Kodsuz Kullanıcı Arayüzü Tasarımı: İpuçları ve Püf Noktaları
AppMaster gibi kod gerektirmeyen platformları kullanarak güzel ve kullanıcı dostu arayüzler tasarlamaya yönelik değerli ipuçlarını ve püf noktalarını keşfedin.

No-Code Kullanıcı Arayüzü Tasarımını Anlamak
Kodsuz UI tasarımı, geleneksel kodlama becerilerine ihtiyaç duymadan web ve mobil uygulamalar için estetik açıdan hoş ve işlevsel kullanıcı arayüzleri (UI) oluşturma sürecidir. Tasarımcılar ve geliştiriciler, AppMaster gibi no-code platformların gücünden yararlanarak, drag-and-drop araçlarını ve önceden oluşturulmuş bileşenleri kullanarak görsel olarak kullanıcı arayüzü düzenleri oluşturabilir ve etkileşim ekleyebilirler.
Kullanıcı dostu uygulamalara olan talep arttıkça, no-code arayüzü tasarımı giderek daha popüler hale geldi ve teknik bilgisi olmayan kişilerin bile görsel olarak büyüleyici ve etkileşimli kullanıcı deneyimleri oluşturmasına olanak tanıdı. Bu platformlar, hızlı prototip oluşturmaya ve yinelemeye olanak tanıyarak farklı kullanıcı arayüzü tasarımlarının ve konseptlerinin tasarlanmasını ve test edilmesini, önemli ölçüde zaman ve kaynak yatırımı yapmadan kolaylaştırır.
No-Code Platformlarda UI Tasarımının Önemi
Kullanıcı arayüzü tasarımı, kullanıcı deneyimini ve katılımını doğrudan etkilediği için bir uygulamanın başarısında çok önemli bir rol oynar. no-code platformlarda kullanıcı arayüzü tasarımı daha da kritiktir; çünkü amaç, kullanıcıların herhangi bir kodlama bilgisi gerektirmeden uygulamalar tasarlamasına ve oluşturmasına olanak sağlamaktır.
İyi tasarlanmış bir kullanıcı arayüzü, uygulamayı görsel olarak çekici hale getirir ve kullanılabilirliğe yardımcı olarak daha yüksek benimseme oranlarına ve kullanıcı memnuniyetinin artmasına yol açar. no-code platformlar bağlamında iyi tasarlanmış bir kullanıcı arayüzü şunları yapabilir:
- Uygulamanın akışını ve gezinmesini geliştirerek kullanıcıların görevlerini tamamlamasını sezgisel ve kolay hale getirin.
- Uygulamanın tamamında tutarlı bir stil, düzen ve etkileşim sağlayarak kullanıcı deneyimini geliştirin.
- Bilgileri açık ve mantıksal bir şekilde düzenleyerek bilişsel yükü azaltın, kullanıcıların bilgileri işlemesini ve anlamasını kolaylaştırın.
- Marka kimliğiyle uyumlu ve güvenilirliği yansıtan, profesyonel görünümlü bir uygulama oluşturarak kullanıcının güvenini artırın.
- Uygulamada veya no-code platformda yeni olan kullanıcılar için öğrenme eğrisini azaltın.
İçerik oluşturucular, no-code platformlarda kullanıcı arayüzü tasarımına öncelik vererek, uygulamalarının görsel olarak büyüleyici olmasını ve kusursuz ve keyifli bir kullanıcı deneyimi sunmasını sağlayabilirler.
Başlarken: No-Code Platform Nasıl Seçilir
no-code platformların sayısı giderek arttığından, kullanıcı arayüzü tasarım projeleriniz için gerekli özellikleri sunarken ihtiyaçlarınıza ve hedeflerinize en uygun olanı seçmek çok önemlidir. no-code bir platform seçerken göz önünde bulundurulması gereken bazı faktörler:
- Kullanım kolaylığı: Özellikle no-code geliştirme konusunda yeniyseniz, sezgisel, kullanıcı dostu ve minimum öğrenme eğrisine sahip bir platform arayın. AppMaster gibi görsel sürükle ve bırak arayüzüne sahip platformlar, herhangi bir kodlama becerisi gerektirmeden UI tasarımları oluşturmanıza olanak tanır.
- Özellikler ve işlevsellik: Güzel ve işlevsel kullanıcı arayüzleri tasarlamayı kolaylaştıran yerleşik özelliklere ve önceden oluşturulmuş bileşenlere sahip bir platform seçin. Duyarlı tasarımlar oluşturmaya yönelik araçlar sağlayan, cihazlar arası uyumluluğu destekleyen ve tasarımlarınızı farklı cihazlarda test etme olanağı sunan platformları arayın.
- Maliyet: Bütçenize ve proje gereksinimlerinize göre no-code platformun maliyetini düşünün. Pek çok platform, sınırlı işlevselliğe sahip ücretsiz planlar veya gelişmiş özelliklere sahip premium planlar dahil olmak üzere çeşitli fiyatlandırma katmanları sunar. İhtiyaçlarınızı değerlendirdiğinizden ve gereksinimlerinize uygun planı seçtiğinizden emin olun.
- Destek ve belgeleme: no-code arayüzü tasarımı yolculuğunuzda ilerledikçe öğrenmenize ve büyümenize yardımcı olacak kapsamlı belgelere, kaynaklara ve topluluk desteğine sahip bir platform seçin. Bu alanda yeniyseniz veya platformu uzun vadeli projeler için kullanmayı planlıyorsanız bu özellikle kritik olabilir.
- Entegrasyon: Projeniz için gerekli olan veritabanları, analiz araçları veya arka uç sistemleri gibi diğer araç ve hizmetlerle kolayca entegre olabilecek no-code bir platform seçin. İyi entegre edilmiş bir platform, iş akışınızı kolaylaştırabilir ve uygulamanızın farklı bileşenlerini yönetmeyi kolaylaştırabilir.
Bu faktörleri göz önünde bulundurmak, UI tasarım projeleriniz için mükemmel no-code platformu bulmanıza yardımcı olacak ve görsel olarak çarpıcı ve işlevsel uygulamaları kolayca oluşturmanıza olanak sağlayacaktır.

No-Code Arayüzü Tasarımı için Temel İpuçları ve Püf Noktaları
Görsel olarak çekici ve işlevsel bir kullanıcı arayüzü tasarımı oluşturmak her uygulama için çok önemlidir. No-code araçlar bu süreci basitleştirerek, kodlama bilgisi olmadan arayüzler tasarlamanıza olanak tanır. Kullanıcı arayüzü tasarımı için no-code platformlarla çalışmaya başladığınızda şu önemli ipuçlarını ve püf noktalarını göz önünde bulundurun:
- Bir Planla Başlayın: Tasarım sürecine geçmeden önce uygulamanızın düzenini, gezinmesini ve kullanıcı etkileşimlerini planlayın. Kullanıcı arayüzü tasarımınız için net bir yol haritası sağlamak amacıyla uygulamanızın ana özelliklerinin ve bileşenlerinin bir listesini oluşturun.
- No-Code Platformunuzda Ustalaşın: Seçtiğiniz no-code platformun tüm ayrıntılarını öğrenmeye zaman ayırın. Yeteneklerinden tam olarak yararlanmak için özellikleri, bileşenleri ve şablonları hakkında bilgi edinin.
- Önceden Oluşturulmuş Bileşenleri ve Şablonları Kullanın: No-code platformlar, çeşitli önceden oluşturulmuş bileşenler ve şablonlar sunar. Zamandan tasarruf etmek ve uygulamanızda tutarlı ve profesyonel bir görünüm sağlamak için bunları kullanın.
- Basit Tutun: Tasarımınızda sadeliğe odaklanın ve kullanılabilirliğe öncelik verin. Dağınıklığı önleyin, kolay gezinme sağlayın ve temiz bir düzen sağlayarak kullanıcı etkileşimini teşvik edin.
- Test Edin ve Yineleyin: Tasarımlarınızı sürekli olarak test edin ve kullanıcı geri bildirimlerine göre geliştirin. No-code platformlar, yinelemeyi ve deneme yapmayı kolaylaştırarak uygulamanızın kullanıcı arayüzünde tutarlı bir şekilde ince ayar yapabilmenizi sağlar.
- Tasarım Trendlerinden Güncel Kalın: UI ve UX tasarım trendlerinden haberdar olun. Modern ve görsel olarak çekici bir uygulama sunmak için ilgili unsurları ekleyin.
Uygulamanızı Tel Çerçeveleme
Tel çerçeveleme, kullanıcı arayüzü tasarım sürecinde önemli bir adımdır. Gerçek tasarıma dalmadan önce uygulamanızın düzeninin, bileşenlerinin ve kullanıcı etkileşimlerinin kaba bir taslağını veya planını oluşturmanıza olanak tanır. Tel çerçeveleme, uygulamanızın yapısına ve organizasyonuna odaklanmanıza yardımcı olarak kullanıcı arayüzü tasarımınız için sağlam bir temel sağlar.
no-code uygulamanızı tel çerçevelemeye yönelik bazı ipuçları:
- Kağıt ve Kalemle Başlayın: Tel çerçeveleme sürecinize fikirlerinizi kağıda çizerek başlayın. Bu, farklı düzen seçeneklerini keşfetmenin ve uygulamanızın akışını görselleştirmenin hızlı ve sezgisel bir yolunu sunar.
- Temel Bileşenleri Belirleyin: Gezinme çubukları, düğmeler ve giriş alanları gibi uygulamanızın ihtiyaç duyduğu temel bileşenleri belirleyin. Tel çerçevenizi oluşturmak ve uygulamanın yapısını oluşturmak için bu temel öğeleri kullanın.
- Farklı Düzenleri Keşfedin: Uygulamanız için çeşitli düzen seçeneklerini keşfetmek için tel çerçeveleri kullanın. Estetiği ve kullanılabilirliği dengeleyen bir tasarım bulana kadar bileşenlerin farklı yerleşimi ve düzeniyle denemeler yapın.
- Kullanıcı Akışını Göz önünde bulundurun: Tel çerçevelerinizi oluştururken kesintisiz bir kullanıcı akışına öncelik verin. Kolay gezinmeyi, net harekete geçirici mesajları ve olumlu bir kullanıcı deneyimine yol açan mantıksal bir yapıyı sağlayın.
- Paylaşın ve Geri Bildirim Alın: Tel çerçevelerinizi ekip üyeleriyle ve potansiyel kullanıcılarla paylaşın. En etkili tasarımı elde etmek için geri bildirim toplayın ve önerilerine göre ayarlama yapın.
- Dijital Araçlara Geçin: Kağıt üzerinde sağlam bir tel çerçeveye sahip olduğunuzda dijital araçlara geçin. Uygulamanızın yüksek kaliteli tel çerçevesini veya prototipini oluşturmak için no-code platformunuzu kullanın.
No-Code Uygulamanızı Markalama ve Şekillendirme
Markalama ve stil oluşturma, no-code uygulamanızın profesyonel ve görsel olarak çekici görünmesini sağlamak açısından çok önemlidir. İyi markalanmış ve tasarlanmış bir uygulama, kullanıcılar üzerinde kalıcı bir izlenim bırakır ve güven ve güvenilirlik oluşturur. no-code uygulamanızı etkili bir şekilde markalamak ve biçimlendirmek için şu adımları izleyin:
- Marka Kimliğinizi Tanımlayın: Uygulamanızın temel değerlerini, hedef kitlesini ve benzersiz satış teklifini tanımlayın. Bu bilgiler markanızın temelini oluşturacak ve uygulamanızın tasarım öğelerini etkileyecektir.
- Bir Renk Şeması Seçin: Marka kimliğinizle uyumlu ve hedef kitlenizde yankı uyandıran bir renk şeması seçin. Görsel uyum oluşturmak ve marka bilinirliğini güçlendirmek için bu renk paletini uygulamanızın tamamında tutarlı bir şekilde kullanın.
- Tipografiyi Seçin: Markanızın kişiliğini tamamlayan okunaklı, çekici bir yazı tipi seçin. Kendinizi 2-3 yazı tipiyle sınırlandırın ve uygulamanız boyunca tutarlı bir tipografi hiyerarşisi sürdürün.
- Bir Logo Tasarlayın: Uygulamanız için markanızın özünü yakalayan ve temel mesajını ileten, akılda kalıcı bir logo oluşturun. Logonuzu uygulamanızda ve pazarlama materyallerinizde tutarlı bir şekilde kullanın.
- Tutarlı Görüntülerden Yararlanın: Fotoğraf, illüstrasyon veya simgeler olsun, uygulamanızın tamamında tutarlı görüntü stili kullanın. Bu tutarlılık, uygulamanızın görsel çekiciliğini artıracak ve marka kimliğinizi güçlendirecektir.
- Marka Öğelerini Kullanıcı Arayüzü Bileşenlerine Uygulayın: Renkler, tipografi ve görseller gibi marka öğelerinizi uygulamanızın kullanıcı arayüzü bileşenlerine uygulayın. Öğeleri markanıza uyacak şekilde özelleştirmek ve ayarlamak için no-code platformunuzun stil özelliklerini kullanın.
- Stil Kılavuzu Oluşturun: Tüm tasarım öğelerini, renk kodlarını, tipografi kurallarını ve markayla ilgili diğer bilgileri bir stil kılavuzunda belgeleyin. İyi tanımlanmış bir stil kılavuzu, uygulamanızın tutarlı bir görünüm ve izlenime sahip olmasını sağlayacaktır.
Bu kullanıcı arayüzü tasarımı ipuçlarını ve püf noktalarını no-code uygulamalarınıza uygulamak, görsel olarak çekici ve ilgi çekici arayüzler oluşturmanıza yardımcı olacaktır. AppMaster gibi platformlarla, no-code araçların gücünden kolayca yararlanabilir ve herhangi bir kodlama becerisi gerektirmeden gösterişli, profesyonel kullanıcı arayüzü tasarımları oluşturabilirsiniz.
Platformlar Arasında Tasarım Tutarlılığı
Sorunsuz bir kullanıcı deneyimi sağlamak için farklı platformlarda tasarım tutarlılığını korumak çok önemlidir. Web, Android, iOS veya diğer platformlar için uygulamalar geliştiriyorsanız tasarımınız, cihaz veya tarayıcıdan bağımsız olarak tutarlı bir görünüm ve izlenimi korumalıdır. Tutarlılık, kullanıcıların uygulamanızı kolayca tanımasına ve aşina olmasına yardımcı olarak kullanıcı memnuniyetini ve katılımını artırır.
Renk Düzeni ve Tipografi
no-code uygulamanızda tutarlı bir renk şeması ve tipografi seçerek başlayın. Markanızı en iyi temsil eden tamamlayıcı renklerden oluşan küçük bir palete sadık kalın. Yaygın bir yaklaşım, önemli öğeler için ana rengi, vurgular için ikincil rengi ve arka planlar ve içerik alanları için daha açık veya daha koyu tonları kullanmaktır.
Tipografi için marka kimliğinize uygun bir veya iki okunması kolay yazı tipi seçin ve içeriğinizin tutarlı bir görsel sunumunu sağlayın. Tüm platformlarda aynı yazı tiplerini ve renkleri kullanmak, güçlü bir görsel kimlik oluşturmanıza yardımcı olacak ve uygulamanızın uyumlu ve profesyonel görünmesini sağlayacaktır.
Bileşenler ve Düzen
Tüm uygulama arayüzleriniz için tutarlı bileşenler ve düzenlerden yararlanın. AppMaster gibi No-code platformlar, çok çeşitli önceden oluşturulmuş tasarım bileşenleri sunarak tutarlı kullanıcı arayüzü tasarımları oluşturmayı kolaylaştırır. Birden fazla platform için tasarım yaparken, tutarlı bir görünümü korurken farklı cihazlara ve ekran boyutlarına uyum sağlayan paylaşılan bileşenleri, şablonları ve tasarım modellerini kullanmayı düşünün.
Hedeflediğiniz her platform için özel gereksinimleri ve tasarım yönergelerini unutmayın. Her cihaz tipinin ve işletim sisteminin, en iyi kullanıcı deneyimini sağlamak için uymanız gereken kendi kısıtlamaları ve önerileri olabilir.
Platformlar Arasında Test Etme
Tasarım ve deneyimde tutarlılığı sağlamak için uygulamanızı farklı platformlarda düzenli olarak test edin. Ortaya çıkabilecek tasarım veya işlevsellik sorunlarını belirlemek ve düzeltmek için tarayıcılar arası ve cihaz testleri yapın. Tarayıcı test paketleri ve cihaz emülatörleri gibi araçlar, her cihaz türüne fiziksel erişim gerektirmeden uygulamanızı çeşitli platformlarda görselleştirmenize ve test etmenize yardımcı olabilir.
Görsel Hiyerarşi ve Kullanıcı Akışı
Görsel hiyerarşi ve kullanıcı akışı no-code kullanıcı arayüzü tasarımının göz ardı edilmemesi gereken iki önemli yönüdür. Etkili bir görsel hiyerarşi, kullanıcıların uygulamanızdaki bilgileri kolayca bulmasına ve anlamasına yardımcı olurken, dikkatle planlanmış bir kullanıcı akışı, sorunsuz bir gezinme deneyimi sağlar. Kullanıcıların sevdiği ilgi çekici ve sezgisel bir uygulama oluşturmak için her iki husus da çok önemlidir.
Görsel Hiyerarşi Oluşturma
Görsel hiyerarşi, ekrandaki öğelerin önemlerine göre düzenlenmesini içerir. Önemli öğeleri veya eylemleri boyut, renk veya yerleşim yoluyla daha belirgin hale getirerek önceliklendirin. İçeriği bir hiyerarşi içinde yapılandırmak ve kullanıcılara her sayfadaki bilgiler konusunda rehberlik etmek için başlık etiketlerini (H1, H2, H3 vb.) kullanabilirsiniz.
Beyaz boşluk, görsel hiyerarşinizi oluştururken dikkate almanız gereken başka bir tasarım öğesidir. Yeterli boşluk, önemli öğelerin vurgulanmasına yardımcı olur ve okunabilirliği artırır. Öğelerin gruplandırılması ve uygun hizalanması da daha iyi görsel organizasyona katkıda bulunabilir.
Kullanıcı Akışını Tasarlama
Kullanıcı akışını anlamak ve tasarlamak, kullanıcıların kolayca ve sorunsuz bir şekilde etkileşimde bulunacağı no-code bir uygulama oluşturmanın önemli bir yönüdür. Kullanıcıların uygulamanızda gerçekleştireceği birincil görevleri belirleyerek başlayın ve ardından bu görevleri ve kullanıcıların bunları tamamlamak için izleyecekleri yolları görselleştirmek için bir akış şeması veya kullanıcı yolculuk haritası oluşturun.
Kullanıcıların hedeflerine ulaşması için gerekli adımları en aza indirmek amacıyla kullanıcı akışınızı optimize edin. Düğmeler ve işlem yapılabilir öğeler gibi önemli öğeleri arayüzünüzde kolayca erişilebilen konumlara yerleştirerek sorunsuz gezinme sağlayın. Sorunsuz, verimli ve sezgisel olduğundan emin olmak için kullanıcı akışınızı gerçek kullanıcılarla veya paydaşlarla test edin.
Duyarlı Tasarım ve Cihazlar Arası Uyumluluk
Günümüzde mevcut olan çeşitli cihazlar ve ekran boyutları nedeniyle, farklı ortamlara yönelik duyarlı ve uyarlanabilir uygulamalar tasarlamak çok önemlidir. Duyarlı tasarım, no-code uygulamanızın cihaza, ekran boyutuna ve yönlendirmeye uyacak şekilde zarif bir şekilde ayarlanmasını sağlayarak tutarlı ve keyifli bir kullanıcı deneyimi sağlar.
Esnek Izgaralar ve Düzenler
Öğeleri boyutlandırmak ve konumlandırmak için sabit birimler (örneğin pikseller) yerine göreli birimleri (örneğin yüzdeler) kullanarak değişen ekran boyutlarına uyum sağlayan esnek ızgaralar ve düzenler tasarlayın. Bu yaklaşım, farklı cihazlarda görüntülendiğinde tasarımı bozmadan düzenin ve bileşenlerin akıcı bir şekilde yeniden boyutlandırılmasını sağlamaya yardımcı olur.
Duyarlı Bileşenler
Kullanıma hazır duyarlı tasarım bileşenleri sunan AppMaster gibi no-code platformları seçin. Bu bileşenler, sizin ekstra çalışmanıza gerek kalmadan, görüntülendikleri ekrana göre boyutlarını ve davranışlarını otomatik olarak ayarlar. Duyarlı bileşenler, sorunsuz ve görsel olarak çekici bir kullanıcı deneyimi sağlarken zamandan ve emekten tasarruf etmenizi sağlayabilir.
Mobil Cihazlar için Optimize Etme
Mobil cihazların daha küçük ekranlar, dokunmatik etkileşimler ve değişen ağ koşulları gibi dikkate alınması gereken belirli kısıtlamaları ve gereksinimleri vardır. Mobil platformlar için tasarım yaparken uygulamanızın parmak dostu olduğundan, daha büyük, kolayca dokunulabilen öğelere ve yeterli boşluğa sahip olduğundan emin olun. Ayrıca, yavaş veya kararsız ağlarda daha hızlı yükleme hızları için görüntüleri sıkıştırmak ve içeriğe öncelik vermek gibi yöntemlerle uygulamanızın içeriğini ve medyasını optimize etmeyi de düşünün.
Birden Fazla Cihazda Test Etme
no-code uygulamanızı her zaman gerçek cihazlar veya emülatörler aracılığıyla çok çeşitli cihazlarda ve ekran boyutlarında test edin. Sürekli testler, ortaya çıkabilecek sorunların belirlenmesine ve düzeltilmesine yardımcı olarak tüm platformlarda tutarlı ve duyarlı bir kullanıcı deneyimi sağlar.
Bu ipuçlarını takip ederek ve tasarım tutarlılığına, görsel hiyerarşiye, kullanıcı akışına ve duyarlı tasarıma odaklanarak, her cihazda güzel görünen ve çalışan, çarpıcı, kullanıcı dostu no-code bir uygulama oluşturabilirsiniz. Tasarım becerilerinizi geliştirmeye devam edin ve AppMaster gibi no-code platformların yaratıcı fikirlerinizi hayata geçirmesine izin verin.
Yinelemeli Tasarım ve Sürekli İyileştirme
Yinelemeli tasarım, geliştirme döngüsü boyunca kullanıcı arayüzünüzü düzenli olarak değerlendirir, iyileştirir ve iyileştirir. Kullanıcılarınıza sorunsuz ve sezgisel deneyimler oluşturmak için sürekli iyileştirme önemlidir. no-code uygulamalarınızda sürekli kullanıcı arayüzü iyileştirmesi sağlamak için bazı adımlar şunlardır:
- Tasarımınızı değerlendirin : İyileştirme alanlarını belirlemek için kullanıcı arayüzü tasarımınızı düzenli olarak değerlendirin. İhtiyaçlarını ve sorunlu noktalarını anlamak için kullanıcılardan, paydaşlardan ve ekip üyelerinden geri bildirim toplayın.
- Kullanıcı davranışını analiz edin : Uygulamanızdaki kullanıcı davranışını izlemek için analiz araçlarını kullanın. Potansiyel sorunları ve iyileştirme fırsatlarını ortaya çıkarmak için oturum süresi, dönüşüm oranları ve ayrılma oranları gibi verileri analiz edin.
- Farklı tasarım alternatiflerini test edin : Farklı tasarım seçeneklerini karşılaştırmak ve en etkili çözümleri belirlemek için A/B testini kullanın. Kullanıcılarınızın ilgisini çeken en iyi sürümü bulmak için tasarımınızı sürekli olarak yineleyin.
- Kullanıcı akışını ve gezinmeyi iyileştirin : Daha iyi kullanılabilirlik ve etkileşim için uygulamanızdaki kullanıcı akışını ve gezinmeyi optimize etmeye odaklanın. Kullanıcı yolculuğu haritalarınızı düzenli olarak gözden geçirin ve navigasyonunuzun net ve sezgisel olduğundan emin olun.
- Tasarım trendleri ve en iyi uygulamalar konusunda güncel kalın : Kullanıcı arayüzü tasarımındaki en son trendler ve en iyi uygulamalarla güncel kalın. Bir adım önde olmak ve gelişmiş kullanıcı deneyimleri yaratmak için yenilikçi fikirleri ve teknikleri no-code uygulamanıza ekleyin.
AppMaster Kullanıcı Arayüzü Tasarım Özelliklerinden İlham
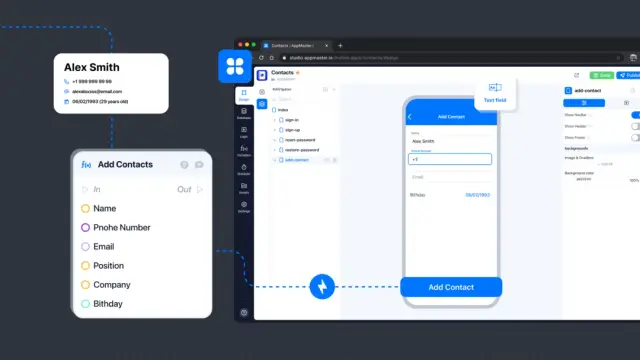
AppMaster herhangi bir kodlama becerisine ihtiyaç duymadan görsel olarak çekici ve işlevsel kullanıcı arayüzü tasarımları oluşturmanıza yardımcı olan güçlü no-code bir platformdur. no-code kullanıcı arayüzü tasarım sürecinize ilham vermek ve basitleştirmek için AppMaster sağladığı bazı özellikler ve kaynaklar şunlardır:
- Sürükle ve bırak arayüzü : AppMaster web ve mobil uygulama kullanıcı arayüzlerini zahmetsizce tasarlamanıza olanak tanıyan sezgisel bir sürükle drag-and-drop arayüzü sunar. Önceden oluşturulmuş çok çeşitli kullanıcı arayüzü bileşenleriyle uygulamanızın arayüzünü oluşturmak hiç bu kadar kolay olmamıştı.
- Tasarım bileşenleri kitaplığı : AppMaster uygulamanız genelinde tutarlı ve uyumlu bir görsel görünüm oluşturmak için kullanabileceğiniz kapsamlı bir tasarım bileşenleri kitaplığı içerir. Bu bileşenler uygulamanız genelinde özelleştirilebilir ve yeniden kullanılabilir.
- Duyarlı tasarım araçları : AppMaster duyarlı tasarımlar oluşturmak için yerleşik araçlar sunarak farklı cihazlar ve ekran boyutları arasında kusursuz ve uyarlanabilir bir kullanıcı deneyimi sağlar.
- Görsel İş Süreci Tasarımcısı : Uygulamanızın kullanıcı arayüzü bileşenlerinin arkasındaki iş mantığını tanımlamak ve görselleştirmek için AppMaster Görsel İş Süreci Tasarımcısını kullanın. Bu özellik, daha akıcı bir geliştirme sürecine ulaşmanıza yardımcı olur ve karmaşık kodlama ihtiyacını ortadan kaldırır.
- Gerçek zamanlı işbirliği ve geri bildirim : AppMaster entegre işbirliği özelliklerini kullanarak ekip üyelerinizle gerçek zamanlı işbirliği yapın. Bu, tasarımları paylaşmanıza, geri bildirim toplamanıza ve hızlı yinelemeler yapmanıza olanak tanıyarak uygulamanızın geliştirme sürecini hızlandırır.
Çözüm
No-code kullanıcı arayüzü tasarımı, geleneksel kodlama becerilerine ihtiyaç duymadan görsel olarak etkileyici ve işlevsel kullanıcı arayüzleri oluşturmanıza olanak tanır. Temel ipuçlarını takip ederek, yinelenen tasarımı benimseyerek ve AppMaster gibi güçlü no-code platformlardan ilham alarak kolayca olağanüstü web ve mobil uygulamalar oluşturabilirsiniz.
Tasarımınızı sürekli olarak yinelemeyi ve geliştirmeyi, trendler ve en iyi uygulamalardan haberdar olmayı ve sezgisel, kullanıcı dostu deneyimler yaratmada kullanıcı geri bildirimlerinin önemini asla hafife almayı unutmayın. Şimdi yaratıcı potansiyelinizi açığa çıkarın ve no-code kullanıcı arayüzü tasarımının gücüyle uygulama geliştirme sürecinizde devrim yaratın.
SSS
No-code UI tasarımı, geleneksel kodlama becerilerine ihtiyaç duymadan, no-code platformlar kullanılarak web ve mobil uygulamalar için kullanıcı arayüzleri tasarlama sürecini ifade eder. AppMaster gibi No-code platformlar AppMaster görsel olarak drag-and-drop araçları ve önceden oluşturulmuş öğeler sağlar.
No-code platformlar, kullanıcı arayüzü tasarımı için daha hızlı geliştirme, daha düşük maliyetler, ekip üyeleri arasında daha iyi işbirliği ve kodlama becerileri olmadan duyarlı arayüzler tasarlama yeteneği dahil olmak üzere çok sayıda avantaj sunar. Ek olarak, no-code platformlar genellikle şablonlardan ve tasarım bileşenlerinden oluşan bir kitaplık sağlayarak tutarlı ve görsel olarak çekici kullanıcı arayüzleri oluşturmayı kolaylaştırır.
Kullanım kolaylığı, özellik seti, maliyet ve müşteri desteğinin kalitesi gibi faktörleri göz önünde bulundurarak no-code bir platform seçin. Görsel drag-and-drop tasarımını destekleyen, çok çeşitli önceden oluşturulmuş tasarım bileşenleri ve şablonları sunan, cihazlar arası testlere izin veren ve diğer araçlarla kolayca entegre olabilen bir platform arayın. AppMaster kullanıcı arayüzü tasarımı için güçlü, kullanıcı dostu no-code bir platform arayanlar için mükemmel bir seçimdir.
no-code kullanıcı arayüzü tasarımına yönelik bazı önemli ipuçları arasında düzeninizi planlamak için tel çerçevelerin kullanılması, platformlar arasında tasarım tutarlılığının korunması, cihazlar arası uyumluluk için duyarlı tasarımın sağlanması, görsel hiyerarşiye ve kullanıcı akışına odaklanma ve iyileştirme için tasarımınızı sürekli olarak yineleme yer alır. Gösterişli ve profesyonel bir görünüm sunmak için no-code uygulamanızda markalama ve stil oluşturmanın önemini göz önünde bulundurmayı unutmayın.
Platformlar arasında tasarım tutarlılığını korumak için uygulamanız genelinde tutarlı bir renk şeması, tipografi ve görsel öğeler kullanın. Oluşturma sürecini kolaylaştırmak için tasarım şablonlarını ve yeniden kullanılabilir bileşenleri destekleyen no-code bir platform seçin. Tasarımınızın duyarlı olduğundan ve çeşitli cihazlarda ve ekran boyutlarında iyi göründüğünden emin olun. Tutarlı bir kullanıcı deneyimi sağlamak için uygulamanızı düzenli olarak farklı platformlarda test edin.
Duyarlı tasarım, no-code arayüzü tasarımında çok önemlidir çünkü uygulamanızın farklı cihazlara, ekran boyutlarına ve yönlere sorunsuz bir şekilde uyum sağlamasını sağlar. Duyarlı bir tasarım, her cihaz için en uygun düzenleri, okunabilirliği ve gezinmeyi sağlayarak kullanıcı deneyimini geliştirir. Duyarlı tasarımı destekleyen AppMaster gibi no-code bir platformun kullanılması AppMaster uyarlanabilir, kullanıcı dostu arayüzler oluşturmayı kolaylaştırabilir.
no-code arayüzü tasarımı becerilerinizi geliştirmek için AppMaster gibi no-code araçları kullanarak pratik AppMaster, başarılı uygulama tasarımlarından bilgi edinin, çevrimiçi kurslara katılın ve geri bildirim ve ilham almak için tasarım topluluklarına katılın. Tasarımlarınızı sürekli olarak yineleyin, kullanıcılardan ve ekip üyelerinizden geri bildirim alın ve tasarım trendleri ve en iyi uygulamalar konusunda güncel kalın.
no-code arayüzü tasarımı için ilham kaynakları arasında popüler uygulama tasarımları, kullanıcı arayüzü tasarım galerileri, tasarım blogları ve no-code platformlara ve UI/UX tasarımına adanmış çevrimiçi topluluklar yer alır. Bu alanda başkaları tarafından kullanılan en iyi uygulamalardan bilgi edinmek için no-code özellikleri ve araçları başarıyla birleştiren arayüz tasarımı örneklerine bakın.






