Single Page Applicationとは?
アプリの速度とUIを最適化することでコンバージョン率を高めるには、シングルページアプリが最適な方法です。ここでは、SPAをゼロから開発するためのヒントを紹介します。

近年、シングルページアプリケーションは、ユーザーエンゲージメントの向上とユニークな体験により、大きな注目を集めている。Googleは、GmailやGoogle Mapsでシングルページアプリケーションのアーキテクチャを採用し、より良いユーザーエクスペリエンスを提供している。シングルページアプリケーションの他の例としては、Twitter、Facebook、GitHubなどがある。シングルページアプリケーションの良い点は、ウェブサーバーに必要なリソースが少ないことです。
シングルページアプリケーションが普及する以前は、ウェブブラウザが伝統的なクライアントサーバーアーキテクチャに従う、伝統的なマルチページアプリケーションが人気でした。このモデルでは、クライアントが特定のウェブページにアクセスするためのリクエストをサーバーに送信し、サーバーはクライアントからのHTML形式のデータに応答します。HTMLファイルには画像、CSS、JavaScriptへのリンクが含まれており、これらのファイルは特定のページを読み込むためのサーバーサイドレンダリングに役立ちます。ユーザーがスピードの最適化を求める急成長中のデジタル世界では、ウェブアプリケーションの従来のページロードアーキテクチャは遅くなっています。今日、シングルページアプリケーションは、スピードの最適化とより良いユーザーエクスペリエンスを提供するために、その地位を確立しつつあります。
シングルページアプリケーションとは?
シングルページアプリケーションとは、その名が示すように、ウェブブラウザに読み込まれる1つのウェブページのことです。ユーザーがページを読み込むたびに、そのコンテンツはほとんど更新されることなく、同じままです。コンテンツを更新するために、シングルページアプリケーションは、 JavaScriptフレーム ワークを使用します。シングルページアプリケーションを使えば、ユーザーはサーバーからウェブサイト全体を読み込むことなく、1つのページにアクセスすることができます。これらのシングルページアプリケーションは、JavaScriptやその他のプログラミング言語を使って動作します。
その結果、検索エンジン最適化(SEO)に役立ち、ネイティブアプリを使用しているような体験を提供します。シングルページアプリの開発は、シンプルなアーキテクチャでユーザーを引きつけ、ひとつのウェブスペースに引き込むための最良のアイデアです。例えば、GmailやGoogleマップのコンテンツは、アプリにアクセスしても、ほとんど更新されることなく、常に同じままです。
もし、あなたがビジネス用のアプリケーションを開発したいのであれば、より多くの訪問者を獲得するために、シングルページのアプリケーションを構築することをお勧めします。従来のアプリとシングルページアプリの違いについて疑問に思うかもしれません。もしそうなら、もう探す必要はありません。この記事では、シングルページアプリケーションのアーキテクチャ、シングルページアプリの利点、シングルページアプリに最適なフレームワーク、SPAの作成方法について公開します。SPA の広い視野を披露しましょう。
シングルページアプリケーションのアーキテクチャとは何ですか?どのように機能するのか?
開発を始める前に、シングルページアプリケーションのアーキテクチャとその仕組みが気になる方も多いのではないでしょうか。シングルページアプリケーションのアプリケーションアーキテクチャは非常にシンプルで、クライアントサイドとサーバーサイドの技術を含んでいます。アプリケーション・アーキテクチャには3つのオプションがあり、そのうちの1つを選択する必要があります。

画像ソース:medium.com/Author: Deepak Maheshwari
- クライアントサイド・レンダリング
- サーバーサイド・レンダリング
- 静的サイト・ジェネレータ
それでは、これらの選択肢を詳しく紹介していこう。
オプション1:クライアントサイド・レンダリング
クライアントサイドレンダリングのワークフローは、次のとおりです。
- ウェブブラウザはクライアントからのリクエストを受信し、それをHTML形式でサーバーに送信する。
- サーバーはクライアントのリクエストを受信し、テキスト、画像用リンク、CSS、JavaScriptを含むHTMLファイルで応答する。
- サーバーがHTMLファイルを要求した場合、ユーザーは読み込み中の画像を見たり、JavaScriptを実行すると白紙ページを見たりする。
- 一方、単一ページのアプリケーションは、データを取得し、ビューを作成し、Data Object Model(DOM) に配置する。
- 最後に、Web アプリはすべて使用可能な状態になります。
ウェブアプリにこのオプションを検討する前に、クライアント側でデータをレンダリングすると、モバイルデバイスのリソースをより多く使用するため、ウェブブラウザに負担がかかることを理解する必要があります。そのため、このオプションは、他のすべてのオプションの中で最も遅いものです。同様に、データ通信におけるサーバーの関与を少なくするために、Certificate Signing Request (CSR) を使用することをお勧めします。
オプション 2:サーバーサイド・レンダリング
単一ページアプリにおけるサーバーサイド・レンダリングのアプリケーション・アーキテクチャは、次のとおりです。
- 検索エンジンまたはWebブラウザーがサーバーにHTLMファイルの要求を出します。
- サーバーは必要な情報を取得し、Web アプリケーションをレンダリングして、HTML ファイルをすばやく作成します。
- この段階で、ユーザーは要求された情報を見ることができます。
- サーバーサイドレンダリングでは、単一ページアプリはイベントを相互にリンクし、要求されたコンテンツのための仮想Data Object Model (DOM) を作成します。
- 最後に、単一アプリが使用できるようになります。
サーバーサイドレンダリングは、ウェブアプリケーションの速度を最適化し、ウェブブラウザの負担を軽減するための最良の選択肢です。
オプション3:静的サイト・ジェネレーター
静的サイトジェネレーターのワークフローは次のとおりです。
- クライアントがサーバーにHTMLファイルを要求する。
- サーバーは、あらかじめ用意されたHTMLファイルを素早くクライアントに送り返す。
- ユーザーはそのページを見ることができる。
あなたのウェブアプリケーションは、データを取得し、データビューを作成し、Data Object Model (DOM) に配置します。最終的に、あなたのシングルページアプリケーションは、ユーザーのために準備されます。
このオプションは、他の2つのオプションよりも高速です。しかし、注目すべきは、このオプションは静的なWebページしかサポートしないため、静的なWebサイトにしか選択できないことです。これらの3つのオプションから、シングルページアプリケーションの要件に応じて1つを選択し、より良いユーザー体験(UX)のためにページをより速く読み込むことができます。では、開発プロセスを開始する前に、シングルページアプリケーションの利点を明らかにしましょう。
シングルページアプリのメリット
ソフトウェア開発を始める前に、シングルページアプリケーションの利点を幅広く把握することが非常に重要です。さっそく見ていきましょう。
より良いユーザー体験の提供
より良いユーザー体験を提供することは、シングルページアプリケーションがユーザーに支持されるための第一の利点です。Webアプリケーションの成功は、より良いユーザーエクスペリエンスに左右されます。ウェブアプリケーションがシンプルであればあるほど、そのアプリへのトラフィックは増加します。研究によると、ユーザーはコンテンツをより速くナビゲートしやすいウェブページに滞在するそうです。その結果、シングルページのアプリケーションは、コンテンツを再読み込みしないため、長い道のりを歩んできました。これらのWebアプリケーションは、コンテンツ全体を再読み込みする代わりに、コンテンツの一部を更新することで、より良いユーザーエクスペリエンスを提供します。その結果、SPAは、ページの読み込みを高速化することで、ビジネスのコンバージョン率を向上させることができます。
速度の最適化
読み込みが遅いWebアプリケーションは、直帰率を上げ、検索エンジン最適化(SEO )に悪影響を及ぼします。ユーザーは、Webページの読み込みが速くなることを期待し、この急成長するデジタルワールドで時間を無駄にしたくないと考えています。そのため、ウェブアプリケーションは、ユーザーエンゲージメントを高めるために、ページの読み込み速度を最適化する必要があります。この点、シングルページアプリケーションは、コンテンツ全体を再読み込みしないため、速度の最適化が可能です。その代わり、デスクトップやモバイルのアプリケーションでは、コンテンツの一部を更新することで、スピードの最適化を図っています。
シンプルな開発プロセス
シングルページアプリケーションのソフトウェア開発では、必要なリソースが少なく、 開発 チームのオーバーヘッドを削減できます。つまり、SPA 、開発チームはコードを同時に書いたり、サーバーレンダリングを行う必要がないため、開発プロセスがシンプルになります。その代わり、開発プロセスに携わる開発者は、フロントエンドを構築するためにバックエンドを切り離すことができます。つまり、フロントエンドと バックエンドの開発 者は、混乱することなく独立して作業することができるのです。このようにして、バックエンドの開発者は、バックエンドAPIなどの裏付けとなる技術に注目することになる。一方、フロントエンドの開発者は、バックエンドの APIを 気にすることなく、フロントエンドを構築し、デプロイすることができます。したがって、単一ページのモバイルまたはデスクトップアプリケーションを開発することで、開発チームのオーバーヘッドを削減し、複数ページのアプリケーションよりも開発プロセスを簡素化することができます。
効率的なキャッシュ処理
スピードとユーザー体験の向上とは別に、シングルページアプリケーションは、マルチページアプリケーションよりも効率的なキャッシングプロセスを提供します。その理由は、シングルページのモバイルアプリケーションは、リクエストを一度だけ送信し、このデータを将来使用するために保存するからです。つまり、効率的なキャッシングの利点は、ユーザーがインターネットの帯域幅が低くてもページにアクセスできることです。安定したインターネット接続があれば、デスクトップアプリケーションはサーバーと同期されるので、ユーザーは引き続きアクセスすることができます。
容易なデバッグ
アプリケーションの最適な機能を利用するためには、バグの検出と除去が重要な役割を果たします。シングルページアプリケーションは、React、Angular、JavaScriptフレームワークなど、人気のあるSPA フレームワークを使用しているため、従来のWebページよりもデバッグが簡単です。人気のあるフレームワークを使用しているため、データやページ要素のバグを簡単に監視し、検出することができます。
さらに、SPAにはGoogle Chromeのような検索エンジン用の開発者ツールがあるため、マルチページアプリケーションよりも簡単にデバッグすることができます。したがって、開発者は、膨大な数のコード行を確認する代わりに、ブラウザでJavaScriptコードを表示してエラーをデバッグすることができます。
サーバーの負荷軽減
シングルページアプリケーションは、サーバーに複数のレンダリングをさせないため、サーバーのワークロードを削減できます。そのため、SPAでは、余分なサーバーを購入するよりも、数台のサーバーに依存して同じトラフィックを管理することができます。マルチページアプリケーションで数台のサーバーで作業することを想像できますか?そうではありません。従来のマルチページアプリケーションを管理するためには、リソースに余分なお金が必要だからです。
シングルページアプリケーションには、どのフレームワークが最適か?
SPAの利点を理解し、シングルページアプリケーションを開発する準備が整いました。SPA を始めるのに最も適したフレームワークについて疑問に思っているかもしれません。もしそうなら、私たちは、あなたがSPA を構築するために使用するかもしれないいくつかのSPA フレームワークを公開しています。 始めましょう。
Angular.JS

Googleは2010年にAngularフレームワークと呼ばれるJavaScriptフレームワークを発表しました。Angularは最も伝統的なフレームワークで、Typescriptと連動しています。Typescriptは、開発チームや組織がすでに他の製品で使用している場合、Angularを普及させます。これは最も古いJavaScriptフレームワークであるため、相当数のコントリビューションがGitHubで公開されています。学ぶのは難しいと感じるかもしれませんが、単一ページのアプリを開発するために学ぶ価値はあります。シングルページアプリケーションにAngularを使用している一流企業の例としては、GoogleやWix.comが挙げられます。ですから、Angularでシングルページアプリを作るのはとても良いアイデアでしょう。
React.JS

Facebookは2013年に React フレームワークを発表しました。これは、Facebook、Instagram、Uber、WhatsAppなどの有名なシングルページアプリケーションのアーキテクチャで広く使用されているJavaScriptフレームワークです。他のすべてのフレームワークの中で、reactはGitHub上で何千ものコントリビューションがあり、開発者が最新のトレンドを入手し、開発プロセスで直面する問題を解決するのに役立つことができます。軽量でテストが容易なフレームワークとして、開発者に最も広く利用されています。
Reactは、シングルページアプリケーションアーキテクチャのフロントエンドを始めたばかりの開発者に最適な選択肢です。さらに、このフレームワークは、他のフレームワークや技術との統合が容易で、大規模なプロジェクトに取り組む際に役立ちます。
Vue.JS

Vueは、Googleの元社員であるYuxi You氏によって2014年に発表された最新のJavaScriptフレームワークです。近年、Vueは大規模な組織で使用されていないにもかかわらず、大きな注目を集めています。Alibaba、GitLab、BaiduなどがVue.jsをプロダクトに採用している人気組織です。Vue.jsは他の選択肢の中でも軽量であり、フロントエンドをシンプルかつ柔軟にしたい場合、シングルページのアプリケーションを作成する際に使用することができます。3つの人気フレームワークの詳細を公開しましたので、ユーザーのためにシングルページアプリケーションを構築するために、これらのいずれかを選択することができます。
シングルページアプリケーション移行の問題点
SPAのメリットを確認した後、従来のマルチページアプリケーションをシングルページアプリケーションに移行することに不安を感じるかもしれません。
ページの読み込み速度の速さやユーザー体験の向上とは別に、アプリを移行する際に直面する可能性がある移行の問題があります。そこで、以下のような懸念に着目していただくと、より効果的です。
- なぜシングルページのアプリを使用する必要があるのですか?
- なぜマルチページアプリを使用する必要があるのでしょうか?
シングルページアプリケーションが最適なシナリオについて、疑問に思うかもしれません。SPA は、ウェブアプリのデータ量が少ない場合に最適な選択肢です。さらに、モバイルアプリケーションとデスクトップアプリケーションで同じバックエンドを使用できるため、将来的にはシングルページのモバイルアプリケーションの開発を検討してください。
シングルページアプリケーションアーキテクチャを使用する主な欠点は、SEOには難しいが、Facebookのようなコミュニティアプリには適していることです。そのため、これらのアプリをGoogleで検索するためのSEO対策は必要ありません。その結果、Webアプリの SaaS プラットフォームを展開する場合は、SPA 。
一方、従来のマルチページアプリケーションは、幅広い製品群を提供する大企業に適しています。大企業の例としては、 eコマースストアや 企業のWebサイト、その他のマーケットプレイスなどが挙げられます。また、検索エンジンで上位に表示されるためには、SEO対策が必要です。
SPAを作成するには?
他のソフトウェア開発プロジェクトと同様、SPA の作成にも、3つの主要な側面が必要です。
- 開発チーム
- ツールや技術
- 予算とスケジュール
開発チーム
SPA を作成するための開発チームには、以下のような人材が含まれます。
- プロジェクトマネージャー
- JavaScript開発者
- バックエンド開発者
- フロントエンド開発者
- 品質保証(QA)の専門家
予算とスケジュール
開発プロセスを開始する前に、期限内に開発を完了するためのタイムラインを設定することが重要です。スケジュールを決定することで、アプリの複雑さと機能に基づいてアプリのコストを見積もることができます。さらに、開発プロセスに含まれるステップの調査や計画にかなりの時間をかけてください。この段階では、アプリのメンテナンスのための時間と予算を設定し、開発チームに効率的にリソースを割り当てる必要があります。
ツールとテクノロジー
ツールや技術があれば、アプリの開発は可能だと思われます。そのため、HTML、JavaScript、CSSなどのツールや技術は、SPA 。さらに、アプリのワークフローを構築するために、JavaScriptフレームワークや データベースも 必要です。これらのツールや技術を取り入れて初めて、シングルページのアプリケーションアーキテクチャを設計することができるのです。
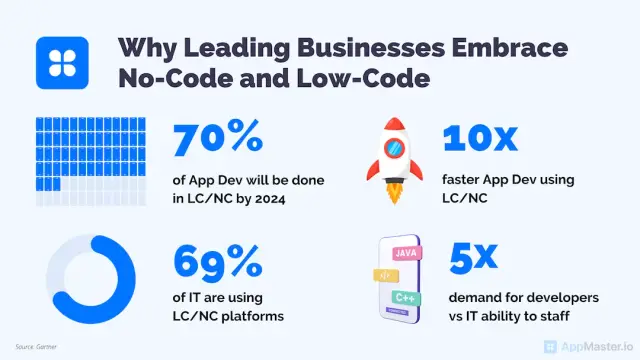
No-code 解決策
今日、企業はコストと時間を節約するために no-code 今日、企業はお金と時間を節約するために、アプリ開発ソリューションにシフトしています。これらのno-code ソリューションは、オプションを使用することでアプリ開発を可能にします。 drag-and-drop オプションを使用したアプリ開発が可能です。これらのdrag-and-drop オプションを使用すると、数ヶ月ではなく数時間でシングルページのWebアプリを構築することができます。no-code アプリソリューションの開発では、コードを書く必要はありません。AppMaster のような効率的なno-code ツールを選択するだけで、数日後にSPA をデプロイすることができます。これらのno-code ツールは、あなたがちょうどあなたのオンラインビジネスを開始することを計画しているときに最良の選択肢です。

人気のある企業はSPA を使用しているため、専門の開発チームを雇用しなくても、no-code のツールでアプリを設計することができます。AppMaster を使ってno-code 開発の旅を始めたいなら、このno-code ツールの著名な提供物について知る必要がある。広い視野で見てみましょう。
no-code 開発を許可する
AppMaster は、起業家が一行のコードも書かずにアプリを作成することができる人気の プラットフォームです。 の楽しい事実は、コーディングのスキルがなくても、あなたのビジネスのためのモバイルアプリ、ウェブアプリ、バックエンドを作成できることです。アプリ開発のプロフェッショナルなチームを雇う必要はありません。その代わり、この効率的な ツールを使用してアプリを開発することができます。no-codeAppMasterno-code
複数の統合機能の追加を可能にする
上記で述べたように、SPA を作成するには、複数のツールや技術を統合する必要があります。この点、AppMaster は、ユーザーフレンドリーなアプリを構築するために、複数の統合を追加することができます。
ソースコードの提供
AppMaster の最も優れた点は、アプリのソースコードを提供することです。そのため、このプラットフォームを使わなくなったとしても、このソースコードを使用することができます。
最終的な感想
このガイドを読んで、コンバージョン率を上げるためのシングルページアプリケーションの重要性をよく理解していただけたと思います。さらに、シングルページアプリケーションの上位3つのアーキテクチャ、SPA を構築するための最適なフレームワーク、そしてあなたのビジネスワークフローにそれを実装することの利点を公開しました。SPA を開発するためにプログラミング言語を使用する代わりに、no-code ツールを使用することが最良の方法です。この点で、no-code の人気ツールであるAppMaster を試して、ビジネスをアップスケールするためのシングルページアプリを作成することをお勧めします。
AppMaster は、ビジネスオーナーがシンプルなものから複雑なモバイルアプリまで、 製品を構築することができる、人気のある ツールです。 ソリューションを使用してシングルページアプリを開発する場合、プロの開発者チームを雇う必要はありません。さらに、このプラットフォームの美しさは、それがno-codeno-codeno-code ソースコードを生成 することです。 でシングルページアプリケーションの開発を始め、アプリの速度を最適化しましょう!AppMaster





