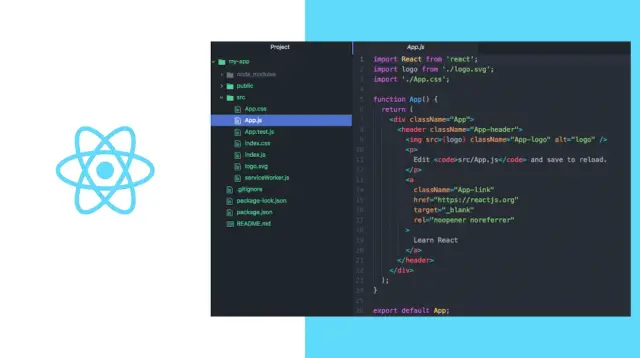
- Vuejs verwendet SFC (Single File Component) zum Erstellen von Komponenten, während React JSX als Komponentenformat verwendet.
- Diese Strategie gibt Programmierern mehr Flexibilität. Andererseits könnte eine Verbreitung von Tools von Drittanbietern für Anfänger schwierig sein. Die Grundlagen des Unternehmens bilden die weit verbreiteten Bibliotheken und Tools von Vue.
- Die zum Rendern von Daten in das Dokumentobjektmodell verwendete Methode unterscheidet sich ebenfalls. Während React JSX hervorragend nutzt, verwendet Vue auch HTML-Vorlagen.
- Einfachheit ist die Kernpriorität von Vue. Das Team kümmert sich um diese üblichen Probleme, was eine schnellere Einrichtung und Erweiterung ermöglicht. React wurde schnell von Vue überholt, und die Branche entwickelte schnell viele Tools von Drittanbietern und verbesserte ihre Umgebung.
Zusammenfassend lässt sich sagen, dass Vue über eine hervorragende Mischung aus integrierten und externen Tools verfügt, um die Anforderungen sowohl erfahrener als auch unerfahrener Designer zu erfüllen.
Kurze Einführung in Vue.JS
Vue gilt als ideales Framework zum Erstellen von Benutzeroberflächen und Single-Page-Anwendungen. Es wird auch verwendet, um komplexe Apps zu erstellen. Evan You hat Vue gegründet, um das Website-Design zu rationalisieren und zu organisieren. Im Moment arbeitete er mit Angular und dachte: „Was wäre, wenn ich einfach den Teil entfernen könnte, den ich an Angular liebe, und alles unglaublich leichter machen könnte, ohne zusätzliche Ideen zu berücksichtigen?“ sagte er in einem Interview.

Vue kann als Framework für Einzelseitenanwendungen verwendet werden und wurde so erstellt, dass es schrittweise anpassbar ist. Evan You bezeichnet Vue als progressives JavaScript-Framework, was impliziert, dass Sie die grundlegende Funktionalität von Vue mit anderen Frameworks wie Vuex oder Vue Router ergänzen können. Diese Add-Ons werden von Vue vollständig unterstützt und lassen sich nahtlos in die Basis integrieren.
Die Profis
Die Verwendung von Vue.js hat spezifische Vorteile,
Benutzerfreundlichkeit
Komponenten in Vue.js sind in eigenständigen Dateien enthalten. Es enthält alle HTML-, CSS- und JavaScript-Codes in einer Datei. Es ist interessant festzustellen, dass die Umsetzung der besten Ergebnisse entscheidend für den Aufbau von Vue ist.
Einfach zu verstehen
Das Ziel ist, dass Programmierer so wenig Codezeilen wie möglich verwenden, um einzigartige Ergebnisse zu erzielen. Die meisten erfahrenen Vue-Entwickler sind sich einig, dass Vue niemanden braucht, der ein Experte ist, um das Konzept zu verstehen. Und das ist eine großartige Nachricht für neue Entwickler, da sie nur grundlegende Erfahrung in HTML, CSS und JavaScript benötigen. Darüber hinaus wird Vue sogar von den am weitesten verbreiteten Code-Editoren wie Atom und Sublime Textual unterstützt, was die Nutzung dieser Plattform vereinfacht.
Einfach integriert
Die einfache Integration ist einer der wichtigen Pluspunkte im Vergleich von React vs. Vue. Vielleicht finden Sie es interessant, dass Vue.js jetzt von Programmierern effektiv in andere Frameworks installiert werden kann. Beispielsweise können Kunden das Programm schnell an ihre spezifischen Bedürfnisse anpassen, indem sie Vue mit React integrieren.
Praktisch
Zahlreiche Analysten argumentieren, dass die Lernkurve für Vue nicht sehr hoch ist. Und viele Anfänger und unerfahrene Entwickler finden diese Lernkurve vorteilhaft. Designer des Vue-Teams, die mobile Anwendungen entwerfen, sollten im Gegensatz zu Angular oder React über ein grundlegendes Verständnis von HTML, CSS und JavaScript verfügen. Darüber hinaus können Sie mit Vue.JS einzigartige Benutzeroberflächen erstellen, die jetzt ein Ranking-Kriterium sind.
Individualisierbar und schrittweise adaptierbar
Kein Kunde möchte eine Plattform erkunden, die ihn daran hindert, die erforderlichen Anpassungen vorzunehmen. Vue.js hebt sich hierfür von der Konkurrenz ab. Erstens ist der Zugriff auf alle Funktionen einfach. Das lustige Element ist, dass Programmierer der Funktion einen Namen geben können, damit sie sich schnell daran erinnern können. Darüber hinaus ist Vue sehr anpassbar an die Anforderungen des Unternehmens.
Die Nachteile
Die Sprachbarriere ist ein Nachteil von Vue
Einer der Hauptnachteile im Vergleich von React vs. Vue, den wir besprechen werden, ist das Sprachproblem. Eines der Probleme mit Vue ist, dass sich die größte Vue-Community in China befindet, was für spezifische Recherchen problematisch sein könnte. Viele Module werden von chinesischen Vue.js-Programmierern erstellt, die Anweisungen in ihrer Muttersprache veröffentlichen. Infolgedessen könnten viele Vue-Suchanfragen an chinesische Communities und Debatten gehen. Dies ist eine Herausforderung für Programmierer, die nur Englisch sprechen.
Überflexibilität birgt ein Risiko
Überflexibilität ist ein weiterer Nachteil im Vergleich von React vs. Vue. Vue bietet eine enorme Vielseitigkeit und ermöglicht die Verwendung verschiedener Methoden. Bei großen Projekten können jedoch Probleme mit der Codeintegrität auftreten. In diesem Fall müssen Vuejs-Programmierer Zeit aufwenden, um den Code aufzulösen; Andernfalls könnten unterschiedliche Methoden zu größeren Schwierigkeiten führen, z. B. zum Scheitern verschiedener Programme und zu einer schwierigeren Aufnahme der vorgeschlagenen Aufgabe.
Anzahl der Komponenten und Plugins reduziert
Vue.js-Programmierer bemerken möglicherweise einen Mangel an Plugins und Frameworks im Vergleich zu React. Die wichtigsten sind in der Vue-Edition enthalten; Genauere Anforderungen können jedoch Probleme bei der Suche nach geeigneten Bibliotheken verursachen.
Einführung in React.js
ReactJS ist ein JavaScript-Toolkit zum Erstellen modularer Benutzeroberflächenkomponenten, die übersichtlich, schnell und erweiterbar sind. Dieses Framework wird verwendet, um komplexe Apps aus einfachen Blöcken zu entwickeln. Es ist eine zugängliche, komponentenbasierte Open-Source-JavaScript-Bibliothek, die vollständig für die mehrschichtige Architektur der App verantwortlich ist. Jordan Walke, ein Computerprogrammierer bei Facebook, hat es entworfen.
Diese JavaScript-Bibliothek wurde von Facebook entworfen und aktualisiert und schließlich in seinen Programmen wie WhatsApp verwendet. Facebook hat ReactJS 2011 in seinem Newsfeed-Bereich erstellt, es war jedoch erst im Mai 2013 für die breite Öffentlichkeit verfügbar.

Das MVC-Design (Model View Controller) wird zum Erstellen der meisten Webseiten verwendet. React ist das „V“, das im MVC-Design das Display darstellt, während Redux oder Flux den Rahmen bietet.
Ein ReactJS-Programm besteht aus vielen Komponenten, von denen jede für die Erstellung eines diskreten Stücks funktionalen HTML-Codes verantwortlich ist. Der Kern jeder React-App ist ihr Modul. Das Stapeln dieser Elemente mit anderen Teilen ermöglicht den Aufbau anspruchsvoller Programme aus wesentlichen Konstruktionsverbänden. Um das HTML-DOM mit Daten zu füllen, verwendet ReactJS eine virtuelle DOM-basierte Technik. Das virtuelle DOM arbeitet schnell, da es einfach bestimmte DOM-Komponenten ändert, anstatt jedes Mal das gesamte DOM zu aktualisieren.
Wir entwickeln React-Komponenten, die mit einzelnen Facetten korrelieren, um React-Apps zu erstellen. Diese Teile sind in fortgeschrittenen Elementen organisiert, die das Aktivitätsdiagramm spezifizieren. Stellen Sie sich beispielsweise ein Formular mit mehreren Komponenten vor, darunter Eingabedaten, Beschriftungen und Registerkarten. Jedes Formularelement kann als React-Komponente ausgedrückt werden, die wir dann kombinieren, um den Formularteil selbst zu erstellen. Die Abschnitte des Formulars würden sein Design und die darin enthaltenen Teile spezifizieren.
Die Profis
Hier werden wir die Vorteile von React in diesem Vergleich von React vs. Vue diskutieren
Leicht zu findende talentierte Entwickler
Aufgrund des Ruhms von React stehen viele React-Programmierer für eine Anstellung zur Verfügung. Im Vergleich zu anderen Technologien mit einem kleineren Markt ist es wesentlich einfacher, qualifizierte React js-Entwickler mit breiten Spezialisierungen (wie Vue) zu finden.
Plattformübergreifende Produktentwicklung
Dies ist ein wichtiger Aspekt, wenn Sie mit Kunden sprechen, insbesondere mit Startups, die plattformübergreifende Anwendungen erstellen möchten. Mit React können wir Online-Webanwendungen erstellen. React-Code wird in derselben Sprache wie die Website geschrieben; Lediglich die Smartphone-Module unterscheiden sich. Da sie nicht so viele Mitarbeiter rekrutieren müssen, werden die Kosten für den Kunden erheblich reduziert.
Beschleunigtes Wachstum
Dies ist ein weiterer entscheidender Vorteil im Vergleich von React vs. Vue. React ermöglicht es uns, Code schnell zu erstellen, ohne viel Müll und komplizierte Bibliotheken zu benötigen. Reagieren Sie Programmierer darauf, anspruchsvollen Code mit ausgezeichneter Kapselung, TypeScript usw. zu schreiben. Dies ist hilfreich, wenn wir schnell eine kleine MVP -Anwendung entwickeln müssen.
Virtuelles DOM
Das virtuelle DOM ist für die Aufrechterhaltung der Synchronisierung und Trennung der React-App vom eigentlichen DOM zuständig. Da React Online DOM die App-Kapselung zwischen Updates untersucht und nur die geänderten Bereiche der App neu rendert, ermöglicht es Ihnen, die Dynamik und Effizienz der App zu steigern.
Riesige Gemeinschaft
Einer der wichtigsten Aspekte der Industrialisierung ist die Auswahl von Bibliotheken, Instrumenten usw. Eine große Community ist ein weiterer entscheidender Faktor, der uns dazu ermutigt, diesen Vergleich von React vs. Vue zu schreiben. Wenn eine bestimmte Technik eine solide Community-Unterstützung hat, hilft und beschleunigt sie den Entwicklungsprozess von Web-Apps. Wenn Sie beispielsweise auf ein Problem stoßen, können Sie es auf einer öffentlichen Plattform veröffentlichen, und es besteht eine gute Chance, dass einer der Zehntausende von React-Programmierern es bereits angesprochen hat.
Kompatibilität mit früheren Versionen
Dass React keine wesentlichen Updates vornimmt, ist eines der heikelsten Merkmale. Infolgedessen bleibt die React-API mit jeder Version hauptsächlich unverändert.
Wiederverwendbare Komponenten
React-Programmierer können Module ausführen. Es ermöglicht Designern, kleine Teile von Benutzeroberflächen zu konstruieren und sie überall im Programm zu positionieren. Mehrere kleinere visuelle Komponenten können kombiniert werden, um eine umfangreichere, kompliziertere Benutzeroberfläche zu bilden. Beispielsweise ist es für Programmierer allgegenwärtig, eine Anwendung zu entwerfen, die vorgefertigte UI-Komponenten verwendet. Material-UI.
Die Nachteile
Tempo der Entwicklung
Die schnelle Entwicklung von React kann sowohl vorteilhaft als auch schädlich sein. Da sich das Ökosystem ständig weiterentwickelt, haben einige neue Entwickler Angst, sich neue Methoden anzueignen, um Dinge routinemäßig zu erledigen. Darüber hinaus wird das Verstehen und Begreifen der Veränderung mit der kontinuierlichen Aktualisierung immer komplizierter.
Unzureichende Dokumentation
Dies ist nur ein weiterer Nachteil im Vergleich von React vs. Vue. Aufgrund des schnellen Fortschritts der React-Technologie ist es für neue Entwickler eine Herausforderung, mit den Anweisungen Schritt zu halten. Aus diesem Grund zeichnen Programmierer ihre Anweisungen auf, wenn aktualisierte Modelle und Tools für ihre laufenden Aufgaben veröffentlicht werden.
JSX fungiert als Straßensperre
ReactJS verwendet JSX. Es handelt sich um eine Grammatikerweiterung, die das Mischen von JavaScript mit HTML ermöglicht. Trotz der Vorteile dieses Ansatzes wird JSX von einigen in der Softwarebranche als Hürde angesehen, insbesondere für neue Programmierer. Die Experten kämpfen mit der Komplexität der Lernkurve, da die Lernkurve etwas schwierig ist. Im Gegensatz zu Vuejs kann React js HTML nicht in Renderfunktionen umwandeln.
Orte, an denen Vue besser ist als React
- Vuejs macht es einfacher und schneller, Web-Apps zu erstellen
- Es gibt eine wesentlich bessere und vollständigere Dokumentation für Vuejs
- Es ermöglicht die unkomplizierte Erstellung von vorlagenbasierten Webanwendungen
- Vuejs hat eine wesentlich einfachere Benutzeroberfläche, Sprache und Flexibilität
Wo erweist sich React als bessere Wahl?
- React js hat den zusätzlichen Vorteil, dass es mehr API-Auswahlmöglichkeiten bietet als Virtual DOM
- Es gibt erfahrenen Entwicklern hervorragende Möglichkeiten, umfangreichere, kompliziertere Programme zu erstellen
- Es bietet erhebliche technische Unterstützung mit viel mehr zugänglichen Daten und Ressourcen und erleichtert die Erstellung mobiler Apps zusätzlich zu reagierenden Web-Apps
Popularität und Community Vue and React
Wie beliebt ein System ist, zeigt die Anzahl der Anfragen in Experten-Communities. Folglich gibt es mehr als 331.000 Abfragen auf #reactjs auf Stack Overflow. Zum Zeitpunkt der Erstellung dieses Beitrags hatte er außerdem über 174200 Sterne auf GitHub.
Es ist jedoch komplizierter, Vuejs-Programmierer zu finden und zukünftige Geschäftsunterhalt zu erhalten. In Bezug auf den Ruhm von Vue.js gibt es über 187.800 Sterne auf GitHub und über 83.400 Abfragen auf Stack Overflow in der Kategorie #vuejs. Die Vuejs-Community ist wesentlich kleiner als das React js-Ökosystem. Das grundlegende Problem ist, dass React fragmentiert ist, was es schwieriger macht, Antworten auf häufige Fragen zu erhalten.
Auf der anderen Seite ist Vuejs ein progressives JavaScript-Framework, das es einfach und schnell macht, Lösungen zu entwerfen. Aufgrund seiner kürzeren Lernkurve und kürzeren Lernzeit ist Vue.js wesentlich einfacher zu verstehen. Und dieser Vorteil gibt einen großen Wert im Vergleich von React vs. Vue.
React hat diesen Wettbewerb gewonnen. Da Facebook diese Plattform unterstützt, sind seine zunehmende Gunst und Community-Unterstützung nicht schockierend. Obwohl Vue ein kleineres Ökosystem mit weniger Tools und Komponenten hat, fördern Evan You und das Team es weiterhin.
In Bezug auf die Karrierechancen scheint die React-Community Vue weit voraus zu sein, da sie seit 2013 in Betrieb ist und vom Social-Media-Powerhouse Facebook unterstützt wird. Im Gegensatz dazu ist Vue ein junges Unternehmen, das noch wächst.
Entwicklungsgeschwindigkeit und Kosten
Ein weiterer wichtiger Faktor, warum wir React mit Vue vergleichen, ist die Entwicklungsgeschwindigkeit. Sie müssen entscheiden, welches progressive JavaScript-Framework Sie verwenden möchten, bevor Sie mit dem Entwicklungsprozess beginnen. Vue und ReactJS können zum Erstellen beliebiger Webseiten oder Apps verwendet werden. Kosten und Entwicklungszeit sind das Problem
Entwicklungsgeschwindigkeit
Unsere Recherche zeigt, dass die Entwicklungszeiten für Vue und React vergleichbar sind. Tatsache ist, dass es mehrere Bibliotheken, Frameworks und Module gibt, mit denen Sie das Programm schnell erstellen können. Natürlich werden die Programmierkenntnisse der Programmierer und die Fähigkeit, entweder ReactJS oder Vue zu lernen, alles bestimmen, aber in Wirklichkeit sind die Zeitvorhersagen für vergleichbare Arbeiten gleich.
Kosten
Der Preis kann je nach vielen Variablen, einschließlich Region, Dienstalter und Programmierkenntnissen , erheblich variieren.
Leistung
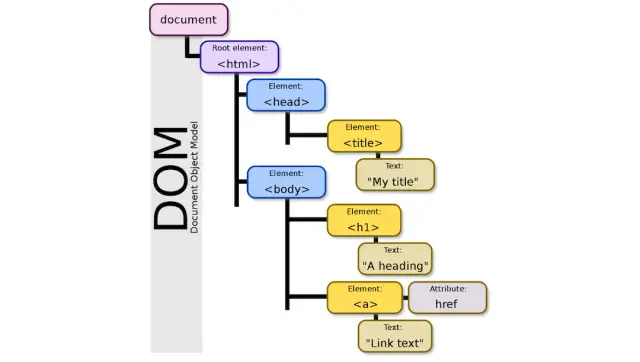
JavaScript-Frameworks verwenden das Document Object Model, um HTML-Dateien anzuzeigen. Ein DOM-Baum, allgemein als Baumdesign bezeichnet, wird zum Erstellen von Seiten verwendet. Die Struktur und Funktionalität des virtuellen DOM bestimmen die Effektivität der Plattform. Das System wird schnell funktionieren, wenn das Erstellen und Ausführen virtueller DOMs einfach und schnell ist. Die Leistung ist einer der wichtigsten Faktoren beim Vergleich von React vs. Vue.

Sehen
Mit verschiedenen Optionen oder Modul-Updates wird der Zustand des Vue-Programms mehrdeutiger, was das schnelle Laden der App schwieriger macht. Glücklicherweise verfügt dieses Framework über ein virtuelles DOM, um die Systemleistung zu verbessern. Lazy Loading ist eines der wichtigsten Merkmale von Vue. Es trägt zur Verringerung der Ladezeit bei.
Reagieren
React-Apps laufen schneller, haben eine bessere Benutzererfahrung und verfügen über separate Elemente, die gut zusammenarbeiten. Darüber hinaus hilft die komponentenbasierte Architektur von React, robustere One-Page-Apps zu erstellen, während die Nutzung die Ausgereiftheit des Programms verringert und virtuelle DOM-Interaktionen eliminiert, um das Laden von Seiten zu beschleunigen. Darüber hinaus konzentriert sich die Bibliothek darauf, notwendige Anpassungen an der Website vorzunehmen, ohne dass eine ganze Seite neu geladen werden muss. Folglich wird das Material aktualisiert, anstatt Zeit mit dem Abrufen der Website zu verschwenden.
Skalierbarkeit
Vuejs
Vue wurde explizit für die Erstellung mehrseitiger interaktiver Webanwendungen entwickelt. Sie können die Plattform einfach auf Ihre aktuellen Apps anwenden, indem Sie ihre Bibliothek importieren. Darüber hinaus verfügt die Vue-CLI über ein vorgefertigtes Framework, mit dem Sie eine neue Anwendung sofort starten können. Programmanforderungen werden bei der Installation als Module implementiert; selbst wenn sich spezifische Anforderungen ändern, müssen Sie also nur die abhängigen überarbeiten.
Die Partnerbibliotheken für Zustandsverwaltung und Navigation werden in Vue vollständig unterstützt und sind auf dem neuesten Stand, da sie eine Komponente der Kernbibliothek sind. Es kann effektiv zum Erstellen von Einzelseitenanwendungen verwendet werden, aber wenn Sie HTML-Syntax anstelle von JSX verwenden, kann sich die zukünftige Wiederverwendung von Vorlagen als schwierig erweisen.
Reagiere js
React hat aufgrund seiner starken aktiven Community viel zu bieten. Obwohl es gut mit einseitigen Apps funktioniert, ist es einfach genug, um mühelos mehrseitige Anwendungen zu erstellen. Die Entwicklung hochskalierbarer Anwendungen wird mit React erheblich vereinfacht. Dieses fortschrittliche JavaScript-Framework enthält keine vorgefertigten Routing-Lösungen; Stattdessen müssen Sie Tools von Drittanbietern verwenden.
Dokumentation
Vuejs
Da die Vue-Gruppe recht engagiert ist, gibt es eine Fülle an gepflegter und geordneter Dokumentation. So können Sie sich neues Wissen aneignen und eventuelle Probleme lösen. Laut 76 % der Befragten der Vue-Umfrage ist das beste Merkmal der Plattform ihre hervorragende Dokumentation. Daher war eine der wichtigsten Verbesserungen an Vue3 die aktualisierte Dokumentation.
Reagiert
Hinsichtlich Organisation und Verfügbarkeit hinkt die Dokumentation von React der von Vue deutlich hinterher. Der Inhalt ist in primäre und fortgeschrittene Nutzung unterteilt, aber der Zugriff auf alles ist nicht so einfach wie bei Vue. Außerdem wird die Ökologie von React nicht beschrieben. Allerdings wird eine brandneue, deutlich verbesserte Form der React-Dokumentation in einer öffentlichen Beta vorgestellt.
Anwendungsfälle für Vue.js
NASA
Vue wird verwendet, um NASA-Bilder zu erstellen! Besuchen Sie NASA Pictures, um einige der faszinierendsten Weltraumbilder zu sehen, die jemals gemacht wurden. Die Web-Apps verwenden die NASA-API, um Fotos und Informationen über sie zu erhalten. Die Architektur dieser App umfasst NASA-API, Vue (2.5), Vue Router und Node.js, die mit Heroku bereitgestellt werden.
Partnerprogramm von Amazon
Vue wird verwendet, um das Affiliate-Portal von Amazon aufzubauen. Während nur wenige Informationen über das Design oder die Methode öffentlich zugänglich sind, hat sich das technische Personal wahrscheinlich wegen seiner geringen Größe für Vue entschieden. Benutzer können sich über das Affiliate-Portal anmelden, um Affiliate-Links für Amazon-Käufe zu generieren und Geld zu verdienen.
GitLab
Auch GitLab nutzt Vue für seine App. „ Was uns an Vue.js vor allem fasziniert hat, ist, dass es unseren Mitarbeitern ermöglicht, einfach einfaches JavaScript zu erstellen“, sagte die GitLab-Crew in einem Blogbeitrag, in dem sie ihre Entscheidung für die Verwendung des Frameworks darlegte. Mit Vue.js ist der Anfang ganz einfach. Seine Dokumentation ist die gesamte Anweisung, die Sie benötigen, und sein Quellcode ist offensichtlich. Es werden keine zusätzlichen Bibliotheken benötigt. Darüber hinaus ist es mit und ohne jQuery kompatibel.
Obwohl viele Plugins verfügbar sind, müssen Sie keine aktivieren. Nachdem sie Vue ein Jahr lang verwendet hatten, fügten sie ein Update hinzu: „ Vue funktioniert sehr, sehr gut, wenn es richtig implementiert wird. “ Es stellt sich heraus, dass Vue eher ein Workaholic als ein Trendbegriff ist. Wir und andere haben bereits Lösungen für viele unserer Probleme gefunden. Während wir immer noch auf Probleme stoßen, haben wir jetzt ein wiederholbares „wie Sie Vue geschrieben haben“. Obwohl wir nicht oft frische Ideen akzeptieren, haben wir seit unserem vorherigen Gespräch einige Aspekte angepasst.
Adobe-Portfolio
Vue wird auch zum Erstellen von Portfolio verwendet, einer Adobe-Anwendung zum Erstellen personalisierter Webseiten, um konstruktive Ideen anzuzeigen. Aufgrund der hervorragenden Benutzererfahrung, Effizienz und Geschwindigkeit, für die Portfolio ausgezeichnet wurde, gingen sie den Wechsel zu Vue sorgfältig an. Nach einem nahtlosen WechselDarüber hinaus erwies sich Vue.js als einfach in die aktuelle Architektur zu integrieren und funktioniert gut für Adobe.
Laracasts
Designer, die PHP und JavaScript verwenden, sollten sich auf Laravels Laracasts als Lerntool beziehen. Vue wird auch zum Erstellen von Laracasts verwendet. Darüber hinaus hilft diese Plattform Programmierern durch professionelle Screencasts zu Laravel, Vue und vielen anderen digitalen Marketingthemen, ihre Webentwicklungsfähigkeiten zu verbessern.
Facebook-Newsfeed
Facebook setzte Vue.js für einen Teil seines Newsfeeds ein und demonstrierte, dass die Technologie für dieses Anwendungsszenario ausreichend entwickelt war. Beachten Sie den marketingbezogenen Teil des Facebook-Feeds, der Vue.js verwendet.
Alibaba
Alibaba.com, eine riesige E- Commerce -Plattform, die 1999 gegründet wurde und sich auf die Einzelhandelsbranche spezialisiert hat, bietet Dutzende Millionen von Artikeln in mehr als 190 Nationen und Territorien an. Laut ihrer Website senden und empfangen Benutzer täglich Zehntausende von E-Mails von Anbietern.
Grammatik
Vue bietet auch kostenlose KI-basierte Schreibunterstützung. Grammarly beispielsweise ist ein Onlinedienst, der geschriebenes Englisch anhand von über 250 grammatikalischen Standards prüft, während er gleichzeitig die Rechtschreibung analysiert und Duplikate erkennt. Die Vue-Entwickler des Grammarly-Frontends verwendeten Vue.js, um ihre unverwechselbare Benutzererfahrung zu schaffen, die sowohl unkompliziert als auch schön ist.
AppMaster
Die No-Code-Plattform AppMaster verwendet Vue3, um Webanwendungen zu erstellen, sie verwenden das Vuejs-Framework, die Programmiersprache JavaScript und Typescript. Und dank der modernsten Version des Vue-Frameworks kann die Plattform sehr schnelle Webanwendungen erstellen, die in den Browsern der Benutzer so schnell wie möglich funktionieren und mit den meisten kompatiblen Browsern kompatibel sind.
Framework Vuejs unterstützt in bestimmten Situationen den SSR-Modus (Server Site Rendering), mit dem Sie die Kompatibilität mit Suchrobotern maximieren und die Qualität der Suchmaschinenoptimierung für jede Webanwendung erheblich verbessern können.
Anwendungsfälle für React
Uber isst
Als Uber Eats 2014 erstmals von seinem Mutterunternehmen eingeführt wurde, war React Native die Plattform der Wahl. Das Programm funktioniert wie vorgesehen dank der Unterstützung von React-Komponenten und dem tiefen Verständnis der Uber-Mitarbeiter, wie dieser Prozess ablaufen sollte. Ziel war es, eine perfekte Strategie zwischen Kunden, die Speisen kaufen, und den Veranstaltungsorten aufzubauen.
WhatsApp verwendet React JS zum Erstellen von Benutzeroberflächen von Facebook und verwendet auch Underscore.js und Velocity.js als einige seiner effektivsten Technologien, obwohl es vor der offiziellen Einführung mehrere Beta-Versionen gab. React wird jetzt von der brandneuen WhatsApp Online-App verwendet, genau wie von der zuvor genannten Facebook-Browsing-Erfahrung.
Dropbox
React js wurde vor mehr als einem Jahr von Dropbox übernommen. Genau zu der Zeit, als Softwareentwickler anfingen, React viel häufiger zu verwenden. Die Errungenschaft dieser unglaublichen Cloud-basierten Speicherplattform und des Online-Backup-Zugriffs ist in hohem Maße auf die effektive Nutzung der großen Bandbreite an Diensten durch Dropbox zurückzuführen, die diese Architektur ausmachen.
Instagram macht umfangreichen Gebrauch von React js. Die verschiedenen Aspekte wie geografische Operationen, Google Maps-APIs, Zuverlässigkeit der Websuche und Tags, die ohne Hashtags angezeigt werden, sind ein Beweis dafür. Es ist alles innerhalb der API der Anwendung und außergewöhnlich erstaunlich. Darüber hinaus ist Instagram auf die React js-Technologie angewiesen, die es den Benutzern ermöglicht, sich schnell an ihre fantastischen Eigenschaften zu gewöhnen.
Pizza Hut
Pizza Hut ist eines der bekanntesten Restaurants in den USA. Ihre aktuelle Website wurde mit React.js neu erstellt, um sie bequemer zu machen. Sie zielten darauf ab, das Kaufverfahren für Pizza zu rationalisieren und zu verbessern, um den Gewinn zu steigern.
Codeakademie
Codecademy hat sich entschieden, das Ökosystem von Facebook ab August 2014 vollständig zu integrieren. React js war jedoch zweifellos eine Komponente davon und ist weiterhin eine der Hauptsprachen, auf der die App aufbaut. React js wird in der gesamten Codecademy verwendet und wurde als vernünftiger Ansatz entwickelt, der alle Elemente für die verschiedenen Elemente enthält.
Khan Akademie
Heute werden mehrere Elemente der Khan Academy mit React erstellt. Joel Burget, einer ihrer JavaScript-Ingenieure, erklärte sein Wissen über das React js-Framework und wie es sich von dem typischen Skript unterscheidet, das sie früher verwendet haben. Er identifiziert es als gutes Update und geht akribisch auf die meisten Schlüsselmerkmale ein, wie z. B. schnelles Wechseln von Komponenten und Entfernen überflüssiger Re-Renderings.
Was ist 2022 besser, ReactJS oder Vuejs?
Sowohl Vuejs als auch React sind hervorragende Bausteine für dynamische Benutzeroberflächen. Beides sind leistungsstarke Tools zur Entwicklung komplexer Apps. Bei der Entscheidung zwischen Vue und React gibt es jedoch keine einfache Lösung. Sie müssen Ihre Anwendungsfälle, Geschäftsziele, Ökosystem, Programmierkenntnisse, Kosten und die Ihnen zur Verfügung stehende Dauer berücksichtigen, wenn Sie entscheiden, was für Ihre nächste Initiative vorzuziehen ist.
Das Fachwissen und die Talente Ihres Teams sollten Ihre Priorität bei der Auswahl eines Frameworks sein. Stellen Sie sicher, dass Sie die Bindungsrate des Teams kennen und wissen, wie schnell Sie neue Front-End-Programmierer gewinnen können. Obwohl Sie wissen, wie Sie den richtigen Entwickler für Ihr Projekt auswählen, kann dies eine Herausforderung sein, wenn Sie kein Entwickler sind.
Beachten Sie die No-Code- Strategie (No-Code ist eine Möglichkeit, Software zu entwickeln und zu verwenden, für die kein Code geschrieben werden muss). Einer von ihnen ist AppMaster. Es ist interessant zu sehen, dass AppMaster Vue3 verwendet, um Web-Apps zu erstellen. Wenn Sie AppMaster für Ihr Projekt verwenden, werden Sie viel schneller und kostengünstiger soliden, sauberen Code und funktionierende Web-Apps erstellen, als wenn Sie es auf die altmodische Weise erstellen würden.






