Czym są aplikacje typu Single Page?
Aplikacja jednostronicowa to najlepszy sposób na zwiększenie współczynnika konwersji poprzez optymalizację prędkości aplikacji i UI. Oto kilka wskazówek, jak opracować SPA od podstaw.

W ostatnich latach aplikacje jednostronicowe zyskały ogromną uwagę ze względu na zwiększone zaangażowanie użytkowników i unikalne doświadczenia. Google wykorzystuje architekturę aplikacji jednostronicowych w Gmailu i Mapach Google, aby zapewnić lepsze wrażenia użytkownikom. Niektóre inne przykłady aplikacji jednostronicowych to Twitter, Facebook i GitHub. Dobrą rzeczą w aplikacjach typu single-page jest to, że wymagają one mniej zasobów dla serwera internetowego.
Przed przeniknięciem aplikacji jednostronicowych popularna była tradycyjna aplikacja wielostronicowa, w której przeglądarka internetowa podążała za tradycyjną architekturą klient-serwer. W tym modelu klient wysyła do serwera żądanie dostępu do określonej strony internetowej, a serwer odpowiada na dane w formacie HTML od klienta. Plik HTML zawiera odnośniki do obrazów, CSS, JavaScript, a pliki te pomagają w renderowaniu po stronie serwera dla danego obciążenia strony. W szybko rozwijającym się świecie cyfrowym, w którym użytkownicy chcą optymalizacji prędkości, tradycyjna architektura ładowania stron aplikacji internetowych jest powolna. Obecnie aplikacje jednostronicowe są na topie ze względu na optymalizację prędkości i zapewnienie lepszego doświadczenia użytkownika.
Czym jest aplikacja jednostronicowa?
Jak sama nazwa wskazuje, aplikacja jednostronicowa to pojedyncza strona internetowa, która ładuje się w przeglądarce internetowej. Za każdym razem, gdy użytkownik ładuje stronę, jej zawartość pozostaje taka sama z niewielkimi aktualizacjami. Do aktualizacji treści, aplikacja jednostronicowa wykorzystuje framework JavaScript. Za pomocą aplikacji jednostronicowej użytkownicy mogą uzyskać dostęp do pojedynczej strony bez konieczności ładowania całej witryny z serwera. Te aplikacje jednostronicowe działają z JavaScriptem i innymi językami programowania.
W rezultacie pomaga to w Search Engine Optimization(SEO) i zapewnia doświadczenie korzystania z natywnej aplikacji. Tworzenie aplikacji jednostronicowych to najlepszy pomysł na zaangażowanie użytkowników i przeniesienie ich do jednej przestrzeni internetowej poprzez prostą architekturę. Na przykład, zawartość Gmaila i Map Google pozostaje taka sama przy każdym dostępie do aplikacji z niewielkimi aktualizacjami.
Jeśli chcesz opracować aplikację dla swojej firmy, zalecamy zbudowanie aplikacji jednostronicowej, aby zdobyć więcej odwiedzających. Być może zastanawiasz się nad różnicą między tradycyjnymi i jednostronicowymi aplikacjami. Jeśli tak, nie szukaj dalej. Ten artykuł odsłoni architekturę aplikacji jednostronicowych, zalety aplikacji jednostronicowej, najlepszy framework dla aplikacji jednostronicowej i jak tworzyć SPA. Odsłońmy szersze spojrzenie na SPA:
Czym jest architektura Single Page Application? Jak to działa?
Przed rozpoczęciem procesu rozwoju, możesz być zaniepokojony architekturą aplikacji typu single-page i tym, jak ona działa. Architektura aplikacji jednostronicowej jest dość prosta i obejmuje technologie po stronie klienta i po stronie serwera. W architekturze aplikacji biorą udział trzy opcje i musisz wybrać jedną z nich.

Image Source: medium.com/Autor: Deepak Maheshwari
- Rendering po stronie klienta
- Rendering po stronie serwera
- Generatory stron statycznych
Odsłońmy te opcje w szczegółach:
Opcja 1: Rendering po stronie klienta
Przebieg renderowania po stronie klienta jest następujący:
- Przeglądarka internetowa otrzymuje żądanie od klienta i wysyła je do serwera w formacie HTML.
- Serwer odbiera żądanie klienta i odpowiada plikiem HTML, który zawiera tekst, linki do obrazów, CSS i JavaScript.
- Gdy serwer żąda pliku HTML, użytkownik widzi ładujące się obrazy lub pustą stronę podczas wykonywania skryptu JavaScript.
- Tymczasem aplikacja jednostronicowa pobiera dane, tworzy widoki i umieszcza je w Data Object Model(DOM).
- Na koniec aplikacja internetowa jest gotowa do użycia.
Zanim rozważysz tę opcję dla swojej aplikacji internetowej, musisz zrozumieć, że renderowanie danych po stronie klienta może spowodować obciążenie przeglądarki internetowej, ponieważ wykorzystuje więcej zasobów urządzeń mobilnych. Tak więc, ta opcja jest najwolniejsza spośród wszystkich innych. Podobnie, zalecamy użycie Certificate Signing Request (CSR), aby zmniejszyć zaangażowanie serwera w komunikację danych.
Opcja 2: Rendering po stronie serwera
Architektura aplikacji renderowania po stronie serwera w aplikacji jednostronicowej jest następująca:
- Wyszukiwarka lub przeglądarka internetowa zwraca się do serwera z prośbą o plik HTLM.
- Serwer pobiera wymagane informacje, renderuje aplikację internetową i szybko tworzy plik HTML.
- Na tym etapie użytkownik może zobaczyć żądane informacje.
- W renderowaniu po stronie serwera aplikacje jednostronicowe zazębiają się ze zdarzeniami i tworzą wirtualną Data Object Model (DOM) dla żądanej zawartości.
- Wreszcie twoja pojedyncza aplikacja jest gotowa do użycia.
Renderowanie po stronie serwera jest najlepszą opcją dla optymalizacji prędkości aplikacji internetowych i zmniejszenia obciążenia przeglądarki internetowej.
Opcja 3: Generator stron statycznych
Przepływ pracy generatora stron statycznych jest następujący:
- Klient kieruje do serwera żądanie o plik HTML.
- Serwer szybko odsyła do klienta przygotowany wcześniej plik HTML.
- Użytkownicy mogą oglądać stronę.
Twoja aplikacja internetowa pobiera dane, tworzy widok danych i umieszcza je na stronie Data Object Model (DOM). Ostatecznie Twoja jednostronicowa aplikacja jest gotowa dla użytkowników.
Ta opcja jest szybsza niż pozostałe dwie opcje. Ale zauważalną rzeczą jest to, że możesz wybrać tę opcję tylko dla statycznej strony internetowej, ponieważ obsługuje tylko statyczne strony internetowe. Możesz iść z każdą inną opcją, aby rozwinąć dynamiczną aplikację internetową. Z tych trzech opcji, możesz wybrać jedną zgodnie z wymaganiami aplikacji jednostronicowej i załadować stronę szybciej dla lepszego doświadczenia użytkownika (UX). Teraz ujawnijmy zalety aplikacji jednostronicowych przed rozpoczęciem procesu rozwoju.
Zalety aplikacji jednostronicowych
Przed rozpoczęciem tworzenia oprogramowania, kluczowe jest uzyskanie szerszego spojrzenia na korzyści płynące z aplikacji jednostronicowych. Zacznijmy od tego:
Zapewnienie lepszego doświadczenia użytkownika
Zapewnienie lepszego doświadczenia użytkownika jest podstawową zaletą aplikacji jednostronicowych, która sprawia, że są one popularne wśród użytkowników. Sukces aplikacji internetowych zależy od lepszego doświadczenia użytkownika. Im prostsza jest aplikacja internetowa, tym większy będzie na niej ruch. Badania twierdzą, że użytkownicy pozostają na stronach internetowych dzięki łatwości szybszej nawigacji po treści. W rezultacie aplikacje jednostronicowe przeszły długą drogę, ponieważ nie ładują ponownie treści. Te aplikacje internetowe oferują lepsze doświadczenie użytkownika poprzez aktualizację kilku porcji treści zamiast ponownego ładowania całej zawartości. W rezultacie, SPA pomagają firmom zwiększyć współczynnik konwersji dzięki szybszemu ładowaniu strony.
Optymalizacja prędkości
Aplikacja internetowa, która ładuje się wolniej zwiększa współczynnik odrzuceń i szkodzi Search Engine Optimization (SEO). Użytkownicy oczekują, że strona internetowa będzie ładować się szybciej i nie chcą tracić czasu w tym szybko rozwijającym się cyfrowym świecie. Tak więc aplikacje internetowe muszą optymalizować szybkość ładowania strony dla większego zaangażowania użytkowników. Pod tym względem aplikacje jednostronicowe oferują optymalizację prędkości, ponieważ nie ładują ponownie całej zawartości. Zamiast tego, te aplikacje desktopowe i mobilne aktualizują kilka fragmentów treści w celu optymalizacji prędkości.
Prosty proces tworzenia
Rozwój oprogramowania aplikacji jednostronicowej wymaga mniej zasobów i zmniejsza koszty ogólne zespołów programistycznych. Tak więc, proces rozwoju SPA jest prosty, ponieważ zespoły programistów nie muszą pisać kodu jednocześnie i renderować serwera. Zamiast tego programiści zaangażowani w proces rozwoju mogą odsprzęgnąć back-end, aby zbudować front-end. Tak więc, deweloperzy front-end i back-end mogą pracować niezależnie bez bałaganu. W ten sposób deweloperzy back-end zwrócą uwagę na technologię back-end, taką jak back-end API. Podczas gdy programiści front-end będą budować i wdrażać front-end bez martwienia się o back-end API. Tak więc, tworzenie jednostronicowych aplikacji mobilnych lub desktopowych zmniejsza koszty ogólne zespołów programistycznych i upraszcza proces rozwoju bardziej niż w przypadku aplikacji wielostronicowych.
Wydajny proces buforowania
Oprócz szybkości i lepszego doświadczenia użytkownika, aplikacja jednostronicowa oferuje również wydajny proces buforowania niż aplikacja wielostronicowa. Powodem jest to, że aplikacja mobilna typu single-page wysyła żądanie tylko raz i przechowuje te dane do wykorzystania w przyszłości. Tak więc, korzyścią z wydajnego buforowania jest to, że użytkownicy mogą uzyskać dostęp do strony, nawet jeśli mają niską przepustowość Internetu. Użytkownicy nadal mogą uzyskać dostęp do aplikacji desktopowych, ponieważ są one synchronizowane z serwerem, gdy istnieje stabilne połączenie internetowe.
Łatwe debugowanie
Wykrywanie i usuwanie błędów odgrywa istotną rolę w korzystaniu z optymalnych funkcji aplikacji. Ponieważ aplikacje jednostronicowe wykorzystują popularne frameworki SPA takie jak React, Angular czy frameworki JavaScript, więc łatwiej jest debugować te aplikacje niż tradycyjne strony internetowe. Dzięki wykorzystaniu popularnych frameworków, można łatwo monitorować i wykrywać błędy w danych i elementach strony.
Ponadto SPA oferują łatwiejsze debugowanie niż aplikacja wielostronicowa, ponieważ mają narzędzia deweloperskie dla wyszukiwarek, takich jak Google Chrome. Dlatego programiści mogą debugować błędy, przeglądając kod JavaScript w przeglądarce, zamiast przeglądać mnóstwo linii kodu.
Zmniejszenie obciążenia serwera
Aplikacje jednostronicowe zmniejszają obciążenie serwera, ponieważ nie zmuszają serwera do wykonywania wielu renderowań. Tak więc, SPA mogą polegać na kilku serwerach, aby zarządzać tym samym ruchem, niż kupować dodatkowe serwery. Czy wyobrażasz sobie pracę z kilkoma serwerami w aplikacji wielostronicowej? Nie. Powodem jest to, że potrzebujesz dodatkowych pieniędzy na zasoby, aby zarządzać tradycyjną aplikacją wielostronicową.
Który framework jest najlepszy dla Single Page Applications?
Po przejściu przez zalety SPA, jesteś gotowy do stworzenia aplikacji typu single page. Być może zastanawiasz się nad najlepszym frameworkiem SPA, aby zacząć. Jeśli tak, ujawniamy kilka SPA frameworków, których możesz użyć do zbudowania SPA. Zacznijmy:
Angular.JS

Google wprowadził framework JavaScript w 2010 roku o nazwie Angular framework. Angular jest najbardziej tradycyjnym frameworkiem i działa z Typescript. Typescript sprawia, że Angular jest popularny wśród zespołów programistycznych i organizacji, jeśli już używają go w swoich innych produktach. Ponieważ jest to najstarszy framework JavaScript, dlatego znaczna liczba wkładów jest dostępna na GitHub. Możesz mieć trudności z jego nauczeniem się, ale warto się go nauczyć, aby stworzyć aplikację typu single-page. Przykładami topowych firm, które wykorzystują Angular do tworzenia aplikacji jednostronicowych są Google i Wix.com. Zatem stworzenie aplikacji typu single-page z Angularem będzie świetnym pomysłem.
React.JS

Facebook wprowadził framework React w 2013 roku. Jest to framework JavaScript szeroko stosowany w znanych architekturach aplikacji jednostronicowych, takich jak Facebook, Instagram, Uber i WhatsApp. Wśród wszystkich innych frameworków, react ma tysiące wkładów na GitHub, które mogą pomóc programistom w uzyskaniu najnowszych trendów i rozwiązaniu problemów, które napotykają w procesie rozwoju. Jest to lekki i łatwy do przetestowania framework najczęściej używany przez programistów.
React to najlepszy wybór dla programistów dopiero rozpoczynających front end architektury aplikacji jednostronicowych. Ponadto ten framework jest łatwy do zintegrowania z innymi frameworkami i technologiami, które mogą pomóc, gdy pracujesz nad projektem na dużą skalę.
Vue.JS

Vue to najnowszy framework JavaScript wprowadzony w 2014 roku przez Yuxi You, byłego pracownika Google. W ostatnich latach Vue zyskało ogromną uwagę, mimo że nie jest używane przez duże organizacje. Alibaba, GitLab i Baidu to popularne organizacje, które używają Vue.js do swoich produktów. Jest lekki wśród wszystkich innych opcji i możesz go użyć w tworzeniu aplikacji jednostronicowej, jeśli chcesz, aby twój front end był prosty i bardziej elastyczny. Odsłoniliśmy szczegóły trzech popularnych frameworków, więc możesz wybrać dowolny z nich, aby zbudować aplikację jednostronicową dla swoich użytkowników.
Problemy z migracją aplikacji jednostronicowych
Po przejściu przez korzyści SPA, możesz być zaniepokojony migracją swojej tradycyjnej wielostronicowej aplikacji do aplikacji jednostronicowej.
Oprócz szybkości ładowania strony i lepszego doświadczenia użytkownika, istnieją pewne problemy migracyjne, z którymi możesz się zmierzyć podczas migracji swojej aplikacji. Pomogłoby więc, gdybyś skupił się na następujących obawach:
- Dlaczego musisz używać aplikacji z jedną stroną?
- Dlaczego musisz używać aplikacji wielostronicowej?
Być może zastanawiasz się nad scenariuszami, w których aplikacja jednostronicowa jest najlepszą opcją dla Ciebie. A SPA jest najlepszym wyborem, gdy Twoja aplikacja internetowa ma małą objętość danych. Ponadto rozważ opracowanie jednostronicowej aplikacji mobilnej w przyszłości, ponieważ możesz użyć tego samego back-endu dla aplikacji mobilnych i desktopowych.
Główną wadą korzystania z architektury aplikacji jednostronicowej jest to, że jest ona trudna dla SEO, ale odpowiednia dla aplikacji społecznościowych, takich jak Facebook. Tak więc nie ma potrzeby SEO, aby wyszukiwać te aplikacje w Google. W rezultacie możesz użyć SPA, jeśli chcesz wdrożyć platformę SaaS dla swojej aplikacji internetowej.
Z drugiej strony, tradycyjne aplikacje wielostronicowe są odpowiednie dla dużych przedsiębiorstw, które oferują szeroką gamę produktów. Przykładami dużych przedsiębiorstw są sklepy e-commerce, witryny firmowe i inne rynki. Dla aplikacji wielostronicowej potrzebne byłoby wiele serwerów. Ponadto aplikacje te wymagają SEO, aby uzyskać lepszą pozycję w wynikach wyszukiwania.
Jak tworzyć SPA?
Podobnie jak inne projekty rozwoju oprogramowania, tworzenie SPA również wymaga trzech głównych aspektów:
- Zespół programistów
- Narzędzia i technologie
- Budżet i harmonogram
Zespół programistów
Zespół programistyczny do stworzenia strony SPA obejmuje następujący personel:
- Kierownik projektu
- Programiści JavaScript
- Programiści back-end
- Programiści front-end
- Eksperci ds. zapewnienia jakości (QA)
Budżet i ramy czasowe
Przed rozpoczęciem procesu tworzenia aplikacji, kluczowe jest ustalenie harmonogramu, aby zakończyć rozwój na czas. Określenie harmonogramu pomoże Ci oszacować koszt aplikacji w oparciu o jej złożoność i funkcje. Ponadto, poświęć sporo czasu na badania i planowanie kroków związanych z procesem rozwoju. Na tym etapie musisz również skonfigurować czas i budżet na utrzymanie aplikacji oraz efektywnie przydzielić zasoby swojemu zespołowi programistów.
Narzędzia i technologie
Dzięki narzędziom i technologiom tworzenie aplikacji wydaje się możliwe. Tak więc, narzędzia i technologie takie jak HTML, JavaScript i CSS są kluczowe do stworzenia SPA. Ponadto, frameworki JavaScript i bazy danych są również wymagane do zbudowania przepływu pracy aplikacji. Możesz zaprojektować architekturę aplikacji jednostronicowej tylko wtedy, gdy włączysz te narzędzia i technologie.
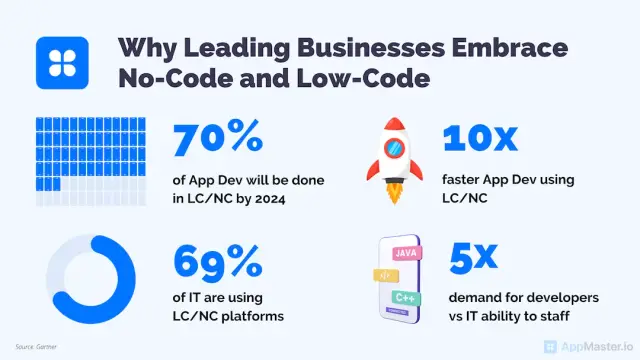
No-code rozwiązanie
Dzisiaj firmy przechodzą na no-code rozwiązań do tworzenia aplikacji, aby zaoszczędzić pieniądze i czas. Te no-code rozwiązania pozwalają na rozwój aplikacji za pomocą drag-and-drop opcji. Korzystając z tych drag-and-drop opcji, możesz zbudować jednostronicową aplikację internetową w ciągu kilku godzin zamiast miesięcy. Nie musisz pisać kodu podczas opracowywania rozwiązania no-code aplikacji. Wystarczy wybrać wydajne narzędzie no-code, takie jak AppMaster, aby wdrożyć SPA w ciągu kilku dni. Te no-code narzędzia są najlepszą opcją, gdy dopiero planujesz rozpocząć swój biznes online.

Ponieważ popularne firmy używają SPA, możesz zaprojektować aplikację za pomocą narzędzi no-code bez zatrudniania profesjonalnego zespołu programistów. Jeśli chcesz rozpocząć swoją no-code podróż rozwoju z AppMaster, musisz poznać wybitne oferty tego no-code narzędzia. Spójrzmy na to z szerszej perspektywy:
Pozwól na rozwój no-code
AppMaster to popularna platforma no-code, która umożliwia przedsiębiorcom tworzenie aplikacji bez pisania jednej linii kodu. Zabawnym faktem dotyczącym AppMaster jest to, że możesz stworzyć aplikację mobilną, aplikację internetową i backend dla swojej firmy, nawet jeśli nie masz umiejętności kodowania. Nie musisz zatrudniać profesjonalnego zespołu programistów. Zamiast tego możesz opracować aplikację za pomocą tego wydajnego narzędzia no-code.
Umożliwia dodawanie wielu integracji
Jak wspomnieliśmy powyżej, tworzenie SPA wymaga integracji wielu narzędzi i technologii. W związku z tym AppMaster umożliwia dodanie wielu integracji, aby zbudować przyjazną dla użytkownika aplikację.
Udostępnianie kodu źródłowego
Najlepszą rzeczą w AppMaster jest to, że zapewnia kod źródłowy aplikacji. Możesz więc użyć tego kodu źródłowego, nawet jeśli nie używasz już tej platformy.
Końcowe przemyślenia
Po przejściu przez ten przewodnik, mamy nadzieję, że jesteś dobrze zorientowany w znaczeniu aplikacji jednostronicowej, aby zwiększyć współczynnik konwersji. Ponadto ujawniliśmy trzy najlepsze architektury aplikacji jednostronicowych, najlepsze frameworki do budowania SPA, a także zalety wdrożenia go w swoim biznesowym obiegu pracy. Zamiast używać języka programowania do tworzenia SPA, najlepszym podejściem jest użycie narzędzia no-code. W związku z tym zalecamy wypróbowanie AppMaster, popularnego narzędzia no-code, aby stworzyć jednostronicową aplikację do zwiększania skali działalności.
AppMaster to popularne narzędzie no-code, które pozwala właścicielom firm budować no-code produkty, od prostych po złożone aplikacje mobilne. Nie musisz zatrudniać zespołu profesjonalnych programistów przy tworzeniu aplikacji jednostronicowej za pomocą rozwiązania no-code. Co więcej, piękno tej platformy polega na tym, że generuje ona kod źródłowy. Zacznij rozwijać aplikację typu single-page z AppMaster i zoptymalizuj szybkość swojej aplikacji!





