什么是单页应用程序?
单页应用程序是通过优化应用程序速度和用户界面来提高转换率的最佳方式。这里有一些关于如何从头开始开发SPA的提示。

近年来,由于用户参与度的提高和独特的体验,单页应用获得了大量的关注。谷歌在Gmail和谷歌地图中使用单页应用架构,以获得更好的用户体验。其他一些单页应用的例子有Twitter、Facebook和GitHub。单页应用程序的好处是,它们对网络服务器的资源要求较低。
在单页应用渗透之前,传统的多页应用很流行,网络浏览器遵循传统的客户端-服务器架构。在这种模式下,客户端向服务器发送请求,以访问一个特定的网页,而服务器则回应客户端的HTML格式的数据。HTML文件包括图像、CSS、JavaScript的链接,这些文件有助于服务器端对特定页面的加载进行渲染。在快速发展的数字世界中,用户希望速度优化,传统的网页应用程序的页面加载架构很慢。今天,单页应用程序为了优化速度和提供更好的用户体验而大行其道。
什么是单页应用程序?
顾名思义,单页应用程序是指在网络浏览器中加载的单一网页。每次用户加载该页面时,其内容保持不变,几乎没有更新。对于内容的更新,单页应用程序使用一个 JavaScript框架。在单页应用程序的帮助下,用户可以访问单个页面,而无需从服务器加载整个网站。这些单页应用程序使用JavaScript和其他编程语言工作。
因此,它有助于搜索引擎优化(SEO),并提供本地应用程序的使用体验。开发一个单页应用程序是吸引用户的最好主意,通过一个简单的架构将他们带到一个单一的网络空间。例如,Gmail和谷歌地图的内容在你访问该应用程序时保持不变,只有很少的更新。
如果你想为你的企业开发一个应用程序,我们建议你建立一个单页的应用程序来赢得更多的访问者。你可能想知道传统的和单页的应用程序之间的区别。如果是,那就不要再看了。本文将揭开单页应用的架构,单页应用的优势,单页应用的最佳框架,以及如何创建SPA。让我们来揭开SPA的广阔视野。
什么是单页应用架构?它是如何工作的?
在开始开发过程之前,你可能会关心单页应用的架构以及它是如何工作的。单页应用程序的应用架构相当简单,包括客户端和服务器端技术。应用架构中涉及三个选项,你需要选择一个。

图片来源:medium.com/作者。 Deepak Maheshwari
- 客户端渲染
- 服务器端渲染
- 静态网站生成器
让我们详细介绍一下这些选项。
方案1:客户端渲染
客户端渲染的工作流程如下。
- 网络浏览器接收来自客户端的请求,并将其以HTML格式发送给服务器。
- 服务器收到客户端的请求,并以一个HTML文件作为回应,其中包括文本、图像的链接、CSS和JavaScript。
- 当服务器请求一个HTML文件时,用户看到的是加载的图像或执行JavaScript时的空白页面。
- 同时,一个单页应用程序检索数据,创建视图,并将其放入Data Object Model(DOM)。
- 最后,网络应用就可以使用了。
在为你的网络应用考虑这个选项之前,你需要了解在客户端渲染数据会给网络浏览器带来负担,因为它使用了移动设备的更多资源。所以,这个选项是所有其他选项中最慢的一个。同样,我们建议你使用Certificate Signing Request (CSR),以减少服务器对数据通信的参与。
选项2:服务器端渲染
单页应用程序中的服务器端渲染的应用架构如下。
- 搜索引擎或网络浏览器向服务器请求一个HTLM文件。
- 服务器检索所需信息,渲染网络应用,并迅速创建一个HTML文件。
- 在这个阶段,用户可以看到要求的信息。
- 在服务器端渲染中,单页应用程序将事件相互关联,并为请求的内容创建一个虚拟的Data Object Model (DOM)。
- 最后,你的单页应用就可以使用了。
服务器端渲染是优化网络应用的速度和减少网络浏览器的负担的最佳选择。
选项3:静态网站生成器
静态网站生成器的工作流程如下。
- 客户端向服务器提出一个HTML文件的请求。
- 服务器迅速将一个预先制作好的HTML文件发回给客户端。
- 用户可以查看该页面。
你的网络应用程序检索数据,创建一个数据视图,并将其放入Data Object Model (DOM)。最终,你的单页应用程序就可以供用户使用了。
这个选项比其他两个选项要快。但值得注意的是,你只能为一个静态网站选择这个选项,因为它只支持静态网页。从这三个选项中,你可以根据你的单页应用程序的要求选择一个,并更快地加载页面以获得更好的用户体验(UX)。现在让我们在开始开发过程之前揭开单页应用程序的优势。
单页应用程序的优势
在开始软件开发之前,关键是要对单页应用程序的优势有一个更广泛的认识。让我们开始吧。
提供更好的用户体验
提供更好的用户体验是单页应用程序的主要优势,使其受到用户的欢迎。网络应用的成功取决于更好的用户体验。一个网络应用程序越简单,该应用的流量就越大。研究称,用户在网页上停留的时间越长,浏览内容的便利性越高。因此,单页应用程序已经有了长足的发展,因为它们不会重新加载内容。这些网页应用程序通过更新内容的几个部分,而不是重新加载整个内容,提供了更好的用户体验。因此,SPA通过更快的页面加载帮助企业提高转换率。
速度优化
一个加载较慢的网络应用程序会增加跳出率并损害搜索引擎优化(SEO )。用户希望网页的加载速度更快,在这个快速发展的数字世界里,他们不希望浪费自己的时间。因此,网络应用必须优化页面加载速度以提高用户参与度。在这方面,单页应用程序提供了速度优化,因为它们不会重新加载整个内容。相反,这些桌面和移动应用程序更新内容的几个部分,以实现速度优化。
简单的开发过程
单页应用程序的软件开发需要更少的资源,并减少 开发团队 的开销。所以,SPA 的开发过程很简单,因为开发团队不需要同时编写代码和服务器渲染。相反,参与开发过程的开发人员可以将后端解耦,以建立一个前端。所以,前端和 后端开发人员 可以独立工作而不乱。通过这种方式,后端开发人员将关注后方的技术,如后端API。而前端开发者将构建和部署前端,而不担心后端 API。因此,开发单页的移动或桌面应用程序可以减少开发团队的开销,并比多页的应用程序更简化开发过程。
高效的缓存过程
除了速度和更好的用户体验,单页应用程序还提供了比多页应用程序更有效的缓存过程。原因是,单页移动应用程序只发送一次请求,并存储这些数据供将来使用。所以,高效缓存的好处是,即使用户的网络带宽很低,也可以访问该页面。用户仍然可以访问桌面应用程序,因为当有稳定的互联网连接时,它们会与服务器同步。
易于调试
检测和消除错误在使用应用程序的最佳功能方面起着至关重要的作用。由于单页应用程序使用流行的SPA 框架,如React、Angular或JavaScript框架,所以这些应用程序比传统的网页更容易调试。由于使用了流行的框架,你可以很容易地监测和检测数据和页面元素的错误。
此外,SPA提供了比多页面应用程序更容易的调试,因为它们有谷歌浏览器等搜索引擎的开发者工具。因此,开发人员可以通过查看浏览器中的JavaScript代码来调试错误,而不是查看大量的代码行。
减少服务器的工作负荷
单页应用程序减少了服务器的工作量,因为它们不强迫服务器进行多次渲染。所以,SPA可以依靠几台服务器来管理同样的流量,而不是购买额外的服务器。你能想象在一个多页应用程序中使用几台服务器工作吗?不能。原因是你需要额外的钱来管理一个传统的多页面应用程序的资源。
哪个框架最适合单页应用?
在经历了SPA的优势之后,你已经准备好开发一个单页应用了。你可能想知道最好的SPA 框架,以便开始使用。如果是的话,我们将公布一些SPA 框架,你可以用来构建一个SPA 。 让我们开始吧。
Angular.JS

谷歌在2010年推出了一个名为Angular的JavaScript框架。Angular是最传统的框架,与Typescript一起工作。如果开发团队和组织已经在他们的其他产品中使用了Angular,那么Typescript使Angular受到欢迎。由于这是最古老的JavaScript框架,因此GitHub上有相当数量的贡献。你可能会发现它很难学,但为了开发一个单页的应用程序,它是值得学习的。将Angular用于单页应用的一流公司的例子是谷歌和Wix.com。因此,用Angular创建一个单页应用是个不错的主意。
React.JS

Facebook在2013年推出了 React 框架。它是一个JavaScript框架,广泛用于著名的单页应用架构,如Facebook、Instagram、Uber和WhatsApp。在所有其他框架中,react在GitHub上有成千上万的贡献,可以帮助开发者获得最新的趋势,解决他们在开发过程中面临的问题。这是开发人员最广泛使用的轻量级和易于测试的框架。
React是刚开始做单页应用架构前端的开发者的最佳选择。此外,这个框架很容易与其他框架和技术集成,当你在做一个大范围的项目时,可以帮助你。
Vue.JS

Vue 是由谷歌的前雇员尤溪在2014年推出的最新JavaScript框架。近年来,尽管没有被大型组织使用,但Vue获得了大量关注。阿里巴巴、GitLab和百度是在其产品中使用Vue.js的流行组织。在所有其他选项中,它是轻量级的,如果你想让你的前端变得简单和更灵活,你可以用它来创建一个单页的应用程序。我们已经揭开了三个流行框架的细节,所以你可以选择其中任何一个来为你的用户建立一个单页应用程序。
单页应用的迁移问题
在经历了SPA的好处后,你可能会担心将传统的多页面应用程序迁移到单页面应用程序。
除了快速的页面加载速度和更好的用户体验外,在迁移应用程序时,你可能会面临一些迁移问题。所以,如果你专注于以下关注点,会有帮助。
- 为什么你需要使用单页应用程序?
- 为什么你需要使用多页面的应用程序?
你可能想知道哪些情况下单页应用是你的最佳选择。当你的网络应用的数据量较小时,SPA 是最好的选择。此外,考虑在未来开发一个单页的移动应用程序,因为你可以为移动和桌面应用程序使用相同的后端。
使用单页应用程序架构的主要缺点是很难进行搜索引擎优化,但适用于社区应用程序,如Facebook。因此,不需要SEO在谷歌上搜索这些应用程序。因此,如果你想为你的网络应用部署一个 SaaS 平台,你可以使用SPA 。
另一方面,传统的多页面应用程序适用于提供广泛产品的大型企业。大型企业的例子是 电子商务 商店、公司网站和其他市场平台。对于多页面应用程序,你需要多个服务器。 此外,这些应用程序需要SEO,以便在搜索引擎结果中获得更好的排名。
如何创建SPA?
像其他软件开发项目一样,创建一个SPA ,也需要三个主要方面。
- 开发团队
- 工具和技术
- 预算和时间表
开发团队
创建SPA 的开发团队包括以下人员。
- 项目经理
- JavaScript开发人员
- 后端开发人员
- 前端开发人员
- 质量保证(QA)专家
预算和时间线
在开始开发过程之前,设定一个时间表以按时完成开发是至关重要的。确定时间表将有助于你根据应用程序的复杂性和功能来估计应用程序的成本。此外,花相当多的时间研究和规划开发过程中涉及的步骤。这些步骤从编写代码开始,到应用部署结束。 在这个阶段,你还需要配置应用维护的时间和预算,并将资源有效地分配给你的开发团队。
工具和技术
有了工具和技术,应用程序的开发似乎成为可能。所以,HTML、JavaScript和CSS等工具和技术对于创建一个SPA 。此外,JavaScript框架和 数据库 也是构建一个APP工作流程所需要的。只有结合这些工具和技术,你才能设计出一个单页的应用架构。
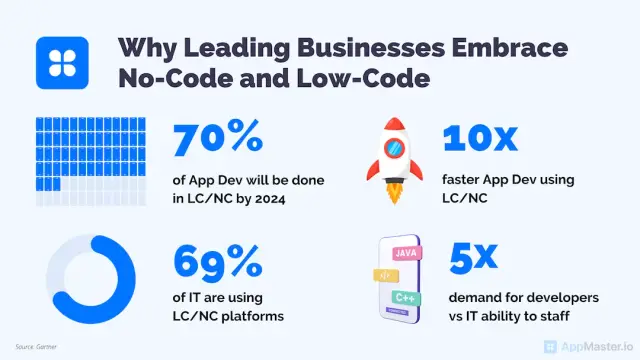
No-code 解决方案
今天,公司正在转向 no-code 应用程序开发解决方案,以节省资金和时间。这些no-code 解决方案允许通过使用 drag-and-drop 选项。使用这些drag-and-drop 选项,你可以在几个小时而不是几个月内建立一个单页网络应用。在开发no-code 应用程序解决方案时,你不需要写代码。你只需要选择一个高效的no-code 工具,如AppMaster ,在几天内部署一个SPA 。当你刚刚计划开始你的在线业务时,这些no-code 工具是最好的选择。

由于流行的公司都在使用SPA ,你可以用no-code 工具设计一个应用程序,而不需要雇用专业的开发团队。如果你想用AppMaster 开始你的no-code 开发之旅,你需要了解这个no-code 工具的突出产品。让我们从广义上看一下。
允许no-code 开发
AppMaster 是一个流行的 平台,允许企业家在不写一行代码的情况下创建一个应用程序。关于 ,有趣的事实是,即使你没有编码技能,你也可以为你的企业创建一个移动应用、网络应用和后端。你不需要雇用一个专业的应用程序开发人员团队。相反,你可以使用这个高效的 工具开发一个应用程序。no-codeAppMasterno-code
允许添加多种集成
正如我们上面提到的,创建一个SPA ,需要集成多种工具和技术。在这方面,AppMaster 允许添加多个集成,以建立一个用户友好的应用程序。
提供源代码
关于AppMaster ,最好的一点是,它提供了一个应用程序的源代码。因此,即使你不再使用这个平台,你也可以使用这个源代码。
最后的想法
在通过本指南后,我们希望你能充分了解单页应用程序对提高转换率的重要性。此外,我们已经揭开了三大单页应用架构,构建SPA 的最佳框架,以及在你的业务工作流程中实施它的优势。与其使用编程语言来开发SPA ,最好的方法是使用一个no-code 工具。在这方面,我们建议你尝试AppMaster ,一个流行的no-code 工具,以创建一个单页的应用程序来扩大你的业务。
AppMaster 是一个流行的 工具,允许企业主建立 产品,从简单到复杂的移动应用程序。在用 解决方案开发单页应用程序时,你不需要雇用专业的开发人员团队。此外,这个平台的优点是它可以no-codeno-codeno-code 生成源代码。开始用 开发单页应用程序,并优化你的应用程序的速度!AppMaster





