Wat zijn toepassingen met één pagina?
Een single-page app is de beste manier om de conversie te verhogen door de snelheid van de app en de UI te optimaliseren. Hier zijn enkele tips voor het ontwikkelen van een SPA vanaf nul.

De afgelopen jaren hebben single-page applicaties massaal aandacht gekregen vanwege de grotere betrokkenheid van gebruikers en unieke ervaringen. Google gebruikt een architectuur voor applicaties met één pagina in Gmail en Google Maps voor een betere gebruikerservaring. Enkele andere voorbeelden van single-page applicaties zijn Twitter, Facebook en GitHub. Het goede van single-page applicaties is dat ze minder middelen vereisen voor de webserver.
Vóór de penetratie van single-page applicaties was een traditionele multi-page applicatie populair, waarbij een webbrowser de traditionele client-server architectuur volgde. In dit model stuurt een client een verzoek naar de server om toegang te krijgen tot een bepaalde webpagina, en de server antwoordt op gegevens in HTML-formaat van de client. Het HTML-bestand bevat de links voor afbeeldingen, CSS en JavaScript, en deze bestanden helpen bij de rendering aan de serverzijde voor het laden van een bepaalde pagina. In de snelgroeiende digitale wereld waar gebruikers snelheidsoptimalisatie wensen, is de traditionele architectuur voor het laden van pagina's van webapplicaties traag. Vandaag de dag zijn single-page apps in opkomst voor snelheidsoptimalisatie en om een betere gebruikerservaring te bieden.
Wat is een single-page applicatie?
Zoals de naam al aangeeft, is een single-page-applicatie een enkele webpagina die in een webbrowser wordt geladen. Telkens wanneer een gebruiker de pagina laadt, blijft de inhoud hetzelfde met weinig updates. Voor het bijwerken van de inhoud gebruikt een single-page app een JavaScript-framework. Met behulp van een single-page applicatie kunnen gebruikers een enkele pagina openen zonder de hele website van de server te laden. Deze single-page apps werken met JavaScript en andere programmeertalen.
Daardoor helpt het bij Search Engine Optimization (SEO) en biedt het de ervaring van het gebruik van een native app. Het ontwikkelen van een single-page app is het beste idee om gebruikers te betrekken en hen naar een enkele webruimte te brengen via een eenvoudige architectuur. De inhoud van Gmail en Google Maps blijft bijvoorbeeld hetzelfde wanneer u de app opent, met weinig updates.
Als u een applicatie voor uw bedrijf wilt ontwikkelen, raden wij u aan een single-page applicatie te bouwen om meer bezoekers te winnen. Misschien vraagt u zich af wat het verschil is tussen traditionele en single-page apps. Zo ja, zoek dan niet verder. Dit artikel onthult de architectuur van single-page applicaties, de voordelen van een single-page app, het beste framework voor een single-page app, en hoe je SPA's maakt. Laten we de bredere kijk op SPA's onthullen:
Wat is Single Page Application architectuur? Hoe werkt het?
Voordat u aan het ontwikkelingsproces begint, maakt u zich misschien zorgen over de architectuur van een single-page applicatie en hoe die werkt. De architectuur van een single-page app is vrij eenvoudig en omvat client-side en server-side technologieën. Er zijn drie opties betrokken bij de toepassingsarchitectuur, en u moet er een kiezen.

Afbeelding Bron: medium.com/Author: Deepak Maheshwari
- Rendering aan clientzijde
- Rendering op de server
- Statische site-generatoren
Laten we deze opties in detail onthullen:
Optie 1: Rendering aan clientzijde
De workflow van client-side rendering is als volgt:
- De webbrowser ontvangt een verzoek van de client en stuurt het in HTML-formaat naar de server.
- De server ontvangt het verzoek van de client en antwoordt met een HTML-bestand dat tekst, links voor afbeeldingen, CSS en JavaScript bevat.
- Wanneer de server een HTML-bestand opvraagt, ziet de gebruiker bij het uitvoeren van de JavaScript ladende afbeeldingen of een lege pagina.
- Ondertussen haalt een single-page applicatie gegevens op, maakt weergaven, en plaatst deze in Data Object Model(DOM).
- Ten slotte is de web-app helemaal klaar voor gebruik.
Voordat u deze optie voor uw webapp overweegt, moet u begrijpen dat het renderen van gegevens aan de clientzijde de webbrowser kan belasten, omdat het meer bronnen van mobiele apparaten gebruikt. Deze optie is dus de traagste van alle andere. Ook raden wij u aan Certificate Signing Request (CSR) te gebruiken om de betrokkenheid van de server bij de datacommunicatie te verminderen.
Optie 2: rendering op de server
De toepassingsarchitectuur van server-side rendering in een single-page app is als volgt:
- Een zoekmachine of webbrowser vraagt de server om een HTLM-bestand.
- De server haalt de vereiste informatie op, rendert de webapplicatie en maakt snel een HTML-bestand aan.
- In dit stadium kan de gebruiker de gevraagde informatie zien.
- Bij server-side rendering verbinden single-page apps de gebeurtenissen en creëren een virtuele Data Object Model (DOM) voor de gevraagde inhoud.
- Ten slotte is uw enkelvoudige app klaar voor gebruik.
Server-side rendering is de beste optie om de snelheid van webapplicaties te optimaliseren en de belasting van een webbrowser te verminderen.
Optie 3: Statische site-generator
De workflow van de statische site generator is als volgt:
- De client doet een verzoek aan de server voor een HTML-bestand.
- De server stuurt snel een vooraf gemaakt HTML-bestand terug naar de client.
- Gebruikers kunnen de pagina bekijken.
Uw webapplicatie haalt gegevens op, maakt een dataweergave en plaatst deze in de Data Object Model (DOM). Uiteindelijk is uw toepassing met één pagina klaar voor de gebruikers.
Deze optie is sneller dan de andere twee opties. Maar het opvallende is dat u deze optie alleen kunt kiezen voor een statische website, omdat deze alleen statische webpagina's ondersteunt. U kunt met elke andere optie gaan om een dynamische webapplicatie te ontwikkelen. Uit deze drie opties kunt u er een kiezen volgens de vereisten van uw single-page app en de pagina sneller laden voor een betere gebruikerservaring (UX). Laten we nu de voordelen van single-page apps onthullen voordat we beginnen met het ontwikkelingsproces.
Voordelen van applicaties met één pagina
Voordat u begint met softwareontwikkeling, is het cruciaal om een breder beeld te krijgen van de voordelen van single-page apps. Laten we beginnen:
Een betere gebruikerservaring bieden
Het bieden van een betere gebruikerservaring is het belangrijkste voordeel van een single-page app dat deze populair maakt onder gebruikers. Het succes van webapplicaties hangt af van een betere gebruikerservaring. Hoe eenvoudiger een webapplicatie is, hoe meer verkeer er op die app komt. Studies beweren dat gebruikers op de webpagina's blijven omdat ze sneller door de inhoud kunnen navigeren. Als gevolg daarvan hebben single-page applicaties een lange weg afgelegd omdat ze de inhoud niet opnieuw laden. Deze webapps bieden een betere gebruikerservaring door een paar delen van de inhoud bij te werken in plaats van de hele inhoud opnieuw te laden. Daardoor helpen SPA's bedrijven hun conversie te verhogen door de pagina sneller te laden.
Snelheidsoptimalisatie
Een webapplicatie die trager laadt verhoogt de bounce rate en schaadt Search Engine Optimization (SEO). Gebruikers verwachten dat een webpagina sneller laadt en willen hun tijd niet verspillen in deze snelgroeiende digitale wereld. Webapps moeten dus de laadsnelheid van de pagina optimaliseren voor meer gebruikersbetrokkenheid. In dit verband bieden single-page applicaties snelheidsoptimalisatie omdat ze niet de hele inhoud opnieuw laden. In plaats daarvan updaten deze desktop- en mobiele applicaties een paar delen van de inhoud voor snelheidsoptimalisatie.
Eenvoudig ontwikkelingsproces
Softwareontwikkeling van een single-page applicatie vereist minder middelen en vermindert de overhead van de ontwikkelingsteams. Het ontwikkelingsproces van een SPA is dus eenvoudig omdat ontwikkelteams niet tegelijkertijd code hoeven te schrijven en server rendering. In plaats daarvan kunnen ontwikkelaars die betrokken zijn bij het ontwikkelingsproces de back-end ontkoppelen om een front-end te bouwen. Zo kunnen front-end en back-end ontwikkelaars onafhankelijk van elkaar werken zonder in de war te raken. Op deze manier zullen back-end ontwikkelaars aandacht besteden aan back-end technologie zoals back-end API. Terwijl front-end ontwikkelaars de front-end bouwen en implementeren zonder zich zorgen te maken over de back-end API. Het ontwikkelen van single-page mobiele of desktop applicaties vermindert dus de overhead van ontwikkelteams en vereenvoudigt het ontwikkelproces meer dan de multi-page applicatie.
Efficiënt caching proces
Naast snelheid en een betere gebruikerservaring biedt een single-page applicatie ook een efficiënter caching proces dan een multi-page applicatie. De reden hiervoor is dat een single-page mobiele applicatie het verzoek slechts eenmaal verstuurt en deze gegevens opslaat voor toekomstig gebruik. Het voordeel van efficiënte caching is dus dat gebruikers de pagina ook kunnen openen als ze een lage internetbandbreedte hebben. Gebruikers hebben nog steeds toegang tot de desktoptoepassingen omdat deze worden gesynchroniseerd met de server wanneer er een stabiele internetverbinding is.
Gemakkelijk debuggen
Het opsporen en verwijderen van bugs speelt een vitale rol bij het gebruik van de optimale functies van een applicatie. Aangezien single-page apps gebruik maken van populaire SPA frameworks zoals React, Angular, of JavaScript frameworks, is het gemakkelijk om deze apps te debuggen dan traditionele webpagina's. Door het gebruik van populaire frameworks kunt u gemakkelijk bugs in gegevens en pagina-elementen controleren en opsporen.
Bovendien zijn SPA's gemakkelijker te debuggen dan een applicatie met meerdere pagina's, omdat ze beschikken over ontwikkelaarstools voor zoekmachines zoals Google Chrome. Daarom kunnen ontwikkelaars de fouten debuggen door de JavaScript-code in de browser te bekijken in plaats van de overvloed aan coderegels te bekijken.
Minder werk op de server
Single-page applicaties verminderen de werklast van de server omdat ze een server niet dwingen om meerdere renderings te maken. Dus, SPA's kunnen vertrouwen op een paar servers om hetzelfde verkeer te beheren dan de aankoop van extra servers. Kunt u zich voorstellen te werken met een paar servers in een applicatie met meerdere pagina's? Niet. De reden is dat je extra geld nodig hebt voor resources om een traditionele multi-page app te beheren.
Welk framework is het beste voor Single Page Applications?
Na het doornemen van de voordelen van SPA's bent u helemaal klaar om een single-page app te ontwikkelen. Je vraagt je misschien af wat het beste SPA framework is om mee te beginnen. Zo ja, dan onthullen we enkele SPA frameworks die u kunt gebruiken om een SPA te bouwen. Laten we beginnen:
Angular.JS

Google introduceerde in 2010 een JavaScript framework genaamd het Angular framework. Angular is het meest traditionele framework en werkt met Typescript. Typescript maakt Angular populair voor ontwikkelteams en organisaties als ze het al gebruiken in hun andere producten. Omdat dit het oudste JavaScript-framework is, is er daarom een aanzienlijk aantal bijdragen beschikbaar op GitHub. Je vindt het misschien moeilijk om het te leren, maar het is de moeite waard om het te leren om een single-page app te ontwikkelen. Voorbeelden van topbedrijven die Angular gebruiken voor single-page applicaties zijn Google en Wix.com. Het zou dus een goed idee zijn om een single-page app te maken met Angular.
React.JS

Facebook introduceerde het React-framework in 2013. Het is een JavaScript-framework dat op grote schaal wordt gebruikt in bekende architectuur van single-page applicaties zoals Facebook, Instagram, Uber en WhatsApp. Van alle andere frameworks heeft React duizenden bijdragen op GitHub die ontwikkelaars kunnen helpen om de laatste trends te krijgen en problemen op te lossen die ze tegenkomen in het ontwikkelingsproces. Dit is het lichtgewicht en makkelijk te testen framework dat het meest gebruikt wordt door ontwikkelaars.
React is de beste keuze voor ontwikkelaars die net beginnen met de front-end van single-page applicatie-architectuur. Bovendien is dit framework gemakkelijk te integreren met andere frameworks en technologieën die je kunnen helpen als je aan een grootschalig project werkt.
Vue.JS

Vue is het nieuwste JavaScript-framework dat in 2014 werd geïntroduceerd door Yuxi You, een ex-werknemer bij Google. In de afgelopen jaren heeft Vue massaal aandacht gekregen ondanks dat het niet door grote organisaties wordt gebruikt. Alibaba, GitLab en Baidu zijn de populaire organisaties die Vue.js gebruiken voor hun producten. Het is lichtgewicht onder alle andere opties, en u kunt het gebruiken bij het maken van een single-page applicatie als u wilt dat uw front-end eenvoudig en meer flexibel is. We hebben de details van drie populaire frameworks onthuld, zodat u een van hen kunt kiezen om een single-page app voor uw gebruikers te bouwen.
Single Page Application migratieproblemen
Na het doornemen van de voordelen van SPA's maakt u zich wellicht zorgen over de migratie van uw traditionele multi-page app naar een single-page applicatie.
Afgezien van de hoge laadsnelheid van de pagina's en de betere gebruikerservaring, zijn er enkele migratieproblemen waarmee u te maken kunt krijgen bij de migratie van uw app. Het zou dus helpen als u zich richt op de volgende aandachtspunten:
- Waarom moet je een single-page app gebruiken?
- Waarom moet u een app met meerdere pagina's gebruiken?
U vraagt zich misschien af in welke scenario's een applicatie met één pagina de beste optie is. Een SPA is de beste keuze wanneer uw web-app een klein datavolume heeft. Bovendien kunt u overwegen om in de toekomst een single-page mobiele applicatie te ontwikkelen, omdat u dezelfde back-end kunt gebruiken voor mobiele en desktop applicaties.
Het belangrijkste nadeel van het gebruik van een single-page applicatie architectuur is dat het moeilijk is voor SEO, maar geschikt voor community apps zoals Facebook. Er is dus geen noodzaak voor SEO om deze apps op Google te doorzoeken. Bijgevolg kunt u SPA gebruiken als u een SaaS-platform voor uw webapp wilt inzetten.
Aan de andere kant zijn traditionele multi-page applicaties geschikt voor grote ondernemingen die een breed scala aan producten aanbieden. Voorbeelden van grote ondernemingen zijn e-commerce winkels, bedrijfswebsites en andere marktplaatsen. Voor een multi-page applicatie heeft u meerdere servers nodig. Bovendien vereisen deze applicaties SEO om een betere positie te krijgen in de resultaten van zoekmachines.
Hoe maak je SPA's?
Net als andere softwareontwikkelingsprojecten vereist ook het maken van een SPA drie belangrijke aspecten:
- Ontwikkelteam
- Tools en technologieën
- Budget en tijdlijn
Ontwikkelingsteam
Het ontwikkelingsteam voor het maken van een SPA omvat het volgende personeel:
- Projectmanager
- JavaScript-ontwikkelaars
- Back-end ontwikkelaars
- Front-end ontwikkelaars
- Kwaliteitsborging (QA) experts
Budget en tijdlijn
Voordat het ontwikkelingsproces begint, is het cruciaal om een tijdlijn vast te stellen om de ontwikkeling op tijd af te ronden. Het bepalen van de tijdlijn zal u helpen de kosten van de app te schatten op basis van de complexiteit en de functies van de app. Besteed bovendien veel tijd aan onderzoek en planning van de stappen in het ontwikkelingsproces. Deze stappen beginnen bij het schrijven van code en eindigen bij de uitrol van de app. In dit stadium moet u ook de tijd en het budget voor app-onderhoud configureren en de middelen efficiënt toewijzen aan uw ontwikkelingsteam.
Tools en technologieën
Met tools en technologieën lijkt app-ontwikkeling mogelijk. Tools en technologieën zoals HTML, JavaScript en CSS zijn dus cruciaal om een SPA te maken. Bovendien zijn ook JavaScript-frameworks en databases nodig om de workflow van een app op te bouwen. Je kunt alleen een single-page applicatie-architectuur ontwerpen als je deze tools en technologieën integreert.
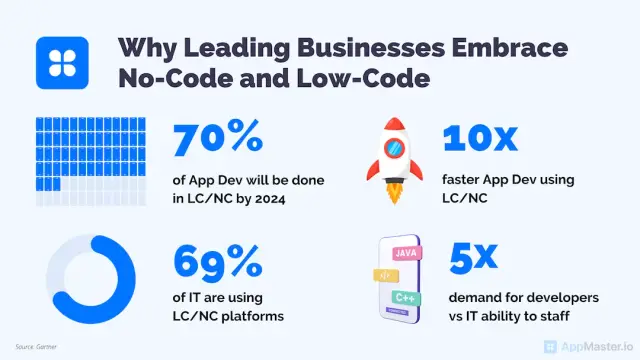
No-code oplossing
Vandaag de dag verschuiven bedrijven naar no-code app ontwikkelingsoplossingen om geld en tijd te besparen. Deze no-code oplossingen maken app ontwikkeling mogelijk door gebruik te maken van drag-and-drop opties. Met behulp van deze drag-and-drop opties kunt u een single-page web app bouwen in uren in plaats van maanden. U hoeft geen code te schrijven bij de ontwikkeling van een no-code app-oplossing. U hoeft alleen een efficiënte no-code tool zoals AppMaster te kiezen om een SPA in een paar dagen te implementeren. Deze no-code tools zijn de beste optie wanneer u net van plan bent uw online business te starten.

Aangezien populaire bedrijven SPA gebruiken, kunt u een app ontwerpen met no-code tools zonder een professioneel ontwikkelingsteam in te huren. Als u uw no-code ontwikkelingsreis wilt beginnen met AppMaster, moet u de prominente aanbiedingen van deze no-code tool kennen. Laten we het breed bekijken:
no-code ontwikkeling toestaan
AppMaster is een populair no-code platform waarmee ondernemers een app kunnen maken zonder één regel code te schrijven. Het leuke aan AppMaster is dat je een mobiele app, web app en backend voor je bedrijf kunt maken, zelfs als je geen coderingsvaardigheden hebt. U hoeft geen professioneel team van app-ontwikkelaars in te huren. In plaats daarvan kunt u een app ontwikkelen met behulp van deze efficiënte no-code tool.
Laat de toevoeging van meerdere integraties toe
Zoals we hierboven vermeldden, vereist het creëren van een SPA dat meerdere tools en technologieën worden geïntegreerd. In dit opzicht staat AppMaster het toevoegen van meerdere integraties toe om een gebruiksvriendelijke app te bouwen.
Broncode ter beschikking stellen
Het beste aan AppMaster is dat het de broncode van een app levert. U kunt deze broncode dus ook gebruiken als u dit platform niet meer gebruikt.
Laatste gedachten
Na het doornemen van deze gids hopen we dat je goed op de hoogte bent van het belang van een single-page applicatie om de conversie te verhogen. Bovendien hebben we de top drie single-page app architecturen onthuld, de beste frameworks om een SPA te bouwen, en de voordelen van het implementeren ervan in uw zakelijke workflow. In plaats van een programmeertaal te gebruiken om een SPA te ontwikkelen, kunt u het beste een no-code tool gebruiken. In dit verband raden wij u aan AppMaster, een populaire no-code tool, te proberen om een single-page app te maken voor het opschalen van uw bedrijf.
AppMaster is een populaire no-code tool waarmee ondernemers no-code producten kunnen bouwen, variërend van eenvoudige tot complexe mobiele apps. U hoeft geen team van professionele ontwikkelaars in te huren bij het ontwikkelen van een single-page app met een no-code oplossing. Bovendien is de schoonheid van dit platform dat het broncode genereert. Begin met het ontwikkelen van een single-page applicatie met AppMaster en optimaliseer de snelheid van uw app!





