Que sont les applications à page unique ?
Une application à page unique est le meilleur moyen d'augmenter le taux de conversion en optimisant la vitesse de l'application et l'interface utilisateur. Voici quelques conseils sur la façon de développer un SPA à partir de zéro.

Ces dernières années, les applications à page unique ont suscité un intérêt massif en raison de l'engagement accru des utilisateurs et des expériences uniques. Google utilise une architecture d'application monopage dans Gmail et Google Maps pour une meilleure expérience utilisateur. Twitter, Facebook et GitHub sont d'autres exemples d'applications monopages. L'avantage des applications monopages est qu'elles nécessitent moins de ressources pour le serveur web.
Avant la pénétration des applications monopages, une application multipages traditionnelle était populaire, où un navigateur web suivait l'architecture client-serveur traditionnelle. Dans ce modèle, un client envoie une requête au serveur pour accéder à une page web particulière, et le serveur répond aux données au format HTML du client. Le fichier HTML comprend les liens pour les images, les feuilles de style en cascade (CSS), le JavaScript, et ces fichiers contribuent au rendu côté serveur pour le chargement d'une page particulière. Dans un monde numérique en pleine expansion où les utilisateurs veulent optimiser la vitesse, l'architecture traditionnelle de chargement des pages des applications web est lente. Aujourd'hui, les applications à page unique ont le vent en poupe pour optimiser la vitesse et offrir une meilleure expérience utilisateur.
Qu'est-ce qu'une application à page unique ?
Comme son nom l'indique, une application à page unique est une page Web unique qui se charge dans un navigateur Web. Chaque fois qu'un utilisateur charge la page, son contenu reste le même, avec peu de mises à jour. Pour la mise à jour du contenu, une application monopage utilise un cadre JavaScript. Avec l'aide d'une application monopage, les utilisateurs peuvent accéder à une seule page sans avoir à charger l'ensemble du site Web depuis le serveur. Ces applications monopages fonctionnent avec JavaScript et d'autres langages de programmation.
Par conséquent, elles contribuent à l'optimisation des moteurs de recherche (SEO) et offrent l'expérience d'une application native. Le développement d'une application à page unique est la meilleure idée pour faire participer les utilisateurs et les amener à un espace web unique grâce à une architecture simple. Par exemple, le contenu de Gmail et de Google Maps reste le même lorsque vous accédez à l'application, à quelques mises à jour près.
Si vous souhaitez développer une application pour votre entreprise, nous vous recommandons de construire une application à page unique pour gagner plus de visiteurs. Vous vous demandez peut-être quelle est la différence entre les applications traditionnelles et les applications à page unique. Si oui, ne cherchez pas plus loin. Cet article vous dévoilera l'architecture des applications monopages, les avantages d'une application monopage, le meilleur framework pour une application monopage, et comment créer des SPA. Dévoilons la vue d'ensemble des SPA :
Qu'est-ce que l'architecture des applications monopages ? Comment fonctionne-t-elle ?
Avant de commencer le processus de développement, vous vous inquiétez peut-être de l'architecture d'une application monopage et de son fonctionnement. L'architecture d'une application à page unique est assez simple et comprend des technologies côté client et côté serveur. Trois options sont impliquées dans l'architecture de l'application, et vous devez en choisir une.

Image Source : medium.com/Author : Deepak Maheshwari
- Rendu côté client
- Rendu côté serveur
- Générateurs de sites statiques
Voyons ces options en détail :
Option 1 : Rendu côté client
Le flux de travail du rendu côté client est le suivant :
- Le navigateur Web reçoit une demande du client et l'envoie au serveur au format HTML.
- Le serveur reçoit la demande du client et répond avec un fichier HTML qui comprend du texte, des liens pour les images, du CSS et du JavaScript.
- Lorsque le serveur demande un fichier HTML, l'utilisateur voit des images en cours de chargement ou une page blanche lors de l'exécution du JavaScript.
- Pendant ce temps, une application à page unique récupère des données, crée des vues et les place sur Data Object Model(DOM).
- Enfin, l'application Web est prête à être utilisée.
Avant d'envisager cette option pour votre application Web, vous devez comprendre que le rendu des données côté client peut représenter une charge pour le navigateur Web car il utilise davantage de ressources sur les appareils mobiles. Cette option est donc la plus lente de toutes. De même, nous vous recommandons d'utiliser Certificate Signing Request (CSR) pour réduire l'implication du serveur dans la communication des données.
Option 2 : Rendu côté serveur
L'architecture de l'application de rendu côté serveur dans une application à page unique est la suivante :
- Un moteur de recherche ou un navigateur Web demande au serveur un fichier HTLM.
- Le serveur récupère les informations requises, effectue le rendu de l'application web et crée rapidement un fichier HTML.
- À ce stade, l'utilisateur peut voir les informations demandées.
- Dans le rendu côté serveur, les applications à page unique relient les événements et créent un site virtuel Data Object Model (DOM) pour le contenu demandé.
- Enfin, votre application unique est prête à être utilisée.
Le rendu côté serveur est la meilleure option pour optimiser la vitesse des applications Web et réduire la charge sur un navigateur Web.
Option 3 : Générateur de site statique
Le flux de travail du générateur de sites statiques est le suivant :
- Le client fait une demande au serveur pour un fichier HTML.
- Le serveur renvoie rapidement un fichier HTML préétabli au client.
- Les utilisateurs peuvent visualiser la page.
Votre application Web récupère les données, crée une vue des données et les place sur le site Data Object Model (DOM). Au final, votre application à page unique est prête pour les utilisateurs.
Cette option est plus rapide que les deux autres. Mais ce qui est remarquable, c'est que vous ne pouvez choisir cette option que pour un site Web statique, car elle ne prend en charge que les pages Web statiques. Vous pouvez choisir n'importe quelle autre option pour développer une application Web dynamique. Parmi ces trois options, vous pouvez en choisir une en fonction des exigences de votre application à page unique et charger la page plus rapidement pour une meilleure expérience utilisateur (UX). Dévoilons maintenant les avantages des applications à page unique avant de commencer le processus de développement.
Avantages des applications à page unique
Avant de commencer le développement d'un logiciel, il est essentiel d'avoir une vue d'ensemble des avantages des applications à page unique. Commençons :
Offrir une meilleure expérience utilisateur
Offrir une meilleure expérience utilisateur est le principal avantage d'une application à page unique qui la rend populaire auprès des utilisateurs. Le succès des applications web dépend d'une meilleure expérience utilisateur. Plus une application web est simple, plus le trafic sur cette application sera important. Des études montrent que les utilisateurs restent sur les pages Web parce qu'ils peuvent naviguer plus rapidement dans le contenu. Par conséquent, les applications à page unique ont fait un grand pas en avant car elles ne rechargent pas le contenu. Ces applications Web offrent une meilleure expérience utilisateur en mettant à jour quelques parties du contenu au lieu de recharger l'ensemble du contenu. Par conséquent, les SPA aident les entreprises à augmenter leur taux de conversion grâce à un chargement plus rapide des pages.
Optimisation de la vitesse
Une application web qui se charge plus lentement augmente le taux de rebond et nuit à l'optimisation des moteurs de recherche (SEO). Les utilisateurs s'attendent à ce qu'une page Web se charge plus rapidement et ne veulent pas perdre leur temps dans ce monde numérique en pleine expansion. Les applications web doivent donc optimiser la vitesse de chargement des pages pour accroître l'engagement des utilisateurs. À cet égard, les applications à page unique permettent d'optimiser la vitesse car elles ne rechargent pas l'intégralité du contenu. Au lieu de cela, ces applications de bureau et mobiles mettent à jour quelques portions du contenu pour optimiser la vitesse.
Processus de développement simple
Le développement d'une application monopage nécessite moins de ressources et réduit les frais généraux des équipes de développement. Ainsi, le processus de développement d'une SPA est simple car les équipes de développement n'ont pas besoin d'écrire simultanément le code et le rendu du serveur. Au lieu de cela, les développeurs impliqués dans le processus de développement peuvent découpler le back-end pour construire un front-end. Ainsi, les développeurs front-end et back-end peuvent travailler indépendamment sans se mélanger. De cette façon, les développeurs back-end s'intéresseront à la technologie dorsale telle que l'API back-end. Les développeurs frontaux, quant à eux, construiront et déploieront le front-end sans se soucier de l' API back-end. Ainsi, le développement d'applications mobiles ou de bureau à page unique réduit les frais généraux des équipes de développement et simplifie le processus de développement plus que les applications à pages multiples.
Processus de mise en cache efficace
Outre la vitesse et l'amélioration de l'expérience utilisateur, une application à page unique offre également un processus de mise en cache plus efficace qu'une application multipage. En effet, une application mobile monopage envoie la requête une seule fois et stocke les données pour une utilisation ultérieure. Ainsi, l'avantage d'une mise en cache efficace est que les utilisateurs peuvent accéder à la page même s'ils ont une faible bande passante Internet. Les utilisateurs peuvent toujours accéder aux applications de bureau car elles sont synchronisées avec le serveur lorsque la connexion internet est stable.
Débogage facile
La détection et la suppression des bogues jouent un rôle essentiel dans l'utilisation des fonctionnalités optimales d'une application. Étant donné que les applications monopages utilisent les frameworks populaires SPA tels que React, Angular ou les frameworks JavaScript, il est plus facile de déboguer ces applications que les pages Web traditionnelles. En raison de l'utilisation de frameworks populaires, vous pouvez facilement surveiller et détecter les bugs dans les données et les éléments de la page.
De plus, les SPA offrent un débogage plus facile qu'une application multi-pages car elles disposent d'outils de développement pour les moteurs de recherche comme Google Chrome. Par conséquent, les développeurs peuvent déboguer les erreurs en visualisant le code JavaScript dans le navigateur au lieu de passer en revue la pléthore de lignes de code.
Réduction de la charge de travail du serveur
Les applications à page unique réduisent la charge de travail du serveur car elles ne l'obligent pas à effectuer plusieurs rendus. Ainsi, les SPA peuvent compter sur quelques serveurs pour gérer le même trafic que l'achat de serveurs supplémentaires. Pouvez-vous imaginer travailler avec quelques serveurs dans une application multi-pages ? Non. La raison en est que vous avez besoin de ressources supplémentaires pour gérer une application multi-pages traditionnelle.
Quel est le meilleur framework pour les applications monopages ?
Après avoir passé en revue les avantages des SPA, vous êtes prêt à développer une application monopage. Vous vous demandez peut-être quel est le meilleur framework SPA pour commencer. Si oui, nous vous dévoilons quelques SPA frameworks que vous pouvez utiliser pour créer une SPA. Commençons :
Angular.JS

Google a introduit un framework JavaScript en 2010 appelé le framework Angular. Angular est le framework le plus traditionnel et fonctionne avec Typescript. Typescript rend Angular populaire pour les équipes de développement et les organisations si elles l'utilisent déjà dans leurs autres produits. Comme il s'agit du plus ancien framework JavaScript, un nombre considérable de contributions sont disponibles sur GitHub. Vous aurez peut-être du mal à l'apprendre, mais il vaut la peine de l'apprendre pour développer une application à page unique. Google et Wix.com sont des exemples d'entreprises de premier ordre qui utilisent Angular pour des applications à page unique. Ce serait donc une excellente idée de créer une application à page unique avec Angular.
React.JS

Facebook a introduit le framework React en 2013. C'est un framework JavaScript largement utilisé dans des architectures d'applications monopages bien connues, comme Facebook, Instagram, Uber et WhatsApp. Parmi tous les autres frameworks, react a des milliers de contributions sur GitHub qui peuvent aider les développeurs à obtenir les dernières tendances et à résoudre les problèmes auxquels ils sont confrontés dans le processus de développement. C'est le framework léger et facile à tester le plus utilisé par les développeurs.
React est le meilleur choix pour les développeurs qui commencent tout juste le front-end de l'architecture des applications à page unique. De plus, ce framework s'intègre facilement à d'autres frameworks et technologies qui peuvent vous aider lorsque vous travaillez sur un projet de grande envergure.
Vue.JS

Vue est le dernier framework JavaScript introduit en 2014 par Yuxi You, un ex-employé de Google. Ces dernières années, Vue a suscité une attention massive malgré le fait qu'il ne soit pas utilisé par de grandes organisations. Alibaba, GitLab et Baidu sont les organisations populaires qui utilisent Vue.js pour leurs produits. Il est léger parmi toutes les autres options, et vous pouvez l'utiliser pour créer une application à page unique si vous voulez que votre front-end soit simple et plus flexible. Nous avons dévoilé les détails de trois frameworks populaires, vous pouvez donc choisir n'importe lequel d'entre eux pour créer une application monopage pour vos utilisateurs.
Problèmes de migration des applications monopages
Après avoir passé en revue les avantages des SPA, vous vous inquiétez peut-être de la migration de votre application multi-pages traditionnelle vers une application monopage.
Outre la vitesse de chargement des pages et l'amélioration de l'expérience utilisateur, vous pouvez être confronté à certains problèmes de migration lors de la migration de votre application. Il serait donc utile que vous vous concentriez sur les questions suivantes :
- Pourquoi devez-vous utiliser une application à page unique ?
- Pourquoi utiliser une application multi-pages ?
Vous vous interrogez peut-être sur les scénarios dans lesquels une application à page unique est la meilleure option pour vous. Une SPA est le meilleur choix lorsque votre application web a un petit volume de données. En outre, envisagez de développer une application mobile monopage à l'avenir, car vous pouvez utiliser le même back-end pour les applications mobiles et de bureau.
Le principal inconvénient de l'utilisation d'une architecture d'application à page unique est qu'elle est difficile à référencer mais convient aux applications communautaires telles que Facebook. Il n'y a donc pas besoin de SEO pour rechercher ces applications sur Google. Par conséquent, vous pouvez utiliser SPA si vous souhaitez déployer une plateforme SaaS pour votre application Web.
D'autre part, les applications multi-pages traditionnelles conviennent aux grandes entreprises qui proposent une large gamme de produits. Les magasins de commerce électronique, les sites Web d'entreprise et autres places de marché sont des exemples de grandes entreprises. Pour une application multi-pages, vous aurez besoin de plusieurs serveurs. De plus, ces applications nécessitent un référencement pour obtenir un meilleur classement dans les résultats des moteurs de recherche.
Comment créer des SPA ?
Comme d'autres projets de développement de logiciels, la création d'une SPA requiert également trois aspects principaux :
- L'équipe de développement
- Outils et technologies
- Budget et calendrier
Équipe de développement
L'équipe de développement chargée de créer un SPA comprend le personnel suivant :
- Chef de projet
- Développeurs JavaScript
- Développeurs back-end
- Développeurs frontaux
- Experts en assurance qualité (QA)
Budget et calendrier
Avant de commencer le processus de développement, il est essentiel de fixer un calendrier pour terminer le développement dans les temps. La détermination du calendrier vous aidera à estimer le coût de l'application en fonction de sa complexité et de ses fonctionnalités. En outre, consacrez beaucoup de temps à la recherche et à la planification des étapes du processus de développement. Ces étapes commencent par l'écriture du code et se terminent par le déploiement de l'application. À ce stade, vous devez également définir le temps et le budget nécessaires à la maintenance de l'application et allouer efficacement les ressources à votre équipe de développement.
Outils et technologies
Avec les outils et les technologies, le développement d'une application semble possible. Ainsi, les outils et les technologies tels que HTML, JavaScript et CSS sont essentiels pour créer une SPA. De plus, les frameworks JavaScript et les bases de données sont également nécessaires pour construire le flux de travail d'une application. Vous ne pouvez concevoir une architecture d'application à page unique que si vous intégrez ces outils et technologies.
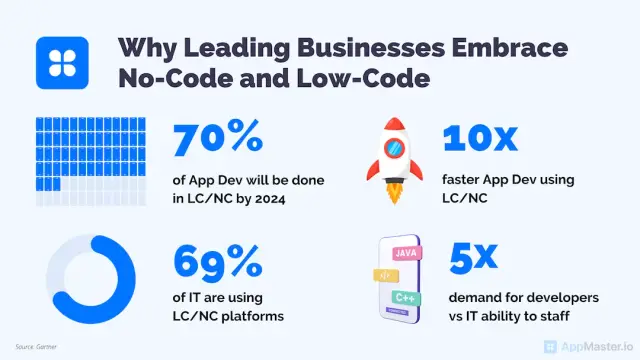
No-code solution
Aujourd'hui, les entreprises se tournent vers no-code solutions de développement d'applications pour économiser de l'argent et du temps. Ces solutions no-code permettent de développer des applications en utilisant drag-and-drop options. En utilisant ces options drag-and-drop, vous pouvez créer une application web à page unique en quelques heures au lieu de plusieurs mois. Vous n'avez pas besoin d'écrire de code lorsque vous développez une solution d'application no-code. Il vous suffit de choisir un outil efficace no-code comme AppMaster pour déployer une SPA en quelques jours. Ces outils no-code sont la meilleure option lorsque vous envisagez de lancer votre activité en ligne.

Étant donné que les entreprises populaires utilisent SPA, vous pouvez concevoir une application avec les outils no-code sans engager une équipe de développement professionnelle. Si vous voulez commencer votre voyage de développement no-code avec AppMaster, vous devez connaître les principales offres de cet outil no-code. Prenons un aperçu général :
Permettre le développement de no-code
AppMaster est une plateforme populaire no-code qui permet aux entrepreneurs de créer une application sans écrire une seule ligne de code. Le fait amusant à propos de AppMaster est que vous pouvez créer une application mobile, une application web et un backend pour votre entreprise même si vous n'avez aucune compétence en codage. Vous n'avez pas besoin d'engager une équipe professionnelle de développeurs d'applications. Au lieu de cela, vous pouvez développer une application en utilisant cet outil efficace no-code.
Permet l'ajout de plusieurs intégrations
Comme nous l'avons mentionné plus haut, la création d'un site SPA nécessite l'intégration de plusieurs outils et technologies. À cet égard, AppMaster permet d'ajouter de multiples intégrations pour créer une application conviviale.
Fournir le code source
Le meilleur atout de AppMaster est qu'il fournit le code source d'une application. Ainsi, vous pouvez utiliser ce code source même si vous n'utilisez plus cette plateforme.
Dernières réflexions
Après avoir parcouru ce guide, nous espérons que vous connaissez bien l'importance d'une application à page unique pour augmenter le taux de conversion. De plus, nous avons dévoilé les trois meilleures architectures d'applications monopages, les meilleurs frameworks pour construire une SPA, et les avantages de sa mise en œuvre dans votre flux de travail. Au lieu d'utiliser un langage de programmation pour développer une SPA, la meilleure approche consiste à utiliser un outil no-code. À cet égard, nous vous recommandons d'essayer AppMaster, un outil populaire no-code, pour créer une application à page unique pour développer votre entreprise.
AppMaster est un outil populaire no-code qui permet aux propriétaires d'entreprises de créer des produits no-code allant d'applications mobiles simples à complexes. Vous n'avez pas besoin d'engager une équipe de développeurs professionnels pour développer une application à page unique avec une solution no-code. De plus, la beauté de cette plateforme est qu'elle génère un code source. Commencez à développer une application monopage avec AppMaster et optimisez la vitesse de votre application !





