Apa itu Aplikasi Halaman Tunggal?
Aplikasi satu halaman adalah cara terbaik untuk meningkatkan tingkat konversi dengan mengoptimalkan kecepatan aplikasi dan UI. Berikut adalah beberapa tips tentang cara mengembangkan SPA dari awal.

Dalam beberapa tahun terakhir, aplikasi satu halaman telah menarik banyak perhatian karena peningkatan keterlibatan pengguna dan pengalaman unik. Google menggunakan arsitektur aplikasi satu halaman di Gmail dan Google Maps untuk pengalaman pengguna yang lebih baik. Beberapa contoh aplikasi satu halaman lainnya adalah Twitter, Facebook, dan GitHub. Hal yang baik tentang aplikasi satu halaman adalah mereka membutuhkan lebih sedikit sumber daya untuk server web.
Sebelum penetrasi aplikasi satu halaman, aplikasi multi halaman tradisional sangat populer, di mana browser web mengikuti arsitektur klien-server tradisional. Dalam model ini, klien mengirimkan permintaan ke server untuk mengakses halaman web tertentu, dan server merespons data dalam format HTML dari klien. File HTML menyertakan tautan untuk gambar, CSS, JavaScript, dan file ini membantu rendering sisi server untuk pemuatan halaman tertentu. Di dunia digital yang berkembang pesat di mana pengguna menginginkan pengoptimalan kecepatan, arsitektur pemuatan halaman tradisional aplikasi web lambat. Saat ini, aplikasi satu halaman sedang dalam performa terbaiknya untuk pengoptimalan kecepatan dan untuk memberikan pengalaman pengguna yang lebih baik.
Apa itu Aplikasi Satu Halaman?
Seperti namanya, aplikasi satu halaman adalah satu halaman web yang dimuat di browser web. Setiap kali pengguna memuat halaman, isinya tetap sama dengan sedikit pembaruan. Untuk pembaruan konten, aplikasi satu halaman menggunakan framework JavaScript . Dengan bantuan aplikasi satu halaman, pengguna dapat mengakses satu halaman tanpa memuat seluruh situs web dari server. Aplikasi satu halaman ini berfungsi dengan JavaScript dan bahasa pemrograman lainnya.
Hasilnya, ini membantu dalam Pengoptimalan Mesin Telusur (SEO) dan memberikan pengalaman menggunakan aplikasi asli. Mengembangkan aplikasi satu halaman adalah ide terbaik untuk melibatkan pengguna dan membawa mereka ke satu ruang web melalui arsitektur sederhana. Misalnya, konten Gmail dan Google Maps tetap sama setiap kali Anda mengakses aplikasi dengan beberapa pembaruan.
Jika Anda ingin mengembangkan aplikasi untuk bisnis Anda, kami sarankan Anda membuat aplikasi satu halaman untuk memenangkan lebih banyak pengunjung. Anda mungkin bertanya-tanya tentang perbedaan antara aplikasi tradisional dan satu halaman. Jika ya, tidak perlu mencari lagi. Artikel ini akan mengungkap arsitektur aplikasi satu halaman, keunggulan aplikasi satu halaman, kerangka kerja terbaik untuk aplikasi satu halaman, dan cara membuat SPA. Mari ungkapkan pandangan yang lebih luas tentang SPA:
Apa itu arsitektur Aplikasi Halaman Tunggal? Bagaimana cara kerjanya?
Sebelum memulai proses pengembangan, Anda mungkin khawatir tentang arsitektur aplikasi satu halaman dan cara kerjanya. Arsitektur aplikasi aplikasi satu halaman cukup sederhana dan menyertakan teknologi sisi klien dan sisi server. Tiga opsi terlibat dalam arsitektur aplikasi, dan Anda harus memilih satu.

Sumber Gambar: medium.com/Penulis: Deepak Maheshwari
- Rendering Sisi Klien
- Rendering Sisi Server
- Generator Situs Statis
Mari ungkap opsi ini secara mendetail:
Opsi 1: Rendering Sisi Klien
Alur kerja rendering sisi klien adalah sebagai berikut:
- Browser web menerima permintaan dari klien dan mengirimkannya ke server dalam format HTML.
- Server menerima permintaan klien dan merespons dengan file HTML yang menyertakan teks, tautan untuk gambar, CSS, dan JavaScript.
- Saat server meminta file HTML, pengguna melihat memuat gambar atau halaman kosong saat menjalankan JavaScript.
- Sementara itu, aplikasi satu halaman mengambil data, membuat tampilan, dan menempatkannya ke dalam Data Object Model ( DOM).
- Terakhir, aplikasi web siap untuk digunakan.
Sebelum mempertimbangkan opsi ini untuk aplikasi web Anda, Anda perlu memahami bahwa merender data di sisi klien dapat menyebabkan beban pada browser web karena menggunakan lebih banyak sumber daya perangkat seluler. Jadi, opsi ini adalah yang paling lambat di antara yang lainnya. Demikian pula, kami menyarankan Anda menggunakan Certificate Signing Request ( CSR) untuk mengurangi keterlibatan server dalam komunikasi data.
Opsi 2: Rendering Sisi Server
Arsitektur aplikasi rendering sisi server dalam aplikasi satu halaman adalah sebagai berikut:
- Mesin pencari atau browser web meminta server untuk meminta file HTLM.
- Server mengambil informasi yang diperlukan, merender aplikasi web, dan membuat file HTML dengan cepat.
- Pada tahap ini, pengguna dapat melihat informasi yang diminta.
- Dalam perenderan sisi server, aplikasi satu halaman menghubungkan peristiwa dan membuat Data Object Model ( DOM) virtual untuk konten yang diminta.
- Terakhir, aplikasi tunggal Anda siap digunakan.
Render sisi server adalah opsi terbaik untuk pengoptimalan kecepatan aplikasi web dan mengurangi beban browser web.
Opsi 3: Pembuat Situs Statis
Alur kerja generator situs statis adalah sebagai berikut:
- Klien membuat permintaan ke server untuk file HTML.
- Server dengan cepat mengirimkan kembali file HTML yang telah dibuat sebelumnya ke klien.
- Pengguna dapat melihat halaman.
Aplikasi web Anda mengambil data, membuat tampilan data, dan menempatkannya ke dalam Data Object Model ( DOM). Pada akhirnya, aplikasi satu halaman Anda siap untuk pengguna.
Opsi ini lebih cepat daripada dua opsi lainnya. Tetapi hal yang mencolok adalah Anda dapat memilih opsi ini hanya untuk situs web statis karena hanya mendukung halaman web statis. Anda dapat memilih opsi lain untuk mengembangkan aplikasi web dinamis. Dari ketiga opsi ini, Anda dapat memilih satu sesuai dengan persyaratan aplikasi satu halaman Anda dan memuat halaman lebih cepat untuk pengalaman pengguna (UX) yang lebih baik. Sekarang mari ungkapkan keunggulan aplikasi satu halaman sebelum memulai proses pengembangan.
Keuntungan Aplikasi Satu Halaman
Sebelum memulai pengembangan perangkat lunak, sangat penting untuk mendapatkan pandangan yang lebih luas tentang manfaat aplikasi satu halaman. Mari kita mulai:
Berikan pengalaman pengguna yang lebih baik
Memberikan pengalaman pengguna yang lebih baik adalah keunggulan utama aplikasi satu halaman yang menjadikannya populer di kalangan pengguna. Keberhasilan aplikasi web bergantung pada pengalaman pengguna yang lebih baik. Semakin sederhana aplikasi web, semakin banyak lalu lintas di aplikasi itu. Studi mengklaim bahwa pengguna tetap berada di halaman web dengan kemudahan menavigasi konten lebih cepat. Akibatnya, aplikasi satu halaman berjalan jauh karena tidak memuat ulang konten. Aplikasi web ini menawarkan pengalaman pengguna yang lebih baik dengan memperbarui beberapa bagian konten alih-alih memuat ulang seluruh konten. Hasilnya, SPA membantu bisnis meningkatkan rasio konversi mereka dengan pemuatan halaman yang lebih cepat.
Optimalisasi kecepatan
Aplikasi web yang memuat lebih lambat meningkatkan rasio pentalan dan merusak Search Engine Optimization ( SEO). Pengguna berharap halaman web dimuat lebih cepat dan tidak ingin membuang waktu mereka di dunia digital yang berkembang pesat ini. Jadi aplikasi web harus mengoptimalkan kecepatan pemuatan halaman untuk keterlibatan pengguna yang lebih banyak. Dalam hal ini, aplikasi satu halaman menawarkan pengoptimalan kecepatan karena tidak memuat ulang seluruh konten. Sebagai gantinya, aplikasi desktop dan seluler ini memperbarui beberapa bagian konten untuk pengoptimalan kecepatan.
Proses pengembangan sederhana
Pengembangan perangkat lunak dari aplikasi satu halaman membutuhkan lebih sedikit sumber daya dan mengurangi biaya tim pengembangan . Jadi, proses pengembangan SPA sederhana karena tim pengembang tidak perlu menulis kode dan rendering server secara bersamaan. Sebaliknya, pengembang yang terlibat dalam proses pengembangan dapat memisahkan bagian belakang untuk membangun bagian depan. Jadi, pengembang front-end dan back-end dapat bekerja secara mandiri tanpa mengacau. Dengan cara ini, pengembang back-end akan memperhatikan teknologi yang didukung seperti API back-end. Sementara pengembang ujung depan akan membangun dan menerapkan ujung depan tanpa mengkhawatirkan API back-end. Jadi, mengembangkan aplikasi seluler atau desktop satu halaman mengurangi biaya tim pengembangan dan lebih menyederhanakan proses pengembangan daripada aplikasi multi-halaman.
Proses caching yang efisien
Selain kecepatan dan pengalaman pengguna yang lebih baik, aplikasi satu halaman juga menawarkan proses caching yang efisien daripada aplikasi multi halaman. Alasannya adalah aplikasi seluler satu halaman mengirimkan permintaan hanya sekali dan menyimpan data ini untuk digunakan di masa mendatang. Jadi, keuntungan dari caching yang efisien adalah pengguna dapat mengakses halaman meskipun mereka memiliki bandwidth internet yang rendah. Pengguna tetap dapat mengakses aplikasi desktop karena tersinkronisasi dengan server saat koneksi internet stabil.
Proses debug mudah
Mendeteksi dan menghapus bug memainkan peran penting dalam menggunakan fitur aplikasi yang optimal. Karena aplikasi satu halaman menggunakan kerangka kerja SPA populer seperti kerangka kerja React, Angular, atau JavaScript, jadi lebih mudah untuk men-debug aplikasi ini daripada halaman web tradisional. Karena penggunaan kerangka kerja populer, Anda dapat dengan mudah memantau dan mendeteksi bug pada elemen data dan halaman.
Selain itu, SPA menawarkan proses debug yang mudah daripada aplikasi multi-halaman karena mereka memiliki alat pengembang untuk mesin telusur seperti Google Chrome. Oleh karena itu, pengembang dapat men-debug kesalahan dengan melihat kode JavaScript di browser alih-alih meninjau banyak baris kode.
Mengurangi beban kerja server
Aplikasi satu halaman mengurangi beban kerja server karena tidak memaksa server membuat banyak rendering. Jadi, SPA dapat mengandalkan beberapa server untuk mengelola lalu lintas yang sama daripada membeli server tambahan. Bisakah Anda bayangkan bekerja dengan beberapa server dalam aplikasi multi-halaman? Bukan. Alasannya adalah Anda memerlukan uang tambahan untuk sumber daya untuk mengelola aplikasi multi-halaman tradisional.
Kerangka mana yang terbaik untuk Aplikasi Satu Halaman?
Setelah melalui keunggulan SPA, Anda siap untuk mengembangkan aplikasi satu halaman. Anda mungkin bertanya-tanya tentang kerangka kerja SPA terbaik untuk memulai. Jika ya, kami meluncurkan beberapa kerangka kerja SPA yang dapat Anda gunakan untuk membangun SPA. Mari kita mulai:
Angular.JS

Google memperkenalkan framework JavaScript pada tahun 2010 yang disebut framework Angular. Angular adalah framework paling tradisional dan bekerja dengan TypeScript. TypeScript membuat Angular populer untuk tim dan organisasi pengembangan jika mereka sudah menggunakannya di produk mereka yang lain. Karena ini adalah framework JavaScript tertua, maka sejumlah besar kontribusi tersedia di GitHub. Anda mungkin merasa sulit untuk mempelajarinya, tetapi ada baiknya belajar mengembangkan aplikasi satu halaman. Contoh perusahaan terkemuka yang menggunakan Angular untuk aplikasi satu halaman adalah Google dan Wix.com. Jadi merupakan ide bagus untuk membuat aplikasi satu halaman dengan Angular.
Bereaksi.JS

Facebook memperkenalkan framework React pada tahun 2013. Ini adalah framework JavaScript yang banyak digunakan dalam arsitektur aplikasi satu halaman terkenal seperti Facebook, Instagram, Uber, dan WhatsApp. Di antara semua framework lainnya, react memiliki ribuan kontribusi di GitHub yang dapat membantu developer mendapatkan tren terkini dan menyelesaikan masalah yang mereka hadapi dalam proses pengembangan. Ini adalah kerangka kerja yang ringan dan mudah diuji yang paling banyak digunakan oleh pengembang.
Bereaksi adalah pilihan terbaik bagi pengembang yang baru memulai bagian depan arsitektur aplikasi satu halaman. Selain itu, framework ini mudah diintegrasikan dengan framework dan teknologi lain yang dapat membantu Anda saat mengerjakan proyek berskala besar.
Vue.JS

Vue adalah framework JavaScript terbaru yang diperkenalkan pada tahun 2014 oleh Yuxi You, mantan karyawan di Google. Dalam beberapa tahun terakhir, Vue mendapat perhatian besar meskipun tidak digunakan oleh organisasi besar. Alibaba, GitLab, dan Baidu adalah organisasi populer yang menggunakan Vue.js untuk produk mereka. Ini ringan di antara semua opsi lainnya, dan Anda dapat menggunakannya dalam membuat aplikasi satu halaman jika Anda ingin ujung depan Anda sederhana dan lebih fleksibel. Kami telah mengungkap detail dari tiga framework populer, sehingga Anda dapat memilih salah satunya untuk membuat aplikasi satu halaman bagi pengguna Anda.
Masalah migrasi Aplikasi Satu Halaman
Setelah melalui manfaat SPA, Anda mungkin khawatir tentang memigrasikan aplikasi multi-halaman tradisional Anda ke aplikasi satu halaman.
Selain kecepatan memuat halaman yang cepat dan pengalaman pengguna yang lebih baik, ada beberapa masalah migrasi yang dapat Anda hadapi saat memigrasikan aplikasi. Jadi, akan membantu jika Anda fokus pada masalah berikut:
- Mengapa Anda perlu menggunakan aplikasi satu halaman?
- Mengapa Anda perlu menggunakan aplikasi multi-halaman?
Anda mungkin bertanya-tanya tentang skenario ketika aplikasi satu halaman adalah pilihan terbaik untuk Anda. SPA adalah pilihan terbaik saat aplikasi web Anda memiliki volume data yang kecil. Selain itu, pertimbangkan untuk mengembangkan aplikasi seluler satu halaman di masa mendatang karena Anda dapat menggunakan back-end yang sama untuk aplikasi seluler dan desktop.
Kerugian utama menggunakan arsitektur aplikasi satu halaman adalah sulit untuk SEO tetapi cocok untuk aplikasi komunitas seperti Facebook. Jadi, tidak perlu SEO untuk mencari aplikasi ini di Google. Hasilnya, Anda dapat menggunakan SPA jika ingin menerapkan platform SaaS untuk aplikasi web Anda.
Di sisi lain, aplikasi multi-halaman tradisional cocok untuk perusahaan besar yang menawarkan berbagai macam produk. Contoh perusahaan besar adalah toko e-niaga , situs web perusahaan, dan pasar lainnya. Untuk aplikasi multi-halaman, Anda memerlukan banyak server. Apalagi aplikasi ini membutuhkan SEO untuk mendapatkan peringkat yang lebih baik di hasil mesin pencari.
Bagaimana cara membuat SPA?
Seperti proyek pengembangan perangkat lunak lainnya, membuat SPA juga memerlukan tiga aspek utama:
- Tim pengembangan
- Alat dan teknologi
- Anggaran dan jadwal
Tim pengembangan
Tim pengembang untuk membuat SPA meliputi personel berikut:
- Manajer proyek
- pengembang JavaScript
- Pengembang back-end
- Pengembang ujung depan
- Pakar Quality Assurance (QA).
Anggaran dan jadwal
Sebelum memulai proses pengembangan, sangat penting untuk menetapkan garis waktu untuk menyelesaikan pengembangan tepat waktu. Menentukan garis waktu akan membantu Anda memperkirakan biaya aplikasi berdasarkan kompleksitas dan fitur aplikasi. Selain itu, habiskan banyak waktu untuk meneliti dan merencanakan langkah-langkah yang terlibat dalam proses pengembangan. Langkah-langkah ini dimulai dengan menulis kode dan diakhiri dengan penerapan aplikasi. Pada tahap ini, Anda juga perlu mengonfigurasi waktu dan anggaran untuk pemeliharaan aplikasi dan mengalokasikan sumber daya ke tim pengembangan Anda secara efisien.
Alat dan teknologi
Dengan alat dan teknologi, pengembangan aplikasi tampaknya memungkinkan. Jadi, alat dan teknologi seperti HTML, JavaScript, dan CSS sangat penting untuk membuat SPA. Selain itu, kerangka kerja dan database JavaScript juga diperlukan untuk membangun alur kerja alur kerja aplikasi. Anda hanya dapat mendesain arsitektur aplikasi satu halaman jika Anda menggabungkan alat dan teknologi ini.
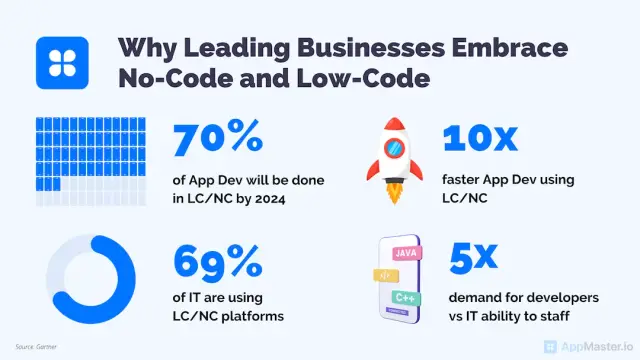
Solusi No-code
Saat ini, perusahaan beralih ke solusi pengembangan aplikasi no-code untuk menghemat uang dan waktu. Solusi no-code ini memungkinkan pengembangan aplikasi dengan menggunakan opsi drag-and-drop . Dengan menggunakan opsi drag-and-drop ini, Anda dapat membuat aplikasi web satu halaman dalam hitungan jam, bukan bulan. Anda tidak perlu menulis kode saat mengembangkan solusi aplikasi no-code. Anda hanya perlu memilih alat no-code yang efisien seperti AppMaster untuk menerapkan SPA dalam beberapa hari. Alat no-code ini adalah pilihan terbaik saat Anda baru berencana memulai bisnis online.

Karena perusahaan populer menggunakan SPA, Anda dapat mendesain aplikasi dengan alat tanpa no-code tanpa menyewa tim pengembangan profesional. Jika Anda ingin memulai perjalanan pengembangan no-code dengan AppMaster, Anda perlu mengetahui tentang penawaran terkemuka dari alat no-code ini. Mari kita lihat secara luas:
Izinkan pengembangan no-code
AppMaster adalah platform no-code populer yang memungkinkan pengusaha membuat aplikasi tanpa menulis satu baris kode pun. Fakta menyenangkan tentang AppMaster adalah Anda dapat membuat aplikasi seluler, aplikasi web, dan backend untuk bisnis Anda meskipun Anda tidak memiliki keterampilan pengkodean. Anda tidak perlu menyewa tim pengembang aplikasi profesional. Sebagai gantinya, Anda dapat mengembangkan aplikasi menggunakan alat no-code yang efisien ini.
Izinkan penambahan beberapa integrasi
Seperti yang kami sebutkan di atas, membuat SPA membutuhkan banyak alat dan teknologi untuk diintegrasikan. Dalam hal ini, AppMaster memungkinkan penambahan beberapa integrasi untuk membangun aplikasi yang ramah pengguna.
Berikan kode sumber
Hal terbaik tentang AppMaster adalah ia menyediakan kode sumber aplikasi. Jadi, Anda dapat menggunakan kode sumber ini meskipun Anda tidak menggunakan platform ini lagi.
Pikiran terakhir
Setelah melalui panduan ini, kami harap Anda memahami dengan baik pentingnya aplikasi satu halaman untuk meningkatkan tingkat konversi. Selain itu, kami telah meluncurkan tiga arsitektur aplikasi satu halaman teratas, kerangka kerja terbaik untuk membangun SPA, dan keuntungan menerapkannya dalam alur kerja bisnis Anda. Alih-alih menggunakan bahasa pemrograman untuk mengembangkan SPA, pendekatan terbaik adalah menggunakan alat no-code. Dalam hal ini, kami sarankan Anda mencoba AppMaster, alat no-code yang populer, untuk membuat aplikasi satu halaman untuk meningkatkan bisnis Anda.
AppMaster adalah alat no-code populer yang memungkinkan pemilik bisnis membuat produk no-code mulai dari aplikasi seluler yang sederhana hingga yang rumit. Anda tidak perlu menyewa tim pengembang profesional saat mengembangkan aplikasi satu halaman dengan solusi no-code. Selain itu, keindahan platform ini adalah menghasilkan kode sumber . Mulai kembangkan aplikasi satu halaman dengan AppMaster dan optimalkan kecepatan aplikasi Anda!





