Vuejs vs React: So sánh hai khung JS front-end phổ biến nhất
Bài đăng trên blog này sẽ hiển thị so sánh song song giữa các khung JavaScript giao diện người dùng Vue so với React 2022. Cái nào tốt hơn, ReactJS hay Vuejs?

Hoạt động trong lĩnh vực phát triển đòi hỏi chúng ta phải thử nghiệm nhiều công nghệ khác nhau và tập trung vào việc tìm hiểu những điểm phức tạp của chúng trong hầu hết sự nghiệp của mình. Và nó quá đơn giản để trở nên ngập trong sự phức tạp ngày càng lớn trong lĩnh vực này. Cuối cùng, các chương trình phần mềm không còn là những trò chơi đơn giản hoặc trợ giúp kỹ thuật số và phát triển thành những dòng mã hóa vô cùng phức tạp. Kết quả là, các doanh nghiệp bắt đầu phát minh ra các kỹ thuật mới để biến các khái niệm của họ thành hàng hóa có lợi nhuận.
Do đó, với tư cách là chủ doanh nghiệp, trách nhiệm của bạn giờ đây bao gồm việc thu hút một nhóm lập trình viên lành nghề và chọn đúng khung giao diện người dùng khi thiết kế ứng dụng khách trực tuyến. Nhưng vấn đề lớn nhất xuất hiện khi bạn, với tư cách là một bên liên quan, phải chọn chiến lược phù hợp trong số các khả năng khác nhau. Thông thường, các nhà lãnh đạo dự án không quan tâm đến việc lựa chọn cái phù hợp nhất mà là thứ đáp ứng tốt nhất các mục tiêu của chương trình và công ty của họ.
Tuy nhiên, quy trình lựa chọn ứng dụng giao diện người dùng bị ảnh hưởng bởi nhiều khía cạnh khác nhau như nhóm, nền tảng, mức độ khó, khả năng mở rộng, hệ sinh thái, xác thực và hỗ trợ. Do đó, so sánh Vue và React này sẽ giúp bạn quyết định giữa Vue và React là khung giao diện người dùng được chấp nhận nhất. Dưới đây là phần giải thích kỹ lưỡng cho thấy sự so sánh song song giữa các khung JavaScript giao diện người dùng Vue so với React 2022.
Tại sao lại là React và Vue? Tổng quan về công cụ
Trong cộng đồng các nhà phát triển, Vuejs và React js là những khung công tác giao diện người dùng nổi bật, luân phiên nhiều năm đứng đầu danh sách "được yêu thích nhất, được chấp nhận hoặc thành công nhất". Mặc dù cả hai công nghệ đều cung cấp cho nhà phát triển một phương pháp thực tế để tạo các ứng dụng Web khác nhau, nhưng mỗi công nghệ đều có các kịch bản sử dụng tối ưu và phục vụ cho các yêu cầu kinh doanh riêng.
Tại sao lại so sánh Vue với React ngay từ đầu? Thời gian là yếu tố cần thiết. Cả hai mô hình đều có thể mang lại kết quả tương đương, được ưa chuộng trong cộng đồng và được các công ty thành công sử dụng. Tuy nhiên, họ cung cấp các biến thể ảnh hưởng đến mức độ khó khăn, thời gian triển khai và các tình huống sử dụng tốt nhất.
Vì vậy, nếu bạn là một lập trình viên, bạn đã hiểu rằng học code rất phức tạp. Tuy nhiên, bạn có thể tránh trở thành người giỏi mọi ngành nghề với kiến thức chuyên môn mỏng manh bằng cách cẩn thận chọn một vài công nghệ để tập trung vào. Tương tự như vậy, nếu bạn là công ty hoặc giám đốc công nghệ, bạn nên chọn công nghệ tốt nhất cho dự án của mình để giảm thiểu rủi ro trong tương lai.
Khi so sánh Vue với React, một trong những điểm khác biệt đáng chú ý nhất là Evan You., nhà thiết kế hệ thống Vuejs, đã sử dụng React js để tác động đến việc tạo chương trình mới.
Điều gì sẽ xảy ra nếu tôi có thể chọn các phần của React mà tôi yêu thích nhất và tạo các ứng dụng phản ứng hoặc bất kỳ thứ gì đơn giản mà không cần phải sử dụng tất cả một cách hiệu quả nhất? Tôi cũng quan tâm đến cách nó được thực hiện bên trong. Liên kết dữ liệu rõ ràng là một trong những tính năng thiết yếu mà tôi đã bắt đầu nỗ lực này. Về cơ bản, đó là cách Vue bắt đầu. (Evan You)
Vue vs React: Điểm tương đồng
Trước tiên, hãy bắt đầu Vue vs React bằng cách chú ý các đặc điểm của chúng trước khi thảo luận về sự khác biệt chính của chúng.
JavaScript
Hãy bắt đầu với JavaScript là điểm tương đồng đầu tiên trong cuộc so sánh giữa Vue và React. Vue sử dụng cả ECMAScript 5 và 6, trong khi React tập trung vào ECMAScript 6. Vì có những kỹ thuật như Babel và điều đó không quan trọng lắm. Nhưng bạn cũng có thể sử dụng ES5 với React.
Vì JavaScript được sử dụng trong quá trình thiết kế, nên sự sẵn có của các nhà phát triển React và Vue không phải là vấn đề. Cả hai điều này có thể được tiếp thu tương đối nhanh bởi các lập trình viên đã thành thạo ngôn ngữ cụ thể này.
bản đánh máy
TypeScript là một điểm tương đồng khác khi so sánh Vue với React. Về mã, cần lưu ý rằng cả React và Vue đều hỗ trợ TypeScript và luồng dữ liệu.
Trải nghiệm frontend phong phú
Cả hai đều xuất sắc trong việc tạo ra một giao diện người dùng tuyệt vời. Về bản chất, chúng tôi có thể sử dụng Vue và React để chỉ định trải nghiệm người dùng cho một máy nếu nó biết JavaScript. Bạn có thể tạo các ứng dụng phản ứng bằng React js.
DOM ảo
Virtual DOM là một điểm tương đồng lớn khác khi so sánh Vue với React. Cả hai đều sử dụng Virtual DOM, một tập hợp các quy trình cho phép bạn tăng tốc độ giao diện người dùng bằng cách loại bỏ hoạt động DOM nặng. Bạn có thể sử dụng một thực thể JavaScript tối thiểu tương tự như cây DOM ảo vì nó.
Kiến trúc dựa trên thành phần nhẹ
React và Vue có kiến trúc dựa trên thành phần, là các framework nhanh và nhẹ. Họ cung cấp các chức năng trọn đời. Do chúng hoạt động giống nhau như thế nào, các biến thể quá nhỏ để đề cập đến. Cả hai cách tiếp cận đều có thể được sử dụng ngay cả khi ứng dụng web không phải là ứng dụng một trang. Các nhà phát triển có kinh nghiệm có thể sử dụng các khung này để phát triển các ứng dụng di động chất lượng cao.
React và Vue có các thư viện thử nghiệm và lần lượt được gọi là thư viện thử nghiệm React và thư viện thử nghiệm Vue. Các thư viện này được sử dụng để kiểm tra các thành phần.
Cộng đồng lớn và tích cực
React và Vue có các cộng đồng hoạt động khá lớn, một điểm tương đồng lớn khác khi so sánh Vue với React. Họ cũng có rất nhiều công cụ và tài nguyên có thể truy cập được.
Vue vs React: Sự khác biệt
Hãy cùng xem sự khác biệt khi so sánh Vue và React. Nhiều đường cú pháp, khung thành phần, hướng dẫn tích hợp, giai đoạn, v.v., được bao gồm trong Vue. Cùng với các công cụ có giá trị khác, nhóm hàng đầu cũng tạo ra các thư viện đối tác để điều hướng và quản lý giai đoạn.
Bộ định tuyến Vue, Vuex để điều khiển trung tâm và Vue CLI là một vài mẫu của các công cụ đối tác này. Vue CLI cho phép các nhà phát triển Vue sử dụng các plugin trong quá trình phát triển. Các lập trình viên có thể phát triển các mẫu và plugin HTML của riêng họ bằng Vue CLI.
Thư viện luồng dữ liệu
Một trong những điểm khác biệt quan trọng khi so sánh Vue và React là cả hai đều được ghép nối với các thư viện luồng dữ liệu khác nhau. Thư viện luồng dữ liệu React được gọi là Redux và thư viện luồng dữ liệu Vue được gọi là Vuex, cho phép bạn sắp xếp việc duy trì quản lý trạng thái ứng dụng.
quản lý nhà nước
Một điểm khác biệt khác khi so sánh Vue và React mà chúng ta sẽ nói đến là quản lý trạng thái. Quản lý trạng thái người dùng không phải là thứ mà React js có thể cung cấp. Redux có thể được sử dụng như một công cụ quản lý trạng thái khi xử lý các ứng dụng phản ứng. Redux cũng có thể được sử dụng để tạo các ứng dụng React như một công cụ quản lý trạng thái. Trong khi Vuejs cung cấp một công cụ quản lý trạng thái cho nhóm Vue.
Phát triển điện thoại di động
Để tạo các ứng dụng phản ứng, chẳng hạn như ứng dụng dành cho thiết bị di động, các lập trình viên phản ứng sử dụng React gốc. Đặc biệt, phát triển ứng dụng đa nền tảng sử dụng phản ứng gốc. Riêng đối với việc tạo ứng dụng dành cho thiết bị di động là phản ứng gốc. Tuy nhiên, Vue tận dụng lợi thế của NativeScript để tạo các ứng dụng đa nền tảng.
Các tác vụ tương tự lần lượt được thực hiện bởi NativeScripts và React Native. Tuy nhiên, các ứng dụng NativeScripts chạy tốt hơn nhiều so với các ứng dụng gốc React. Các nhà phát triển có kinh nghiệm có thể nhanh chóng tùy chỉnh các phần và cung cấp cho chúng giao diện tuyệt vời bằng cách sử dụng React gốc.
Một lần nữa, chúng ta nên nhấn mạnh sự khác biệt về thuật ngữ trong khi thảo luận về những ưu điểm chính khi so sánh Vue và React.
- React js là một thư viện, trong khi Vuejs là JavaScript framework.
- Các công cụ đối tác và dựng sẵn là những lĩnh vực khác mà React và Vue khác nhau. Tương tác DOM, lập trình khai báo thành phần và kiến trúc dựa trên thẩm quyền đều là các tính năng của React. Tất cả các tính năng bổ sung được tạo ra và duy trì bởi cộng đồng nghiên cứu sinh.
- Vuejs sử dụng SFC (thành phần tệp đơn) để xây dựng các thành phần, trong khi phản ứng sử dụng JSX làm định dạng thành phần.
- Chiến lược này giúp các lập trình viên linh hoạt hơn. Mặt khác, sự phổ biến của các công cụ của bên thứ ba có thể gây khó khăn cho người mới bắt đầu. Các nguyên tắc cơ bản của công ty tạo ra các thư viện và công cụ được sử dụng rộng rãi của Vue.
- Phương pháp được sử dụng để hiển thị dữ liệu cho Mô hình đối tượng tài liệu cũng khác nhau. Trong khi React tận dụng tuyệt vời JSX, Vue cũng sử dụng các mẫu HTML.
- Đơn giản là ưu tiên cốt lõi của Vue. Nhóm xử lý các vấn đề thông thường này, cho phép thiết lập và phát triển nhanh hơn. React đã nhanh chóng bị Vue vượt qua và ngành này nhanh chóng phát triển nhiều công cụ của bên thứ ba cũng như cải thiện môi trường của nó.
Tóm lại, Vue có sự kết hợp vượt trội giữa các công cụ tích hợp và bên ngoài để đáp ứng nhu cầu của cả những nhà thiết kế dày dặn và mới làm quen.
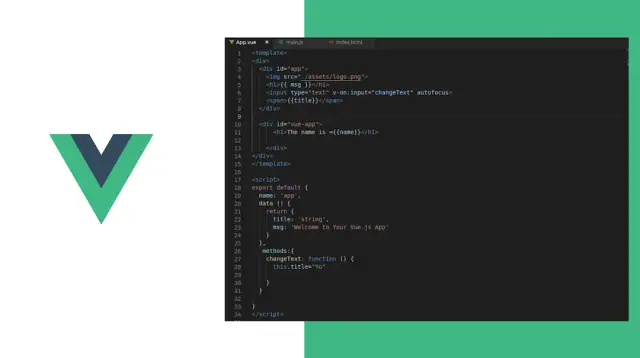
Giới thiệu ngắn gọn về Vue.JS
Vue được coi là framework lý tưởng để xây dựng giao diện người dùng và ứng dụng một trang. Nó cũng được sử dụng để xây dựng các ứng dụng phức tạp. Evan You bắt đầu Vue để hợp lý hóa và tổ chức thiết kế trang web. Hiện tại, anh ấy đang làm việc với Angular và nghĩ, "Điều gì sẽ xảy ra nếu tôi có thể đơn giản loại bỏ phần mà tôi yêu thích về Angular và làm cho mọi thứ trở nên cực kỳ nhẹ nhàng mà không cần tham gia vào các ý tưởng phụ trợ?" anh ấy nói trong một cuộc phỏng vấn.

Vue có thể được sử dụng làm khung cho các ứng dụng trang đơn và được tạo để có thể tùy chỉnh dần dần. Evan You đề cập đến Vue như một khung JavaScript lũy tiến, ngụ ý rằng bạn có thể bổ sung chức năng cơ bản của Vue bằng các khung khác như Vuex hoặc Vue Router. Các tiện ích bổ sung này được Vue xác nhận đầy đủ và tích hợp trơn tru với cơ sở.
Ưu điểm
Có những lợi ích cụ thể khi sử dụng Vue.js,
Dễ sử dụng
Các thành phần trong Vue.js được chứa trong các tệp độc lập. Nó bao gồm tất cả các mã HTML, CSS và JavaScript trong một tệp. Thật thú vị khi lưu ý rằng việc triển khai các kết quả tốt nhất là rất quan trọng để xây dựng Vue.
Dễ hiểu
Mục tiêu là dành cho các lập trình viên sử dụng ít dòng mã nhất có thể để tạo ra các kết quả duy nhất. Hầu hết các nhà phát triển Vue chuyên nghiệp đều đồng ý rằng Vue không yêu cầu ai đó phải là chuyên gia để hiểu khái niệm này. Và đây là một tin tuyệt vời cho các nhà phát triển mới vì họ chỉ yêu cầu kinh nghiệm cơ bản về HTML, CSS và JavaScript. Ngoài ra, Vue được hỗ trợ bởi ngay cả những trình soạn thảo mã được sử dụng rộng rãi nhất, như nguyên tử và văn bản cao siêu, giúp việc sử dụng nền tảng này trở nên đơn giản hơn.
Dễ dàng tích hợp
Tích hợp dễ dàng là một trong những ưu điểm quan trọng khi so sánh React vs Vue. Bạn có thể thấy thú vị khi Vue.js giờ đây có thể được các lập trình viên cài đặt hiệu quả vào các framework khác. Chẳng hạn, khách hàng có thể nhanh chóng thay đổi chương trình để đáp ứng nhu cầu cụ thể của họ bằng cách tích hợp Vue với React.
Tiện lợi
Nhiều nhà phân tích cho rằng đường cong học tập cho Vue không cao lắm. Và rất nhiều người mới và các nhà phát triển thiếu kinh nghiệm thấy đường cong học tập này là thuận lợi. Các nhà thiết kế của nhóm Vue thiết kế các ứng dụng di động nên có hiểu biết cơ bản về HTML, CSS và JavaScript, không giống như Angular hoặc React. Ngoài ra, bạn có thể tạo giao diện người dùng độc đáo bằng Vue.JS, hiện là tiêu chí xếp hạng.
Cá nhân hóa và áp dụng dần dần
Không khách hàng nào muốn khám phá một nền tảng hạn chế họ thực hiện các tùy chỉnh cần thiết. Vue.js khác biệt với sự cạnh tranh vì mục đích này. Đầu tiên, truy cập vào tất cả các tính năng là đơn giản. Yếu tố thú vị là các lập trình viên có thể đặt tên cho hàm để họ có thể nhớ nó một cách nhanh chóng. Ngoài ra, Vue được tạo ra để có thể tùy chỉnh rất cao theo nhu cầu của doanh nghiệp.
Nhược điểm
Rào cản ngôn ngữ là một bất lợi của Vue
Một trong những nhược điểm chính trong so sánh React vs Vue mà chúng ta sẽ thảo luận là vấn đề ngôn ngữ. Một trong những vấn đề với Vue là cộng đồng Vue lớn nhất ở Trung Quốc, điều này có thể gây rắc rối cho nghiên cứu cụ thể. Nhiều mô-đun được tạo bởi các lập trình viên Vue.js Trung Quốc xuất bản các hướng dẫn bằng ngôn ngữ mẹ đẻ của họ. Do đó, nhiều tìm kiếm Vue có thể đến các cộng đồng và cuộc tranh luận của Trung Quốc. Đây là một thách thức đối với các lập trình viên chỉ nói tiếng Anh.
Linh hoạt quá mức tiềm ẩn rủi ro
Quá linh hoạt là một nhược điểm khác trong so sánh React và Vue. Vue cung cấp tính linh hoạt to lớn, cho phép sử dụng nhiều phương thức khác nhau. Tuy nhiên, các dự án lớn có thể có vấn đề về tính toàn vẹn của mã. Trong trường hợp này, các lập trình viên Vuejs phải dành thời gian giải mã; mặt khác, các phương pháp khác nhau có thể dẫn đến những khó khăn đáng kể hơn, chẳng hạn như các chương trình khác nhau bị lỗi và khiến việc thực hiện nhiệm vụ được đề xuất trở nên khó khăn hơn.
Giảm số lượng thành phần và plugin
Lập trình viên Vue.js có thể nhận thấy sự thiếu hụt plugin và framework so với React. Những cái quan trọng nhất được bao gồm trong phiên bản Vue; tuy nhiên, các nhu cầu chính xác hơn có thể gây ra sự cố khi tìm thư viện phù hợp.
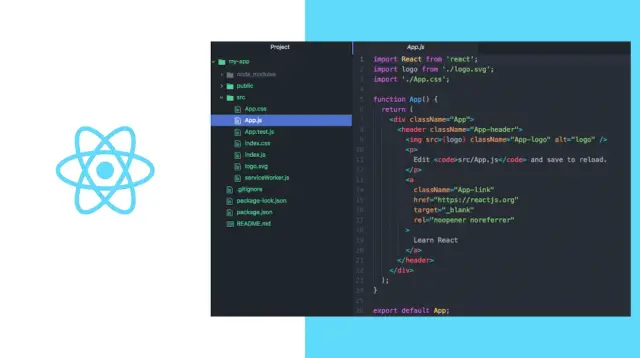
Giới thiệu về React.js
ReactJS là bộ công cụ JavaScript để tạo các thành phần giao diện người dùng mô-đun rõ ràng, nhanh chóng và có thể mở rộng. Khung này được sử dụng để phát triển các ứng dụng phức tạp từ các khối đơn giản. Đây là một thư viện JavaScript mã nguồn mở dựa trên thành phần có thể truy cập được hoàn toàn chịu trách nhiệm về kiến trúc phân lớp của ứng dụng. Jordan Walke, một lập trình viên máy tính tại Facebook, đã thiết kế nó.
Thư viện JavaScript này được Facebook thiết kế và cập nhật và cuối cùng được sử dụng trong các chương trình của nó, chẳng hạn như WhatsApp. Facebook đã tạo ReactJS trong khu vực nguồn cấp tin tức của mình vào năm 2011, nhưng nó không có sẵn cho công chúng cho đến tháng 5 năm 2013.

Thiết kế MVC (model view controller) được sử dụng để xây dựng hầu hết các trang web. React là chữ "V" đại diện cho màn hình trong thiết kế MVC, trong khi Redux hoặc Flux cung cấp khung.
Một chương trình ReactJS bao gồm nhiều thành phần, mỗi thành phần chịu trách nhiệm tạo ra một đoạn mã HTML chức năng riêng biệt. Cốt lõi của bất kỳ ứng dụng React nào là mô-đun của nó. Xếp chồng các yếu tố này với các bộ phận khác cho phép xây dựng các chương trình phức tạp từ các hiệp hội xây dựng thiết yếu. Để đưa dữ liệu vào HTML DOM, ReactJS sử dụng một kỹ thuật dựa trên DOM ảo. DOM ảo hoạt động nhanh chóng vì nó chỉ sửa đổi các thành phần DOM cụ thể thay vì làm mới toàn bộ DOM mỗi lần.
Chúng tôi phát triển các thành phần React tương quan với các khía cạnh riêng lẻ để tạo ứng dụng React. Các phần này được tổ chức trong các phần tử cấp cao xác định sơ đồ hoạt động. Ví dụ, hãy xem xét một biểu mẫu với một số thành phần, bao gồm dữ liệu đầu vào, chú thích và tab. Mỗi phần tử biểu mẫu có thể được biểu thị dưới dạng một thành phần React, sau đó chúng tôi kết hợp để tạo chính phần biểu mẫu đó. Các phần của biểu mẫu sẽ chỉ định thiết kế của nó và các phần bên trong nó.
những ưu điểm
Ở đây, chúng ta sẽ thảo luận về những ưu điểm của React khi so sánh React vs Vue
Dễ dàng xác định vị trí các nhà phát triển tài năng
Do sự nổi tiếng của React, nhiều lập trình viên React sẵn sàng làm việc. So với các công nghệ khác có thị trường nhỏ hơn, việc tìm kiếm các nhà phát triển React js đủ điều kiện với chuyên môn rộng (như Vue) dễ dàng hơn đáng kể.
Phát triển sản phẩm đa nền tảng
Đây là một cân nhắc quan trọng khi nói chuyện với khách hàng, đặc biệt là những người khởi nghiệp muốn xây dựng các ứng dụng đa nền tảng. Chúng ta có thể tạo các ứng dụng web trực tuyến bằng React. Mã phản ứng được viết bằng cùng ngôn ngữ với trang web; chỉ có các mô-đun điện thoại thông minh khác nhau. Vì không cần tuyển nhiều người nên chi phí cho khách hàng giảm đi đáng kể.
tăng trưởng nhanh
Đây là một chuyên gia quan trọng khác khi so sánh React vs Vue. React cho phép chúng ta tạo mã nhanh chóng mà không cần nhiều thư viện rác và phức tạp. Các lập trình viên phản ứng để viết mã phức tạp với khả năng đóng gói tuyệt vời, TypeScript, v.v. Nó rất hữu ích khi chúng ta cần phát triển một ứng dụng MVP nhỏ một cách nhanh chóng.
DOM ảo
DOM ảo chịu trách nhiệm duy trì đồng bộ hóa và tách ứng dụng React khỏi DOM thực. Vì React Online DOM kiểm tra việc đóng gói ứng dụng giữa các bản cập nhật và chỉ hiển thị lại các khu vực đã thay đổi của ứng dụng, nên nó cho phép bạn tăng động lực và hiệu quả của ứng dụng.
Cộng đồng rộng lớn
Một trong những khía cạnh quan trọng nhất của công nghiệp hóa là việc lựa chọn thư viện, công cụ, v.v. Cộng đồng rộng lớn là một trong những yếu tố quan trọng khác khuyến khích chúng tôi viết bài so sánh React vs Vue này. Khi một kỹ thuật nhất định có sự hỗ trợ mạnh mẽ của cộng đồng, nó sẽ giúp và đẩy nhanh quá trình phát triển ứng dụng web. Ví dụ: khi bạn gặp sự cố, bạn có thể đăng nó lên một nền tảng công khai và rất có thể một trong số hàng chục nghìn lập trình viên React đã giải quyết vấn đề đó.
Khả năng tương thích với các phiên bản trước
Việc React không thực hiện các bản cập nhật quan trọng là một trong những tính năng tinh tế nhất của nó. Do đó, API React chủ yếu không thay đổi với mỗi phiên bản.
thành phần tái sử dụng
Các lập trình viên phản ứng có thể làm các mô-đun. Nó cho phép các nhà thiết kế xây dựng các bit nhỏ của giao diện người dùng và định vị chúng ở bất kỳ đâu trong chương trình. Nhiều thành phần trực quan nhỏ hơn có thể được kết hợp để tạo thành một giao diện người dùng phức tạp hơn, rộng hơn. Ví dụ, các lập trình viên thường thiết kế một ứng dụng sử dụng các thành phần giao diện người dùng được tạo sẵn. Giao diện người dùng vật liệu.
khuyết điểm
Nhịp độ phát triển
Tốc độ phát triển React nhanh chóng có thể có lợi cũng như có hại. Vì hệ sinh thái không ngừng phát triển nên một số nhà phát triển mới ngại tiếp thu các phương pháp mới để hoàn thành mọi việc theo thói quen. Hơn nữa, với việc nâng cấp liên tục, việc hiểu và nắm bắt sự thay đổi trở nên phức tạp hơn.
tài liệu không đầy đủ
Đây chỉ là một nhược điểm khác khi so sánh React với Vue. Do tốc độ phát triển công nghệ React nhanh chóng, các nhà phát triển mới gặp khó khăn trong việc theo kịp các hướng dẫn. Đây là lý do tại sao các lập trình viên ghi lại hướng dẫn của họ khi các mô hình và công cụ cập nhật cho các nhiệm vụ đang diễn ra của họ được xuất bản.
JSX hoạt động như một rào cản
ReactJS sử dụng JSX. Đó là một cải tiến ngữ pháp cho phép kết hợp JavaScript với HTML. JSX được một số người trong ngành công nghiệp phần mềm coi là một trở ngại, đặc biệt là đối với các lập trình viên mới, bất chấp những lợi ích của phương pháp này. Các chuyên gia đấu tranh với sự phức tạp của đường cong học tập vì đường cong học tập của nó hơi khó khăn. Không giống như Vuejs, phản ứng js không thể chuyển đổi HTML thành các chức năng kết xuất.
Những nơi mà Vue tốt hơn React
- Vuejs giúp xây dựng các ứng dụng web dễ dàng và nhanh chóng hơn
- Có tài liệu tốt hơn và đầy đủ hơn đáng kể cho Vuejs
- Nó tạo điều kiện cho việc tạo đơn giản các ứng dụng web dựa trên mẫu
- Vuejs có giao diện, ngôn ngữ và tính linh hoạt dễ dàng hơn nhiều
React chứng tỏ là lựa chọn tốt hơn ở đâu?
- React js có thêm lợi ích là cung cấp nhiều lựa chọn API hơn so với Virtual DOM
- Nó cung cấp cho các nhà phát triển có kinh nghiệm nhiều lựa chọn tuyệt vời hơn khi tạo các chương trình phức tạp, mở rộng hơn
- Nó cung cấp hỗ trợ kỹ thuật đáng kể với nhiều dữ liệu và tài nguyên có thể truy cập hơn và tạo điều kiện thuận lợi cho việc tạo ứng dụng dành cho thiết bị di động ngoài ứng dụng web phản ứng
Mức độ phổ biến và cộng đồng Vue và React
Khối lượng truy vấn trên các cộng đồng chuyên gia cho biết mức độ phổ biến của một hệ thống. Do đó, có hơn 331.000 truy vấn đáng kể về #reactjs trên Stack Overflow. Ngoài ra, tại thời điểm bài đăng này được viết, nó đã có hơn 174200 sao trên GitHub.
Tuy nhiên, việc tìm kiếm các lập trình viên Vuejs và duy trì hoạt động kinh doanh trong tương lai phức tạp hơn. Về danh tiếng của Vue.js, có hơn 187 800 sao trên GitHub và hơn 83.400 truy vấn trên Stack Overflow trong danh mục #vuejs. Cộng đồng Vuejs nhỏ hơn đáng kể so với hệ sinh thái React js. Vấn đề cơ bản là React bị phân mảnh, khiến việc tìm câu trả lời cho các truy vấn thường xuyên trở nên khó khăn hơn.
Mặt khác, Vuejs là một khung JavaScript tiến bộ giúp thiết kế các giải pháp trở nên đơn giản và nhanh chóng. Do đường cong học tập ngắn hơn và thời gian học ngắn hơn, Vue.js dễ hiểu hơn đáng kể. Và lợi ích này mang lại giá trị lớn khi so sánh React vs Vue.
React đã thắng cuộc thi này. Bởi vì Facebook hỗ trợ nền tảng này, nên sự ủng hộ và hỗ trợ cộng đồng ngày càng tăng của nó không gây sốc. Mặc dù Vue có một hệ sinh thái thu nhỏ hơn với ít công cụ và thành phần hơn, nhưng Evan You và nhóm vẫn tiếp tục quảng bá nó.
Về cơ hội nghề nghiệp, cộng đồng React dường như đang đón đầu Vue vì nó đã hoạt động từ năm 2013 và được hỗ trợ bởi cường quốc truyền thông xã hội Facebook. Ngược lại, Vue là một doanh nghiệp trẻ vẫn đang phát triển.
Tốc độ phát triển và chi phí
Một yếu tố quan trọng khác khiến chúng ta so sánh React với Vue là tốc độ phát triển. Bạn phải quyết định sử dụng khung JavaScript lũy tiến nào trước khi bắt đầu quá trình phát triển. Vue và ReactJS có thể được sử dụng để tạo bất kỳ trang web hoặc ứng dụng nào. Chi phí và thời gian phát triển là vấn đề
tốc độ phát triển
Nghiên cứu của chúng tôi chỉ ra rằng thời gian phát triển của Vue và React là tương đương nhau. Thực tế là có nhiều thư viện, khung và mô-đun cho phép bạn xây dựng chương trình một cách nhanh chóng. Tất nhiên, chuyên môn mã hóa và khả năng học ReactJS hoặc Vue của lập trình viên sẽ quyết định bất cứ điều gì, nhưng trên thực tế, thời gian dự đoán cho công việc so sánh là như nhau.
Phí tổn
Giá có thể thay đổi đáng kể tùy thuộc vào nhiều yếu tố, bao gồm khu vực, mức độ thâm niên và kỹ năng mã hóa .
Màn biểu diễn
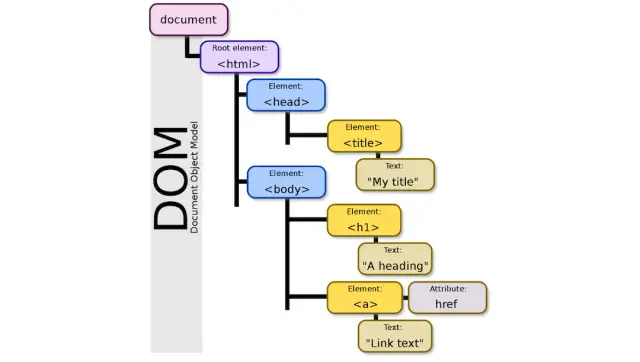
Các khung JavaScript sử dụng Mô hình đối tượng tài liệu để hiển thị các tệp Html. Cây DOM, thường được gọi là thiết kế cây, được sử dụng để xây dựng các trang. Cấu trúc và chức năng của DOM ảo xác định tính hiệu quả của nền tảng. Hệ thống sẽ hoạt động nhanh chóng nếu việc xây dựng và thực thi các DOM ảo đơn giản và nhanh chóng. Hiệu suất là một trong những yếu tố quan trọng khi so sánh React vs Vue.

Vue
Với các tùy chọn hoặc cập nhật mô-đun khác nhau, điều kiện của chương trình Vue trở nên mơ hồ hơn, khiến ứng dụng khó tải nhanh hơn. May mắn thay, khung này có một DOM ảo để cải thiện hiệu suất hệ thống. Lazy loading là một trong những tính năng quan trọng nhất của Vue. Nó góp phần làm giảm thời gian tải.
Phản ứng
Các ứng dụng React chạy nhanh hơn, có trải nghiệm người dùng tốt hơn và có các yếu tố riêng biệt phối hợp tốt với nhau. Ngoài ra, kiến trúc dựa trên thành phần của phản ứng giúp tạo ra các ứng dụng một trang mạnh mẽ hơn, trong khi việc sử dụng làm giảm độ phức tạp của chương trình và loại bỏ các tương tác DOM ảo để tăng tốc độ tải trang. Ngoài ra, thư viện tập trung vào việc thực hiện các điều chỉnh cần thiết cho trang web mà không yêu cầu tải lại toàn bộ trang. Do đó, nó làm mới tài liệu thay vì lãng phí thời gian tìm nạp trang web.
khả năng mở rộng
vuejs
Vue được phát triển rõ ràng để tạo các ứng dụng web tương tác nhiều trang. Bạn có thể dễ dàng áp dụng nền tảng cho các ứng dụng hiện tại của mình bằng cách nhập thư viện của nó. Ngoài ra, Vue CLI có một khung làm sẵn cho phép bạn khởi chạy một ứng dụng mới ngay lập tức. Các yêu cầu của chương trình được thực hiện dưới dạng các mô-đun khi được cài đặt; do đó, ngay cả khi các yêu cầu cụ thể thay đổi, bạn chỉ cần sửa đổi phụ thuộc.
Các thư viện đối tác để quản lý trạng thái và điều hướng được xác nhận đầy đủ và cập nhật trong Vue vì chúng là một thành phần của thư viện lõi. Nó có thể được sử dụng hiệu quả để tạo các ứng dụng trang đơn, nhưng nếu bạn sử dụng cú pháp HTML thay vì JSX, việc sử dụng lại khuôn mẫu trong tương lai có thể là một thách thức.
phản ứng js
React có rất nhiều thứ để cung cấp do cộng đồng tích cực mạnh mẽ của nó. Mặc dù nó hoạt động tốt với các ứng dụng một trang, nhưng nó đủ đơn giản để xây dựng các ứng dụng nhiều trang một cách dễ dàng. Việc phát triển các ứng dụng có khả năng mở rộng cao trở nên dễ dàng hơn nhiều khi sử dụng React. Khung JavaScript tiến bộ này không đi kèm với các giải pháp định tuyến dựng sẵn; thay vào đó, bạn phải sử dụng các công cụ của bên thứ ba.
Tài liệu
vuejs
Vì nhóm Vue khá gắn kết nên có rất nhiều tài liệu được sắp xếp và lưu giữ cẩn thận. Điều này cho phép bạn tiếp thu kiến thức mới và giải quyết mọi vấn đề. Theo 76% số người được hỏi trong cuộc thăm dò của Vue, tính năng tốt nhất của nền tảng này là tài liệu tuyệt vời của nó. Do đó, một trong những cải tiến chính của Vue3 là tài liệu được cập nhật.
phản ứng
Về tổ chức và tính khả dụng, tài liệu của React thua xa Vue. Nội dung được chia nhỏ thành cách sử dụng chính và nâng cao, nhưng việc truy cập mọi thứ không tương đối dễ dàng như với Vue. Ngoài ra, hệ sinh thái của React không được mô tả. Tuy nhiên, một dạng tài liệu React hoàn toàn mới, được cải tiến đáng kể đã được trình bày trong bản beta công khai.
Các trường hợp sử dụng cho Vue.js
NASA
Vue được sử dụng để tạo Hình ảnh của NASA ! Truy cập Ảnh của NASA để xem một số bức ảnh không gian hấp dẫn nhất từng được chụp. Các ứng dụng web sử dụng API của NASA để lấy ảnh và thông tin về chúng. Kiến trúc của ứng dụng này bao gồm API của NASA, Vue (2.5), Bộ định tuyến Vue và Node.js, được cung cấp bằng Heroku.
Chương trình liên kết của Amazon
Vue được sử dụng để xây dựng Cổng liên kết của Amazon. Mặc dù có rất ít thông tin về thiết kế hoặc phương pháp có thể truy cập công khai, nhưng nhân viên công nghệ có lẽ đã chọn Vue vì kích thước nhỏ bé của nó. Người dùng có thể tham gia thông qua cổng liên kết để tạo liên kết liên kết để mua hàng trên Amazon và kiếm tiền.
GitLab
GitLab cũng sử dụng Vue cho ứng dụng của mình. " Điều chủ yếu khiến chúng tôi tò mò về Vue.js là nó cho phép nhân viên của chúng tôi tạo JavaScript đơn giản một cách đơn giản, " nhóm GitLab cho biết trong một bài đăng trên blog nêu rõ quyết định sử dụng khung của họ. Với Vue.js, khởi đầu khá đơn giản. Tài liệu của nó là toàn bộ hướng dẫn mà bạn sẽ yêu cầu và mã nguồn của nó là rõ ràng. Không có thư viện bổ sung là cần thiết. Ngoài ra, nó tương thích với và không có jQuery.
Mặc dù có sẵn nhiều plugin nhưng bạn sẽ không phải kích hoạt bất kỳ plugin nào. Sau khi sử dụng Vue trong một năm, họ đã thêm một bản cập nhật: " Vue hoạt động rất, rất tốt khi được triển khai đúng cách. " Hóa ra Vue là một thuật ngữ nghiện công việc hơn là một thuật ngữ thời thượng. Chúng tôi và những người khác đã tìm ra giải pháp cho nhiều vấn đề của mình. Mặc dù chúng tôi vẫn gặp sự cố, nhưng giờ đây chúng tôi có thể lặp lại "bạn đã viết Vue như thế nào". Mặc dù chúng tôi không thường chấp nhận những ý tưởng mới, nhưng chúng tôi đã điều chỉnh một số khía cạnh kể từ cuộc trò chuyện trước đây.
danh mục đầu tư Adobe
Vue cũng được sử dụng để tạo Portfolio , một ứng dụng Adobe để tạo các trang web được cá nhân hóa để hiển thị các ý tưởng mang tính xây dựng. Vì trải nghiệm người dùng tuyệt vời, hiệu quả và tốc độ mà Danh mục đầu tư đã được công nhận, họ đã cẩn thận tiếp cận việc chuyển sang Vue. Sau khi chuyển đổi liền mạch, Vue.js tỏ ra đơn giản để kết hợp với kiến trúc hiện tại và hoạt động tốt cho Adobe.
Laracast
Các nhà thiết kế sử dụng PHP và JavaScript nên tham khảo Laracast của Laravel như một công cụ học tập. Vue cũng được sử dụng để xây dựng Laracasts. Ngoài ra, thông qua các bản ghi màn hình chuyên nghiệp về Laravel, Vue và nhiều chủ đề tiếp thị kỹ thuật số khác, nền tảng này giúp các lập trình viên nâng cao khả năng phát triển web của họ.
nguồn cấp tin tức Facebook
Facebook đã sử dụng Vue.js cho một phần Newsfeed của mình, chứng minh rằng công nghệ này đã phát triển đủ cho kịch bản ứng dụng này. Lưu ý phần liên quan đến tiếp thị trong nguồn cấp dữ liệu của Facebook sử dụng Vue.js.
alibaba
Alibaba.com, một nền tảng Thương mại điện tử khổng lồ chuyên về ngành bán lẻ được thành lập vào năm 1999, cung cấp hàng chục triệu mặt hàng cho hơn 190 quốc gia và vùng lãnh thổ. Theo trang web của họ, người dùng gửi và nhận hàng chục nghìn email từ các nhà cung cấp mỗi ngày.
ngữ pháp
Vue cũng hỗ trợ viết dựa trên AI miễn phí. Ví dụ: Grammarly là một dịch vụ trực tuyến kiểm tra tiếng Anh viết dựa trên hơn 250 tiêu chuẩn ngữ pháp đồng thời phân tích chính tả và phát hiện sự trùng lặp. Các nhà phát triển Vue giao diện người dùng Grammarly đã sử dụng Vue.js để tạo trải nghiệm người dùng đặc biệt của họ, vừa đơn giản vừa đẹp mắt.
chủ ứng dụng
Nền tảng không có mã AppMaster sử dụng Vue3 để tạo các ứng dụng web, họ sử dụng khung vuejs, ngôn ngữ lập trình JavaScript và Bản mô tả. Và nhờ phiên bản hiện đại nhất của khung Vue, nền tảng này có thể tạo các ứng dụng web rất nhanh, hoạt động nhanh nhất có thể trong trình duyệt của người dùng, tương thích với hầu hết các trình duyệt tương thích.
Framework Vuejs, trong một số trường hợp nhất định, hỗ trợ chế độ SSR (kết xuất trang máy chủ), cho phép bạn tối đa hóa khả năng tương thích với rô bốt tìm kiếm và cải thiện đáng kể chất lượng tối ưu hóa công cụ tìm kiếm cho bất kỳ ứng dụng web nào.
Các trường hợp sử dụng cho React
Uber ăn
Khi Uber Eats được doanh nghiệp mẹ giới thiệu lần đầu tiên vào năm 2014, React Native là nền tảng được lựa chọn. Chương trình hoạt động như dự định nhờ sự hỗ trợ của các thành phần React và sự hiểu biết sâu sắc của nhân viên Uber về cách thức hoạt động của quy trình này. Mục đích là xây dựng một chiến lược hoàn hảo giữa khách hàng mua bữa ăn và địa điểm.
WhatsApp sử dụng React JS để tạo giao diện người dùng từ Facebook và nó cũng sử dụng Underscore.js và Velocity.js như một số công nghệ hiệu quả nhất của mình, mặc dù đã có nhiều phiên bản beta trước khi được giới thiệu chính thức. React hiện đang được sử dụng bởi ứng dụng WhatsApp Online hoàn toàn mới, giống như trải nghiệm duyệt Facebook đã nêu trước đây.
Dropbox
React js đã được Dropbox thông qua hơn một năm trước. Chính xác là khi các nhà phát triển phần mềm bắt đầu sử dụng React nhiều hơn. Thành tựu của nền tảng lưu trữ dựa trên đám mây đáng kinh ngạc này và khả năng truy xuất sao lưu trực tuyến được cho là nhờ Dropbox sử dụng hiệu quả vô số dịch vụ tạo nên kiến trúc này.
Instagram sử dụng rộng rãi React js. Các khía cạnh khác nhau, chẳng hạn như hoạt động địa lý, API Google Maps, độ tin cậy của tìm kiếm trên web và các thẻ xuất hiện mà không có thẻ bắt đầu bằng # là minh chứng cho điều này. Tất cả đều nằm trong API của ứng dụng và đặc biệt đáng kinh ngạc. Ngoài ra, Instagram phụ thuộc vào công nghệ React js, cho phép người dùng nhanh chóng điều chỉnh các thuộc tính tuyệt vời của nó.
quán pizza
Pizza Hut là một trong những nhà hàng nổi tiếng ở Mỹ. Trang web hiện tại của họ đã được xây dựng lại bằng React.js để thuận tiện hơn. Họ nhằm mục đích hợp lý hóa và cải thiện quy trình mua bánh pizza để tăng lợi nhuận.
học viện mật mã
Codecademy đã chọn tích hợp hoàn toàn hệ sinh thái của Facebook kể từ tháng 8 năm 2014. Tuy nhiên, React js chắc chắn là một thành phần của nó và tiếp tục là một trong những ngôn ngữ chính mà ứng dụng được xây dựng trên đó. React js được sử dụng xuyên suốt Codecademy và được thiết kế như một cách tiếp cận hợp lý bao gồm tất cả các yếu tố cho các yếu tố khác nhau.
Học viện Khan
Ngày nay, một số yếu tố của Khan Academy được xây dựng bằng React. Joel Burget, một trong những kỹ sư JavaScript của họ, đã giải thích kiến thức của anh ấy về khung React js và nó khác với tập lệnh điển hình mà họ đã sử dụng trước đây như thế nào. Anh ấy xác định đây là một bản cập nhật tốt và xem xét tỉ mỉ hầu hết các đặc điểm chính, chẳng hạn như chuyển đổi thành phần nhanh chóng và loại bỏ các kết xuất lại không cần thiết.
Cái nào tốt hơn, ReactJS hay Vuejs, vào năm 2022?
Cả Vuejs và React đều là những khối xây dựng tuyệt vời cho giao diện người dùng động. Cả hai đều là những công cụ mạnh mẽ được sử dụng để phát triển các ứng dụng phức tạp. Tuy nhiên, không có giải pháp đơn giản nào khi quyết định giữa Vue và React. Bạn phải xem xét các trường hợp sử dụng, mục tiêu kinh doanh, hệ sinh thái, kỹ năng lập trình viên, chi phí và thời lượng bạn có sẵn khi quyết định cái nào thích hợp hơn cho sáng kiến tiếp theo của mình.
Bạn nên ưu tiên chuyên môn và tài năng của nhóm khi lựa chọn một khuôn khổ. Đảm bảo rằng bạn biết tỷ lệ giữ chân của nhóm và tốc độ bạn có thể có được các lập trình viên front-end mới. Mặc dù bạn biết cách chọn nhà phát triển phù hợp cho dự án của mình, nhưng điều này có thể khó khăn nếu bạn không phải là nhà phát triển.
Chú ý đến chiến lược không mã (không mã là cách phát triển và sử dụng phần mềm không yêu cầu viết bất kỳ mã nào). Một trong số đó là AppMaster. Thật thú vị khi thấy rằng AppMaster sử dụng Vue3 để tạo các ứng dụng web. Nếu bạn sử dụng AppMaster cho dự án của mình, bạn sẽ tạo ra các ứng dụng web chắc chắn, mã rõ ràng và hoạt động nhanh hơn và hợp túi tiền hơn nhiều so với việc bạn tạo nó theo cách cũ.






