What are Single Page Applications?
A single-page app is the best way to increase conversion rate by optimizing the app speed and UI. Here are some tips on how to develop a SPA from scratch.

In recent years, single-page applications have garnered massive attention due to increased user engagement and unique experiences. Google uses a single-page application architecture in Gmail and Google Maps for a better user experience. Some other examples of single-page applications are Twitter, Facebook, and GitHub. The good thing about single-page applications is that they require fewer resources for the web server.
Before the penetration of single-page applications, a traditional multi-page application was popular, where a web browser followed the traditional client-server architecture. In this model, a client sends a request to the server to access a particular web page, and the server responds to data in HTML format from the client. The HTML file includes the links for images, CSS, JavaScript, and these files help in server-side rendering for a particular page load. In the fast-growing digital world where users want speed optimization, the traditional page load architecture of web applications is slow. Today, single-page apps are on their high for speed optimization and to provide a better user experience.
What is a Single Page Application?
As the name suggests, a single-page application is a single web page that loads in a web browser. Each time a user loads the page, its content remains the same with little updation. For content updation, a single-page app uses a JavaScript framework. With the help of a single-page application, users can access a single page without loading the entire website from the server. These single-page apps work with JavaScript and other programming languages.
As a result, it helps in Search Engine Optimization(SEO) and provides the experience of using a native app. Developing a single-page app is the best idea to engage users and bring them to a single web space through a simple architecture. For example, the content of Gmail and Google Maps remains the same whenever you access the app with few updates.
If you want to develop an application for your business, we recommend you build a single-page application to win more visitors. You might be wondering about the difference between traditional and single-page apps. If yes, look no further. This article will unveil the architecture of single-page applications, the advantages of a single-page app, the best framework for a single-page app, and how to create SPAs. Let's unveil the broader view of SPAs:
What is Single Page Application architecture? How does it work?
Before starting the development process, you might be concerned about the architecture of a single-page application and how it works. The application architecture of a single-page app is pretty simple and includes client-side and server-side technologies. Three options are involved in the application architecture, and you need to choose one.

Image Source: medium.com/Author: Deepak Maheshwari
- Client Side Rendering
- Server Side Rendering
- Static Site Generators
Let's unveil these options in detail:
Option 1: Client-Side Rendering
The workflow of client-side rendering is as follows:
- The web browser receives a request from the client and sends it to the server in an HTML format.
- The server receives the client request and responds with an HTML file that includes text, links for images, CSS, and JavaScript.
- When the server requests an HTML file, the user sees loading images or a blank page when executing the JavaScript.
- Meanwhile, a single-page application retrieves data, creates views, and places it into Data Object Model(DOM).
- Finally, the web app is all set to use.
Before considering this option for your web app, you need to understand that rendering data on the client side can cause a burden on the web browser as it uses more resources of mobile devices. So, this option is the slowest one among all others. Similarly, we recommend you use Certificate Signing Request (CSR) to lessen the server involvement in data communication.
Option 2: Server-Side Rendering
The application architecture of server-side rendering in a single-page app is as follows:
- A search engine or web browser asks the server to request an HTLM file.
- The server retrieves the required information, renders the web application, and creates an HTML file quickly.
- At this stage, the user can see the requested information.
- In server-side rendering, single-page apps interlink the events and create a virtual Data Object Model (DOM) for the requested content.
- Finally, your single app is ready for use.
Server-side rendering is the best option for speed optimization of web applications and reducing the burden on a web browser.
Option 3: Static Site Generator
The workflow of the static site generator is as follows:
- The client makes a request to the server for an HTML file.
- The server quickly sends back a pre-made HTML file to the client.
- Users can view the page.
Your web application retrieves data, creates a data view, and places it into the Data Object Model (DOM). Ultimately, your single-page application is ready for users.
This option is faster than the other two options. But the noticeable thing is that you can choose this option only for a static website because it supports only static web pages. You can go with any other option to develop a dynamic web application. From these three options, you can choose one according to the requirements of your single-page app and load the page faster for a better user experience (UX). Now let's unveil the advantages of single-page apps before starting the development process.
Advantages of Single-Page Applications
Before starting software development, it's crucial to get a broader view of the benefits of single-page apps. Let's begin:
Provide a better user experience
Providing a better user experience is the primary advantage of a single-page app that makes it popular among users. The success of web applications depends on a better user experience. The simpler a web application is, the more traffic will be on that app. Studies claim that users stay on the web pages with the ease of navigating the content faster. As a result, single-page applications have come a long way because they don't re-load the content. These web apps offer a better user experience by updating a few portions of the content instead of re-loading the entire content. As a result, SPAs help businesses increase their conversion rate with a faster page load.
Speed optimization
A web application that loads slower increases the bounce rate and harms Search Engine Optimization (SEO). Users expect a web page to load faster and don't want to waste their time in this fast-growing digital world. So web apps must optimize the page loading speed for more user engagement. In this regard, single-page applications offer speed optimization because they don't re-load the entire content. Instead, these desktop and mobile applications update a few portions of the content for speed optimization.
Simple development process
Software development of a single-page application requires fewer resources and reduces the overhead of the development teams. So, the development process of a SPA is simple because development teams don't need to write code simultaneously and server rendering. Instead, developers involved in the development process can decouple the back end to build a front end. So, front-end and back-end developers can work independently without messing up. In this way, back-end developers will pay attention to backed technology such as back-end API. While front end developers will build and deploy the front end without getting worried about the back-end API. So, developing single-page mobile or desktop applications reduces the overhead of development teams and simplifies the development process more than the multi-page application.
Efficient caching process
Apart from speed and better user experience, a single-page application also offers an efficient caching process than a multi-page application. The reason is that a single-page mobile application sends the request only once and stores this data for future use. So, the benefit of efficient caching is that users can access the page even if they have a low internet bandwidth. Users can still access the desktop applications since they are synchronized with the server when there is a stable internet connection.
Easy debugging
Detecting and removing bugs plays a vital role in using the optimal features of an application. Since single-page apps use popular SPA frameworks such as React, Angular, or JavaScript frameworks, so it's easy to debug these apps than traditional web pages. Due to the use of popular frameworks, you can easily monitor and detect bugs in data and page elements.
Moreover, SPAs offer easy debugging than a multi-page application because they have developer tools for search engines like Google Chrome. Therefore, developers can debug the errors by viewing the JavaScript code in the browser instead of reviewing the plethora of code lines.
Reduce server workload
Single-page applications reduce the server workload because they don't force a server to make multiple renderings. So, SPAs can rely on a few servers to manage the same traffic than purchasing extra servers. Can you imagine working with a few servers in a multi-page application? Not. The reason is that you need extra money for resources to manage a traditional multi-page app.
Which framework is best for Single Page Applications?
After going through the advantages of SPAs, you are all set to develop a single-page app. You might be wondering about the best SPA framework to get started. If yes, we are unveiling some SPA frameworks you may use to build a SPA. Let's begin:
Angular.JS

Google introduced a JavaScript framework in 2010 called the Angular framework. Angular is the most traditional framework and works with Typescript. Typescript makes Angular popular for development teams and organizations if they already use it in their other products. Since this is the oldest JavaScript framework, therefore a considerable number of contributions are available on GitHub. You might find it hard to learn it, but it's worth learning to develop a single-page app. Examples of top-notch companies that use Angular for single-page applications are Google and Wix.com. So it would be a great idea to create a single-page app with Angular.
React.JS

Facebook introduced the React framework in 2013. It's a JavaScript framework extensively used in well-known single-page application architecture such as Facebook, Instagram, Uber, and WhatsApp. Among all other frameworks, react has thousands of contributions on GitHub that can help developers to get the latest trends and solve problems they face in the development process. This is the lightweight and easy-to-test framework most widely used by developers.
React is the best choice for developers just starting the front end of single-page application architecture. Moreover, this framework is easy to integrate with other frameworks and technologies that can help you when you are working on a big-scale project.
Vue.JS

Vue is the latest JavaScript framework introduced in 2014 by Yuxi You, an ex-employee at Google. In recent years, Vue has gained massive attention despite not being used by large organizations. Alibaba, GitLab, and Baidu are the popular organizations that use Vue.js for their products. It is lightweight among all other options, and you can use it in creating a single-page application if you want your front end to be simple and more flexible. We have unveiled the details of three popular frameworks, so you can choose any of them to build a single-page app for your users.
Single Page Application migration issues
After going through the benefits of SPAs, you might be concerned about migrating your traditional multi-page app to a single-page application.
Apart from the fast page load speed and better user experience, there are some migration issues that you can face when migrating your app. So, it would help if you focused on the following concerns:
- Why do you need to use a single-page app?
- Why do you need to use a multi-page app?
You might be wondering about the scenarios when a single-page application is the best option for you. A SPA is the best choice when your web app has a small data volume. Moreover, consider developing a single-page mobile application in the future because you can use the same back-end for mobile and desktop applications.
The main disadvantage of using a single-page application architecture is that it's hard for SEO but suitable for community apps such as Facebook. So, there is no need for SEO to search these apps on Google. As a result, you can use SPA if you want to deploy a SaaS platform for your web app.
On the other hand, traditional multi-page applications are suitable for large enterprises which offer a broad range of products. Examples of large enterprises are e-commerce stores, company websites, and other marketplaces. For a multi-page application, you would need multiple servers. Moreover, these applications require SEO to get a better ranking in search engine results.
How to create SPAs?
Like other software development projects, creating a SPA also requires three main aspects:
- Development team
- Tools and technologies
- Budget and timeline
Development team
The development team to create a SPA include the following personnel:
- Project manager
- JavaScript developers
- Back-end developers
- Front end developers
- Quality Assurance (QA) experts
Budget and timeline
Before starting the development process, it's crucial to set a timeline to complete the development on time. Determining the timeline will help you to estimate the app cost based on app complexity and features. Moreover, spend considerable time researching and planning the steps involved in the development process. These steps start with writing code and end at the app deployment. At this stage, you also need to configure the time and budget for app maintenance and allocate the resources to your development team efficiently.
Tools and technologies
With tools and technologies, app development seems possible. So, tools and technologies such as HTML, JavaScript, and CSS are crucial to create a SPA. Moreover, JavaScript frameworks and databases are also required to build the workflow of an app's workflow. You can only design a single-page application architecture if you incorporate these tools and technologies.
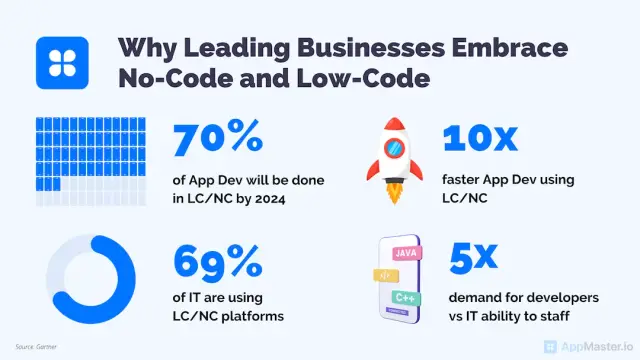
No-code solution
Today, companies are shifting towards no-code app development solutions to save money and time. These no-code solutions allow app development by using drag-and-drop options. Using these drag-and-drop options, you can build a single-page web app in hours instead of months. You need not write code when developing a no-code app solution. You only need to choose an efficient no-code tool like AppMaster to deploy a SPA in a few days. These no-code tools are the best option when you are just planning to start your online business.

Since popular companies are using SPA, you can design an app with no-code tools without hiring a professional development team. If you want to start your no-code development journey with AppMaster, you need to know about the prominent offerings of this no-code tool. Let's take a broad view:
Allow no-code development
AppMaster is a popular no-code platform that allows entrepreneurs to create an app without writing a single line of code. The fun fact about AppMaster is that you can create a mobile app, web app, and backend for your business even if you have no coding skills. You need not hire a professional team of app developers. Instead, you can develop an app using this efficient no-code tool.
Allow the addition of multiple integrations
As we mentioned above, creating a SPA requires multiple tools and technologies to be integrated. In this regard, AppMaster allows adding multiple integrations to build a user-friendly app.
Provide source code
The best thing about AppMaster is that it provides the source code of an app. So, you can use this source code even if you are not using this platform anymore.
Final thoughts
After going through this guide, we hope you are well versed in the importance of a single-page application to increase conversion rate. Moreover, we have unveiled the top three single-page app architectures, the best frameworks to build a SPA, and the advantages of implementing it in your business workflow. Instead of using a programming language to develop a SPA, the best approach is to use a no-code tool. In this regard, we recommend you try AppMaster, a popular no-code tool, to create a single-page app for upscaling your business.
AppMaster is a popular no-code tool that allows business owners to build no-code products ranging from simple to complex mobile apps. You need not hire a team of professional developers when developing a single-page app with a no-code solution. Moreover, beauty of this platform is that it generate source code. Start to develop a single-page application with AppMaster and optimize the speed of your app!





