Vuejs vs React: Comparison of Two Most Popular Front-end JS Frameworks
This blog post will show a side-by-side comparison of the frontend JavaScripts frameworks Vue vs React 2022. Which is better, ReactJS or Vuejs?

Being in the development sector requires us to experiment with various technologies and concentrate on knowing their intricacies for most of our careers. And it is too simple to become swamped by the massive complexities growing in the sector. Ultimately, software programs ceased as simple games or digital help and evolved into incredibly complex coding lines. As a result, businesses began to invent new techniques to transform their concepts into profitable goods.
Thus, as a business owner, your responsibility now includes engaging a team of skilled programmers and selecting the correct front-end frameworks when designing online client apps. But the biggest issue emerges when you, as a stakeholder, must choose the right strategy amongst various possibilities. Typically, project leaders are not interested in selecting the most suitable one but rather something that best meets their program and company objectives.
But the frontend app choice procedure is influenced by various aspects such as teams, platform, difficulty level, scalability, ecosystem, validation, and assistance. Therefore, this Vue vs React comparison will help you decide between Vue and React as the most acceptable front-end framework. Below is a thorough explanation showing a side-by-side comparison of the frontend JavaScripts frameworks Vue vs React 2022.
Why React and Vue? Tools overview
In the community of developers, Vuejs and React js are prominent frontend frameworks that alternate years at the top of the list for "most liked, adopted, or successful." Although both technologies provide developers with a practical method for creating various Web apps, each has its optimal use scenarios and caters to unique business requirements.
Why compare Vue vs React, to begin with? Time is the essential factor. Both models may provide comparable outcomes, are well-liked in the neighborhood, and are employed by successful companies. However, they offer variations that affect the degree of difficulty, the length of deployment, and the best-use scenarios.
So, if you're a programmer, you already understand that learning code is complicated. However, you may avoid becoming a jack-of-all-trades with flimsy expertise by carefully choosing a few technologies to concentrate on. Likewise, if you are a company or tech director, you should choose the best technology for your project to reduce future risks.
In the comparison of Vue vs React, one of the most notable distinctions is Evan You., the designer of the Vuejs system, utilized React js to influence new program creation.
What if I could choose the parts of React that I loved the most and create react apps or anything straightforward without having to use it all the most effectively? I was also interested in how it was implemented inside. Unambiguous data binding was one of the essential features I began this endeavor with. Essentially, that is how Vue got its start. (Evan You)
Vue vs React: Similarities
Let's first start Vue vs React by noticing their characteristics before discussing their main distinctions.
JavaScript
Let’s start with JavaScript as the first similarity in the comparison of Vue vs React. Vue employs both ECMAScript 5 and 6, whereas React concentrates on ECMAScript 6. Since there are techniques like Babel and it doesn't matter much. But you can employ ES5 with React as well.
Because JavaScript is used in the design process, the availability of React and Vue developers shouldn't be a problem. Both of these may be picked up relatively fast by programmers already proficient in this specific language.
TypeScript
TypeScript is another similarity in the comparison of Vue vs React. Regarding code, it's essential to note that both React and Vue support TypeScript and data flow.
Rich frontend experiences
Both are outstanding at creating a fantastic UI. In essence, we may use Vue and React to specify user experience for a machine if it knows JavaScript. You can create react apps using React js.
Virtual DOM
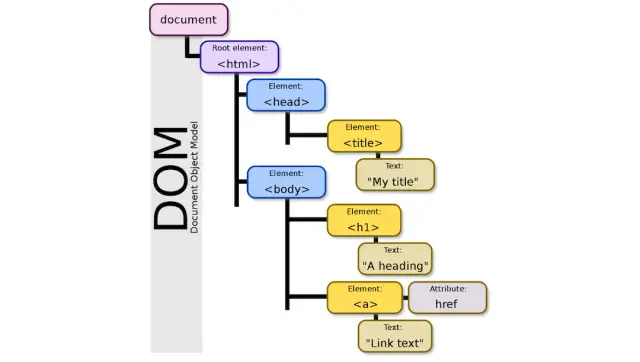
Virtual DOM is another major similarity in the comparison of Vue vs React. Both use Virtual DOM, a collection of procedures that let you increase front-end speed by eliminating heavy DOM activity. You may use a minimal JavaScript entity that resembles the virtual DOM tree because of it.
Lightweight component based architectures
React and Vue have component-based architectures, are fast and lightweight frameworks. They offer lifetime functions. Given how similar they function, the variations are too small to mention. Both approaches can be used even if a web app isn't a single page application. Experienced developers can use these frameworks to develop high-quality mobile apps.
React and Vue have testing libraries and are known as React testing library and Vue testing library respectively. These libraries are used to test components.
Big and active communities
React, and Vue has sizable active communities, another major similarity in the comparison of Vue vs React. They also have an abundance of tools and resources accessible.
Vue vs React: Differences
Let’s take a look at the differences in the comparison of Vue vs React. Many syntactic sugars, a component framework, built-in instructions, phases, etc., are included with Vue. Along with other valuable tools, the leading group also produced partner libraries for navigation and stage administration.
The Vue router, Vuex for central control, and the Vue CLI are a few models of these partner tools. Vue CLI allows Vue developers to use plugins during the development process. Programmers can develop their own HTML templates and plugins using Vue CLI.
Data flow libraries
One of an important difference in the comparison of Vue vs React is that both are paired with different data flow libraries. React data flow library is called Redux and Vue data flow library is called Vuex, which enables you to arrange the maintenance of the application state management.
State management
Another distinction in the comparison of Vue vs React that we'll talk about is state management. User state management is not something that React js can provide. Redux may be used as a state management tool when dealing with react apps. Redux may also be used to create React apps as a state management tool. While Vuejs offers a state management tool to the Vue team.
Mobile development
To create react apps, such as mobile applications, react programmers utilize React native. In particular, cross-platform application development uses react native. Particularly for the creation of mobile apps is react native. However, Vue makes advantage of NativeScript to create cross-platform apps.
Similar tasks are carried out by NativeScripts and React Native respectively. However, NativeScripts apps run far better than React native apps. Experienced developers may quickly customize the parts and give them a great look using React native.
Again, we should emphasize the terminology distinction while discussing the primary merits in the comparison of Vue vs React.
- React js is a library, whereas Vuejs is JavaScript framework.
- Pre-built and counterparty tools are other areas where React and Vue diverge. DOM interaction, component declarative programming, and competent based architecture are all features of React. All additional features are created and maintained by community fellows.
- Vuejs uses SFC (single file component) to construct components, while react employs JSX as a component format.
- This strategy gives programmers greater flexibility. On the other hand, a proliferation of third-party tools could be difficult for beginners. The company's fundamentals create Vue's widely used libraries and tools.
- The method used to render data to Document Object Model also differs. While React makes excellent use of JSX, Vue also employs HTML templates.
- Simplicity is Vue's core priority. The team handles these usual issues, allowing for quicker setup and growth. React was swiftly overtaken by Vue, and the industry quickly developed many third-party tools and improved its environment.
In conclusion, Vue has a superior mix of built-in and external tools to meet the needs of both seasoned and novice designers.
Brief Intro to Vue.JS
Vue is regarded as the ideal framework for building user interfaces and single-page applications. It is also used to build complex apps. Evan You started Vue to streamline and organize website design. At the moment, he was working with Angular and thought, "What if I could simply remove the portion that I loved about Angular and make anything incredibly lighter with no ancillary ideas engaged?" he said in an interview.

Vue may be used as a framework for single page applications and was created to be gradually customizable. Evan You refers to Vue as a Progressive JavaScript framework, which implies that you may supplement the fundamental functionality of Vue with other frameworks like Vuex or Vue Router. These add-ons are fully endorsed by Vue and smoothly integrate with the base.
The Pros
There are specific benefits to utilizing Vue.js,
Ease of use
Components in Vue.js are contained in standalone files. It includes all HTML, CSS, and JavaScript codes in one file. It is interesting to note that implementing the best outcomes is crucial to building Vue.
Easy to Understand
The goal is for programmers to use the fewest lines of code possible to produce unique outcomes. Most expert Vue developers concur that Vue doesn't require someone to be an expert to comprehend the concept. And this is a piece of great news for new developers since they only require a fundamental experience in HTML, CSS, and JavaScript. In addition, Vue is supported by even the most widely used code editors, like atom and sublime textual, which facilitates utilizing this platform more simpler.
Easily Integrated
Easy integration is one of the important pros in the comparison of React vs Vue. You might find it interesting that Vue.js can now be effectively installed into other frameworks by programmers. For instance, customers may quickly alter the program to meet their specific needs by integrating Vue with React.
Convenient
Numerous analysts argue that the learning curve for Vue is not very high. And a lot of novices and inexperienced developers find this learning curve to be advantageous. Designers of Vue team who design mobile applications should have a basic understanding of HTML, CSS, and JavaScript, unlike Angular or React. Additionally, you can create unique user interfaces using Vue.JS, which is now a ranking criterion.
Individualizable and Gradually Adoptable
No client would want to explore a platform that restricts them from making the required customizations. Vue.js distinguishes apart from the competition for this purpose. First, access to all features is simple. The fun element is that programmers may give the function a name so they can remember it quickly. Additionally, Vue is made to be very customizable to the demands of the business.
The Cons
The language barrier is a disadvantage of Vue
One of the main drawbacks in the React vs Vue comparison that we will discuss is the language issue. One of the issues with Vue is that the largest Vue community is in China, which might be troublesome for specific research. Many modules are created by Chinese Vue.js programmers that publish instructions in their native language. As a result, many Vue searches might go to Chinese communities and debates. This is a challenge for programmers who only speak English.
Over-flexibility poses a risk
Over-flexibility is another drawback in the React vs Vue comparison. Vue provides tremendous versatility, allowing various methods to be used. However, large projects might have issues with code integrity. In this case, Vuejs programmers must expend time resolving the code; otherwise, differing methods might result in more significant difficulties, such as various programs failing and making it more challenging to enter into the proposed task.
Reduced the number of components and plugins
Vue.js programmers may notice a shortage of plugins and frameworks compared to React. The most crucial ones are included in the Vue edition; however, more precise needs might cause issues finding suitable libraries.
Intro to React.js
ReactJS is a JavaScript toolkit for creating modular user interface components that are clear, fast, and extensible. This framework is utilized to develop complex apps from simple blocks. It is an accessible, component-based open-source JavaScript library that is entirely liable for the app's layered architecture. Jordan Walke, a computer programmer at Facebook, designed it.
This JavaScript library was designed and updated by Facebook and was eventually utilized in its programs, such as WhatsApp. Facebook created ReactJS in its newsfeed area in 2011, but it was not available to the general public until May 2013.

The MVC (model view controller) design is used to build most web pages. React is the "V" that represents the display in the MVC design, while Redux or Flux offers the framework.
A ReactJS program is composed of many components, each of which is in charge of producing a discrete chunk of functional HTML code. The core of any React app is its module. Stacking these elements with other parts enables the construction of sophisticated programs from essential construction unions. To populate the HTML DOM with data, ReactJS employs a virtual DOM-based technique. The virtual DOM operates quickly because it simply modifies specific DOM components instead of refreshing the whole DOM each time.
We develop React components that correlate to individual facets to create React apps. These parts are organized within advanced-level elements that specify the activity diagram. Consider a form, for instance, with several components, including input data, captions, and tabs. Each form element may be expressed as a React component, which we then combine to create the form part itself. The form's sections would specify its design and the pieces inside it.
The pros
Here, we’re going to discuss the pros of React in this comparison of React vs Vue
Easy to locate talented developers
Due to React's fame, many React programmers are available for employment. Compared to other technologies with a smaller market, it is significantly easier to locate qualified React js developers with broad specializations (like Vue).
Cross-platform product development
This is an important consideration when talking to customers, particularly startups who wish to build cross-platform applications. We can make online web applications using React. React code is written using the same language as the website; only the smartphone modules differ. Because they don't need to recruit as many people, the expenses to the client are significantly reduced.
Accelerated growth
This is another critical pro in the comparison of React vs Vue. React enables us to create code quickly without needing a lot of junk and complicated libraries. React programmers to write sophisticated code with excellent encapsulation, TypeScript, etc. It is helpful when we need to develop a small MVP application quickly.
Virtual DOM
The virtual DOM is in charge of maintaining the synchronization and separation of the React app from the actual DOM. Since React Online DOM examines app encapsulation between updates and re-renders just the altered areas of the app, it enables you to boost app momentum and efficiency.
Vast community
One of the most significant aspects of industrialization is the selection of libraries, instruments, and so on. Vast community is another one of critical factors that encourage us to write this comparison of React vs Vue. When a given technique has a robust community support, it helps and accelerates the web app development process. For example, when you encounter an issue, you may post it on a public platform, and there is a good chance that one of the tens of thousands of React programmers has already addressed it.
Compatibility with previous versions
That React does not make significant updates is one of its most delicate features. As a result, the React API remains primarily unchanged with each version.
Reusable components
React programmers may do modules. It enables designers to construct little bits of user interfaces and position them wherever in the program. Multiple smaller visual components can be combined to form a more extensive, more complicated UI. For example, it is ubiquitous for programmers to design an application utilizing ready-made UI components. Material UI.
The cons
Tempo of Development
The quick rate at which React develops may be advantageous as well as detrimental. Since the ecosystem is constantly evolving, some new developers are afraid to acquire new methods of accomplishing things on a routine basis. Moreover, with the continual upgrading, understanding and grasping the alteration gets more complicated.
Insufficient documentation
This is just another drawback in the compare of React vs Vue. Due to the quick pace of React technology advancement, it is challenging for new developers to keep up with the instructions. This is why programmers record their directions when updated models and tools for their ongoing tasks are published.
JSX acting as a roadblock
ReactJS makes use of JSX. It is a grammar enhancement that enables the blending of JavaScript with HTML. JSX is seen by some in the software industry as a hurdle, especially for new programmers, despite the benefits of this approach. The experts struggle with the complexity of the learning curve since its learning curve is a bit difficult. Unlike Vuejs, react js cannot transform HTML into render functions.
Places where Vue is better than React
- Vuejs makes it easier and quicker to construct web apps
- There is considerably better and more complete documentation for Vuejs
- It facilitates the straightforward creation of template-based web applications
- Vuejs has a significantly easier interface, language, and flexibility
Where does React prove to be a better choice?
- React js has the extra benefit of offering more API choices than Virtual DOM
- It gives experienced developers more excellent options when creating more extensive, complicated programs
- It gives significant technical assistance with much more data and resources accessible and facilitates the creation of mobile apps in addition to react web apps
Popularity and community Vue and React
The volume of queries on expert communities indicates how well-liked a system is. Consequently, there are more significant than 331,000 queries on #reactjs on Stack Overflow. Additionally, as of the time this post was written, it had over 174200 stars on GitHub.
Finding Vuejs programmers and getting future business upkeep are more complicated, though. Regarding the fame of Vue.js, there are over 187 800 stars on GitHub and over 83,400 queries on Stack Overflow in the #vuejs category. The Vuejs community is substantially smaller than the React js ecosystem. The fundamental issue is that React is fragmented, making it harder to acquire answers to frequent queries.
On the other hand, Vuejs is a progressive JavaScript framework that makes it simple and quick to design solutions. Due to its shorter learning curve and shorter learning time, Vue.js is significantly simpler to understand. And this benefit gives a great value in the comparison of React vs Vue.
React won this competition. Because that Facebook supports this platform, its increased favor and community support are not shocking. Although Vue has a more miniature ecosystem with fewer tools and components, Evan You and the team continue promoting it.
Regarding career chances, React community seems to be well forward of Vue because it has been in operation since 2013 and is supported by social media powerhouse Facebook. In contrast hand, Vue is a young business that is still growing.
Development speed and cost
Another important factor in why we are comparing React vs Vue is development speed. You have to decide which progressive JavaScript framework to use before you start development process. Vue and ReactJS may be used to create any web page or app. Cost and development time are the issue
Development speed
Our research indicates that the development times for Vue and React are comparable. The fact is that there are multiple libraries, frameworks, and modules that enable you to construct the program quickly. Of course, the programmers' coding expertise and ability to learn either ReactJS or Vue will determine anything, but in reality, the time predictions for comparable work are equal.
Cost
The price might vary significantly depending on many variables, including region, seniority level, and coding skills.
Performance
JavaScript frameworks use the Document Object Model to display Html files. A DOM tree, commonly called a tree design, is used to construct pages. The structure and functionality of virtual DOM determine the platform's effectiveness. The system will function rapidly if building and executing virtual DOMs is simple and speedy. Performance is one of the important factor in the compare of React vs Vue.

Vue
With different options or module updates, the condition of the Vue program becomes more ambiguous, which makes it more challenging for the app to load quickly. Luckily, this framework features a virtual DOM to improve system performance. Lazy loading is one of Vue's most significant features. It contributes to the lowering of load time.
React
React apps run faster, have a better user experience, and have separate elements that work together well. In addition, react's component-based architecture helps to create more robust one-page apps, while utilization lowers the program's sophistication and eliminates virtual DOM interactions to speed up page loading. Additionally, the library concentrates on implementing necessary adjustments to the site without requiring a full page reload. Consequently, it refreshes the material instead of wasting time fetching the website.
Scalability
Vuejs
Vue was explicitly developed for making multi-page interactive web applications. You may easily apply the platform to your current apps by importing its library. Additionally, the Vue CLI has a ready-made framework that enables you to launch a new application immediately. Program requirements are implemented as modules when installed; thus, even if specific requirements alter, you only need to revise the dependent.
The partner libraries for state management and navigation are fully endorsed and up-to-date in Vue because they are a component of the core library. It may be effectively utilized to create single page applications, but if you use HTML syntax rather than JSX, future template reuse may prove challenging.
React js
React has a lot to provide due to its strong active community. Although it works well with one-page apps, it is simple enough to construct multi-page applications with ease. Developing highly scalable applications is made much easier using React. This progressive JavaScript framework does not come with pre-built routing solutions; instead, you must utilize third-party tools.
Documentation
Vuejs
Since the Vue group is quite engaged, there is a wealth of well-kept and arranged documentation. This enables you to acquire new knowledge and resolve any problems. According to 76% of respondents to the Vue poll, the best feature of the platform is its excellent documentation. Therefore, one of the main enhancements to Vue3 has been the updated documentation.
Reactjs
Regarding organization and availability, React's documentation lags well behind Vue's. The content is broken down into primary and advanced usage, but accessing everything isn't relatively easy as with Vue. In addition, the ecology of React is not described. However, a brand-new, significantly improved form of React documentation is presented in a public beta.
Use cases for Vue.js
NASA
Vue is used to create NASA Images! Visit NASA Pictures to view a few of the most OK intriguing space pics ever taken. The web apps use NASA API to get photos and information about them. This app's architecture includes NASA API, Vue (2.5), Vue Router, and Node.js, served using Heroku.
Amazon's affiliate program
Vue is used to build Amazon's Affiliate Portal. While little information about the design or method is publicly accessible, the tech staff probably chose Vue because of its tiny size. Users can join through the affiliate portal to generate affiliate links for Amazon purchases and make money.
GitLab
GitLab also uses Vue for its app. " Mainly what intrigued us about Vue.js is that it enables our staff to create simple JavaScript simply," the GitLab crew said in a blog post outlining their decision to use the framework. With Vue.js, the beginning is quite simple. Its documentation is the entire instruction you'll require, and its source code is apparent. No additional libraries are needed. In addition, it is compatible with and without jQuery.
While many plugins are available, you won't have to activate any. After utilizing Vue for a year, they added an update: " Vue performs very, very well when implemented correctly." It turns out that Vue is a workaholic rather than a trendy term. We and others have already found solutions to many of our issues. While we still encounter problems, we now have a repeatable "how you wrote Vue. "Although we don't often accept fresh ideas, we have adjusted a few aspects since our previous conversation.
Adobe portfolio
Vue is also used to create Portfolio, an Adobe application for creating personalized web pages to display constructive ideas. Because of the excellent user experience, efficiency, and speed that Portfolio was recognized for, they carefully approached the transfer to Vue. After a seamless changeover, Vue.js proved simple to incorporate with the current architecture and works well for Adobe.
Laracasts
Designers using PHP and JavaScript should refer to Laravel's Laracasts as a learning tool. Vue is also used to build Laracasts. In addition, through professional screencasts on Laravel, Vue, and many other digital marketing topics, this platform helps programmers to advance their web development abilities.
Facebook newsfeed
Facebook employed Vue.js for a portion of its Newsfeed, demonstrating that the technology had developed sufficiently for this application scenario. Take note of the marketing-related part of Facebook's feed that uses Vue.js.
Alibaba
Alibaba.com, a massive eCommerce platform specializing in the retail industry established in 1999, offers tens of millions of items to more than 190 nations and territories. As per their site, users send and receive tens of thousands of emails from providers every day.
Grammarly
Vue also powers free AI-based writing assistance. For example, Grammarly is an online service that examines written English against over 250 grammatical standards while also analyzing spelling and detecting duplication. The Grammarly frontend Vue developers used Vue.js to create their distinctive user experience, which is both straightforward and beautiful.
AppMaster
No-code platform AppMaster uses Vue3 to create web applications, they use the vuejs framework, the JavaScript programming language, and Typescript. And thanks to the most modern version of the Vue framework, the platform can create very fast web applications that work as quickly as possible in users' browsers, compatible with most compatible browsers.
Framework Vuejs, in certain situations, supports the SSR (server site rendering) mode, which allows you to maximize compatibility with search robots and significantly improve the quality of search engine optimization for any web application.
Use cases for React
Uber Eats
When Uber Eats was first introduced in 2014 by its parent business, React Native was the platform of choice. The program functions as intended thanks to the assistance of React components and the Uber staff's in-depth understanding of how this process should perform. The aim was to build a perfect strategy between clients buying meals and the venues.
WhatsApp employs React JS for creating user interfaces from Facebook, and it also uses Underscore.js and Velocity.js as a few of its most effective technologies, even though there were multiple beta versions before it was formally introduced. React is now being used by the brand-new WhatsApp Online app, exactly like it is by the previously stated Facebook browsing experience.
Dropbox
React js was adopted by Dropbox more than a year ago. Precisely when software developers started to use React a lot more. The achievement of this incredible cloud-based storage platform and the online backup recourse is greatly attributed to Dropbox's effective use of the vast array of services that make up this architecture.
Instagram makes extensive use of React js. The various aspects, such as geographical operations, Google Maps APIs, web search reliability, and tags that appear without hashtags, are a testament to this. It's all within the application's API and exceptionally astounding. Additionally, Instagram depends on React js technology, allowing users to adjust to its fantastic attributes quickly.
Pizza Hut
Pizza Hut is one of the famous restaurants in USA. Their current site was rebuilt with React.js to make it more convenient. They aimed to streamline and improve the buying procedure for pizza to boost profits.
Codecademy
Codecademy has chosen to completely integrate Facebook's ecosystem as of August 2014. However, React js was undoubtedly a component of it and continues to be one of the main languages on which the app is built. React js is used throughout Codecademy and was designed as a reasonable approach that includes all the elements for the different elements.
Khan Academy
Today, several elements of Khan Academy are built with React. Joel Burget, one of their JavaScript engineers, explained his knowledge of the React js framework and how it differs from the typical script they formerly used. He identifies it as a good update and meticulously goes over most key characteristics, such as quick component switching and removing superfluous re-renders.
Which is better, ReactJS or Vuejs, in 2022?
Both Vuejs and React are excellent building blocks for dynamic user interfaces. Both are powerful tools used to develop complex apps. However, there is no simple solution when deciding between Vue and React. You have to consider your use cases, business aims, ecosystem, programmer skills, cost, and the duration you have available when deciding which is preferable for your next initiative.
Your team's expertise and talents should be your priority when selecting a framework. Ensure you know the team's retention rate and how quickly you can acquire new front-end programmers. Although you know how to choose the right developer for your project, this can be challenging if you are not a developer.
Give heed to the no-code strategy (no-code is a way of developing and using software that doesn't require writing any code). One of them is AppMaster. It's interesting to see that AppMaster uses Vue3 to create web apps. If you use AppMaster for your project, you will produce solid, clean code and functioning web apps far more quickly and affordably than if you created it the old-fashioned way.






