Projekt interfejsu użytkownika bez kodu: porady i wskazówki
Poznaj cenne wskazówki i triki dotyczące projektowania pięknych i przyjaznych dla użytkownika interfejsów przy użyciu platform niewymagających kodu, takich jak AppMaster.

Zrozumienie projektowania interfejsu użytkownika No-Code
Projektowanie interfejsu użytkownika bez kodu to proces tworzenia estetycznych i funkcjonalnych interfejsów użytkownika (UI) dla aplikacji internetowych i mobilnych bez konieczności posiadania tradycyjnych umiejętności kodowania. Wykorzystując możliwości platform no-code, takich jak AppMaster , projektanci i programiści mogą wizualnie tworzyć układy interfejsu użytkownika i dodawać interaktywność za pomocą narzędzi drag-and-drop oraz gotowych komponentów.
Wraz ze wzrostem zapotrzebowania na aplikacje przyjazne dla użytkownika, coraz popularniejsze staje się projektowanie interfejsu użytkownika no-code, umożliwiającego nawet osobom nietechnicznym tworzenie oszałamiających wizualnie i interaktywnych doświadczeń użytkownika. Platformy te umożliwiają szybkie prototypowanie i iterację, ułatwiając projektowanie i testowanie różnych projektów i koncepcji interfejsu użytkownika bez znacznego inwestowania czasu i zasobów.
Znaczenie projektowania interfejsu użytkownika na platformach No-Code
Projekt interfejsu użytkownika odgrywa kluczową rolę w powodzeniu aplikacji, ponieważ bezpośrednio wpływa na doświadczenie i zaangażowanie użytkownika. Na platformach no-code projektowanie interfejsu użytkownika jest jeszcze ważniejsze, ponieważ celem jest umożliwienie użytkownikom projektowania i tworzenia aplikacji bez konieczności posiadania wiedzy na temat kodowania.
Dobrze zaprojektowany interfejs użytkownika sprawia, że aplikacja jest atrakcyjna wizualnie i zwiększa użyteczność, co prowadzi do wyższego wskaźnika wdrożenia i większego zadowolenia użytkowników. W kontekście platform no-code dobrze zaprojektowany interfejs użytkownika może:
- Usprawnij przepływ i nawigację w aplikacji, sprawiając, że wykonywanie zadań będzie intuicyjne i łatwe dla użytkowników.
- Popraw wygodę użytkownika, zapewniając spójny styl, układ i interakcję w całej aplikacji.
- Zmniejsz obciążenie poznawcze, organizując informacje w jasny i logiczny sposób, ułatwiając użytkownikom ich przetwarzanie i zrozumienie.
- Zwiększ zaufanie użytkowników, tworząc profesjonalnie wyglądającą aplikację, która jest zgodna z tożsamością marki i komunikuje niezawodność.
- Obniż krzywą uczenia się w przypadku użytkowników, którzy nie mają doświadczenia z aplikacją lub samą platformą no-code.
Nadając priorytet projektowaniu interfejsu użytkownika na platformach no-code, twórcy mogą mieć pewność, że ich aplikacje będą oszałamiające wizualnie i będą zapewniać płynną i przyjemną obsługę użytkownika.
Pierwsze kroki: jak wybrać platformę No-Code
W obliczu rosnącej liczby dostępnych platform no-code, wybór tej, która najlepiej odpowiada Twoim potrzebom i celom, a jednocześnie oferuje funkcje niezbędne do projektów projektowania interfejsu użytkownika, jest niezbędny. Oto kilka czynników, które należy wziąć pod uwagę przy wyborze platformy no-code:
- Łatwość użycia: Poszukaj platformy, która jest intuicyjna, przyjazna dla użytkownika i wymaga minimalnej krzywej uczenia się, zwłaszcza jeśli dopiero zaczynasz programować no-code. Platformy z wizualnym interfejsem „przeciągnij i upuść” , takie jak AppMaster, umożliwiają tworzenie projektów interfejsu użytkownika bez konieczności posiadania umiejętności kodowania.
- Funkcje i funkcjonalność: Wybierz platformę z wbudowanymi funkcjami i gotowymi komponentami, które ułatwiają projektowanie pięknych i funkcjonalnych interfejsów użytkownika. Poszukaj platform zapewniających narzędzia do tworzenia responsywnych projektów, obsługujących kompatybilność między urządzeniami i oferujących możliwość testowania projektów na różnych urządzeniach.
- Koszt: rozważ koszt platformy no-code w oparciu o budżet i wymagania projektu. Wiele platform oferuje różne poziomy cenowe, w tym plany bezpłatne z ograniczoną funkcjonalnością lub plany premium z zaawansowanymi funkcjami. Pamiętaj, aby ocenić swoje potrzeby i wybrać plan, który odpowiada Twoim wymaganiom.
- Wsparcie i dokumentacja: wybierz platformę z obszerną dokumentacją, zasobami i wsparciem społeczności, które pomogą Ci uczyć się i rozwijać w miarę postępów w projektowaniu interfejsu użytkownika no-code. Może to być szczególnie istotne, jeśli jesteś nowy w tej dziedzinie lub planujesz używać platformy do projektów długoterminowych.
- Integracja: wybierz platformę no-code, którą można łatwo zintegrować z innymi narzędziami i usługami wymaganymi dla Twojego projektu, takimi jak bazy danych, narzędzia analityczne lub systemy zaplecza. Dobrze zintegrowana platforma może usprawnić przepływ pracy i ułatwić zarządzanie różnymi komponentami aplikacji.
Uwzględnienie tych czynników pomoże Ci znaleźć idealną platformę no-code dla Twoich projektów projektowania interfejsu użytkownika, umożliwiającą łatwe tworzenie oszałamiających wizualnie i funkcjonalnych aplikacji.

Niezbędne wskazówki i porady dotyczące projektowania interfejsu użytkownika No-Code
Stworzenie atrakcyjnego wizualnie i funkcjonalnego projektu interfejsu użytkownika ma kluczowe znaczenie dla każdej aplikacji. Narzędzia No-code upraszczają ten proces, umożliwiając projektowanie interfejsów bez znajomości kodowania. Rozpoczynając pracę z platformami no-code do projektowania interfejsu użytkownika, rozważ następujące podstawowe wskazówki i triki:
- Zacznij od planu: Przed przystąpieniem do procesu projektowania zaplanuj układ aplikacji, nawigację i interakcje z użytkownikiem. Utwórz listę głównych funkcji i komponentów aplikacji, aby zapewnić jasny plan działania dotyczący projektu interfejsu użytkownika.
- Opanuj swoją platformę No-Code: zainwestuj czas w poznanie tajników wybranej platformy no-code. Zapoznaj się z jego funkcjami, komponentami i szablonami, aby w pełni wykorzystać jego możliwości.
- Korzystaj z gotowych komponentów i szablonów: Platformy No-code oferują różnorodne gotowe komponenty i szablony. Skorzystaj z nich, aby zaoszczędzić czas i zapewnić spójny i profesjonalny wygląd całej aplikacji.
- Keep It Simple: Skoncentruj się na prostocie i nadaj priorytet użyteczności w swoim projekcie. Unikaj bałaganu, zapewnij łatwą nawigację i zachowaj przejrzysty układ, zachęcając użytkowników do zaangażowania.
- Testuj i powtarzaj: stale testuj swoje projekty i ulepszaj je w oparciu o opinie użytkowników. Platformy No-code ułatwiają iterację i eksperymentowanie, zapewniając spójne dostrajanie interfejsu użytkownika aplikacji.
- Bądź na bieżąco z trendami w projektowaniu: Bądź na bieżąco z trendami w projektowaniu interfejsu użytkownika i UX . Włącz odpowiednie elementy, aby stworzyć nowoczesną i atrakcyjną wizualnie aplikację.
Modelowanie szkieletowe aplikacji
Wireframing jest niezbędnym krokiem w procesie projektowania interfejsu użytkownika. Umożliwia utworzenie przybliżonego szkicu lub planu układu aplikacji, komponentów i interakcji użytkownika przed zagłębieniem się w rzeczywisty projekt. Wireframing pomaga skoncentrować się na strukturze i organizacji aplikacji, zapewniając solidną podstawę dla projektu interfejsu użytkownika.
Oto kilka wskazówek dotyczących tworzenia szkieletu aplikacji no-code:
- Zacznij od papieru i ołówka: Rozpocznij proces tworzenia szkieletu od szkicowania swoich pomysłów na papierze. Zapewnia to szybki i intuicyjny sposób przeglądania różnych opcji układu i wizualizacji przepływu aplikacji.
- Zidentyfikuj kluczowe komponenty: określ podstawowe komponenty, których potrzebuje Twoja aplikacja, takie jak paski nawigacyjne, przyciski i pola wejściowe. Użyj tych podstawowych elementów, aby zbudować model szkieletowy i ustalić strukturę aplikacji.
- Przeglądaj różne układy: użyj modeli szkieletowych, aby poznać różne opcje układu swojej aplikacji. Eksperymentuj z różnymi rozmieszczeniami i układami komponentów, aż znajdziesz projekt, który równoważy estetykę i użyteczność.
- Weź pod uwagę przepływ użytkowników: podczas tworzenia modeli szkieletowych nadaj priorytet płynnemu przepływowi użytkowników. Zapewnij łatwą nawigację, jasne wezwania do działania i logiczną strukturę, która zapewnia pozytywne wrażenia użytkownika.
- Udostępniaj i otrzymuj opinie: udostępniaj swoje modele szkieletowe członkom zespołu i potencjalnym użytkownikom. Zbieraj opinie i dostosowuj na podstawie ich sugestii, aby osiągnąć najbardziej efektywny projekt.
- Przejdź do narzędzi cyfrowych: Gdy masz już solidny model szkieletowy na papierze, przejdź do narzędzi cyfrowych. Skorzystaj z platformy no-code aby utworzyć model szkieletowy lub prototyp aplikacji o wysokiej jakości.
Branding i stylizacja Twojej aplikacji No-Code
Branding i styl mają kluczowe znaczenie, aby Twoja aplikacja no-code wyglądała profesjonalnie i atrakcyjnie wizualnie. Dobrze oznakowana i stylizowana aplikacja pozostawia trwałe wrażenie na użytkownikach oraz buduje zaufanie i wiarygodność. Wykonaj poniższe kroki, aby skutecznie oznakować i nadać styl swojej aplikacji no-code:
- Zdefiniuj tożsamość swojej marki: określ podstawowe wartości, odbiorców i unikalną propozycję sprzedaży swojej aplikacji. Informacje te będą podstawą Twojej marki i będą miały wpływ na elementy projektu Twojej aplikacji.
- Wybierz schemat kolorów: wybierz schemat kolorów, który jest zgodny z tożsamością Twojej marki i pasuje do docelowych odbiorców. Używaj tej palety kolorów konsekwentnie w całej aplikacji, aby stworzyć wizualną harmonię i wzmocnić rozpoznawalność marki.
- Wybierz typografię: wybierz czytelny, atrakcyjny krój pisma, który uzupełnia osobowość Twojej marki. Ogranicz się do 2-3 czcionek i utrzymuj spójną hierarchię typografii w całej aplikacji.
- Zaprojektuj logo: Stwórz zapadające w pamięć logo dla swojej aplikacji, które oddaje istotę Twojej marki i przekazuje jej główne przesłanie. Konsekwentnie używaj swojego logo w aplikacjach i materiałach marketingowych.
- Używaj spójnych obrazów: Stosuj spójny styl obrazów w całej aplikacji, niezależnie od tego, czy są to zdjęcia, ilustracje czy ikony. Ta spójność poprawi atrakcyjność wizualną Twojej aplikacji i wzmocni tożsamość Twojej marki.
- Zastosuj elementy marki do komponentów interfejsu użytkownika: Zaimplementuj elementy marki, takie jak kolory, typografia i obrazy, w komponentach interfejsu użytkownika aplikacji. Skorzystaj z funkcji stylizacji platformy no-code aby dostosować i dostosować elementy tak, aby pasowały do Twojej marki.
- Utwórz przewodnik po stylu: Udokumentuj wszystkie elementy projektu, kody kolorów, zasady typografii i inne informacje związane z marką w przewodniku po stylu. Dobrze zdefiniowany przewodnik po stylu zapewni, że Twoja aplikacja zachowa spójny wygląd i styl.
Wdrożenie tych porad i wskazówek dotyczących projektowania interfejsu użytkownika w aplikacjach no-code pomoże Ci stworzyć atrakcyjne wizualnie i wciągające interfejsy. Dzięki platformom takim jak AppMaster możesz łatwo wykorzystać moc narzędzi no-code i tworzyć dopracowanych, profesjonalnych projektów interfejsu użytkownika bez konieczności posiadania umiejętności kodowania.
Spójność projektu na różnych platformach
Utrzymanie spójności projektu na różnych platformach ma kluczowe znaczenie dla zapewnienia bezproblemowej obsługi użytkownika. Jeśli tworzysz aplikacje dla Internetu, Androida, iOS lub innych platform, Twój projekt powinien zachować spójny wygląd i styl, niezależnie od urządzenia lub przeglądarki. Spójność pomaga użytkownikom łatwo rozpoznać i zapoznać się z Twoją aplikacją, zwiększając satysfakcję i zaangażowanie użytkowników.
Schemat kolorów i typografia
Zacznij od wybrania spójnego schematu kolorów i typografii w całej aplikacji no-code. Trzymaj się małej palety kolorów uzupełniających, które najlepiej reprezentują Twoją markę. Typowym podejściem jest użycie koloru podstawowego dla ważnych elementów, koloru dodatkowego dla akcentów oraz jaśniejszych lub ciemniejszych odcieni dla tła i obszarów zawartości.
Wybierz jedną lub dwie łatwe do odczytania czcionki do typografii, które pasują do tożsamości Twojej marki i zapewniają spójną wizualną prezentację treści. Używanie tych samych czcionek i kolorów na wszystkich platformach pomoże stworzyć silną identyfikację wizualną i sprawi, że Twoja aplikacja będzie spójna i profesjonalna.
Komponenty i układ
Wykorzystaj spójne komponenty i układy dla wszystkich interfejsów aplikacji. Platformy No-code takie jak AppMaster, oferują szeroką gamę gotowych komponentów projektowych, co ułatwia tworzenie spójnych projektów interfejsu użytkownika. Projektując dla wielu platform, rozważ użycie wspólnych komponentów, szablonów i wzorców projektowych, które dostosowują się do różnych urządzeń i rozmiarów ekranów, zachowując jednocześnie spójny wygląd.
Pamiętaj o konkretnych wymaganiach i wytycznych projektowych dla każdej platformy, na którą kierujesz reklamy. Każdy typ urządzenia i system operacyjny może mieć swój własny zestaw ograniczeń i zaleceń, których należy przestrzegać, aby zapewnić optymalną wygodę użytkowania.
Testowanie na różnych platformach
Regularnie testuj swoją aplikację na różnych platformach, aby zapewnić spójność projektu i doświadczenia. Przeprowadzaj testy w różnych przeglądarkach i na różnych urządzeniach, aby zidentyfikować i naprawić wszelkie problemy związane z projektem lub funkcjonalnością, które mogą się pojawić. Narzędzia takie jak zestawy do testowania przeglądarek i emulatory urządzeń mogą pomóc w wizualizacji i testowaniu aplikacji na różnych platformach bez konieczności fizycznego dostępu do każdego typu urządzenia.
Hierarchia wizualna i przepływ użytkowników
Hierarchia wizualna i przepływ użytkowników to dwa istotne aspekty projektowania interfejsu użytkownika no-code, których nie należy przeoczyć. Efektywna hierarchia wizualna pomaga użytkownikom łatwo znaleźć i zrozumieć informacje w aplikacji, a starannie zaplanowany przepływ użytkowników zapewnia płynną nawigację. Obydwa aspekty są kluczowe do stworzenia angażującej i intuicyjnej aplikacji, którą użytkownicy pokochają.
Tworzenie hierarchii wizualnej
Hierarchia wizualna polega na organizowaniu elementów na ekranie w oparciu o ich znaczenie. Nadaj priorytet najważniejszym elementom lub działaniom, wyróżniając je rozmiarem, kolorem lub rozmieszczeniem. Możesz użyć znaczników nagłówków (H1, H2, H3 itp.), aby uporządkować treść w hierarchię, prowadząc użytkowników przez informacje na każdej stronie.
Białe znaki to kolejny element projektu, który należy wziąć pod uwagę podczas ustalania hierarchii wizualnej. Odpowiednie odstępy pomagają wyróżnić ważne elementy i poprawiają czytelność. Do lepszej organizacji wizualnej może przyczynić się także grupowanie elementów i odpowiednie ich ułożenie.
Projektowanie przepływu użytkowników
Zrozumienie i zaprojektowanie przepływu użytkowników jest ważnym aspektem tworzenia aplikacji no-code, z którą użytkownicy będą wchodzić w interakcję łatwo i sprawnie. Zacznij od zidentyfikowania głównych zadań, które użytkownicy będą wykonywać w Twojej aplikacji, a następnie utwórz schemat blokowy lub mapę podróży użytkownika, aby zwizualizować te zadania i ścieżki, którymi użytkownicy będą podążać, aby je wykonać.
Zoptymalizuj przepływ użytkowników, aby zminimalizować kroki wymagane przez użytkowników do osiągnięcia swoich celów. Zapewnij płynną nawigację, umieszczając ważne elementy, takie jak przyciski i elementy, które można wykonać, w łatwo dostępnych miejscach interfejsu. Przetestuj przepływ użytkowników z prawdziwymi użytkownikami lub interesariuszami, aby upewnić się, że jest on płynny, wydajny i intuicyjny.
Responsywny projekt i kompatybilność z różnymi urządzeniami
Biorąc pod uwagę różnorodność dostępnych obecnie urządzeń i rozmiarów ekranów, projektowanie responsywnych i dających się dostosować aplikacji do różnych środowisk ma kluczowe znaczenie. Responsywny projekt zapewnia, że aplikacja no-code z łatwością dopasowuje się do urządzenia, rozmiaru ekranu i orientacji, zapewniając spójne i przyjemne doświadczenie użytkownika.
Elastyczne siatki i układy
Projektuj elastyczne siatki i układy, które dostosowują się do różnych rozmiarów ekranu, używając jednostek względnych (np. procentów), a nie stałych jednostek (np. pikseli) do wymiarowania i pozycjonowania elementów. Takie podejście pomaga zapewnić płynną zmianę rozmiaru układu i komponentów bez zakłócania projektu podczas oglądania na różnych urządzeniach.
Responsywne komponenty
Wybierz platformy no-code takie jak AppMaster, które oferują responsywne komponenty projektowe od razu po wyjęciu z pudełka. Komponenty te automatycznie dostosowują swój rozmiar i zachowanie do ekranu, na którym są oglądane, bez konieczności wykonywania dodatkowej pracy z Twojej strony. Responsywne komponenty pozwalają zaoszczędzić czas i wysiłek, zapewniając jednocześnie płynną i atrakcyjną wizualnie obsługę użytkownika.
Optymalizacja dla urządzeń mobilnych
Urządzenia mobilne mają określone ograniczenia i wymagania, które należy wziąć pod uwagę, takie jak mniejsze ekrany, interakcje dotykowe i zmienne warunki sieciowe. Projektując na platformy mobilne zadbaj o to, aby Twoja aplikacja była przyjazna dla palców, z większymi, łatwo dotykalnymi elementami i odpowiednimi odstępami. Rozważ także optymalizację treści i multimediów aplikacji, na przykład kompresowanie obrazów i ustalanie priorytetów treści w celu szybszego ładowania w wolnych lub niestabilnych sieciach.
Testowanie na wielu urządzeniach
Zawsze testuj swoją aplikację no-code na szerokiej gamie urządzeń i rozmiarów ekranów, za pomocą prawdziwych urządzeń lub emulatorów. Ciągłe testowanie pomaga zidentyfikować i naprawić wszelkie problemy, które mogą się pojawić, zapewniając spójne i responsywne środowisko użytkownika na wszystkich platformach.
Postępując zgodnie z tymi wskazówkami i skupiając się na spójności projektu, hierarchii wizualnej, przepływie użytkowników i responsywnym projektowaniu, możesz stworzyć oszałamiającą, przyjazną dla użytkownika aplikację no-code, która pięknie wygląda i działa na każdym urządzeniu. Stale doskonal swoje umiejętności projektowania i pozwól, aby platformy no-code takie jak AppMaster wcielały Twoje kreatywne pomysły w życie.
Projektowanie iteracyjne i ciągłe doskonalenie
Projektowanie iteracyjne regularnie ocenia, udoskonala i ulepsza interfejs użytkownika w całym cyklu rozwoju. Ciągłe doskonalenie jest niezbędne, aby zapewnić użytkownikom płynne i intuicyjne doświadczenia. Oto kilka kroków zapewniających ciągłe ulepszanie interfejsu użytkownika w aplikacjach no-code:
- Oceń swój projekt : regularnie oceniaj projekt interfejsu użytkownika, aby zidentyfikować obszary wymagające poprawy. Zbieraj opinie od użytkowników, interesariuszy i członków zespołu, aby zrozumieć ich potrzeby i słabe punkty.
- Analizuj zachowanie użytkowników : korzystaj z narzędzi analitycznych, aby śledzić zachowania użytkowników w swojej aplikacji. Analizuj dane, takie jak czas trwania sesji, współczynniki konwersji i wskaźniki porzuceń, aby odkryć potencjalne problemy i możliwości ulepszeń.
- Testuj różne alternatywy projektowe : użyj testów A/B, aby porównać różne opcje projektowe i zidentyfikować najbardziej efektywne rozwiązania. Stale doskonal swój projekt, aby znaleźć najlepszą wersję, która spodoba się Twoim użytkownikom.
- Popraw przepływ użytkowników i nawigację : skup się na optymalizacji przepływu użytkowników i nawigacji w aplikacji, aby zapewnić lepszą użyteczność i zaangażowanie. Regularnie przeglądaj mapy podróży użytkowników i dbaj o to, aby nawigacja była przejrzysta i intuicyjna.
- Bądź na bieżąco z trendami i najlepszymi praktykami w projektowaniu : Bądź na bieżąco z najnowszymi trendami i najlepszymi praktykami w projektowaniu interfejsu użytkownika. Włącz innowacyjne pomysły i techniki do swojej aplikacji no-code aby wyprzedzić konkurencję i zapewnić użytkownikom lepsze doświadczenia.
Inspiracja funkcjami projektowania interfejsu użytkownika AppMaster
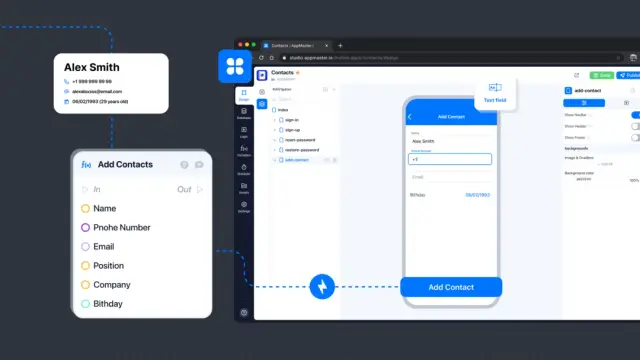
AppMaster to potężna platforma no-code, która pomaga tworzyć atrakcyjne wizualnie i funkcjonalne projekty interfejsu użytkownika bez umiejętności kodowania. Oto niektóre funkcje i zasoby udostępniane przez AppMaster, które inspirują i upraszczają proces projektowania interfejsu użytkownika no-code:
- Interfejs typu „przeciągnij i upuść” : AppMaster oferuje intuicyjny interfejs drag-and-drop, który umożliwia łatwe projektowanie interfejsów użytkownika aplikacji internetowych i mobilnych. Dzięki szerokiemu wyborowi gotowych komponentów interfejsu użytkownika tworzenie interfejsu aplikacji nigdy nie było łatwiejsze.
- Biblioteka komponentów projektowych : AppMaster zawiera obszerną bibliotekę komponentów projektowych, które można wykorzystać do stworzenia spójnego wyglądu aplikacji. Komponenty te można dostosowywać i ponownie wykorzystywać w całej aplikacji.
- Responsywne narzędzia do projektowania : AppMaster oferuje wbudowane narzędzia do tworzenia responsywnych projektów, zapewniając bezproblemową i adaptacyjną obsługę użytkownika na różnych urządzeniach i rozmiarach ekranów.
- Wizualny projektant procesów biznesowych : Użyj wizualnego projektanta procesów biznesowych AppMaster do zdefiniowania i wizualizacji logiki biznesowej stojącej za komponentami interfejsu użytkownika aplikacji. Ta funkcja pomaga usprawnić proces programowania i eliminuje potrzebę stosowania złożonego kodowania.
- Współpraca i opinie w czasie rzeczywistym : współpracuj w czasie rzeczywistym z członkami zespołu, korzystając ze zintegrowanych funkcji współpracy AppMaster. Umożliwia to udostępnianie projektów, zbieranie opinii i wykonywanie szybkich iteracji, przyspieszając proces tworzenia aplikacji.
Wniosek
Projekt interfejsu użytkownika No-code umożliwia tworzenie oszałamiających wizualnie i funkcjonalnych interfejsów użytkownika bez konieczności posiadania tradycyjnych umiejętności kodowania. Możesz łatwo tworzyć wyjątkowe aplikacje internetowe i mobilne, postępując zgodnie z niezbędnymi wskazówkami, stosując projektowanie iteracyjne i czerpiąc inspirację z potężnych platform no-code takich jak AppMaster.
Pamiętaj, aby stale ulepszać i ulepszać swój projekt, być na bieżąco z trendami i najlepszymi praktykami i nigdy nie lekceważ znaczenia opinii użytkowników w tworzeniu intuicyjnych, przyjaznych dla użytkownika doświadczeń. Teraz uwolnij swój potencjał twórczy i zrewolucjonizuj proces tworzenia aplikacji dzięki możliwościom projektowania interfejsu użytkownika no-code.
FAQ
Projektowanie interfejsu użytkownika No-code odnosi się do procesu projektowania interfejsów użytkownika dla aplikacji internetowych i mobilnych przy użyciu platform no-code, bez konieczności posiadania tradycyjnych umiejętności kodowania. Platformy No-code takie jak AppMaster, zapewniają wizualne narzędzia drag-and-drop oraz gotowe elementy do tworzenia atrakcyjnych wizualnie i funkcjonalnych projektów interfejsu użytkownika.
Platformy No-code oferują wiele korzyści w projektowaniu interfejsu użytkownika, w tym szybsze programowanie, niższe koszty, lepszą współpracę między członkami zespołu i możliwość projektowania responsywnych interfejsów bez umiejętności kodowania. Ponadto platformy no-code często udostępniają bibliotekę szablonów i komponentów projektowych, co ułatwia tworzenie spójnych i atrakcyjnych wizualnie interfejsów użytkownika.
Wybierz platformę no-code biorąc pod uwagę takie czynniki, jak łatwość obsługi, zestaw funkcji, koszt i jakość obsługi klienta. Poszukaj platformy obsługującej wizualne projektowanie drag-and-drop, oferującej szeroką gamę gotowych komponentów i szablonów projektowych, umożliwiającej testowanie na różnych urządzeniach i łatwo integrującej się z innymi narzędziami. AppMaster to doskonały wybór dla osób poszukujących wydajnej, przyjaznej dla użytkownika platformy no-code do projektowania interfejsu użytkownika.
Niektóre istotne wskazówki dotyczące projektowania interfejsu użytkownika no-code obejmują używanie modeli szkieletowych do planowania układu, utrzymywanie spójności projektu na różnych platformach, zapewnianie responsywnego projektu pod kątem zgodności z różnymi urządzeniami, skupianie się na hierarchii wizualnej i przepływie użytkowników oraz ciągłe powtarzanie projektu w celu ulepszenia. Nie zapomnij wziąć pod uwagę znaczenia marki i stylu w swojej aplikacji no-code aby zapewnić dopracowany i profesjonalny wygląd.
Aby zachować spójność projektu na różnych platformach, użyj spójnego schematu kolorów, typografii i elementów wizualnych w całej aplikacji. Wybierz platformę no-code, która obsługuje szablony projektów i komponenty wielokrotnego użytku, aby usprawnić proces tworzenia. Upewnij się, że Twój projekt jest responsywny i dobrze wygląda na różnych urządzeniach i rozmiarach ekranów. Regularnie testuj swoją aplikację na różnych platformach, aby zapewnić spójne doświadczenie użytkownika.
Responsywny projekt ma kluczowe znaczenie w projektowaniu interfejsu użytkownika no-code ponieważ zapewnia płynne dostosowanie aplikacji do różnych urządzeń, rozmiarów ekranu i orientacji. Responsywny projekt zwiększa wygodę użytkownika, zapewniając optymalny układ, czytelność i nawigację dla każdego urządzenia. Korzystanie z platformy no-code takiej jak AppMaster, która obsługuje projektowanie responsywne, może ułatwić tworzenie adaptacyjnych, przyjaznych dla użytkownika interfejsów.
Aby udoskonalić swoje umiejętności projektowania interfejsu użytkownika no-code, przećwicz korzystanie z narzędzi no-code, takich jak AppMaster, ucz się na udanych projektach aplikacji, bierz udział w kursach online i dołącz do społeczności projektantów, aby uzyskać opinie i inspiracje. Stale edytuj swoje projekty, szukaj opinii użytkowników i członków zespołu i bądź na bieżąco z trendami projektowymi i najlepszymi praktykami.
Źródła inspiracji dla projektowania interfejsu no-code obejmują popularne projekty aplikacji, galerie projektów interfejsów użytkownika, blogi projektowe i społeczności internetowe poświęcone platformom no-code i projektowaniu interfejsu użytkownika/UX. Poszukaj przykładów projektów interfejsów, w których pomyślnie uwzględniono funkcje i narzędzia no-code, aby uczyć się na najlepszych praktykach stosowanych przez innych specjalistów w tej dziedzinie.






