ما هي تطبيقات الصفحة الواحدة؟
يعد تطبيق الصفحة الواحدة أفضل طريقة لزيادة معدل التحويل عن طريق تحسين سرعة التطبيق وواجهة المستخدم. فيما يلي بعض النصائح حول كيفية تطوير SPA من البداية. </ h2>

في السنوات الأخيرة ، حظيت التطبيقات أحادية الصفحة باهتمام كبير بسبب زيادة تفاعل المستخدمين والتجارب الفريدة. تستخدم Google بنية تطبيق من صفحة واحدة في Gmail وخرائط Google لتجربة مستخدم أفضل. بعض الأمثلة الأخرى للتطبيقات أحادية الصفحة هي Twitter و Facebook و GitHub. الشيء الجيد في تطبيقات الصفحة الواحدة هو أنها تتطلب موارد أقل لخادم الويب.
قبل اختراق تطبيقات الصفحة الواحدة ، كان التطبيق التقليدي متعدد الصفحات شائعًا ، حيث اتبع متصفح الويب بنية خادم العميل التقليدية. في هذا النموذج ، يرسل العميل طلبًا إلى الخادم للوصول إلى صفحة ويب معينة ، ويستجيب الخادم للبيانات بتنسيق HTML من العميل. يشتمل ملف HTML على روابط للصور و CSS و JavaScript وتساعد هذه الملفات في العرض من جانب الخادم لتحميل صفحة معينة. في العالم الرقمي سريع النمو حيث يريد المستخدمون تحسين السرعة ، تكون بنية تحميل الصفحات التقليدية لتطبيقات الويب بطيئة. اليوم ، تعمل تطبيقات الصفحة الواحدة على أعلى مستوياتها لتحسين السرعة ولتوفير تجربة مستخدم أفضل.
ما هو تطبيق الصفحة الواحدة؟
كما يوحي الاسم ، فإن التطبيق أحادي الصفحة هو صفحة ويب واحدة يتم تحميلها في مستعرض ويب. في كل مرة يقوم المستخدم بتحميل الصفحة ، يظل محتواها كما هو مع القليل من التحديث. لتحديث المحتوى ، يستخدم التطبيق أحادي الصفحة إطار عمل JavaScript . بمساعدة تطبيق من صفحة واحدة ، يمكن للمستخدمين الوصول إلى صفحة واحدة دون تحميل موقع الويب بالكامل من الخادم. تعمل هذه التطبيقات أحادية الصفحة مع JavaScript ولغات البرمجة الأخرى.
نتيجة لذلك ، فهو يساعد في تحسين محركات البحث (SEO) ويوفر تجربة استخدام تطبيق محلي. يعد تطوير تطبيق من صفحة واحدة هو أفضل فكرة لإشراك المستخدمين وإحضارهم إلى مساحة ويب واحدة من خلال بنية بسيطة. على سبيل المثال ، يظل محتوى Gmail وخرائط Google كما هو عند الوصول إلى التطبيق مع القليل من التحديثات.
إذا كنت ترغب في تطوير تطبيق لعملك ، نوصيك بإنشاء تطبيق من صفحة واحدة لكسب المزيد من الزوار. قد تتساءل عن الفرق بين التطبيقات التقليدية وتطبيقات الصفحة الواحدة. إذا كانت الإجابة بنعم ، لا مزيد من البحث. ستكشف هذه المقالة عن بنية التطبيقات أحادية الصفحة ، ومزايا التطبيق أحادي الصفحة ، وأفضل إطار عمل لتطبيق أحادي الصفحة ، وكيفية إنشاء SPAs. دعونا نكشف عن الرؤية الأوسع للمناطق المتمتعة بحماية خاصة:
ما هي بنية تطبيق الصفحة الواحدة؟ كيف يعمل؟
قبل البدء في عملية التطوير ، قد تكون قلقًا بشأن بنية تطبيق أحادي الصفحة وكيفية عمله. تعتبر بنية التطبيق الخاصة بتطبيق أحادي الصفحة بسيطة جدًا وتتضمن تقنيات من جانب العميل والخادم. هناك ثلاثة خيارات متضمنة في بنية التطبيق ، وتحتاج إلى اختيار واحد.

مصدر الصورة: medium.com/Author: Deepak Maheshwari
- عرض جانب العميل
- التقديم من جانب الخادم
- مولدات الموقع الثابت
دعنا نكشف عن هذه الخيارات بالتفصيل:
الخيار 1: التقديم من جانب العميل
سير عمل التقديم من جانب العميل كما يلي:
- يتلقى متصفح الويب طلبًا من العميل ويرسله إلى الخادم بتنسيق HTML.
- يتلقى الخادم طلب العميل ويستجيب بملف HTML يتضمن نصًا وروابط للصور و CSS وجافا سكريبت.
- عندما يطلب الخادم ملف HTML ، يرى المستخدم تحميل الصور أو صفحة فارغة عند تنفيذ JavaScript.
- وفي الوقت نفسه ، يقوم تطبيق أحادي الصفحة باسترداد البيانات وإنشاء طرق العرض ووضعها في Data Object Model ( DOM).
- أخيرًا ، تم إعداد تطبيق الويب بالكامل للاستخدام.
قبل التفكير في هذا الخيار لتطبيق الويب الخاص بك ، يجب أن تفهم أن عرض البيانات على جانب العميل يمكن أن يسبب عبئًا على متصفح الويب لأنه يستخدم المزيد من موارد الأجهزة المحمولة. لذلك ، هذا الخيار هو الأبطأ من بين الخيارات الأخرى. وبالمثل ، نوصيك باستخدام Certificate Signing Request ( CSR) لتقليل مشاركة الخادم في اتصالات البيانات.
الخيار 2: التقديم من جانب الخادم
تكون بنية التطبيق للعرض من جانب الخادم في تطبيق أحادي الصفحة كما يلي:
- يطلب محرك البحث أو مستعرض الويب من الخادم طلب ملف HTLM.
- يقوم الخادم باسترداد المعلومات المطلوبة وعرض تطبيق الويب وإنشاء ملف HTML بسرعة.
- في هذه المرحلة ، يمكن للمستخدم رؤية المعلومات المطلوبة.
- في العرض من جانب الخادم ، تربط التطبيقات أحادية الصفحة الأحداث وتنشئ Data Object Model افتراضي ( DOM) للمحتوى المطلوب.
- أخيرًا ، تطبيقك الفردي جاهز للاستخدام.
يعد التقديم من جانب الخادم هو الخيار الأفضل لتحسين سرعة تطبيقات الويب وتقليل العبء على متصفح الويب.
الخيار 3: مولد الموقع الثابت
سير عمل منشئ الموقع الثابت كما يلي:
- يقوم العميل بتقديم طلب إلى الخادم لملف HTML.
- يرسل الخادم بسرعة ملف HTML معد مسبقًا إلى العميل.
- يمكن للمستخدمين عرض الصفحة.
يقوم تطبيق الويب الخاص بك باسترداد البيانات وإنشاء طريقة عرض البيانات ووضعها في Data Object Model ( DOM). في النهاية ، يكون التطبيق أحادي الصفحة جاهزًا للمستخدمين.
هذا الخيار أسرع من الخيارين الآخرين. لكن الشيء الملحوظ هو أنه يمكنك اختيار هذا الخيار فقط لموقع ويب ثابت لأنه يدعم صفحات الويب الثابتة فقط. يمكنك استخدام أي خيار آخر لتطوير تطبيق ويب ديناميكي. من هذه الخيارات الثلاثة ، يمكنك اختيار واحد وفقًا لمتطلبات تطبيق الصفحة الواحدة وتحميل الصفحة بشكل أسرع للحصول على تجربة مستخدم أفضل (UX). الآن دعنا نكشف عن مزايا تطبيقات الصفحة الواحدة قبل بدء عملية التطوير.
مزايا تطبيقات الصفحة الواحدة
قبل البدء في تطوير البرامج ، من الضروري الحصول على رؤية أوسع لفوائد تطبيقات الصفحة الواحدة. هيا نبدأ:
تقديم تجربة مستخدم أفضل
يُعد توفير تجربة مستخدم أفضل الميزة الأساسية لتطبيق أحادي الصفحة الذي يجعله شائعًا بين المستخدمين. يعتمد نجاح تطبيقات الويب على تجربة مستخدم أفضل. كلما كان تطبيق الويب أبسط ، زادت حركة المرور على هذا التطبيق. تدعي الدراسات أن المستخدمين يظلون على صفحات الويب مع سهولة التنقل في المحتوى بشكل أسرع. نتيجة لذلك ، قطعت تطبيقات الصفحة الواحدة شوطًا طويلاً لأنها لا تعيد تحميل المحتوى. تقدم تطبيقات الويب هذه تجربة مستخدم أفضل من خلال تحديث أجزاء قليلة من المحتوى بدلاً من إعادة تحميل المحتوى بالكامل. نتيجة لذلك ، تساعد SPAs الشركات على زيادة معدل التحويل مع تحميل أسرع للصفحة.
تحسين السرعة
يزيد تطبيق الويب الذي يتم تحميله بشكل أبطأ من معدل الارتداد ويضر تحسين محرك البحث ( SEO). يتوقع المستخدمون تحميل صفحة ويب بشكل أسرع ولا يريدون إضاعة وقتهم في هذا العالم الرقمي سريع النمو. لذلك يجب أن تعمل تطبيقات الويب على تحسين سرعة تحميل الصفحة لزيادة مشاركة المستخدم. في هذا الصدد ، تقدم التطبيقات أحادية الصفحة تحسينًا للسرعة لأنها لا تعيد تحميل المحتوى بالكامل. بدلاً من ذلك ، تقوم تطبيقات سطح المكتب والأجهزة المحمولة هذه بتحديث أجزاء قليلة من المحتوى لتحسين السرعة.
عملية تطوير بسيطة
يتطلب تطوير البرامج لتطبيق أحادي الصفحة موارد أقل ويقلل من عبء فرق التطوير . لذا ، فإن عملية تطوير SPA بسيطة لأن فرق التطوير لا تحتاج إلى كتابة التعليمات البرمجية في وقت واحد وتقديم الخادم. بدلاً من ذلك ، يمكن للمطورين المشاركين في عملية التطوير فصل النهاية الخلفية لبناء واجهة أمامية. لذلك ، يمكن لمطوري الواجهة الأمامية والخلفية العمل بشكل مستقل دون العبث. بهذه الطريقة ، سينتبه مطورو الواجهة الخلفية إلى التكنولوجيا المدعومة مثل واجهة برمجة التطبيقات الخلفية. بينما يقوم مطورو الواجهة الأمامية ببناء ونشر الواجهة الأمامية دون القلق بشأن واجهة برمجة التطبيقات للجهة الخلفية. لذلك ، فإن تطوير تطبيقات الجوال أو سطح المكتب أحادية الصفحة يقلل من عبء فرق التطوير ويبسط عملية التطوير أكثر من التطبيق متعدد الصفحات.
كفاءة عملية التخزين المؤقت
بصرف النظر عن السرعة وتجربة المستخدم الأفضل ، يوفر التطبيق المكون من صفحة واحدة أيضًا عملية تخزين مؤقت فعالة أكثر من تطبيق متعدد الصفحات. والسبب هو أن تطبيق الهاتف المحمول أحادي الصفحة يرسل الطلب مرة واحدة فقط ويخزن هذه البيانات للاستخدام المستقبلي. لذا ، فإن فائدة التخزين المؤقت الفعال هي أنه يمكن للمستخدمين الوصول إلى الصفحة حتى إذا كان لديهم نطاق ترددي منخفض للإنترنت. لا يزال بإمكان المستخدمين الوصول إلى تطبيقات سطح المكتب حيث تتم مزامنتها مع الخادم عندما يكون هناك اتصال إنترنت ثابت.
تصحيح الأخطاء بسهولة
يلعب اكتشاف الأخطاء وإزالتها دورًا حيويًا في استخدام الميزات المثلى للتطبيق. نظرًا لأن التطبيقات أحادية الصفحة تستخدم أطر عمل SPA الشائعة مثل إطارات React أو Angular أو JavaScript ، لذلك من السهل تصحيح هذه التطبيقات أكثر من صفحات الويب التقليدية. نظرًا لاستخدام الأطر الشائعة ، يمكنك بسهولة مراقبة واكتشاف الأخطاء في البيانات وعناصر الصفحة.
علاوة على ذلك ، توفر SPAs تصحيحًا سهلاً للأخطاء من تطبيق متعدد الصفحات لأنها تحتوي على أدوات مطور لمحركات البحث مثل Google Chrome. لذلك ، يمكن للمطورين تصحيح الأخطاء من خلال عرض كود JavaScript في المستعرض بدلاً من مراجعة عدد كبير من سطور التعليمات البرمجية.
تقليل عبء عمل الخادم
تعمل التطبيقات أحادية الصفحة على تقليل عبء عمل الخادم لأنها لا تفرض على الخادم إجراء عمليات تصيير متعددة. لذلك ، يمكن أن تعتمد SPA على عدد قليل من الخوادم لإدارة نفس حركة المرور بدلاً من شراء خوادم إضافية. هل يمكنك تخيل العمل مع عدد قليل من الخوادم في تطبيق متعدد الصفحات؟ لا. السبب هو أنك بحاجة إلى أموال إضافية للموارد لإدارة تطبيق تقليدي متعدد الصفحات.
ما هو أفضل إطار لتطبيقات الصفحة الواحدة؟
بعد الاطلاع على مزايا SPA ، تكون جاهزًا لتطوير تطبيق من صفحة واحدة. قد تتساءل عن أفضل إطار عمل SPA للبدء. إذا كانت الإجابة بنعم ، فنحن نكشف عن بعض أطر عمل SPA التي قد تستخدمها لبناء SPA. هيا نبدأ:
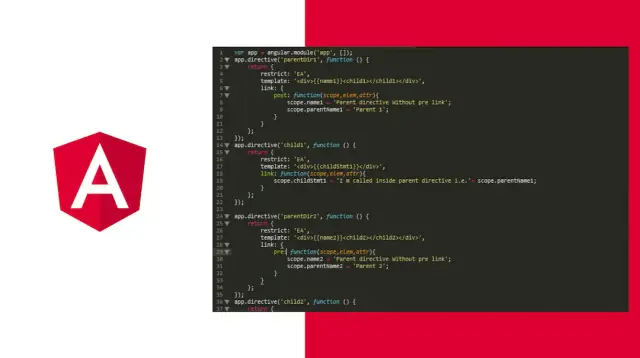
الزاوي

قدمت Google إطار عمل JavaScript في عام 2010 يسمى Angular framework. Angular هو الإطار الأكثر تقليدية ويعمل مع Typescript. يجعل برنامج الإنسكريب Angular Angular شائعًا لفرق التطوير والمؤسسات إذا كانوا يستخدمونه بالفعل في منتجاتهم الأخرى. نظرًا لأن هذا هو أقدم إطار عمل JavaScript ، لذلك يتوفر عدد كبير من المساهمات على GitHub. قد تجد صعوبة في تعلمها ، لكن الأمر يستحق التعلم لتطوير تطبيق من صفحة واحدة. من الأمثلة على الشركات الرائدة التي تستخدم Angular لتطبيقات الصفحة الواحدة Google و Wix.com. لذلك سيكون من الجيد إنشاء تطبيق من صفحة واحدة باستخدام Angular.
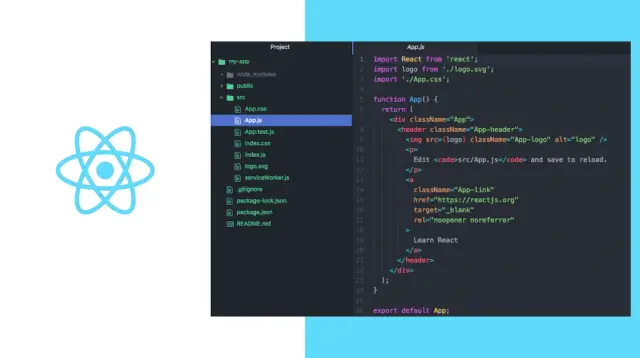
تفاعل

قدم Facebook إطار عمل React في عام 2013. إنه إطار عمل JavaScript يُستخدم على نطاق واسع في بنية التطبيقات ذات الصفحة الواحدة المعروفة مثل Facebook و Instagram و Uber و WhatsApp. من بين جميع الأطر الأخرى ، يحتوي رد على آلاف المساهمات على GitHub والتي يمكن أن تساعد المطورين في الحصول على أحدث الاتجاهات وحل المشكلات التي يواجهونها في عملية التطوير. هذا هو إطار العمل خفيف الوزن وسهل الاختبار الأكثر استخدامًا من قبل المطورين.
React هو الخيار الأفضل للمطورين الذين بدأوا للتو الواجهة الأمامية لهندسة التطبيقات ذات الصفحة الواحدة. علاوة على ذلك ، يسهل دمج هذا الإطار مع أطر العمل والتقنيات الأخرى التي يمكن أن تساعدك عندما تعمل في مشروع كبير الحجم.
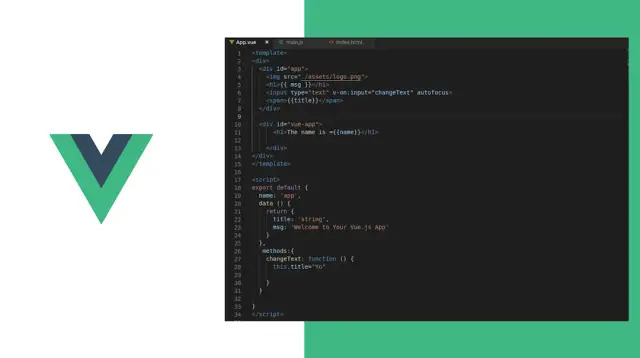
Vue.JS

Vue هو أحدث إطار عمل JavaScript تم تقديمه في عام 2014 بواسطة Yuxi You ، وهو موظف سابق في Google. في السنوات الأخيرة ، حظيت Vue باهتمام كبير على الرغم من عدم استخدامها من قبل المنظمات الكبيرة. Alibaba و GitLab و Baidu هي المنظمات الشعبية التي تستخدم Vue.js لمنتجاتها. إنه خفيف الوزن من بين جميع الخيارات الأخرى ، ويمكنك استخدامه في إنشاء تطبيق من صفحة واحدة إذا كنت تريد أن تكون الواجهة الأمامية بسيطة وأكثر مرونة. لقد كشفنا النقاب عن تفاصيل ثلاثة أطر عمل شائعة ، بحيث يمكنك اختيار أي منها لإنشاء تطبيق من صفحة واحدة لمستخدميك.
مشكلات ترحيل تطبيق الصفحة الواحدة
بعد الاطلاع على مزايا SPA ، قد تكون قلقًا بشأن ترحيل تطبيقك التقليدي متعدد الصفحات إلى تطبيق من صفحة واحدة.
بصرف النظر عن سرعة تحميل الصفحة السريعة وتجربة المستخدم الأفضل ، هناك بعض مشكلات الترحيل التي يمكنك مواجهتها عند ترحيل تطبيقك. لذلك ، من المفيد أن تركز على المخاوف التالية:
- لماذا تحتاج إلى استخدام تطبيق من صفحة واحدة؟
- لماذا تحتاج إلى استخدام تطبيق متعدد الصفحات؟
قد تتساءل عن السيناريوهات التي يكون فيها تطبيق الصفحة الواحدة هو الخيار الأفضل لك. يعد SPA هو الخيار الأفضل عندما يحتوي تطبيق الويب الخاص بك على حجم بيانات صغير. علاوة على ذلك ، ضع في اعتبارك تطوير تطبيق جوال من صفحة واحدة في المستقبل لأنه يمكنك استخدام نفس الواجهة الخلفية لتطبيقات الأجهزة المحمولة وتطبيقات سطح المكتب.
العيب الرئيسي لاستخدام بنية تطبيق من صفحة واحدة هو أنه من الصعب تحسين محركات البحث ولكنه مناسب لتطبيقات المجتمع مثل Facebook. لذلك ، ليست هناك حاجة لـ SEO للبحث في هذه التطبيقات على Google. نتيجة لذلك ، يمكنك استخدام SPA إذا كنت ترغب في نشر منصة SaaS لتطبيق الويب الخاص بك.
من ناحية أخرى ، تعد التطبيقات التقليدية متعددة الصفحات مناسبة للمؤسسات الكبيرة التي تقدم مجموعة واسعة من المنتجات. من أمثلة المؤسسات الكبيرة متاجر التجارة الإلكترونية ومواقع الشركات والأسواق الأخرى. بالنسبة لتطبيق متعدد الصفحات ، ستحتاج إلى خوادم متعددة. علاوة على ذلك ، تتطلب هذه التطبيقات تحسين محركات البحث للحصول على ترتيب أفضل في نتائج محرك البحث.
كيف تصنع SPA؟
مثل مشاريع تطوير البرمجيات الأخرى ، يتطلب إنشاء SPA أيضًا ثلاثة جوانب رئيسية:
- فريق التطوير
- الأدوات والتقنيات
- الميزانية والجدول الزمني
فريق التطوير
يشمل فريق التطوير لإنشاء SPA الموظفين التاليين:
- مدير المشروع
- مطورو JavaScript
- مطورو الواجهة الخلفية
- مطورو الواجهة الأمامية
- خبراء ضمان الجودة
الميزانية والجدول الزمني
قبل البدء في عملية التطوير ، من الضروري تحديد جدول زمني لإكمال التطوير في الوقت المحدد. سيساعدك تحديد الجدول الزمني على تقدير تكلفة التطبيق بناءً على تعقيد التطبيق وميزاته. علاوة على ذلك ، اقضِ وقتًا طويلاً في البحث والتخطيط للخطوات المتضمنة في عملية التطوير. تبدأ هذه الخطوات بكتابة التعليمات البرمجية وتنتهي عند نشر التطبيق. في هذه المرحلة ، تحتاج أيضًا إلى تكوين الوقت والميزانية لصيانة التطبيق وتخصيص الموارد لفريق التطوير الخاص بك بكفاءة.
الأدوات والتقنيات
باستخدام الأدوات والتقنيات ، يبدو تطوير التطبيق ممكنًا. لذلك ، تعد الأدوات والتقنيات مثل HTML و JavaScript و CSS ضرورية لإنشاء SPA. علاوة على ذلك ، فإن أطر عمل JavaScript وقواعد البيانات مطلوبة أيضًا لبناء سير عمل سير عمل التطبيق. يمكنك فقط تصميم بنية تطبيق من صفحة واحدة إذا قمت بدمج هذه الأدوات والتقنيات.
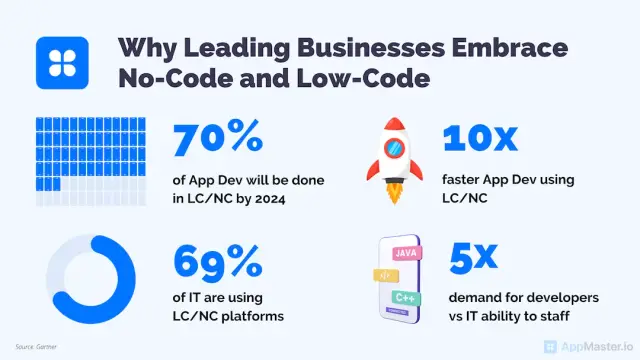
حل No-code
اليوم ، تتجه الشركات نحو حلول تطوير التطبيقات no-code لتوفير المال والوقت. تسمح هذه الحلول no-code بتطوير التطبيقات باستخدام خيارات drag-and-drop . باستخدام خيارات drag-and-drop هذه ، يمكنك إنشاء تطبيق ويب من صفحة واحدة في ساعات بدلاً من شهور. لا تحتاج إلى كتابة تعليمات برمجية عند تطوير حل تطبيق no-code. ما عليك سوى اختيار أداة فعالة no-code مثل AppMaster لنشر SPA في غضون أيام قليلة. هذه الأدوات التي no-code هي الخيار الأفضل عندما تخطط فقط لبدء عملك على الإنترنت.

نظرًا لأن الشركات الشهيرة تستخدم SPA ، يمكنك تصميم تطبيق بأدوات بدون تعليمات no-code دون الاستعانة بفريق تطوير محترف. إذا كنت ترغب في بدء رحلة التطوير no-code مع AppMaster ، فأنت بحاجة إلى معرفة العروض البارزة لأداة no-code. دعنا نلقي نظرة واسعة:
السماح بتطوير no-code
AppMaster هو نظام أساسي مشهور no-code يسمح لرجال الأعمال بإنشاء تطبيق دون كتابة سطر واحد من التعليمات البرمجية. الحقيقة الممتعة حول AppMaster هي أنه يمكنك إنشاء تطبيق جوال وتطبيق ويب وخلفية لعملك حتى لو لم تكن لديك مهارات البرمجة. لا تحتاج إلى تعيين فريق محترف من مطوري التطبيقات. بدلاً من ذلك ، يمكنك تطوير تطبيق باستخدام هذه الأداة الفعالة no-code.
السماح بإضافة تكاملات متعددة
كما ذكرنا أعلاه ، يتطلب إنشاء SPA أدوات وتقنيات متعددة ليتم دمجها. في هذا الصدد ، يسمح AppMaster بإضافة تكاملات متعددة لإنشاء تطبيق سهل الاستخدام.
توفير شفرة المصدر
أفضل شيء في AppMaster هو أنه يوفر الكود المصدري للتطبيق. لذلك ، يمكنك استخدام هذا الكود المصدري حتى إذا لم تكن تستخدم هذا النظام الأساسي بعد الآن.
افكار اخيرة
بعد الاطلاع على هذا الدليل ، نأمل أن تكون على دراية جيدة بأهمية تطبيق صفحة واحدة لزيادة معدل التحويل. علاوة على ذلك ، فقد كشفنا النقاب عن أهم ثلاث هياكل للتطبيق من صفحة واحدة ، وأفضل الأطر لبناء SPA ، ومزايا تطبيقه في سير عمل عملك. بدلاً من استخدام لغة برمجة لتطوير SPA ، فإن أفضل طريقة هي استخدام أداة no-code. في هذا الصدد ، نوصيك بتجربة AppMaster ، وهي أداة شائعة no-code ، لإنشاء تطبيق من صفحة واحدة لتوسيع نطاق عملك.
AppMaster هي أداة شائعة no-code تسمح لأصحاب الأعمال بإنشاء منتجات no-code تتراوح من تطبيقات الجوال البسيطة إلى المعقدة. لا تحتاج إلى تعيين فريق من المطورين المحترفين عند تطوير تطبيق من صفحة واحدة مع حل no-code. علاوة على ذلك ، فإن جمال هذه المنصة هو أنها تولد شفرة المصدر . ابدأ في تطوير تطبيق من صفحة واحدة باستخدام AppMaster وحسّن سرعة تطبيقك!





