Ứng dụng một trang là gì?
Ứng dụng một trang là cách tốt nhất để tăng tỷ lệ chuyển đổi bằng cách tối ưu hóa tốc độ ứng dụng và giao diện người dùng. Dưới đây là một số mẹo về cách phát triển SPA từ đầu.

Trong những năm gần đây, các ứng dụng một trang đã thu hút được sự chú ý lớn do sự tham gia của người dùng ngày càng tăng và trải nghiệm độc đáo. Google sử dụng kiến trúc ứng dụng một trang trong Gmail và Google Maps để mang lại trải nghiệm tốt hơn cho người dùng. Một số ví dụ khác về ứng dụng một trang là Twitter, Facebook và GitHub. Điểm hay của các ứng dụng một trang là chúng yêu cầu ít tài nguyên hơn cho máy chủ web.
Trước sự thâm nhập của các ứng dụng một trang, ứng dụng nhiều trang truyền thống rất phổ biến, trong đó trình duyệt web tuân theo kiến trúc máy khách-máy chủ truyền thống. Trong mô hình này, một máy khách gửi yêu cầu đến máy chủ để truy cập một trang web cụ thể và máy chủ phản hồi dữ liệu ở định dạng HTML từ máy khách. Tệp HTML bao gồm các liên kết dành cho hình ảnh, CSS, JavaScript và những tệp này giúp hiển thị phía máy chủ cho một lần tải trang cụ thể. Trong thế giới kỹ thuật số đang phát triển nhanh chóng, nơi người dùng muốn tối ưu hóa tốc độ, thì kiến trúc tải trang truyền thống của các ứng dụng web lại chậm. Ngày nay, các ứng dụng một trang đang ở mức cao để tối ưu hóa tốc độ và mang lại trải nghiệm người dùng tốt hơn.
Ứng dụng một trang là gì?
Như tên gợi ý, ứng dụng một trang là một trang web tải trong trình duyệt web. Mỗi khi người dùng tải trang, nội dung của nó vẫn giữ nguyên với một chút cập nhật. Để cập nhật nội dung, ứng dụng một trang sử dụng khung JavaScript . Với sự trợ giúp của ứng dụng một trang, người dùng có thể truy cập một trang duy nhất mà không cần tải toàn bộ trang web từ máy chủ. Các ứng dụng một trang này hoạt động với JavaScript và các ngôn ngữ lập trình khác.
Do đó, nó giúp Tối ưu hóa Công cụ Tìm kiếm (SEO) và cung cấp trải nghiệm sử dụng ứng dụng gốc. Phát triển ứng dụng một trang là ý tưởng tốt nhất để thu hút người dùng và đưa họ đến một không gian web duy nhất thông qua một kiến trúc đơn giản. Ví dụ: nội dung của Gmail và Google Maps vẫn giữ nguyên bất cứ khi nào bạn truy cập ứng dụng với một vài cập nhật.
Nếu bạn muốn phát triển ứng dụng cho doanh nghiệp của mình, chúng tôi khuyên bạn nên tạo ứng dụng một trang để thu hút nhiều khách truy cập hơn. Bạn có thể thắc mắc về sự khác biệt giữa ứng dụng truyền thống và ứng dụng một trang. Nếu có, không tìm đâu xa. Bài viết này sẽ tiết lộ kiến trúc của ứng dụng một trang, ưu điểm của ứng dụng một trang, khuôn khổ tốt nhất cho ứng dụng một trang và cách tạo SPA. Hãy cùng bật mí cái nhìn bao quát hơn về SPA:
Kiến trúc ứng dụng một trang là gì? Làm thế nào nó hoạt động?
Trước khi bắt đầu quá trình phát triển, bạn có thể quan tâm đến kiến trúc của ứng dụng một trang và cách thức hoạt động của nó. Kiến trúc ứng dụng của ứng dụng một trang khá đơn giản và bao gồm các công nghệ phía máy khách và phía máy chủ. Có ba tùy chọn liên quan đến kiến trúc ứng dụng và bạn cần chọn một tùy chọn.

Nguồn hình ảnh: medium.com/Tác giả: Deepak Maheshwari
- Kết xuất phía máy khách
- Kết xuất phía máy chủ
- Trình tạo trang tĩnh
Hãy tiết lộ các tùy chọn này một cách chi tiết:
Tùy chọn 1: Kết xuất phía máy khách
Quy trình kết xuất phía máy khách như sau:
- Trình duyệt web nhận yêu cầu từ máy khách và gửi nó đến máy chủ ở định dạng HTML.
- Máy chủ nhận yêu cầu của máy khách và phản hồi bằng tệp HTML bao gồm văn bản, liên kết cho hình ảnh, CSS và JavaScript.
- Khi máy chủ yêu cầu tệp HTML, người dùng sẽ thấy tải hình ảnh hoặc trang trống khi thực thi JavaScript.
- Trong khi đó, ứng dụng một trang truy xuất dữ liệu, tạo dạng xem và đặt nó vào Data Object Model ( DOM).
- Cuối cùng, ứng dụng web đã sẵn sàng để sử dụng.
Trước khi xem xét tùy chọn này cho ứng dụng web của mình, bạn cần hiểu rằng việc hiển thị dữ liệu ở phía máy khách có thể gây ra gánh nặng cho trình duyệt web vì nó sử dụng nhiều tài nguyên của thiết bị di động hơn. Vì vậy, tùy chọn này là tùy chọn chậm nhất trong số tất cả các tùy chọn khác. Tương tự, chúng tôi khuyên bạn nên sử dụng Certificate Signing Request ( CSR) để giảm bớt sự tham gia của máy chủ trong việc truyền dữ liệu.
Tùy chọn 2: Kết xuất phía máy chủ
Kiến trúc ứng dụng của kết xuất phía máy chủ trong ứng dụng một trang như sau:
- Công cụ tìm kiếm hoặc trình duyệt web yêu cầu máy chủ yêu cầu tệp HTLM.
- Máy chủ truy xuất thông tin cần thiết, kết xuất ứng dụng web và tạo tệp HTML một cách nhanh chóng.
- Ở giai đoạn này, người dùng có thể xem thông tin được yêu cầu.
- Trong kết xuất phía máy chủ, các ứng dụng một trang liên kết các sự kiện với nhau và tạo Data Object Model ảo ( DOM) cho nội dung được yêu cầu.
- Cuối cùng, ứng dụng duy nhất của bạn đã sẵn sàng để sử dụng.
Kết xuất phía máy chủ là tùy chọn tốt nhất để tối ưu hóa tốc độ của các ứng dụng web và giảm gánh nặng cho trình duyệt web.
Tùy chọn 3: Trình tạo trang tĩnh
Quy trình làm việc của trình tạo trang tĩnh như sau:
- Máy khách đưa ra yêu cầu tới máy chủ về tệp HTML.
- Máy chủ nhanh chóng gửi lại tệp HTML được tạo sẵn cho máy khách.
- Người dùng có thể xem trang.
Ứng dụng web của bạn truy xuất dữ liệu, tạo chế độ xem dữ liệu và đặt nó vào Data Object Model ( DOM). Cuối cùng, ứng dụng một trang của bạn đã sẵn sàng cho người dùng.
Tùy chọn này nhanh hơn hai tùy chọn còn lại. Nhưng điều đáng chú ý là bạn chỉ có thể chọn tùy chọn này cho một trang web tĩnh vì nó chỉ hỗ trợ các trang web tĩnh. Bạn có thể sử dụng bất kỳ tùy chọn nào khác để phát triển một ứng dụng web động. Từ ba tùy chọn này, bạn có thể chọn một tùy chọn theo yêu cầu của ứng dụng một trang của mình và tải trang nhanh hơn để có trải nghiệm người dùng (UX) tốt hơn. Bây giờ, hãy tiết lộ những ưu điểm của ứng dụng một trang trước khi bắt đầu quá trình phát triển.
Ưu điểm của ứng dụng một trang
Trước khi bắt đầu phát triển phần mềm, điều quan trọng là phải có cái nhìn bao quát hơn về lợi ích của các ứng dụng một trang. Hãy bắt đầu nào:
Cung cấp trải nghiệm người dùng tốt hơn
Cung cấp trải nghiệm người dùng tốt hơn là lợi thế chính của ứng dụng một trang khiến nó trở nên phổ biến đối với người dùng. Sự thành công của các ứng dụng web phụ thuộc vào trải nghiệm người dùng tốt hơn. Ứng dụng web càng đơn giản thì càng có nhiều lưu lượng truy cập vào ứng dụng đó. Các nghiên cứu cho rằng người dùng ở lại các trang web dễ dàng điều hướng nội dung nhanh hơn. Kết quả là các ứng dụng trang đơn đã đi một chặng đường dài vì chúng không tải lại nội dung. Các ứng dụng web này mang lại trải nghiệm người dùng tốt hơn bằng cách cập nhật một số phần nội dung thay vì tải lại toàn bộ nội dung. Do đó, SPA giúp doanh nghiệp tăng tỷ lệ chuyển đổi với tốc độ tải trang nhanh hơn.
tối ưu hóa tốc độ
Ứng dụng web tải chậm hơn sẽ làm tăng tỷ lệ thoát và gây hại cho Công cụ Tìm kiếm Tối ưu hóa ( SEO). Người dùng mong đợi một trang web tải nhanh hơn và không muốn lãng phí thời gian của họ trong thế giới kỹ thuật số đang phát triển nhanh chóng này. Vì vậy, các ứng dụng web phải tối ưu hóa tốc độ tải trang để thu hút nhiều người dùng hơn. Về vấn đề này, các ứng dụng một trang cung cấp khả năng tối ưu hóa tốc độ vì chúng không tải lại toàn bộ nội dung. Thay vào đó, các ứng dụng dành cho máy tính để bàn và thiết bị di động này cập nhật một số phần nội dung để tối ưu hóa tốc độ.
Quy trình phát triển đơn giản
Việc phát triển phần mềm của ứng dụng một trang yêu cầu ít tài nguyên hơn và giảm chi phí hoạt động của các nhóm phát triển . Vì vậy, quy trình phát triển của một SPA rất đơn giản vì các nhóm phát triển không cần phải viết mã đồng thời và kết xuất máy chủ. Thay vào đó, các nhà phát triển tham gia vào quá trình phát triển có thể tách riêng mặt sau để xây dựng mặt trước. Vì vậy, các nhà phát triển front-end và back-end có thể làm việc độc lập mà không bị rối. Bằng cách này, các nhà phát triển back-end sẽ chú ý đến công nghệ được hỗ trợ, chẳng hạn như API back-end. Trong khi các nhà phát triển giao diện người dùng sẽ xây dựng và triển khai giao diện người dùng mà không phải lo lắng về API back-end. Vì vậy, việc phát triển các ứng dụng dành cho thiết bị di động hoặc máy tính để bàn một trang giúp giảm chi phí hoạt động của các nhóm phát triển và đơn giản hóa quy trình phát triển hơn so với ứng dụng nhiều trang.
Quá trình lưu trữ hiệu quả
Ngoài tốc độ và trải nghiệm người dùng tốt hơn, ứng dụng một trang còn cung cấp quy trình lưu vào bộ đệm hiệu quả hơn ứng dụng nhiều trang. Lý do là ứng dụng di động một trang chỉ gửi yêu cầu một lần và lưu trữ dữ liệu này để sử dụng trong tương lai. Vì vậy, lợi ích của bộ nhớ đệm hiệu quả là người dùng có thể truy cập trang ngay cả khi họ có băng thông internet thấp. Người dùng vẫn có thể truy cập các ứng dụng dành cho máy tính để bàn do chúng được đồng bộ hóa với máy chủ khi có kết nối internet ổn định.
gỡ lỗi dễ dàng
Phát hiện và loại bỏ bug đóng vai trò sống còn trong việc sử dụng tối ưu các tính năng của một ứng dụng. Vì các ứng dụng một trang sử dụng các khung SPA phổ biến như khung React, Angular hoặc JavaScript, nên việc gỡ lỗi các ứng dụng này dễ dàng hơn so với các trang web truyền thống. Do sử dụng các framework phổ biến, bạn có thể dễ dàng theo dõi và phát hiện lỗi trong dữ liệu và các thành phần của trang.
Hơn nữa, các SPA cung cấp khả năng sửa lỗi dễ dàng hơn một ứng dụng nhiều trang vì chúng có các công cụ dành cho nhà phát triển dành cho các công cụ tìm kiếm như Google Chrome. Do đó, các nhà phát triển có thể gỡ lỗi bằng cách xem mã JavaScript trong trình duyệt thay vì xem lại hàng loạt dòng mã.
Giảm khối lượng công việc của máy chủ
Các ứng dụng một trang giảm khối lượng công việc của máy chủ vì chúng không buộc máy chủ phải thực hiện nhiều kết xuất. Vì vậy, các SPA có thể dựa vào một số máy chủ để quản lý cùng một lưu lượng hơn là mua thêm máy chủ. Bạn có thể tưởng tượng làm việc với một vài máy chủ trong một ứng dụng nhiều trang không? Không. Lý do là bạn cần thêm tiền cho tài nguyên để quản lý ứng dụng nhiều trang truyền thống.
Khung nào là tốt nhất cho Ứng dụng Trang đơn?
Sau khi xem qua các ưu điểm của SPA, bạn đã sẵn sàng phát triển ứng dụng một trang. Bạn có thể thắc mắc về khuôn khổ SPA tốt nhất để bắt đầu. Nếu có, chúng tôi sẽ tiết lộ một số khung SPA mà bạn có thể sử dụng để xây dựng một SPA. Hãy bắt đầu nào:
Góc cạnh.JS

Google đã giới thiệu một khung JavaScript vào năm 2010 được gọi là khung Angular. Angular là framework truyền thống nhất và hoạt động với Typescript. Typescript làm cho Angular trở nên phổ biến đối với các nhóm và tổ chức phát triển nếu họ đã sử dụng nó trong các sản phẩm khác của mình. Vì đây là khung JavaScript lâu đời nhất nên có một số lượng đáng kể các đóng góp có sẵn trên GitHub. Bạn có thể thấy khó học nó, nhưng rất đáng để học cách phát triển ứng dụng một trang. Ví dụ về các công ty hàng đầu sử dụng Angular cho các ứng dụng một trang là Google và Wix.com. Vì vậy, sẽ là một ý tưởng tuyệt vời khi tạo một ứng dụng một trang với Angular.
Phản ứng.JS

Facebook đã giới thiệu khung React vào năm 2013. Đây là khung JavaScript được sử dụng rộng rãi trong kiến trúc ứng dụng một trang nổi tiếng như Facebook, Instagram, Uber và WhatsApp. Trong số tất cả các khung khác, phản ứng có hàng nghìn đóng góp trên GitHub có thể giúp các nhà phát triển nắm bắt các xu hướng mới nhất và giải quyết các vấn đề họ gặp phải trong quá trình phát triển. Đây là khung nhẹ và dễ kiểm tra được các nhà phát triển sử dụng rộng rãi nhất.
React là lựa chọn tốt nhất cho các nhà phát triển mới bắt đầu xây dựng giao diện người dùng của kiến trúc ứng dụng một trang. Hơn nữa, khung này dễ dàng tích hợp với các khung và công nghệ khác có thể giúp ích cho bạn khi bạn đang làm việc trong một dự án quy mô lớn.
Vue.JS

Vue là khung JavaScript mới nhất được giới thiệu vào năm 2014 bởi Yuxi You, một cựu nhân viên tại Google. Trong những năm gần đây, Vue đã thu hút được sự chú ý lớn mặc dù không được các tổ chức lớn sử dụng. Alibaba, GitLab và Baidu là những tổ chức phổ biến sử dụng Vue.js cho các sản phẩm của họ. Nó nhẹ trong số tất cả các tùy chọn khác và bạn có thể sử dụng nó để tạo ứng dụng một trang nếu bạn muốn giao diện người dùng của mình đơn giản và linh hoạt hơn. Chúng tôi đã tiết lộ chi tiết về ba khung phổ biến, vì vậy bạn có thể chọn bất kỳ khung nào trong số chúng để xây dựng ứng dụng một trang cho người dùng của mình.
Sự cố di chuyển ứng dụng một trang
Sau khi trải qua các lợi ích của SPA, bạn có thể lo lắng về việc di chuyển ứng dụng nhiều trang truyền thống của mình sang ứng dụng một trang.
Ngoài tốc độ tải trang nhanh và trải nghiệm người dùng tốt hơn, còn có một số vấn đề di chuyển mà bạn có thể gặp phải khi di chuyển ứng dụng của mình. Vì vậy, sẽ hữu ích nếu bạn tập trung vào các mối quan tâm sau:
- Tại sao bạn cần sử dụng ứng dụng một trang?
- Tại sao bạn cần sử dụng ứng dụng nhiều trang?
Bạn có thể thắc mắc về các tình huống khi ứng dụng một trang là lựa chọn tốt nhất cho bạn. SPA là lựa chọn tốt nhất khi ứng dụng web của bạn có khối lượng dữ liệu nhỏ. Ngoài ra, hãy cân nhắc phát triển ứng dụng di động một trang trong tương lai vì bạn có thể sử dụng cùng một back-end cho ứng dụng di động và máy tính để bàn.
Nhược điểm chính của việc sử dụng kiến trúc ứng dụng một trang là khó SEO nhưng phù hợp với các ứng dụng cộng đồng như Facebook. Vì vậy, không cần SEO để tìm kiếm các ứng dụng này trên Google. Do đó, bạn có thể sử dụng SPA nếu muốn triển khai nền tảng SaaS cho ứng dụng web của mình.
Mặt khác, các ứng dụng nhiều trang truyền thống phù hợp với các doanh nghiệp lớn cung cấp nhiều loại sản phẩm. Ví dụ về các doanh nghiệp lớn là các cửa hàng thương mại điện tử , trang web của công ty và các thị trường khác. Đối với một ứng dụng nhiều trang, bạn sẽ cần nhiều máy chủ. Hơn nữa, các ứng dụng này yêu cầu SEO để có thứ hạng tốt hơn trong kết quả của công cụ tìm kiếm.
Làm thế nào để tạo SPA?
Giống như các dự án phát triển phần mềm khác, việc tạo một SPA cũng yêu cầu ba khía cạnh chính:
- Nhóm phát triển
- Công cụ và công nghệ
- Ngân sách và thời gian
Nhóm phát triển
Nhóm phát triển để tạo SPA bao gồm các nhân sự sau:
- Quản lý dự án
- nhà phát triển JavaScript
- Nhà phát triển back-end
- Nhà phát triển giao diện người dùng
- Chuyên gia đảm bảo chất lượng (QA)
Ngân sách và thời gian
Trước khi bắt đầu quá trình phát triển, điều quan trọng là phải thiết lập một mốc thời gian để hoàn thành quá trình phát triển đúng hạn. Xác định dòng thời gian sẽ giúp bạn ước tính chi phí ứng dụng dựa trên tính năng và độ phức tạp của ứng dụng. Hơn nữa, hãy dành thời gian đáng kể để nghiên cứu và lập kế hoạch cho các bước liên quan đến quá trình phát triển. Các bước này bắt đầu bằng việc viết mã và kết thúc khi triển khai ứng dụng. Ở giai đoạn này, bạn cũng cần định cấu hình thời gian và ngân sách để bảo trì ứng dụng cũng như phân bổ tài nguyên cho nhóm phát triển của mình một cách hiệu quả.
Công cụ và công nghệ
Với các công cụ và công nghệ, việc phát triển ứng dụng dường như là có thể. Vì vậy, các công cụ và công nghệ như HTML, JavaScript và CSS là rất quan trọng để tạo SPA. Hơn nữa, các framework và cơ sở dữ liệu JavaScript cũng được yêu cầu để xây dựng quy trình làm việc của một ứng dụng. Bạn chỉ có thể thiết kế kiến trúc ứng dụng một trang nếu bạn kết hợp các công cụ và công nghệ này.
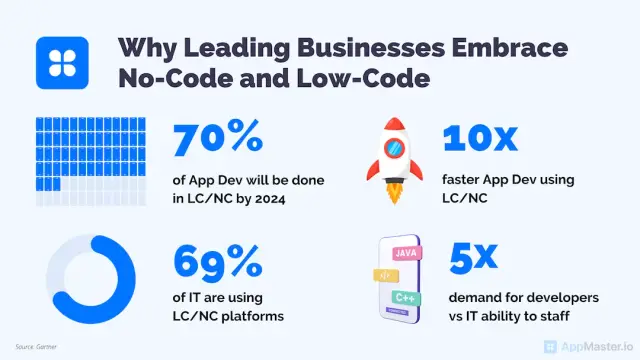
Giải pháp No-code
Ngày nay, các công ty đang chuyển sang các giải pháp phát triển ứng dụng no-code để tiết kiệm tiền và thời gian. Các giải pháp no-code này cho phép phát triển ứng dụng bằng cách sử dụng các tùy chọn drag-and-drop . Sử dụng các tùy chọn drag-and-drop này, bạn có thể tạo ứng dụng web một trang trong vài giờ thay vì vài tháng. Bạn không cần viết mã khi phát triển giải pháp ứng dụng no-code. Bạn chỉ cần chọn một công cụ no-code hiệu quả như AppMaster để triển khai SPA trong vài ngày. Những công cụ no-code này là lựa chọn tốt nhất khi bạn mới dự định bắt đầu công việc kinh doanh trực tuyến của mình.

Vì các công ty nổi tiếng đang sử dụng SPA, nên bạn có thể thiết kế ứng dụng bằng các công cụ không cần no-code mà không cần thuê nhóm phát triển chuyên nghiệp. Nếu bạn muốn bắt đầu hành trình phát triển no-code của mình với AppMaster, bạn cần biết về các dịch vụ nổi bật của công cụ no-code này. Hãy có một cái nhìn bao quát:
Cho phép phát triển no-code
AppMaster là một nền tảng no-code phổ biến cho phép các doanh nhân tạo ứng dụng mà không cần viết một dòng mã nào. Sự thật thú vị về AppMaster là bạn có thể tạo ứng dụng dành cho thiết bị di động, ứng dụng web và chương trình phụ trợ cho doanh nghiệp của mình ngay cả khi bạn không có kỹ năng viết mã. Bạn không cần phải thuê một nhóm các nhà phát triển ứng dụng chuyên nghiệp. Thay vào đó, bạn có thể phát triển một ứng dụng bằng công cụ no-code hiệu quả này.
Cho phép bổ sung nhiều tích hợp
Như chúng tôi đã đề cập ở trên, việc tạo một SPA yêu cầu tích hợp nhiều công cụ và công nghệ. Về vấn đề này, AppMaster cho phép thêm nhiều tích hợp để xây dựng một ứng dụng thân thiện với người dùng.
Cung cấp mã nguồn
Điều tốt nhất về AppMaster là nó cung cấp mã nguồn của một ứng dụng. Vì vậy, bạn có thể sử dụng mã nguồn này ngay cả khi bạn không sử dụng nền tảng này nữa.
suy nghĩ cuối cùng
Sau khi xem qua hướng dẫn này, chúng tôi hy vọng bạn hiểu rõ tầm quan trọng của ứng dụng một trang để tăng tỷ lệ chuyển đổi. Hơn nữa, chúng tôi đã tiết lộ ba kiến trúc ứng dụng một trang hàng đầu, các khuôn khổ tốt nhất để xây dựng SPA và những lợi ích của việc triển khai nó trong quy trình làm việc của doanh nghiệp bạn. Thay vì sử dụng ngôn ngữ lập trình để phát triển SPA, cách tiếp cận tốt nhất là sử dụng công cụ no-code. Về vấn đề này, chúng tôi khuyên bạn nên dùng thử AppMaster, một công cụ no-code phổ biến, để tạo ứng dụng một trang nhằm nâng cấp doanh nghiệp của bạn.
AppMaster là một công cụ no-code phổ biến cho phép các chủ doanh nghiệp xây dựng các sản phẩm no-code, từ các ứng dụng dành cho thiết bị di động đơn giản đến phức tạp. Bạn không cần phải thuê một nhóm các nhà phát triển chuyên nghiệp khi phát triển ứng dụng một trang với giải pháp no-code. Hơn nữa, vẻ đẹp của nền tảng này là nó tạo ra mã nguồn . Bắt đầu phát triển ứng dụng một trang với AppMaster và tối ưu hóa tốc độ ứng dụng của bạn!





