Progettazione dell'interfaccia utente senza codice: suggerimenti e trucchi
Esplora preziosi suggerimenti e trucchi per progettare interfacce belle e intuitive utilizzando piattaforme senza codice come AppMaster.

Comprendere la progettazione dell'interfaccia utente No-Code
La progettazione dell'interfaccia utente senza codice è il processo di creazione di interfacce utente (UI) esteticamente gradevoli e funzionali per applicazioni Web e mobili senza la necessità di competenze di codifica tradizionali. Sfruttando la potenza delle piattaforme no-code, come AppMaster , progettisti e sviluppatori possono creare visivamente layout dell'interfaccia utente e aggiungere interattività utilizzando strumenti drag-and-drop e componenti predefiniti.
Con la crescita della domanda di applicazioni user-friendly, la progettazione dell'interfaccia utente no-code è diventata sempre più popolare, consentendo anche a persone non tecniche di creare esperienze utente interattive e visivamente sorprendenti. Queste piattaforme consentono una rapida prototipazione e iterazione, semplificando la progettazione e il test di diversi progetti e concetti di interfaccia utente senza investire in modo significativo tempo e risorse.
Importanza della progettazione dell'interfaccia utente nelle piattaforme No-Code
La progettazione dell'interfaccia utente svolge un ruolo cruciale nel successo di un'applicazione, poiché influisce direttamente sull'esperienza e sul coinvolgimento dell'utente. Nelle piattaforme no-code, la progettazione dell'interfaccia utente è ancora più critica, poiché l'obiettivo è consentire agli utenti di progettare e creare applicazioni senza richiedere alcuna conoscenza di codifica.
Un'interfaccia utente ben progettata rende l'applicazione visivamente accattivante e favorisce l'usabilità, portando a tassi di adozione più elevati e ad una maggiore soddisfazione degli utenti. Nel contesto delle piattaforme no-code, un'interfaccia utente ben progettata può:
- Migliora il flusso e la navigazione dell'applicazione, rendendo intuitivo e facile per gli utenti completare le proprie attività.
- Migliora l'esperienza utente fornendo uno stile, un layout e un'interazione coerenti nell'intera applicazione.
- Riduci il carico cognitivo organizzando le informazioni in modo chiaro e logico, rendendo più facile per gli utenti elaborarle e comprenderle.
- Aumenta la fiducia degli utenti creando un'applicazione dall'aspetto professionale che si allinea con l'identità del marchio e comunica affidabilità.
- Abbassa la curva di apprendimento per gli utenti che non conoscono l'applicazione o la stessa piattaforma no-code.
Dando priorità alla progettazione dell'interfaccia utente nelle piattaforme no-code, i creatori possono garantire che le loro applicazioni siano visivamente sbalorditive e offrano un'esperienza utente fluida e piacevole.
Per iniziare: come scegliere una piattaforma No-Code
Con un numero crescente di piattaforme no-code disponibili, è essenziale scegliere quella che meglio si allinea alle tue esigenze e ai tuoi obiettivi, offrendo allo stesso tempo le funzionalità necessarie per i tuoi progetti di progettazione dell'interfaccia utente. Ecco alcuni fattori da considerare quando si sceglie una piattaforma no-code:
- Facilità d'uso: cerca una piattaforma intuitiva, facile da usare e con una curva di apprendimento minima, soprattutto se sei nuovo allo sviluppo no-code. Le piattaforme con un'interfaccia visiva drag-and-drop , come AppMaster, ti consentono di creare progetti di interfaccia utente senza che siano richieste competenze di codifica.
- Caratteristiche e funzionalità: scegli una piattaforma con funzionalità integrate e componenti predefiniti che semplificano la progettazione di interfacce utente belle e funzionali. Cerca piattaforme che forniscano strumenti per creare progetti reattivi, supportino la compatibilità tra dispositivi e offrano la possibilità di testare i tuoi progetti su dispositivi diversi.
- Costo: considera il costo della piattaforma no-code in base al budget e ai requisiti del progetto. Molte piattaforme offrono diversi livelli di prezzo, inclusi piani gratuiti con funzionalità limitate o piani premium con funzionalità avanzate. Assicurati di valutare le tue esigenze e di scegliere il piano più adatto alle tue esigenze.
- Supporto e documentazione: scegli una piattaforma con documentazione completa, risorse e supporto della community per aiutarti ad apprendere e crescere man mano che avanzi nel tuo percorso di progettazione dell'interfaccia utente no-code. Ciò può essere particolarmente critico se sei nuovo nel campo o prevedi di utilizzare la piattaforma per progetti a lungo termine.
- Integrazione: seleziona una piattaforma no-code che possa integrarsi facilmente con altri strumenti e servizi richiesti per il tuo progetto, come database, strumenti di analisi o sistemi backend. Una piattaforma ben integrata può semplificare il flusso di lavoro e semplificare la gestione dei diversi componenti della tua applicazione.
Considerare questi fattori ti aiuterà a trovare la piattaforma no-code perfetta per i tuoi progetti di progettazione dell'interfaccia utente, consentendoti di creare facilmente applicazioni funzionali e visivamente sorprendenti.

Suggerimenti e trucchi essenziali per la progettazione dell'interfaccia utente No-Code
Creare un design dell'interfaccia utente visivamente accattivante e funzionale è fondamentale per qualsiasi applicazione. Gli strumenti No-code semplificano questo processo, consentendoti di progettare interfacce senza conoscenze di codifica. Quando inizi a lavorare con piattaforme no-code per la progettazione dell'interfaccia utente, considera questi suggerimenti e trucchi essenziali:
- Inizia con un piano: prima di lanciarti nel processo di progettazione, pianifica il layout, la navigazione e le interazioni dell'utente della tua applicazione. Crea un elenco delle principali funzionalità e componenti della tua app per fornire una roadmap chiara per la progettazione dell'interfaccia utente.
- Padroneggia la tua piattaforma No-Code: investi tempo nell'apprendimento dei dettagli della piattaforma no-code scelta. Acquisisci familiarità con le sue funzionalità, componenti e modelli per sfruttare appieno le sue capacità.
- Utilizza componenti e modelli predefiniti: le piattaforme No-code offrono una varietà di componenti e modelli predefiniti. Usali per risparmiare tempo e garantire un aspetto coerente e professionale in tutta la tua applicazione.
- Keep It Simple: concentrati sulla semplicità e dai priorità all'usabilità nel tuo progetto. Evita la confusione, assicurati una navigazione facile e mantieni un layout pulito, incoraggiando il coinvolgimento degli utenti.
- Testa e itera: testa continuamente i tuoi progetti e migliorali in base al feedback degli utenti. Le piattaforme No-code semplificano l'iterazione e la sperimentazione, garantendoti la possibilità di ottimizzare costantemente l'interfaccia utente della tua applicazione.
- Rimani aggiornato sulle tendenze del design: informati sulle tendenze del design UI e UX . Incorpora elementi rilevanti per offrire un'applicazione moderna e visivamente accattivante.
Wireframing della tua applicazione
Il wireframing è un passaggio essenziale nel processo di progettazione dell'interfaccia utente. Ti consente di creare uno schizzo approssimativo o un progetto del layout, dei componenti e delle interazioni dell'utente della tua applicazione prima di immergerti nella progettazione vera e propria. Il wireframing ti aiuta a concentrarti sulla struttura e sull'organizzazione della tua app, garantendo una solida base per la progettazione dell'interfaccia utente.
Ecco alcuni suggerimenti per il wireframing della tua applicazione no-code:
- Inizia con carta e matita: inizia il processo di wireframing disegnando le tue idee su carta. Ciò offre un modo rapido e intuitivo per esplorare diverse opzioni di layout e visualizzare il flusso della tua app.
- Identifica i componenti chiave: determina i componenti essenziali di cui ha bisogno la tua applicazione, come barre di navigazione, pulsanti e campi di input. Utilizza questi elementi fondamentali per costruire il tuo wireframe e stabilire la struttura dell'app.
- Esplora diversi layout: utilizza i wireframe per esplorare varie opzioni di layout per la tua app. Sperimenta diversi posizionamenti e disposizioni dei componenti fino a trovare un design in grado di bilanciare estetica e usabilità.
- Considera il flusso utente: dai la priorità a un flusso utente senza soluzione di continuità mentre crei i tuoi wireframe. Garantisci una navigazione semplice, inviti all'azione chiari e una struttura logica che porti a un'esperienza utente positiva.
- Condividi e ottieni feedback: condividi i tuoi wireframe con i membri del team e i potenziali utenti. Raccogli feedback e apporta modifiche in base ai loro suggerimenti per ottenere il design più efficace.
- Passa agli strumenti digitali: una volta ottenuto un wireframe solido su carta, passa agli strumenti digitali. Utilizza la tua piattaforma no-code per creare un wireframe o un prototipo ad alta fedeltà della tua app.
Branding e stile della tua app No-Code
Il branding e lo stile sono fondamentali per rendere la tua applicazione no-code professionale e visivamente accattivante. Un'app ben brandizzata e ben progettata lascia un'impressione duratura sugli utenti e crea fiducia e credibilità. Segui questi passaggi per marchiare e modellare la tua applicazione no-code in modo efficace:
- Definisci l'identità del tuo brand: identifica i valori fondamentali, il pubblico e la proposta di vendita unica della tua app. Queste informazioni costituiranno la base del tuo marchio e influenzeranno gli elementi di design della tua app.
- Scegli una combinazione di colori: scegli una combinazione di colori che si allinei con l'identità del tuo marchio e sia in sintonia con il tuo pubblico di destinazione. Utilizza questa tavolozza di colori in modo coerente in tutta la tua app per creare armonia visiva e rafforzare il riconoscimento del marchio.
- Seleziona tipografia: scegli un carattere leggibile e accattivante che integri la personalità del tuo marchio. Limitati a 2-3 caratteri e mantieni una gerarchia tipografica coerente in tutta l'applicazione.
- Progetta un logo: crea un logo memorabile per la tua app che catturi l'essenza del tuo marchio e comunichi il suo messaggio principale. Utilizza il tuo logo in modo coerente nella tua candidatura e nei materiali di marketing.
- Utilizza immagini coerenti: utilizza uno stile di immagini coerente in tutta la tua app, che si tratti di fotografie, illustrazioni o icone. Questa coerenza migliorerà l'attrattiva visiva della tua app e rafforzerà l'identità del tuo marchio.
- Applica elementi di brand ai componenti dell'interfaccia utente: implementa gli elementi di branding come colori, tipografia e immagini all'interno dei componenti dell'interfaccia utente della tua app. Utilizza le funzionalità di stile della tua piattaforma no-code per personalizzare e adattare gli elementi in base al tuo marchio.
- Crea una guida di stile: documenta tutti gli elementi di design, i codici colore, le regole tipografiche e altre informazioni relative al marchio in una guida di stile. Una guida di stile ben definita garantirà che la tua app mantenga un aspetto coerente.
L'implementazione di questi suggerimenti e trucchi per la progettazione dell'interfaccia utente nelle tue applicazioni no-code ti aiuterà a creare interfacce visivamente accattivanti e coinvolgenti. Con piattaforme come AppMaster, puoi sfruttare facilmente la potenza degli strumenti no-code e creare progetti di interfaccia utente raffinati e professionali senza che siano richieste competenze di codifica.
Coerenza del design tra le piattaforme
Mantenere la coerenza della progettazione su diverse piattaforme è fondamentale per garantire un'esperienza utente fluida. Se stai creando applicazioni per il Web, Android, iOS o altre piattaforme, il tuo design dovrebbe mantenere un aspetto coerente, indipendentemente dal dispositivo o dal browser. La coerenza aiuta gli utenti a riconoscere e acquisire familiarità con la tua applicazione, aumentandone la soddisfazione e il coinvolgimento.
Combinazione di colori e tipografia
Inizia scegliendo una combinazione di colori e tipografia coerenti in tutta l'app no-code. Attieniti a una piccola tavolozza di colori complementari che rappresentino al meglio il tuo marchio. Un approccio comune consiste nell'utilizzare un colore primario per gli elementi importanti, un colore secondario per gli accenti e tonalità più chiare o più scure per gli sfondi e le aree di contenuto.
Seleziona uno o due caratteri tipografici di facile lettura che si adattino all'identità del tuo marchio e garantiscano una presentazione visiva coerente dei tuoi contenuti. L'utilizzo degli stessi caratteri e colori su tutte le piattaforme contribuirà a stabilire una forte identità visiva e a rendere la tua applicazione coesa e professionale.
Componenti e layout
Utilizza componenti e layout coerenti per tutte le interfacce della tua applicazione. Le piattaforme No-code come AppMaster offrono un'ampia gamma di componenti di progettazione predefiniti, semplificando la creazione di progetti di interfaccia utente coerenti. Quando progetti per più piattaforme, prendi in considerazione l'utilizzo di componenti, modelli e modelli di progettazione condivisi che si adattano a diversi dispositivi e dimensioni dello schermo preservando un aspetto coerente.
Ricorda i requisiti specifici e le linee guida di progettazione per ciascuna piattaforma a cui ti rivolgi. Ogni tipo di dispositivo e sistema operativo può avere una propria serie di vincoli e consigli da seguire per garantire un'esperienza utente ottimale.
Test su più piattaforme
Testa regolarmente la tua applicazione su diverse piattaforme per garantire coerenza nel design e nell'esperienza. Esegui test su più browser e dispositivi per identificare e risolvere eventuali problemi di progettazione o funzionalità che potrebbero verificarsi. Strumenti come suite di test del browser ed emulatori di dispositivi possono aiutarti a visualizzare e testare la tua app su varie piattaforme senza richiedere l'accesso fisico a ogni tipo di dispositivo.
Gerarchia visiva e flusso degli utenti
La gerarchia visiva e il flusso degli utenti sono due aspetti essenziali della progettazione dell'interfaccia utente no-code che non dovrebbero essere trascurati. Una gerarchia visiva efficace aiuta gli utenti a trovare e comprendere facilmente le informazioni sulla tua applicazione, mentre un flusso utente attentamente pianificato garantisce un'esperienza di navigazione fluida. Entrambi gli aspetti sono cruciali per creare un'applicazione coinvolgente e intuitiva che gli utenti adorino.
Creazione di gerarchia visiva
La gerarchia visiva implica l'organizzazione degli elementi sullo schermo in base alla loro importanza. Dai la priorità agli elementi o alle azioni essenziali rendendoli più prominenti attraverso dimensioni, colore o posizionamento. Puoi utilizzare i tag di intestazione (H1, H2, H3, ecc.) per strutturare il contenuto in una gerarchia, guidando gli utenti attraverso le informazioni su ciascuna pagina.
Lo spazio bianco è un altro elemento di progettazione da considerare quando si stabilisce la gerarchia visiva. Uno spazio bianco adeguato aiuta a evidenziare elementi importanti e favorisce la leggibilità. Anche il raggruppamento degli elementi e il corretto allineamento possono contribuire a una migliore organizzazione visiva.
Progettare il flusso degli utenti
Comprendere e progettare il flusso degli utenti è un aspetto importante della creazione di un'app no-code con cui gli utenti potranno interagire in modo semplice e fluido. Inizia identificando le attività principali che gli utenti eseguiranno nella tua applicazione, quindi crea un diagramma di flusso o una mappa del percorso dell'utente per visualizzare queste attività e i percorsi che gli utenti seguiranno per completarle.
Ottimizza il flusso degli utenti per ridurre al minimo i passaggi necessari affinché gli utenti raggiungano i propri obiettivi. Garantisci una navigazione fluida posizionando elementi importanti, come pulsanti ed elementi utilizzabili, in posizioni facilmente accessibili sulla tua interfaccia. Metti alla prova il tuo flusso di utenti con utenti reali o parti interessate per assicurarti che sia fluido, efficiente e intuitivo.
Design reattivo e compatibilità tra dispositivi
Con i vari dispositivi e dimensioni degli schermi oggi disponibili, la progettazione di applicazioni reattive e adattabili per ambienti diversi è fondamentale. Il design reattivo garantisce che la tua applicazione no-code si adatti perfettamente al dispositivo, alle dimensioni dello schermo e all'orientamento, fornendo un'esperienza utente coerente e piacevole.
Griglie e layout flessibili
Progetta griglie e layout flessibili che si adattano alle diverse dimensioni dello schermo utilizzando unità relative (ad esempio, percentuali) anziché unità fisse (ad esempio, pixel) per il dimensionamento e il posizionamento degli elementi. Questo approccio aiuta a garantire che il layout e i componenti vengano ridimensionati in modo fluido senza interrompere il progetto quando vengono visualizzati su dispositivi diversi.
Componenti reattivi
Scegli piattaforme no-code come AppMaster che offrono componenti di progettazione reattiva pronti all'uso. Questi componenti regolano automaticamente le loro dimensioni e il loro comportamento in base allo schermo su cui vengono visualizzati, senza richiedere ulteriore lavoro da parte tua. I componenti reattivi possono farti risparmiare tempo e fatica garantendo al contempo un'esperienza utente fluida e visivamente accattivante.
Ottimizzazione per dispositivi mobili
I dispositivi mobili hanno vincoli e requisiti specifici da considerare, come schermi più piccoli, interazioni touch e condizioni di rete variabili. Quando progetti per piattaforme mobili, assicurati che la tua applicazione sia finger-friendly, con elementi più grandi e facilmente toccabili e una spaziatura adeguata. Inoltre, valuta la possibilità di ottimizzare i contenuti e i contenuti multimediali della tua app, ad esempio comprimendo le immagini e dando priorità ai contenuti per velocità di caricamento più elevate su reti lente o instabili.
Test su più dispositivi
Testa sempre la tua applicazione no-code su un'ampia gamma di dispositivi e dimensioni di schermo, tramite dispositivi reali o emulatori. I test continui aiutano a identificare e risolvere eventuali problemi che potrebbero verificarsi, garantendo un'esperienza utente coerente e reattiva su tutte le piattaforme.
Seguendo questi suggerimenti e concentrandoti sulla coerenza del design, sulla gerarchia visiva, sul flusso di utenti e sul design reattivo, puoi creare un'app no-code da usare che appare e funziona magnificamente su qualsiasi dispositivo. Continua ad affinare le tue capacità di progettazione e lascia che piattaforme no-code come AppMaster diano vita alle tue idee creative.
Progettazione iterativa e miglioramento continuo
La progettazione iterativa valuta, perfeziona e migliora regolarmente l'interfaccia utente durante l'intero ciclo di sviluppo. Il miglioramento continuo è essenziale per creare esperienze fluide e intuitive per i tuoi utenti. Ecco alcuni passaggi per garantire il miglioramento continuo dell'interfaccia utente nelle applicazioni no-code:
- Valuta il tuo design : valuta regolarmente il design della tua interfaccia utente per identificare le aree di miglioramento. Raccogli feedback da utenti, parti interessate e membri del team per comprenderne le esigenze e i punti critici.
- Analizza il comportamento degli utenti : utilizza strumenti di analisi per monitorare il comportamento degli utenti all'interno della tua app. Analizza dati come durata della sessione, tassi di conversione e tassi di abbandono per scoprire potenziali problemi e opportunità di miglioramento.
- Testare diverse alternative di progettazione : utilizza il test A/B per confrontare diverse opzioni di progettazione e identificare le soluzioni più efficaci. Itera continuamente il tuo design per trovare la versione migliore che piaccia ai tuoi utenti.
- Migliora il flusso degli utenti e la navigazione : concentrati sull'ottimizzazione del flusso degli utenti e della navigazione all'interno della tua app per una migliore usabilità e coinvolgimento. Rivedi regolarmente le mappe di viaggio degli utenti e assicurati che la navigazione sia chiara e intuitiva.
- Rimani aggiornato sulle tendenze e sulle migliori pratiche di progettazione : rimani aggiornato con le ultime tendenze e migliori pratiche nella progettazione dell'interfaccia utente. Incorpora idee e tecniche innovative nella tua applicazione no-code per stare al passo con i tempi e creare esperienze utente migliorate.
Ispirazione dalle funzionalità di progettazione dell'interfaccia utente di AppMaster
AppMaster è una potente piattaforma no-code che ti aiuta a creare progetti di interfaccia utente visivamente accattivanti e funzionali senza alcuna competenza di codifica. Ecco alcune funzionalità e risorse fornite da AppMaster per ispirare e semplificare il processo di progettazione dell'interfaccia utente no-code:
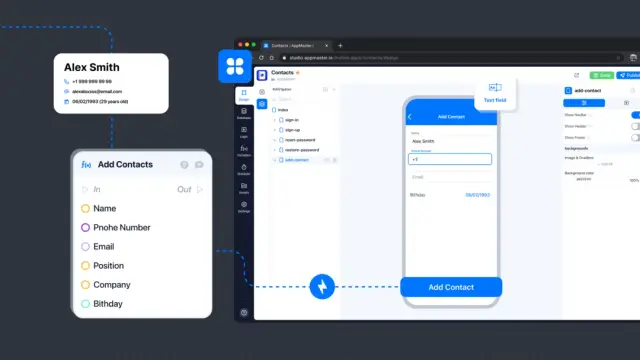
- Interfaccia drag-and-drop : AppMaster offre un'interfaccia drag-and-drop intuitiva che ti consente di progettare facilmente le interfacce utente delle applicazioni web e mobili. Con un'ampia selezione di componenti dell'interfaccia utente predefiniti, creare l'interfaccia della tua app non è mai stato così semplice.
- Libreria di componenti di progettazione : AppMaster include una libreria completa di componenti di progettazione che puoi utilizzare per creare un aspetto visivo coerente e coeso in tutta la tua applicazione. Questi componenti possono essere personalizzati e riutilizzati in tutta l'app.
- Strumenti di progettazione reattiva : AppMaster offre strumenti integrati per la creazione di progetti reattivi, garantendo un'esperienza utente fluida e adattiva su diversi dispositivi e dimensioni dello schermo.
- Visual Business Process Designer : utilizza Visual Business Process Designer di AppMaster per definire e visualizzare la logica aziendale dietro i componenti dell'interfaccia utente della tua app. Questa funzionalità ti aiuta a ottenere un processo di sviluppo più snello ed elimina la necessità di codifica complessa.
- Collaborazione e feedback in tempo reale : collabora in tempo reale con i membri del tuo team utilizzando le funzionalità di collaborazione integrate di AppMaster. Ciò ti consente di condividere progetti, raccogliere feedback ed effettuare iterazioni rapide, accelerando il processo di sviluppo della tua app.
Conclusione
La progettazione dell'interfaccia utente No-code ti consente di creare interfacce utente visivamente straordinarie e funzionali senza la necessità di competenze di codifica tradizionali. Puoi creare facilmente app Web e mobili eccezionali seguendo suggerimenti essenziali, adottando un design iterativo e traendo ispirazione da potenti piattaforme no-code come AppMaster.
Ricorda di ripetere e migliorare continuamente il tuo design, rimani aggiornato sulle tendenze e sulle migliori pratiche e non sottovalutare mai l'importanza del feedback degli utenti nella creazione di esperienze intuitive e di facile utilizzo. Ora libera il tuo potenziale creativo e rivoluziona il processo di sviluppo della tua app con la potenza della progettazione dell'interfaccia utente no-code.
FAQ
La progettazione dell'interfaccia utente No-code si riferisce al processo di progettazione di interfacce utente per applicazioni Web e mobili utilizzando piattaforme no-code, senza la necessità di competenze di codifica tradizionali. Le piattaforme No-code come AppMaster forniscono strumenti visivi drag-and-drop ed elementi predefiniti per creare progetti di interfaccia utente visivamente accattivanti e funzionali.
Le piattaforme No-code offrono numerosi vantaggi per la progettazione dell'interfaccia utente, tra cui uno sviluppo più rapido, costi inferiori, una migliore collaborazione tra i membri del team e la capacità di progettare interfacce reattive senza competenze di codifica. Inoltre, le piattaforme no-code spesso forniscono una libreria di modelli e componenti di progettazione, semplificando la creazione di interfacce utente coerenti e visivamente accattivanti.
Scegli una piattaforma no-code considerando fattori quali facilità d'uso, set di funzionalità, costi e qualità dell'assistenza clienti. Cerca una piattaforma che supporti la progettazione visiva drag-and-drop, offra un'ampia gamma di componenti e modelli di progettazione predefiniti, consenta test su più dispositivi e si integri facilmente con altri strumenti. AppMaster è una scelta eccellente per chi cerca una piattaforma no-code potente e facile da usare per la progettazione dell'interfaccia utente.
Alcuni suggerimenti essenziali per la progettazione dell'interfaccia utente no-code includono l'utilizzo di wireframe per pianificare il layout, il mantenimento della coerenza del design su tutte le piattaforme, la garanzia di un design reattivo per la compatibilità tra dispositivi, l'attenzione alla gerarchia visiva e al flusso degli utenti e l'iterazione continua del progetto per il miglioramento. Non dimenticare di considerare l'importanza del branding e dello stile nella tua app no-code per offrire un aspetto raffinato e professionale.
Per mantenere la coerenza del design tra le piattaforme, utilizza una combinazione di colori, tipografia ed elementi visivi coerenti in tutta l'applicazione. Scegli una piattaforma no-code che supporti modelli di progettazione e componenti riutilizzabili per semplificare il processo di creazione. Assicurati che il tuo design sia reattivo e abbia un bell'aspetto su vari dispositivi e dimensioni dello schermo. Testa regolarmente la tua applicazione su diverse piattaforme per garantire un'esperienza utente coerente.
Il design reattivo è fondamentale nella progettazione dell'interfaccia utente no-code perché garantisce che l'applicazione si adatti perfettamente a diversi dispositivi, dimensioni dello schermo e orientamenti. Un design reattivo migliora l'esperienza dell'utente fornendo layout, leggibilità e navigazione ottimali per ogni dispositivo. L'utilizzo di una piattaforma no-code come AppMaster che supporta il design reattivo può semplificare la creazione di interfacce adattive e intuitive.
Per migliorare le tue capacità di progettazione dell'interfaccia utente no-code, esercitati utilizzando strumenti no-code come AppMaster, impara da progetti di app di successo, segui corsi online e unisciti alle comunità di progettazione per ottenere feedback e ispirazione. Itera continuamente i tuoi progetti, chiedi feedback agli utenti e ai membri del team e rimani aggiornato sulle tendenze e sulle migliori pratiche di progettazione.
Le fonti di ispirazione per la progettazione dell'interfaccia utente no-code includono design di app popolari, gallerie di progettazione dell'interfaccia utente, blog di progettazione e comunità online dedicate alle piattaforme no-code e alla progettazione UI/UX. Cerca esempi di progetti di interfaccia che hanno incorporato con successo funzionalità e strumenti no-code per imparare dalle migliori pratiche impiegate da altri nel settore.






